8.3. Создание своей Drupal 8 темы на основе темы Stable. Друпал 8 темы
Как правильно установить тему в Drupal (Друпал) 8

От автора: приветствую Вас друзья. Любой разрабатываемый проект помимо своего функционала, должен быть красивым, элегантным и, конечно же, неповторимым, что бы с первых секунд посещения, он надолго запоминался его пользователям. Поэтому в данном уроке мы с Вами поговорим о дизайнерской стороне разработки сайтов, а если быть точнее, то сегодня Вы узнаете, как правильно установить тему в Drupal 8.
Как и любая хорошая CMS Drupal построен по принципам шаблона проектирования MVC, а значит логика его работы, полностью отделена от шаблона, то есть представления данных. Соответственно, что бы изменить оформление сайта, необходимо либо осуществить правки шаблона, либо выбрать и установить новый и как раз об этом мы с Вами подробно поговорим сегодня.
Но для начала давайте все же более подробно рассмотрим понятие шаблона и определимся с его задачами. Итак, шаблон, или тема – это обычный набор файлов, которые определяют дизайн и поведение сайта. Причем содержимое каждого файла – максимально простое и не содержит управляющей логики, то есть по сути это обычный HTML код с вкраплениями PHP кода и определенных конструкций, благодаря которым на экране отображается динамическое содержимое страниц. Другими словами, указанные вставки при обработке шаблона будут заменены на необходимый контент в соответствии с запросом пользователя. Ну и конечно вышеуказанные конструкции реализуют хоть и простейшую, но все же логику, так как без нее не обойтись. Таким образом, дизайнерам или верстальщикам вполне удобно вносить правки в шаблон так для этого не требуются большие познания языков программирования, хотя все же в некоторых особенностях строения темы придется разобраться.
Но это не тема данного урока, поэтому все, что касается структуры и принципов создания тем, мы оставим для другой статьи, а сегодня, как было сказано вначале, мы разберем, простой но очень важный вопрос — как установить тему на друпал. Потому как в данное время создано огромное количество уже готовых тем, которые распространяются на бесплатной основе, которые Вы вполне можете использовать для своего сайта. Хотел бы отметить, что среди существующих шаблонов, есть как полноценные – вполне законченные темы, так и заготовки, которые представляют собой каркас, требующий дальнейшей доработки. То есть, как Вы видите по большому счету, ограничений практически нет, каждый может выбрать себе то, что ему по душе. Кстати, темы заготовки, как правило, отмечаются метками – starter theme, то есть стартовая или начальная тема – Ваш будущий фундамент, используя который Вы можете построить неповторимое строение.
Как и любое другое расширение, поиск подходящей темы, стоит начинать с официального сайта расширений Drupal.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Далее выбираете подходящую версию CMS и ищите наиболее подходящую тему для Вашего сайта в плане дизайна. Конечно, стоит отметить, что поиск тем немного затруднен, так как разработчики приводят достаточно скудную информацию, по структуре и дизайну предлагаемой темы, а значит как говориться, пока не попробуешь не узнаешь, подходит или нет. Поэтому я предлагаю выбрать шаблон, название которого совпадает с очень популярным в данное время фреймворком CSS — Bootstrap.

Обратите внимание, что на страницах полного описания конкретной темы, вначале всегда приводится описание, а ссылки скачивания – располагаются в самом низу страницы.

Выбираем архив для необходимой версии движка и кликаем по соответствующему формату скачиваемого архива (я выбираю формат zip). Так как версия 8 CMS появилась сравнительно не давно, то некоторые темы еще могут не поддерживать данную версию, поэтому будьте внимательны перед скачиванием.
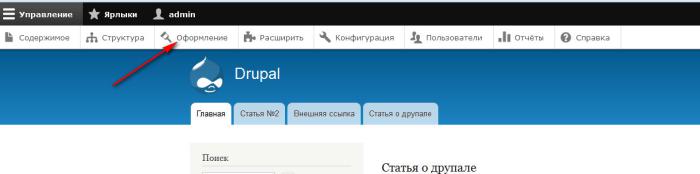
Далее возвращаемся на сайт и переходим в раздел “Оформление”.

Данный раздел, как следует из названия, содержит инструменты по настройке внешнего вида сайта.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
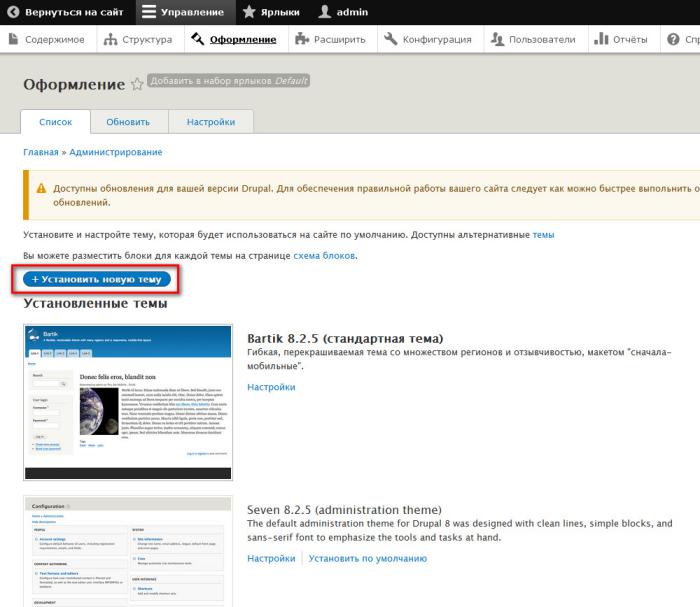
И сразу же мы видим перечень установленных тем, но мы собираемся установить новую, а значит кликаем по кнопке “Установить новую тему”.

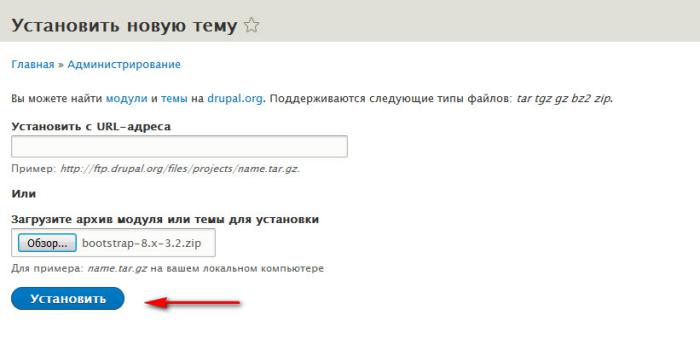
На следующей странице, мы можем выбрать файл с архивом устанавливаемой темы, для загрузки и последующей установки, или можем в первое текстовое поле добавить адрес, темы для установки непосредственно с удаленного сервера (в этом случае не нужно скачивать архив). Так как мы скачали ранее тему, значит выбираем ее, используя форму загрузки файла и кликаем по кнопке “Установить”.

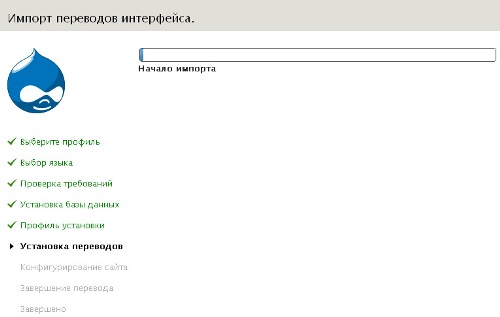
В результате, чего сразу же начинается установка. Как только данный процесс будет завершен, мы увидим следующее сообщение на экране.

Теперь следует вернуться в раздел оформление для окончательной установки будущего шаблона сайта.

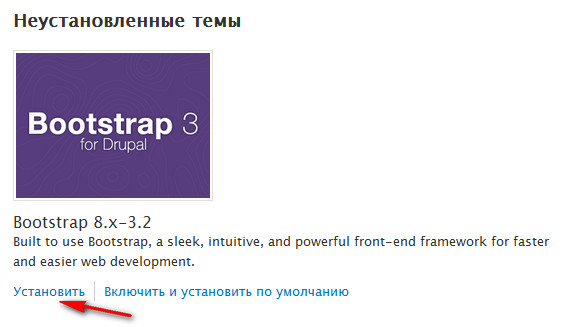
В самом низу страницы, Вы увидите темы, которые еще не установлены, конечно же среди них располагается и интересующая нас Bootstrap. Для окончательной установки кликаем по кнопке “Установить”.

После этого тема подымается выше, к остальным – установленным. Напротив нее – Вы найдете ссылку “Установить по умолчанию”, которую необходимо использовать для выбора текущей темы в качестве шаблона по умолчанию для CMS Drupal, что, конечно же, я и делаю.
Вот, по сути, и все, теперь Вы знаете, как установить шаблон на Drupal. Согласитесь, операция довольно не сложная и даже интересная, а значит, для закрепления материала я предлагаю Вам, в качестве небольшого домашнего задания, выполнить еще парочку установок других шаблонов.
В любом случае мы с Вами рассмотрели только лишь основы, а более подробно работа с шаблонами и с другими типами расширений рассмотрена в премиум курсе Курс по Drupal. Основы.
На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Курс по Drupal. Основы
Прямо сейчас посмотрите курс по Drupal!
Смотреть курсwebformyself.com
8.3. Создание своей Drupal 8 темы на основе темы Stable.
Начиная с этой статьи мы будем делать свою тему на друпале. В этом разделе учебника мы разберем основы темы на друпале, где что лежит, как подключать и использовать CSS, JavaScript. Делать свою тему мы будем на основе темы-конструктора ядра Stable. Если вы хотите изучать друпал, то Stable отличное начало. Не стоит начинать с Bootstrap, у вас будут постоянно возникать вопросы и ошибки. В следующем разделе учебника мы уже с багажом умений созданий темы для Drupal 8, возьмемся и за Bootstrap.
Если у вас есть желание читать мануал на английском, то вот официальная документация, можете сравнивать с моим учебником и поправлять меня в комментариях или через Ctrl + Enter.
https://www.drupal.org/theme-guide/8
Создаем папку нашей темы
Все новые темы мы кладем в папку /themes. Вы можете класть папки по старинке в sites/all/themes, но лучше всего использовать новую структура файлов Drupal 8 и класть в папку /themes.
Я создам папку /themes/drupalbook, вы можете назвать вашу тему как вам угодно:

Создаем файл с основной информацией о теме drupalbook.info.yml
В папке нашей темы создаем файл имя_темы.info.yml:

Дальше стоит сделать небольшое отступление на то что такое формат YAML (здесь подробнее ссылка на статью).
https://ru.wikipedia.org/wiki/YAML
Обратите внимание на две вещи:1) Не используйте табуляцию для отступов, только пробелы.2) Отступы должны быть 1 или более пробелов. (то есть name: value, но не name:value).
Вставляем в файл drupalbook.info.yml:
name: Drupalbook type: theme base theme: stable description: My first Drupal 8 theme. core: 8.x libraries: - drupalbook/global-styling regions: header: Header content: Content # Этот регион обязателен sidebar_first: 'Sidebar first' # Не забываем добавить кавычки footer: Footername - название нашей темы. Машинное имя нашей темы это название папки и файла drupalbook.info.yml - drupalbook.
type - тип проекта друпал, у нас это тема.
base theme - мы наследуемся от темы stable, если тема с нуля, то пишем false.
description - описание темы, которое отображается в админке.
core - версия ядра друпала, для которого эта тема.
libraries - здесь мы поключаем библиотеки к нашему модулю. Делаем мы это через файлик, который мы создадим далее drupalbook.libraries.yml. Обратите внимание на global-styling, мы будем использовать его в drupalbook.libraries.yml.
regions - регионы нашей темы. Обязательный регион content, через него выводится содержимое друпала. Также если название региона в два или более слова, не забудьте обернуть его в кавычки. Машинные имена регионов пишутся через нижнее подчеркивание.
Раз мы заявили об библиотеке нашей темы, так давайте ее создадим.
Файл drupalbook.libraries.yml
Добавляем следующие строки в drupalbook.libraries.yml:
global-styling: version: 1.x css: theme: css/style.css: {} css/print.css: { media: print } js: js/custom.js: {} dependencies: - core/jqueryglobal-styling - именно такое имя мы задали в drupalbook.info.yml
css - здесь мы подключаем CSS файлы, заметьте, что для print версии сайта мы указали media: print.
js - здесь подключаем javascript файлы. jQuery не является обязательным для друпала, поэтому если хотим использовать jQuery в нашем пользовательском JavaScript дописываем зависимость от него
dependencies: - core/jqueryСоздаем папки css, js и кладем туда файлы:css/style.csscss/print.cssjs/custom.js
Так как мы наследуемся от темы stable, то и шаблоны наследуются от нее. Теперь заходим на наш сайт в раздел Оформление:
/admin/appearance
чистим кеш и включаем нашу тему:

Теперь у нас на сайте наша новая тема Drupalbook:

drupalbook.ru
8.3. Создание своей Drupal 8 темы на основе темы Stable.
Начиная с этой статьи мы будем делать свою тему на друпале. В этом разделе учебника мы разберем основы темы на друпале, где что лежит, как подключать и использовать CSS, JavaScript. Делать свою тему мы будем на основе темы-конструктора ядра Stable. Если вы хотите изучать друпал, то Stable отличное начало. Не стоит начинать с Bootstrap, у вас будут постоянно возникать вопросы и ошибки. В следующем разделе учебника мы уже с багажом умений созданий темы для Drupal 8, возьмемся и за Bootstrap.
Если у вас есть желание читать мануал на английском, то вот официальная документация, можете сравнивать с моим учебником и поправлять меня в комментариях или через Ctrl + Enter.
https://www.drupal.org/theme-guide/8
Создаем папку нашей темы
Все новые темы мы кладем в папку /themes. Вы можете класть папки по старинке в sites/all/themes, но лучше всего использовать новую структура файлов Drupal 8 и класть в папку /themes.
Я создам папку /themes/drupalbook, вы можете назвать вашу тему как вам угодно:

Создаем файл с основной информацией о теме drupalbook.info.yml
В папке нашей темы создаем файл имя_темы.info.yml:

Дальше стоит сделать небольшое отступление на то что такое формат YAML (здесь подробнее ссылка на статью).
https://ru.wikipedia.org/wiki/YAML
Обратите внимание на две вещи:1) Не используйте табуляцию для отступов, только пробелы.2) Отступы должны быть 1 или более пробелов. (то есть name: value, но не name:value).
Вставляем в файл drupalbook.info.yml:
name: Drupalbook type: theme base theme: stable description: My first Drupal 8 theme. core: 8.x libraries: - drupalbook/global-styling regions: header: Header content: Content # Этот регион обязателен sidebar_first: 'Sidebar first' # Не забываем добавить кавычки footer: FooterДавайте разберем, что каждая строчка значит.
name - название нашей темы. Машинное имя нашей темы это название папки и файла drupalbook.info.yml - drupalbook.
type - тип проекта друпал, у нас это тема.
base theme - мы наследуемся от темы stable, если тема с нуля, то пишем false.
description - описание темы, которое отображается в админке.
core - версия ядра друпала, для которого эта тема.
libraries - здесь мы поключаем библиотеки к нашему модулю. Делаем мы это через файлик, который мы создадим далее drupalbook.libraries.yml. Обратите внимание на global-styling, мы будем использовать его в drupalbook.libraries.yml.
regions - регионы нашей темы. Обязательный регион content, через него выводится содержимое друпала. Также если название региона в два или более слова, не забудьте обернуть его в кавычки. Машинные имена регионов пишутся через нижнее подчеркивание.
Раз мы заявили об библиотеке нашей темы, так давайте ее создадим.
Файл drupalbook.libraries.yml
Добавляем следующие строки в drupalbook.libraries.yml:
global-styling: version: 1.x css: theme: css/style.css: {} css/print.css: { media: print } js: js/custom.js: {} dependencies: - core/jqueryА теперь давайте разберем все построчно:
global-styling - именно такое имя мы задали в drupalbook.info.yml
css - здесь мы подключаем CSS файлы, заметьте, что для print версии сайта мы указали media: print.
js - здесь подключаем javascript файлы. jQuery не является обязательным для друпала, поэтому если хотим использовать jQuery в нашем пользовательском JavaScript дописываем зависимость от него
dependencies: - core/jqueryСоздаем папки css, js и кладем туда файлы:css/style.csscss/print.cssjs/custom.js
Так как мы наследуемся от темы stable, то и шаблоны наследуются от нее. Теперь заходим на наш сайт в раздел Оформление:
/admin/appearance
чистим кеш и включаем нашу тему:

Теперь у нас на сайте наша новая тема Drupalbook:

drupalbook.ru
8.1.1 - Создание темы на основе Zen Drupal 8
Zen самая популярная тема конструктор для Drupal. Если вам нужно быстро сделать адаптивный дизайн для сайта на основе трех колоночной верстки, то Zen то что нужно. Вы просто устанавливаете его и запускаете npm install и zen подготавливает вам каркас для вашего дизайна. Давайте разберем все по порядку.
Скачаем родительскую тему Zen с официального сайта:
https://www.drupal.org/project/zen
В 8ом друпале мы можем класть темы прямо в папку /themes, поэтому кладем папку с темой именно туда.
В папке /themes/zen/STARTERKIT лежит подтема из которой можно сделать вручную свою подтему, для этого нужно заменить везде STARTERKIT на имя ваше темы и вынести папку вашей новой подтемы из папки /themes/zen, чтобы при обновлении темы Zen ваша подтема не затерлась. Но я настоятельно рекомендую воспользоваться drush или генератором темы.
Для темы Zen нам также потребуется установить модуль Components Libraries:
https://www.drupal.org/project/components
Давайте включим тему Zen, но не будем устанавливать ее по умолчанию, по умолчанию мы установим позже нашу подтему. Запускаем drush команду:
drush zen drupalbookDrush создаст для нас подтему drupalbook, вместо drupalbook вы можете вставить любое ваше название темы. Теперь мы можем включить по умолчанию нашу новую подтему drupalbook. Тема будет работать, но теперь нужно включить gulp tasks. Для этого вам потребуется установить Node.js:
https://nodejs.org/en/download/
Node.js можно установить на Windows / Mac OS / Ubuntu и прочие системы.
Также когда будет установлен Node.js нужно будет настроить менеджер пакетов для Node.js - npm:
https://docs.npmjs.com/getting-started/installing-node
Теперь переключаеся в консоли PhpStorm в папку /themes/drupalbook:
cd themes/drupalbookИ запускаем команду которая установит все зависимости Zen разом:
npm installТеперь кликаем на файл gulpfile.js правой кнопкой и выбираем Show Gulp Tasks:

Изначально все стили скомпилированы и лежат в папке /themes/drupalbook/components/asset-builds/css, чтобы написать новые стили, нужно писать их в .scss и gulp будет перекомпилировать их. Для этого запустить таск watch:css. Теперь когда вы будете менять sass, Zen будет автоматически (или по нажатию Ctrl+S, можно поменять в настройках PhpStorm) генерировать CSS файлы.
Для того чтобы править javascript темы вы можете использовать подключенный файл /themes/drupalbook/js/script.js.
Ваша подтема на основе Zen для Drupal 8 готова к дальнейшей работе:

При установке Node.js, gulp могут часто возникать ошибки, пишите в комментариях получилось ли у вас настроить Zen.
drupalbook.ru
Drupal 8: Создание темы | Chimir
Цикл постов, целью которых является создать тему под Drupal 8 для государственных учреждений и попытаться выгрузить ее на Drupal.org. Название темы - Gov Theme (govtheme).
Прежде всего это пишу для себя, чтоб разобраться как создавать тему на Drupal 8. Если это пригодится кому-то еще я буду только рад.
всю документацию можно найти тут - www.drupal.org
Расположение темы
Хорошей практикой является расположение своих тем в подпапке с именем «custom», а темы, которые загружены с Drupal.org - в папке с именем «contrib».
Тема содержится в папке с именем самой темы. Например, govtheme/. Имя должно быть строчным, начинаться с буквы, а вместо пробелов необходимо использовать символ подчеркивания (_).
|-themes | |-contrib | | |-zen | | |-basic | | |-bluemarine | |-custom | | |-govthemeСтруктура темы
Тема должна содержать файл govtheme.info.yml, который предоставляет метаданные о нашей теме для Drupal. Это единственный обязательный файл в теме.
В нем есть обязательные пары ключ / значение которые предоставляют метаданные:
- name - Название темы, которое будет отображаться в интерфейсе админки
- type - Указывает тип расширения, для тем это всегда «theme».
- core - Указывает версию ядра Drupal, с которой совместима тема.
Как бы ни странно это звучало, но тема уже готова, ее можно найти и включить в админке.

Так же, на данном этапе мы добавим скриншот. Он должен быть 588px в ширину и 438px в высоту, хотя отображается он в меньшем размере. По умолчанию Drupal будет искать файл с именем screenshot.png в корне папки с темой, он будет использоваться как изображение темы на странице «Оформление». Если скриншот располагается в другом месте или имеет другое название, то в .info.yml необходимо прописать пару ключ / значение, где ключ - screenshot, а значение - путь до изображения.
screenshot: 'img/screenshot.jpg' #путь относительно .info.yml файла темыЕще в папку темы надо добавить логотип в формате SVG - logo.svg. В качестве логотипа будем использовать герб github.com.
А в .info.yml темы добавим описание, отображаемое на странице «Оформление».
description: 'Тема оформления для государственных сайтов.'Базовая тема
И в завершении необходимо уточнит про базовую тему, по умолчанию в Drupal 8 используется Stable, также в качестве базовой темы можно использовать Classy(в свою очередь, classy наследуется от stable)
- Classy: базовая тема, которая предоставляет классы по умолчанию, которые можно использовать для стилизации.
- Stable: базовая тема с минимальной разметкой и кол-вом классов.
Чтобы заменить базовую тему в .info.yml необходимо использовать ключ base theme с названием темы в качестве значения. При необходимости отключить зависимость от базовой темы, в качестве значения используем false. Если Вы отключили базовую тему, помните, что основная разметка в ядре Drupal 8 может продолжать изменяться, что может сломать тему. Использование Classy или Stable в качестве базовой темы - более надежный способ обеспечения стабильности вашей темы.
base theme: classy # указываем тему classy в качестве базовой темы base theme: false # отключаем базовую тему по умолчаниюРезультат
Содержимое govtheme.info.yml
name: 'Gov Theme' description: 'Тема оформления для государственных сайтов.' type: theme core: 8.x Структура темы следующая:|-govtheme.info.yml |-screenshot.png |-logo.svg
Итог на github.com
chimir.ru
Как можно создать свою тему на Drupal 8
В настоящее время самая хорошо работающая тема для 8й версии - это Bartik. И на этой теме сайт работает стабильно, хотя её можно не только улучшить внешне, но и оптимизировать, удалив лишние файлы и скрипты. Редактировать эту тему и её файлы (и любые другие файлы ядра) не рекомендуется, поэтому нужно скопировать и создать новую.
Клон темы Bartik для Drupal 8 называется Thisis, скачать можно тут: https://www.drupal.org/sandbox/tlito/2611000
Как создать свою тему, копируя Bartik:
1. Скопируйте папку /core/themes/bartik на компьютер.2. Замените слово bartik на название вашей темы, например, site_theme, во всех служебных файлах в корне темы, также в файлах в папках templates, color, а также в этом файле: config/schema/bartik.schema.ymlЯ выполняю замену программой Geany (Linux), для Windows есть программа Text Replace TR. Или это можно сделать в консоли линукс с помощью sed.3. Переименуйте все файлы, содержащие в имени bartik, и замените это слово именем вашей темы site_theme4. Измените название папки темы на site-theme - как вы можете видеть, в названиях файлов пробел заменяется символом нижнего подчёркивания "_", а в названии папки темы он заменяется символом дефиса "-". Если вы хотите избежать путаницы, используйте одно слово например sitetheme.5. Закачайте новую тему на сайт в папку themes.6. Активируйте тему в меню "Оформление"
Если всё получилось, вы сможете редактировать файлы шаблонов, стилей, изменить скриншот внутри темы для удобства.
Эта процедура выполнена в теме Thisis, также изменён скриншот для удобства. Других изменений не производилось. Скачайте тему Thisis - клон темы Bartik из ядра Drupal 8.0.0-rc3.
Скачать Thisis на Drupal.org https://www.drupal.org/sandbox/tlito/2611000
Скачать Thisis на Dropbox https://www.dropbox.com/s/c6mh9hriwp8bjbx/thisis.zip?dl=0
Вопросы по теме вы можете задавать в коммитах на Друпал.
drupal.ru
8.3. Создание своей Drupal 8 темы на основе темы Stable.
Начиная с этой статьи мы будем делать свою тему на друпале. В этом разделе учебника мы разберем основы темы на друпале, где что лежит, как подключать и использовать CSS, JavaScript. Делать свою тему мы будем на основе темы-конструктора ядра Stable. Если вы хотите изучать друпал, то Stable отличное начало. Не стоит начинать с Bootstrap, у вас будут постоянно возникать вопросы и ошибки. В следующем разделе учебника мы уже с багажом умений созданий темы для Drupal 8, возьмемся и за Bootstrap.
Если у вас есть желание читать мануал на английском, то вот официальная документация, можете сравнивать с моим учебником и поправлять меня в комментариях или через Ctrl + Enter.
https://www.drupal.org/theme-guide/8
Создаем папку нашей темы
Все новые темы мы кладем в папку /themes. Вы можете класть папки по старинке в sites/all/themes, но лучше всего использовать новую структура файлов Drupal 8 и класть в папку /themes.
Я создам папку /themes/drupalbook, вы можете назвать вашу тему как вам угодно:

Создаем файл с основной информацией о теме drupalbook.info.yml
В папке нашей темы создаем файл имя_темы.info.yml:

Дальше стоит сделать небольшое отступление на то что такое формат YAML (здесь подробнее ссылка на статью).
https://ru.wikipedia.org/wiki/YAML
Обратите внимание на две вещи:1) Не используйте табуляцию для отступов, только пробелы.2) Отступы должны быть 1 или более пробелов. (то есть name: value, но не name:value).
Вставляем в файл drupalbook.info.yml:
name: Drupalbook type: theme base theme: stable description: My first Drupal 8 theme. core: 8.x libraries: - drupalbook/global-styling regions: header: Header content: Content # Этот регион обязателен sidebar_first: 'Sidebar first' # Не забываем добавить кавычки footer: FooterДавайте разберем, что каждая строчка значит.
name - название нашей темы. Машинное имя нашей темы это название папки и файла drupalbook.info.yml - drupalbook.
type - тип проекта друпал, у нас это тема.
base theme - мы наследуемся от темы stable, если тема с нуля, то пишем false.
description - описание темы, которое отображается в админке.
core - версия ядра друпала, для которого эта тема.
libraries - здесь мы поключаем библиотеки к нашему модулю. Делаем мы это через файлик, который мы создадим далее drupalbook.libraries.yml. Обратите внимание на global-styling, мы будем использовать его в drupalbook.libraries.yml.
regions - регионы нашей темы. Обязательный регион content, через него выводится содержимое друпала. Также если название региона в два или более слова, не забудьте обернуть его в кавычки. Машинные имена регионов пишутся через нижнее подчеркивание.
Раз мы заявили об библиотеке нашей темы, так давайте ее создадим.
Файл drupalbook.libraries.yml
Добавляем следующие строки в drupalbook.libraries.yml:
global-styling: version: 1.x css: theme: css/style.css: {} css/print.css: { media: print } js: js/custom.js: {} dependencies: - core/jqueryА теперь давайте разберем все построчно:
global-styling - именно такое имя мы задали в drupalbook.info.yml
css - здесь мы подключаем CSS файлы, заметьте, что для print версии сайта мы указали media: print.
js - здесь подключаем javascript файлы. jQuery не является обязательным для друпала, поэтому если хотим использовать jQuery в нашем пользовательском JavaScript дописываем зависимость от него
dependencies: - core/jqueryСоздаем папки css, js и кладем туда файлы:css/style.csscss/print.cssjs/custom.js
Так как мы наследуемся от темы stable, то и шаблоны наследуются от нее. Теперь заходим на наш сайт в раздел Оформление:
/admin/appearance
чистим кеш и включаем нашу тему:

Теперь у нас на сайте наша новая тема Drupalbook:

drupalbook.ru