Запускаем простой блог на Wagtail CMS (Django) — часть 3, заключительная. Wagtail cms установка
Запускаем простой блог на Wagtail CMS (Django)
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.
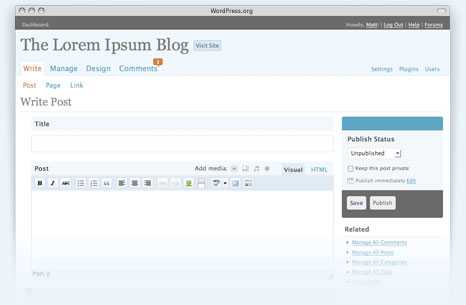
Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS.
После долгого поиска и тестирования различных решений я нашел для себя оптимальный вариант —
Wagtail CMS.Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
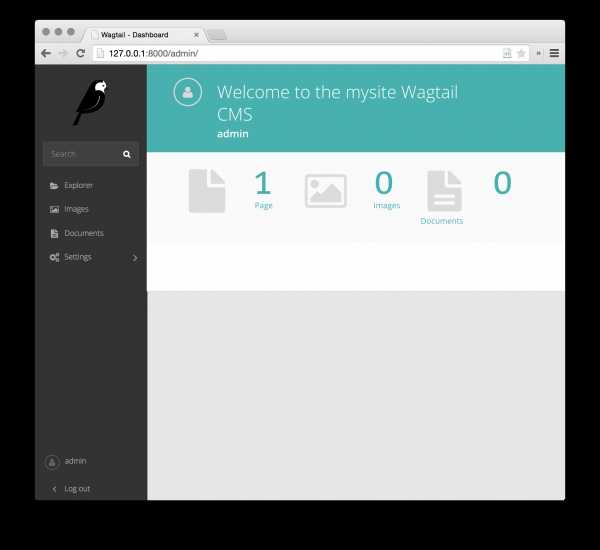
Вот типичный интерфейс Wagtail:
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится:
1. VPS минимум с 1gb памяти
2. Базовое знакомство с django
3. Навыки в удаленной настройке Ubuntu
Шаг 1:Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH.
Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update sudo apt-get upgradeКак правило, на сервере уже стоит Python 2 и 3 версии. Проверяем следующими командами:
Python -V Python3 -VДля проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся.
Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools sudo apt-get install python3-devУчитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию «8.1.2» лучше делать это через easy_install3):
Проверить версию PIP можно командой:
pip -VЕсли версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pipЧтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \ libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tkТеперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenvСоздаем виртуалку:
virtualenv /opt/myenvИдем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activateВы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$ Шаг 2:Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных:
1. ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn2. Создаем наш будущий блог командой
wagtail start mysite3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg26. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки:
sudo su – postgres createdb myblog7. Так как postgresql создает пользователя не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psqlТеперь вы можете выполнить команду смены пароля:
\password postgresВыходим из psql и закрываем сеанс под пользователем postgres:
\q exitПроверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.
8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base.py:
cd /opt/myenv/mysite/mysite/settings/ nano base.pyОткрывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее:
DATABASES = {'default': {'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql'NAME': 'myblog', # Название вашей базы данных'USER': 'postgres','PASSWORD': '******','HOST': 'localhost','PORT': '',}}Кстати, в wagtail есть русский язык, так что можете заодно в настройках поправить параметр LANGUAGE_CODE.
LANGUAGE_CODE = 'ru-ru'Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3.Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrateТеперь создайте пользователя под которым вы будете заходить в админ.панель Wagtail:
python manage.py createsuperuserВведите имя (например admin), пароль и почту.
Проверяем, что все работает:
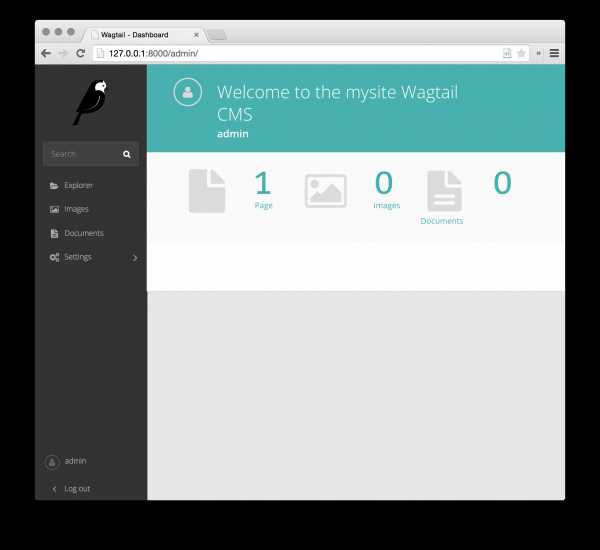
python manage.py runserver 0.0.0.0:8000Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS:
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4.Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/home/migrations/__init__.py0001_initial.py0002_create_homepage.pytemplates/home/home_page.html__init__.pymodels.pysearch/templates/search/search.html__init__.pyviews.pymysite/settings/__init__.pybase.pydev.pyproduction.pystatic/css/mysite.cssjs/mysite.jstemplates/404.html500.htmlbase.html__init__.pyurls.pywsgi.pymanage.pyrequirements.txtОтредактируйте файл «home/models.py» следующим образом:
Также отредактируйте файл home/templates/home/home_page.html:
{% extends "base.html" %}{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %} {{ page.body | richtext }} {% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations python manage.py migrateПосле этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.
Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида:
Для начала неплохо, но надо добавить разметку и красоту css.
За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py;
За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css;
За js отвечает «mysite.js» расположенный в mysite/static/js/mysite.js;
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки.
Смотреть тут
http://materializecss.com/getting-started.htmlВносим следующие изменения в base.html:
{% load static wagtailuserbar %} <!DOCTYPE html> <!--[if lt IE 7]> <html> <![endif]--> <!--[if IE 7]> <html> <![endif]--> <!--[if IE 8]> <html> <![endif]--> <!--[if gt IE 8]><!--> <html> <!--<![endif]--> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>{% block title %}{% if self.seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> {# Global stylesheets #} <link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css"> {% block extra_css %} {# Override this in templates to add extra stylesheets #} {% endblock %} </head> <body> <nav role="navigation"> <div><a href="#">Logo</a> <ul> <li><a href="#">Navbar Link</a></li> </ul> <ul> <li><a href="#">Navbar Link</a></li> </ul> <a href="#" data-activates="nav-mobile"><i>menu</i></a> </div> </nav> {% wagtailuserbar %} <div> {% block content %}{% endblock %} </div> <footer> <div> <div> <div> <h5>Company Bio</h5> <p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p> </div> <div> <h5>Settings</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <div> <h5>Connect</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> </div> </div> <div> <div> Made by <a href="http://materializecss.com">Materialize</a> </div> </div> </footer> <!-- Scripts--> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script> {# Global javascript #} <script type="text/javascript" src="{% static 'js/mysite.js' %}"></script> {% block extra_js %} {# Override this in templates to add extra javascript #} {% endblock %} </body> </html>Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blogПосле этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base.py.
Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel from wagtail.wagtailimages.edit_handlers import ImageChooserPanel from wagtail.wagtailsearch import index class BlogPage(Page): main_image = models.ForeignKey( 'wagtailimages.Image', null=True, blank=True, on_delete=models.SET_NULL, related_name='+' ) date = models.DateField("Post date") intro = models.CharField(max_length=250) body = RichTextField(blank=True) search_fields = Page.search_fields + [ index.SearchField('intro'), index.SearchField('body'), ] content_panels = Page.content_panels + [ FieldPanel('date'), ImageChooserPanel('main_image'), FieldPanel('intro'), FieldPanel('body'), ]{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.date }}{% if page.main_image %}{% image page.main_image width-500 %}{% endif %}
{{ page.intro }}
{{ page.body|richtext }}{% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations python manage.py migrateТеперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
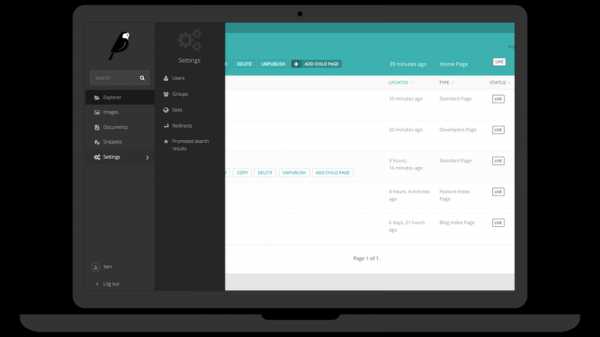
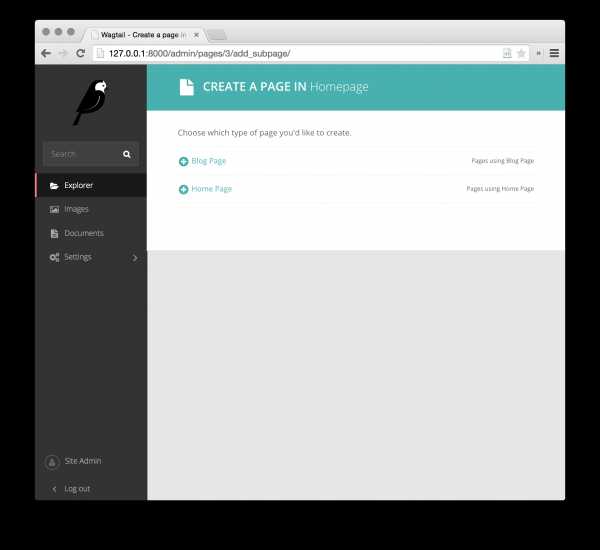
Идем в админ.панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы:
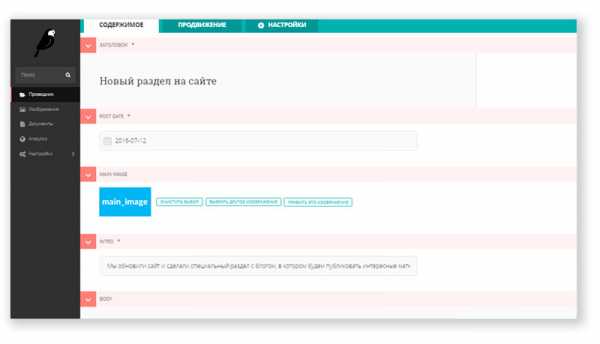
Выбираем «Blog Page» и заполняем страницу информацией.
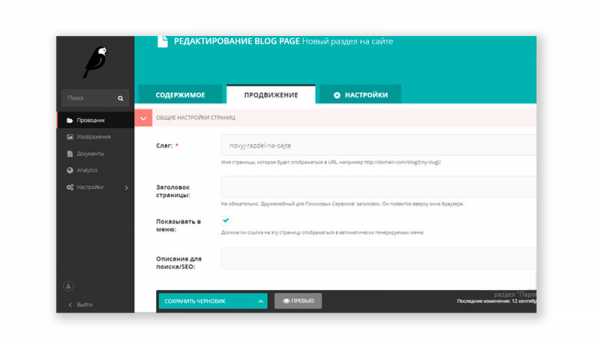
Вот пример редактирования страницы блога в админ.панели wagtail:
Довольно удобно и быстро.
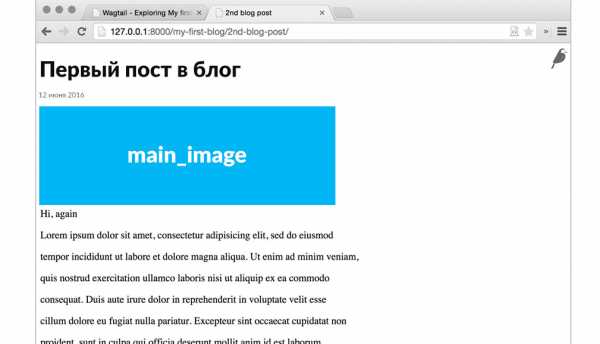
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Для всех заинтересовавшихся Wagtail CMS:
Официальный сайт
https://wagtail.io/Гитхаб проекта
https://github.com/torchbox/wagtail/Документация
http://docs.wagtail.io/en/latest/index.htmlДемосайт для изучения
http://docs.wagtail.io/en/latest/getting_started/demo_site.htmlГруппа поддержки пользователей
https://groups.google.com/forum/#!forum/wagtailpythondigest.ru
Запускаем простой блог на Wagtail CMS (Django)
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.
Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS. После долгого поиска и тестирования различных решений я нашел для себя оптимальный вариант — Wagtail CMS.
Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
Вот типичный интерфейс Wagtail:
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится:1. VPS минимум с 1gb памяти2. Базовое знакомство с django3. Навыки в удаленной настройке Ubuntu
Шаг 1:Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH.Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update sudo apt-get upgradeКак правило, на сервере уже стоит Python 2 и 3 версии. Проверяем следующими командами:
Python -V Python3 -VДля проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся.Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools sudo apt-get install python3-devУчитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию «8.1.2» лучше делать это через easy_install3):
sudo easy_install3 pipПроверить версию PIP можно командой:
pip -VЕсли версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pipЧтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tkТеперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenvСоздаем виртуалку:
virtualenv /opt/myenvИдем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activateВы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$Шаг 2: Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных:1. ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn2. Создаем наш будущий блог командой
wagtail start mysite3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
cd mysite pip install -r requirements.txt4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg26. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки:
sudo su – postgres createdb myblog7. Так как postgresql создает пользователя не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psqlТеперь вы можете выполнить команду смены пароля:
password postgresВыходим из psql и закрываем сеанс под пользователем postgres:
q exitПроверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.
8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base.py:
cd /opt/myenv/mysite/mysite/settings/ nano base.pyОткрывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее:DATABASES = {'default': {'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql'NAME': 'myblog', # Название вашей базы данных'USER': 'postgres','PASSWORD': '******','HOST': 'localhost','PORT': '',}}
Кстати, в wagtail есть русский язык, так что можете заодно в настройках поправить параметр LANGUAGE_CODE.LANGUAGE_CODE = 'ru-ru'
Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3. Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrateТеперь создайте пользователя под которым вы будете заходить в админ.панель Wagtail:
python manage.py createsuperuserВведите имя (например admin), пароль и почту.
Проверяем, что все работает:
python manage.py runserver 0.0.0.0:8000Перейдем в браузере по ip адресу вашего VPS на 8000 порт (пример 199.199.32.32:8000) и увидим стартовую страницу wagtail.
Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS:
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4. Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/home/migrations/__init__.py0001_initial.py0002_create_homepage.pytemplates/home/home_page.html__init__.pymodels.pysearch/templates/search/search.html__init__.pyviews.pymysite/settings/__init__.pybase.pydev.pyproduction.pystatic/css/mysite.cssjs/mysite.jstemplates/404.html500.htmlbase.html__init__.pyurls.pywsgi.pymanage.pyrequirements.txt
Отредактируйте файл «home/models.py» следующим образом:
from __future__ import unicode_literals from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel class HomePage(Page): body = RichTextField(blank=True) content_panels = Page.content_panels + [ FieldPanel('body', classname="full") ]Также отредактируйте файл home/templates/home/home_page.html:{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %} {{ page.body | richtext }} {% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations python manage.py migrateПосле этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида:
Для начала неплохо, но надо добавить разметку и красоту css.За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py;За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css;За js отвечает «mysite.js» расположенный в mysite/static/js/mysite.js;
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки.Смотреть тут http://materializecss.com/getting-started.html
Вносим следующие изменения в base.html:
{% load static wagtailuserbar %} <!DOCTYPE html> <!--[if lt IE 7]> <html> <![endif]--> <!--[if IE 7]> <html> <![endif]--> <!--[if IE 8]> <html> <![endif]--> <!--[if gt IE 8]><!--> <html> <!--<![endif]--> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>{% block title %}{% if self.seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> {# Global stylesheets #} <link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css"> {% block extra_css %} {# Override this in templates to add extra stylesheets #} {% endblock %} </head> <body> <nav role="navigation"> <div><a href="#">Logo</a> <ul> <li><a href="#">Navbar Link</a></li> </ul> <ul> <li><a href="#">Navbar Link</a></li> </ul> <a href="#" data-activates="nav-mobile"><i>menu</i></a> </div> </nav> {% wagtailuserbar %} <div> {% block content %}{% endblock %} </div> <footer> <div> <div> <div> <h5>Company Bio</h5> <p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p> </div> <div> <h5>Settings</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <div> <h5>Connect</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> </div> </div> <div> <div> Made by <a href="http://materializecss.com">Materialize</a> </div> </div> </footer> <!-- Scripts--> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script> {# Global javascript #} <script type="text/javascript" src="{% static 'js/mysite.js' %}"></script> {% block extra_js %} {# Override this in templates to add extra javascript #} {% endblock %} </body> </html>Сохраняем и снова открываем наш сайт. Должно получиться, что-то похожее на эту картинку:

Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Шаг 5. Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blogПосле этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base.py.
Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel from wagtail.wagtailimages.edit_handlers import ImageChooserPanel from wagtail.wagtailsearch import index class BlogPage(Page): main_image = models.ForeignKey( 'wagtailimages.Image', null=True, blank=True, on_delete=models.SET_NULL, related_name='+' ) date = models.DateField("Post date") intro = models.CharField(max_length=250) body = RichTextField(blank=True) search_fields = Page.search_fields + [ index.SearchField('intro'), index.SearchField('body'), ] content_panels = Page.content_panels + [ FieldPanel('date'), ImageChooserPanel('main_image'), FieldPanel('intro'), FieldPanel('body'), ]Теперь создайте саму страницу, на которую все это будет выводиться в blog/templates/blog/blog_page.html:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.title }}
{{ page.date }}
{% if page.main_image %}{% image page.main_image width-500 %}{% endif %}
{{ page.intro }}
{{ page.body|richtext }}{% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations python manage.py migrateТеперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
Идем в админ.панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы: Выбираем «Blog Page» и заполняем страницу информацией.
Выбираем «Blog Page» и заполняем страницу информацией.
Вот пример редактирования страницы блога в админ.панели wagtail:
Довольно удобно и быстро.
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Для всех заинтересовавшихся Wagtail CMS:Официальный сайт https://wagtail.io/Гитхаб проекта https://github.com/torchbox/wagtail/Документация http://docs.wagtail.io/en/latest/index.htmlДемосайт для изучения http://docs.wagtail.io/en/latest/getting_started/demo_site.htmlГруппа поддержки пользователей https://groups.google.com/forum/#!forum/wagtail
Автор: alexhouse
Источник
www.pvsm.ru
Навигация в Wagtail CMS - ansona блог
Навигация в Wagtail CMS
22 августа 2017 г.andrey
В этой статье я расскажу как создать простое меню в Wagtail. Wagtail, это CMS основанная на Django и создана компанией Torchbox.
В ней уже есть встроенная иерархическая структура которая позволит сделать меню динамическим. В официальной документации не говорится как сделать меню, но зато можно подсмотреть как это сделано в wagtaildemo проекте. Для начала давайте создадим свой демо проект.
Создание проекта в Wagtail
Вначале установим сам wagtail, предлагаю его установить в virtualenv, итак:
# активируем виртуальное окружение source venv/demo/bin/activate # устанавливаем wagtail cms pip install wagtail # создаём проект (аналог django-admin startproject) wagtail start demo cd demo # создадим БД командой python manage.py migrate # создадим администратора нашего сайта python manage.py createsuperuser # запустим сервер python manage.py runserverПосле всех этих процедур в браузере увидим

а структура папок проекта будет после команды wagtail start demo будет иметь следующий вид

Меню сайта
Добавим блок меню в базовый шаблон demo/demo/templates/base.html
{% load static wagtailuserbar %} {% load home_tags %} ... {% block menu %} {% get_site_root as site_root %} {% top_menu parent=site_root calling_page=self %} {% endblock %}Здесь мы с помощью тега get_site_root (который мы потом напишем) получаем верхний уровень меню. И передаём root в качестве параметра в другой тег top_menu, вторым параметром в этот тег мы передадим саму страничку (для того чтобы подсветить текущую активную страницу в меню).
Самое время создать эти два тэга в demo/home/templatetags/demo_tags.py
from django import template register = template.Library() # получим корневую страницу сайта @register.assignment_tag(takes_context=True) def get_site_root(context): return context['request'].site.root_page @register.inclusion_tag('home/tags/top_menu.html', takes_context=True) def top_menu(context, parent, calling_page=None): # выберем все дочерние страницы # которые опубликованы у которых отмечена галочка в админке # что нужно показывать в меню menuitems = parent.get_children().live().in_menu() for menuitem in menuitems: # menuitem.show_dropdown = has_menu_children(menuitem) # выставляем признак активности страницы в пункте меню menuitem.active = (calling_page.url.startswith(menuitem.url) if calling_page else False) return { 'calling_page': calling_page, 'menuitems': menuitems, 'request': context['request'], }Создадим шаблон для меню demo/home/tags/top_menu.html
{% load home_tags wagtailcore_tags %} {% get_site_root as site_root %} <ul> {# ссылка на домашнюю страницу (корневая страничка сайта) #} <li><a href="{% pageurl site_root %}" title="{{ site_root.title }}"> {{ site_root.title }} </a> </li> {# Строим меню из дочерних страничек от корня сайта #} {# и добавим для стилей класс active чтобы подсветить текущую #} {% for menuitem in menuitems %} <li> <a href="{% pageurl menuitem %}">{{ menuitem.title }}</a> </li> {% endfor %} </ul>Теперь добавим несколько страничек в админке

У меня после добавления получилось так:

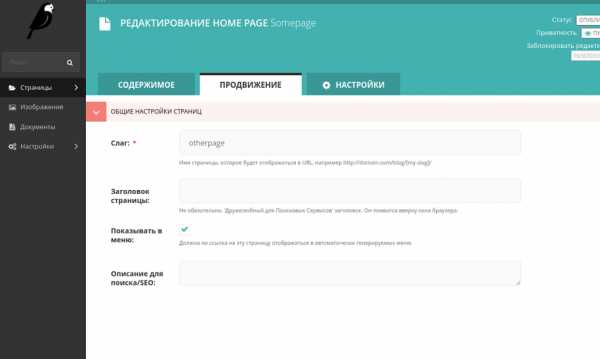
Не забываем ставить галочку напротив "Показывать в меню":

Вот так легко мы смогли вывести динамически меню.
ansona.pro
Запускаем проект Wagtail CMS на Digital Ocean. ч1.

19 июля 2018 г. 4:57 admin Wagtail CMS Python
Часть2. Настройка... Часть3. Git...
Часть первая. Подготовка...
Привет. Это статья про то, как запустить твой рабочий на localhost проект Wagtail CMS на DigitalOcean.
Что мы имеем... Ну, во-первых, у меня зарегистрирован домен на Джино. До 31 июля 2018 года у них акция - домен .ru или .рф за 39 рублей в год. Учить тут тебя не надо, да там все просто, на самом деле.
Далее регистрируемся на DigitalOcean. И создаем свой сервер VPS. Я выбрал самый дешевый за 5$ в месяц.
Какие здесь плюсы:
- Два месяца у тебя тестовый период ( бесплатно, при полной регистрации). Данные твоей банковской карты придется вводить.
- По сравнению с тем же Джино - у тебя нормальный, быстрый сервер. Со своим IP- адресом и ценой в два раза ниже. У меня была возможность сравнить и то и то, в итогеот Джино отказался.
Создаем droplet. Я выбрал Ubuntu 18x64. Так как в планах несколько сайтов. Далее смотрим свою электронную почту. Должен прийти пароль для доступа. Я не Виндузятник, поэтому мне проще проделывать все операции дальше. Если у тебя Винда, ставь Putty и далее все тоже самое. Нужно только настроить подключение. Я же захожу через терминал командой
ssh root@ip-адрес_твоего_сервераВот тут то и проявляются все прелести терминала в Linux. Копируешь пришедший пароль из почты и вставляешь в поле ввода пароля. Повторяешь эту процедуру еще один раз. И два раза вводишь свой новый пароль. Не забудь его, ну и используй пароль посложнее.
Нужно обновить установленные пакеты. Проделываем следующее:
sudo apt-get updateЖдем, пока ось обновит данные о пакетах, и, далее, выполняем такую команду:
sudo apt-get upgradeДве минуты. На Джино это у меня заняло почти два часа. Далее регистрируем нового пользователя с правами sudo:
sudo adduser имя_твоего_пользователя usermod -aG sudo имя_твоего_пользователя sudo usermod -aG www-data имя_твоего_пользователяДля чего мы это делали. А для того, чтобы от пользователя root не ходить в наш сервер, и нормально положить проект в папку пользователя.
su - имя_твоего_пользователяДалее устанавливаем нужные пакеты:
sudo apt-get install python3-pipОбновим PIP3, тк. сайт у нас на третьем питоне
sudo pip3 install --upgrade pipИ установим пакет для виртуального окружения:
sudo apt-get install python3-venvСоздадим папку нашего виртуального окружения:
python3 -m venv envenv- это имя нашей папки виртуального окружения Устанавливаем нужные пакеты:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \ libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tkНаша база данных будет на PostgreSQL. Ставим нужные пакеты:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contribУстановим Git. Он будет нам нужен для переноса рабочего проекта.
sudo apt-get install gitПерезагрузим сервер:
sudo rebootНу вроде пока все установили, читай продолжение.
Часть2. Настройка... Часть3. Git...
python Django CMS Wagtail CMS deploy DigitalOcean
Please enable JavaScript to view the comments powered by Disqus.e-devices.ru
Запускаем простой блог на Wagtail CMS (Django) — часть 3, заключительная
 Третью часть про Wagtail CMS я решил посветить тем моментам, которые помогли мне снова полюбить Django. Благодаря большому сообществу, которое развивает эту CMS, любой найдет в ней что-то для себя. В заключительной части будут затронуты следующие моменты:
Третью часть про Wagtail CMS я решил посветить тем моментам, которые помогли мне снова полюбить Django. Благодаря большому сообществу, которое развивает эту CMS, любой найдет в ней что-то для себя. В заключительной части будут затронуты следующие моменты: - StreamField
- API React
- Разработка для e-commerce
В феврале 2017 года вышла версия 1.9.0, в которой появилось много нового, и долгожданная поддержка модели Many-to-Many.
При первом знакомстве мне очень понравился интерфейс редактирования страниц, в нем было продуманы многие моменты. Но когда потребовалось получить что-то больше, чем умеет стандартный плагин текстового редактора Hallo.js началось традиционное велосипедостроение. Какие могут быть потребности, спросите вы? Например, добавить таблицу, добавить другой стиль строке, вставить html тег, вставить картинку со style параметрами, вставить цитату, код и многое другое. Все это сделать стандартным плагином Hallo.JS сделать нельзя, совсем.
StreamField
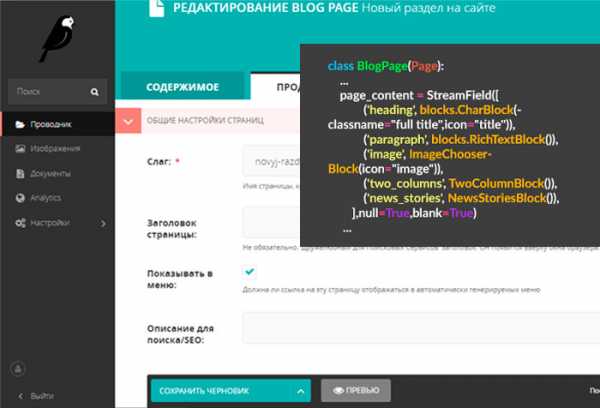
Для решения вопросов с редактирование страниц лучше воспользоваться встроенной в WagtailCMS моделью StreamField.StreamField обеспечивает свободное добавление различных элементов для страницы, в которых нет фиксированной структуры — например, страницы блога или новости — где текст может быть вперемешку с подзаголовками, изображения, цитатами, вставкой видео и прочее. Он также подходит для более специализированных типов контента, таких как карты и диаграммы (или, вставки HTML на страницу). В этой модели, различные типы контента представлены в виде последовательности «блоков», которые можно повторять и располагать в любом порядке.
Теперь посмотрим, как это выглядит в коде:
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import StreamField from wagtail.wagtailcore import blocks from wagtail.wagtailadmin.edit_handlers import FieldPanel, StreamFieldPanel #добавляем StreamFieldPanel from wagtail.wagtailimages.blocks import ImageChooserBlock #добавляем в StreamField нужные блоки class BlogPage(Page): author = models.CharField(max_length=255) date = models.DateField("Post date") body = StreamField([ ('heading', blocks.CharBlock(classname="full title")), ('paragraph', blocks.RichTextBlock()), ('image', ImageChooserBlock()), ]) content_panels = Page.content_panels [ FieldPanel('author'), FieldPanel('date'), StreamFieldPanel('body'), ]Мы добавили на страницу StreamField с тремя блоками — heading, paragraph, image.
Теперь нам не нужно использовать для добавления текста на страницу
body = RichTextField(blank=True) все необходимое уже есть в созданном нами StreamField.Выполните миграцию — python manage.py makemigrations и python manage.py migrate
! Одно важное замечание, если у вас на странице ранее был RichTextField, то вам перед применением миграций следует выполнить небольшие изменения по следующей инструкции — http://docs.wagtail.io/en/v1.9/topics/streamfield.html#streamfield-migrating-richtext
Теперь перейдите в админ.панель и используйте блоки для добавления элементов на страницу.
Теперь надо внести изменения в шаблоны страницы, для которой будут применяться блоки streamfield.
Чтобы включить этот HTML в вашу страницу, используйте тег:
{% include_block page.body %}Пример:
<article> {% for block in page.body %} {% if block.block_type == 'heading' %} <h2>{{ block.value }}</h2> {% else %} <section> {% include_block block %} </section> {% endif %} {% endfor %} </article>Я показал простой пример со стандартными блоками, но вам доступно огромное множество разнообразных блоков, вот список некоторых:
Рекомендую прочитать документацию перед применением StreamField на практике.
API React
Если вам вдруг понадобиться API для использования с React или Vue, то и это не проблема, все уже реализовано в Wagtail API. Для этого добавьте wagtail.api.v2 в INSTALLED_APPS: # settings.py INSTALLED_APPS = [ ... 'wagtail.api.v2', ... ]Настройте endpoints:
# api.py from wagtail.api.v2.endpoints import PagesAPIEndpoint from wagtail.api.v2.router import WagtailAPIRouter from wagtail.wagtailimages.api.v2.endpoints import ImagesAPIEndpoint from wagtail.wagtaildocs.api.v2.endpoints import DocumentsAPIEndpoint # Создание маршрутизатора. "wagtailapi" это название URL. api_router = WagtailAPIRouter('wagtailapi') # Этот параметр является классом endpoints, который обрабатывает запросы api_router.register_endpoint('pages', PagesAPIEndpoint) api_router.register_endpoint('images', ImagesAPIEndpoint) api_router.register_endpoint('documents', DocumentsAPIEndpoint)Далее надо настроить URL для API:
# urls.py from .api import api_router urlpatterns = [ ... url(r'^api/v2/', api_router.urls), ... # Важно, чтобы обращение к API было раньше, чем wagtail_urls url(r'', include(wagtail_urls)), ]После настройки страницы будут доступны по адресам /api/v2/pages/, изображения по адресу /api/v2/images/, и документы при обращение к /api/v2/documents/
По желанию, вы также можете добавить rest_framework к INSTALLED_APPS. Это сделает API доступным при просмотре с помощью веб-браузера.
Подробная документация по Wagtail API.
Отличный пример реализации Wagtail СMS React можно посмотреть в этом проекте — https://github.com/emilyhorsman/wagtail-react-blog. Спасибо за информацию zpa1972
Плагин комментариев Иногда бывает надо, чтобы на сайте были комментарии. Благо готовых модулей для Django полно, и они легко интегрируются в Wagtail CMS. Но если вы решили реализовать комментарии на базе Wagtail, то воспользуйтесь данным проектом https://github.com/takeflight/wagtailcomments
Разработка для e-commerce
И вот мы уже дошли до момента, который в Django сообществе вызывает боль и страдания многих разработчиков. Разработка полнофункциональных e-commerce проектов.
На одном из проектов мне потребовалось создать небольшой интернет-магазин с ассортиментом около 10 000 товаров, корзиной, доставкой, статусами заказов и информативной админ.панелью.
Первым делом я опросил сообщество, перечитал форумы по теме, просмотрел исходники многих проектов и решив, что Wagtail CMS будет перепиливать долго, выбрал Django-oscar.
Тут должен быть конец моего рассказа, но в очередной раз изучая группу с вопросами про Wagtail я нашел разработчика, который тоже горел идеей создать удобное решение для e-commerce на базе Wagtail CMS.
Так и появился проект https://github.com/JamesRamm/longclaw, который активно развивает James Ramm.
Он сейчас находится в стадии разработки, но многое в нем уже есть. Думаю, что со временем по функциональности Longclaw сможет потягаться даже Django-oscar.
Если у вас есть время и желание приглашаю принять участие в развитие проекта.
Показать текст
www.ucnews.ru
Запускаем простой блог на Wagtail CMS (Django) — часть 2 / Хабр
С момента написания первой части про Wagtail CMS уже вышла версия 1.6.3 — самое время продолжить наш путь по созданию простого блога.Часть 1Часть 3
В первой части мы создали только первый пост в блоге. Для полноценной работы нашего сайта этого мало, так что пора сделать полноценный подраздел, вывод на главную трех последних постов, навигацию, хлебные крошки и слайдер.
 В прошлой части мы создали базовую страницу блога, в которой по умолчанию есть главное изображение 'main_image'.
В прошлой части мы создали базовую страницу блога, в которой по умолчанию есть главное изображение 'main_image'.
В Wagtail логика работы с изображениями довольно простая. За управление изображениями в models.py отвечает строка:
from wagtail.wagtailimages.edit_handlers import ImageChooserPanel В админ.панели добавление изображения отображается так:
Добавление изображения на страницу определяется следующим блоком:
class BlogPage(Page): main_image = models.ForeignKey( 'wagtailimages.Image', null=True, blank=True, on_delete=models.SET_NULL, related_name='+' ) content_panels = Page.content_panels + [ FieldPanel('date'), ImageChooserPanel('main_image'), #добавляет пункт выбора изображения в админ.панели страницы FieldPanel('intro'), FieldPanel('body'), ] На страницу изображение выводиться благодаря коду в blog/templates/blog/blog_page.html: {% load wagtailcore_tags wagtailimages_tags %} {% if page.main_image %} {% image page.main_image width-500 %} #вывод изображения с шириной 500px {% endif %} Если вы добавили картинку для вашего поста, то должны получить страницу примерно такого вида.
Подробнее про работу с изображениями в wagtail можно прочитать в документации.
Теперь пора создать подраздел, в котором будут все наши посты blogindexpage.html. Добавим в blog/models.py следующий код:
class BlogIndexPage(Page): intro = RichTextField(blank=True) content_panels = Page.content_panels + [ FieldPanel('intro', classname="full") ] В папке с шаблонами создадим новый — blog/templates/blog/blog_index_page.html и добавим в него следующий код: {% extends "base.html" %} {% load wagtailcore_tags %} {% block body_class %}template-blogindexpage{% endblock %} {% block content %} <h2>{{ page.title }}</h2> <div>{{ page.intro|richtext }}</div> {% endblock %} Выполните миграцию — python manage.py makemigrations и python manage.py migrateТеперь в админке появился шаблон страницы blogindexpage, в котором есть только текстовый блок intro. Мы добавим страницу с этим шаблоном, как дочернюю главной страницы. Ранее созданную страницу с первым постом надо будет переместить в дочерний раздел страницы blogindexpage
Пример структуры сайта: Главная страница → подраздел блоги → страница поста
Нам необходимо вывести на страницу подраздела «блоги» все посты, но если их будет много, то страница может быть очень большой. Поэтому мы будем выводить только 9 последних постов, а для просмотра остальных постов использовать пагинацию django из модуля django.core.paginator.
Внесем изменения в models.py:
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger class BlogIndexPage(Page): intro = RichTextField(blank=True) @property def blogs(self): # Получить список страниц блога, которые являются потомками этой страницы blogs = BlogPage.objects.live().descendant_of(self) # Сортировать по дате blogs = blogs.order_by('-date') return blogs def get_context(self, request): blogs = self.blogs # Пагинация page = request.GET.get('page') paginator = Paginator(blogs, 9) # Показывать 9 постов try: blogs = paginator.page(page) except PageNotAnInteger: blogs = paginator.page(1) except EmptyPage: blogs = paginator.page(paginator.num_pages) # Обновить контекст шаблона context = super(BlogIndexPage, self).get_context(request) context['blogs'] = blogs return context content_panels = Page.content_panels + [ FieldPanel('intro', classname="full") ] Теперь надо создать шаблон для карточек постов. В папке blog/templates/blog создайте папку includes, в которой надо создать html шаблон blog_list_item.html — Пример пути: /blog/templates/blog/includes/blog_list_item.htmlСо следующим содержанием:
{% load static wagtailcore_tags wagtailimages_tags %} # Индивидуальная карточка поста для раздела блоги <div> {% if blog.main_image %} <div> {% image blog.main_image fill-200x200 as img %} #вывести изображение размером 200px на 200px <a href="{% pageurl blog %}"><img src="{{ img.url }}" /></a> </div> {% endif %} <div> <p><strong>{{ blog.date }}</strong></p> <a href="{% pageurl blog %}"><span>{{ blog.title }}</span></a> <p>{{ blog.intro }}</p> </div> </div> В шаблон blog/templates/blog/blog_index_page.html требуется добавить следующий код в блоке content: {% for blog in blogs %} {% include "blog/includes/blog_list_item.html" %} {% empty %} Новых постов нет {% endfor %} Для реализации пагинации добавляем следующий блок на эту же страницу: # Пагинация - используется django.core.paginator # <div> <ul> {% if blogs.has_previous %} <li><a href="?page={{ blogs.previous_page_number }}{% for key,value in request.GET.items %}{% ifnotequal key 'page' %}&{{ key }}={{ value }}{% endifnotequal %}{% endfor %}""><i>chevron_left</i></a></li> {% endif %} {% if blogs.has_previous %} <li><a href="?page={{ blogs.previous_page_number }}{% for key,value in request.GET.items %}{% ifnotequal key 'page' %}&{{ key }}={{ value }}{% endifnotequal %}{% endfor %}"">{{ blogs.previous_page_number }}</a></li> {% endif %} {% if blogs.has_next %} <li><a href="">{{ blogs.number }}</a></li> <li><a href="?page={{ blogs.next_page_number }}{% for key,value in request.GET.items %}{% ifnotequal key 'page' %}&{{ key }}={{ value }}{% endifnotequal %}{% endfor %}">{{ blogs.next_page_number }}</a></li> {% else %} <li><a href="">{{ blogs.number }}</a></li> {% endif %} {% if blogs.has_next %} <li><a href="?page={{ blogs.next_page_number }}{% for key,value in request.GET.items %}{% ifnotequal key 'page' %}&{{ key }}={{ value }}{% endifnotequal %}{% endfor %}"><i>chevron_right</i></a></li> {% endif %} </ul> </div> Обновляем все, теперь у вас должно работать отображение 9 последних постов в разделе блоги, также у вас появилась пагинация.Все хорошо, осталось теперь добавить меню, для более легкого перехода между страницами нашего блога.
Меню в Wagtail работает из коробки, за него отвечает параметр «Показывать в меню:» в разделе «Продвижение», при редактировании любой страницы. Есть подробная статья, как реализовать меню в Wagtail.
Есть подробная статья, как реализовать меню в Wagtail.
Я кратко опишу, куда и что надо добавить, чтобы у вашего сайта появилось меню, которым можно управлять из админ.панели.
Добавим в base.html:
{% load home_tags %} #home_tags.py мы создадим ниже {% block menu %} {% get_site_root as site_root %} {% top_menu parent=site_root calling_page=self %} {% endblock %} Создаем в папке проекта /home/ папку /templatestag/ с файлом home_tags.py, со следующим содержанием: from django import template from home.models import * from blog.models import * register = template.Library() @register.assignment_tag(takes_context=True) def get_site_root(context): return context['request'].site.root_page def has_menu_children(page): return page.get_children().live().in_menu().exists() @register.inclusion_tag('home/tags/top_menu.html', takes_context=True) def top_menu(context, parent, calling_page=None): menuitems = parent.get_children().live().in_menu() for menuitem in menuitems: menuitem.show_dropdown = has_menu_children(menuitem) menuitem.active = (calling_page.url.startswith(menuitem.url) if calling_page else False) return { 'calling_page': calling_page, 'menuitems': menuitems, 'request': context['request'], } @register.inclusion_tag('home/tags/top_menu_children.html', takes_context=True) def top_menu_children(context, parent): menuitems_children = parent.get_children() menuitems_children = menuitems_children.live().in_menu() return { 'parent': parent, 'menuitems_children': menuitems_children, 'request': context['request'], } Чтобы как-то стилизовать меню создаем два шаблона: top_menu.html и top_menu_children.html в папке /home/templates/home/tags/Пишем в top_menu.html:
{% load home_tags wagtailcore_tags %} {% get_site_root as site_root %} <li><a href="{% pageurl site_root %}" title="{{ site_root.title }}">Главная</a></li> {% for menuitem in menuitems %} <li> {% if menuitem.show_dropdown %} <a data-toggle="dropdown" href="#">{{ menuitem.title }}</a> {% top_menu_children parent=menuitem %} {% else %} <a href="{% pageurl menuitem %}">{{ menuitem.title }}</a> {% endif %} </li> {% endfor %} Пишем в top_menu_children.html: {% load home_tags wagtailcore_tags %} <ul> <li><a href="{% pageurl parent %}">{{ parent.title }}</a></li> {% for child in menuitems_children %} <li><a href="{% pageurl child %}">{{ child.title }}</a></li> {% endfor %} </ul> Обратите внимание — в блоке {% load %} надо обязательно сделать вызов вашего home_tags, иначе ничего не заработает. И, конечно, не забудьте прописать все стили меню в css файл.Нам осталось сделать слайдер для главной страницы, чтобы она стала веселее и добавить вывод трех последних постов из раздела блоги. Для этого нам понадобиться home_tags, созданный ранее.
За работу слайдера будет отвечать следующий код:
В папке /home/templates/home/ создайте папку /includes/, в ней создайте файл slider.html:
{% load wagtailimages_tags wagtailembeds_tags %} {% if slider_items %} <div> <ul> {% for slider_item in slider_items %} <li> {% image slider_item.image width-1200 as imageslider %} <img src="{{ imageslider.url }}" alt="{{ imageslider.alt }}" /> </li> {% endfor %} </ul> </div> {% endif %} Для wagtail можно использовать любой слайдер, например Nivo Slider, WOW или написать свой. В этом уроке я использую слайдер, который идет в комплекте с materializecss.com/media.html. Выбор слайдера для сайта дело вкуса и привычки. Чтобы слайдер работал, не забывайте добавлять все необходимые зависимости (css, js).Далее правим home/models.py, добавляя следующий код:
from django.db import models from wagtail.wagtailcore.models import Page, Orderable from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import (FieldPanel, InlinePanel, MultiFieldPanel, PageChooserPanel) from wagtail.wagtailimages.edit_handlers import ImageChooserPanel from wagtail.wagtailsearch import index from modelcluster.fields import ParentalKey from wagtail.wagtailsnippets.models import register_snippet class HomePage(Page): body = RichTextField(blank=True) disc_t = RichTextField(blank=True) search_fields = Page.search_fields + [ index.SearchField('body'), index.SearchField('disc_t'), ] content_panels = Page.content_panels + [ InlinePanel('slider_items', label="Слайдер"), #добавляем блок управления слайдером FieldPanel('body', classname="full"), FieldPanel('disc_t', classname="full"), ] class LinkFields(models.Model): link_external = models.URLField("URL", blank=True) link_page = models.ForeignKey( 'wagtailcore.Page', null=True, blank=True, related_name='+' ) @property def link(self): if self.link_page: return self.link_page.url else: return self.link_external panels = [ FieldPanel('link_external'), PageChooserPanel('link_page'), ] class Meta: abstract = True class SliderItem(LinkFields): image = models.ForeignKey( 'wagtailimages.Image', null=True, blank=True, on_delete=models.SET_NULL, related_name='+' ) panels = [ ImageChooserPanel('image') ] class Meta: abstract = True class HomePageSliderItem(Orderable, SliderItem): page = ParentalKey('HomePage', related_name='slider_items') Обновляемся, делаем миграции, перезапускаем сервер и открыв редактирование главной страницы увидим новый блок со слайдером.Для отображения трех последних постов на главной странице, добавим следующий код: В /home/templatestag/home_tags.py добавить:
@register.inclusion_tag( 'home/tags/blog_listing_homepage.html', takes_context=True ) def blog_listing_homepage(context, count=3): #count=3 выводит 3 последних поста blogs = BlogPage.objects.live().order_by('-date') #фильтр по дате от последнего поста return { 'blogs': blogs[:count].select_related('main_image'), 'request': context['request'], } В папку /home/templates/home/tags/ добавить шаблон blog_listing_homepage.html, с содержанием: {% if blogs %} {% for blog in blogs %} {% include "blog/includes/blog_list_item.html" %} {% endfor %} {% endif %} Чтобы вывести посты на главную страницу добавим в home_page.html после слайдера: {% blog_listing_homepage %}Обязательно сделайте нормальную разметку по блокам для домашней страницы, чтобы весь контент не висел одной кучей. Делаем миграции, обновляемся, и видим на главной странице слайдер и три последних поста (если вы их создали, конечно)
У нас почти готов простой блог, есть главная страница, раздел блоги, и можно посмотреть каждый пост отдельно. Мы можем создавать новые разделы, управлять постами, менять изображения. Для начала этого хватает.
Добавим хлебные крошки, для лучшей навигации по блогу и наш проект готов для старта. Реализуется это следующим кодом в шаблонах blog_page.html и blog_index_page.html:
{% if self.get_ancestors|length > 1 %} <div> {% for page in self.get_ancestors %} {% if page.is_root == False %} <a href='{% pageurl page %}'>{{ page.title }}</a> {% endif %} {% endfor %} <span>{{ self.title }}</span> </div> {% endif %} Оформляем блок стилями и получаем удобную навигацию в дополнение к меню сайта.Весь остальной функционал можно добавить по аналогии, создать другие разделы, использовать для разных страниц разные шаблоны, прикрепить баннеры и прочее.
Надеюсь, что этот базовый урок помог кому-то начать знакомство с Wagtail CMS. В следующей части напишу про использование StreamField.
habr.com
Запускаем простой блог на Wagtail CMS (Django)
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.
Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS.После долгого поиска и тестирования различных решений я нашел для себя оптимальный вариант — Wagtail CMS.
Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
Вот типичный интерфейс Wagtail: 
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится: 1. VPS минимум с 1gb памяти2. Базовое знакомство с django3. Навыки в удаленной настройке Ubuntu
Шаг 1: Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH.Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update sudo apt-get upgradeКак правило, на сервере уже стоит Python 2 и 3 версии. Проверяем следующими командами:
Python -V Python3 -VДля проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся.Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools sudo apt-get install python3-devУчитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию »8.1.2» лучше делать это через easy_install3):
sudo easy_install3 pipПроверить версию PIP можно командой:
pip -VЕсли версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pipЧтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \ libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tkТеперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenvСоздаем виртуалку:
virtualenv /opt/myenvИдем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activateВы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$Шаг 2: Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных: 1. ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn2. Создаем наш будущий блог командой
wagtail start mysite3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
cd mysite pip install -r requirements.txt4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg26. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки:
sudo su – postgres createdb myblog7. Так как postgresql создает пользователя не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psqlТеперь вы можете выполнить команду смены пароля:
\password postgresВыходим из psql и закрываем сеанс под пользователем postgres:
\q exitПроверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.
8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base.py:
cd /opt/myenv/mysite/mysite/settings/ nano base.pyОткрывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее: DATABASES = {'default': {'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql'NAME': 'myblog', # Название вашей базы данных'USER': 'postgres','PASSWORD': '******','HOST': 'localhost','PORT': '',}}
Кстати, в wagtail есть русский язык, так что можете заодно в настройках поправить параметр LANGUAGE_CODE.LANGUAGE_CODE = 'ru-ru'
Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3. Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrateТеперь создайте пользователя под которым вы будете заходить в админ.панель Wagtail:
python manage.py createsuperuserВведите имя (например admin), пароль и почту.
Проверяем, что все работает:
python manage.py runserver 0.0.0.0:8000Перейдем в браузере по ip адресу вашего VPS на 8000 порт (пример 199.199.32.32:8000) и увидим стартовую страницу wagtail.
Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS: 
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4. Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/home/migrations/__init__.py0001_initial.py0002_create_homepage.pytemplates/home/home_page.html__init__.pymodels.pysearch/templates/search/search.html__init__.pyviews.pymysite/settings/__init__.pybase.pydev.pyproduction.pystatic/css/mysite.cssjs/mysite.jstemplates/404.html500.htmlbase.html__init__.pyurls.pywsgi.pymanage.pyrequirements.txt
Отредактируйте файл «home/models.py» следующим образом:
from __future__ import unicode_literals from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel class HomePage(Page): body = RichTextField(blank=True) content_panels = Page.content_panels + [ FieldPanel('body', classname="full") ]Также отредактируйте файл home/templates/home/home_page.html: {% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %}{{ page.body | richtext }}{% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations python manage.py migrateПосле этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида: 
Для начала неплохо, но надо добавить разметку и красоту css.За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py; За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css; За js отвечает «mysite.js» расположенный в mysite/static/js/mysite.js;
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки.Смотреть тут http://materializecss.com/getting-started.html
Вносим следующие изменения в base.html:
{% load static wagtailuserbar %} {# Global stylesheets #} {% block extra_css %} {# Override this in templates to add extra stylesheets #} {% endblock %} {% wagtailuserbar %}{% block content %}{% endblock %}
{# Global javascript #} {% block extra_js %} {# Override this in templates to add extra javascript #} {% endblock %}Сохраняем и снова открываем наш сайт. Должно получиться, что-то похожее на эту картинку:

Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Шаг 5. Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blogПосле этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base.py.
Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel from wagtail.wagtailimages.edit_handlers import ImageChooserPanel from wagtail.wagtailsearch import index class BlogPage(Page): main_image = models.ForeignKey( 'wagtailimages.Image', null=True, blank=True, on_delete=models.SET_NULL, related_name='+' ) date = models.DateField("Post date") intro = models.CharField(max_length=250) body = RichTextField(blank=True) search_fields = Page.search_fields + [ index.SearchField('intro'), index.SearchField('body'), ] content_panels = Page.content_panels + [ FieldPanel('date'), ImageChooserPanel('main_image'), FieldPanel('intro'), FieldPanel('body'), ]Теперь создайте саму страницу, на которую все это будет выводиться в blog/templates/blog/blog_page.html:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.date }}
{% if page.main_image %}{% image page.main_image width-500 %}{% endif %}
{{ page.intro }}
{{ page.body|richtext }}{% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations python manage.py migrateТеперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
Идем в админ.панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы:  Выбираем «Blog Page» и заполняем страницу информацией.
Выбираем «Blog Page» и заполняем страницу информацией.
Вот пример редактирования страницы блога в админ.панели wagtail: 
Довольно удобно и быстро.
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Для всех заинтересовавшихся Wagtail CMS: Официальный сайт https://wagtail.io/Гитхаб проекта https://github.com/torchbox/wagtail/Документация http://docs.wagtail.io/en/latest/index.htmlДемосайт для изучения http://docs.wagtail.io/en/latest/getting_started/demo_site.htmlГруппа поддержки пользователей https://groups.google.com/forum/#! forum/wagtail
© Habrahabr.ru
pcnews.ru