Установка CMS Joomla 2.5 на локальный сервер - Denwer. Установка umi cms на денвер
UMI.CMS. Мультидоменность на локальном компьютере
В UMI.CMS есть очень замечательная особенность — это управление несколькими сайтами из одной админки. Это особенность называется мультидоменность или мультисайтовость.
C подключением на живом сайте мультисайтовости проблем не происходит, а вот, что делать, если нужно подключить мультидоменность на локальном компьютере, ведь все нужно протестировать перед переносом? Да и для подключения мультисайтовости требует не 1 и даже иного не 3 часов ожидания, что делать если их нет. Все просто. Сейчас я вам расскажу, как можно быстро поднять мультидоменный сайт на UMI.CMS на локальном компьютере.
В качестве локального компьютера я привык использовать denwer (почему — это не тема данной статьи).
Первое что нужно сделать — скачать UMI.CMS и установить, не локалпак(!), а нормальный полноценный пакет, чтобы потом можно было перенести его на хостинг.
Установка UMI.CMS. Не запускаете denwer, открываете папку E:\WebServers\home - пути могут отличаться, главное, чтобы была открыта папка home. В этой папке вы увидите папку test1.ru — это значит, что открыли все правильно.
Теперь создавайте в ней каталог с названием сайта, например site.ru, открываете созданную папку и в ней создаете папку www. Закидываете файл install.php в папку www.
После того, как вы все это проделаете, вновь открываете E:\WebServers\home и создаете папку, например site2.ru c подпапкой www.
Запускаете denwer.
В браузере открываете сайт http://site.ru/install.php, устанавливаете UMI.CMS, выбираете любой шаблон отображения.
Посте того, как все установлено, вам нужно открыть Модули > Конфигурация, и выбрать вкладку домены и добавить новый домен site2.ru(или ваш второй домен).
На этом пока не все 😉
Открываете Модули > Структура, если вы обратите внимание, то у вас уже появился второй домен, но пока не стоит спешить его проверять, он не работает. В правом верхнем углу жмете «Настойка модуля» и переходите сразу к «Управлению шаблонами». Вам нужно добавить новый шаблон, для отображения вашего второго сайта. Вы можете просто скопировать шаблон отображения с основного сайта.
Вновь откройте Модули > Структура и скопируйте все материалы с основного сайта на новый. Просто нажимаете правой кнопкой мыши на материале и выбираете пункт «Скопировать в».
Теперь вам нужно открыть папку E:\WebServers\home\site.ru\www выделить все файлы CTRL + A и CTRL + C
Далее открываете E:\WebServers\home\site2.ru\www и нажимаете CTRL + V — скопировали все файлы.
Пробуйте открыть http://site2.ru/, у вас все заработает 😉
Вот таким легким и простым способом можно настроить мультидоменность или мультисайтовость у себя на локальном компьютере.
Этот метод подключения мультидоменности на denver был протестирован только на UMI.CMS 2.9 но я думаю, что он будет работать на всех версиях.
pontyk.com.ua
Установка WordPress на Denwer. Pickuphost.ru
Если вы решили попробовать создать собственный сайт, то совершенно не обязательно сразу же размещать его на хостинге, чтобы он был доступен всем пользователям Интернета. Однако подобрать качественный хостинг все же необходимо заранее. Ведь может пройти довольно много времени прежде, чем вы доработаете свою страницу до приемлемого состояния. Гораздо проще экспериментировать над ней будет, если вы разместите сперва сайт на своем личном компьютере. К тому же это позволит неспеша работать над созданием своего ресурса, а позже вы сможете в любой момент перенести на хостинг уже полностью готовый сайт. Для этого вам понадобится развернуть на компьютере локальный сервер. С его помощью вы будете иметь возможность работать со своим сайтом локально, даже не подключаясь к сети Интернет при этом.
Установка и начало работы с Denwer
Денвер (Denwer) - это и есть именно такой локальный сервер, очень популярный среди разработчиков. Он включает Apache, PHP, MySQL, Perl и т.д., то есть весь минимально необходимый набор инструментов. Скачивать его лучше с официального сайта автора http://www.denwer.ru/ Софт является бесплатным, но там же на странице есть возможность отблагодарить его создателей :). Инсталлировать Денвер не так уж сложно, как это может показаться на первый взгляд.
Перед тем, как начать установку WordPress , следует убедиться, что все работает корректно. С этой целью выполните следующие шаги:
- Запустите Denwer двойным щелчком по ярлыку “Start Denwer” (находится на рабочем столе или в папке с установленной программой).
- Откройте любой браузер и введите адрес http://localhost/denwer/
- Перед вами должно появиться подобное окно.
Если оно не появилось, к этому могут привести следующие причины:
- запущен веб-сервер Windows IIS, необходимо его отключить;
- Denwer блокируется брандмауэром или антивирусом;
- занят порт 80 (обычно его занимает Skype).
Ответы на вопросы по устранению данных проблем можно найти на официальном сайте в разделе часто задаваемых вопросов. Все описано довольно понятным языком, и проблем с реализацией возникать не должно. Устраните эти причины и, когда Denwer заработает, можно будет начинать непосредственную инсталляцию WordPress. Установка CMS WordPress
Скачайте актуальный дистрибутив WordPress c официального ресурса этой CMS . Найдите и откройте директорию C:\WebServers\ (в нее по умолчанию должен был установиться Денвер, если вы не задавали вручную другой каталог при установке). В ней перейдите в папку home и создайте там новую папку с таким же названием, каким будет (или уже есть) доменное имя вашего веб сайта. К примеру, вы хотите создать сайт с адресом wpmysite.com . Значит и папка должна называться точно также.
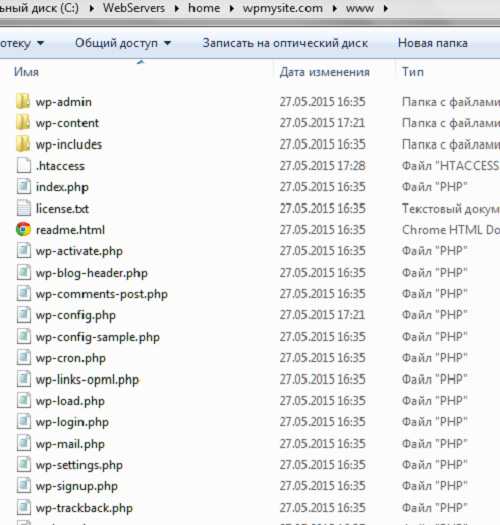
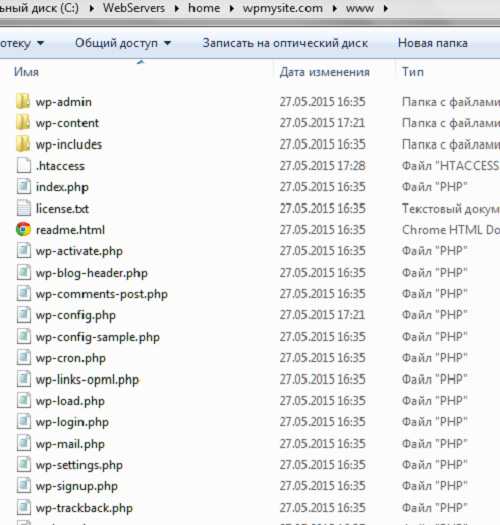
В этой папке создайте еще одну вложенную папку, которую назовите www и уже в нее распакуйте из скачанного архива дистрибутив WordPress (таким образом, он у вас окажется расположен по адресу C:\WebServers\home\wpmysite.com\www). Выглядеть содержимое этой папки будет следующим образом...

Создание базы данных для сайта
Теперь нам понадобится создать для сайта базу данных под управлением СУБД MySQL. Откройте браузер и или же уже знакомое стартовое окно Denwer по адресу http://localhost/ и прокрутите вниз. Там вы увидите пункт Утилиты, выберите под ним ссылку Заведение новых БД и пользователей MySQL. В открывшемся окне введите имя базы данных wpdatabase и имя пользователя wpuser. Поле для пароля пока что можно оставить пустым.

Нажмите кнопку “Создать БД и пользователя”. База для сайта данных создана. Теперь если вы введете в адресной строке браузера http://localhost/tools/phpmyadmin/ , то окажетесь в СУБД, которая позволяет работать непосредственно с этой БД - создавать и наполнять таблицы, пользователей, менять параметры ипрочее. Пока что нам это не нужно, поэтому закрываем окно и переходим к установке WordPress.
Установка WordPress за 5 минут
Откройте в браузере новую вкладку и введите там адрес сайта (Denwer должен в это время работать!) wpmysite.com. Если возникают ошибки, то перезапустите Denwer. Перед вами должна появиться вот такая страница. Здесь вводить ничего не нужно, просто нажмите кнопку “Вперед”.

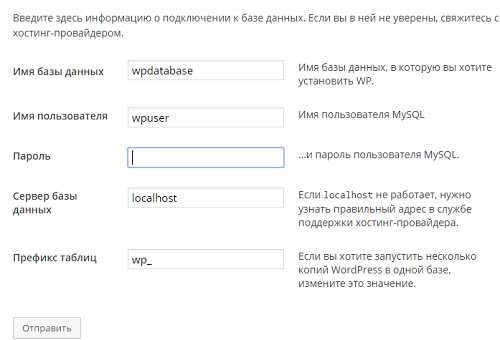
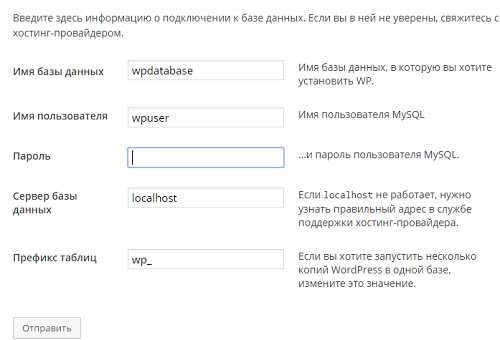
В следующем окне введите имя только что созданной базы данных wpdatabase и пользователя wpuser, пароль оставьте пустым. Префикс таблиц не меняйте, его необходимо менять лишь в том случае, если вы планируете запустить несколько экземпляров WordPress на одной и той же базе данных.

Нажмите кнопку “Отправить” и в следующем окне (в котором будет сказано, что все прошло успешно) - “Запустить установку”.
Все перечисленные выше параметры можно настроить и вручную. В процессе установки мы их вводим их лишь для того, чтобы заполнить файл настроек wp-config.php. Вместо этого можно просто открыть wp-config-sample.php из папки C:\WebServers\home\wpmysite.com\www в любом текстовом редакторе, вручную внести те же самые данные и сохранить его с названием wp-config.php.
Дальше вам понадобится ввести название вашего сайта, оно будет написано в верхней строке, а также на соответствующей вкладке в браузере, логин и пароль администраторской учетной записи (это не то же самое, что имя и пароль пользователя БД, постарайтесь сделать их как можно более сложными для защиты от взлома), ваш адрес электронной почты для того, чтобы восстанавливать администраторский пароль в случае необходимости.
 Нажмите кнопку “Установить WordPress”. В течение нескольких секунд установка CMS WordPress будет завершена, перед вами появится окно с сообщением об этом и кнопкой “Войти”. Нажав эту кнопку, вы сможете ввести свои учетные данные (логин и пароль, которые только что указывали при установке) и открыть администраторскую панель вашего нового сайта. Также в нее можно попасть через адресную строку браузера, если написать в ней http://wpmysite.com/wp-admin/ .
Нажмите кнопку “Установить WordPress”. В течение нескольких секунд установка CMS WordPress будет завершена, перед вами появится окно с сообщением об этом и кнопкой “Войти”. Нажав эту кнопку, вы сможете ввести свои учетные данные (логин и пароль, которые только что указывали при установке) и открыть администраторскую панель вашего нового сайта. Также в нее можно попасть через адресную строку браузера, если написать в ней http://wpmysite.com/wp-admin/ .
Как выглядит в данный момент ваш только что созданный сайт, можно увидеть по адресу http://wpmysite.com/ . После установки WordPress там автоматически была создана одна стандартная страница, одна запись и один комментарий, все это можно отредактировать или удалить через администраторскую панель.
test.pickuphost.ru
Инструкция по установке UMI.CMS
HyperHost это отличный хостинг для UMI.CMS. Множество клиентов уже оценило производительность любимой CMS на нашем хостинге. Для всех остальных – инструкция по установке UMI.CMS.
Подготовительные работы:Прежде, чем начинать установку UMI CMS , рекомендуем переключить режим работы РНР для Вашего домена на PHP как FastCGI. Для этого изначально проверьте включен ли данный режим для используемого пользователя панели управления:
После, перейдите в управление панелью, под нужным пользователем и выставьте режим работы PHP как FastCGI, непосредственно для самого wwwдомена, в соответствующем разделе:
Также перед началом установки, необходимо подготовить базу данных и пользователя, если они ранее не были созданы. Осуществить это можно также в панели управления, в разделе “Базы данных”:
Процесс установки
Для начала установки UMI CMS, перейдите в директорию Вашего домена, используя “Файловый менеджер” (1), после чего загрузите установочный архив cms (2), который можно скачать по следующей ссылке: http://www.umi-cms.ru/product/downloads/. После загрузки расспакуйте архив в эту же директорию (3)
Важно! Проверить работу сайта на нашем хостинге можно локально, без изменения DNS (делегирования домена) вам достаточно прописать в файле hosts следующую запись:
53.114.112.45 domain.ru
где,domain.ru — ваш домен.53.114.112.45 — ip-адрес вашего хостинг сервера. Чтобы посмотреть, на каком IP находится Ваш сайт в нашей компании после заказа, необходимо сделать следующее:Зайти в панель управления сайтами в раздел «Веб-домены» и посмотреть какой IP адрес указан для Вашего сайта;
Файл hosts находится по следующим путям:
— Windows XP/2003/Vista/7: WINDOWS\system32\drivers\etc\hosts — Windows NT/2000: WINNT\system32\drivers\etc\hosts — Windows 95/98/ME: WINDOWS\hosts — Mac OS X 10.2+: /private/etc/hosts — Linux: /etc/hosts
После внесения этих изменений, по адресу domain.ru из браузера вашего компьютера будет открываться версия сайта, которую вы перенесли на наш хостинг.Не забудьте, после проверки работоспособности вашего сайта, удалить эту запись из файла hosts.
Если на предыдущих шагах, Вы все выполнили верно, и Ваш домен направлен на текущий сервер, что очень важно, по скольку во время установки будет сформирована лицензия и загружены дополнительные данные, по этому выполнять установку необходимо с доменным имененм делегированным и направленным на этот сервер, перейдите по ссылке типа: http://ваш_домен.ру/install.php , тем самым начав процесс установки.
Далее необходимо следовать подсказкам автоустановщика, исходя из имеющихся данных. После выполнения установки, как правило 10 минут, должны получить следующее уведомление:
Далее, переходив в административную панель управления Вашим сайтом, для этого воспользуемся ссылкой:http://ваш_сайт.ру/admin/Для измерения производительности Вашего сайта, воспользуйтесь следующей ссылкой:http://ваш_сайт.ру/admin/config/cache/Либо следуйте инструкции, указанной на следующем изображении.Как видно на примере был получен достаточно высокий результат:Производительность: 84.25 – прекрасный результат!Для достижения такого же высокого результата Вы можете выбрать как классический виртуальный хостинг, так и купить VPS сервер, Ваши проекты будут работать одинаково хорошо.
Важно! Для достижения подобных показателей обязательно использование акселераторов, UMI.CMS поддерживает их широкий набор. Не рекомендуется использовать eAccelerator, так как производитель прекратил поддержку пользовательских функций кэширования. По этой причине поддержка eAccelerator будет удалена из UMI.CMS в ближайшем будущем. Также крайне не рекомендуется включать кэширующие механизмы типа “Opcode caching”, такие как phpExpress, если вы не понимаете принципов их работы и не осознаёте возможные последствия. Рекомендуем по данному вопросу обращаться в службу тех поддержки или к другим специалистам.
Приятной работы!
2209 раз(а) 2 Сегодня просмотрено раз(а)
hyperhost.ua
Установка WordPress на Denwer
Если вы решили попробовать создать собственный сайт, то совершенно не обязательно сразу же размещать его на хостинге, чтобы он был доступен всем пользователям Интернета. Однако подобрать качественный хостинг все же необходимо заранее. Ведь может пройти довольно много времени прежде, чем вы доработаете свою страницу до приемлемого состояния. Гораздо проще экспериментировать над ней будет, если вы разместите сперва сайт на своем личном компьютере. К тому же это позволит неспеша работать над созданием своего ресурса, а позже вы сможете в любой момент перенести на хостинг уже полностью готовый сайт.Для этого вам понадобится развернуть на компьютере локальный сервер. С его помощью вы будете иметь возможность работать со своим сайтом локально, даже не подключаясь к сети Интернет при этом.
Установка и начало работы с Denwer
Денвер (Denwer) - это и есть именно такой локальный сервер, очень популярный среди разработчиков. Он включает Apache, PHP, MySQL, Perl и т.д., то есть весь минимально необходимый набор инструментов. Скачивать его лучше с официального сайта автора http://www.denwer.ru/ Софт является бесплатным, но там же на странице есть возможность отблагодарить его создателей :).Инсталлировать Денвер не так уж сложно, как это может показаться на первый взгляд.
Перед тем, как начать установку WordPress , следует убедиться, что все работает корректно. С этой целью выполните следующие шаги:
- Запустите Denwer двойным щелчком по ярлыку “Start Denwer” (находится на рабочем столе или в папке с установленной программой).
- Откройте любой браузер и введите адрес http://localhost/denwer/
- Перед вами должно появиться подобное окно.
Если оно не появилось, к этому могут привести следующие причины:
- запущен веб-сервер Windows IIS, необходимо его отключить;
- Denwer блокируется брандмауэром или антивирусом;
- занят порт 80 (обычно его занимает Skype).
Ответы на вопросы по устранению данных проблем можно найти на официальном сайте в разделе часто задаваемых вопросов. Все описано довольно понятным языком, и проблем с реализацией возникать не должно.Устраните эти причины и, когда Denwer заработает, можно будет начинать непосредственную инсталляцию WordPress.Установка CMS WordPress
Скачайте актуальный дистрибутив WordPress c официального ресурса этой CMS .Найдите и откройте директорию C:\WebServers\ (в нее по умолчанию должен был установиться Денвер, если вы не задавали вручную другой каталог при установке). В ней перейдите в папку home и создайте там новую папку с таким же названием, каким будет (или уже есть) доменное имя вашего веб сайта.К примеру, вы хотите создать сайт с адресом wpmysite.com . Значит и папка должна называться точно также.
В этой папке создайте еще одну вложенную папку, которую назовите www и уже в нее распакуйте из скачанного архива дистрибутив WordPress (таким образом, он у вас окажется расположен по адресу C:\WebServers\home\wpmysite.com\www). Выглядеть содержимое этой папки будет следующим образом...

Создание базы данных для сайта
Теперь нам понадобится создать для сайта базу данных под управлением СУБД MySQL.Откройте браузер и или же уже знакомое стартовое окно Denwer по адресу http://localhost/ и прокрутите вниз. Там вы увидите пункт Утилиты, выберите под ним ссылку Заведение новых БД и пользователей MySQL.В открывшемся окне введите имя базы данных wpdatabase и имя пользователя wpuser. Поле для пароля пока что можно оставить пустым.

Нажмите кнопку “Создать БД и пользователя”. База для сайта данных создана.Теперь если вы введете в адресной строке браузера http://localhost/tools/phpmyadmin/ , то окажетесь в СУБД, которая позволяет работать непосредственно с этой БД - создавать и наполнять таблицы, пользователей, менять параметры ипрочее. Пока что нам это не нужно, поэтому закрываем окно и переходим к установке WordPress.
Установка WordPress за 5 минут
Откройте в браузере новую вкладку и введите там адрес сайта (Denwer должен в это время работать!) wpmysite.com. Если возникают ошибки, то перезапустите Denwer.Перед вами должна появиться вот такая страница. Здесь вводить ничего не нужно, просто нажмите кнопку “Вперед”.

В следующем окне введите имя только что созданной базы данных wpdatabase и пользователя wpuser, пароль оставьте пустым. Префикс таблиц не меняйте, его необходимо менять лишь в том случае, если вы планируете запустить несколько экземпляров WordPress на одной и той же базе данных.

Нажмите кнопку “Отправить” и в следующем окне (в котором будет сказано, что все прошло успешно) - “Запустить установку”.
Все перечисленные выше параметры можно настроить и вручную. В процессе установки мы их вводим их лишь для того, чтобы заполнить файл настроек wp-config.php. Вместо этого можно просто открыть wp-config-sample.php из папки C:\WebServers\home\wpmysite.com\www в любом текстовом редакторе, вручную внести те же самые данные и сохранить его с названием wp-config.php.
Дальше вам понадобится ввести название вашего сайта, оно будет написано в верхней строке, а также на соответствующей вкладке в браузере, логин и пароль администраторской учетной записи (это не то же самое, что имя и пароль пользователя БД, постарайтесь сделать их как можно более сложными для защиты от взлома), ваш адрес электронной почты для того, чтобы восстанавливать администраторский пароль в случае необходимости.
 Нажмите кнопку “Установить WordPress”. В течение нескольких секунд установка CMS WordPress будет завершена, перед вами появится окно с сообщением об этом и кнопкой “Войти”. Нажав эту кнопку, вы сможете ввести свои учетные данные (логин и пароль, которые только что указывали при установке) и открыть администраторскую панель вашего нового сайта. Также в нее можно попасть через адресную строку браузера, если написать в ней http://wpmysite.com/wp-admin/ .
Нажмите кнопку “Установить WordPress”. В течение нескольких секунд установка CMS WordPress будет завершена, перед вами появится окно с сообщением об этом и кнопкой “Войти”. Нажав эту кнопку, вы сможете ввести свои учетные данные (логин и пароль, которые только что указывали при установке) и открыть администраторскую панель вашего нового сайта. Также в нее можно попасть через адресную строку браузера, если написать в ней http://wpmysite.com/wp-admin/ .
Как выглядит в данный момент ваш только что созданный сайт, можно увидеть по адресу http://wpmysite.com/ . После установки WordPress там автоматически была создана одна стандартная страница, одна запись и один комментарий, все это можно отредактировать или удалить через администраторскую панель.
pickuphost.ru
Установка CMS Joomla 2.5 на локальный сервер
Здравствуйте уважаемые читатели блога Lessons-Joomla.ru. В этом уроке мы рассмотрим порядок установки Joomla 2.5 на наш локальный сервер. Прежде чем мы начнём установку Joomla 2.5 на Денвер (Denwer), нам нужно создать папку для нашего сайта. Для этого есть два варианта:
Первый вариант - это создать папку в каталоге локального сервера.
C:\WebServers\home
Затем в папке \home нужно создать папку нашего сайта, например 'joomla' далее в папке 'joomla' нужно создать папку 'www', в этой папке будут находится файлы сайта. Тем самым, адрес, который мы будем набирать в браузере для доступа к сайту, будет:
http://joomla
Второй вариант - это создать папку в каталоге локального сервера.
C:\WebServers\home\localhost\www
Для этого в папке 'www' нужно создать папку для сайта, например 'joomla' и в эту папку нужно будет распаковать архив с Joomla 2.5.
При этом адрес который мы будем набирать в браузере будет:
http://localhost/joomla
Лично мне больше нравится второй вариант, но вы можете использовать любой из них, разницы особо нет никакой, это только для удобства.
Итак, давайте создадим папку 'joomla' в каталоге:
C:\WebServers\home\localhost\www
и у нас получится
C:\WebServers\home\localhost\www\joomla
Теперь нужно распаковать в эту папку ('joomla') архив с Joomla 2.5, для этого скачайте Joomla 2.5 и распакуйте скачанный архив в папку 'jooma'.
Для удобства Вы можете заходить в папку Вашего сайта через виртуальный диск (Z), который создался при установке Денвера. Более короткий путь в ту же самую папку будет: Z:\home\localhost\www\joomla
Далее запускаем Denwer (если он не запущен), затем набрать в браузере:
http://localhost/joomla
и нажать кнопку 'Enter'.
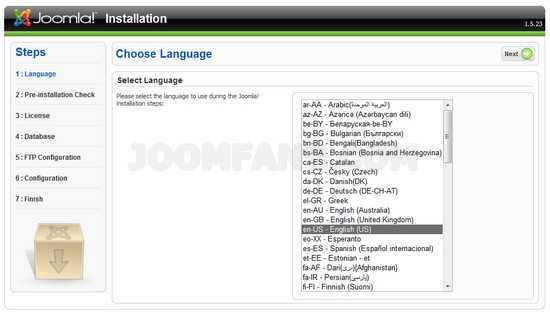
В окне браузера откроется страница установки Joomla 2.5.
На этой странице предлагается выбрать язык установки Joomla, выбираем русский язык и нажимаем кнопку 'Далее' в верхнем правом углу, тем самым мы переходим к следующему шагу установки.
На втором шаге установки Joomla проходит проверка на совместимость с сервером, в нашем случае это локальный сервер (Denwer).
Как видно на рисунке проверка прошла успешно и сервер полностью соответствует нашей версии Joomla, поэтому переходим к третьему шагу установки Джумла на локальный сервер, и нажимаем кнопку 'Далее'.
На третьем шаге нам предлагается согласиться с лицензией GNU/GPL.
На четвертом шаге мы видим страницу с настройками подключения к базе данных. Здесь также возможны два варианта.
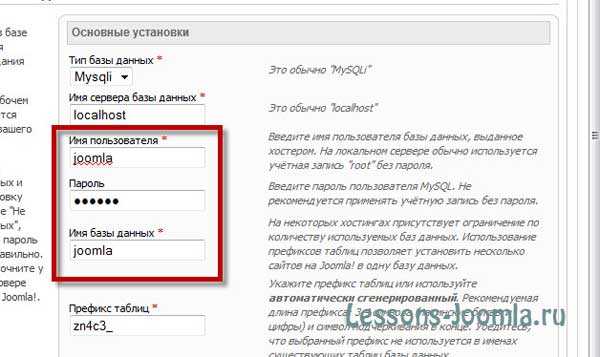
Первый вариант - так как мы устанавливаем Joomla на Денвер, нам необязательно заранее создавать базу данных и, все что нам нужно сделать, это вести в соответствующие поля формы данные для создания базы данных, это:
Тип базы данных: 'MySQL'.Имя сервера базы данных: 'localhost'.Имя пользователя: 'root' - по умолчанию в конфигурации Денвера уже создан привилегированный пользователь 'root' для которого не задан пароль.Пароль: оставляем это поле пустым.Имя базы данных: 'my_site' можно ввести любое имя базы данных и она будет создана автоматически.Префикс таблиц: оставляем это поле как есть.
Второй вариант - если нам потребуется установить несколько сайтов на локальный сайт Дэнвер, то придется создавать базу данных. Подробно о создании баз данных рассказано в статье настройка баз данных в Денвере (Denwer), phpMyAdmin, MySQL. Я рекомендую создать базу данных в phpMyAdmin. Заполняем поля (Имя пользователя), (Пароль) и (Имя базы данных).

На пятом шаге установки Joomla нам предстоит ввести параметры Конфигурация FTP. Обычно этот пункт всегда пропускается, тем более, что мы устанавливаем Joomla на локальный сервер.
Нажмите на кнопку далее, чтобы пропустить этот шаг.
На шестом шаге мы видим страницу, конфигурации сайта, где нужно ввести название и описание будущего сайта.
Здесь каждый заполняет как считает нужным, однако, если вы никогда не работали с Joomla, советую установить демо-данные, с ними вам намного проще будет разобраться с Joomla.
Седьмой шаг завершает установку Joomla и, установка не будет завершена, пока Вы не удалите директорию INSTALLATION, для удаления директории просто нажмите на кнопку удалить. Для входа в администраторскую зону (панель управления) по умолчанию логин admin, если вы его конечно не изменили в ходе установки на шестом шаге.
В дальнейшем для входа в панель управления наберите в Вашем браузере:
http://localhost/joomla/administrator
Для входа на сайт:
http://localhost/joomla
lessons-joomla.ru
Как установить InstantCMS на Денвер
Установка Денвера.
Первый совет: поставьте Open Server. Если вам нужен именно Денвер, то скачивайте его дистрибутив только с официального сайта. И только самую последнюю версию. Для работы Instant cms понадобятся еще кое-какие дополнительные модули, но об этом в другом материале.
Установка базового пакета. Запустите скачанный файл и последовательно отвечайте на все вопросы инсталлятора. Можно выбирать варианты по умолчанию, просто нажимая кнопку ENTER во время вопроса. После установки на рабочем столе появятся три ярлыка (Start, Restart и Stop servers). Они нужны для запуска, рестарта и остановки сервера. Запустите сервер открыв ярлык «Start servers». Запуск сервера потребуется каждый раз, когда вы захотите локально поработать с InstantCMS. Чтобы определить запущен сервер или нет, посмотрите в системный трэй. Если рядом с часами есть иконка в виде фиолетового пера, значит сервер работает. Подробная инструкция по установке Денвера Проверка сервера. Когда сервер запущен, откройте браузер и попробуйте перейти по адресу http://localhost/. Если появится страница с заголовком «Ура, Заработало!» значит установка сделана верно. Установка PHP расширения mbstring. Это расширение понадобится, если Вы используете версию InstantCMS начиная с 1.5 и выше. Расширение в базовый пакет не входит. Скачать его можно здесь. Установите его. Убедитесь, что файл WebServers/usr/local/php5/ext/php_mbstring.dll появился. Откройте файл WebServers/usr/local/php5/php.ini любым текстовым редактором. Находите строчку extension=php_mbstring.dll. Ее следует раскомментировать, т.е. убрать точку с запятой (';')из ее начала. Теперь необходимо перезапустить Денвер. Если не заработает, проверьте что в php.ini правильно указана папка с расширениями (extension_dir = »/usr/local/php5/ext»).Предупреждение для пользователей Скайпа (Skype). Поскольку Денвер и Скайп по умолчанию используют один и тот же порт (80), то у Вас наверняка начнутся заморочки, если Вы поставили на свою машину Денвер после Скайпа - сайты работать не будут. Однако при обратном порядке установки (Скайп после Денвера) коллизий, как правило не случается. Скайп, определив, что порт 80 занят, выбирает себе другой порт (обычно 81) и функционирует как ни в чем не бывало! Денвер при этом тоже корректно работает.
Создаем тестовый сайт
Создание структурыОстановите сервер (если он запущен), и откройте папку, куда вы устанавливали пакет с сервером (по умолчанию это «C:\WebServers»). В этой папке перейдите в папку «home».В папке «home» создайте папку с именем вашего сайта без www (например: 'mysite.ru').Откройте вновь созданную папку и в ней создайте еще одну, назвав ее «www». Эта папка «www» и есть коренная папка Вашего сайта, и именно от нее будут определяться все пути при работе движка.Примечание При размещении на реальном хостинге у вас может быть корневая папка с другим названием. Хостер всегда указывает в своей инструкции, как она называется.
Как распаковать дистрибутив Instant cms
Перейдите в коренную папку (на локальном сервере «www»).Сюда распакуйте дистрибутив InstantCMS. При установке на удаленный сервер распакуйте дистрибутив на локальной машине, а затем заливайте пофайлово, обязательно в двоичном режиме. Некоторые хостинги позволяют распаковывать zip-архив прямо на сервере, что позволяет сэкономить время и трафик. Однако при такой распаковке возможны глюки в работе движка.
Это вызвано тем, что при распаковке иногда теряется или обрезается часть файлов. Поэтому пользоваться этим режимом допускается, если Вы полностью уверены в своих силах, чтобы эти глюки выявить и устранить. Как минимум, при такой распаковке не следует двигаться дальше, пока Вы не убедитесь, что количество и длина всех файлов на сервере соответствуют количеству и длине всех файлов в дистрибутиве. Иначе Вы, рыдая и размазывая сопли, побежите к администрации жаловаться на «глючный движок», хотя сами, своими руками создали аварию LOL.Очень важно: InstantCMS устанавливается только в корень сайта. Установка системы в отдельную папку невозможна.
Когда архив распакован, снова запустите сервер. Проверьте правильность совершенных действий, перейдя в браузере по адресу http://www.mysite.ru/install. Если откроется страница «Установка InstantCMS», то значит все было сделано правильно. Но перед тем, как проводить установку, нужно создать базу данных.
Создайте базу данных для сайта
При запущенном сервере в браузере перейдите по адресу http://localhost/Tools/phpmyadmin и создайте новую базу данных (например: mybase). На реальном хостинге хостер всегда сообщает либо реквизиты (название, логин, пароль) готовой базы, либо сообщает ссылку на PhpMyAdmin, с помощью которого вы сможете создать базу для InstantCMS самостоятельно.
Важно! Зайдите по закладке «Операции» и в поле «Соотношение» выберите кодировку utf8_general_ci.
Как установить Instant cms на Денвер
Когда база данных создана, возвращаемся к процессу установки InstantCMS. В браузере набираем адресhttp://mysite.ru/install. Все действия тривиальны и сводятся к нажатию кнопки «Установить» и заполнению полей на третьем шаге:Название сайта – указанное название будет отображаться в заголовке каждой страницы вашего сайта.Сервер MySQL – для виртуального сервера это localhost, для реального сервера ведите данные, которые вам сообшил хостер.База данных – введите название БД, созданной в п. 5.Пользователь БД – для виртуального сервера root (при установке на реальный сервер, указывается пользователь MySQL на хостинге)Пароль БД – для виртуального сервера оставьте пустым (при установке на реальный сервер, указывается пароль MySQL на хостинге)Удалите папку «install» из папки с вашим сайтом («C:\WebServers\home\mysite.ru\www\install»).Начиная с версии 1.5 в корне находится еще одна папка «migrate». Эта папка (точнее, файлы в ней) служат для модификации базы данных при миграции с ранних версий на более поздние. Если Вы установили сайт сразу самой последней версии, ничего делать не надо, а просто эту папку удалите. Хотя, если Вы запустите migrate на вновь установленном сайте - ничего ужасного не произойдет - вам сообщат, что Ваша БД в порядке.
[adsense:468x60:1270571931]
Теперь Ваш сайт на InstantCMS будет доступен по адресу http://www.mysite.ru/, а его панель управления по адресуhttp://www.mysite.ru/admin.
1804.biz
Пошаговая установка Umi CMS | Datacol
В данной статье мы привели пошаговое описание установки Umi CMS .
1. Скачайте установочный файл install.php с официального сайта:
http://www.umi-cms.ru
Обратите внимание: Umi CMS является платной системой, но вы также можете скачать пробную (30-ти дневную) демо версию, по следующей ссылке:
http://www.umi-cms.ru/product/downloads/
кликните на изображении для увеличения
Введите данные для получения бесплатного лицензионного ключа.
кликните на изображении для увеличения

кликните на изображении для увеличения
2. Загрузите установочный файл install.php по FTP в корневой каталог вашего сайта.
3. Создайте базу данных MySQL, сделать это можно через панель управления хостингом.
4. Для запуска процесса установки в адресной строке браузера наберите адрес вашего сайта и «/install.php» в конце (например «www.umicms.ru/install.php»).
5. Введите бесплатный лицензионный ключ, полученный в процессе скачивания Umi CMS.
кликните на изображении для увеличения
6. Заполните данные для подключения к базе данных.
кликните на изображении для увеличения
7. Следуйте дальнейшим инструкциям установщика и дождитесь загрузки необходимых компонентов.
8. Выберите один из следующих вариантов установки (если у вас не демо версия).
кликните на изображении для увеличения
9. Дождитесь завершения загрузки файлов.
10. Задайте данные администратора сайта.
кликните на изображении для увеличения
11. Поздравляем, ваш сайт установлен! Удалите файл install.php и можете перейти к использованию.
кликните на изображении для увеличения
web-data-extractor.net