7 причин использования Umbraco 7. Umbraco cms по русски
Umbraco CMS - Система Управления Контентом Сайта
 Серия статей про CMS Umbraco
Серия статей про CMS Umbraco
ЧАСТЬ 1
Андрей Батурин, 21 июня, 2012Что такое Umbraco CMS?
Umbraco CMS
это Система Управления Контентом с открытым исходным кодом на базе технологий Microsoft (.net, ASP.net MVC, MS SQL, IIS). Эта система развивается уже более 12 лет и постоянно совершенствуется.Umbraco CMS может применяться для совершенно разных сайтов, от сайтов визиток, до крупных мультимедиа-порталов с распределенной файловой системой и кластерами балансировки нагрузки.
Новые релизы Umbraco CMS от 5-ой версии и выше, позволяют использовать технологию ASP.net MVC, что в свою очередь позволяет создавать сайты по методологии MVC (Model-View-Controller). Это обеспечивает максимальную гибкость в отделении представления сайта (внешнее отображение, дизайн) от содержания, что облегчает сопровождение и расширение сайта (например, создание мобильной версии сайта, интеграция с другими сайтами и сервисами).
Почему Umbraco?
Вот некоторые сильные стороны и преимущества системы управления контентом Umbraco:
- Удобная административная панель управления;
- Дружественные URL для всего содержимого сайта;
- Гибкая настройка для SEO;
- Наличие системы управления версиями содержимого;
- Публикация по расписанию;
- WYSIWYG редактор содержимого;
- Возможность создания мультиязычных сайтов;
- Технологии MVC - облегчают масштабирование и развитие сайта с минимальными затратами;
- Высокая производительность.
Более подробно с преимуществами можно ознакомиться в статье: "Преимущества CMS Umbraco"
Umbraco доверяют!
Вот некоторые компании, которые используют Umbraco CMS для своих веб-сайтов:
- FOX
- Microsoft
- Sony Music Entertainment
- Peugeot
- Vogue
- Heinz
- Wired
На данный момент более 110 000 сайтов работают на базе Umbraco CMS!
Подавляющее большинство сайтов были разработаны в странах Европейского союза, в настоящее время благодаря своим преимуществам система набирает все большую популярность и в России.
Вот некоторые сайт разработанные нами с применением Umbraco:
- www.evement.ru
- www.academy.org.il
- www.postuslugi.ru
- www.specuniversal.ru
- www.azur-child.com
Другие статьи по тегам
Umbraco CMSна эту тему
Преимущества CMS Umbraco 7 причин использования Umbraco 7
7 причин использования Umbraco 7  Что нового в Umbraco 7.5.0 - быстрее, удобнее, проще
Что нового в Umbraco 7.5.0 - быстрее, удобнее, проще Обзор нововведений в большом августовском обновлении Umbraco…
 Что такое Система Управления Сайтом?
Что такое Система Управления Сайтом?  Что такое верстка сайта?
Что такое верстка сайта?  Что такое прототипи прототипирование сайта
Что такое прототипи прототипирование сайта 
webevolution.ru
Hello, Umbraco! / Хабр
Это вовсе не кастрюлька с двумя ручками на оранжевом фоне – а логотип Umbraco – open-source ASP.NET CMS. Данная статья – краткий вводный курс в Umbraco. Помимо общих вопросов – что это и зачем, я покажу, как можно быстро развернуть ее и сделать первое приложение – буквально за 5 минут. Umbraco – это open-source CMS, написанная на ASP.NET / C#. Изначально, она разработана датским программистом Niels Hartvig ’ом – для своих проектов, но теперь стала совсем взрослой и open-source’ной. Итак, что же предлагает пользователю — и разработчику – Umbraco? Начнем, пожалуй, с сильных сторон: 1) Это open-source. Umbraco использует смешанную лицензию – MIT / Umbraco UI License. Вторая, по сути – тот же MIT при сохранении логотипов и бренда Umbraco. Есть так же и коммерческая лицензия – которая включает поддержку, ряд платных дополнений и разрешает ребрендинг CMS 2) XML / XSLT / WebForms в качестве frontend – сначала такой явный упор на XML / XSLT кажется непривычным, однако позже приходит осознание – насколько же это удобно. 3) Расширяемость – достаточно удобный и гибкий API для написания своих модулей, дополняющих функциональность, типов данных, макросов и т.п. 4) Поддержка различных БД – SQL Server, MySql, VistaDB (встраиваемая СУБД, удобно для разработки). 5) Удобный механизм деплоймента – система пакетов 6) Удобный интерфейс для администратора / редактора 7) Большое количество уже созданных расширений, дополнений, типов данных, готовых решений на базе Umbraco (eCommerce, blog-движки, etc) 8) Возможность использовать для разработки расширений IronPython – для тех, кто не хочет изучать C# / VB.net 9) Активное сообщество – много новых проектов, «живой» форум, вики, есть достатчно активные блоггеры.Чтобы утвердить вас в мысли, что Umbraco – это достаточно серьезная вещь, уместно привести крупные проекты, которые ее используют – Peugeout.com, Heinz.com, Wired.co.uk, Hasselblad.com, sandisk.com, Denmark MSDN Community — msdncommunity.dk.
Итак, много хорошего уже сказано – думаю, всем нетерпится попробовать Umbraco в деле. Для начала нам потребуется собственно CMS – свежая версия и исходники доступны на umbraco.codeplex.com. Текущая версия – 4.0.3, но на подходе – 4.1. В версии 4.1 – много действительно очень классных изменений – пока доступна beta II – но она не рекомендована к production-использованию. Релиз совсем не за горами – 2-й квартал 2010, а пока же для всех примеров будем использовать версию 4.0.3. Скачиваем архив с последней версией, распаковываем, создаем новый сайт в IIS и привязываем к локальному адресу – я буду использовать umbraco.local. Можно создать базу в MS SQL Server – но для разработки это не обязательно, достаточно будет и embedded СУБД VistaDB.
Всех этих сложных и утомительных шагов можно избежать – используя Microsoft Web Platform Installer (http://www.microsoft.com/web/Downloads/platform.aspx). Найдите Umbraco CMS в списке Content management или просто кликните Install на www.microsoft.com/web/gallery/Umbraco%20CMS.aspx
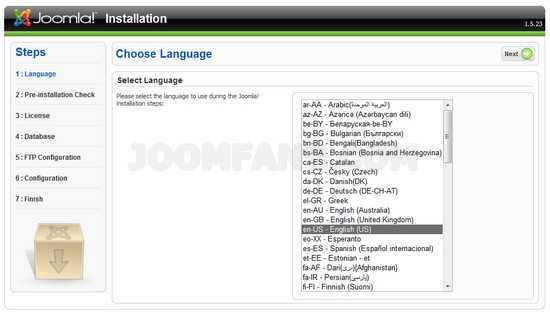
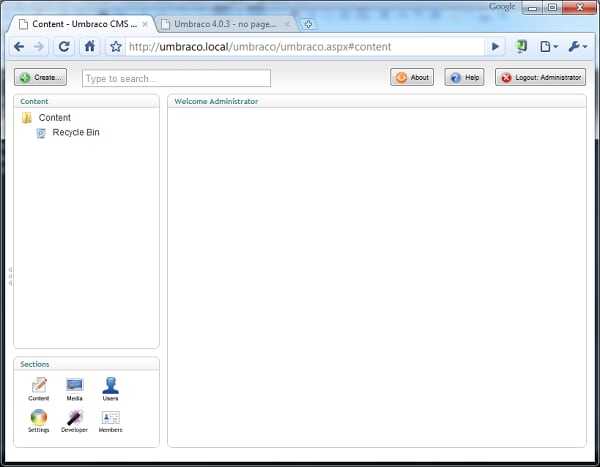
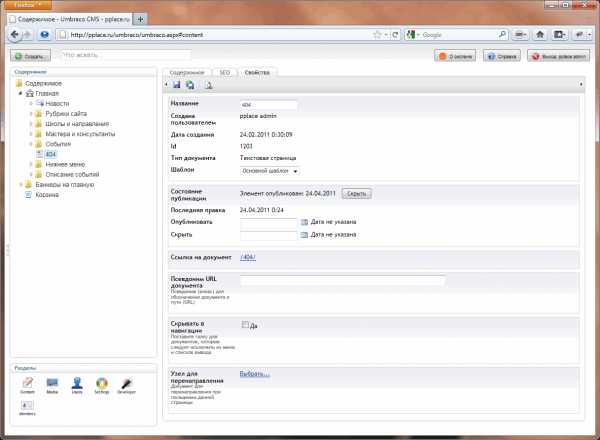
Наконец, CMS установлена – переходим по адресу umbraco.local в любимом браузере –и наблюдаем приветственную страницу Umbraco – с предложением установки. Установка включает в себя несколько простых шагов – принятие лицензии (или не принятие – но тогда на этом можно закончить), настройка подключения к БД, создание структуры БД, установка пароля администратора, проверка разрешений файловой системы (чтение / запись в нужные каталоги). На последнем этапе Umbraco предложит установить Runway Foundation – набор базовых элементов для построения сайта (текстовые страницы, навигация, FAQ, etc). Мы вежливо откажемся – чтобы соблюдать чистоту эксперимента. После этого будут доступны собственно страницы CMS – по адресу umbraco.local можно будет наблюдать любопытную заглушку – сообщающую, что собственно на сайте пока ничего нет и показывать нечего (если бы мы согласились на установку Runway – то сразу получили бы демонстрационную текстовую страницу) и самое важное – доступ в админку — umbraco.local/umbraco/umbraco.aspx.

Слева внизу доступны секции – разделы админки, в которых и собран весь функционал. Секция Content – содержит собственно дерево сайта – то, что будет доступно пользователю. Media – дает возможность загружать картинки, flash, etc. Users – определяет пользователей админки, включая разделение по группам, назначение прав доступа. Settings – одна из ключевых секций, там настраиваются шаблоны, скрипты, CSS и – краеугольный камень – типы документов (Document types). Что это – мы узнаем чуть позже. Секция Developer – дает доступ к управлению пакетами, макросами, типами данных и кэшем. Ну и Members – это снова пользователи, но на сей раз – собственно сайта (Umbraco так же включает свой Membership Provider).
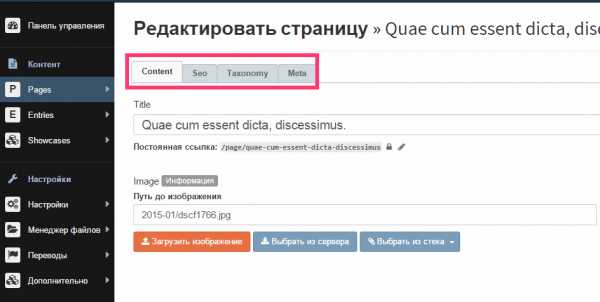
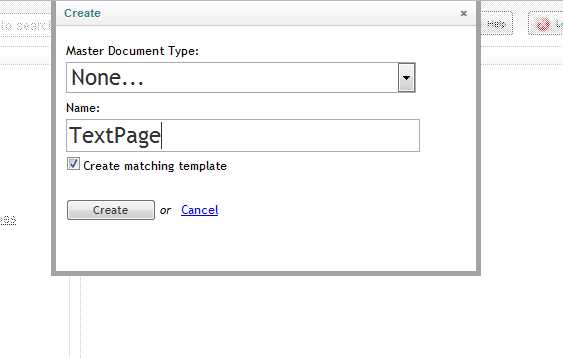
Дальше я покажу примерный процесс создания страницы – не заостряя внимание на деталях. Итак, создание страницы включает в себя – создание Document type, создание шаблона к нему, добавление элемента с созданным типом документа в Content tree и публикацию. Для начала, создадим Document type для текстовой страницы. Идем в секцию Settings – Document type, контекстное меню – Create…, ввводим имя – TextPage и не забываем галочку Create matching template.

Создание завершено – и мы видим аж 4 вкладки с настройками, но пока нас интересуют 2 последние – Tabs и Generic properties. На вкладке Tabs добавим один Tab – назовем его Content. А в Generic properties – добавим свойство PageText с типом Richtext editor – и поместим его на вкладку Content.

Если пока что-то не ясно – то подождите еще пару минут, прояснение придет уже вот-вот. Отлично, теперь есть Document type – можно создавать контент. Шаблон пока трогать не будем – слишком уж не терпится посмотреть, как выглядит наш DocumentType для администратора. Идем в секцию Content – и в контекстном меню корня (Content) выбираем Create.., указываем наш созданный Document type – и задаем имя – TestPage. ОК – и вот мы уже видим мир глазами редактора сайта – кроме закладки Properties (служебной) – мы видим созданную нами вкладку Content и текстовый редактор – в который уже можно вводить текст первой страницы. Имя свойства PageText нигде не фигурирует – но это требование типа данных Richtext editor – он занимает все доступное место.

Страница создана, заполнена – можно ее опубликовать. Достаточно просто щелкнуть Save and publish – и можно идти на umbraco.local и наслаждаться пустой белой страницей (вместо сообщения об отсутствии контента) – ведь шаблон для рендеринга нашей страницы еще не создан. Окей, возвращаемся в админку, секция Settings > Templates – и открываем автоматически созданный шаблон TextPage. Думаю, содержание шаблона может вас насторожить
- <%@ Master Language="C#" MasterPageFile="~/umbraco/masterpages/default.master" AutoEventWireup="true" %>
- <asp:Content ContentPlaceHolderID="ContentPlaceHolderDefault" runat="server">
- </asp:Content>
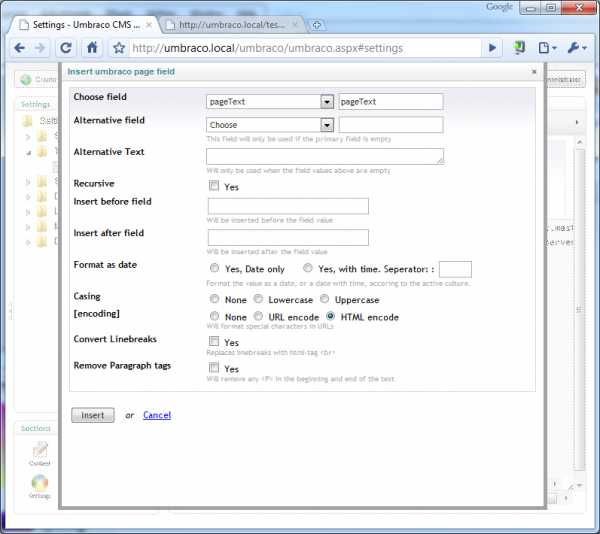
Да, предчувствие не обмануло – это обычная ASP.NET MasterPage – со всеми вытекающими (как то – возможность использовать WebForms + ASP.NET компоненты, наследовать страницы, строить иерархию шаблонов, писать code behind) – словом, как у Комарова — «Ох, как все крутототут!». Итак, морально готовимся писать кучу C# кода чтобы вывести текст… Рано! Достаточно кликнуть «Insert umbraco page field» на панели инструментов – и выбрать наше поле pageText.

В шаблон добавится <umbraco:Item field=«pageText» runat=«server»></umbraco:Item> — и этого достаточно чтобы вывести текст! Сохраняем шаблон, возвращаемся на umbraco.local — и вуаля – наш текст теперь доступен пользователям. Замечу, что наша страница так же доступна по адресу umbraco.local/testpage.aspx — т.е. Umbraco управляет URLами сайта – и каждая страница имеет url = полный путь в дереве контента (подстраницы testpage могут иметь адреса — /testpage/subpage1.aspx, /testpage/subpage2.aspx – но это тема для отдельного разговора).
Ну что ж, самый простой пример закончен – за бортом остались все вкусности – как работа с контентом через XSLT, иерархия document types, шаблонов, управление URL – и еще много всего. И соответственно, возникает вопрос – интересено ли будет вам почитать цикл статей, посвященных этой CMS? Разумеется, это будет не просто перевод документации – а структурированное изложение от корней до самых кончиков.
Что еще может быть интересно:umbraco.org – сайт проекта (есть обучающие видео, документация)our.umbraco.org – сообщество (wiki, forum, проекты)umbraco.codeplex.com – исходники и новые версииen.wikibooks.org/wiki/Umbraco — несколько интересных статейwww.nibble.be — блог, посвященный Umbracotwitter.com/umbraco — твиттер основателя и майнтейнера – Niels Hartvigtwitter.com/alek_sys — твиттер меня ) Василий К, Кирилл Комаров – Крутототут – песня под настроение.
habr.com
Musuk Pages::Введение в Umbraco CMS: основные понятия
При изучении Umbraco CMS мне очень сильно не хватало небольшого введения, где были бы изложены основные её идеи и понятия, после которого можно смотреть видео с Umbraco.com. После достаточно плотной работы с Umbraco появилась эта статья.
Содержание
Document
Umbraco CMS — это документо-ориентированная система управления контентом. Термин документо-ориентированная означает, что основным понятием системы является документ.
Document (документы) — это набор полей, содержащих данные.
Umbraco позволяет редактировать поля документа в панели управления, отображать данные документа на фронтенде с помощью шаблонов.
Дерево документов
Document type
В документо-ориентированных системах каждый документ относится какому-то определённому типу. Если проводить аналогию с ООП, то тип документа — это класс, а документ — это экземпляр класса.
Document type (тип документа) определяет, какие поля будет содержать документ и каких типов будут эти поля.
Типы документа в Umbraco можно наследовать друг от друга. Это позволяет выносить общие поля в базовый тип. Это очень удобно, например, когда надо создать различные типы страниц с полями keywords и description.
Дерево типов документов
Документы можно организовывать в древовидные структуры. Для этого типу документа можно указать, какие типы могут быть дочерними. Например, у типа "Видеогалерея" дочерним типом может быть только "Видеозапись".
Тип документа и каждое поле типа можно сопроводить комментарием. Это может быть полезно для описания того, что именно за сущность отражена в документе.
Data type
Data type (тип данных) определяет тип поля документа. Примеры типов данных в Umbraco: текстовое поле, видеозапись из Youtube, набор картинок.
Тип данных в Umbraco это пара: render control и его настройки.
Например, можно создать тип данных с контролом TinyMCE, где высота текствого поля будет 200 пикселей, и применить этот тип данных для краткого описания новости. А тип данных с тем же контролом TinyMCE, но высотой текстового поля 400 пикселей, для текста новости.
Вы можете разработать свои собственные render control'ы. Шаблон проекта для Visual Studio 2010 доступен в Visual Gallery
Template
Template (шаблон) — это ASP.NET master page, которая отвечает за отображение документа. Каждому документу можно поставить в соответствие шаблон. Кроме того, для типа документа можно определить шаблон по умолчанию. Можно ограничить набор шаблонов для конкретного типа документа.
Как и в ASP.NET, у шаблона может быть свой master page, а у того свой. Эта иерархия отображается в панели управления Umbraco.

Дерево шаблонов
Macro
Macro (макрос) — XSLT-преобразование, Python-скрипт или ASP.NET Control, которые служит для расширения функциональности шаблонов. Макрос может быть помещён в шаблон документа и отображать, например, форму регистрации пользователя.
Макрос с XSLT-преобразованием удобен для работы с деревом документов. Например, с помощью XSLT можно отобразить список новостей или вывести карту сайта.
Огромный плюс Umbraco в том, что данные из документа легко попадают в шаблон и макрос.
Передача поля документа content в шаблон:
<umbraco:Item field="content" stripParagraph="true" runat="server"/>Передача поля документа numberOfItems в макрос:
<umbraco:Macro Alias="XSLT_ArticleList" runat="server" numberOfItems="[#numberOfItems]"/>В случае XSLT параметры макроса будут доступны из XML-документа, к которому применяется XSLT. В случае ASP.NET-контрола данные передаются в public свойства контрола.
(Более подробно об этом можно прочитать здесь или увидеть в видеоуроках).
Например, вам нужно вывести список новостей. Здесь хорошим планом будет создать 2 типа документа: "Список новостей" и "Новость". В тип "Новость" добавить поля "дата" и "текст новости", а у типу документа "Список новостей" добавить поле "количество новостей на странице". В этом случае документ "список новостей" будет содержать настройки макроса и их сможет легко редактировать контент-менеджер.
Данный пример иллюстрирует, что кроме содержания самого контента документы могут содержать настройки для макросов, а также выполнять функцию группировки документов в дереве.
Макросы в Umbraco позволяют использовать всю мощь XSLT. Дерево документов подаётся в XSLT-трансформацию в качестве параметра. Данные, доступные вашему XSLT, можно увидеть с помощью тривиального преобразования:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE xsl:stylesheet [<!ENTITY nbsp " ">]> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxml="urn:schemas-microsoft-com:xslt" xmlns:umbraco.library="urn:umbraco.library" exclude-result-prefixes="msxml umbraco.library"> <xsl:output method="xml" omit-xml-declaration="yes"/> <xsl:param name="currentPage"/> <xsl:template match="/"> <xsl:variable name="rootNode" select="$currentPage/ancestor-or-self::root" /> <!-- Macro settings--> <xsl:copy-of select="."/> <!-- Document tree --> <xsl:copy-of select="$rootNode"/> <!-- Current page--> <xsl:copy-of select="$currentPage"/> </xsl:template> </xsl:stylesheet>Package
Свежеустановленная Umbraco не совсем CMS: в ней нет понятий "форум", "блог" или "новость". Если вам нужны эти сущности, то вы должны определить их с помощью документов, шаблонов и макросов. При этом вы можете определить сущности с именно теми полями, которые нужны именно для конкретного сайта. В этом огромная гибкость Umbraco.
Однако не стоит думать, что всё в Umbraco нужно создавать с нуля. Есть механизм пакетов Packages, который позволяет добавить на ваш сайт нужные типы данных, макросы и шаблоны.
Некоторые пакеты можно установить прямо из панели управления CMS. Можно попытать счастья и на сайте сообщества Our Umbraco, но там выше риск скачать пакет с багами.
Управление пакетами
Стоит всегда помнить, что пакеты могут содержать ошибки, потому надо внимательно читать страницу проекта и описание проблем. Часто фиксы известных проблем уже есть в исходниках проекта.
Пакеты так же могут быть условно бесплатными, то есть бесплатно доступна только часть функциональности. Хороший пример такого пакета, это пакет Image Gen.
Media
Разные системы управления сайтами по-разному решают задачу работы с файлами. Одни завязываются на файловую систему, другие хранят все файлы в базе.
В Umbraco CMS есть понятие Media. Это виртуальная файловая система, которая состоит из дерева документов специального вида (media type). Эти документы имеют поля тех же типов, что и обычные документы Umbraco, и могут содержать, например, ссылки на файлы в файловой системе или на видео на сервисе YouTube.
Изначально в Umbraco определены три Media-типа: Folder — виртуальная папка, File и Image хранят ссылку на файл в файловой системе. Ничего не мешает определить свои типы Media или добавить поля в существующие.
Media-типы
Работать с файлами через Media в Umbraco достаточно нудно, если не знать, что для загрузки файлов на сервер существует Desktop Media Uploader, для выбора файла в документе — тип данных от Digibiz, а для выбора группы файлов — uComponents: Multipicker.
Если идея виртуальной файловой системы вам не нравится, то можете использовать файлы и папки файловой системы сервера, типы данных для этого тоже есть.
Заключение
Umbraco CMS — создана подходить для широкого круга задач, потому был выбран путь документо-ориентированной системы. Фактически, Umbraco — это платформа, в которой документы и типы данных помогают отразить именно вашу предметную область, макросы и шаблоны реализуют функционал, нужный именно вам.
Umbraco имеет множество мест расширения, богатый API и открытый исходный код. Сообщество Umbraco имеет неплохой форум на котором есть описания довольно большого количества решений.
Думаю, что именно из-за своей универсальности и расширяемости Umbraco CMS нравится разработчикам реализующим нетривиальную функциональность каждый день.
musuk.guru
Начало работы с Umbraco 7
 Серия статей «Umbraco: руководство контент-менеджера»
Серия статей «Umbraco: руководство контент-менеджера»
Часть 1
15 апреля, 2017Евгений Бощенко
Первую статью из серии руководства к CMS Umbraco мы хотим посвятить началу работы с системой. А именно, рассмотреть как входить и выходить из административной панели системы и что представляет собой интерфейс Umbraco.
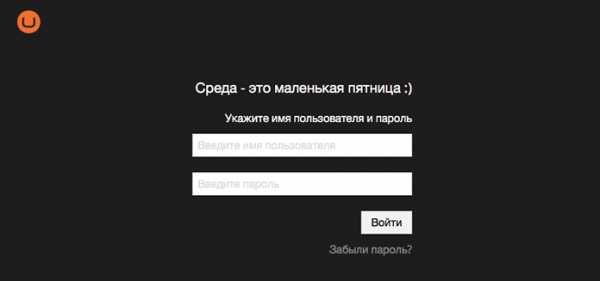
Вход
Для того, чтобы получить доступ к административной части Umbraco, необходимо открыть ваш сайт в браузере и добавить /umbraco к адресу (например: http://ваш-сайт.рф/umbraco ). В форму вводятся имя пользователя (или email) и пароль, ранее предоставленные разработчиком.
 Экран входа. Разработчики оставили веселые приветствия на каждый день недели :)
Экран входа. Разработчики оставили веселые приветствия на каждый день недели :)

Выход
Для выхода из административной панели нажмите на картинку профиля пользователя в левом верхнем углу экрана, что приведет к появлению дополнительного меню. Далее нажмите кнопку Выход.
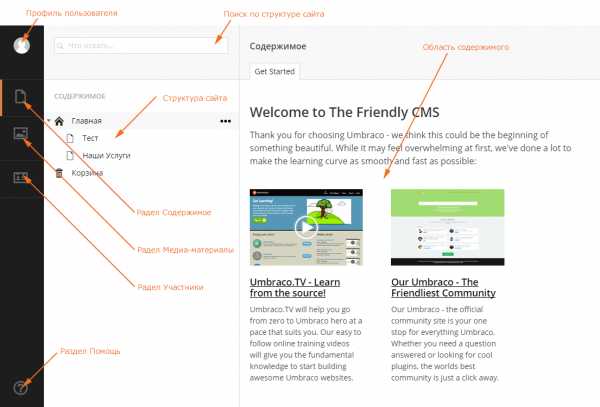
System.NullReferenceException: Ссылка на объект не указывает на экземпляр объекта. в Umbraco.Web.PublishedContentExtensions.HasValue(IPublishedContent content, String alias) в ASP._Page_Views_RichVideoBlock_cshtml.Execute() в c:\WebPub\webevolution\Views\RichVideoBlock.cshtml:строка 11 в System.Web.WebPages.WebPageBase.ExecutePageHierarchy() в System.Web.Mvc.WebViewPage.ExecutePageHierarchy() в System.Web.WebPages.WebPageBase.ExecutePageHierarchy(WebPageContext pageContext, TextWriter writer, WebPageRenderingBase startPage) в System.Web.Mvc.RazorView.RenderView(ViewContext viewContext, TextWriter writer, Object instance) в System.Web.Mvc.BuildManagerCompiledView.Render(ViewContext viewContext, TextWriter writer) в Umbraco.Core.Profiling.ProfilingView.Render(ViewContext viewContext, TextWriter writer) в WeLib.Controller.BlogPostPageController.RenderPartialViewToString(Controller controller, String viewName, Object model)Интерфейс Umbraco: начальный экран
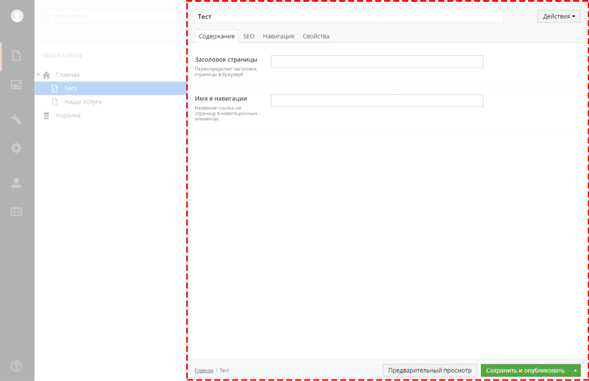
 Начальный экран (ваш может слегка отличаться из-за специфики Вашего сайта)
Начальный экран (ваш может слегка отличаться из-за специфики Вашего сайта)
Сразу после процедуры входа вы попадете в раздел Содержимое. Раздел Содержимое предназначен для управления веб-страницами сайта. В Umbraco также имеются другие разделы, каждый из них отвечает за разные области управления сайтом. Количество разделов может отличаться в зависимости от роли и прав пользователя. Например, редактору или копирайтеру могут быть доступны только два раздела: Содержимое и Медиа-материалы. Для переключения между разделами используется черная панель в левой части экрана. При наведении курсором над значком раздела будет показано его название.
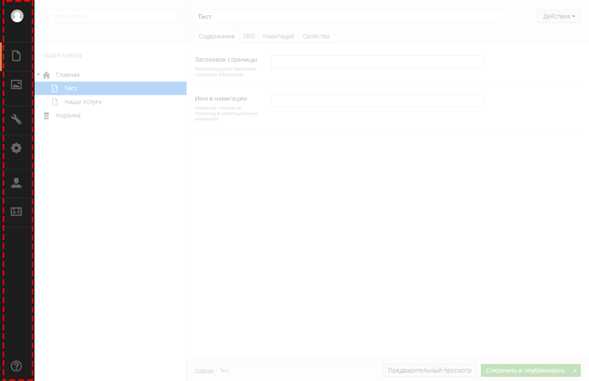
 Панель смены раздела
Панель смены раздела
Справа от Панели смены раздела находится Древовидное представление, которое отображает структуру вашего сайта. Для навигации по структуре используйте щелчок на черную стрелку левее названия страницы, это приведет к раскрытию дочерних элементов. Щелчок по названию страницы приведет к открытию содержания страницы в основной части экрана — Области содержимого.
 Древовидное представление структуры сайта
Древовидное представление структуры сайта
 Область содержимого
Область содержимого
Работа на устройствах с небольшим экраном
Панель древовидного представления всегда по умолчанию отображается на стационарных ПК с большим экраном. Это дает возможность быстро переключаться между элементами структуры сайта. На мобильных и небольших устройствах (таких как ноутбук, планшет или смартфон), панель со структурой сайта скрыта и появляется только если нажать на иконку одного из разделов на левой панели. На мобильных устройствах после выбора элемента панель будет скрыта. Это сделано для экономии пространства экрана. Если вы хотите закрыть панель без выбора страницы, вы можете просто отодвинуть курсор с панели, и она будет скрыта. На сенсорных устройствах просто сделайте свайп левее панели.
Полное содержание руководства контент-менеджера CMS Umbraco 7
Введение 1. Начало работы с Umbraco 1.1. Вход и выход из административной части 1.2. Интерфейс Umbraco 1.2.1. Начальный экран 1.2.2. Работа на устройствах с небольшим экраном 2. Создание, Сохранение и Публикация содержимого 2.1. Создание новой страницы 2.2. Различия между Сохранением и Публикацией 2.3. Отмена публикации (Скрытие) 3. Поиск и редактирование содержимого 3.1. Поиск содержимого 3.2. Редактирование содержимого 3.2.1. Работа с содержимым по средствудревовидного представления 3.3.2. Представление в формате списка 4. Действия со страницами 4.1. Сортировка страниц 4.2. Перемещение страницы 4.3. Копирование страницы 5. Удаление и восстановление страниц 5.1. Удаление страницы 5.2. Восстановление удаленных страниц из Корзины 5.3. Очистка Корзины 6. Редактор форматированного текста 6.1. Кнопки редактора текста 6.2. Параграфы и разрывы строк 6.3. Быстрые клавиши 6.4. Форматирование текст 6.5. Показать спрятать HTML Code 6.6. Ссылки 6.7. Работа с изображениями 6.8. Макросы 7. Управление версиями 7.1. Сравнение версий страниц 7.2. Откат до предыдущей версии 8. Управление библиотекой медиа-материалов 8.1. Работа с папками 8.2. Работа с изображениями и файламиДругие статьи по тегам
Umbraco CMSwebevolution.ru
7 причин использования Umbraco 7
 СЕРИЯ СТАТЕЙ ПРО CMS UMBRACO
СЕРИЯ СТАТЕЙ ПРО CMS UMBRACO
ЧАСТЬ 3
Андрей Батурин, 02 февраля, 2016АНДРЕЙ БАТУРИН
Вот уже несколько лет подряд практически все создаваемые нами сайты используют CMS Umbraco. За это время CMS была нами досконально изучена и многократно оправдала свое применение в разработке проектов различного уровня сложности.
Благодаря постоянным стараниям разработчиков системы и активному участию сообщества программистов, использующих эту систему управления для разработки сайтов, было выпущено огромное количество релизов 6 версии CMS. Раз от раза она становилась все лучше и лучше, но все эти изменения не затрагивали клиентскую сторону системы управления сайтами, а этого многим уже давно хотелось. И вот свершилось!
Мы протестировали новую версию и хотим поделиться своими наблюдениями.
ОНА РАБОТАЕТ БЫСТРО, ОЧЕНЬ БЫСТРО!Разработчики проделали огромную работу по оптимизации бек-офиса для того, чтобы вы не тратили свое время на ожидания загрузки страниц, а редактирование оставалось таким же простым и интуитивно понятным. Umbraco 7 – это совершенно новый уровень скорости!
СОЗДАНА НА ОСНОВЕ САМЫХ ПЕРЕДОВЫХ ТЕХНОЛОГИЙUmbraco 7 использует самые последние серверные технологии от Microsoft, ASP.NET 4.5, клиентская сторона разработана на последнем Фреймворке от Google, AngularJS.
ИМЕЕТ АДАПТИВНЫЙ ДИЗАЙНЧто позволяет легко управлять контентом сайта при помощи своего ноутбука, планшета и даже смартфона.
ХОРОШО НАЛАЖЕННЫЙ КОДВ новой версии были убраны участки кода, которые переходили из одной версии в другую для обратной совместимости.
НАДЕЖНАВ процессе тестирования приняли участие около 500 разработчиков, дизайнеров и редакторов сайтов. Как результат, Umbraco получил 15 новых функций и избавился от 184 багов, выявленных в финальной версии CMS.
ПОСТОЯННО СОВЕРШЕНСТВУЕТСЯ И РАЗВИВАЕТСЯПосле релиза Umbraco 7 разработчики не стали почивать на лаврах, а определили дальнейшее направление развития системы и приступили к разработке версии 7.2.0 - alpha. В настоящий момент она написана на 6%.
ЭТО ПО-ПРЕЖНЕМУ UMBRACOНесмотря на глобальные переработки, Umbraco остаётся собой и не теряет своей привлекательности, удобства и простоты использования, за которые ее любят миллионы пользователей.
Как видите, причин для использования Umbraco 7 становится все больше. Мы свои выводы уже сделали и успешно воплощаем их в реальности, разрабатывая новые сайты именно на этой версии CMS. Будем рады создать и для Вас современный и удобный в сопровождении сайт с использованием последней версии Umbraco.
Другие статьи по тегам
CMS Umbracoна эту тему
Umbraco CMS Преимущества CMS Umbraco
Преимущества CMS Umbraco  Что нового в Umbraco 7.5.0 - быстрее, удобнее, проще
Что нового в Umbraco 7.5.0 - быстрее, удобнее, проще Обзор нововведений в большом августовском обновлении Umbraco…
 Какой выбрать сайт?
Какой выбрать сайт?  Что такое верстка сайта?
Что такое верстка сайта?  Что такое адаптивный сайт и в чем его преимущества
Что такое адаптивный сайт и в чем его преимущества 
webevolution.ru
Обзор архитектуры Umbraco CMS - Unico Design
Все нижесказанное применимо к системе управления содержимым Umbraco текущего четвертого поколения (версии 4.x). Переход разработчиков и архитекторов системы в наступающем, пятом, поколении к парадигме MVC сулит нам, вероятно, совершенно новые архитектурные решения, однако это тема находится за рамками данного обзора.
В первом же абзаце хочется донести до читателя ключевую концепцию построения, на которую все будет опираться: система Umbraco построена на основе принципа, я бы сказал, буквальной расшифровки аббревиатуры CMS - Система Управления Контентом (содержимым). Исходя из этого принципа, разработка веб сайта основывается на такой сущности как документ. Umbracо, можно однозначно говорить, - система управления документами. И все в ней построено вокруг этого базового архитектурного момента.
Итак, основной информационной единицей (но не атомарной, конечно, это мы далее рассмотрим), является документ - фактически связанный меж собой смысловыми связями набор разнородных данных, объединенных в общий контейнер. Примеры: от самого простого - документа «новость» со строковым заголовком, датой выхода, абзацем анонса, «длинным текстом», необязательным к заполнению, и картинкой для вывода в анонсе, до совсем «сложносочиненных» многоэтажных конструкций с десятками полей данных разного типа.
Документы в системе объединяются в иерархию, визуально представленную в дереве содержимого; также, заметим, можно управлять не только набором и типами полей данных в документе, но и, что немаловажно, правилами подчиненности документов. То есть силами администратора сайта, во время и после создания сайта, в пару кликов буквально можно, например, разрешить создавать в документе-контейнере «новости» только документы типа «новость», и никакие другие, что позволит в дальнейшем избежать массы потенциальных проблем с конечными пользователями, могущими поместить «валенки» в контейнер для «бубликов»…
Поддерживается двухуровневая модель сохранения документов: сохранение как черновика или сохранение с публикацией (или с направлением на публикацию для пользователей, не имеющих права самим публиковать материалы), хранится история версий документов, с полным контролем за версиями через отдельный инструмент в панели администрирования. Список версий содержит не только время изменения и информацию о пользователе сайта, осуществившего это изменение, но и возможность видеть сами изменения в интуитивно понятном формате сравнения содержимого.
Типы данных
Документ, как мы уже определили, состоит из различного рода «полей данных». Поля в документе могут быть различных типов, спектр которых фактически ничем не ограничен - можно разрабатывать свои типы данных и внедрять их в систему путем помещения несложных в разработке сборок в папку bin проекта и простейшей регистрации типа в системе. В базовой поставке системы таких типов данных (data types) около двух десятков, известный пакет расширения Умбрако uComponents к примеру добавляет к системе еще примерно десятка три. Тип данных - это именованная совокупность трех составных частей: физического типа данных хранилища в таблице БД (их может быть четыре: целое число (integer), дата (datetime), строка (nvarchar) и длинный текст (ntext), визуального редактора для полей данных этого типа в рамках общего редактора документа, а также выбранный разработчиком этого типа данных способ преобразования хранимых данных (особенно сложных) между хранилищем БД и внутренним представлением времени исполнения. Во многих нетривиальных типах данных присутствуют настроечные параметры для конфигурирования редактора и/или правила хранения.
Поясним это на паре примеров. Для типа данных «Дата и время» в качестве хранилища берется поле в БД типа datetime, в качестве редактора - какой-то выбранный разработчиками визуальный datepicker, а в качестве правила хранения - прямое помещение информации в поле БД. Для типа данных «выбор множества медиа-материалов» в качестве хранилища например выбирается поле ntext, редактор выполняется к примеру в виде списка узлов медиа-дерева с возможностью множественного выбора, а правила хранения и настройки определяют, будет ли тип данных во время выполнения содержать лишь список числовых идентификаторов выбранных медиа-материалов через запятую или готовый собранный фрагмент XML-дерева для представления всех полей выбранных материалов.
Набора типов данных из стандартной поставки Умбрако вполне хватает для решения типовых задач хранения информации, а упоминаемый пакет uComponents расширяет систему до совсем уж универсального набора. Если и этого не хватит - к услугам разработчиков масса пакетов расширения с новыми типами данных на сайте официального сообщества our.umbraco.org на многие случаи жизни, а также возможность разработать свои неповторимые типы данных в случае крайней надобности.
Типы документов
Итак, у нас есть возможность «собрать» структуру документа (document type) из различных полей данных разного типа. Каждому полю в документе дается текстовое название и пояснительная подсказка (на любом языке), а также alias, по которому к полю можно будет обращаться в дальнейшем (только символы латинского алфавита). У каждого поля можно отметить флажком признак обязательности заполнения при редактировании документа, при установке которого система не позволит публиковать материалы с недозаполненными полями, а лишь сохранять их как черновики. Также для полей, допускающих простой ввод с клавиатуры, можно задать регулярные выражения для валидации вводимых данных.
Дабы избежать в документах приличной сложности длиннющих «простыней» из большого списка полей, предусмотрена возможность создавать в рамках документа вкладки (tabs), и помещать поля данных на различные «страницы». Поля в рамках вкладки могут быть перемещены, для изменения порядка их следования в редакторе документа. Сортировка порядка вкладок также предусмотрена.

Одна из важнейших архитектурных особенностей Umbraco - аппарат «наследования» типов документов, в результате которой разработчики получают возможность строить модели документов в Умбрако в полном соответствии с моделью данных своей текущей области деятельности. При указании у нового типа документа предка из числа уже созданных, в создаваемом типе будут присутствовать все поля и вкладки из родительского типа. В качестве примера приведем уже упомянутую нами в статьях технологию работы с типами документов, которую мы постепенно приняли на вооружение у себя: в базовом типе данных мы добавляем на существующую вкладку общих полей типа данных различные служебные поля, такие как «скрывать документ в навигации» или «название url документа», затем наследуем от базового типа другой тип, являющийся предком для всех видимых страниц сайта, - «SEO-страницы», в который добавляем отдельную вкладку, на которую помещаем поля meta-title, meta-keywords и meta-description вполне понятного назначения. Далее все видимые страницы сайта кроме своих собственных полей получают в наследство все вышеупомянутые.

Типу документа как целому также назначается читаемое имя и псевдоним (alias) для работы в программном коде, иконка и описание, ставятся в соответствие уже упомянутые ранее правила создания дочерних документов, а также допустимые шаблоны представления (templates).
Шаблоны
Шаблоны (templates) - еще один системообразующий краеугольный камень Umbraco.
В 4-й версии системы, о которой здесь идет речь, шаблоны - это стандартные мастер-страницы ASP.NET (masterpages). В центре администрирования Умбрако шаблоны, как и все остальные сущности, представлены в виде фрагмента дерева, что позволяет наглядно видеть иерархию шаблонов. В шаблоны выносится вся «статическая» разметка страниц, вложенность шаблонов позволяет проектировать страницы с «переиспользованием» повторяюихся частей разметки, меняя лишь нужные фрагменты путем выделения их в отдельные контейнеры-плэйсхолдеры (placeholders).

Шаблоны можно назначать различным типам документов, тем самым определяя потенциальный внешний вид того или иного документа на сайте. Каждому типу документа можно назначить более одного шаблона представления, а также выбрать шаблон по-умолчанию, который будет автоматически назначаться вновь создаваемому документу данного типа. Кроме того, в процессе создания нового документа или изменения существующего в дальнейшем можно менять шаблон, выбирая его из списка допустимых.
Кроме секций «статической» разметки в шаблоны можно интегрировать различные «системные» вызовы Умбрако - вставку полей документа и «макросы».
Поля документа могут быть использованы на странице, определенной данным шаблоном, путем вставки в нужные места специализированных тэгов, определяющих псевдоним (alias) выводимого поля и всевозможные опции вывода. Спец-тэги эти формируются редактором шаблонов в результате вызова специального диалогового окна «вставить поле данных» или вручную. Разумеется, в первую очередь для вставки доступны поля того документа, который в настоящий момент «строится» для показа на странице по шаблону. Однако, с помощью специального атрибута (рекурсии) можно дать системе указание искать нужное поле с заданным алиасом, поднимаясь «вверх» по дереву документов, пока не будет найдено подходящее. Ярким примером применения данной опции служит вывод всевозможных «глобальных» данных сайта, которые по довольно распространенной практике являются полями документа «главная страница сайта», взять хотя бы название сайта, составляющее в любой странице вместе с заголовком самой страницы содержимое тэга <title>.

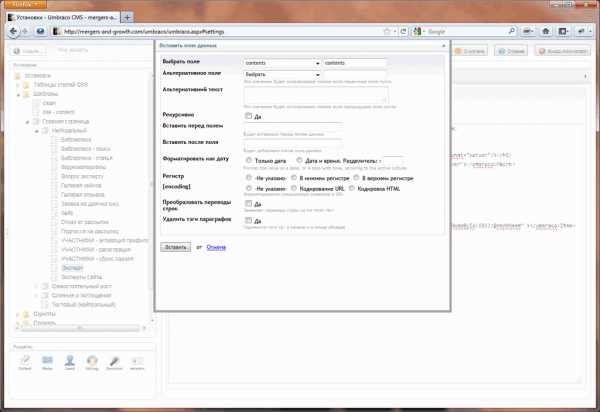
Можно отметить из полезных опций вывода полей данных еще возможность при отсутствии информации в поле, заменить вывод на содержимое другого поля или заранее указанной текстовой строки-константы, а также различные способы форматирования.
Макросы
Макросами в терминах Умбрако называются именованные фрагменты кода, выполняющие различные функции по выводу информации, а также по ее вводу, сохранению и обработке.
Модель данных времени выполнения
Чуть более подробно остановимся на доступе к данным во время выполнения. Во-первых, конечно же можно осуществлять непосредственный доступ к документам из хранилища БД, используя Umbraco documents API. С помощью этого интерфейса можно как получать доступ к свойствам уже сохраненных документов с целью их показа на страницах, так и редактировать свойства документов, и создавать новые документы, сохраняя их. Для этого нужно создать свой ascx-контрол, который может в принципе и не генерировать никакого вывода в выходной поток, и поместить весь написанный код в его code-behind файл, и либо свою скомпилированную сборку поместить в каталог bin своего сайта, либо положить исходный файл code-behind прямо в папку App_Code. Сам файл контрола ascx помещается в специальную папку usercontrols в корневом каталоге сайта, или в любую из подпапок внутри usercontrols.
XML-кэш и работа с ним
Самый большой процент задач связан с доступом к сохраненным данным только на чтение. Здесь мы подходим к основному принципу доступа к данным в Умбрако. Во время выполнения все опубликованные документы на сайте доступны в виде кэша, представленного единым XML-деревом содержимого, в котором соблюдена полная иерархия документов, такая, какую мы можем видеть в центре администрирования. Также в дереве представлены все свойства каждого документа, включая как набор «системных» свойств, таких как идентификатор документа или даты его создания и обновления, так и свойства, созданные разработчиками сайта.
NodeFactory
Первым в ряду методов доступа к глобальному кэшу документов мы упомянем еще один API - так называемый NodeFactory. Он предоставляет собой строго-типизированную C#-библиотеку, осуществляющую быстрый доступ только на чтение к кэшированным документам.
XSLT и Razor
Самым распространенным и ходовым методом разработки сайтов на Umbraco стало построение макросов и трансформация данных из XML-кэша через скрипты на языке трансформации XSL. Поскольку все вопросы работы с XSLT-макросами освещены в отдельной статье, здесь кратко отметим лишь основные положения:
- В такие макросы, как и во все остальные можно передавать параметры.
- Параметром, передаваемым по-умолчанию является текущий узел XML-документа (currentPage), разный в зависимости от текущего местоположения на сайте. От этого узла далее по осям навигации Xpath можно построить пути до любого узла дерева.
- В макросах, написанных на XSLT-трансформациях, доступны библиотеки расширений (XSLT-Extensions), методы которых могут быть вызваны для осуществления различных нетривиальных операций - от обработки параметров строки URL до отправки почты прямо из тела макроса.
- Результатом исполнения такого рода макросов как правило являются результирующие фрагменты разметки HTML для помещения в поток вывода при формировании страницы, поэтому эти результаты могут быть закэшированы с неким указанным «времением жизни», что способно существенно повысит производительность.
В последних версиях Умбрако произошло следующее архитектурное изменение: аппарат рендеринга макросов вынесен в отдельный класс подключаемых блоков кода, именуемых Macro Engines. XSL - теперь лишь один из «движков» в помощь разработчику веб-сайта.
Вторым и стремительно набирающим обороты способом разработки сайтов на Умбрако стал так называемый Razor-движок - аппарат, позволяющий строить макросы на технологии Razor View Engine от Microsoft, которому во время выполнения также доступны данные кэша опубликованных документов Умбрако, однако это уже не фрагменты XML-дерева, а днамически построенные на их основе объекты документов, с которыми можно работать как с коллекциями, применяя все «вкусности» технологии LINQ. Для этой темы мы заготовили отдельную статью.
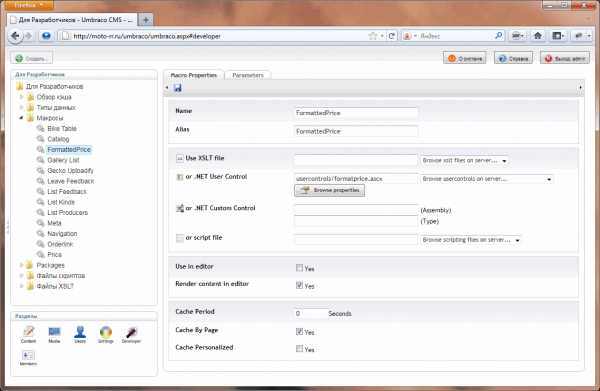
Регистрация макросов и параметров

Зарегистрировать макрос в системе можно в дереве «макросы» в модуле «Для разработчиков». Макросу, как почти любой сущности в системе, дается человеко-читаемое название, присваивается псевдоним-alias для обращения в программном коде, а также ставится в соответствие программный код, реализованный одним из ранее рассмотренных способов. Далее возможно указать системе параметры кэширования результатов работы макроса, и на отдельной вкладке управлять списком параметров.
Параметры и кэширование макросов
Отдельно рассмотрим вопросы передачи параметров в макросы, а также кэширование результатов работы макросов.
Как уже говорилось, в макросы можно передавать параметры. К макросам на «скриптовых» движках списки параметров нужно редактировать вручную через специальный интерфейс панели администрирования, макросы же, выполненные как ascx-контролы, способны отдавать информацию о своих параметрах автоматически, для чего все параметры в коде нужно оформить как публичные свойства класса, а затем при регистрации макроса получить о них все данные, нажав на специальную кнопку «Browse properties».
В шаблоне, где происходит вызов макроса, в тэге вызова указываются фактические значения параметров по их алиасам. Разумеется, просто так можно передать лишь статические значения, вроде строк с разным содержимым. Однако, в Умбрако имеется специальный синтаксис, позволяющий передавать в качестве значений параметров, массу полезных динамически вычисляемых системой вещей:
- [#propertyAlias] - передаст в макрос значение поля propertyAlias из текущего документа
- [$propertyAlias] - передаст в макрос значение поля propertyAlias, пытаясь найти его рекурсивно от текущего документа у всех предков «вверх по дереву»
- [@requestParam] - передаст значение requestParam из коллекции Request (там могут быть и значения, переданные по GET чероез строку URL, и поля формы, например).
- [%cookieName] - передаст значение cookie с именем cookieName. Из-за до сих пор неисправленного бага пункт 4, к сожалению, не работает как документировано.
Для управления ситуацией по передаче только непустых значений параметров в макросы применяется схема, схожая с выводом полей документа. Следующий пример попытается передать сначала поле текущего документа, затем, если оно пусто, то рекурсивно найти поле глобальных установок в главной странице сайта, затем уже, если и оно пустое, передать просто строковую константу.
<umbraco:macro alias="myMacro" myParam="[#fromEmail],[$sysFromEmail],address not configured" runat="server"/>Расширенный синтаксис передачи параметров в макросы рассмотрен столь подробно еще и потому, что его применение напрямую связано с кэшированием результатов выполнения макросов. Дело в том, что для сохранения результата работы макроса в коллекцию кэша строится уникальный ключ, который включает в себя кроме идентификатора страницы и алиаса макроса, еще и все передаваемые параметры с их алиасами и значениями. Таким образом, с помощью данного синтаксиса можно очень гибко управлять кэшем макросов, вплоть до ситуации, когда какой-то из параметров реально внутри макроса нам не интересен, но его можно зарегистрировать и передавать в тэге лишь для того, чтобы для разных значений параметра создавались различные ключи и соответственно разные копии результатов работы макроса.
Реальный пример - передача параметра «текущая страница» в макрос, реализующий отрисовку пейджера - списка ссылок на постранично разбитую коллекцию докуметов. Несмотря на наличие в библиотеке расширений XSLT методов работы с параметрами строки URL, передавать номер текущей страницы лучше всего через параметр макроса и конструкцию [@page] в нем, что позволит кэшировать макрос пейджера на каждой странице. Здесь стоит отметить, что ликвидация всех багов, связанных впрямую с ключами кэширования макросов, полностью была закончена только к последним версиям Umbraco, так что настоятельно рекомендуем пользоваться самой новой на сей момент (4.7).
Медиа-материалы
Хранилище медиа-материалов в Умбрако реализовано с точки зрения административного центра в виде все того же дерева, в которое можно добавлять различные виды материалов. В поставке изначально их три вида: изображение, файл/документ и папка - для предоставления возможности организации вложенных упорядоченных каталогов. Однако, поскольку весь механизм работы с медиа-материалами построен ровно на тех же принципах, что и работа с документами и типами данных в них, можно с легкостью как модифицировать имеющиеся типы медиа-данных, так и создать свои под любые нужды. Примером весьма показательным может служить пакет расширения PhotoMetaData для добавления фотографий с поддержкой полного спектра мета-информации о снимках, которую библиотека пакета помещает в дополнительные свойства, добавляемые по желанию пользователем к типу данных «изображение».
Внутри системы сами файлы, добавленные в медиа-библиотеку, хранятся в специальной папке media непосредственно в виде файлов, а в БД хранятся только дескрипторы и вышеупомянутые свойства. Для изображений еще отдельно создаются «иконки» уменьшенного размера (100 пикселей по максимальной из сторон). Решить вопрос с созданием на лету при загрузке изображений «иконок» другого размера можно, отредактировав стандартный тип данных «Upload», в котором есть специальное поле, где можно через точку с запятой перечислить все нужные размеры уменьшенных копий изображения. Отдельно заметим, что это поведение не системы в целом, а конкретно типа данных «Upload», поэтому при массовой загрузке изображений в медиа-библиотеку с помощью каких-либо внешних пакетов расширений, не использующих этот тип данных, не стоит ожидать описанного поведения по созданию «иконок» на лету.
Доступ к медиа-данным во время выполнения осуществляется через API, который доступен при всех способах создания макросов, включая, разумеется, и XSLT.
Многоязычность и словарь
В разделе дерева установок есть пункт «языки». Там можно (и нужно) добавить из прилагаемого списка культур нужные Вам для Вашего варианта сайта языки. Во-первых, как уже отмечалось в наших статьях, это позволит системе более правильно относиться к локализованным данным и форматам, а во-вторых, появится возможность использовать такой нужный при разработке многоязычных сайтов аппарат системы Умбрако, как словарь.
Суть его предельно проста: в него можно добавлять неограниченное количество именованных словарных статей (для удобства можно делать их вложенными), при редактировании которых будет выведено нужное количество текстовых полей согласно установленным языкам. Если заполнить все поля статьи переводом текста на все нужные языки, то во время выполнения с помощью специальной функции API можно выбирать статью по заданному имени (ключу), и выводить разный текст статьи при генерации страницы, делая ее таким образом мультиязычной.
В сочетании с имеющимся аппаратом назначения корневым узлам сайта доменов и языков, можно довольно просто организовывать мультиязычные сайты.
Пользователи сайта, посетители (участники) сайта и регистрация
В системе Умбрако, в отличие от многих иных, существует четкое разделение людей, работающих с сайтом на пользователей (users) и участников (members). Разделение это не только «идеологическое», но и архитектурное, и техническое.
Первые - это администраторы, редакторы и разработчики сайта разного уровня привилегий и доступа. Они имеют свой логин и пароль для входа в административный бэк-энд сайта, а также роль, назначаемую из списка имеющихся встроенных ролей. При создании пользователям можно назначить язык, на котором им будет предоставляться интерфейс администрирования (из имеющихся штатно языков или добавляемых путем скачивания и загрузки языковых файлов). Также любому пользователю можно ограничить видимость основных разделов системы, отметив только нужные чек-боксы в списке, а равно и ограничить доступ к содержимому и медиа-библиотеке, задав узлы обоих деревьев, которые после этого станут для данного пользователя корневыми. Данные о пользователях хранятся в отдельной таблице БД, обособлено от данных посетителей (участников) сайта.
Вторые - это в сущности регистрируемые посетители фронт-энда сайта, если сайт поддерживает работу с регистрацией посетителей. Слишком подробно останавливаться на этой теме в данной статье не будем, отметим лишь, что все здесь организовано через стандартный аппарат .NET Membership Provider-ов, причем при использовании поставляемого в комплекте провайдера по-умолчанию, идеология работы с полями «личных карточек» участников максимально напоминает работу со свойствами типов документов и медиа-материалов - все процессы в едином стиле. Да и хранятся дополнительные свойства посетителей в том же мета-хранилище, что и все остальные свойства документов. Остается только добавить список созданных свойств согласно документации Microsoft по работе с membership-провайдерами в главный конфигурационный файл проекта. Во время выполнения .NET framework-ом будет сгенерирован класс-наследник общего профиля посетителя со всеми свойствами, либо Вы можете создать такой класс вручную, опять же руководствуясь документацией по .NET. А далее к Вашим услугам API по работе с участниками для манипуляций внутри своих макросов.
unicodsgn.com
Основные преимущества создания сайтов на площадке CMS Umbraco
Среди существующих в интернет-пространстве CMS структура регуляции интернет-ресурсами Umbraco пользуется большой популярностью. Эта программа увидела свет в 2005 году. В это время разработчик Нильс Хартвиг выложил его секретные цифры в открытый доступ, предоставив возможность для бесплатного использования продукта. Система umbraco имеет характеристики, о которых необходимо знать будущим владельцам интернет-страниц. Она создана на языке C# и предназначается для работы на платформе ASP. В качестве ее пользователей чаще всего выступают профессиональные программисты. В системе невозможно относительно легко и просто проводить редактирование находящегося на сайте материала.Для профессионалов уникальная веб-площадка открывает массу возможностей. Под управлением Umbraco сегодня работает более 90 000 сайтов во всем мире. Основными преимуществами системы считается:
- возможность быстро и удобно проводить любые расширения и добавление любых модулей;
- поддержка широкого круга базы данных;
- простота и понятность интерфейса электронного ресурса;
- гибкость и возможность изменения внешнего облика сайта с помощью различных электронных инструментов.
Сегодня система Umbraco активно и динамично продвигается в своем развитии. Она постоянно обрастает различными дополнениями и полезными модулями. Электронная площадка практически недоступна хакерам. Для взломов сайтов и использования информации очень трудно выбрать эффективное решение. Существенным недостатком ресурса считается сложность проведения предварительных настроек. Такая процедура требует не только затрат большого количества времени, но и специальных навыков. Для качественной работы CMS необходимо использовать режим доступа full trust, который поддерживается далеко не всеми хостерами.
Многие пользователи предпочитают создание сайтов с помощью Umbraco, так как эта система считается менее распространенной. Для работы с ней необходимо изучить много специальных документов, а это занимает достаточно много времени. Однако именно этот ресурс считается идеальным инструментом для создания электронных площадок с повышенным уровнем защищенности. Он позволяет проводить качественную регулировку каждой конкретной страницы. Непрофессиональным программистам рекомендуется использовать в процессе создания интернет-сайтов более удобные и понятные электронные площадки.
design-mania.ru