Советы по выбору CMS движка. Самая быстрая cms 2017
Как выбрать CMS движок для разных типов сайтов?
Ещё не делали свой сайт? Поздравляем, вам только предстоит испытать утомительный выбор CMS. Особенно, если на разработку претендуют несколько компаний. Кто уже сталкивался с этим, подтвердит. Каждый приходящий специалист будет уверять, что для вашего сайта идеально подойдет движок N. Где N – это зачастую либо то, с чем он умеет работать, либо с чего имеет процент.

Рынок наполнен, а возможности современных систем управления мало чем ограничены, разве что у узкопрофильных. Поэтому программистам не составит труда слепить нужный ресурс «из того, что было».
Посоветуйтесь со своим человеком, с опытными пользователями, или хотя бы с тем, кто предложит несколько вариантов/аргументирует, почему именно его продукт решит ваши задачи. А если такого нет, постараемся указать вам направление поиска.
Итак, на что опираться при выборе CMS
Спойлер: на потребности ресурса, возможности бюджета и личный опыт использования.
Сразу нет
а) Некоторые вебстудии 80 уровня предлагают самописные CMS.
Почему нет? Во-первых, непонятно, что там будет вшито, насколько это безопасно и совместимо с необходимыми технологиями. Сколько продержится контора и кто еще сможет работать с их продуктом тоже неизвестно. Будь он сто раз хорош, если о нём никто не слышал, не соглашайтесь. Качественные системы обычно представляют аудитории, его обозревают профильные издания, они участвуют в рейтингах и т.д.
В работе со студийными движками будете оплачивать каждый мелкий вопрос. И это перечеркивает все плюсы.
б) Закрытый код.
Который могут править только сами разработчики, вгоняя вас в кабалу. Они выступят монополистами, и вам придётся соглашаться на их условия. Естественно, любой следующий разработчик вынужден будет поставить сайт на новую платформу.
в) Есть такая схема, как продлеваемая лицензия
Примером, как в Webasyst. С виду неприметная сумма при ежемесячной/ежегодной оплате может сделать вам простенький интернет-магазин по цене элитного, учитывая, что львиная часть необходимых модулей работают по такому же принципу. Каждый раз будете платить и продлевать приложение, которое формирует накладные, ЧПУ, рассчитывает доставку и др.
Советуем единоразовую лицензию.
Отталкивайтесь от типа будущего сайта
а) Это не обязательное условие сейчас, но значительно упростит дальнейшее развитие проекта. Изначально всё-таки есть четкое разделение, назначение у каждой системы. И неспроста.
Пример из жизни: есть интернет-магазин, поставленный на бесплатную контентную Джумлу. Через пару лет наполнения и доработки он достигает предела в нагрузке и имеет сильные проблемы с безопасностью. Возможности обновления движка нет, т.к. все существенные надстройки, внесенные программистами, просто потеряются. А с ними потраченные деньги и время.
б) Профильные фишки из коробки – это счастье. Что за интернет-магазин без корзины и уведомлений о заказе? Правильно, плохой. Чтобы такой сайт превратить в полноценный e-commerce потребуется ряд доработок и дополнительных трат.
Вывод: если планируется расширение в будущем, лучше выбирайте CMS, заточенную под тип ресурса. За чебуреками же идут в чебуречную, а не в суши-бар.
В следующую очередь оцените сложность проекта
Например, у платного Битрикса. Но, скорее всего, после этого вы забудете о каких-либо неприятностях при нагрузке.
б) Если нет конкретного плана развития, оцените перспективы и желаемые цели.
Ассортимент расширяется? Сколько товаров будет размещаться? Выйдете на новый уровень? Предполагает ли бизнес рост в принципе?
Нужно показать свои постоянные 10 товаров, которые вы производите и не планируете пополнения, или галерею с примерами работ – бесплатной CMS вполне достаточно.
Хотите попробовать себя в блоггинге, вести новостной/контентный ресурс – можете взять любую ЦМС-ку. Когда ресурс начнет хорошо монетизироваться и вы захотите сделать его крупным, разговор уже будет другой и платформа тоже. Платная. Ведь тут нужна надежность и стабильная работа.
На каком уровне вы сами?
а) Допустим, вы начинающий бизнесмен/стартапер с маленьким новым бизнесом и такой же маленькой денежкой и опытом.
Или впервые вышли в Интернет продвигать своё детище. А может, ваш бизнес вообще специфичен и более приспособлен к офлайну. Пожалуй, это те немногие случаи, когда лучше потренироваться на бесплатных CMS, а потом вкладывать деньги в развитие. Вдруг не пойдет, обидно будет терять вложения. Но есть и обратная сторона – если пойдет, появятся проблемы с переносом. В таком случае неплохим вариантом будет создание сайта на бесплатной версии CMS с возможностью дальнейшего переезда на платную расширенную версию.
б) Другой вопрос: вы есть крупная компания, 100500 лет на рынке, 100500 филиалов, народ подпевает ваш рекламный джингл и так далее. Нужен корпоративный сайт и, казалось бы, можно удовлетвориться бесплатным Вордпрессом. Да, он действительно очень популярен и, да, недурён. Но корпоративный сайт содержит корпоративные данные. Что подумают люди, когда он внезапно рухнет? И вообще, как ужимистость отразится на статусе компании? Вы же не даёте потенциальным партнерам визитки, распечатанные на струйном принтере. Такой сайт годами может поддерживаться в практически неизменном состоянии и не стоит столько, чтобы экономить на имидже.
Безопасность относительна
Коммерческие ЦМС надежнее. Злоумышленникам проще скачать и ковырять программу, чем заплатить и заниматься этим же. А поломать конкретно вас будет не так весело, когда на жалобы есть оперативная реакция разработчика.
Фанаты бесплатных CMS признают преимущество коробочных в безопасности. Но при этом апеллируют к тому, что в блоге или визитке защищать нечего. Эти же люди утверждают, что после установки системы, работа с сайтом сводится к наполнению.
Как минимум, где есть формы обратной связи, есть личные данные, пусть и некоммерческие. Нет сайтов, которые не нужны злоумышленникам, есть сайты, которые ПОКА им не нужны. Будет обидно за свои труды, вложенные силы и деньги, потраченное время.
Ограничить доступ к админке по IP – идея так себе, если он у вас динамический, память, как у рыбки, а на хостинг по какой-то причине зайти не можете.
Ресурсам, которые имеют дело с платежами, коммерческой тайной и подобным, противопоказаны бесплатные платформы. Перед своими пользователями будете отвечать вы, а не разработчик ПО.
Функциональность CMS – это ваше все
Самый важный параметр для системы управления. Она должна выполнять максимум того, что вам необходимо. Но и рабочий минимум дают не все.
а) Наверное, даже вместе взятые платные CMS не дотянут по количеству модулей, плагинов, расширений до того же бесплатного WordPress. Эти многочисленные модули часто недопиленные и содержат ошибки, которые никто не будет исправлять. Ещё один бич некоммерческих движков – обновления. Они нечастые и влекут длительные проблемы в совместимости версий.
б) Зато типовой функционал и маркетинговые инструменты из коробки: избранное, сравнение, рейтинг, обратный звонок, e-mail-подписка, купоны… в хорошем движке для e-commerce уже есть. А в бесплатных большую часть нужно устанавливать отдельно.
в) Гибкость, масштабируемость, подгон под индивидуальные требования заказчика обеспечит открытый исходный код.
Главное, скачивать установочные файлы CMS с официальных ресурсов, а не на сайтах, где раздают ломаные версии. Конечно, это в том случае, если вам не нужен вшитый в код движка трекер или вредонос.
г) Интеграции с CRM, СВА и т.п. на гораздо более высоком уровне развиты у коммерческих платформ. Некоторые разработчики, например, выпускают обеспечение в одной экосистеме и для бухгалтерии, и для сайта, как 1С.
д) У платных систем почти всегда есть своя фича, то, что отличает каждую. Хочется платить за что-то особенное или сверхудобное, что решит проблемы без вашего участия.
У OKAY CMS хороший пример – ЧПУ-фильтр: при выборе 2-х разных свойств (цвет и размер, категория + бренд) генерируется ссылка, метаданные и заголовок h2 автоматически. Если выбрано больше 2-х свойств или они одинаковой природы (холодильник белый, серебристый), такие УРЛ-ы автоматически закрываются от индексации. ЧПУ-фильтр позволяет продвигаться по низкочастотным запросам, что дает хороший эффект. Такой функционал позволит вам неплохо сэкономит на продвижении.
Удобство использования и простота админки
В конце концов, именно на них будете ориентироваться в большей степени, ведь работать с админ-панелью сайта придется вам и вашим сотрудникам.
На каждом предприятии есть человек, который «ничего не удаляет, оно само». Представьте, как он будет взаимодействовать с вашим сайтом.
Любой новый сотрудник должен внедряться в работу быстро. Поэтому:
а) Интерфейс апдмин-панели нужен понятный. Это выражается прежде всего в языке.
Например, гигант рынка WP до сих пор (как и множество бесплатных CMS) без мультиязычности.
В хороших коробочных CMS она идет по умолчанию, причем с достойным уровнем локализации и без будущих проблем с раскруткой.
б) Адаптивность. Сейчас ею не удивишь, пришла пора подгонять админку под мобильные и другие устройства. Темп такой, что важно суметь работать где угодно.
Известны примеры, когда адаптивность остается условной: у OpenCart сделана неплохо, а пользоваться неудобно из-за перегруженности функционалом, у PrestaShop – недоадаптивность, с ImageCMS вообще нельзя работать с мобильного. Хорошо подогнано у OkayCMS.
в) Обслуживание. Сайт как объект стоит рассматривать и с третьей стороны – тех, кто его поддерживает.
- Начнем сначала – быстрый запуск. Чем меньше лишних настроек и действий, тем быстрее вы будете зарабатывать деньги. Лучше всего это выходит у платных специализированнх CMS.
- Некоторые системы имеют специфичный программный язык, отчего работать с ними тяжелее, тратится время на изучение новой документации. К таким можно отнести UMI, Webasyst.
- Чем более распространена платформа, тем легче найти специалистов, которые с ней работают. И сменить программиста легко. Но каждый последующий будет испытывать муки ада, пытаясь разобрать чужие доработки. Если вы обслуживаетесь у создателей системы или их партнеров, то смена сотрудника и обучение нового – это их головная боль, а не ваша. Иногда проводят сертификацию внештатных специалистов. С профессионалами вы не ощутите последствий.
Поддержка
По этому пункту никто не спорит, что раунд за коммерческими CMS. В бесплатных она просто отсутствует. В принципе, сообщество людей, которые работают с популярными бесплатными платформами оочень велико, большая вероятность того, что вам ответят на форуме. Но когда это будет, если проблема срочная, нужно только доплачивать.
Каналы поддержки разнообразны: почта, тикеты, онлайн-чаты, телефон, форум.
Встретить тут малолетнего тролля с его бесценными советами – редкость. Комьюнити закрытое, более квалифицированное и лояльное.
Иногда бонусом вы можете получить консультацию не по теме движка или обратиться туда с экстренным вопросом.
Саппорт таких проектов получает от пользователей обратную связь, напрямую узнает об их нуждах и предпочтениях. Крупные компании проводят обучение, чтобы облегчить взаимодействие с программой.
Оптимизация и оптимизированность
а) CMS без функционала для эффективного SEO-продвижения – это деньги на ветер. Сейчас конкуренция в сети так высока, что о стратегии продвижения нужно думать в первую очередь. Хорошо, когда в выбранной вами системе уже все предусмотрено для внедрений рекомендаций SEO-специалистов. Это избавит вас от лишней головной боли. А если нет, то придется искать нужные модули или людей для внедрения доработок. Поэтому, лучше выбирать платные CMS, но уже со всем необходимым инструментарием (например, OkayCMS) .К слову, у некоторых некоммерческих систем самая распространенная болезнь – плодить дубли (Джумла, Опенкарт, – привет!).
Пару слов об уникальности: шаблоны коробочных движков физически будут встречаться реже, т.к. пользователей меньше, а если они платные, то еще реже.
б) Оптимизированный код быстрее загружается и удобочитаем для других разработчиков.
Открытый код настолько хорош, насколько оставляет место для маневров дилетантам. А нам нужно понравится поисковикам, потому иметь максимальную валидность, с чем плохо у некоммерческих решений.
в) Сама система должна быть легкой, с оптимизированным функционалом.
Ресурсы ограничены пространством хостинг-пакета, а туда надо ещё картинки положить, библиотеки подключаемые и прочее. Представьте, вы покупаете телефон известной марки S. на 32 Гб, а свободно всего 16 – особо не разгуляешься. Поэтому смотрите на системные требования.
Мусор и ненужный функционал, который нагромождают в бесплатные системы для универсальности, играет против быстроты сайта.

К примеру, в Drupal при отключенном кэшировании, страница может формироваться до 3-х секунд.
Над платными движками трудится команда, где, с одной стороны, каждый выполняет конкретную функцию, с другой – всё не завязывается на одном человеке. Ребята проводят юзабилити-исследования до и тестируют после разработки, чтобы получить именно то, что нужно.
О стоимости CMS
Любовь ко всему бесплатному в наших широтах впитывается с молоком матери, и мало что может с этим конкурировать. Но те, кто развился чуть дальше грудного вскармливания, cчитают наперед. Сравните: есть бесплатная CMS, в стоимость которой не включена разработка сайта, дополнительные необходимые модули, новый шаблон (а не дефолтный, как на миллионах других ресурсов). А еще плюхи для SEO и аналитики, интеграций всяких и т.д.
Зачастую платные движки стоят не так уж и дорого, тем более, если лицензия оплачивается один раз и допускается использование на паре сайтов. Они из коробки оснащены важными компонентами, оптимизированы и адаптивны. К ним изначально выдвигаются более высокие требования. А бесплатные… что с них взять.
Сформулируем для вас непреложную истину: если вы планируете получать выгоду – вложите деньги. И они окупятся, а «сэкономленное» придется оплатить дважды. Прелесть денег в том, что за них можно сделать практически всё, а бесплатный сыр только на дегустации в супермакете. Впрочем, у многих коммерческих движков есть пристойные демо или фремиумы. Попробуйте, вдруг вам хватит, а если понравится, то и переехать несложно.
Если вы нашли ошибку, выделите участок текста и нажмите Ctrl + Enter или воспользуйтесь ссылкой, чтобы сообщить нам.
inweb.ua
|
Zira CMS - бесплатная CMS для сайта с оконным интерфейсом Zira CMS привносит возможности десктопа в ваш сайт. Простая и быстрая установка. Поддержка как MySQL, так и SQLite. dro1d.ru zira, cms, сайт, система, удобная Рейтинг Alexa: #2,330,520 Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 15.5 |
|
|
Deep-CMS Deep-CMS простая, легкая и быстрая Система управления Контентом deep-cms.ru deep-cms, cms, content management system, цмс Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 15.0 |
|
|
OUR-CMS - Бесплатная CMS система управления сайтом на файлах OUR-CMS - простая, быстрая, надежная и бесплатная CMS система управления сайтом на файлах ourcms.info cms, cms на файлах, cms без mysql, бесплатная cms, сайт визитка Рейтинг Alexa: #1,554,696 Google PageRank: 4 из 10 |
Рейтинг: 14.6 |
|
|
Главная - Intellect CMS Система управления сайтом Intellect CMS intellect-cms.ru intellect, cms, быстрая, надёжная, php Google PageRank: 0 из 10 Яндекс ТИЦ: 0 |
Рейтинг: 14.4 |
|
|
Простая и удобная ProCodings CMS для сайта - это лучшее для успешных людей ProCodings – лучшая CMS для сайта, если вы планируете что-то новое и нестандартное, для чего обычные коробочные системы управления контентом не подходят. ProCodings – удобная CMS, так как она собирается для каждого клиента индивидуально. procodings.ru лучшая cms, cms для сайта, какую cms выбрать, простая cms, быстрая cms Рейтинг Alexa: #15,385,373 Google PageRank: 0 из 10 Яндекс ТИЦ: 20 |
Рейтинг: 14.0 |
|
|
CMS без MySQL | Бесплатная cms для сайта | Простая cms | Хорошая cms на файлах | Быстрая cms для сайтов визиток | Скачать cms | Системы управления сайтом CMS-DIYAN создавалась специально для работы на самом дешевом хостинге без базы данных mysql. Это самая простая система управления сайтами, самая удобная и самая легкая, при этом распространяется бесплатно cms-diyan.ru Рейтинг Alexa: #4,394,881 Google PageRank: 0 из 10 |
Рейтинг: 13.9 |
|
|
DECO - Главная страница Перо" CMS - самая быстрая CMS на файлах deco-deco.ru feather, cms, цмс, перо, cms на файлах Google PageRank: 0 из 10 |
Рейтинг: 13.3 |
|
rankw.ru
Pagekit. Новая и быстрая CMS
От автора: в данное время для разработки сайтов активно используются системы управления контентом, так это удобно безопасно и быстро. При этом вер-разработчики, как правило, используют наиболее известные во всем мире продукты, такие как Joomla, Wordress, Drupal и т.д, которые с течением времени отлично себя зарекомендовали и подходят для решения практически любых задач. Но в тоже время веб-разработка активно развивается и появляются новые CMS, которые мало кому известны, с довольно хорошим функционалом и возможностями. Поэтому в данном уроке я хотел бы сделать небольшой обзор новой CMS Pagekit, функционал которой хоть пока и не сравнится с флагманами, но для решения определенного круга задач вполне подойдет.
Итак, достаточно не давно, на одной из конференций я познакомился с интересной системой управления контентом под названием Pagekit, от немецкой компании – производителя шаблонов YOOTheme.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЕе функционал на то время был достаточно скуден, но структура логики меня заинтересовала, потому как данная CMS сформирована отдельными компонентами популярнейшего фреймворка Symfony. Протестировав ее возможности я был доволен, но использовать ее в своих проектах так и не стал, потому как на то время еще не было полноценной стабильной версии.
Но на днях все изменилось, так как разработчики выпустили полноценную стабильную версию, что и подтолкнуло меня к записи данного урока.
Pagekit – это очень быстрая CMS, в которой активно используются современные технологии веб-разработки, такие как Vue.js, Webpack, Doctrine и т.д. Структура логики расширяемая и как было сказано выше, основана на компонентах Symfony, которые активно используются в современных фреймворках и различных библиотеках. Так же для установки расширений задействован инструмент Composer, который в данное время очень популярен.
Конечно, Pagekit все еще активно развивается и ее функционал не настолько широк и универсален как в популярных CMS, но для решения небольших задач, где нужна высокая скорость и простота работы – данный продукт отлично подойдет. CMS легковесна, быстро устанавливается и, что не мало важно, имеет хороший набор различных локализаций.
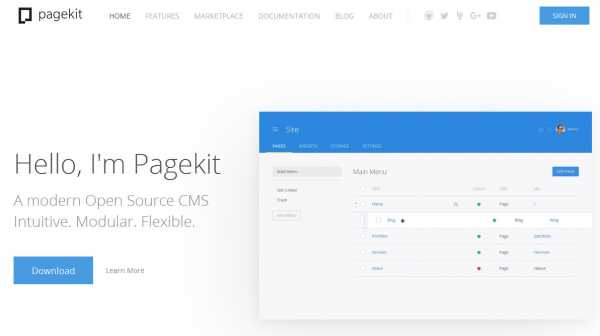
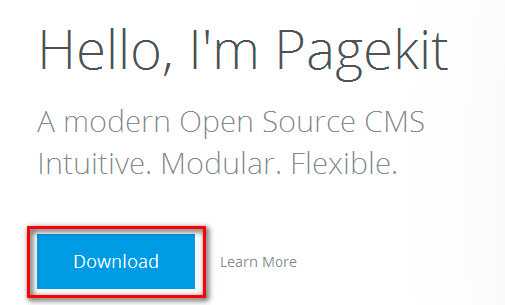
Но достаточно слов, давайте переходить непосредственно к практическому знакомству с системой. А значит, переходим на официальный сайт Pagekit, по ссылке приведенной выше, и сразу же на главной странице мы видим ссылку для скачивания последней актуальной версии.

На локальном компьютере, я использую OpenServer, а значит для тестирования CMS, в каталоге “domains” я создал папку “pagekit.loc”, в которую и распаковал содержимое скачанного архива.

При этом “pagekit.loc” – это как бы виртуальный домен, который я буду использовать для доступа к сайту. Перед установкой необходимо создать базу данных, а значит переходим в инструмент “phpMyAdmin” и создадим базу данных “pagekit”. После этого переходим к установке CMS.

Первое что мы видим – это главная страница мастера установки Pagekit, который, как бы, призывает нас кликнуть по кнопке в виде стрелки для перехода к следующему шагу, что собственно мы и сделаем.

Следующий этап – это выбор интересующей локилизации, в нашем случае – это русский язык, а значит, выбираем его и переходим далее.

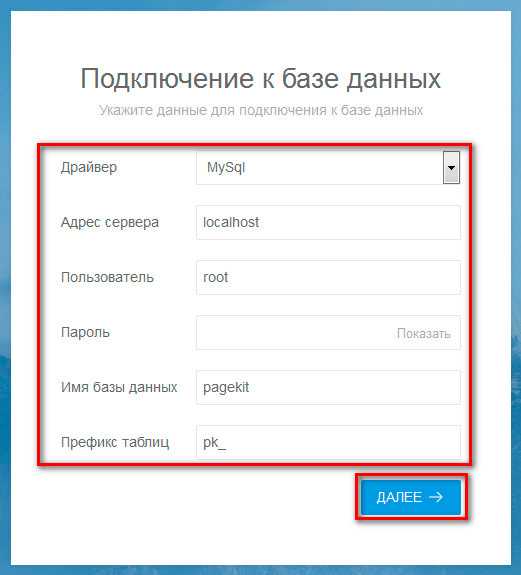
Данный шаг, по большому счету стандартен, при установки любой CMS, то есть необходимо добавить настройки подключения к базе данных, для последующего создания таблиц и наполнения их контентом. Из коробки Pagekit поддерживает работу с СУБД Mysql и SQLite.
Далее указываем название сайта, данные учетной записи пользователя для доступа к панели администратора и нажимаем по кнопке “Далее”, для перехода к завершающему этапу, на котором CMS все сделает за нас, а именно, создаст главный конфигурационный файл, на основе добавленных данных, а так же сформирует определенные таблицы в базе данных.

После завершения всех манипуляций Вы будете перенаправлены на страницу авторизации для доступа к закрытой части сайта.

Вводим данные, которые только что указывали во время установки и переходим в админку новой CMS.

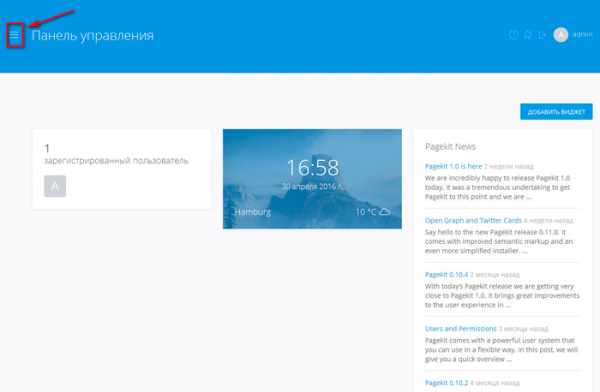
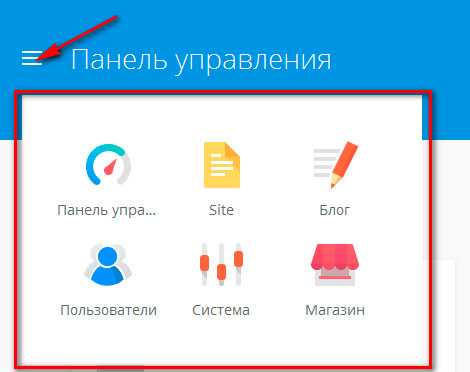
Обратите внимание на максимально простой интерфейс панели администратора, как говориться ничего лишнего, но в тоже возникает вопрос, а как управлять сайтом если в панели администратора практически пусто? Ответ прост, панель управления скрыта, и доступ к ней осуществляется по нажатию на специальную кнопку (отмечена на крине). Согласитесь это необычно.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Собственно начнем с раздела “Система”.

В данном разделе сосредоточено все, что касается функционала CMS. На вкладке “Настройки”, приведены глобальные настройки Pagekit.

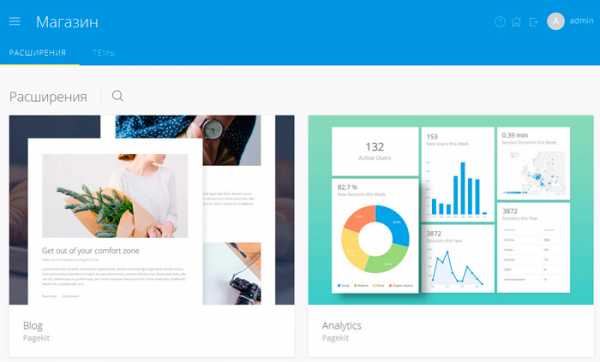
Вкладка “Расширения” отображает список дополнительно установленных расширений. При этом изначально установлено единственное расширение “Blog”, благодаря которому мы можем создать блог на собственном сайте. Так же данный раздел позволяет загружать и устанавливать расширения, для этого необходимо использовать кнопку “Загрузить”.

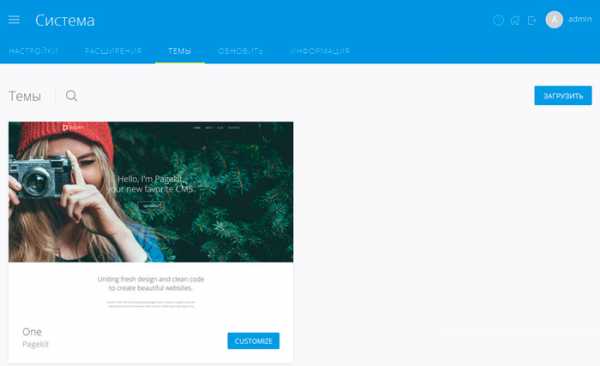
Вкладка темы, позволяет работать с шаблонами Вашего проекта. Традиционно установлен один единственный шаблон “One”. Кнопка “Customize”, может быть использована для доступа к настройкам шаблона.
Вкладки “Обновить” и “Информация”, используются для обновления движка и просмотра различной информации (о CMS, о сервере, о PHP и т.д), соответственно. Раздел “Магазин” предназначен для поиска и автоматической установки доступных расширений.

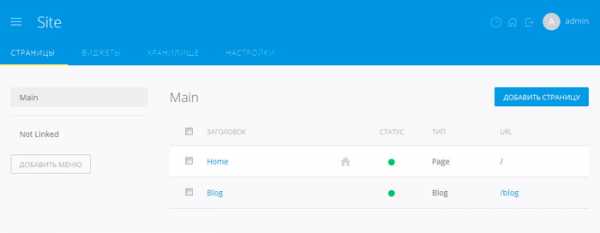
Раздел панели управления “Site” – собственно центральный раздел по созданию и управлению контентом Вашего сайта.

Здесь Вы можете создать статические страницы, различные дополнительные меню, а так же создать виджеты.
В понимании CMS, страница – это статический элемент на котором отображается определенный текст, то есть некий контент. При этом каждую из них Вы можете, при необходимости привязать к определенной ссылке меню. На вкладке “Страница”, Вы видите две страницы которые созданы по умолчанию, при этом их можно отредактировать или удалить.
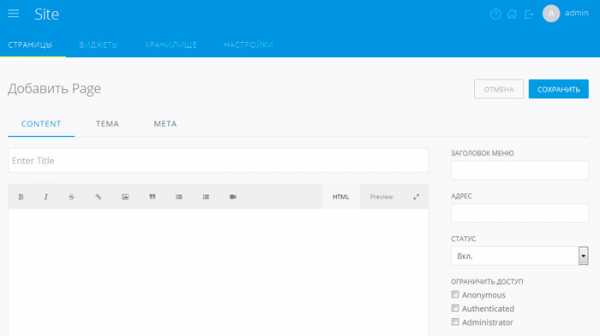
Для создания новой страницы, необходимо использовать кнопку “Добавить страницу”.

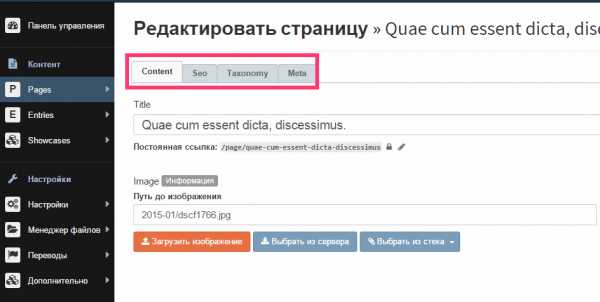
При этом, указываем заголовок будущей страницы и ее контент в текстовой области. Добавляя контент Вы можете использовать простой визуальный редактор для форматирования текста. Немного правее, в поле меню указываем заголовок ссылки меню для данной ссылки. Поле адрес – необходимо для указания, псевдонима страницы, который будет использован для формирования адреса. На вкладках “Тема” и “Мета”, добавляются настройки внешнего вида страницы. После окончания всех правок, кликаем по кнопке “Сохранить”, а затем “Закрыть”, для возвращения к предыдущему разделу.
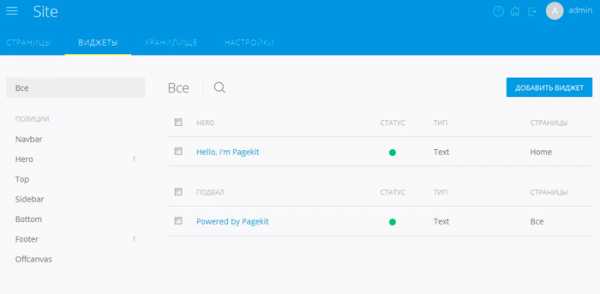
Вкладка “Виджеты” отображает добавленные виджеты и доступные позиции шаблона, для их отображения. Виджет – это небольшой по размеру блок, в котором отображается определенный контент. При этом виджет, может отображаться только в определенной позиции шаблона.

Для создания виджета, необходимо выбрать интересующую позицию и кликнуть по кнопке “Добавить виджет”, выбирая один из трех доступных типов (по умолчанию):
Menu – виджет отображения созданного в CMS меню.
Text – виджет отображения простой текстовой информации.
Login – виджет отображения форма авторизации.
Выбрав интересующий тип виджета, Вы будете перенаправлены на страницу его создания. Собственно на этом сейчас я останавливаться не буду, так как, Вы вполне справитесь с этим самостоятельно. Теперь давайте посмотрим, как выглядит пользовательская часть и на этом данный урок будем завершать. Для перехода в пользовательскую часть, используем кнопку в правом верхнем углу панели администратора.
Кликая по данной ссылке мы перейдем на главную страницу сайта.

Итак, мы с Вами очень кратко рассмотрели новую CMS Pagekit, надеюсь она Вас заинтересовала и Вы будете использовать ее в своих наработках. В видео версии урока CMS рассмотрена более детально, а именно я показал, как создать виджет, как добавить новую позицию в шаблон, как изменить вид шаблона вывода постов блога. Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееФреймворк YII2: теория и первая практика
Овладейте азами фреймворка Yii2 за 5 дней!
Получитьwebformyself.com