Все о создании и раскрутке блога. Установка на cms
Установка CMS Joomla на локальный компьютер
В данной статье детально описывается процесс установки CMS Joomla версии 1.0.х на локальный компьютер, с использованием пакета Денвер.
Исходя из здравого смыла, а именно им всегда и стоит руководствоваться, при создании интернет-сайтов необходимо иметь возможность отлаживать их работу на локальном компьютере. Это в полной мере относится и к сайтам разрабатываемым под CMS Joomla. Зачем, спрашивается, в пустую расходовать интернет-трафик? К тому же на локальном компьютере весь процесс создания и отладки сайта пройдет гораздо быстрее. Плюс ко всему можно разрабатывать сайты под Joomla, вообще не имея выхода в интернет! В общем одни плюсы. Но как это сделать?
Существует много вариантов эмуляции работы интернет-сайта на локальном компьютере. На мой взгляд, самый лучший и самый простой способ это установка пакета Denwer. Denwer - это комплекс, состоящий из набора программ и утилит, которые позволяют имитировать работу веб-сайта на вашем домашнем компьютере, и что самое радостное он совершено бесплатен. Нужно отдать должное разработчикам этого пакета за их великолепную разработку.
Устанавливаем Denwer.
Итак, заходим на страницу с описанием установки базового комплекта Денвер. На этой странице Вы можете прочитать детальную инструкцию по установке и скачать сам установочный файл. Скачиваем этот файл и, следуя указанной выше инструкции, устанавливаем Денвер на Вашу локальную машину.
Итак, Денвер установлен. Запускаем его (если он еще не запущен ) и идем на виртуальный диск, который Вы указали при инсталляции пакета. По умолчанию это диск Z, значит идем на Z, заходим в директорию home и создаем там папку с названием нашего сайта. Пусть это будет mysite.
Настоятельно рекомендую придерживаться одного простого правила: для названия папок и файлов используйте ТОЛЬКО английские буквы и ТОЛЬКО в нижнем регистре (не заглавные) и не используйте пробелов. Вместо пробела используйте знак подчеркивания. Правило очень простое, но оно поможет Вам избавиться от головной боли и путаницы в дальнейшем.
Далее заходим во вновь созданную папку mysite и создаем там еще одну с названием www. Это нужно для того чтобы наш новый сайт подключался и конфигурировался автоматически при запуске Денвера.
Теперь нужно распаковать содержимое дистрибутива Joomla в папку www. Таким образом, путь к нашей папке должен быть такой: Z:\home\mysite\www\.
Если у вас еще нет дистрибутива Joomla, вы можете скачать его с сайта joom.ru. На момент написания статьи это стабильная русская версия Joomla 1.0.15 RE.
Распаковав содержимое дистрибутива Joomla в папку www, делаем рестарт Денвера. Это можно сделать либо кликнув по иконке «Restart» на рабочем столе, либо через кнопку ПУСК Windows. Денвер сначала остановит работу пакета, а затем вновь его запустит, при этом он покажет несколько служебных окон. Это нужно для того чтобы наш вновь созданный виртуальный сайт правильно сконфигурировался и стал доступен через интернет-браузер.
Теперь запускаем браузер, например Internet Explorer и в поле «Адрес» вводим имя нашего сайта: http://mysite/ или так http://www.mysite/. Если все было сделано правильно, начнется процесс установки CMS Joomla.
Начало установки CMS Joomla на локальный компьютер.
Внимательно просмотрите все, что будет выведено на экран. Первая страница «Проверка системы» отражает текущие установки Вашего локального сервера из пакета Денвер. Ничего страшного здесь быть не должно, и даже если в поле «Проверка безопасности» будет какое-либо предупреждение, помните, что вы устанавливаете Joomla на Ваш локальный компьютер и доступ к этому сайту будете иметь только Вы, так что некоторыми требованиями безопасности можно на первое время пренебречь. Однако в дальнейшем, когда Вы будете устанавливать CMS Joomla на хостинг-площадку в интернете, абсолютно все требования, которые указаны на первой странице установки, должны быть выполнены. Это в Ваших же интересах и пренебрегать вопросами безопасности не стоит.
Итак, если в поле «Проверка необходимых настроек» все зеленое, а иначе и быть не должно, так как пакет Денвера нам обеспечил все эти требования, жмем кнопку «Далее».
На следующей странице выводится текст лицензии GNU/GPL. Прочтите ее, если вам интересно, и нажмите «Далее».
Установка CMS Joomla на локальный компьютер. Шаг 1.
Теперь мы попадаем на страницу конфигурации базы данных MySQL. Здесь стоит обратить Ваше внимание, на то, что данные, которые нужно вводить в поля на этой странице имеют совершенно иные значения, чем те, которые необходимо указывать при установке CMS Joomla на хостинг-площадку в интернете. Однако в данный момент мы устанавливаем Joomla на локальную машину, поэтому отвлекаться не будем.
В поле «Имя хоста MySQL» прописываем localhost, в поле «Имя пользователя» - root, поле «Пароль доступа к БД» оставляем пустым. В поле «Название БД» я посоветую Вам вписать полное название Вашего вновь создаваемого сайта, то есть mysite. Это предотвратит путаницу в дальнейшем и позволит четко ориентироваться в базах данных на локальной машине. Остальные поля оставляем без изменений, но для ясности я поясню их значения.
- Префикс таблиц БД (по умолчанию jos_) – этот префикс будет добавляться к именам таблиц в базе данных MySQL. Данное поле актуально только при установке CMS Joomla на хостинг в интернете и то, только когда на этой же хостинг-площадке уже размещены или планируются для размещения другие сайты. При установке Joomla на локальный компьютер, когда для каждого сайта Вы создаете свою собственную базу данных с уникальным именем, значение этого поля безразлично.
- Удалить существующие таблицы – так как вы устанавливаете Joomla в первый раз, то удалять собственно нечего, а значит, оставляем поле как есть, без галочки. Если вы до этого уже устанавливали или пытались установить Joomla на Вашу локальную машину и создали для нее базу данных с таким же именем как и сейчас, обязательно поставьте в этом поле галочку, а если Вы хотите сохранить старые данные, то поставьте галочку и в поле «Создать резервные копии существующих таблиц».
- Установить демонстрационные данные – при первых инсталляциях Joomla обязательно установите в этом поле галочку. Это поможет вам разобраться со структурой этой CMS, наглядно увидеть как можно и нужно создавать разделы, категории, меню и т.п.Более того, даже когда Вы научитесь свободно создавать сайты на CMS Joomla, эти демонстрационные данные помогут Вам более быстро подогнать структуру и конфигурацию сайта под Ваш проект, а лишние статьи и разделы очень легко удаляются. Так что уверенно оставляем галочку в этом поле.
Нажимаем «Далее». Тут Вас попросят еще раз проверить введенные данные. Проверяем и жмем «ОК».
Теперь программа установки создаст новую базу данных, заполнит таблицы необходимыми значениями и если все прошло удачно, выведет Вас на страницу с шагом 2
Установка CMS Joomla на локальный компьютер. Шаг 2.
На этой странице будет предложено ввести название Вашего сайта. Если Вы не планируете размещать вновь создаваемый сайт в интернете, значение этого поля никакой роли не играет. Более того, это название может быть легко изменено в дальнейшем.
Текст, введенный в данное поле, будет отображаться в титлах каждой страницы Вашего сайта. Посмотрите на самый верх окна браузера. Там Вы увидите «Установка Joomla! …» и т.д. Именно там и будет отображаться значение этого поля, т.е. название Вашего сайта.
Итак, вписываем что-нибудь в это поле, например, «Мой первый сайт Joomla!» и жмем «Далее».
Установка CMS Joomla на локальный компьютер. Шаг 3.
Перед нами страница с шагом 3. Здесь необходимо прописать следующие поля:
- Ваш E-mail – при установке на локальную машину под Денвером, адрес который Вы укажете, никакого значения не имеет. Единственное требование, чтобы название E-mail было валидным (правдоподобным). Для простоты и наглядности прописываем в этом поле такой E-mail: Данный адрес e-mail защищен от спам-ботов, Вам необходимо включить Javascript для его просмотра. .Почему так? «admin» - для обозначения принадлежности ящика, «mysite» - имя Вашего создаваемого сайта, «zz» - для соблюдения валидности.
Дело в том, что отсылать письма в сеть интернет с локального сайта, в Денвере не предусмотрено. В нем имеется «заглушка» для почтового клиента и все письма, отправляемые с локального сайта, будут складироваться в папке Z:\tmp\!sendmail\. Таким образом, при проведении экспериментов с Joomla или отладке компонентов и модулей, в ходе работы которых будут отсылаться письма, все их Вы можете найти в этой папке.
- Пароль Администратора – обязательно впишите в это поле свое собственное значение, которое Вы легко вспомните. Этот пароль будет необходим для захода в административную панель Вашего сайта Joomla. Если сайт будет использоваться только локально, пропишите там что-нибудь простое, а если в сети интернет, сами понимаете – чем сложнее пароль, тем сложнее будет его подобрать. Изменить пароль на другой можно только в случае, если Вы знаете текущий пароль администратора. Будьте внимательны!
Значения остальных полей на этой странице изменять не надо. Их значения актуальны только для установи CMS Joomla в сети интернет.
Установка CMS Joomla на локальный компьютер. Шаг 4.
Вы видите страницу с шагом 4? Ура! У Вас получилось! Инсталляция Joomla завершена успешно и у Вас есть свой виртуальный сайт! Поздравляю!
Теперь проверьте еще раз пароль для захода в админ-панель и обязательно удалите или переименуйте папку installation в директории www Вашего сайта. После этого перейдите в окно браузера и нажмите кнопку «Просмотр сайта». Теперь Вы можете полюбоваться демонстрационным сайтом, работающим под управлением CMS Joomla!
Чтобы войти в административную часть сайта, введите в браузере http://mysite/administrator/ и Вы попадете на страницу авторизации. В поле «Имя пользователя» введите admin, а в поле «Пароль», тот пароль, который вводили ранее на этапе инсталляции.
ОБРАТИТЕ ВНИМАНИЕ!
Если в начале инсталляции пакета Joomla Вы зашли на Ваш сайт по адресу с www - http://www.mysite, то именно так он и высветится на первой странице и пропишется в файле configuration.php (находится в корневой директории Вашего сайта). Для захода в админпанель Вам также следует использовать адрес с www - http://www.mysite/administrator/.
Если в начале установки Вы указали сайт без www, то и в админпанель нужно заходить по адресу без www - http://mysite/administrator/.
Если Вы забыли, что было в начале и Joomla Вас не пускает в админпанель, попробуйте адрес с www и без.
На этом, собственно процесс установки CMS Joomla на Ваш локальный компьютер закончен. Теперь Вам предстоит создать шаблона дизайна для своего сайта и настроить Joomla под Ваши потребности.
Всего доброго и удачи в освоении CMS Joomla!
=============================== © Соловьев И. В. (ArtWebMaster) Дата создания и публикации статьи на сайте Joomla4All.ru : 04.03.2008 г.
artwebmaster.ru
Установка на CMS - My Home Web Studio
"Невозможно жить лучше, чем проводя жизнь в стремлении стать совершеннее" Сократ.
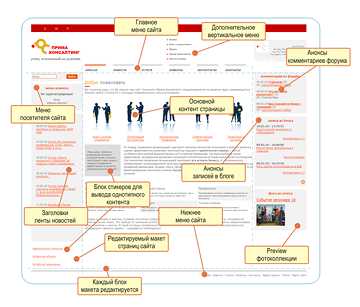
Сайт наполняет контент, которым необходимо управлять. На заре развития Интернета эту работу делали вручную, но занятие это было весьма трудоёмким. Необходима была автоматизация рутинных процессов, поскольку с развитием сети и ростом объёмов информации, поддержание сайта в рабочем состоянии стало чрезвычайно затратным.
Тогда и были созданы первые программы, способные освобождать людей от однообразных процедур. Программы получили английское наименование Content management system (CMS). Мы же называем их системами управления содержимым (контентом) сайта или просто движком сайта. Итак, CMS – компьютерная программа, применяемая для формирования, редактирования и других видов управления содержимым сайта – контентом.
Программисты следуют давней традиции не адаптировать для новой области применения уже существующий язык программирования, а создавать новый, учитывающий все особенности среды функционирования. Фактически для глобальной сети был избран язык РНР. Сегодня РНР поддерживают хостинговые компании, он интегрируется со многими базами данных, за него не нужно платить, он обладает открытым исходным кодом и объём скриптов для него обширен.
Такие статичные сайты, какими все были в самом начале эры Интернета, есть и сегодня. Порой они оправдывают себя, если содержимое их укладывается в десяток страниц, которые не будут подвергаться дальнейшим корректировкам. Эти сайты созданы для того, чтобы заявить о существовании компании, её успешном развитии на данный момент. Сажать такой сайт на движок действительно нет никакого смысла.
Но в подавляющем большинстве случаев использование CMS даёт бесспорные преимущества:
• разработчик может все своё внимание посвятить содержимому сайта, отодвинув от себя проблему его оформления;
• задачи по управлению сайтом решаются в автоматическом порядке;
• части сайта можно разделить различными по уровню правами доступа;
• хранение данных происходит в реляционных СУБД, а не в файлах, что несравнимо удобнее;
• прочие.
При помощи движка создать сайт гораздо быстрее. Разработчик становится конструктором, который собирает здание сайта из готовых и годных к употреблению блоков. Но применение стандартизированных блоков не означает однотипности итоговой постройки. Каждый волен настраивать и дорабатывать исходную конструкцию под собственные нужды. Действительно, имея CMS, совсем не обязательно изобретать велосипед заново, зато можно так доработать под себя имеющийся механизм, что он будет полностью отвечать поставленным перед ним целям.
Но как бы не был сконструирован любой движок, без базовых знаний разработчика невозможно создать полноценно работающий мощный ресурс, способный зарабатывать для своего владельца деньги и являться качественным бизнес-инструментом. Необходимы знания в области web-технологий, понимание целей создания сайта и конкретных методов их достижения. Кстати, для выбора оптимального движка сайта из огромного числа платных и бесплатных предложений тоже необходимы знания и опыт.
mhws.ru
Установка MaxSite CMS
В этой рубрике читатель найдет статьи, описывающие процесс установки системы управления сайтом MaxSite CMS на локальные у себя дома и сервер провайдера.
Система управления сайтом MaxSite CMS устанавливается на все виды серверов, работающие на любой операционной системе - Windows, Mac OS, Lunix. Принципиально установка maxsite на домашний сервер (Denver или XAMPP) или реальный сервер ничем не отличаются, разве, что вам придется предварительно устанавливать локальный вебсервер на собственный компьютер.
В ближайшей перспективе иного способа установки не предвидится, поэтому Новичку (инициатору сайта) надо понимать, что для сайта с системой управление сайтом установка потребуется обязательно. В следующих статьях находится инструкция по установке maxsite cms и решение проблем, возникающих у неопытных пользователей.
Установка MaxSite CMS на сервер
Здесь читатель найдет инструкцию по установке движка MaxSite CMS на реальный сервер хостера. Инструкция разбита на целый цикл статей, в которых я подробно объясняю процесс установки MaxSite CMS на примере данного сайта.
Проблемы при установке MaxSite CMS на сервер
Цикл статей с решениями типичных проблем, возникающих при установке MaxSite CMS на сервер в Интернете. Для написания этих статей я провел исследование сайтов и форумов поддержки движка, поэтому пользователям не потребуется тратить много времени на поиски решений основных проблем и ошибок при установке MaxSite CMS. Основное - уже здесь.
Как установить MaxSite CMS на веб-сервер XAMPP
Статья с инструкцией по установке о MaxSite CMS на локальный сервер XAMPP. На сегодня веб сервер XAMPP намного стабильнее Денвера (Denver), единственными преимуществами которого являться малый вес и российское местечковое происхождение.
Проблемы при установке MaxSite CMS на XAMPP
Как установить MaxSite CMS на веб сервер Denwer
Проблемы при установке MaxSite CMS на веб сервер Denwer
Обновление CMS MaxSite
Система MaxSite CMS совсем молодая, поэтому каждое обновление cms maxsite привносит новый функционал на сайт. Ручное обновление maxsite cms сегодня является основным методом.
Перенос на другой хостинг
Переезд с WordPress на MaxSite CMS
- Установка MaxSite CMS
design-for.net
Инструкция по установке MaxSite CMS
Инструкция по установке MaxSite CMS
На сегодня статья устарела с отказом автора от старого шаблона. Для установки вам следует искать инструкцию на сайте http://max-3000.com/
Эта статья является введением в цикл статей про установку движка MaxSite на физический сервер. Хостеры располагают разными серверами, поэтому в статье будут некоторые вариации установки.
Введение
Ссылка на данную статью: http://design-for.net/page/ustanovka-maxsite-na-server
Цикл статей строится на основе Инструкции по установке MaxSite из файла install-ru.txt, который есть в каждом дистрибутиве движка. Мои статьи содержат подробные комментарии к пунктам короткой инструкции от разработчика.
1.1. Хотя статьи из цикла по установке и основаны на данной Инструкции, но порядок действий несколько изменен. Новичкам советую вначале прочитать мою статью, а потом уже действовать так, как покажется проще.
Внимание! Презентация установки по ссылке http://max-3000.com/page/kak-ustanovit-maxsite-cms была написана уже давно. Она хоть и дублирует Инструкцию, но заметно беднее последних инструкций по установке.
1.2. Само собой подразумевается, что вы уже зарегистрировали доменное имя для сайта, выбрали и оплатили тарифный план у хостера (обязательно с базой данных и поддержкой PHP 4-5). В этом случае к вам на почтовый ящик уже пришло письмо, содержащее логины и пароли доступа к MySQL и для входа в Административную панель сервера.
1.3. Внимание! Для примера я буду рассказывать об установке движка MaxSite CMS для сайта design-for.net, на котором вы находитесь, поэтому при установке на свой хост не путайте имя своего сайта с именем моего сайта и используйте присланные вам логины и пароли. Лучше перед установкой собственного сайта прочитать разок всю статью про установку моего design-for.net.
Для установки движка нам потребуется:
1.3.1. Письмо к вам (а не ко мне) от хостера наподобие этого: «Хостинг для design-for.net создан» с присланными логинами и паролями для доступа к серверу.
1.3.2. FTP-клиент - сегодня наиболее популярен многоязычный бесплатный FileZilla, который можно скачать по ссылке: http://filezilla-project.org/download.php?type=client
FTP-клиент нужен не только для первой заливки дистрибутива движка и изменяемых файлов сайта, а так же для сохранения (скачивания) копии сайта к себе на компьютер. Вы периодически будете им пользоваться.
В рубрике Программы для создания сайта в под рубрике Инструменты веб-мастера имеется статья FTP-клиент FileZilla. Я думаю, никаких проблем с установкой FileZilla у вас не будет.
Если разбираетесь в Total Commander, который обычно есть на каждом домашнем компьютере, то можете использовать его.
1.3.3. Текстовый редактор для программистов. Я советую русифицированный текстовый редактор notepad. Редактор Notepad++ легко настраивается на преобразование кодировки с ANSI на UTF-8. Скачать его можно с официального сайта: http://notepad-plus-plus.org/download/v5.9.8.html
Никаких Блокнотов! Иначе - просто не поймете, на каком этапе вы споткнулись об кодировку.
1.3.4. Ну и конечно, дистрибутив самого движка MaxSite CMS. Последняя версия - latest.zip - находится по ссылке: http://max-3000.com/
Эта статья была написана в то время, когда самой последней была версия MaxSite CMS 0.62. Процесс установки одинаков для всех версий движка.
1.4. Для тех, кто уже устанавливал движок на локальный сервер на домашнем компьютере, можно сказать, что отличие будет только в способе заливки, да в выборе файлов для редактирования.
Как установить движок на веб сервер внутри своего компьютера можно узнать из статей:
Как установить MaxSite CMS на веб-сервер XAMPP и Как установить MaxSite CMS на веб-сервер Денвер.
На этом вводная часть заканчивается и для продолжения надо перейти к статьей Готовим наши файлы для заливки на хост. Это вторая статья в цикле.
Ссылки для перехода к остальным статьям вы найдете под текстом этой статьи.
design-for.net
Установка нашей CMS ::: Блог RS
Предисловие
Если Вы первый раз на моем блоге, то хочу Вам сообщить. Этот скрипт блога имеет самый минимальный функционал. Он пока не предназначен для эксплуатации ( Да и вообще пишу его не для того чтобы кто-то им пользовался )! Зачем же я его выкладываю? Да затем, что бы люди, которые хотят научится создавать свои собственные проекты с нуля, имели возможность держать на руках рабочую версию движка, каждая строчка которого подробно расписана на моем блоге. Плюс к этому, именно этот скрипт, который я сегодня выложу тут, я буду улучшать шаг за шагом. Наличие этого скрипта у читателя блога, позволит пытаться ( читателю ) улучшить его вместе со мной, тем самым на практике научится писать свои проекты. Очень надеюсь, что все, что я делаю, кому-нибудь поможет!
Установка локального сервера
- Ну что ж, Вы скачали Denwer к себе на компьютер, теперь запускаем его
- Вылезет вот такое окно, жмем "Да"
- Дожидаемся распаковки
- После чего должно появится черное окошко. Если у Вас во время установки открыт браузер, то может вылететь сообщение с просьбой закрыть его ( браузер ).
- Жмем ENTER попадаем в следующее окно. Тут Вам необходимо выбрать путь, куда установщик скопирует файлы сервера. Папка ( в моем случае "server" ) создастся автоматически. Ввели путь, жмякнули ENTER
- В следующем окне от Вас потребуется подтвердить. Если Вы согласны установить сервер в ту папку которую Вы выбрали то пропишите "y" ( игрек ) и жмите ENTER
- В следующем окне опять жмем ENTER
- Теперь Вам необходимо выбрать букву виртуального диска. Я выбрал букву "X" ( икс ) Вы можете выбрать любую свободную букву английского алфавита. Посмотреть занятые буквы можно в "Мой компьютер". После того как Вы прописали букву, жмете ENTER
- В этом окне тоже просто нажмите ENTER
- Ждем когда установщик скопирует необходимые файлы на Ваш компьютер
- После копирование файлов, установщик предложит Вам два варианта. Выбираем первый, то есть набираем число "1" и жмем ENTER
- Далее Вам будет предложено создать ярлыки на рабочем столе. Рекомендую создать, поэтому набираем с клавиатуры "y" ( игрек ) и жмем ENTER
- Установка завершена! Теперь на рабочем столе нажмите по ярлыку "Start Denwer", таким образом Вы запустите сервер.
Для тестирование работоспособности сервера, зайдите по этой ссылке. Если все в порядке, то Вы должны увидеть следующее сообщение
Прежде чем Вы перейдете к следующему пункту, выключите сервер запустив ярлык "Stop Denwer" с рабочего стола!
Установка движка блога
Для начала хочу кое что пояснить. Мой виртуальный диск имеет букву "W" а не "X" которую я указывал при установки. Мне не нужно два локальных сервера, именно поэтому я удалил тот, что поставил только что с Вами! Приступим к установки. Если в "Мой компьютер" у Вас еще не отображается виртуальный диск, то Вам необходимо перезагрузить компьютер. Если лень то зайти на этот виртуальный диск Вы с можете через путь который указывали при установки ( в моем примере C:\server\ )
- Заходим на виртуальный диск->папка home

- Создаем в ней новую папку. Назовем ее rsblog.ru
- В созданной папке, создаем еще одну - www
- Скачиваем скрипт блога, распаковываем архив, и копируем содержимое в папку www
- Запускаем сервер, заходим вот по этому адресу ( при условие что папку на сервере Вы назвали - rsblog.ru ) http://rsblog.ru/installer.php
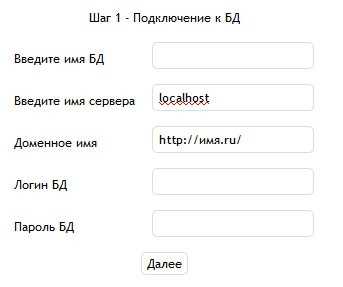
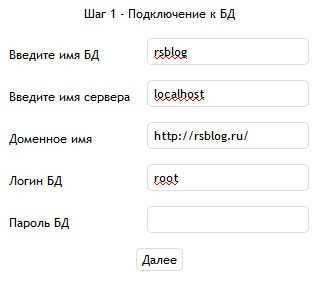
- Если все сделано правильно, то Вы попадете вот на такую форму

- Теперь зайдите в phpMyAdmin и создайте новую базу данных. Я назвал ее rsblog
- Возвращаемся к форме, заполняем ее. В базе данных, по умолчанию есть пользователь root ( именно его я использую на локальном сервере ). Этот пользователь не имеет пароля. После того как заполнили форму, жмем "Далее"

- Заполняем вторую форму. Введенный в этой форме логин и пароль будет использоваться при заходе в админ панель. После заполнения жмем "Далее"

- Теперь заходим в папку www и удаляем файл installer.php
Все! Установка завершена! Блог доступен Вам по адресу ( При условие, что Вы назвали папку на сервере - rsblog.ru ) http://rsblog.ru/
Админка находится по адресу http://rsblog.ru/admin/
Заключение
Ну что ж, теперь у Вас есть копия создаваемого нами проекта, осталось только улучшить его чем мы и займемся в ближайшем будущем! Если кто-то поставит этот скрипт, отпишитесь, все ли работает. Если есть какие вопросы, или отзывы, пишите комментарии. Что бы не пропустить новые посты, посвященные улучшению этого скрипта подпишитесь на RSS ленту моего блога!
Удачи Вам! На сегодня у меня все!
______
P.S.: Рыбалка, считается одним из активных видов отдыха! Любите ловить рыбку? А знаете ли где, как и на какие рыболовные снасти ловить? Если не знаете, то рекомендую Вам почитать rybalka-pro.ru - Все о рыбалке.
rio-shaman.ru
MaxSite CMS. Урок 1, подготовка к установке на свой хостинг. Все, про успешный бизнес.
Продолжаем тему уроков по MaxSite CMS. На этом уроке, мы рассмотрим вопрос установки системы на свой хостинг. Чтобы понимать, что, почему и зачем, нужен план действий и небольшая подготовка, чтобы избежать ошибок и недоразумений.
Хостинг. Он должен быть как таковой, оплаченный и готовый к работе через FTP.Создание базы данных MySQL. Создаем новую, используя подсказки хостера. В крайнем случае, обращаемся в техническую поддержку. Нам нужно имя базы, имя пользователя и пароль к ней. На каждом хостинге этот процесс индивидуальный, поэтому описать процесс крайне сложно.Скачиваем архив MaxSite CMS.Подготавливаем к работе файлы.Закачиваем на хостинг.Устанавливаем MaxSite CMS.
На сегодняшний день (смотрим дату статьи) актуальная рабочая версия - 0.631, следующая будет с большими изменениями, которые позволят использовать последние возможности программирования на html5 и css3. Но для ознакомления и начального старта начните с простого. Скачать MaxSite CMS.
После того, как Вы скачали и распаковали архив, необходимо выполнить некие процедуры, прежде чем все файлы закачать на свой хостинг в корневую папку. Напоминаю, мы рассматриваем установку с нуля, поэтому, необходима предварительная подготовка. Переименовываем файлы:
robots.txt-distr в robots.txt.htaccess-distr в .htaccesssitemap.xml-distr в sitemap.xml\application\config\database.php-distr в \application\config\database.php\application\maxsite\ mso_config.php-distr в \application\maxsite\ mso_config.php
Следующий шаг:
Отредактировать содержимое файла database.php с помощью программы Notepad++ строчки 46-48.$db['default']['username'] = '';$db['default']['password'] = '';$db['default']['database'] = '';
Необходимо вписать данные для доступа к базе данных MySQL, которые Вы подготовили на своем хостинге. Имя, пароль и название базы данных.Следующий файл - mso_config.php, в 9 строке -- $MSO->config['secret_key'] = 'вписываем свой вопрос любой';
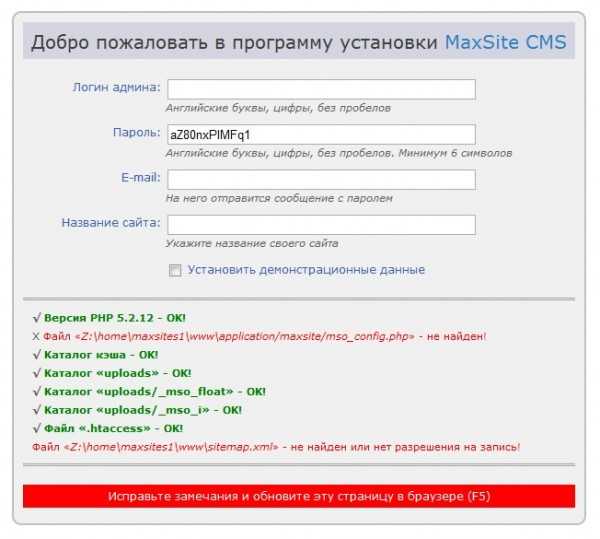
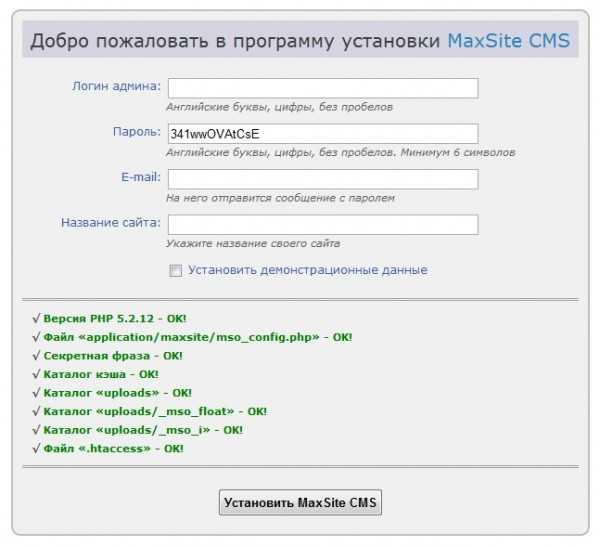
Как я уже говорил, лучше всего, для перекачки файлов, использовать ftp клиенты, которые я описывал в статье ftp доступ, ftp клиент…. Закачиваем содержимое распакованного и отредактированного архива на свой хостинг. После этого набираем в строке браузера свой сайт.Ниже картинки, в которых вариант ошибок и правильное выполнение вышеописанного задания.

[pjustify]Если у Вас, как на последней картинке, все отмечено зеленым цветом и есть предложение установить систему, значит Вы внимательно прочитали и все правильно сделали. Осталась самая малость. Заполняем эти поля. Имя, для входа в административную панель, пароль, который не забудется, свой почтовый адрес и предполагаемое название сайта. В последствии, эти данные можно будет поменять. Установить демонстрационные данные, думаю не помешает, это поможет понять, как смотрится сайт.
Нажимаем установить... И конечно же, последние исправления, это будет написано на экране, но повторить нужно. Не забудьте открыть файл «application/maxsite/mso_config.php» и измените $mso_install = true;. После этого переходим на свой сайт и видим стандартное оформление с несколькими статьями, которые в последствии нужно будет удалить или переписать.

На этом заканчиваю урок. Следующий будет про плагины и темы оформления. Если что-то не ясно, пишите, помогу разобраться.
Еще записи по теме
uspeshniy.com
Установка CMS Bolt на Centos 7
Чего никто не слышит, того никто не ценит (Греческая поговорка, любимая Нероном).
В этом руководстве мы покажем вам, как установить CMS Bolt на CentOS 7 VPS с MariaDB, PHP 7 и Nginx в качестве веб – сервера. CMS Bolt представляет собой легким инструментом управления содержимым с открытым исходным кодом, написанный на PHP, и построенный на фреймворке Silex. Это руководство должно работать на других системах, основанных на Linux VPS, так же хорошо, но было испытано и написано для CentOS 7.1. Войдите на ваш VPS через SSH
ssh user@vps_IP
Обновите систему
yum update
2. Установка MariaDB 10,2
Centos 7 поставляется с MariaDB 5.5 и в этом руководстве мы будем использовать последнюю версию MariaDB версии 10.2. Для того, чтобы установить пакет из официального репозитория MariaDB, откройте редактор и создайте следующий файл:
nano /etc/yum.repos.d/MariaDB.repo[mariadb] name = MariaDB baseurl = http://yum.mariadb.org/10.2/centos7-amd64 gpgkey=https://yum.mariadb.org/RPM-GPG-KEY-MariaDB gpgcheck=1
После того, как репо добавиться, вы можете установить пакеты MariaDB с помощью следующей команды:
yum install MariaDB-server MariaDB-client
Когда установка будет завершена, запустите сервер базы данных MariaDB и включите его для запуска во время загрузки:
systemctl start mariadb systemctl enable mariadb
выполните следующую команду, чтобы защитить установку:
mysql_secure_installation
Далее, нам необходимо создать базу данных для нашей установки CMS Bolt.
mysql -uroot -pMariaDB [(none)]> CREATE DATABASE bolt; MariaDB [(none)]> GRANT ALL PRIVILEGES ON bolt.* TO 'bolt'@'localhost' IDENTIFIED BY 'your_bolt_password'; MariaDB [(none)]> FLUSH PRIVILEGES; MariaDB [(none)]> \q
3. Установка Nginx, PHP и Composer
Nginx не доступна в официальных репозиториях CentOS, поэтому сначала нам нужно добавить репозиторий Epel, а затем установить пакет:
yum install epel-release yum install nginx
То же самое с сервисом MariaDB, запустите сервер Nginx и включите его для запуска во время загрузки:
systemctl start nginx systemctl enable nginx
CentOS 7 поставляется с PHP версии 5.4 и CMS Bolt требует PHP 5.5.9 или выше. Мы установим PHP 7.0 с помощью репозитория Webtatic. Чтобы включить репозиторий Webtatic, выполните следующую команду:
rpm -Uvh https://mirror.webtatic.com/yum/el7/webtatic-release.rpm
Установка PHP 7.0 и все необходимые расширения:
yum install php70w-cli php70w-intl php70w-gd php70w-fileinfo php70w-mcrypt php70w-mbstring php70w-common php70w-fpm php70w-xml php70w-opcache php70w-pdo php70w-posix php70w-mysqlnd
По умолчанию, PHP-FPM будет работать в качестве пользователя Apache. Так как мы используем Nginx, мы должны изменить пользователь апача на Nginx. Для того, чтобы внести изменения, мы можем использовать команды sed следующим образом:
sed -i 's/apache/nginx/g' /etc/php-fpm.d/www.conf
Наконец повторно запустим службу PHP-FPM и включим ее для запуска во время загрузки:
systemctl restart php-fpm systemctl enable php-fpm
Composer является менеджером зависимостей для PHP с помощью которого можно установить пакеты. Composer будет тянуть все необходимые библиотеки и зависимости, необходимые для вашего проекта.
curl -sS https://getcomposer.org/installer | php mv composer.phar /usr/local/bin/composer
4. Установка CMS Bolt
Мы установим CMS Bolt с помощью команды «composer create-project»:
composer create-project bolt/composer-install:^3.3 /var/www/MYBOLTAPP --prefer-dist
Установщик спросит вас, хотите ли вы использовать стандартную структуру папок Bolt. Выберите «Да» и продолжите установку.
Do you want to use Bolt's standard folder structure? (yes/no) [yes]: > yes
По умолчанию Bolt настроен на использование базы данных SQLite, так как мы будем использовать базу данных MySQL, мы должны изменить настройки в файле app/config/config.yml и ввести данные в базе данных, которую мы создали ранее:
nano /var/www/MYBOLTAPP/app/config/config.yml# database: # driver: sqlite # databasename: bolt database: driver: mysql username: bolt password: your_bolt_password databasename: bolt
Установите правильные собственности и разрешения со следующими командами:
chown -R nginx: /var/www/MYBOLTAPP find /var/www/MYBOLTAPP -type d -exec chmod 755 {} \; find /var/www/MYBOLTAPP -type f -exec chmod 644 {} \;
5. Настройка Nginx
Создайте новый блок сервера Nginx:
nano /etc/nginx/conf.d/MYBOLTAPP.confserver { listen 80; server_name MYBOLTAPP; root /var/www/MYBOLTAPP/public; index index.php; access_log /var/log/nginx/MYBOLTAPP.access.log; error_log /var/log/nginx/MYBOLTAPP.error.log; location / { try_files $uri $uri/ /index.php?$query_string; } location = /bolt { try_files $uri /index.php?$query_string; } location ^~ /bolt/ { try_files $uri /index.php?$query_string; } location ^~ /thumbs { try_files $uri /index.php; #?$query_string; access_log off; log_not_found off; expires max; add_header Pragma public; add_header Cache-Control "public, mustrevalidate, proxy-revalidate"; add_header X-Koala-Status sleeping; } location ~* ^.+\.(?:atom|bmp|bz2|css|doc|eot|exe|gif|gz|ico|jpe?g|jpeg|jpg|js|map|mid|midi|mp4|ogg|ogv|otf|png|ppt|rar|rtf|svg|svgz|tar|tgz|ttf|wav|woff|xls|zip)$ { access_log off; log_not_found off; expires max; add_header Pragma public; add_header Cache-Control "public, mustrevalidate, proxy-revalidate"; add_header X-Koala-Status eating; } location = /(?:favicon.ico|robots.txt) { log_not_found off; access_log off; } location ~ /index.php/(.*) { rewrite ^/index.php/(.*) /$1 permanent; } location ~ /\. { deny all; } location ~ /\.(htaccess|htpasswd)$ { deny all; } location ~ /\.(?:db)$ { deny all; } location ~* /(.*)\.(?:markdown|md|twig|yaml|yml)$ { deny all; } location ~ [^/]\.php(/|$) { try_files /index.php =404; fastcgi_split_path_info ^(.+?\.php)(/.*)$; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param HTTP_PROXY ""; fastcgi_param HTTPS $https if_not_empty; fastcgi_pass 127.0.0.1:9000; include fastcgi_params; } }
Проверьте конфигурацию Nginx и перезапустите Nginx:
nginx -t service nginx restart6. Создайте своего пользователя admin
После того, как установка будет завершена, перейдите по адресу HTTP://MYBOLTAPP и зарегистрируйте первого пользователя. Административный доступ автоматически предоставляется первому зарегистрированному пользователю.
Вот и все. Вы успешно установили CMS Bolt на вашем CentOS 7 VPS. Для получения дополнительной информации о том, как управлять установкой CMS Bolt, пожалуйста, обратитесь к официальной документации CMS Bolt.

Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Просмотров: 122
Если статья понравилась, то поделитесь ей в социальных сетях:
andreyex.ru