Anton Reshetov. Cms на html
Как перевести html сайт на CMS?
В данном посте речь пойдет о том, как перевести сайт состоящий исключительно только из HTML страничек на полноценную CMS с базой данных. При этом суть задачи перенести все тексты в базу, а это заголовок Title статьи, h2 заголовок, мета теги(ключевые слова и описание), сам текст статьи, дата публикации статьи, изображение встречающиеся в статье и возможно еще какие-либо данные. И вроде-бы решение данной задачи крайне простое, достаточно просто установить подходящую CMS, а затем ручками перепечатать(скопировать) статьи в базу данных сайта.
А именно выполнить следующие действия: скопировать заголовок в html документе и вставить его в форму добавление записи в CMS, потом таким же образом скопировать мета теги, текст статьи, настроить дату(указав дату публикации задним числом, когда была опубликована оригинальная статья на html страничке), перенести изображения в другую директорию и вставить в текст статьи, в то место где оно должно быть, затем сохранить запись и перейти к следующей.
Но! Что делать если таких статей несколько десятков, сотен или даже тысяч?Как видно из выше описанной схемы ручного переноса, данный процесс крайне затратен по времени, утомителен и практически не реален для нормального человека. Мало кто сможет сидеть несколько суток подряд и вручную переносить пару тысяч статей из html документов в базу данных CMS.
Вариант решения данной задачиПрежде хочу оговорится, возможно этот вариант уже описывался где-то ранее, или существуют более оптимальные и удобные способы для решения поставленной задачи, мне они увы на глаза не попадались, по этому я поступил по своему и пришел к собственному решению(может это и велосипед, но крайне эффективный).
Для решения поставленной задачи, я на конкретном примере, сайте пациенте, опробовал свой PHP скрипт, предназначенный конвертировать все HTML странички сайта в записи БД, для нужной мне CMS.
Принцип работы скрипта следующий:— Скрипт проходит все папки сайта с html страничками, анализирует все html странички, создает массив URL адресов которые нужно будет обработать далее.— Затем циклически проходит по всем адресам, обходя все странички, собирает с них все нужные нам данные: заголовки, мета теги, текст статьи, дату(если дата не указана), то она может браться из данных о html файле(время создания файла), ЧПУ, собирает прочую информацию.— И как результат скрипт записывает в БД собранные данные, формируя при этом правильно оформленную статью под действующую CMS— При этом скрипт может добавлять еще некоторые данные к записи которых не было ранее в html версии сайта, это например: автор статьи, пользователь от имени которого опубликована статья, права доступа, ЧПУ и т.д.— Работа с изображениями. Скачивание изображений и сохранение их в новую папку, предварительно сортируя по указанным параметрам, вставка новых путей к ним в текст статьи.— Немаловажной функцией можно назвать возможность изменения и фильтрации получаемого текста/данных при парсинге от нежелательных html тегов, символов или некого мусора. Возможность вырезания из получаемого материала неугодных данных и многое другое.
Скрипт можно назвать умным парсером контента, с последующей обработкой, подготовкой и записью данных в БД.
Данная методика была опробована мною на нескольких html сайтах состоящих из нескольких сотен страниц до нескольких тысяч. Причем в процессе работы попадались HTML страницы с разным оформлением, стилями и дизайном в целом. Но благодаря работе скрипта через PHP xPath разбор DOM дерева, серьезной перенастройки парсинга данных не требовалось.
Заметка. Для достижения наилучшего результата конвертирования html сайта в сайт работающий на CMS, рекомендуется вести сбор данных не в автоматическом режиме, а полуавтоматическом, это когда всю основную работу делает скрипт, но при этом вы просматриваете собранные им данные перед моментом записи данных в базу данных. С целью дополнительной модерации и выявления возможных ошибок при сборе данных с html страничек, а также возможной потребности в дополнительном форматировании и оформлении статьи.
Теперь о недостатках (если это можно назвать так)Данный скрипт я не выкладываю в публичный доступ для скачивания и дальнейшей работы с ним. Дело в том, что работает этот скрипт индивидуально с каждым html сайтом, т.е. перед началом его работы требуется произвести настройки: xpath для сбора данных из DOM дерева, каталоги которые требуется обойти, работу с ЧПУ, работу с картинками и прочее. Получается, что работать с ним может только специалист понимающий ряд тонкостей в парсинге. А также понимающий структуру БД конечно CMS (таблиц и полей в БД).
Если у вас есть потребность в решении данной задачи, то вы можете обратиться ко мне, за умеренную плату(относительно всем прочим вариантам) я произведу для вас данные работы по переносу контента на CMS.
Похожие записи
rche.ru
Сайты на движке или чистом HTML? HTML vs CMS
HTML сайт, так называемый "статичный сайт" состоит из статических HTML файлов в которых содержится код страницы. HTML страницы реально существуют и находятся на сервере. В динамичных же сайтах, страницы генерируются сервером из базы данных MySQL в ответ на запрос пользователя. У таких сайтов отсутсвует административная панель сайта (админка). HTML сайты просты, легки в установки на любой хостинг, не требуют поддержки, не нагружают сервер и что самое важное такие сайты надежны, так как их попросту нельзя взломать.
Преимущества HTML сайта
- HTML сайт имеет очень маленький вес.
- Очень быстрая работа сайта, а так же не нагружает сервер.
- Структура HTML сайта логичная и понятная, код минимален, отсутсвует "мусорный" код, генерируемый CMS движком.
- Не требует поддержки и обслуживания, чего нельзя сказать о сайтах на CMS (обновление CMS, модулей и т.д.)
- Безопасность - сайты не подвержены взлому, отсутствуют так называемые "дыры" в безопасности, которые могут быть у "движка", по этой причине и необходимо постоянное обновление CMS на новые версии, а также их модулей (плагинов) в которых устранена уязвимость.
- Сохранность контента - контент сайта находиться непосредственно в HTML страницах, а не в базе данных MySQL. Повреждение MySQL базы грозит потерей контента сайта.
- Нет необходимости делать backup (периодические копии) сайта, для восстановление в случае повреждения сайта.
- HTML верстка - простота перевода из дизайн макета будущего сайта в готовый HTML сайт. Сайты на CMS нуждаются в последующей интеграции HTML верстки с ядром CMS. В некоторых случая "движок" может ограничивать дизайн.
- Низкая стоимость разработки сайта.
- Низкая стоимость аренды хостинга, т.к. под HTML сайт может подойти любой бюджетный хостинг.
Недостатки HTML сайта
- Отсутствие административной панели, с помощью которой удобно наполнять контентом сайт. Наполнение сайта возможно посредствам редактирования кода.
Выводы
Если Вам необходим небольшой сайт, такой как к примеру сайт визитка, или корпоративный сайт, с нечастым обновлением информации, то дешевле всего заказать HTML сайт. Если же потребуется добавить новую информацию на сайт, то это сможет сделать любой, маломальский грамотный, HTML верстальщик за небольшую плату, если вдруг по какой то причине у Вас не сложатся дальнейшие отношения с разработчиком сайта. А это еще одно преимущество HTML сайта, так как нет "привязки" клиента к разработчику и нет порога вхождения другого разработчика, такого как, к примеру, при разработки сайта на CMS, что может удорожить в конечном итоге поддержку сайта на стороне.
antonreshetov.com
7 причин перейти с CMS на статический генератор сайта
Подробности мая 23, 2017 Просмотров: 3992На протяжении многих лет публикация собственного веб-сайта была недоступна многим пользователям. Создание HTML, учетные записи хостинга и управление обновлением размещенных файлов было слишком сложным для среднего нетехнического персонала. В настоящее время пользователь может создать учетную запись Твитер и написать свой первый пост в течение нескольких минут.
По мере того как пользователи становились все более изощренными, блоговые платформы, такие как WordPress, предоставляли право собственности на их контент. Но WordPress и его коллеги по-прежнему имеют ряд сложностей. Это перебор для тех, кто просто хочет вести блог, все еще владея им. Недавним ответом на это является статический генератор сайта (SSG). Давайте рассмотрим, почему вы можете использовать один из них для своего следующего онлайн-проекта.
Что такое генератор статического сайта?
Первыми страницами в Интернете были именно такие: отдельные страницы, которые кто-то написал как файл HTML и загрузил на сервер. В то время как современная CMS (Content Management System) представляет контент как страницу, на самом деле это пюрирование разметки, содержимое базы данных и вычисления в реальном времени. Это веб-приложения, которые помогают пользователям создавать контент, хранить его, а затем выставлять его для посетителей сайта.
В этом случае SSG выполняют следующие основные задачи:
- Принимает какой-то основной контент в качестве входных данных;
- Создает из него красивый веб-контента;
- Помогает в распространении этого контента в Интернете.
В следующем разделе мы рассмотрим некоторые преимущества «статической» природы SSG, предоставляемые в современных CMS.
Преимущества использования генератора статического сайта
Для тех, кто привык работать в CMS, таких как WordPress и Joomla некоторые из них будут выглядеть как большие изменения. Но они намного облегчают создание и поддержку некоторых типов сайтов. Давайте посмотрим на некоторые из этих преимуществ.
В нижеследующих разделах приведены команды и вывод из генератора статического сайта Jekyll в качестве примера. Если вы выберете другой SSG, команды будут отличаться, но концепция останется той же.
1. Статические узлы не требуют сложной установки
Основное отличие от «традиционной» CMS заключается в том, что вы устанавливаете генераторы статического сайта на локальном компьютере. Например, заставить Jekyll работать на машине Ubuntu было так же просто, как и следующая команда:
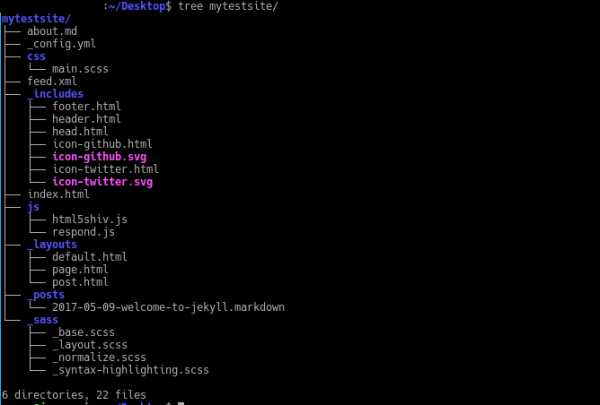
sudo apt-get install jekyllЗатем просто запустите новый проект:
У вас есть задатки нового сайта в каталоге «mytestsite» с рядом файлов по умолчанию. Обратите внимание на каталог _posts, который содержит файл Markdown.

2. Вы можете работать на своем сайте в автономном режиме
Генераторы статического сайта предназначены для работы с автономным локальным контентом. Для создания нового сообщения нет необходимости в подключении к Интернету в реальном времени. Вы можете набросать контент, а затем запустить команду «построить», чтобы создать пост / страницу, которая попадет в Интернет. Если вы привыкли к блогам, таким как BlogDesk, вместо того, чтобы толкать по одному, вы строите весь сайт локально.
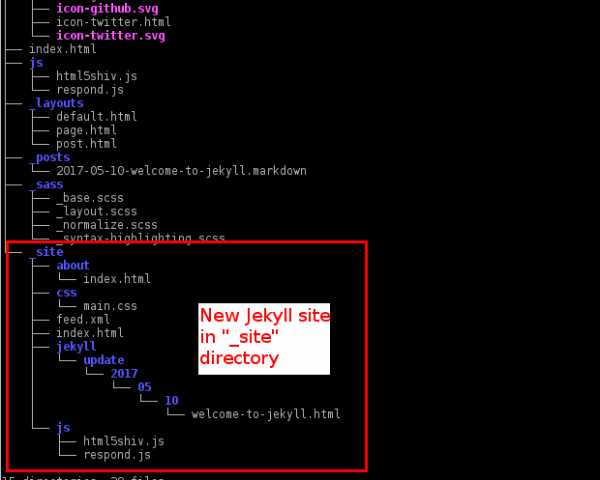
Затем создайте свой контент в папке «_posts», упомянутой выше. Вы можете создать свой сайт, когда будете готовы, выполнив следующую команду из каталога проекта:
Это создаст весь сайт в подпапке, как показано ниже:

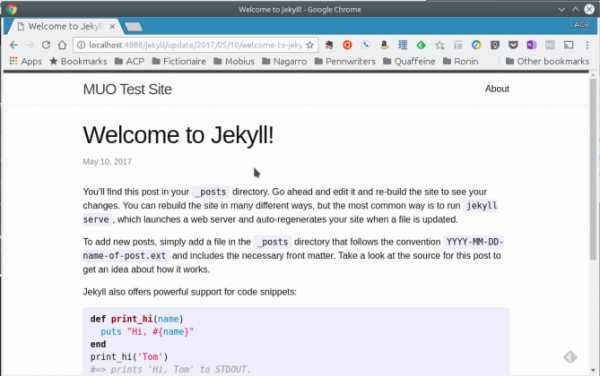
По завершении вы также можете просмотреть этот сайт с помощью встроенного веб-сервера Jekyll по адресу http: // localhost: 4000

Если вам нравится то, что вы видите, вы можете просто загрузить все файлы из папки «_sites» на веб-узел. Ваш сайт готов к работе!
3. Вы можете создавать контент в разных форматах
Кроме того, вы можете создавать эти записи в формате, более дружественном, чем необработанный HTML. Markdown является наиболее хорошо поддерживаемым, но многие SSG могут также принимать другие, как из коробки, так и через плагин. Плагины Jekyll включают такие параметры, как Asciidoc, orgMode или reStructuredText. Если вы используете один из этих языков разметки, вам нужно быстро изменить конфигурацию или установить плагин.

Интересно, что большинство SSG также принимают HTML в качестве входных данных. Но учтите: другие форматы, не поддерживаемые SSG, часто могут экспортироваться в HTML. Представьте себе рабочий процесс, в котором вы (или другие авторы) в LibreOffice используете ODT, который преобразуется (например, через Pandoc) к необработанному HTML, который обрабатывается и разрабатывается SSG. Это потребовало бы некоторого количества времени, но это полностью возможно!
4. Вы по-прежнему можете пользоваться темами и плагинами
Как упоминалось выше, большинство SSG также поддерживают расширения или плагины для обеспечения дополнительной функциональности. Это диапазон от автоматического добавления данных на сайт (например, URL-адресов на основе даты или связанных с ними должностей) до более «CMS-подобных» функций, таких как аутентификация пользователя или комментарии. Один плагин для DocPad SSG даже предоставляет панель администрирования!

5. Статические сайты работают быстрее
Между загрузкой содержимого из базы данных и запуском любого кода, загружаемого с некоторых страниц CMS, может быть вялым. Напротив, статические сайты уже находятся в том формате, который будет использоваться браузером. Единственная задержка заключается в том, сколько времени требуется веб-серверу для отправки страницы и сколько времени потребуется браузеру для его отображения. Но это обе вещи, которые также должен сделать сайт, управляемый CMS.
Кроме того, поскольку выход SSG - это заурядный HTML, CSS и Javascript. Почти любой веб-сервер будет обслуживать их (наряду с любыми изображениями) без проблем. Это означает, что, если у вас есть собственный сервер (например, VPS), у вас есть гибкость развертывания более легкого веб-сервера, такого как lighttpd или nginx.
6. Статические сайты более защищены и безопасны
Множество движущихся частей CMS, таких как WordPress, Drupal и другие, открывают векторы атак для хакеров. Доступ к файлу PHP позволяет злоумышленнику выполнить собственный код на вашем сайте. Скомпрометированная база данных приводит к головной боли для продавцов электронной коммерции (поскольку они действительно более сложные CMS).
С другой стороны, все волшебство программирования SSG происходит на вашей локальной машине. Таким образом, вашей самой большой проблемой будут права доступа к файлам. Случайное создание файла, доступного для записи в интернете будет «плохо», но это то, что может произойти с CMS. Однако, поскольку статический сайт не имеет в себе исполняемого кода и не обращается к содержимому базы данных, он уменьшает количество потенциальных дыр в безопасности вашего сайта.
7. Статические сайты не подлежат обновлению в реальном времени
Если вы когда-либо управляли сайтом, вы знаете момент страха, который появляется вместе с сообщением «Доступно обновление!» В вашей панели администратора. Конечно, вы протестируете его в своей промежуточной среде, но вы никогда не знаете, это исправление кода или это обновление сломает ваш сайт.
Сравните это со статическими сайтами. Хотя новые версии инструмента SSG могут быть доступны, они не влияют ни на что на вашем реальном сайте. Он будет продолжать кувыркаться, не обращая внимания на любые обновления, которые могут произойти или не произойти. Тем временем вы можете обновить свой SSG, опубликовать новую версию сайта для тестирования и, наконец, перенести новую версию вживую. То же самое можно сделать с CMS, но не без учета таких вещей, как откат базы данных, и будет ли потерян новый пользовательский контент.
Типы сайтов, непригодных для статических генераторов сайтов
Не все сайты подходят для генераторов статических сайтов. Если вы собираете небольшой персональный сайт или что-то вроде традиционного блога (например, ежедневный журнал), простота SSG может быть для вас. В принципе, если вы ищете одностороннюю публикацию вашего текстового и графического контента в Интернете, статический сайт является хорошим выбором.
Но большинство современных веб-сайтов не прославили онлайн-журналы. Если вам понадобится какое-либо из следующих действий для вашего сайта, сейчас или в будущем, вы должны учесть оговорки, которые поставляются со статическими генераторами сайтов.
- Зарегистрированные пользователи. Если ваш сайт должен разрешать пользователям подписываться, например, получать бюллетень, внимательно изучать доступные плагины и разрешать тип взаимодействия, который вы ищете.
- Комментарии — кроме того, если вы хотите, чтобы люди могли комментировать ваш блог, вам нужно будет найти плагин, который будет за это отвечать, или такой сервис, как Disqus.
- Несколько авторов. Если писать будут более одного человека для своего сайта, все становится сложнее. Вам нужно либо убедиться, что вы потянули свои сообщения на свой локальный компьютер, прежде чем создавать свой сайт вручную, либо с помощью другого метода, такого как Dropbox, управление исходными кодами и т.п.
- Страницы, управляемые данными. Существуют плагины, позволяющие вам, например, создавать CSV-файл с данными, которые вы можете включить в свои шаблоны страниц. Однако их настройка несколько сложна и в то же время обеспечивает меньшую функциональность, чем полная база данных.
- Высоко-интерактивные функции. Если вы надеетесь заново создать Google Карты или Документы с помощью одного из этих инструментов, это будет достаточно сложно.
- Электронная коммерция - Статические сайты не поддаются многочисленным и постоянно меняющимся правилам и свойствам (налоги, ставки доставки) электронной коммерции.
В целом, статические генераторы сайтов публикуют инструменты, которые идеально подходят пользователям, ищущим простой способ создания некоторого контента и подготовки его к работе в Интернете.
Читайте также
juice-health.ru