Как установить MODx Revolution на хостинг. Установка cms modx
Установка CMS MODx | Витюк Влад : блог программиста
Заходим на http://modxcms.com/download/ и загружаем MODx Evolution 1.0.x
Прежде чем разместить на хостинге нашу систему немножко ее изменяем:
- распаковываем архив
- изменяем имя файла «ht.access» на «. htaccess»
- изменяем имя файла «sample-robots.txt» на «robots.txt»
- из папки install/lang удаляем все кроме english и russian-utf8
- в папке manager/includes/lang/country удаляем все файлы кроме english_country.inc.php и russian-UTF8_country.inc.php
- в папке manager/includes /lang удаляем все файлы кроме english.inc.php, index.html, russian-UTF8.inc.php
Вот мы и уменьшили дистрибутив (разархивированный) с 10Мб до 7,5 Мб
NB Делать этого не обязательно. Это совет для тех кому не нужно много языков дабы не вводить пользователей сайта в состояние «а давайте посмотрим что будет если…»
При необходимости архивируем и переносим на хостинг.
NB Сохраните настраиваемых архив на будущее. В какой-то из статей я расскажу как изменить систему к своим потребностям и не делать кучу лишних движений каждый раз.
Теперь прокомментирую то что вы можете увидеть:
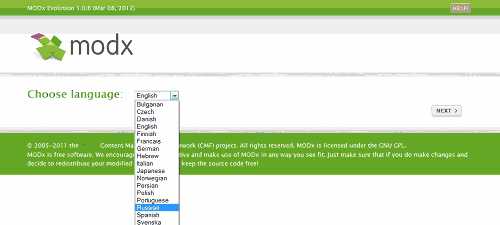
Поскольку мы почистили install / lang то у вас будет выбор только из 2-х языков.
Не ленитесь и нажмите на линк — соединение с БД нужно проверить.
Если вы работаете с Denwer-ом то нажав на следующую ссылку вы создадите базу, а вот если у вас юниксовий (линуксовый) хостинг то вам будет нужно перед началом установки создать БД.
Кодировку нужно выставить utf8_general_ci. Как и где это делается вы можете увидеть ниже.
Иначе проверка существования базы известит вас об ошибке. Примерно так:
Проверка базы данных: ошибка — сопоставление базы данных не соответствует; используйте SET NAMES или выберите cp1251_general_ci
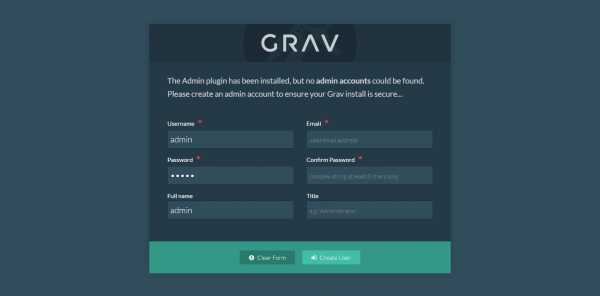
Заполнение таких важных данных как пароль и емейл админа. Также сразу можно выбрать язык административного интерфейса. Поскольку мы почистили manager / includes / lang / то языка будет лишь 2 — русский и английский. Язык также можно в дальнейшем изменить в админпанели.
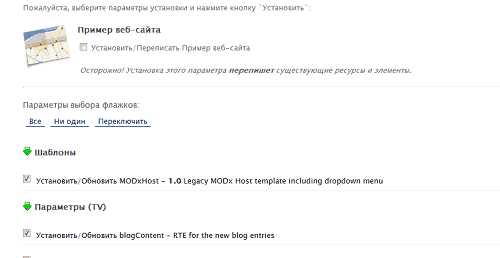
Все стандартные модули которые предлагает система по умолчанию выбраны (отмечены) в чекбоксах. Есть лишь один не отмеченный вверху — это тестовые данные (тестовый сайт). Можете установить и попробовать что-то поделать сами, но в дальнейшем я буду продолжать описание «голой» системы.
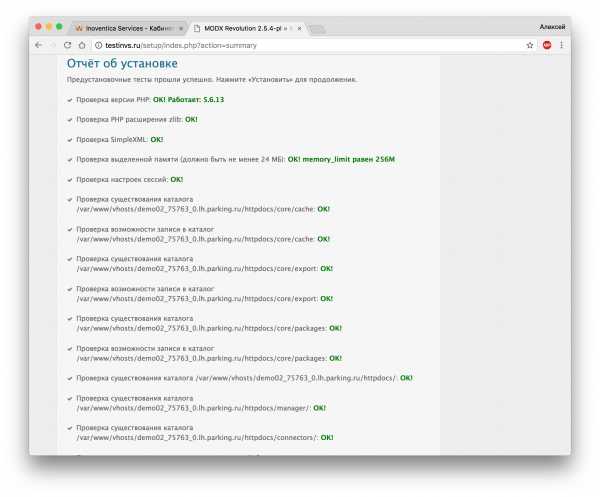
Результаты проверки настройки перед установки системы. Если есть какие-то проблемы то Вам о них будет сообщено и Вы сможете без проблем их решить, а не смотреть на белый экран с непонятными ерорами.
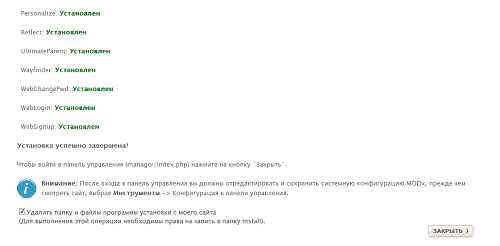
Обязательно отметьте удаления папки install … Я думаю о безопасности сайта не надо много рассказывать.
Введите имя и пароль администратора сайта.
Вот так будет выглядеть админпанель при входе первый раз.
Вот и все — вы установили систему.В следующей статье будем производить начальные настройки.
vityuk.name
Установка CMS MODx на виртуальный хостинг
Услуги XСвязанные услуги:
Купить виртуальный хостинг на Linux от 9 рублей в месяц
Оглавление:
Подготовка
Настройка и запуск
Установка MODx Revo на хостинг по нашей инструкции займет 5-10 минут, специальных технических знаний для этого не потребуется:
Часть 1. Подготовка
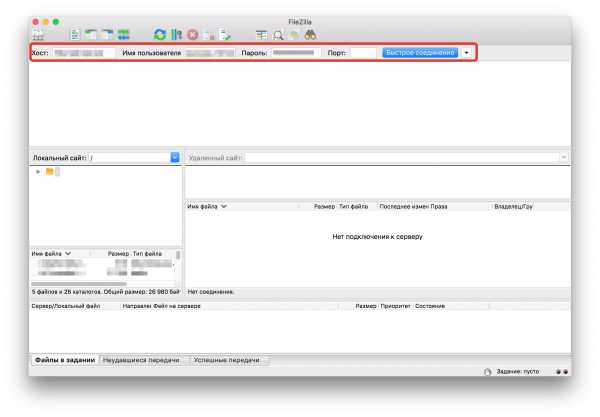
1) Установить FTP-клиент на компьютер. Мы рекомендуем FileZilla.
2) Скачать последнюю версию MODx Revo с официального сайта. Скачиваете последнюю версию по кнопке “Download”.

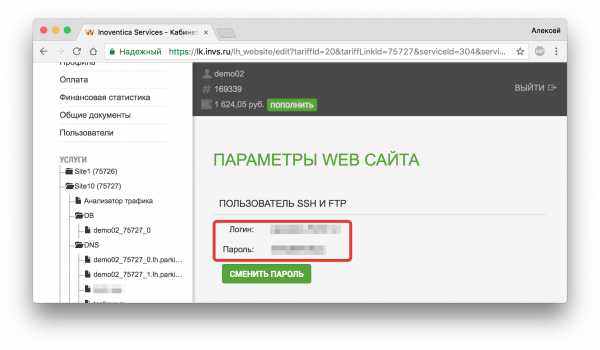
3) Подключиться к хостингу по FTP. Для этого возьмите доступны на странице сайтов в личном кабинете


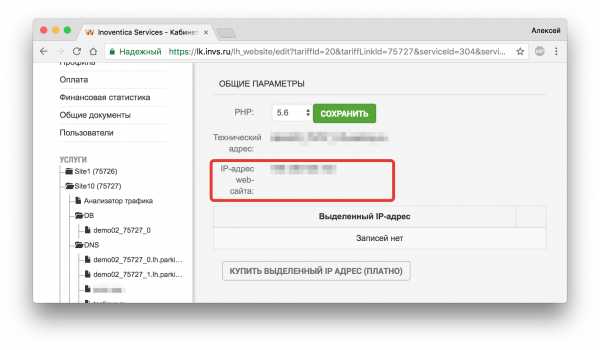
4) Откройте FTP-клиент, введите данные из Личного кабинета и подключитесь. В поле “Хост” вводите “IP-адрес web-сайта”, в поле “Имя пользователя” — “Логин”, в поле “Пароль” — “Пароль”

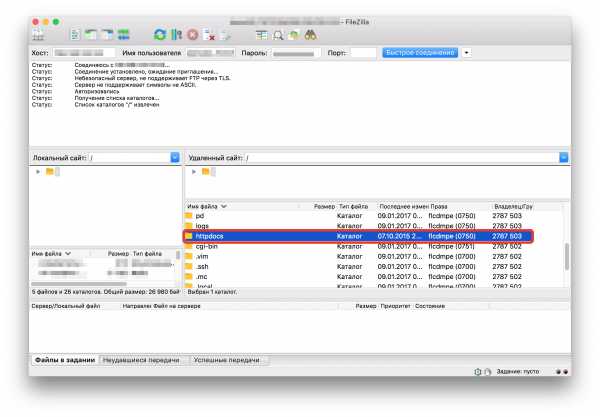
5) Появляется список папок, которые уже созданы, необходима папка “httpdock”

6) Зайдите в эту папку и переместите содержимое папки “modx”, которую скачали ранее, в папку “httpdock”, саму папку “modx” перемещать не нужно. Если вам нужна другая папка, в которую нужно поместить CMS Joomla, то создавайте ее в “httpdock” и уже в нее перемещайте содержимое папки Joomla. Этот процесс займет 5-7 минут.

Часть 2. Настройка
7) Зайдите в браузере в панель установки modx
7.1) Если у вас нет домена или еще не обновлены параметры DNS, то вы заходите по техническому адресу, который выдается каждому клиенту. Адрес технического домена возьмите в личном кабинете на странице с технической информацией о хостинге.
Введите данный адрес в браузере http://ТЕХНИЧЕСКИЙДОМЕН/setup
07
Можете купить домен в нашей компании, воспользуйтесь этой инструкцией.
7.2) Если уже есть домен, но он не подключен к хостингу, воспользуйтесь инструкцией по подключению домена к хостингу. Далее переходите к пункту 7.1
7.3) Если уже подключен домен и обновились DNS, заходите по адресу в браузере http://ВАШДОМЕН/setup
8) Вам открывается стартовая страница настройки CMS. Выбираете язык из списка и жмете “Выбрать”.

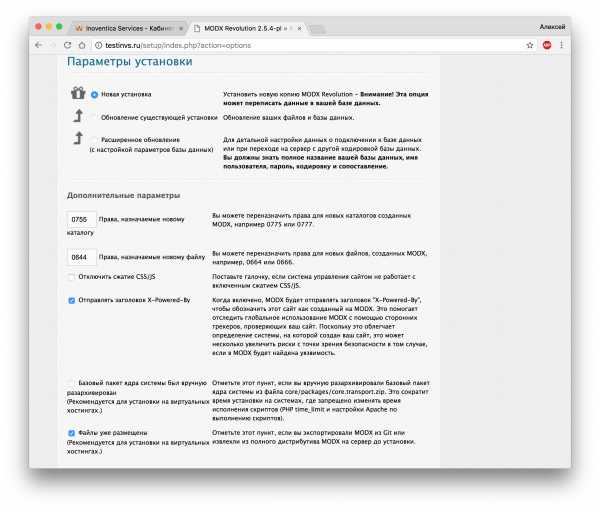
9) Далее показываются параметры установки, ничего не меняете, переходите на следующий этап установки.


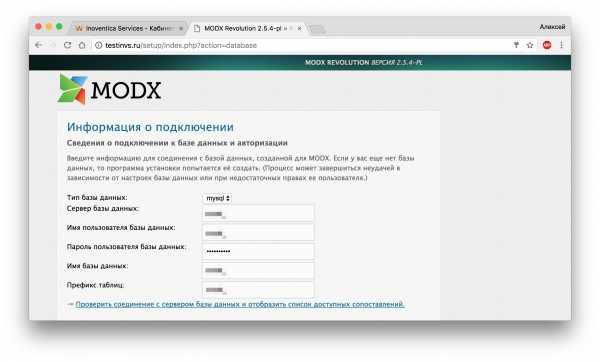
11) Заполняете данные на странице установки MODx.
Тип базы данных — оставляйте MySQL
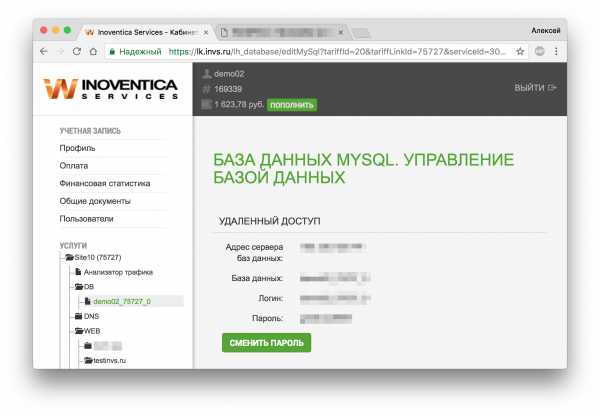
Сервер базы данных — значение “Адрес сервера баз данных”
Имя пользователя базы данных — значение “Логин”
Пароль пользователя базы данных — значение “Пароль”
Имя базы данных — значение “База данных”
Префикс таблиц — оставляйте таким, который предлагает система.
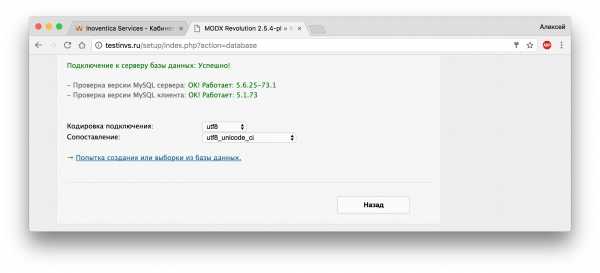
Жмете ссылку “Проверить соединение с сервером базы данных и отобразить список доступных сопоставлений”

12) Далее выбираете кодировку, другие параметры оставляете без изменений и нажимаете ссылку “Попытка создания или выборки из базы данных”

13) Показывается финальный результат проверки и установок. Жмете “Установить”.

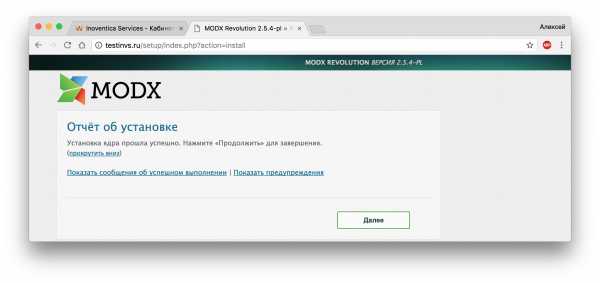
14) Если установка прошла успешно, будет показана такая страница. Жмете “Далее”


invs.ru
Установка и настройка CMS MODx evolution 1.0.6 | Архив
В этой статье мы установим CMS MODx evolution 1.0.6 и настроим для дальнейшей работы. Движок MODx является бесплатным, с открытым кодом, продуктом. Скачать MODx evolution 1.0.6 можно у официального производителя здесь. Так же установим и настроим необходимые плагины и сниппеты.
Распакуйте архив в корневую папку вашего сайта, извлеките файлы и папки из папки modx, пустую папку удалить. В корневой папке сайта находятся еще наши файлы: index.html, style.css и папка img. Которые мы создали в рамках занятия по созданию шаблона для сайта на дивах. Давайте для них создадим папку "blogin" и поместим все в assets/templates/blogin. Теперь в адресной строке браузера вводим: ваш_сайт/install/ и запустим инсталляцию.

Язык можно выбрать сейчас или заменить после установки. Жмем "NEXT".

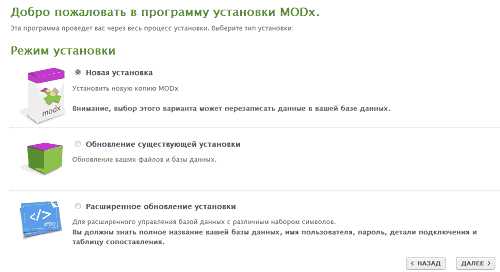
Выбираем новую установку и идем дальше.

Заполнить параметры подключения и входа на сервер базы данных. Хост базы данных, по умолчанию localhost, если вы назвали по другому при установке сервера - замените на свое, имя пользователя, пароль. Жмем для проверки соединения и в выпавшем окошке, заполняем имя базы данных. Если у вас база данных не создана, то MODx создаст ее сам. Префикс можно убрать или поменять на свой, я оставляю по умолчанию. Жмем для создании базы данных или для проверки. В следующем выпавшем окне убеждаемся- Проверка базы данных: успех - база данных выбрана.

Заполняем имя администратора, E-mail, пароль. Рекомендую указывать действующий почтовый ящик. Жмем "далее".

Здесь давайте все оставим по умолчанию. Кликаем "Установить". На следующей странице соглашаемся с лицензионным соглашением и завершаем установку.

Все OK! Установка успешно завершена. Закрываем, и попадаем на страницу авторизации для входа в админку. Авторизуемся, админка откроется на странице "Системная конфигурация". Здесь нам нужно будет задать основные настройки сайта.
На вкладке "Сайт" меняем название сайта на свое. Страниц ошибок "404, "403" и "сайт не доступен" у нас пока нет. Поэтому перенаправлении при посещении посетителем на страницу ID "1",это у нас будет главная страница. Сообщение о недоступности сайта меняем на свое. У меня следующее: "Извините, на сайте проводятся технические работы. Приносим извинения за доставленные неудобства." "Публиковать по умолчанию"- я оставил "нет". Чтоб незаконченные материалы случайно не попадали на всеобщее обозрение. Типы содержимого (Content-Type), добавте
| 1 2 | application/x-rar-compressed.rar application/x-zip-compression.zip |
Это позволит добавлять на сайт архивы с файлами для скачивания посетителями. Остальное оставляем как есть и переходим на вкладку "дружественные URL".
Или "человекопонятный урл", для чего он нужен. При создании динамических страниц сайта, все данные записываются в базу данных в виде "ID" при GET-запросе, серверу передаются номера этих страниц, и в URL мы можем видеть что-то типа blog.ru/news.php?id=22. Это не совсем понятно для запоминания адреса посетителем. Кроме того могут передаваться еще и другие параметры, в том числе и номера "ID" обрабатывающих скриптов. В итоге URL может раздуться до такой степени, что не будет помещатся в адресную строку. Чтобы этого не происходило применяют "дружественные URL". Тот же адрес теперь будет выглядить примерно так: blog.ru/sport.html. Такой адрес для запоминания более пригоден.
Чтобы использывать "дружественные URL" давайте переименуем файл ht.access в корне сайта в .htaccess. Точка вначале. Заодно, пока находимся в корне сайта, файл manager/includes/config.inc.php изменим права в свойствах- "только чтение".
Соглашаемся с применением дружественных URL. Если хотите добавить префикс к URL, то можете на этой вкладке указать какой. Я оставляю все как есть по умолчанию. Автоматическая генерация псевдонимов позволит нам автоматически генерировать заголовки в псевдонимы уже латиницей. Если вы хотите сами присваивать псевдоним документам, установите значение на "нет".
На вкладке "Пользователи", заполните все поля как вам нравится.
"Интерфейс и представление"- здесь внимательно прочитайте все возможные настройки и при необходимости внесите изменения. Я все оставил по умолчанию, кроме темы в настройках визуального редактора. Установил полный интерфейс "full", т.е. будут доступны все возможные кнопки.
"Файл менеджер"- оставляем без изменений. Жмем сохранить. На этом настройка админки закончена.
marabar.ru