Настройки "Шаблона". Шаблоны cms moguta
шаблон Moguta.CMS
Требуемая версия Moguta.CMS: 7+
Мобильная адаптивность: Есть
Кроссбраузерность: Есть
Мультиязычность: Английский Русский
Особенности: Микроразметка Schema.org Корзина и оформление на одной странице Вертикальное меню
Совместимость с плагинами: Рейтинг товаров Продающие триггеры Хлебные крошки Слайдер акций Купить в 1 клик Обратный звонок Расширенные промокоды Скидочные промокоды Древовидные комментарии Отзывы Новостная лента
moguta.ru
Шаблон Moguta CMS - Woody
Мобильная адаптивность: Есть
Кроссбраузерность: Есть
Мультиязычность: Нет
Совместимость с плагинами: Рейтинг товаров Продающие триггеры Хлебные крошки Слайдер акций Купить в 1 клик Отзывы
moguta.ru
Шаблоны | Инструкция Moguta.CMS
← Интерфейс админки Валюта →Обзор настроек шаблона
- Панель классификации файлов шаблона - в панели содержатся кнопки: "Шаблоны страниц", "Шаблоны блоков", "Шаблоны писем", "Шаблоны печати", "Шаблон лендинга". При нажатии на одну из кнопок будут предложены для редактирования соответствующие файлы, отвечающие за тот или иной контент, например страниц сайта или содержания писем уведомлений;
- Панель кнопок - для перехода к редактируемому файлу шаблона магазина;
- Поле для редактирования файла - позволяет редактировать содержимое выбранного файла. Требует чтобы права на запись файла были открыты на сервере;
- Файловый менеджер - кнопка по клику на которую во встроенном файловом менеджере откроется папка с изображениями действующего шаблона;
- Кнопка настройки шаблона магазина;
- Кнопка настройки шаблона лендинга;
- Шаблон магазина - данное поле задет внешний вид сайта, скачать шаблоны можно на официальном сайте . По умолчанию устанавливаются 2 стандартных шаблона Moguta.CMS – default и mg-default;Стандартные шаблоны обновляются вместе с системой, соответственно при обновлении движка все изменения сделанные в файлах шаблона сбрасываются. Поэтому, если вы собираетесь вносить доработки в файлы шаблона, например радактировать вёрстку или стили, сперва необходимо скопировать папку с шаблоном в /mg-templates и переименовать её в любое другое название, сделать это можно через файловый менеджер на вашем хостинге, либо с помощью FTP-клиента, например Filezilla;
- Смена цветовой схемы шаблона публичной части вашего интернет-магазина;
- Загрузка zip-архива с шаблоном. Также шаблон можно установить, просто разархивировав его в папку /mg-templates;
Шаблоны страниц
Вкладка "Шаблоны страниц" - предоставляет для редактирования основные файлы шаблона, предназначенные для формирования внешнего вида и содержания страниц сайта.
- template.php - "каркас" всего шаблона. Верстка, расположенная в этом файле будет выводиться на всех страницах сайта. В данном файле можно изменять позиционирование основных элементов шаблона таких как поиск, верхнее и/или левое меню, блок новостей, слайдер акций, а также добавлять новый элементы;
- functions.php - файл предусмотрен для программирования особых задач для действующего шаблона сайта. В данном файле можно использовать собственные обработчики, перехватывая функции движка аналогично работе плагинов; По умолчанию, в качестве примера, файл содержит код для управления заголовком title.
- ajaxuser.php - предназначен для работы с базой данных сайта по средством AJAX запросов при разработке пользовательских функций;
- 404.php - страница с информацией об ошибке, выводящаяся при переходе по несуществующему адресу.
- style.css - файл содержит все CSS стили, которые используются элементами шаблона. Можно изменять все блоки CSS стилей, а также добавлять свои стили;
- script.js - файл можно вставлять собственный JavaScript код для добавления дополнительных визуальных эффектов на сайт и инициализации Ajax запросов к базе;
- catalog.php - формирует внешний вид страницы каталога товаров. Можно изменить расположение элементов каталога или скрыть неиспользуемые элементы;
- enter.php - формирует внешний вид страницы для авторизации пользователя;
- feedback.php - формирует внешний вид формы обратной связи;
- forgotpass.php - формирует внешний вид страницы для восстановления пароля;
- index.php - формирует внешний вид главной страницы вашего сайта. Если включена опция "выводить каталог на главной странице", то за оформление главной страницы будет отвечать файл catalog.php.
- personal.php - формирует внешний вид страницы личного кабинета включая оформления раздела "История заказов".
- product.php - формирует внешний вид страницы с подробной карточкой товара.
- registration.php - формирует внешний вид страницы для регистрации нового пользователя;
- order.php - формирует внешний вид страницы оформления заказа, которая выводится после нажатия кнопки "Оформить заказ" в корзине магазина;
- compare.php - формирует внешний вид страницы сравнения товаров.;
- group.php - формирует внешний вид страницы групп товаров.;
- payment.php - страница оплаты, которая открывается после нажатия кнопки "Оформить заказ";
Шаблоны блоков
Вкладка "Шаблоны блоков" раздел предназначен для изменить отображение отдельных элементов. Например, контактов в шапке сайта, блока вывода меню категорий каталога, внешний вид вариантов товаров.
- layout_cart.php - формирует область "корзины" на всех страницах сайта. Также в этом файле формируются элементы всплывающей корзины (если она включена в настройках).
- layout_contacts.php - формирует область с контактной информацией интернет-магазина, заданной в настройках (телефон, email, название магазина).
- layout_compare.php - формирует внешний вид кнопки для добавления товаров к списку сравнения. Подключает необходимые скрипты для работы с механизмом сравнений.
- layout_related.php - в данном файле формируется блок "С этим товаром покупают", располагающийся в карточке товара
- layout_search.php - формирует область для поиска товара по каталогу. Блок поиска товаров по сайту;
- layout_topmenu.php - формирует внешний вид меню с ссылками на страницы сайта.
- layout_leftmenu.php - формирует внешний вид меню с категориями каталога на страницы сайта.
- layout_images.php - формирует внешний вид слайдера с изображениями товара в подробной карточке товара, также в этом файле подключается функционал увеличения изображения товара при наведении на него курсора мышки( если включено в настройках).
- layout_auth.php - формирует внешний вид блока авторизации посетителя;
- layout_contacts_mobile.php - формирует внешний вид с контактной информацией интернет-магазина, предназначенный для мобильной версии сайта;
- layout_horizontmenu.php - формирует внешний вид горизонтального меню, если оно включено;
- layout_property.php - в данном файле формируется блок с характеристиками товара и кнопка "Купить" для добавления товара из карточки в корзину.
- layout_relatedcart.php - формирует внешний вид блока "добавить в заказ похожие товары", отображающийся на странице корзины. Отличается от layout_related.php тем, что имеет кнопку для быстрого добавления товара в корзину;
- layout_subcategory.php - формирует внешний вид блока списка подкатегорий, выводящийся на страницах каталога;
- layout_variant.php - формирует внешний вид блока вариантов товара;
Шаблоны писем
Вкладка "Шаблон писем" позволяет редактировать внешний вид писем-уведомлений, приходящих с сайта покупателям.
- email_template.php - общий макет для отправки писем;
- email_feedback.php - письмо с формой обратной связи;
- email_forgot.php - письмо с информацией для восстановления пароля;
- email_order.php - письмо об оформлении заказа в интернет-магазине;
- email_registry.php - письмо с уведомлением о регистрации на сайте;
- email_order_electro.php - письмо со ссылкой для скачивания электронного товара;
- email_order_status.php - письмо с информацией об изменении статуса заказа;
- email_unclockauth.php - письмо администратору сайта о том, что пользователь ввел неверный пароль указанное количество раз. В случае если эти действия были инициированы со стороны администратора, дается ссылка для снятия блокировки;
Шаблоны печати
Вкладка "Шаблон печати". В данном разделе можно изменить формат печати заказа или квитанции.
- print_order.php - форма счета, выставляемого для юридических лиц.
- print_qittance.php - форма счета, выставляемого для физических лиц.
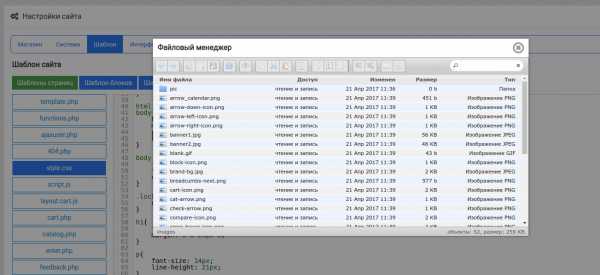
Изображения шаблона
Вкладка "Графика". Предоставляет файловый менеджер, позволяющий работать с изображениями расположенными в папке /images шаблона.

wiki.moguta.ru
Шаблон Moguta CMS Porto
Требуемая версия Moguta.CMS: 7+
Мобильная адаптивность: Есть
Кроссбраузерность: Есть
Мультиязычность: Нет
Особенности: Микроразметка Schema.org Корзина и оформление на одной странице
Совместимость с плагинами: Рейтинг товаров Хлебные крошки Слайдер акций Купить в 1 клик Расширенные промокоды Скидочные промокоды Древовидные комментарии Отзывы Новостная лента
moguta.ru
Шаблон Moguta CMS - MG-STYLE
Требуемая версия Moguta.CMS: 7+
Мобильная адаптивность: Есть
Кроссбраузерность: Есть
Мультиязычность: Нет
Особенности: Микроразметка Schema.org Корзина и оформление на одной странице Фиксированная иконка корзины Горизонтальное меню Вертикальное меню
Совместимость с плагинами: Рейтинг товаров Продающие триггеры Хлебные крошки Слайдер акций Купить в 1 клик Расширенные промокоды Скидочные промокоды Древовидные комментарии Отзывы Новостная лента
moguta.ru
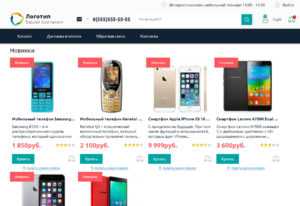
Обзор шаблона Selling для Moguta CMS
Всем привет, наверное многие из вас знают популярную CMS Moguta, разработчики которой называют её достойной заменой бесплатного OpenCart’a, обзор cms возможно сделаю попозже, а сегодня я решил посмотреть на популярный шаблон Selling для этой cms и разобрать его косяки прямо на демо сайте (друзья хотят сделать магазин именно на этой платформе и им понравился этот платный шаблон).
P.S. — Обзор шаблона производится именно на демо-сайте, если на живых сайтах шаблон из коробки выглядит иначе претензии не принимаются! Обозреваю именно то что вижу на демке!
Ссылки на всё:
Ссылка на CMS: https://moguta.ru
Ссылка на шаблон: https://moguta.ru/templates/selling
Ссылка на демо магазин: http://mobiles.template.moguta.ru
Не нравится:
1. В шапке магазина есть номер телефона, но телефон не активен — с телефона нельзя нажать на номер и позвонить (и в шапке нет иконки обратного звонка, правда есть кнопка в нижнем правом углу, но на телефонах она перекрывает товары и т.д. + сама перекрывается кнопкой вверх).
2. Рядом с логотипом есть кнопка с выпадающим телефоном и адресом, вроде бы неплохо, но при выборе адреса поиск смещается в правую сторону (к кнопке в корзину + смещается кнопка сравнения товара влево на 1 пиксель), выглядит не очень аккуратно:
3. Посмотрите на форму поиска:
Кнопка больше формы + форма не на одном уровне с кнопками в корзину и сравнения товаров.
4. Количество товара в корзине находится по центру иконки в корзину в зелёном кружке, а в сравнении в правой части и в красном кружке, выглядит не очень — не в одном стиле:
5. Кнопки прокрутки слайдов реагируют с задержкой и не меняют свой цвет, не сразу понимаешь что действие по клику произошло и пытаешься нажать на кнопку (вперёд или назад) повторно.
6. Доставка и оплата при наведении выдают список статей, ссылки не отцентрированы — отступ сверху меньше чем снизу:
7. Смотрим на преимущества:
Иконка с машинкой и с подарком имеют внизу полоску в 1 пиксель, смотрится не очень (иконка visa узкая и выглядит нормально, необходимо поправить css стили).
8. Промотаем страницу немного вниз и смотрим в нижний правый угол (упоминал уже в первом пункте):
Кнопка вверх отличается по стилю и размеру от кнопки обратного звонка, так ещё и накладывается на неё сверху, отличное решение.
9. Переходим в каталог:

Фильтр по цене зачем то в две строки, хотя вполне могут вместиться на одном уровне.
Заголовок категории не на одном уровне с кнопками список-сетка.
Товары не имеют чётких границ и из за большого количества разноцветных элементов сливаются в простыню (цена, рейтинг, купить, сравнение, купить одним кликом), не хватает рамок товаров или большего отступа вниз между товарами разных рядов.
Кнопки в корзину, в сравнение, купить в один клик можно было сделать в едином стиле и поместить на одном уровне (Купить надписью, остальные иконками).
10. Переходим в карточку товара:

Изображение товара очень близко к хлебным крошкам, не мешало бы добавить между ними отступ сверху-вниз.
Название товара обычно длинное и слева от картинки выглядит не очень, лучше бы делать название товара (заголовок) над картинкой.
Ввод количества товара расположен справа от кнопки купить, как то странно и не логично, люди обычно вводят количество потом нажимают кнопку купить, а тут наши полномочия всё.
На линии в корзину, ввода количества и кнопке сравнения достаточно места чтобы вместить туда-же кнопку купить в один клик, пустого пространства очень много, а ниже можно блок преимуществ магазина вставить или ещё что то полезное.
Кнопка в сравнение отличается по стилю и размеру от кнопки купить и не отцентрировано по центру строки.
11. Переходим в любую статью, к примеру оплата и доставка, почему то в ней нет хлебных крошек, видимо потерялись.

12. Переходим на страницу Обратная связь:

Читаем текст слева, оказывается форма связи находится ниже, а не слева от текста, ну а если серьёзно форму лучше бы разместили по центру, и убрали справа ссылку Продолжить покупку.
13. Переходим на страницу Корзины:

Внизу под картинкой товара какое-то поле для ввода, для чего оно? Угадайте сами, никакой подсказки нет.
Вверху справа под шапкой опять ссылка Продолжить покупку, зачем она тут?
14. Переходим к личному кабинету:

Не хватает ссылки на страницу регистрации.
15. На главной странице есть выбор товара: Популярное, Акции, Распродажа, Новинки, перейдём в новинки:

Опять нет хлебных крошек.
Итог:
В целом шаблон симпатичный, но не доработан.
moushe.ru
SEO | Инструкция Moguta.CMS
← Валюта Товары →Одной из особенностей Moguta.CMS является - отличная SEO-ориентированность сайтов созданных на этом движке. Разрабатывая движок мы много внимания уделили основным аспектам поискового продвижения. Сайты созданные на Moguta.CMS из коробки лишены множества недостатков имеющихся в других движках, таких как например, дубли страниц или долгая скорость загрузки страницы.
Видео
По умолчанию абсолютно все шаблоны Moguta.CMS адаптивны и имеют схему микроразметки, необходимую для поисковиков а также имеют заранее оптимизированный HTML код, с корректным наличием тегов h2-h6, strong и атрибутов alt, title . Поэтому сайт запущенный из коробки, уже является сеооптимизированным и готовым к индексации.
Но помимо подготовленных механизмов оптимизации, движок предоставляет еще и огромные возможности для профессионалов SEO.
Автоматическое заполнение meta-тегов: title,keywords,description
Все сущности админки, которые имеют свою страницу на сайте, например: товары, страницы, категории, все они имеют блок SEO настроек для задания базовых атрибутов оптимизации. В данном блоке для поисковиков предлагается заполнить заголовок страницы, ее описание и ключевые слова для продвижения. А самое главное, то что, пока контент-менеджер заполняет стандартные поля карточки товара, движок автоматически подставляет нужные данные в значения мета-тегов. Такой подход позволяет обычным пользователям не задумываться, вообще, о наличии полей для сео-продвижения.

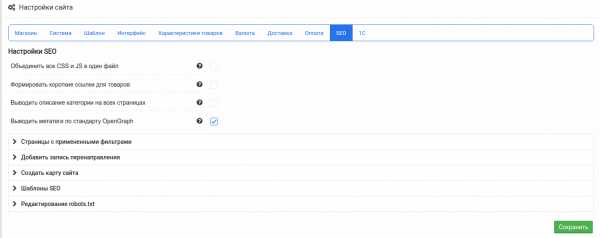
Раздел настроек SEO
Помимо базовых возможностей оптимизации, Moguta.CMS предлагает профессиональные уникальные инструменты для SEO настроек. Такие как:
- объединение css и js в один файл;
- короткие ссылки товаров;
- подготовленные страницы с товарами с соответствующими атрибутами;
- управление редиректами
- генератор карты sitemap.xml
- настройки шаблонов для мета-тегов

Объединение css и js в один файл
Данная функция позволяет ускорить время загрузки страниц сайтов благодаря объединению всех необходимых css и js файлов в один. Таким образом при формировании страницы будет сокращено количество запросов на сервер.
Функция работает только для публичной части сайта для обычных пользователей не имеющих доступа к админке. Если зайти на сайт под логином администратора, то вместо одного файла, будут подключены все которые необходимы по отдельности. Сделано это для отладки сайта и возможности контролировать работу данной функции.
Обратите внимание! если опция "Объединить все css и js в один файл" включена, то появляется кнопка "Создать images для CSS". Обязательно нажмите на нее чтобы движок смог найти все файлы изображений используемых в стилях подключаемых css стилей и создать их копии в отдельной папке для дальнейшего использования из объединенного CSS файла. Если этого не сделать, то после объединения прописанные пути к картинкам в стилях будут не совпадать с местоположением оригинальных файлов изображений и шрифтов. Папка cache с копиями изображений создается в используемом шаблоне.
Включение данной опции позволит обращаться к товарам по сокращенному URL. Например изначально мы имеем товар находящийся в категории: "Каталог » Периферийные устройства » Устройства ввода » Компьютерные мыши » Logitech Marathon Mouse M705" и располагающийся по адресу http://demo.moguta.ru/periphery/ustroystva-vvoda/kompyuternye-myshi/logitech-marathon-mouse-m705 , после включения поддержки коротких ссылок этот же товар будет открываться по адресу http://demo.moguta.ru/logitech-marathon-mouse-m705 что отлично повлияет на отношение поисковых роботов к странице этого товара, поскольку робот будет считать что страница находится на первом уровне и соответственно более важная.
Еще одна отличительная особенность движка Moguta.CMS, в том что он позволяет создать страницу с уже установленными фильтрами товаров и задать этой странице свои мета-теги для ее поискового продвижения. Это значит, что из одного набора товаров, мы можем создать огромное количество уникальных страниц заточенных под конкретный поисковый запрос, только благодаря наличию множества характеристик отражающихся в фильтрах у этих товаров.

Управление перенаправлениями
В течении жизненного цикла вашего сайта, вы будете добавлять, удалять и изменять его содержимое перенося со страницы на страницу. Это нормальный процесс, ведущий к появлению проблемы: некоторые страницы попавшие в индекс поисковика с течением времени могут стать недоступны по их ссылке, после изменения ее в панели управления движком. В этом случае поисковый робот перейдя по несуществующей ссылке попадет на 404 ошибку и сделает плохой вывод о вашем сайте, чтобы этого избежать, просто добавьте перенаправление со старого адреса на новый, тогда движок перенаправит робота в нужное место и тот останется довольным вашим сайтом.
Также данная возможность потребуется тем кто переезжает со старого движка другой CMS системы на Moguta.CMS, вы сможете прописать здесь соответствие старых страниц к новым сформированным на нашем продукте.
Генерация карты сайта
Не для кого не секрет, что для скорейшего попадания в поисковую выдачу, нужно помогать роботам с помощью карты сайта представленной в файле sitemap.xml. В Moguta.CMS такой файл будет создаваться автоматически через заданное количество времени. В файле будут содержаться все ссылки на товары и страницы сайта.
После создания карты сайта, не забудьте добавить ее в сервис для веб-мастеров основных поисковых систем Google и Яндекс.
Редактирование robots.txt
Файл robots.txt создается при установке движка и помещается в корне сайта, именно там поисковые роботы будут его искать. Данный файл определен стандартами поискового продвижения и содержит в себе правила для пришедших на сайт поисковых ботов. В этих правилах сказано куда роботы могут ходить и какие места для них запрещены. Отредактировать файл можно как напрямую на сервере сайта, так и через панель управления.
Шаблоны SEO
Раздел панели управления который позволяет создать правила для автоматического формирования мета-тегов, если они не прописаны в карточке категории, товара или страницы. Обратите внимание, что данные шаблоны будут применяться только если значения мета-тегов не заданы явно в панели управления для открываемой страницы.

Справа от полей ввода , для каждой сущности представлен набор доступных "переменных", которые можно использовать для составления шаблона. В каждой из предложенных переменных будет находиться информация соответствующая открываемой странице сайта.
Например, чтобы для товаров у которых явно не прописан SEO заголовок, в тег title подставлялось: "Купить принтер brother DCP-7057 в Москве"
Шаблон должен выглядеть так: Купить {tite} в Москве
← Валюта Товары →wiki.moguta.ru