Что такой фреймворк на php человеческим языком? Пишем свою cms на фреймворке
Пишем свой Framework / Хабр
Данная статья не призыв к действию, а лишь небольшая зарисовка на тему «Как бы я это сделал». На данный момент у меня в отделе активно используется Zend Framework, и именно с ним я лучше всего знаком, поэтому не пугайтесь параллелей, это не реклама, ведь большинство фреймворков в равной степени сочетают в себе плюсы и минусы, а нам нужны лишь преимущества…
Правила
Начал бы с регламентирования правил:- Стандарты кодирования — лучше воспользоваться существующими, советую стандарты Zend Framework'а
- Процесс добавления кода в репозиторий (даже если вы сами в проекте — это будет хорошо дисциплинировать), только не перегибайте палку, иначе это замедлит развитие проекта
Архитектура
Надеюсь большинство читателей уже знакома с патерном MVC (Model-View-Controller) — так давайте на нем и базировать наш фреймворк, использования чего-то иного, боюсь, будет отпугивать пользователей (тут я подразумеваю программистов :) ). Model
В типовом проекте модель завязывается на одну таблицу в базе данных, но исключений хватает, поэтому не следует принимать данное утверждение за аксиому. Наша модель должна с легкостью работать с различными хранилищами данных, будь то БД, файлы, или память.Давайте представим как может выглядеть модель:
// модель User использует в качестве хранилища БДclass Model_User extends Framework_Model_Database{ $_table = "users"; $_pkey = "id"; function getByLogin($login) { /*...*/ } function getByEmail($email) { /*...*/ }} // модель MainConfig использует в качестве хранилища ini файлclass Model_MainConfig extends Framework_Model_Ini{ protected $_file = "application.ini"; function setOption($key) { /*...*/ } function getOption($key) { /*...*/ }} // модель Registry использует в качестве хранилища память - некая альтернатива глобальным переменнымclass Model_Registry extends Framework_Model_Memory{ function setOption($key) { /*...*/ } function getOption($key) { /*...*/ }} // модель Session использует в качестве хранилища файлы сессииclass Model_Session extends Framework_Model_Session{ protected $_namespace = "global"; function setOption($key) { /*...*/ } function getOption($key) { /*...*/ }}В действительности такими примерами я сильно коверкаю представление о MVC — ведь зачастую под моделью подразумевают некую бизнес модель, но никак не сессию или конфигурационный файл.
View
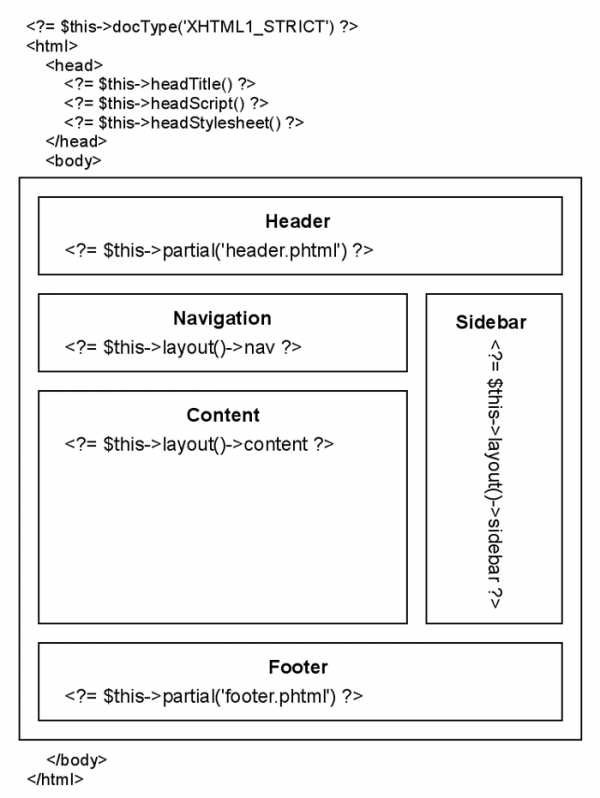
Каковы нынче требования к шаблонизатору? Лично для меня нативный PHP синтаксис, поддержка различного рода хелперов и фильтров. Так же должен быть реализован паттерн «двухэтапного представления» (Two Step View pattern), в ZF для этого служат два компонента — Zend_View и Zend_Layout.Приведу пример такого представления:
<?php if ($this->books): ?> <!-- Таблица из нескольких книг. --> <table> <tr> <th>Author</th> <th>Title</th> </tr> <?php foreach ($this->books as $key => $val): ?> <tr> <td><?php echo $this->escape($val['author']) ?></td> <td><?php echo $this->escape($val['title']) ?></td> </tr> <?php endforeach; ?> </table><?php else: ?> <p>Нет книг для отображения.</p><?php endif; ?> Пример использование layout'ов (взят из документации по Zend_Layout): О да, в Zend Framework'е удачная реализация представления, она мне нравится, конечно, не без мелких нареканий, но в целом — это пять.
О да, в Zend Framework'е удачная реализация представления, она мне нравится, конечно, не без мелких нареканий, но в целом — это пять.Controller
Контроллер должен выполнять свои обязанности — обрабатывать запрос, пинать модель и представление — дабы пользователь получил желаемый результат.Давайте попробуем среагировать на запрос пользователя следующего вида: example.com/?controller=users&action=profile&id=16
Так, проведем разбор — у нас просят показать профайл пользователя с id=16. Соответственно напрашивается существование контроллера users с методом profile, который бы смог получить в качестве параметра некий id:
Естественно, на плечи контроллера так же ложится обязанность изменять формат представление, т.е. если нам надо вернуть данные в JSON формате, то никакого иного вывода быть не должно (это и так подразумевается самим MVC, но стоит лишний раз напомнить).
Кто повнимательней увидит в данном примере появление некого Request'a — это объект который занимается разбором входящего запроса. Зачем он нужен — об этом чуть далее.Routers
Теперь немного о требованиях со стороны конечных пользователей — в частности о ЧПУ. Сравните следующие варианты ссылок:example.com/?controller=users&action=profile&id=16 example.com/users/profile/id/16 // стандартная схема построения URL'a в ZF example.com/users/profile/16 // CodeIgniter example.com/profile/16 // возможное пожелание заказчика, и его нужно выполнять
Для генерации/разбора подобного входящего запроса в ZF используются роутеры — по факту — это правила построения URL'ов, нам так же придется их реализовать — и с этим сложно поспорить.
Мне больше по душе передача именнованых параметров — такой URL легче читаем, сравните:example.com/users/list/page/2/limit/20/filter/active иexample.com/users/list/2/20/activeВы наверное захотите сразу засунуть данный функционал непосредственно в класс Request, но не спешите, ведь нам еще потребуется генерировать правильные URL во View — а вызывать там объект Request — немного не логично, давайте таки оставим это на совести отдельного класса, к которому может обращаться как Request так и ViewRequest & Response
С назначением класса Request думаю проблем не возникает — в его функции входит не так много:- обработка входящих параметров всеми правилами из Router'а
- отдавать параметры в контроллер по требованию
- формировать заголовок ответа
- формировать ответ — т.е. брать view, оборачивать в некий layout и на выход
Modules
Фреймворк должен быть модульным, т.е. написав какой-то модуль (блог, форум, и т.д.) вы сможете с легкостью использовать данный код в других приложениях. Для этого нам понадобится лишь отделить MVC каждого модуля в свою директорию, при этом какой-то модуль останется за главного.Core
Теперь стоит перейти к самому вкусному — непосредственно к ядру системы, его функционал мы практически уже описали, стоит лишь подвести черту:- При инициализации входящий запрос должен быть обработан всеми правилами Router'ов, дабы объект Request мог вернуть нам запрашиваемое значение по ключу
- Объект Request так же должен знать, какой модуль/контроллер/экшен запрашивается
- Ядро должно подгрузить необходимый контроллер и вызвать запрашиваемый экшен (метод контроллера)
- После отработки контроллера вызывается Response и ставит точку
Вспомогательный классы
Если вы захотите потренироваться в написании «велосипедов», то можете начать отсюда:- Работа с БД — необходима поддержка MySQL, SQLite, PostgreSQL (это минимум), а в целом стоит уделить этому пункту много внимания, т.к. он один может привлечь множество пользователей
- Валидаторы — необходимая вещь, для экономии времени при написании форм (см. Zend_Validate)
- Транслятор — для реализации мультиязычности в системе, возможно хватит и gettext'a, но не стоит на это надеяться
- Почта — можно обойтись лишь функцией mail, но это как-то не по-взрослому
- Пагинатор — для решения тривиальной задачи — разбиение по страницам (см. Zend_Paginator)
- Навигатор — построение меню, карты сайта и «хлебных крошек» (см. Zend_Navigation)
- Кэширование — без него никуда (см. Zend_Cache)
- Конфигурационные файлы — Zend_Config слишком большой для того, чтобы обрабатывать лишь один ini файл, тут можете попрактиковаться, но все же посматривайте на Zend_Config_Ini
- Автозагрузчик — очень полезная вещь, и главное удобное — Zend_Loader
- ACL — возможно потребуется — по крайней мере, распределение прав по запросу модуль/контроллер/экшен лучше пусть будет зашит в системе
Тривиальные задачи
В фреймворке должен быть заложен функционал для решения следующих тривиальных задач (мелких и не очень):- Redirect — самый обычный, вызывается из контроллера
- Forward — это пересылка с одного модуль/контроллер/экшен на другой без перезагрузки страницы
- Messages — различные сообщения, с возможностью получения их после перезагрузки страницы
- Scaffold — быстрый способ построения приложения для редактирования записей в базе данных (утрированно)
Еще лучше, если с фреймворком будет поставляться готовая к использованию CMS система — она позволит популяризировать ваше детище, и возможно привлечет сторонних разработчиков.
Возможно чего забыл из «тривиального» — пишите...Структура каталога
И так, что у нас получается, если взглянуть на файловую систему (в document_root должна лежать лишь папка public): project |-- application | |-- configs | |-- layouts | |-- controllers | |-- models | |-- views | `-- modules | `-- <module_name> | |-- layouts | |-- controllers | |-- models | `-- views |-- data | |-- cache | |-- logs | `-- sessions |-- library | `-- Framework |-- public | |-- styles | |-- scripts | |-- images | |-- uploads | |-- .htaccess | `-- index.php `-- testsВывод
To Be Or Not To Be — решать вам, как по мне — можно смириться с недостатками какого-то одного фреймворка, и наслаждаться его преимуществами. Возможно, вы попытаетесь написать свое решение или скрестить существующие, но не забываете — написание такого рода приложения влечет за собой ответственность по его поддержке.RSS моего блога доступен по адресу http://anton.shevchuk.name/feed/, а твиттер тут http://twitter.com/AntonShevchuk
Сайт с нуля на фреймворке
Фреймворк (Framework) - это программный каркас из набора программных шаблонов, позволяющей на своей основе создать сайт под любые задачи. Фреймворк не является CMS системой и включает только библиотеки и инструменты для разработки проектов под конкретную архитектуру.

Создание сайта на фреймворке, в отличие от разработки на готовых платформах, позволяет писать код под конкретный функционал, что исключает вероятность нагромождения лишнего функционала как в теле страницы так и в административной панели. Использование фреймворка позволяет избегать "костылей" и "заплат" которыми иногда грешат готовые, и в большей степени, конечно, бесплатные, CMS системы.
Мы создаем сайты с нуля, и это дает ряд преимуществ в сравнении с разработкой проекта на готовой платформе. В частности, ресурсы созданные на заказ под конкретный функционал с нуля, легче в плане нагрузки на сервер и следовательно быстрее, т.к. лишено всего того нагромождения функциональных излишеств, которыми больны большинство как платных так и бесплатных CMS.
Создавать сайты с нуля на фреймворке не легче, но правильнее, т.к. именно разработка с чистого листа, основанная на конкретных задачах и использующая самые современные средства программирования способна удовлетворить Технические Задачи в полной мере.
Сайт, написаный на framework системе, это легкий в плане нагрузки на сервер, быстрый в плане скорости загрузки и оптимизированный под сео индивидуальный проект, с удобной и простой в освоении интерфейс административной зоны.
Написание Интернет-проектов на фреймворке позволяет реализовать как простой сайт одностраничник с минимальным функционалом бэкэнда, так и сложные, высоконагруженные порталы, с индивидуальной архитекторой, динамичной базой данных и набором специфических функций и гарантирует более качественный конечный код и следовательно результат.
Фреймворк это не готовый шаблон, на котором любой программист средней руки сможет за 1 час собрать сложный сайт, и это не готовое решение, это лишь каркас, среда позволяющая реализовать проекты с более расширенным набором заточенных строго под потребности системы функций.
Что бы все на сайте стабильно работало при любых условиях, сайт должен быть написан грамотно и пройти тестирование и "дебагинг" - выявление всех возможных слабостей системы.
Разработка сайта на фреймворке включает:
- Сегментирование логики системы
- Ускорение разработки средствами библиотек
- Написание архитектуры под конкретные задачи системы
Наша команда, за годы практики попробовала и освоила десяток фреймворк систем, среди них наиболее качественными и удобными продуктамы, имеющие высокие стандарты качества, являются:
YII и YII2 - Бесплатный, имееющий оптимизированный код фреймворк с хорошей скоростью и большим набором библиотек.
Zend - фреймворк от авторов PHP, оптимизированный для работы с базами данных с архитектурой на "слабых связях"(части системы минимально зависимы друг от друга)
CodeIgniter - гибкий и легко расширяемый фреймворк на PHP с широким набором программных инструментов.
Symfony - кроссплатформенный фреймворк с открытым кодом, удобный для постепенного наращивания функционала.
Сейчас, когда выбор ПО в отрасли значительно расширился, выбор фреймворка в качестве основы для создания сайт - это наиболее оптимальный и прогрессивный вариант в решении постевленных технических задач.
hinex.ru
Стоит ли писать свой Framework/CMS если есть уже готовые? / Хабр
Стоит ли писать свой Framework/CMS если есть уже готовые? Наверное многие об этом задумывались. Вопрос очевидный. Но ответ, наверное, будет многозначный. Часть сообщества — продвинутых крутых программистов скажут зачем изобретать велосипед? Все есть. Нужен сайт-визитка, пожалуйста есть такой, только под себя подправь. Нужен интернет-магазин пожалуйста. А хочешь свою социальную сеть, не проблема! Зачем писать свое где то корявое, где то ошибочное, а где то вообще ущербное. Сейчас огромное количество разных СМS/CMF. Наверное многие согласятся что на первом месте стоит Zend, а дальше пошли все остальные. Zend с каждым годом «мужает» оптимизируется код, улучшается безопасность, появляются новые модули, возможности расширения и т.д. и это все благодаря тем отличным спецам что его поддерживают.А что может предложить самописный фреймворк? пару «недомоделей» иногда не совсем ровных. И исходя из этого любой адекватный человек соберется с духом, отложит свой фреймворк на дальнюю полку возьмет Zend и за работу.
Мое мнение таково, когда человек/студент/новичок садиться за изучение того же php, немного почерпнув знаний из книг или интернета хочет сделать свой сайт. Начиная его писать от сталкивается с самой главной вещью, которая очень необходима — она заставляет думать как написать сайт: ядро пускай примитивное, работа с базой, файлами и т.д. Это включает думалку — дает возможность проявить себя как изобретателя, пускай, для себя самого, пускай и не совсем хорошего.
Чем больше попыток он сделает, пускай не удачных, тем больше будет опыта, и опыта исправлять свои ошибки. Важным аспектом есть то, что не стоит сидеть только за своим кодом. Лучший учитель — это смотреть как делают другие. Брать уже готовые фреймворки и разбирать и анализировать их код. Собирать на этих «чужих» продуктах какие свои приложения. Смотреть как они функционируют используя уже готовую логики и архитектуру.
Лично, по своему опыту скажу что когда я начинал знакомство с php и пришел к выводу что нужно писать некое «ядро» для сайта, и обшарив много форумов получал ответы типа: «Чем Зенд плох?» или «Парень, не изобретай велосипед. Все придумали до нас». Это очень огорчало. А для новичка освоить Зенд не легко, даже по тем урокам которые сейчас есть в сети, в которых все разжевано. Когда ты не понимаешь для чего столько написано кода что бы сделать простое действие, которое, я якобы могу в своем фреймворке сделать 2 функциями, трудно соглашаться что Зенд или другой фреймворк лучше твоего. Конечно с временем понимаешь и начинаешь видеть дыры своего детища, и все чаще поглядывешь в сторону этого мега-монстра, разрушителя «детской психики», красавца Зенда или любого другого. Вот время и опыт это то что нужно, и не стоит бить по рукам, людей которые еще не доросли до того класса, что бы работать с готовыми фреймфорками.
Мой первый сайт было ужасное быдлокодерство. Все вперемешку код, html-теги, логика. Потом, я понял что ошибки сложно вылавливать из кучи файлов, и создал прообраз библиотеки с функциями. Это был для меня поднятие на один уровень выше. Но для меня было страшно и чуждо понятие ООП, классы, паттерны, синглтон. Но пришло время и мне стало ясно, что и файла с функциями уже не хватает. Сайт можно было сравнить с написанием игрушки на ассемблере, нечто похожее на низкоуровневое программирование. Я осознавал, что нужно что то новое, но ООП мне не никак не давалось, а на форумах все писали «ЗЕНД! ЗЕНД! ЗЕНД!». С трудом разобравшись с ООП я взялся за ЗЕНД. Но как то не срослось, я уже не говорю про другие фреймфорки. Единственное, что я стал делать с Зендом это смотреть его «внутрености», реализацию. Много чего не понятного было. В память записывались какие отдельные интересные решения. Потом пошли «под нож» другие фреймворки, желание узнать как делают умные люди усиливалось. Примеры реализации и код откладывался в мозгах, что потом вылилось в написание своего фреймворка. На 100% знаю что он в чем то ущерблен, но на нем я отработал все «боевые» приемы которые черпал все это время. После этого понимание того же Зенда или другого стали на порядок выше, а код более изящный.
Шарясь по Хабру наткнулся на пост Архитектура CMS где ув. mr_fresh написал к посту комментарий:
«Эх, многие из нас когда-то рисовали такие схемы и писали системы… Это классный опыт».
И таких постов много, и обидное, что многие такие посты затравлены. Не всем нужно становиться профессиональными программистами. Многим вполне достаточно своей собственной страничке в интернете.
Если делать логический вывод, то, мне кажется, самописным фреймворкам быть! Хотя бы для того, что бы расти как специалист, получать больше разносторонней практики. Потому какой бы совершенный и красивый код не писали бы специалисты, у каждого будет свое виденье, тех или иных задач. Так и рождаются свои фремйфорки. Кто то на своем выложить свой сайт а кто то заказчику сделает простой сайт визитку которая обновляется раз в год. Свой «самопал» это хороший полигон для учений, но не стоит забывать и про другие, хотя бы как примеры.
habr.com
10 лучших PHP-фреймворков / PHP скрипты и решения / Постовой

PHP — наиболее популярный в мире серверный скриптовый язык. Он прошел большой путь развития от небольших, встраиваемых в код статических HTML страниц, снипетов, до современного языка, на котором разрабатывается большинство современных динамических сайтов.
Однако с ростом сложности и функциональности современных сайтов появилась необходимость структурировать и организовать сам процесс разработки. И PHP-фреймворки стали наиболее естественным решением этой задачи.
Зачем использовать фреймворк Но прежде чем приступить к обзору 10 фреймворков, которые мы тщательно отобрали и заботливо проанализировали для Вас, давайте поясним, для чего же они собственно нужны и какая от них польза. Все дело в том, что использование фреймворков:- Существенно сокращает сроки разработки
- Позволяет писать хорошо структурированный, хорошо документированный и повторно используемый код
- Позволяет создавать масштабируемые, легко расширяемые приложения
- Скрывает от разработчика необходимость заботиться о низкоуровневой безопасности сайта
- Стимулирует следовать шаблону проектирования MVC (Модель-Представление-Контроллер), позволяющему разделить логику приложения и представление данных
- Способствует применению современных методов программирования, в первую очередь объектно-ориентированного.
Laravel
Несмотря на свою молодость (первый релиз вышел в 2011 году), это уже совершенно зрелый продукт, и, согласно опросу, проведенному порталом SitePoint, он занимает первое место по популярности среди разработчиков на PHP.Сейчас Laravel — это огромная экосистема, включающая хостинг и платформу для развертывания приложений. Он имеет собственный обработчик шаблонов «Blade», элегантный синтаксис, упрощающий выполнение рутинных операций, таких как авторизация, управление сессиями, очередями, кэшированием и маршрутизацией. Кроме того, Laravel содержит локальную среду разработки Homestead, являющуюся частью пакета Vagrant.
В своих проектах мы регулярно используем именно Laravel. Огромным плюсом является то, что существует русскоязычное сообщество, где переведена практически вся техническая документация.

Symfony
Компоненты фреймворка Symfony 2 используют такие известные проекты как Drupal и phpBB, и даже рассмотренный выше Laravel. Symfony разрабатывается большим сообществом разработчиков и имеет огромную армию приверженцев.Symfony Components — это набор PHP библиотек, способных удовлетворить самые разные потребности разработчика, будь то создание форм, маршрутизация, авторизация, разработка шаблонов и многое другое. На сайте разработчиков есть внушительное портфолио проектов, выполненных с помощью этого фреймворка.

CodeIgniter
Легковесный фреймворк с давней историей (первый релиз вышел в 2006 году). Традиционной его особенностью является исключительно легкий и быстрый процесс установки, и практически полное отсутствие необходимости в конфигурации. Это идеальный выбор, если хотите избежать конфликтов с версиями, поскольку работает практически на всех доступных платформах (в настоящее время требует только PHP 5.2.4)CodeIgniter не в полной мере следует парадигме MVC — если уровень Контроллер является обязательным, то уровни Модели и Представления опциональны. Разработчик может использовать собственные правила кодирования и соглашения об именах, что, несомненно, предоставляет ему большую свободу. Ядро фреймворка имеет незначительный объем (около 2Мб), но функциональность можно расширить за счет плагинов от других разработчиков.

Yii 2
Yii 2 активно использует концепцию «ленивой» (или «отложенной») загрузки, что делает его одним из наиболее быстрых PHP фреймворков. Использует объектно-ориентированный подход и концепцию DRY (Don’t Repeat Yourself — Не Повторяйся) и позволяет создавать ясный и легко читаемый код.Yii 2 тесно интегрирован с jQuery, содержит набор AJAX-функций и встроенный механизм «шкурок» и тем, так что идеально подходит для программистов и фронтенд разработчиков. Кроме того, в составе Yii 2 есть такое мощное средство, как генератор кода Gii, позволяющий облегчить рутинные операции при разработке проекта.

Phalcon
Этот фреймворк впервые появился в 2012 году и быстро приобрел популярность среди разработчиков. Он достигает высочайшего быстродействия за счет того, что написан на С/С++, что и нашло отражение в его названии (Phalcon созвучно англ. falcon — сокол). Однако не беспокойтесь — Вам не придется погружаться в С/С++, поскольку вся функциональность реализована в виде PHP классов.Phalcon достаточно хорошо оптимизирован на уровне ядра, что значительно повышает быстродействие и снижает нагрузку по сравнению с типичными MVC приложениями, а его базовая функциональность дополняется множеством полезных надстроек, таких как универсальный автозагрузчик, менеджер ресурсов, механизм кэширования и локализации и многие другие. Кроме того Phalcon снабжен прекрасной документацией, так что он относится к той категории продуктов, которые, несомненно, стоит попробовать.

CakePHP
История развития CakePHP насчитывает уже 10 лет (первый релиз вышел в 2005 году), но он до сих пор остается очень популярным, поскольку активно развивается и идет в ногу со временем. Последняя версия этого фреймворка, CakePHP 3.0, содержит переработанный менеджер сессий, улучшенную, за счет разделения некоторых компонентов, модульность, и возможность создания самостоятельных библиотек.На домашней странице проекта представлено внушительное портфолио этого фреймворка — с его помощью созданы сайты таких крупных корпораций, как BMW, Hyundai и Express. Это отличный инструмент для разработки приложений, во главу угла которых ставится безопасность. Проверка вводимых данных, защита от внедрения SQL кода, межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) — все это присутствует в CakePHP

Zend Framework
Zend — это мощный и стабильный PHP фреймворк, обладающий богатыми возможностями настройки, поэтому он, как правило, не рекомендуется для небольших проектов. Партнерами Zend являются такие гранды компьютерной индустрии, как IBM, Microsoft, Google и Adobe. Грядущий релиз Zend Framework под номером 3 будет оптимизирован для PHP 7, однако сохранит поддержку PHP 5.5.Впрочем и текущий релиз Zend Framework 2 имеет множество замечательных функций, таких как инструменты для шифрования, удобный редактор, поддерживающий drug and drop и front-end технологии (HTML, CSS, JavaScript), полноценный online дебагер, модули для тестирования и подключения к базам данных. Zend Framework создавался с учетом методологии разработки Agile и предназначен для разработки высококачественных приложений корпоративного уровня.

Slim
Slim — PHP микрофреймворк, созданный по принципу «в нем есть все, что Вам нужно. Если в нем чего-то нет, то Вам это не нужно». Минималистический фреймворк, хорошо подходит для создания небольших приложений, для которых использование полноценного фреймворка было бы излишеством. На его создание автора вдохновил написанный на Ruby фреймворк Sinatra.Slim широко используется разработчиками для создания RESTful API и сервисов. Он обладает такими функциями, как URL маршрутизация, управление кэшем на стороне клиента, шифрование cookies и сессий и поддержкой «flash» сообщений через HTTP-запрос. Slim снабжен прекрасной документацией, а в грядущий третий релиз Slim добавлены новые функции.

FuelPHP
FuelPHP — гибкий и многофункциональный PHP фреймворк, поддерживающий парадигму HMVC (Hierarchical Model-View-Controller), представляющую собой дальнейшее развитие модели MVC. Она имеет дополнительный класс Presenter (ранее называемый ViewModel), связывающий классы Controller и View, и отвечающий за логику, необходимую для генерации View.Благодаря модульной архитектуре FuelPHP легко расширяем, обладает такими полезными функциями, как фильтрация вводимых данных и URL, шифрование и содержит собственный фреймворк для аутентификации со своими замечательными функциями и подробнейшей документацией.

PHPixie
PHPixie — относительно новый высокопроизводительный фреймворк, разрабатываемый с 2012 года и предназначенный для создания простых веб-сайтов. Как и FuelPHP, PHPixie следует парадигме HMVC и построен с помощью независимых компонентов, которые, к тому же, могут самостоятельно использоваться вне фреймворка.На официальном веб-сайте можно найти обучающий курс, который, по заявлениям разработчиков, позволит освоить PHPixie всего за 30 минут. Среди других компонентов фреймворка следует отметить собственную ORM (object-relational mapping), механизм кэширования, валидатор вводимых данных, систему авторизации, встроенный язык разметки HAML и замечательный модуль маршрутизации.

postovoy.net
Создание своего фреймворка на PHP. Часть 1
Я начинаю цикл статей о профессиональном создании сайтов на PHP и jQuery. Речь в этой рубрике пойдет о создании своего фреймворка, собственной CMS на его основе и компонента интернет-магазин для нее.
Во-первых, зачем? На свете существуют уже, наверно, тысячи или даже сотни тысяч всевозможных фреймворков, маленьких и больших, сложных и простых, голых или уже оформленных в виде CMS, а некоторые из них, появившиеся как раз благодаря CMS, например таких, как Joomla или OpenCart. Куда еще создавать? Да все туда же - для себя любимых. Как говорится, сколько программистов, столько и движков. Чтобы во фреймворке не нужно было разбираться по мануалам и скучным примерам "Создаем блог", чтобы при необходимости не нужно было гадать, а предусмотрена ли соответствующая функция/метод/плагин/конфиг в нем и лезть в обширные доки, изучая понапиханное авторами как новый язык. Наконец, чтобы держать все возможности и преимущества фреймворка в голове, а о скользких местах не думать, устраняя их по мере выявления, заточкой фреймворка под текущие задачи.
Во-вторых, почему? А потому что однажды понадобилось мне создать один серьезный проект, который не должен быть обвешен лишними библиотеками, перегружающими память при любом удобном случае и потому что совершенно нет желания изучать дополнительные языки программирования, которыми представляются мне современные всефункциональные фреймворки вроде Yii, Kohana, CodeIgniter или, прости господи, Zend Framework. Кстати, первоначальной идеей было работать на Yii , однако после прочтения небольшого руководства по созданию "Первого приложения" и даже установки на Denwer (не без проблем) с небольшим копошением в коде, желание продолжать довольно быстро улетучилось, поскольку разработка приложения свелась практически только к изучению Yii framework. Понятное дело, что создавая свой фреймворк придется пройти практически через все тернии, и потратить гораздо больше времени на изучение современных тенденций решения кодотворческих задач, их реализацию, вылавливание собственных слишком и не слишком глупых ошибок, отыскать пути решения задач, которые давно уже найдены и отражены кодотворцами, однако таков путь к звездам :) Вот соображения "За". Все соображения "Против" отметаем ну просто так.
Оговорюсь, что для дальнейшего понимания приводимых решений вы уже должны владеть хотя бы основами программирования на PHP, более-менее уметь верстать сайты на HTML и CSS, а также иметь представление о javascript-фреймворках (я буду применять jQuery).
Делать будем на общепринятой и широкораспространенной модели MVC (Model-View-Controller).
Пару слов о схеме фреймворка - MVC (Model-View-Controller). Эта схема позволяет просто и эффективно разделить веб-приложение на ключевые составляющие: данные (Model, модель), логика (обработчики данных - Controller, контроллер) и дизайн (через представления или шаблоны - View, вид). При такой схеме проектирования веб-приложения мы получаем приятно перевариваемую и понятную программу, а не ужасающий лапшекод из PHP и HTML, который чем дальше развивается сайт, тем ужаснее.
В качестве отправной точки я взял статью на http://www.phpro.org Первоначально было принятно не обращать внимание на то, что автор статьи предпочитает схему Controller-Action-View, исключая из нее отделенное звено Model. Но в последствии я реализовал непосредственно в ядре фреймворка схему Controller-Action-View, а звено Model вынес в подключаемую библиотеку, поскольку логически в простейших виртуальных визитках и небольших сайтах наличие концепции отдельных моделей, малых или больших, совершенно необязательно.
Постараемся воплотить в нашем движке самые полезные и распространенные техники, которые присутствуют в полюбившемся мне фреймворке, лежащем в основе очередных версий движка интернет-магазина OpenCart, в простом фреймворке TinyMVC от автора известного PHP-шаблонизатора Smarty, ну и, безусловно, во фреймворке Joomla. Возможно, что-нибудь подсмотрим в Fat Free. Впрочем, если большинство техник будет своих-родных, так оно и лучше тогда.
С шаблонизаторами заморачиваться не вижу смысла по той простой причине, что PHP сам по себе неплохой шаблонизатор, а заставлять себя и других изучать доп. язык непонятно с какой дури - неблагодарное дело.
На момент написания этого руководства была обнаружена добротная версия фреймворка, разработанного автором вышеозначенной статьи, поэтому я не преминул взять на вооружение представленные в нем техники.
Я назову свой фреймворк VMVC (VM-первые буквы моего имени латинницей Vadim и фамилии Malkov, остальное - VC (View-Controller).
Можно воспользоваться классической схемой построения каталогов. В папке controllers разместить файлы контроллеров (обработчиков данных), в папке views - шаблоны для отображения сайта и данных, а в папке models - модели (часто это наборы классов для работы с различными таблицами базы данных). Однако мой опыт и некоторые реинкарнации фреймворка в прошлом показали, что удобной структурой каталогов будет такая:
/ (корневая папка аккаунта на хосте)/vmvc/ (файлы фреймворка) /core.php - ядро фреймворка /lib/ - папка доп. библиотек, которые могут потребоваться в большинстве приложений: реализация модели, класс для работы с БД (подключение и т.д.), классы для работы с почтой, сессиями и т.д.
/www/ (файлы и папки, доступные из веба: картинки, Javascript-библиотеки, css) /app1/ (файлы моделей, контроллеров, видов, плагинов, относящиеся к приложению app1) /controller1/ (папка одного из контроллеров, например, users, можно называть ее папкой компонента users, но по сути она будет грузиться тогда, когда вызывается контроллер users)controller1.php - файл контроллера, например, users.phpmodel1.php - файл модели. Удобнее будет называть по имени компонента/контроллера, чтоб не путаться потом между папками в редакторе кода, когда их будет с десяток. Например, usersModel.php /controller2/ папка другого контроллера /templates/ папка шаблонов. В конфигурационном файле предусмотрим возможность задания имени этой папки.template.php - главный шаблон-контейнер. В конфигурационном файле предусмотрим возможность задания имени этого файла./views/ - папка с представлениями. Здесь будут храниться подшаблоны для основной части шаблона у различных страниц сайта: страница Контакты, О проекте, Статьи, Объявления и т.д. На большинстве страниц сайта львиная доля блоков не меняется (шапка, подвал и колонки), а меняется только центральная часть. Вот для нее нам и нужны /views/ . Можно также предусмотреть иное ее название в конфиге сайта, например, pages. Это не так важно.controller1_index.php - файл представления по-умолчанию (например, articles_index.php, если на домашней странице мы решим отображать список статей, или index_index.php , если для главной у нас будет отдельный контроллер)controller1_action1.php - например, index_contacts.php - файл представления контента на странице контактов.
/blocks/ - папка с представлениями блоков. Здесь разместим маленькие подшаблоны для различных частей главного шаблона (страницы). Например, форму логина или подписки на рассылку.
/includes/ - здесь у нас будут дополнительные файлы библиотек, которые могут потребоваться в данном конкретном приложении. Например, автозагрузчик моделей, функция формирования заголовков страниц, обработчик отправки форм на сервер и т.д.
/hooks/ - здесь мы разместим хуки-плагины - доп. обработчики данных и шаблонов, которые срабатывают в определенный момент.
/app2/ (файлы моделей, контроллеров, видов, плагинов, относящиеся к приложению app2)В обычном случае, папка vmvc на этапе разработки приложения трогаться не должна. Трогаем мы ее только тогда, когда обновляем/дорабатываем сам framework. С помощью фреймворка мы должны иметь возможность разделять работу над различными приложениями: блогом, форумом, гостевой книгой, социальной сетью, интернет-магазином и т.д. Под каждое приложение удобно выделить свою папочку. Конечно, одно приложение может быть создано в рамках другого, например, форум под интернет-магазином или гостевая для блогового сайта. Поэтому разбиение проектов на приложения и их каталогозация у нас будет нестрогой. В простом случае, обязательно иметь всего одну папку приложения и писать весь код в ней.
В папке приложения можно разместить и малые контроллеры - например, контроллер ошибки 404, и большие - компонент(контроллер) форума.
Папка lib обязательно нам понадобится для расшаривания общих файлов классов и функций, которые могут пригодиться при реализации нескольких проектов. Например, функции с правилами роутинга, авторизация, разделения ролей пользователей, кэширование и т.п. Папка www или, возможно, domain.com - та папка, в которой будут находиться ресурсы, доступные всем посетителям сайта. Файлы css-стилей, библиотеки javascript, файлы, загруженные пользователями сайта и, конечно, входной скрипт index.php. С него и продолжим в следующей статье.
vmalkov.ru
Что такой фреймворк на php человеческим языком? — Toster.ru
Привет всем! Уже не первый месяц слышу советы (перейди на фреймворк). До этого писал всё сам с нуля. Нельзя игнорировать такое количество и хотя бы не разобраться с этой штукой. Всвязи с этим несколько вопросов, что это вообще такое. Прошу не давать ссылки на википедию и т.д. ибо я там давно уже все перечитал, но толком ничего дельного по своим вопросам не нашел: 1. Смогу ли я на фреймворке писать свои модули (любые и любой сложности) для моей CMS. Наверняка не в одном фреймворке нет функции анализа собственного контента (для последующего продвижения) по принципу поисковых роботов. Не помешает ли мне фреймворк создавать такие модули из-за своего ограниченного функционала. 2. Смогу ли я совершенствовать любой модуль фреймворка (например добавление комментариев) под свои нужны не мешая его обновлению (если выйдет новая версия). Или придется ли мне все переписывать с выходом новой версии, как это приходится делать на CMS типа DLE. 3. На сколько я буду зависеть от выхода новых версий? Например, я хочу сейчас скачать и дальше уже делать с ним что угодно не боясь, как в предыдущем вопросе, что найдут какую-то уязвимость и снова придется его обновлять и переписывать все свои коды в сотнях файлах php. 4. Можно ли будет (искюча вариант, что я скопирую сайт на локалку и год буду переписывать его с нуля на фреймворк) постепенно, не нарушая работу сайта, перенести собственные CMS на фреймворк учитывая то, что в них десятки модулей, собственные админ панели и т.д. 5. Ну и наконец, выбрал я, скажем, вреймворк. А разработчик прикрыл его дальнейшую разработку. Могу ли я оставить фреймворк и дальше им пользоваться не переписывая опять все файлы на новый фреймворк.P.S. Извиняюсь, за, скорее всего, странные вопросы, но до этого я всё писал сам, не пользовался никакими CMS (коме DLE очень давно) или Фреймворками, поэтому не могу решить и начать переносить все свои проекты на фреймворк.
toster.ru