Архив: Настроить форму обратной связи UMI CMS. Umi cms форма обратной связи
Создание формы обратной связи в UMI.CMS
Предоставляю текстовую инструкцию по созданию формы запроса или формы обратной связи для UMI.CMS.
Актуально для версии 2.8.5.2. В более ранних и более старых версиях возможны изменения в порядке действий и наименовании полей.
Далее я постараюсь привести подробную инструкции и порядок действий.

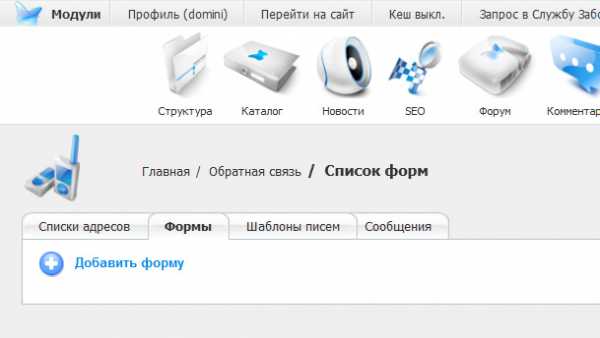
Модули -> Обратная связь -> Формы
1. Кликаем «Добавить форму»2. Пишем осмысленное название для формы, например, «Форма заявки на доставку товара»3. Кликаем «Добавить»
У только что созданной формы необходимо добавить группу полей, которые посетители сайта будут заполнять:
4. Кликаем «Добавить группу»5. Пишем осмысленное название для группы полей, например, «Поля для заполнения» и идентификатор, например «user_fields», хотя идентификатор система добавит сама.
У только что созданной группы полей создаем все необходимые поля для нужной нам формы с необходимыми типами данных.
После добавления всех полей нужно запомнить ID формы, она указана в url, когда Вы находитесь на странице редактирования этой формы, например:
| http://site.com/admin/webforms/form_edit/125/ |
http://site.com/admin/webforms/form_edit/125/
Здесь ID = 125. Теперь в модуле Структура создаем страницу контента, заполняем её необходимым контентом и в том месте, где должна быть форма указываем:
или можно явно указать на какой ящик эту форму отправлять:
| %webforms add('125','[email protected]')% |
%webforms add('125','[email protected]')%
Все. При переходе на данную страницу форма будет показана.

Важно добавить хотя бы один список адресов, куда будут отсылаться данные из этой формы, это делается здесь:
Модули -> Обратная связь -> Списки адресов -> «Добавить список адресов».
Теперь нам нужно настроить шаблон письма для того, чтобы письма приходили в понятном формате и мы не запутались в полях нашей формы. Идем в:
Модули -> Обратная связь -> Шаблоны писем -> «Добавить шаблон».
И далее уже все просто. Выбираем форму, для которой будет применен шаблона, заполняем поля «Адрес от», «Имя от», «Тема письма» и «Шаблон тела письма», в котором описываем то, что у нас будет в приходящем письме, а на то место, куда должны будут вставляться данные из формы вставляем идентификаторы полей, например,:
| Данные формы для вызова замерщика Наименование населенного пункта: %city% Улица: %street% Номер дома/корпуса: %nomer_doma% Необходимость высотных замеров: %visotn_zamer% Телефон: %telefon% Адрес электронной почты: %email% ФИО контактного лица: %fio% Комментарии: %comment% |
Данные формы для вызова замерщика Наименование населенного пункта: %city% Улица: %street% Номер дома/корпуса: %nomer_doma% Необходимость высотных замеров: %visotn_zamer% Телефон: %telefon% Адрес электронной почты: %email% ФИО контактного лица: %fio% Комментарии: %comment%
Всё. Форма создана и из неё будут отсылаться красивые письма.
www.webmancer.org
Управление формами обратной связи
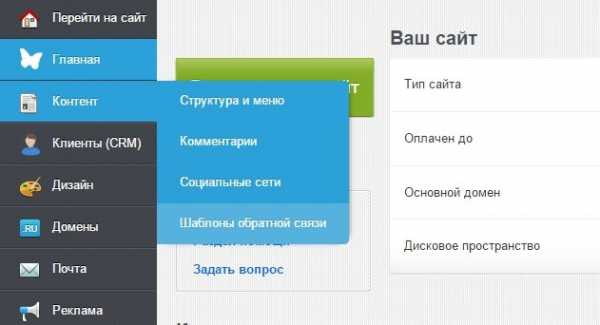
Для того, чтобы создать свою форму обратной связи, зайдите в административную панель вашего сайта, выберите раздел «Контент» → «Шаблоны обратной связи».

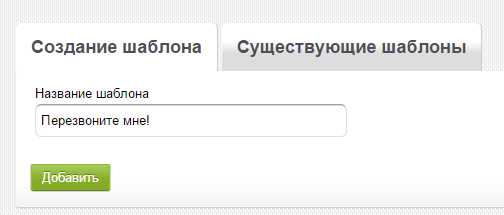
Выберите вкладку «Создание шаблона» и укажите его название. Нажмите кнопку «Добавить».

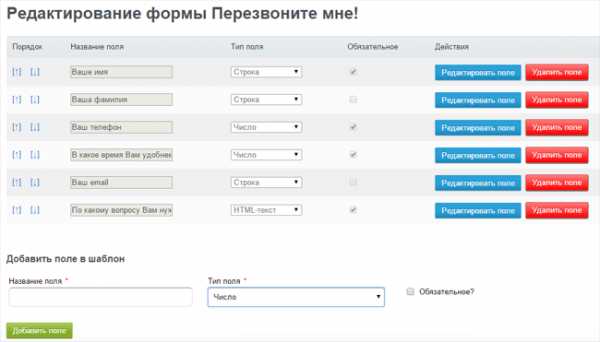
В блоке «Добавить поле в шаблон» укажите название и тип поля. Если вы хотите, чтобы оно было обязательно для заполнения, поставьте галочку.

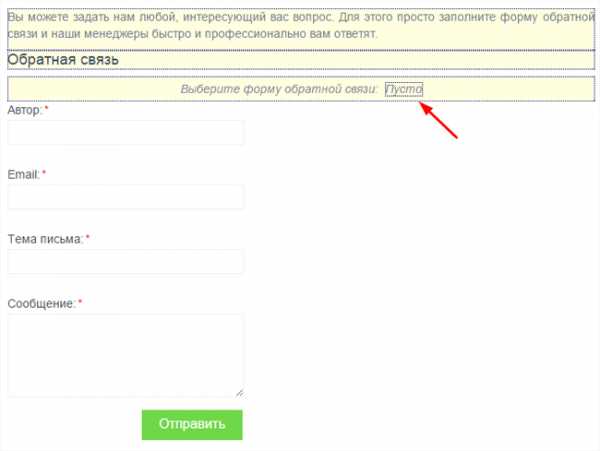
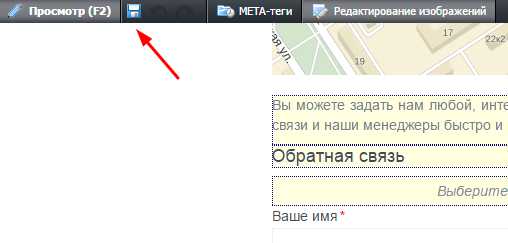
Перейдите на страницу вашего сайта с формой обратной связи и включите режим редактирования страницы (F2). Нажмите на поле «Выберите форму обратной связи».

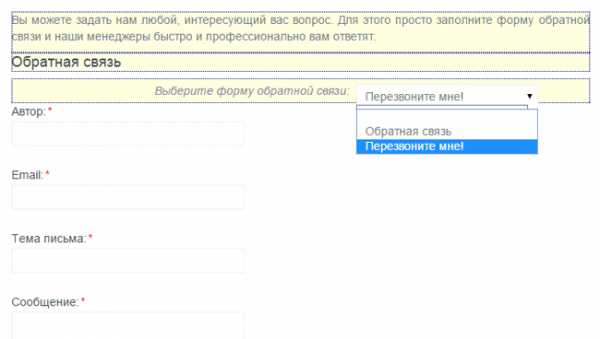
Выберите созданную вами форму из списка.

Сохраните изменения на странице, нажав на дискету. Выйдите из режима редактирования и обновите страницу (F5).

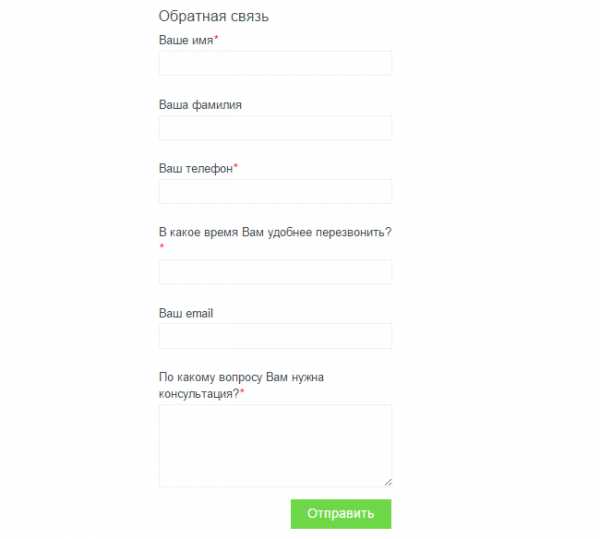
Теперь на вашем сайте будет отображаться созданная вами форма обратной связи.

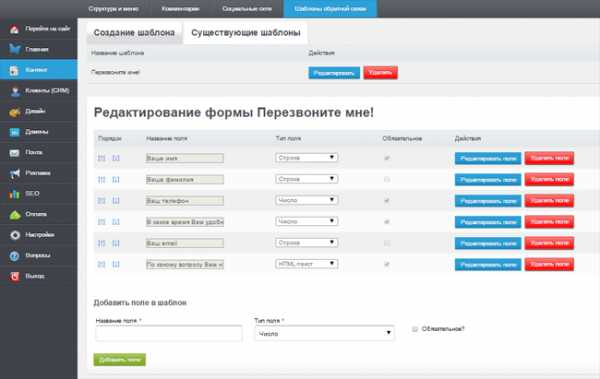
В любой момент вы можете перейти в административную панель вашего сайта и добавить или удалить созданные вами поля, переименовать или изменить тип каждого поля, а также задать, какое поле необходимо заполнить обязательно.

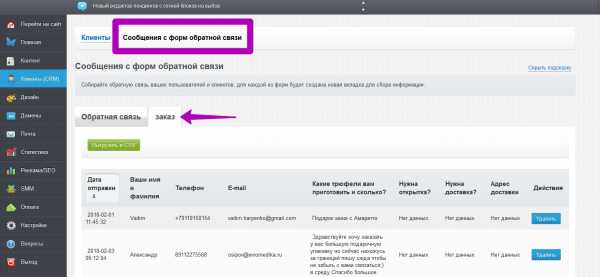
Сообщения, оставленные посетителями сайта, будут приходить на почту, указанную в разделе "Почта" → "Настройки почты" в блоке "Настройки входящей почты". На всех тарифах, кроме "Сайта специалиста", они также сохраняются в панели управления во вкладке "Клиенты (CRM)" → "Сообщения с форм обратной связи":

umi.ru
UMI CMS Основные поля для отправки формы в модуле Конструктор форм
Создание формы обратной связи через модуль "Обратная связь" на UMI CMS немного запутанный процесс.
1. Для начала ужно создать все шаблоны в админке:
- Во вкладке "Списки адресов" добавить адрес получателя.
- Во вкладке "Формы" создать поля формы.
- И обязательно во вкладке "Шаблоны писем" добавить шаблон письма и заполнить основные поля: Форма, Адрес от, Имя от, Тема письма, Шаблон тела письма, Сообщение об отправке, иначе письма могут не приходить на ящик.
2. Настроить шаблоны TPL или XSLTДля TPL: На любой странице в админке вставляем вывод форвы % webforms add(144)%
Далее основные параметры необходимые для работы формы обратной связи:
<input type="hidden" name="system_form_id" value="%form_id%" /> - Обязательный парамерт, без него письмо не будет отправляться, будет выводиться ошибка "Неправильный тип формы"
<input type="hidden" name="ref_onsuccess" value="/webforms/posted/%form_id%" /> - Отвечает за вывод сообщения после отправки письма, также как и input system_template, но уже берётся из админки а не из файла. ID Шаблоны писем. Первым обробатывается input ref_onsuccess затем, если input ref_onsuccess не указан, обрабатывается input system_template
<input type="hidden" name="system_template" value="%template%" /> - Отвечает за вывод сообщения после отправки письма, также как и input ref_onsuccess.В TPL будет загружаться из блока send_successed и шаблна %template% (- это название файла, см. документацию) текст сообщения.В режиме XSLT будет возвращать текст вида file://data/reflection/webforms#send_successed - просто ссылка на файл и всё
Поле input system_email_to используется для отправки административного email на обработку в функцию send(), его можно вписать вручную %address_select% либо в вызове самой формы % webforms add()% нужно вторым параметром передать ID email-адреса из "Конструктор форм" -> "Списки адресов". - <input type="hidden" name="system_email_to" value="757" /> Чтобы передать несколько email адресов для отправки нескольким адресатам:<select name="system_email_to[]" multiple="multiple"><option selected value="1170">[email protected]</option><option selected value="1171">[email protected]</option><option selected value="1172">[email protected]</option></select>
Скачать исходный файл TPL для ознакомления.
Для начала
www.saitadmin.ru
Настроить форму обратной связи UMI CMS : фриланс, работа на дому.
Перейти к разделуО работодателеВсе проекты работодателя (303419)
Бюджет По договоренности
Создан: 3 месяца назад
Закрыт
Описание Сайт сделан с использованием php-шаблонизатора.Есть форма обратной связи, она работает отправляет данные, но есть 2 вопроса:
1. Не выдает пользователю сообщение об отправке. Грузит шаблон, но в контентной части ничего нет. Нужно вывести Заголовок "Данные отправлены" и сообщение с благодарностью. Текст благодарностьи должен браться из настроек формы.
2. Не проверяет вводимые данные. В поле телефон можно впихнуть что угодно. Нужно настроить возможность ввода телефона только как +7 (хх) ххх-хх-хх
Категория
Похожие проекты
Привет нужно настроить автоматический экспорт контакта из email в Google контакты На почту приходит письмо формата: -------------------- С сайта заказали проект Otkos Right : 10 Otkos Left : 65 Dlina Right : 170 Dlina Left : 170 Shirina : 177 Higth......
Цены брать в excel и на других сайтах. Админка Netcat skype: andreybarantsev...
Необходимо разработать сайт ОООВЖК который будет отражать информацию о компании, деятельность, контакты и тд. Информационный сайт вообщем. Срок до декабря. Так же необходимо разработать фирменный логотип компании....
Подготовить лендинг по продаже автоодеял. Практически сделать аналог действующего avtoteplo.ru с небольшими изменениями. Срок – 5-7 дней. Подробное ТЗ при личном контакте....
Добрый вечер. Необходимо на базе существующих тем для В.П. (платных или бесплатных) сделать свою. 1 основная страница, 4 внутренних,(их примеры приложены) и порядка 5-7 простых. Верстку предоставим (качество верстки можете оценить по данной странице ...
Добрый день, Ищу спциалиста по верстке/разрабокте сайта умеющего работать с вордпресс ( php, mysql ) для создания информационного сайта с обзорами. Сайт будет не большой, примерный список страниц: - Главная - страница каталога - страница обзора продукта (всего продуктов......
Необходимо выполнить адаптивную верстку сайта. Тех. задание выбранному исполнителю...
Вот такая продающая страница нужна на WP novomir.pro/project/lendi.........
Требуется разработать упрощённый сайт с нуля для фотосалона с аналогичным функционалом сайтов lastprint.ru или vsemayki.ru Главное условие наличие на сайте конструктора для создания макетов....
Нужно создать лендинг...
завтра с утра по скайпу рассказать про команды / установку на macos...
оптимизировать загрузку сайта на WP...
Прошу сразу писать цену (и сроки в календарных днях с момента оплаты) за выполнение КАЖДОЙ задачи под ключ в первом же сообщении, чтобы не тратить время друг друга. Работа только через безопасную сделку, общение только через чат на fl.ru. Тех, кто не прочитал условия сотрудничества помечаю как спам.......
Здравствуйте! Нужно посадить дизайн магазина на вп и адаптировать! вот сам макет!...
Доброго времени суток! Необходимо доработать сайт с админкой на вордпрессе. Список доработок ниже. Пожалуйста, указывайте стоимость и сроки (хотя бы примерные), без этого заявки будут игнорироваться Список правок следующий: 1) Увеличить скорость загрузки......
Нужно создать одностраничный информационный сайт для рекламного агентства. Пишите предложения сразу с ценами....
Сделать абсолютно такой же сайт на платформе Тильда. vogorod.com/ В отклике просим сразу указать сроки исполнения работы......
Здравствуйте, друзья! Требуется сделать мобильную версию на своем шаблоне, чтобы она открывалась на том же домене, с сохранением всего функционала сайта. Версия движка 2.3. Пример вот тут, но под 1.5. ...
Есть некая система для регистрации на получение визы и иммиграционной карты. Нужно заполнить поля регистрации (информация будет переслана позже выбранному исполнителю). Вам придётся многократно пытаться получить дату и время, пока не получится. Удобное время для этого -- около 12-и......
Необходимо настроить htaccess. Внести исключения в правила принудительную постановки замыкающего слеша. И ответить на пару вопросов....
Добрый день, уважаемые фрилансеры! Для нашего сайта необходимо исправить ошибку virtuemart: при сохранении родительского товара сбрасываются почти все значения дочерних товаров (наличие/фотографии). Joomla 2.5 Версия virtuemart 2.0.6, обновлять до версии свежее не рекомендуется,......
Смотреть всеПохожая работа
Оставить отзыв НаверхВход в аккаунт
Восстановление пароля
Не выбраны специализации!
Чтобы продолжить, выберите хотя бы одну категорию работы, которую вы готовы выполнять.
Ограничение количества специализаций
Вы не можете добавить больше 20 специализаций!
Добавлен в закладки!
Добавлена в закладки!
Удален из закладок!
Фрилансер удален из закладок!
Удалена из закладок!
Студия удалена из закладок!
Добавлен в закладки!
Удалён из закладок!
Проект удалён из закладок!
Требуется авторизация
Пожалуйста, авторизуйтесь для отправки сообщения.
Требуется авторизация
Пожалуйста, авторизуйтесь, чтобы оставить заметку о работодателе.
Требуется авторизация
Пожалуйста, авторизуйтесь, чтобы оставить заметку о соискателе.
Пользователь уже существует
Пользователь с таким логином или почтой уже существует.
Ошибка!
Данная соцсеть уже привязана к другому аккаунту пользователя
Требуется авторизация
Пожалуйста, авторизуйтесь как работодатель для добавления соискателя в закладки.
Требуется авторизация
Чтобы добавить проект в избранное, пожалуйста, авторизуйтесь как фрилансер.
Обратная связь
Жалоба на проект
Жалоба на заявку
Что не так с заявкой?Сомнительная заявкаНе соответствует описанию проектаНецензурная лексика или разжигание конфликтаСодержит контактную информациюДругое
Предложить работу
Предложить работу
Требуется авторизоваться как работодатель
Чтобы предложить проект, пожалуйста, авторизуйтесь как работодатель.
Добавить фотографию
- Загружается...
Минимальное разрешение: 250 х 250 pxМаксимальный размер: 5 mb
Установить как аватарУвеличение рейтинга
Если вы поделитесь ссылкой в двух разных сетях, то получите +10 к рейтингу!
pchel.net
Собственная форма обратной связи. Уроки umi cms видео
...
6 г. назад
Видео-руководство пользователя "Создание формы обратной связи" в UMI.CMS. Наша группа в контакте: http://vk.com/makeresear...
...
6 г. назад
Видео-руководство пользователя "Собственная форма обратной связи." в UMI.CMS. Наша группа в контакте: http://vk.com/make...
...
9 мес. назад
Работа с конструктором форм: создание и редактирование форм обратной связи и отправки сообщений. Создать...
...
2 г. назад
Наконец мы приступим к чему-нибудь интересному, а именно к созданию нашего сайта. В этом уроке мы научимся...
...
2 г. назад
В этом видео мы с вами научимся создавать каталоги, подкаталоги, а также научимся добавлять свои собственны...
...
3 г. назад
Полный видеокурс можно найти тут http://umihelp.ru/courses/
...
2 г. назад
Мы уже с вами говорили про шаблоны данных, но в этом уроке мы с вами изучим некоторые макросы для работы...
...
6 г. назад
Школа Продающих Сайтов Андрея Громова http://www.shkolagromova.ru.
...
4 г. назад
Полный видеокурс можно найти тут http://umihelp.ru/courses/ Как установить UMI.CMS на ваш компьютер. Описание: 0:12 - в каких...
...
4 г. назад
В данном курсе мы научимся создавать HTML каркас для вашего сайта! Наш сайт: http://portalprog.besaba.com/ Наша группа: http://vk...
...
4 г. назад
Создание каталога товаров, работа с характеристиками товаров и фильтрация в интернет-магазине. Заберите...
...
3 г. назад
Наша группа в ВК: https://vk.com/glo_academy Связаться с автором: https://vk.com/aislam23 Мой блог: https://vk.com/islamov_blog Ссылка на .psd диза...
...
6 г. назад
Уроки по PHP: https://webformyself.com/category/premium/php-premium/ От автора: тема веб-форм, на мой взгляд, довольно актуально. Практ...
...
6 г. назад
Стильная Форма обратной связи. Лучшей еще нет. https://depositfiles.com/files/ekv498qyt Подписывайтесь на канал и следите...
...
6 г. назад
Видео-руководство пользователя создание и редактирование справочника данных в системе umi-cms. Изучение поля...
...
6 г. назад
Видео-руководство пользователя "Работа со структурой сайта" в UMI.CMS. Наша группа в контакте: http://vk.com/makeresearch....
...
6 г. назад
Видео-руководство контент-менеджера. Импорт товаров из файла csv. Изучение модуля обмена данными. Наша групп...
...
6 г. назад
Видео-руководство пользователя использование водяного знака в системе UMI.CMS. Наша группа в контакте: http://vk.co...
...
5 г. назад
Забирайте Бесплатный курс по 3Ds Max здесь ...
...
3 г. назад
Наша группа в ВК: https://vk.com/glo_academy Связаться с автором: https://vk.com/aislam23 Мой блог: https://vk.com/islamov_blog Ссылка на .psd диза...
online-videos.ru
Настроить форму обратной связи UMI CMS
Дата публикации: 06.07.2018 14:12:40
Сайт сделан с использованием php-шаблонизатора.Есть форма обратной связи, она работает – отправляет данные, но есть 2 вопроса:
1. Не выдает пользователю сообщение об отправке. Грузит шаблон, но в контентной части ничего нет. Нужно вывести Заголовок – "Данные отправлены" и сообщение с благодарностью. Текст благодарностьи должен браться из настроек формы.
2. Не проверяет вводимые данные. В поле телефон можно впихнуть что угодно. Нужно настроить возможность ввода телефона только как +7 (хх) ххх-хх-хх
Число просмотров: 2
Еще проекты:
SEO-оптимизировать 2000 страниц большого сайта - 80000₽
В первую очередь нужна именно точечная оптимизация конкретных страниц, не общесайтовых факторов. Просьба ответить на вопросы анкеты https://docs.google.com/forms/d/1bKkJkeUIj_SODRtBdIlfxmfgpJ7U8I4TfFhvJDyBIsc Отклики без ответов на вопросы анкеты не рассматриваю.
Сделать визуализацию логотипа
Ниша: кератиновое выпрямление волос Логотип: Визуализация логотипа в стиле марвелл. Видео пример доступен по ссылке: https://www.youtube.com/watch?time_continue=23&v=tXRJ7ozUJb0 В начале вместо показа супергероев вставить видео разных девушек с растрепанными волосами(черно-белые картинки или видео, в...
интернет магазин
Интернет магазин по продаже Сантехники. Профессиональная настройка cms Opencart. Часты обращения по доработке и изменению дизайна , функционалу).
Доработки на сайте
Добрый день, Ищем исполнителя по доделки сайта (снину в лс) Сайт лежит на: Laravel A PHP MVC framework. Работа удаленная, свободный график по поставленным задачам, расчет по факту выполнения задач.
Карточки товара - описание текста - 540₴
Для интернет-магазина диванов нужно написать текста (очень много карточек товара). Работа на постоянной удаленной основе. ТЗ - уникальность выше 98% Для каждой карточки нужно написать не меньше 500 збп. Ключевые слова - название карточки товара. Текст - описание самого товара, ничего более. Обязательно...
narod-fl.ru