Cotonti / Open Source PHP Content Management FrameworkContent Management Framework. Cotonti cms вход в админку
Руководство Администратора - Администрирование - Cotonti
#1. 1. Модерирование
#1.1. 1.1 Очередь на утверждение
В панели администратора под надписью "В очереди на утверждение :" стоит счетчик новых событий. Если данный счетчик больше 0 , например "Страницы : 1" - нажимаете на саму надпись и попадаете в раздел просмотра новых событий. Если данная новость/статья/страница подходит по формату ресурса, утверждаете ее нажатием на кнопку "Утвердить" соответственно.Внимание: будьте внимательны при определении принадлежности события к соответствующей категории.#1.2. 1.2 Редактирование статей и новостей
Под каждой новостью вы можете найти две ссылки: "Снять" и "Править". Соответственно, первая удаляет новость из списка видимости, а вторая ведет вас к странице редактирования. На данной странице вы можете изменть дату добавления, автора, владельца, текст новости, а так же можете ее удалить, указав напротив соответствующего текста маркер "Да". Для редактирования статьи открываете ее и внизу страницы под текстовым полем наблюдаете эти же две кнопки. Дальнейший порядок действий тот же, что и при редактировании новости.
#1.3. 1.3 Редактирование тем и сообщений в форуме
Открываете топик в форуме, там наблюдаете(или нет, в зависимости от популярности) сообщения от пользователей. Под каждым собщением наблюдаем две кнопки: "Править" и "Удалить". Вторая удаляет данное сообщение, а при нажатии на первую мы попадаем на страницу написания сообщения на форум. Правим и жмем кнопку "Обновить". Для того чтобы изменить заголовок топика мы открываем для правки первое в нем сообщение и на открывшейся странице в самом верхнем поле меняем название темы.#1.4. 1.4 Добавление предупреждений и отчетов о нарушениях
Находясь в одном из топиков форума вы можете наблюдать 2 небольшие красные кнопки над сообщением конкретного участника. Это "Сообщить модератору" и "Предупреждение"- . Нас интересует вторая. Если пост грубо не соответствует Правилам форума и морально-этическим нормам - правим его(см. п.1.3) и смело жмем на красную кнопку "Предупреждение". На вновь открывшейся страничке мы видим информацию о пользователе, выбираем причину предупреждения из списка или добавляем прочую, делаете запись с комментарием к предупреждению в текстовое поле и нажимаете кнопку "Отправить".Внимание: посылать пользователю пм не стоит, ибо как только вы опубликуете предупреждение, наказанный пользователь получит личное сообщение с причинами.
#1.5. 1.5 Панель "Модерирование"
В нее вы можете попасть через ссылку "Модерирование" на вашей панели управления. Рассмотрим подробнее следующие пункты:1.5.1 Просмотр предупреждений и отчетов
На главной странице панели «Модерирование» отображаются последние 5 отчетов и предупреждений.Отчет — это сообщение некоторым пользователем о нарушении на какой-либо странице сайта или форума. Задача модератора заключается в том, чтобы вовремя реагировать на поступающие отчеты, устранять нарушения и применять меры в отношении нарушителей. Основные атрибуты отчета:
- # - порядковый номер.
- Репортер — пользователь, сообщивший о нарушении.
- Целевой элемент — элемент сайта, в котором замечено нарушение.
- Причина — классификация нарушения.
- Статус — текущее состояние отчета (Открыто/Закрыто).
- Смотреть — переход к подробному просмотру отчета.
- Пользовательское описание — текстовое описание нарушения.
- Дата отчета — дата и время, когда отчет был отправлен.
Предупреждение — это один из видов штрафных санкций по отношению к нарушителям правил форумов и сайта. Предупреждения выносятся пользователям бессрочно, либо на определенное время, по окончании которого предупреждение может быть удалено, либо заархивировано. По накоплению определенного количества предупреждений пользователь попадает в бан. Основные атрибуты предупреждения:
- # - порядковый номер.
- Предупрежден — адресат предупреждения.
- Целевой элемент — элемент сайта, в котором замечено нарушение.
- Причина — классификация нарушения.
- Статус — текущее состояние отчета (Активно/Заархивировано).
- Смотреть — переход к подробному просмотру отчета.
- Дата публикации — дата и время, когда было вынесено предупреждение.
1.5.2 Добавление причин
На странице Причины находится перечень всех возможных классов, к которым можно отнести то или иное нарушение. Для добавления новой причины следует нажать на кнопку «Добавить новую причину», после чего в открывшейся форме ввести заголовок причины и ее порядковый номер в списке. После нажатия кнопки «Отправить» причина будет добавлена в общий список, а также станет доступна для новых отчетов и предупреждений. Для удаления ненужных причин воспользуйтесь указанным выше списком: отметьте ненужные причины галочкой и нажмите на кнопку «Удалить».1.5.3 Управление отчетами и предупреждениями
Действия, доступные для отчетов, заключаются в открытии, закрытии и удалении отчетов, меры по устранению причин которых уже приняты. Вы можете сделать это в режиме просмотра отдельного отчета, а также в общем списке отчетов сразу для нескольких записей, используя в качестве фильтра выпадающие списки из блока «Показать опции». Отчеты следует закрывать, нежели удалять (по статистическим причинам).#2. 2. Редактирование структуры сайта
Для редактирования структуры сайта вы должны открыть Панель Администрирования, а затем вкладку Страницы. При этом выдолжны учитывать следующее:#2.1. 2.1 Организация и свойства категорий
Нажав на ссылку "Структура страниц(категорий)" вы попадаете на соответстующую страницу. На ней вы видите список категорий на сайте. Определяющими значениями для категорий являются код, путь и заголовок. Код - текст, написанный латиницей и являющийся уникальным идентификатором для данной категории, например категория "Проза" имеет код "art_prose", таким образом ссылка на эту категорию будет иметь вид list.php?c=art_prose Путь - древовидная структура категорий. Подкатегории(ветви) разделяются знаком "."(точки) от родительской категории. В соответствии с этим добавляются и новые категории.
#2.2. 2.2 Порядок сортировки по умолчанию
Нажав на ссылку "Установить для категорий порядок сортировки по умолчанию" вы попадаете на соответствующую страницу. На ней вы можете определить порядок сортировки(по возрастанию или убыванию), а так же ключ для сортировки(название, содержимое, дата, etc.) для конкретной категории в зависимости от ее специфики.#2.3. 2.3 Утилита «Page manager»
В Панели Администратора нажимаете кнопку "Инструменты", затем ссылку "Page manager". Вы оказались в меню утилиты «Page manager». Эта утилита предназначена для массового перемещения страниц из одной категории в другую, либо полном их удалении из категории. Для перемещения страниц выбираем в первом списке категорию, из которого будет произведено перемещение и во втором выбираем категорию-получатель, затем жмем кнопку "Переместить". Для массового удаления страниц выбираем в соответствующем списке внизу категорию, из которой производим удаление и нажимаем кнопку "Удалить".
#3. 3. Редактирование структуры форумов
#3.1. 3.1. Создание и свойства категорий
В административной панели, нажав на соответствующую кнопку вы попадаете в раздел редактирования структуры форумов. Далее, нажав на соответствующую ссылку вы попадаете в раздел структуры категорий форума. Записи в структуре имеют следующие параметры:- Код - уникальный идентификатор.
- Путь - определяет иерархичность категорий.
- Состояние по умолчанию - свернута или развернута данная категория по умолчанию.
- Заголовок — аголовок категории.
- Разделы - количество разделов в данной категории.
- Опции - расширенные параметры категории
#3.2. 3.2. Добавление разделов
#3.3. 3.3. Утилита «Mass move topics»
В Панели Администратора нажимаете кнопку "Инструменты", затем ссылку "Mass-move topics in forums". Вы оказались в меню утилиты «Mass move topics». Эта утилита предназначена для массового перемещения топиков(тем) из одного раздела в другой. Для перемещения топиков выбираем в первом списке раздел, из которого будет произведено перемещение и во втором выбираем раздел-получатель, затем жмем кнопку "Переместить".#4. 4. Управление пользователями
#4.1. 4.1. Навигация по группам
В административной панели, нажав на соответствующую кнопку вы попадаете в раздел редактирования групп и уровней пользователей. Каждый зарегистрированный пользователь на сайте принадлежит одной основной группе(определяет его статус на ресурсе), а так же к одной или нескольким дополнительным группам(определяет дополнительные принадлежности участника). На данной странице представлен полный список существующих на сайте групп пользователей с указанием количества участников в каждой(учитывается лишь принадлежность к основной группе)
#4.2. 4.2. Управление группами
В административной панели, нажав на соответствующую кнопку вы попадаете в раздел редактирования групп и уровней пользователей. На данной странице вы можете выставить права доступа для каждой группы пользователей, в соответствие с их полномочиями, для этого нажмите на соответствующий значок в столбце "Права" напротив интересующей группы. Так же на данной странице вы можете добавить новую группу пользователей. Для этого заполните соответствующие поля, определите набор прав и уровень группы и нажмите кнопку "Добавить"#4.3. 4.3. Редактирование профилей
Для того чтобы изменить какую-либо личную информацию одного из пользователей зайдите на страницу пользователей(ссылку вы можете найти в своей панели управления), найдите необходимого вам пользователя путем применения фильтров по стране, основной и дополнительным группам, а так же по имени. Откройте профиль интересующего вам пользователя, путем нажатия на его логине, затем нажмите на ссылку "Править", расположенную над его информацией. На открывшейся странице вы можете менять личную информацию пользователя. После завершения правок нажимаете кнопку "Обновить", изменения сохранены.
#4.4. 4.4. Утилита «User manager»
В Панели Администратора нажимаете кнопку "Инструменты", затем ссылку "User manager". Вы оказались в меню утилиты «User manager». Эта утилита предназначена для различных операций с группами пользователей. Для удобства использования утилита разбита на блоки.Первый блок "Group change" предназначен для массовой смены членства в группах. В первом списке вы выбираете группу, откуда будут браться пользователи, в следующем списке выбираете группу, в которую собираетесь этих пользователей перенести. Переключатель позволяет вам выбрать сохранить членство в прежней группе("Keep") или же перенести пользователей без сохранения в исходной группе("Remove"). Для осуществления переноса нажмите кнопку "Move now" в этом же блоке.
Второй блок "Main group change" выполняет функцию, схожую с функцией первого блока, но, в отличие от первого, меняет членство в основной группе. Принцип действия второго блока тот же, но у него есть дополнительная опция: "If the user isn't member of the new main group, then". Вам предлагают выбрать, что делать с пользователем, если он еще не состоит в группе, в которую его переносят. Возможно не переносить этого пользователя(Skip this user), либо все же добавить его в группу(Add the membership). Для осуществления переноса нажмите кнопку "Move now".
Третий блок "Membership mass deletion" обнуляет все членство в выбранной группе. Выбираете в выпадающем списке нужную группу и нажимаете кнопку "Delete now".
Четвертый блок "User mass deletion" полностью удаляет всех пользователей из выбранной группы(в том числе происходит и удаление всех файлов в их персональном пространстве). Выбираете в выпадающем списке нужную группу и нажимаете кнопку "Delete now".
Пятый блок "Change the ID number for a member" позволяет сменить личный идентификатор конкретного пользователя. Для смены идентификатора в первом текстовом поле впишите номер идентификатора, который хотите сменить(должен существовать), во второе текстовое поле впишите номер идентификатора, который вы хотите присвоить(должен быть свободен), затем нажмите кнопку "Renumber".
Шестой блок "Maintenance" носит техническую функцию для оптимизации работы базы данных.
#5. 5. Разграничение прав доступа
Для осуществления необходимого уровня безопасности на ресурсе существует распределение прав групп пользователей на определённые действия и доступ к определённым материалам. Для определения прав конкретной группы, напротив нее должен стоять маркер в определенном поле. Первое поле - право на чтение. Второе поле - право на запись. Третье поле - право на администрирование.#5.1. 5.1. Права доступа для плагина
В Панели Администратора нажимаете кнопку "Плагины", далее напротив интересующего вас плагина нажимаете значок "Права". Проставляете права для групп пользователей в соответствие с их уровнем доступа.#5.2. 5.2. Права доступа для категорий страниц
В Панели Администратора нажимаете кнопку "Страницы", нажимаете ссылку "Структура страниц (категорий)", далее напротив интересующей вас категории нажимаете значок "Права". Проставляете права для групп пользователей в соответствие с их уровнем доступа.#5.3. 5.3. Права доступа к разделам форума
В Панели Администратора нажимаете кнопку "Форумы", далее напротив интересующего вас раздела нажимаете значок "Права". Проставляете права для групп пользователей в соответствие с их уровнем доступа.#5.4. 5.4. Пользовательские права
Также имеется возможность установить права на доступ к ресурсам сайта для конкретной группы пользователей. В Панели Администратора нажимаете кнопку "Пользователи", далее напротив интересующей вас группы пользователей нажимаете значок "Права". Проставляете права для данной группы пользователей в соответствие с ее уровнем доступа.#6. 6. Мониторинг
#7. 6.1. Общая статистика
Общая статистика по сайту отображается на главной странице Панели администратора. В левой колонке вы можете видеть активные показатели за последние 7 дней: Новые пользователи — количество новых зарегистрированных пользователей. Нажмите на эту ссылку, чтобы увидеть список конкретных пользователей.- Новые страницы — количество новых страниц, опубликованных за последние 7 дней.
- Новые темы — количество новых тем в форумах.
- Новые сообщения на форуме.
- Новые комментарии — общее количество новых комментариев во всех модулях. Нажмите на ссылку для отображения этих комментариев.
- Новые личные сообщения — количество сообщений, отправленных за последние 7 дней.
#7.1. 6.2. Системный лог
Общий журнал сайта доступен в Панели администратора в разделе Разное - системный лог. Журнал представляет собой таблицу, содержащую следующие поля:- # - текущий номер записи.
- Дата — дата и время добавления по Гринвичу.
- IP — IP-адрес источника.
- Пользователь — учетная запись источника.
- Группа — категория, к которой относится запись. Возможные группы: по умолчанию, администрирование, форумы, система защиты, пользователи, плагины.
- Записи — краткий текст журнальной записи.
#7.2. 6.3. Список заблокированных
С помощью утилиты Список забокированных можно блокировать отображение страниц для определенных IP-адресов, а также регистрацию для определенных e-mail адресов и диапазонов. Для этого нужно заполнить форму и нажать на кнопку «Добавить». В поле «Продолжительность» следует указать срок начиная с момента задействования, в течение которого блокировка будет действительна. В строке «Маска IP» укажите маску IP-адреса. Примеры IP-масок: 194.31.13.41 , 194.31.13.* , 194.31.*.* , 194.*.*.*. В поле «Маска e-mail» укажите маску для почтовых адресов. Примеры email-масок: @hotmail.com, @yahoo. Каждая запись может содержать только одну IP-маску и/или одну Email-маску.Список всех текущих блокировок доступен в виде таблицы. Для удаления блокировки следует нажать на ссылку в соответствующей колонке для нужной строки. При нажатии на кнопку «Удалить» отсчет времени блокировки начинается заново с текущего момента.
#7.3. 6.4. Последние комментарии
Для мониторинга и фильтрации комментариев используется утилита Комментарии, находящаяся в разделе «Разное» Панели администратора. Перейдя на эту страницу, вы увидите все комментарии сайта, сведенные в одну таблицу. Для каждой записи показан ее номер, внутренний код, автор и фрагмент текста. Вы можете удалить запись с помощью кнопки [x] в том случае, если ее текст нарушает правила сайта. Для просмотра конкретной записи служит кнопка виде стрелки в колонке «Открыть». Страница откроется в новом окне. Для удобства отображения, все комментарии разбиты по страницам в порядке убывания даты их добавления.#7.4. 6.5. Опросы
Управление опросами осуществляется в Панели администратора в разделе Разное — Опросы. Эту страницу можно логически разделить на 3 части сверху вниз: опросы на главной странице, опросы в форумах и форма для добавления нового опроса.Каждый перечень опросов представляет собой таблицу, содержащую следующие поля:
- Удалить [x] — кнопка удаления опроса.
- Сбросить [R] — кнопка для сброса текущих результатов голосования.
- Переместить наверх [ B ] — делает это голосование текущим.
- Дата — дата начала голосования.
- Опрос — заголовок опроса и ссылка для перехода на страницу его опций.
- Голоса — количество засчитанных голосов.
- Открыть — ссылка для перехода к самому голосованию.
Внизу начальной страницы утилиты «Опросы» находится форма создания нового опроса. Введите заголовок опроса в текстовом поле и нажмите на кнопку «Добавить». После этого новый опрос появится в списке, однако возможные варианты ответа в нем отсутствуют. Вы должны добавить их, кликнув на заголовке опроса и выполнив процедуру, описанную ранее.
#7.5. 6.6. Личные сообщения
Если вы зайдете в раздел Администрирование - Разное — Личные сообщения, то увидите количество всех личных сообщений в системе.#7.6. 6.7. Рейтинги
На странице Рейтинги («Администрирование» / «Разное») подобно комментариям отображены все рейтинги в системе в виде единой таблицы с постраничной разбивкой. Для каждой записи показан ее номер, код, дата добавления, число голосов, значение по 10-ти бальной шкале. Среди доступных действий — переход к оцениваемому объекту (кнопка со стрелкой), либо удаление записи ([x]).#7.7. 6.8. Файловые архивы
По адресу «Администрирование» / «Разное» / Персональные файловые архивы вы можете найти системную информацию по данному модулю, ссылки на конфигурацию архивов и общий файловый архив. По ссылке «Все Персональные Файовые Архивы» осуществляется переход к перечню всех непустых файловых архивов. Администратор может просматривать и редактировать их так же, как и собственное файловое пространство. Кнопка [e] удалит содержимое архива полностью.#7.8. 6.9. Просмотры и рефералы
На странице Просмотры отображена подробная статистика просмотров всех страниц сайта, сгруппированная по годам, месяцам и неделям. Для каждой строки показано значение как в абсолютном, так и относительном виде (процент от наибольшего значения).Если вы хотите узнать, с каких сайтов и страниц приходят посетители, то воспользуйтесь страницей Рефералы. Там в порядке убывания количества переходов расположены ссылки, с которых пользователи попали на ваш сайт. Ссылки группированы по сайтам, к которым относятся. Для того, чтобы результат был не слишком громоздким, он разбит на страницы, между которыми вы можете перемещаться, используя специальные кнопки-номера.
#8. 7. Прочее
#8.1. 7.1. Смайлы
Управление смайлами в Cotonti кардинально отличается от Seditio, эту часть статьи необходимо дописать.#8.2. 7.2. Корзина
В Панели администратора нажимите кнопку Корзина, чтобы перейти в Корзину. Все удаляемые элементы попадают сюда, прежде чем будут автоматически удалены безвозвратно спустя некоторое время. Все удаленные записи представлены в виде таблицы, содержащей:- дата — дата удаления;
- тип — тип удаленного элемента;
- заголовок — заголовок удаленного элемента;
- установлено — пользователь, удаливший элемент;
- [-] - безвозвратное удаление элемента;
- [+] - восстановление элемента обратно на сайт.
www.cotonti.com
Тема панели управления Yukon - Темы

#1. Описание
Yukon представляет собой гибкую адаптивную тему для панели управления сайтом на движке Котонти Сиена от студии Seditio.by
Первоначально тема создавалась нами в качестве собственной разработки для управления собственными проектами с мобильных устройств. После того, как тема превратилась в финальный продукт, мы решили воспользоваться возможностью и выложить тему Yukon в открытый доступ для сообщества пользователей CMS Котонти. Надеемся, что тема получилась простой, понятной и кастомизируемой – для того, чтобы каждый смог настроить ее под свои нужды.
#2. Список возможностей:
- Адаптивная верстка
- CSS фреймворк Bootstrap 3
- Иконки FontAwesome 4.3.0
- Шаблоны для всех коробочных модулей и плагинов
- Дополнительные шаблоны для плагинов
- Виджет новых и популярных страниц (через плагин Pagelist)
- Виджет новых комментариев (через плагин Pagecom)
- Системная информация о движке (через плагин Adminstats)
- Управление пользователями (через плагин Usermanager)
#3. Установка
- Распаковать и скопировать содержимое архива в папку themes/admin/yukon
- Открыть файл настроек datas/config.php и изменить значение переменной $cfg['admintheme'] = 'yukon';
- [Рекомендуем] скачать и установить плагин Adminstats для вывода информации о настройках системы на главной странице "админки"
- [Рекомендуем] скачать и установить плагин Pagelist для вывода информации о новых и популярных страницах сайта на главной странице "админки"
- [Рекомендуем] скачать и установить плагин Pagecom для вывода новых комментариев на главной странице "админки"
#4. Настройка темы
Внешний вид темы можно настроить через следующие строки ресурсов:
// Template Settings $R['admin-config-buttonsize1'] = 'md'; // Global top buttons size: xs, sm, lg $R['admin-config-buttonsize2'] = 'xs'; // Global action buttons size: xs, sm, lg $R['admin-config-pagialign'] = 'center'; // Global pagination alignment $R['admin-config-pagisize'] = 'sm'; // Global pagination size $R['admin-config-infoalign'] = 'center'; // Global list info alignment $R['admin-config-icons'] = '1'; // Display item icons (global: config, extensions, users, other) $R['admin-config-descs'] = '1'; // Display item descriptions (global: config, extensions, users, other) // Recent Activities $R['Recent'] = '14'; // Top Lists @ Home Page $R['Topbest'] = '10'; $R['Toprecent'] = '10';#4.1. Пояснения по настройками темы:
#4.2. Внешний вид панели управления с темой Yukon и всеми установленными плагинами:
#5. Todo:
- адаптивные таблицы
#6. Благодарности и обратная связь:
- Dayver - за профессиональную разработку плагинов для этой темы
- Trustmaster - за английскую локализацию, советы и поддержку
Если вы нашли ошибку, или у вас есть предложение по улучшению темы, или вопрос по ее кастомизации для вашего проекта, отправьте нам сообщение через форму обратной связи студии Seditio.by или через личное сообщение здесь.
Все указанные здесь плагины в ближайшее время будут выложены в открытый доступ. Следите за обновлениями.
www.cotonti.com
Админка MaxSite CMS
Административная панель MaxSite позволяет гибко настроить сайт, почти так же легко, как в конструкторе сайтов, но более функционально.
Чтобы увеличить шрифт в браузере нажмите на Cntr и прокрутите колесико мышки вперёд.
Как обычно, у меня статьи получаются довольно объемными, так что приходится делить их на части – отдельные статьи. Так образуются целые циклы статей.
Настройка maxsite
Ссылка на данную статью http://design-for.net/page/administrativnaja-panel
Первая статья в цикле называется Настройка maxsite. Ссылки для перехода к остальным статьям вы найдете внизу страницы.
Основные настройки админки MaxSite
Новичкам, решившим создать личный сайт блог надо параллельно открыть статью Как сделать блог на MaxSite, так как в данной статье я рассказываю о настройках моего сайта, который является статичным и структурированным, но не блогом.
Независимо от того, разместили вы свой сайт на локальном веб сервере на своем компьютере или на физическом у хостера, обращаться к нему мы будем через браузер. Браузерных программ довольно много, но вход на любой сайт лучше производить через самый популярный - Mozilla Firefox.
Вход в панель управления сайтом
1.1. Я думаю, что даже новичкам не надо подробно объяснять, что такое «Панель управления сайтом», которую проще называют админка cms. Это такой окно в браузере (html форма входа на сайт - графический интерфейс) с кнопками команд, которая позволяет в удобной для людей форме настраивать и управлять программой.
Изучать панель без установки движка можно лишь в ознакомительных целях, поэтому лучше, если вы будете читать цикл статей про админ-панель движка уже после того, как установите MaxSite CMS на сервер, хотя бы локальный.
1.2. У движка MaxSite вход в Административную панель осуществляется через скромную (кнопку) надпись «Вход» в подвале страницы сайта.
Рис.1 Подвал страницы с кнопкой входа в сайт
При нажатии на эту кнопку происходит перенос на страницу с формой для ввода логина и пароля.
Рис.2 Форма для вставки логина и пароля на вход в сайт
Вход так же можно осуществить по ссылке, аналогичной этой: http://design-for.net/admin.
Рис.3 Другая форма для входа в сайт
Кроме того, на сайт можно попасть через форму авторизации в сайдбаре, предназначенную для комюзеров. Пока сайдбара у нас нет, но вход именно через форму авторизации в сайдбаре - самый удобный.
1.3. Логин и пароль генерируются самой системой на последних этапах установки на сервер (подробнее смотри, начиная с пункта 2.2.2. статьи Активизируем движок MaxSite. С логином система не мудрит и подставляет нам свое любимое «root», а вот пароль в последних версиях генерируется автоматически, хотя ничто не мешает вам вставить собственную пару данных на вход.
Пароли следует (уже следовало бы) где-то сохранить в документе. Пароль удобно иметь в корневой папке с материалами сайта.
1.4. После того, как мы вставили логин и пароль и нажали на «Войти», мы окажемся (не удивляйтесь) на той же странице сайта, но в подвале появилась надпись-ссылка «Управление», а слово «Вход» изменится на «Выйти».
Рис.4 По кнопке-ссылке переходим к Административной панели
Выходить не собираемся, поэтому жмем на Управление.
Административная панель MaxSite CMS
Статью про админ-панель MaxSite лучше изучать, если вы откроете как иллюстрацию админку вашего сайта в отдельном окне браузера (даже другого) и будете сравнивать ее со скринами (рисунками) панели моего сайта.
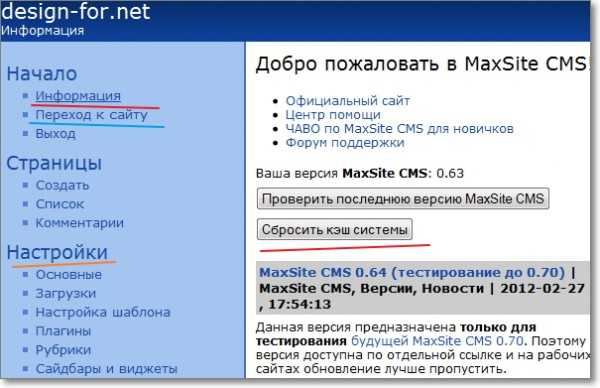
2.1. Перед нами откроется первая страница Административной панели с именем «Информация».

Рис.5 Окно в браузер со страницей Информация
В центральной части под приветствием «Добро пожаловать в MaxSite CMS» расположен список ссылок на сайты поддержки движка MaxSite CMS, куда вы сможете обратиться при появлении проблем.
Ниже видна надпись о текущей версии движка и кнопка, при нажатии на которую можно узнать о появлении следующей версии.
Каким способом следует обновлять эту систему управления сайтом можно узнать из статьи Обновление MaxSite CMS.
2.2. Для нас более интересной является кнопка «Сбросить кэш системы». При каждом входе эту кнопку можно нажимать, чтобы сбросить ранее кэшированные страницы. Тогда все изменения, которые вы сделаете на сайте в этом сеансе (написали статью, вставили картинку или иное) появятся на страницах сразу, а не по расписанию кэширования (обычно один-два раз в день).
2.3. Ниже вы видите несколько анонсов с официального сайта MaxSite CMS. Вначале здесь было пусто, но потом я подписался на эту ленту с информацией о появлении новых версий движка. Вы так же можете это сделать, если дочитаете до пункта 4.2. статьи Последние вкладки по ссылке Основные.
2.4. Слева от основной колонки (я бы сказал «на левом сайдбаре») есть список настроек Административной панели. То, что мы находимся на странице Информация ясно по наличию черты под этим словом. Каждое слово в левом списке является ссылкой на соответствующую страницу управления настройками MaxSite.
2.5. Ссылка Переход к сайту перенесет нас на тот внешний вид нашего сайта, который видят читатели. Мы часто будем проверять, как сайт выглядит после внесения изменений (для проверки текста, правильности установки картинок и т.д.), поэтому я советую привыкать, что переход к сайту надо производить через клик правой кнопки мыши по ссылке Переход к сайту в новом окне, что намного удобнее, так как не закрывается рабочая страница.
2.6. Третьей ссылкой в разделе «Начало» левого списка является надпись «Выход». Здесь она дана на всякий случай, потому что в подвале на каждой странице у нас всегда будет присутствовать дублирующая ссылка [ВыЙти].
Настройки maxsite
3.1. Следующий блок (группа) ссылок Страницы вынесен выше больше интересующего нас сейчас блока Настройки только ради удобства пользователей.
Страницы вообще надо бы сделать самым первым блоком, так как понятно, что этот раздел является основным для пользователей (нас). Здесь находится редактор статей, которые пишет автор.
Но сейчас мы его пропустим и изучим блок ссылок Настройки, для чего вам следует перейти к статье Изучаем блок ссылок «Настройки».
design-for.net
Система управления сайтом CMS Cotonti
Cotonti (Котонти) — это система управления сайтом (CMS) на базе PHP, использующая для хранения данных реляционную БД MySQL. Cotonti является бесплатным программным продуктом с открытым кодом, распространяемым под лицензией BSD и развивающимся благодаря усилиям интернационального сообщества.
История проекта
CMS Cotonti (чаще называемая CMF — Content Management Framework) является логическим развитием CMF Seditio, разработанной французским программистом Olivier 'Neuro' Chapuis в 2006 г. CMF Seditio, в свою очередь, берет начало от CMS Land Down Under, работа над которой началась еще в 2001 г. Таким образом, можно считать, что Cotonti вобрала в себя все самое лучшее за почти 10 лет развития линии LDU -> Seditio -> Cotonti.
Ключевым отличием Cotonti от Seditio является тот факт, что система развивается и совершенствуется не только руководителями проекта и командой разработчиков, но и сообществом энтузиастов, разрабатывающих дополнительные расширения (плагины), темы оформления (скины) и пакеты локализации.
Технические возможности Cotonti
Архитектура Cotonti позволяет применять ее для создания различных типов сайтов: от сайтов-визиток и новостных сайтов до каталогов, форумов и сайтов-порталов. Функциональность системы обеспечивается ядром и встроенными модулями, а также подключаемыми плагинами.
Ядро Cotonti включает в себя следующие модули:
- модуль управления страницами и категориями страниц, позволяющий создавать удобную древовидную систему категорий для публикуемых на веб-сайте материалов
- модуль регистрации и управления учетными записями пользователей
- модуль форумов
- модуль опросов (включающий возможности по созданию опросов в форумах)
- модуль обмена личными сообщениями
- модуль загрузки файлов в Персональное файловое пространство
- модуль поддержки RSS для категорий страниц, комментариев и форумов
- модуль поддержки расширений (плагинов)
- модуль создания «человеко-понятных» URL (ЧПУ)
- модуль управления сайтом
В дистрибутив Cotonti включены расширения (плагины) новостной ленты, поиска, поддержки тэгов для страниц и форумов и др. Дополнительные плагины, размещенные на сайте поддержки Cotonti и в репозитории позволяют расширить и дополнить функциональность системы до необходимого уровня.
Начиная с версии 0.0.1 Cotonti поддерживает технологию Ajax для динамической подгрузки содержимого без полного обновления страницы и имеет встроенную библиотеку jQuery.
Темы оформления (скины)
Создание сайта на базе Cotonti строится с использованием сменных тем (скинов). Схема построения темы отличается хорошо продуманной логикой и гибкостью и рассчитана на пользователей любого уровня. В ядре практически отсутствует HTML-код, и пользовательское оформление доступно как для frontend (внешний вид веб-сайта), так и (опционально) для backend (интерфейс управления) элементов. Таким образом, обеспечивается легкость использования дизайнерских решений для пользователей среднего уровня, и возможность оформления и настройки «под себя» для более опытных веб-дизайнеров.
Поддержка локализации (перевода) интерфейса для разных языков
Cotonti позволяет управлять языками пользовательского интерфейса (устанавливать язык «по умолчанию», переключать языки «на лету» или запрещать такое переключение). В базовый комплект Cotonti входят английская и русская локализация сайта. На сайте поддержки проекта доступны для скачивания пакеты локализации на следующие языки:
- голландский
- итальянский
- немецкий
- польский
- турецкий
- украинский
Системные требования
Системные требования к хостингу для Cotonti невысоки. Для установки и работы системы вам потребуется:
- веб-сервер Apache или любой другой веб-сервер, допускающий исполнение PHP-кода
- СУБД MySQL версии 5.0 или выше
- PHP версии 5.1 или выше с расширениями gd, mbstring, mysql, pcre и session
Преимущества Cotonti
Кратко перечислим основные достоинства CMF Cotonti, которые позволят Вам принять правильное решение при выборе системы управления сайтом:
- открытый исходный код, поддержка, бесплатное распространение
- безопасность и надежность кода
- скорость и компактность
- модульность и расширяемость
- полное разделение логики (кода) и оформления
- эффектные возможности, достигаемые за счет использования технологий jQuery и Ajax
- обеспечение многоязычности интерфейса и обеспечение разноязычного контента
- дружественность к пользователю, простота и легкость в понимании, отсутствие требований к владению PHP
www.seditio.by
Технические особенности CMS Cotonti - Пользователям
Прежде, чем начать рассказ про все «изюминки» CMS, отметим, что называть ее новой не совсем верно. Cotonti является преемником Seditio CMS, которая была создана на базе системы Land Down Under, а значит Cotonti - наследник более чем семилетнего опыта работы над качеством и стабильностью. В Cotonti мы стремимся реализовать основные течения web программирования, при этом сохранив все самое лучшее старой школы программирования.#1. Процедуры и функции
Возможно, вы уже готовы заявить, что данный подход устарел и должен принадлежать истории, что сейчас панацеей является ООП (объектно-ориентированное программирование). Если это так, то вам стоит присмотреться к другим системам управления сайтами, например: Joomla, Xoops, e107 и другим.Мы, команда разработчиков Cotonti, приняли осознанно данный выбор, основываясь на следующих причинах:
- Код должен быть простым и легким для понимания
- Используя «процедурный подход» мы опережаем остальные системы в скорости обработки запросов
- Данный подход отличает нашу систему от других, которые высказывают «полностью ООП», «Настоящий Web 2.0» и другие громкие лозунги, от которых больше шума, нежели практической пользы.
#2. Модель-представление-контроллер (Model-View-Controller или MVC)
Cotonti следует шаблону проектирования MVC, который свойственен для большинства интернет приложений. Суть данной концепции заключается в делении всей инфраструктуры сайта на 3 части:- Данные. Вся информация хранится в БД, вывод данных осуществляется посредством специального API. В настоящее время Cotonti поддерживает только СУБД MySQL. Поддержки других баз не планируется, так как MySQL является самой популярной и наиболее оптимальной для веб-приложений. Хотя, при необходимости возможно написание специального адаптера для других СУБД.
- Представление (вид). Это непосредственно сам дизайн сайта, то, как посетитель вашего сайта его увидит. В Cotonti дизайн отделен от кода посредством шаблонов. Любой веб-дизайнер может быстро и без дополнительных усилий освоить работу с шаблонами. В качестве шаблонизатора (системы, которая обеспечивает поддержку шаблонов) мы использовали XTemplate, который является весьма гибким и очень простым в использовании.
- Контроллер. Это сам код движка, который связует все звенья воедино и обеспечивает работу сайта.
#3. Модульная архитектура
«Сердцем» данной системы является набор библиотек, которые необходимы для работы всего сайта. Этот набор библиотек называют ядром или CMF (Content Management Framework). В целом, это набор файлов, в которых находятся функции и классы, обеспечивающие работу модулей и плагинов.Основные части сайта представлены модулями, т.е. скриптами, которые отвечают за работу основных областей сайта: форума, страниц, личных сообщений, опросов и т.д.Гибкость модулей обеспечивается плагинами, небольшими скриптами, которые внедряются в модули, тем самым расширяя функциональность последних. Это внедрение позволяет получить необходимый результат, не прибегая к изменению ядра. Плагины могут быть полностью автономными, в виде всплывающих окон или ajax частей.
Макеты всех модулей и плагинов находятся в шаблонах. Из шаблонов формируется тема (скин) сайта. Каждый скин может иметь несколько вариантов оформления.
#4. Интернационализация
Интернационализация (на англоязычных сайтах обычно используется сокращение i18n) является одной из обязательных особенностей CMS, которая обеспечивает поддержку различных языков. Это необходимый шаг вперед при формировании мультиязычного контента. В современном мире на сайтах все чаще и чаще встречается информация на различных языках. По этой причине все больше и больше людей выбирают в качестве кодировки символов Unicode.В Cotonti изначально включена поддержка Unicode и по умолчанию используется UTF-8. Интерфейс системы поддерживает интернационализацию посредством языковых файлов. Все языковые файлы делятся на файлы: ядра, модулей, плагинов, тем оформления. Если по какой-то причине нет необходимого вам перевода системы, Вы можете сделать его самостоятельно или при помощи переводчика. Наше сообщество предоставит Вам необходимую помощь.
#5. Стабильность и безопасность
Seditio считался одной из самых стабильных систем управления сайтом в мире (если верить багтракам), а стабильность при написании системы стояла в качестве первостепенной задачи. При создании Cotonti мы придерживались данной традиции. Кодерам известно о SQL-инъекциях, межсайтовом скриптинге (XSS), подделке HTTP-запросов (CSRF), ошибках PHP, поэтому при создании Cotonti наши разработчики уделяют особое внимание защите, как пассивной (внимательное написание кода, исправление существующих ошибок в системе защиты), так и активной (создание специальных алгоритмов защиты).Существует также четкое разделение прав на сайте посредством списков контроля доступа ACL (Access Control Lists) и режимов доступа. Они представляют собой матрицу групп пользователей и элементов сайта. Поля данной матрицы содержат права группы пользователей.В Cotonti включена Защита от повторных соединений (Anti-Hammering), а так же защита против спама (anti–spam).
Одним из определяющих стабильность системы является отсутствие в коде ошибок. Достигается это двумя способами: тщательное аккуратное кодирование и сообщение пользователями о найденных ошибках тех. поддержке (так называемое Обеспечение качества или QA) .
#6. Производительность и расширяемость
Когда речь идет о производительности, мы говорим в первую очередь о количестве обрабатываемых запросов в минуту (RPM, Requests Per Minute) или запросов в секунду (RPS). И в Cotonti мы прикладываем все усилия, чтобы достичь максимальных результатов. Для этого мы стараемся избежать дополнительных расходов при добавлении новых возможностей, используем такие технологии как пре-рендеринг и серверный кэш. SQL-запросы и БД оптимизованы, все функции настроены на быструю и качественную работу, и это позволяет вашему сайту расти и развиваться, становиться все более популярным.Вы можете легко сделать мультисайтовую поддержку, если Ваш хостинг это поддерживает. То есть можно использовать одно и тоже ядро для управления сразу несколькими базами и настройками. С другой стороны, если нагрузка на сервер становится чрезмерно высокой Cotonti легко расширяется при помощи SQL кластеров, веб-кластеров, балансировщиков нагрузки и продолжает работать без каких-либо проблем.
#7. SEO (Поисковая оптимизация)
Наверное, вы не раз сталкивались с ситуацией: красивый, стильный, удобный сайт с большим количеством графики и флеша, а в поисковике занимает одну из последних позиций. Мы думаем, Вы понимаете важность поисковой оптимизации сайта.В стандартный комплект Cotonti входит мощная утилита по формированию произвольных URL, а так же настраиваемые заголовки, мета тэги, множество необходимых для этого настроек. И, наконец, огромные SEO возможности представляют плагины: их уже не мало, и их количество продолжает расти.
#8. Web 2.0
Web 2.0 – это просто громкое слово, которое чаще всего употребляется для обозначения современных тенденций мировой паутины. Итак, для ответа на вопрос «Поддерживает ли Cotonti web 2.0?», давайте рассмотрим некоторые возможности этой CMS и то, из чего этот самый Веб 2.0 обычно состоит.#9. AJAX
AJAX расшифровывается как Асинхронный JavaScript и XML. Данная технология обеспечивает соединение клиент-сервер без необходимости перезагрузки страницы. Сайты, использующие данную технологию, работают быстрее, потребляют меньше трафика, да и выглядят более привлекательно для пользователя.В Cotonti встроена популярная, хорошо докуметированная JavaScript библиотека jQuery, которая обеспечивает полнофункциональную поддержку AJAX. Вы можете легко и быстро написать плагины, которые поддерживают AJAX технологию.
#10. Подписка (Синдицирование)
Cotonti поставляется со специальным модулем стандарта RSS, который позволит посетителям подписаться на различные каналы Вашего сайта. В ближайшее время данный модуль будет доработан и станет поддерживать не только RSS, но и Atom; включать возможность подписки на основные части контента – форумы, страницы, списки), а так же специальные функции дл внедрения подписки в плагины и модули сторонних производителей.#11. Тэги
Жизнь современных сайтов тяжело представить без поддержки тэгов. Cotonti предоставляет гибкую, легконастраиваемую систему тэгов. Тэги могут быть везде: на страницах, форумах, в плагинах, в модулях сторонних производителей. Теперь пользователи могут вводить теги, а система будет автоматически генерировать облака тэгов.#12. Социализация
Cotonti не является системой для создания социальных сетей. В ее состав входит стандартный для CMS комплект функций. Но при использовании плагинов функциональность значительно расширяется. Уже сегодня можно найти и скачать такие плагины как блоги, друзья, галереи, стены пользователей и множество других. Связь с другими социальными сетями может быть установлена посредством сторонних плагинов или сервисов (например, Ping.fm)#13. Веб сервисы
Редкий вебсайт может быть использован в качестве веб-сервиса через XML-RPC, REST или SOAP. Но, как известно, мир не стоит на месте, возможно пройдет некоторое время и в новой главе Cotonti будет описано использование данной технологии.Надеемся, что Вас заинтересовала наша CMS, что, установив ее, вы найдете все то, что вы хотели найти до этого! Добро пожаловать в мир этой новой активно развивающейся CMS, в мир Cotonti.
www.cotonti.com
Как управлять сайтом, подробно об админке
Простое управление сайтом - частое пополнение контента
В хорошей админке, как правило, все понятно - как добавить текст, как редактировать текст, как добавить фото и так далее. Для незнакомого с программированием и версткой сайтов человека, управлять сайтом "из админки" обычно не составляет труда. Но! Админки тоже бывают разные. Бывают простые и понятные, а бывают и такие, где поначалу не могут "найти концы" даже бывалые веб-мастера.
Сайт сделать можно, даже не имея особых знаний. Сделать его по шаблону, добавить несколько новых страниц по принципу главной, указанной в шаблоне страницы ( она называется "index") и самостоятельно, либо с чьей-то помощью, поместить его на хостинг, то есть разместить сайт в Интернете. Как сделать сайт по шаблону здесь. Пока не отвлекайтесь, потом сходите по ссылке.Но это - в том случае, если вам просто нужен сайт в Интернете, сайт-визитка с вашим представительством - контакты, ваши изделия, ваша книга, как с вами связаться, ваши места обитания в социальных сетях и прочее. Типа - ищите меня на Facebook на моей страничке, я там бываю ежедневно. Или, наоборот, в соцсети у вас будет написано - подробнее смотрите на моем сайте ( и ссылка на сайт).
Речь в данном случае идет о сайте не просто статичном, а мега статичном, не обновляемом вовсе.
Если сайт не обновляется, то есть если туда не помещаются новые материалы: тексты, фото и проч ( то , что называется на языке Интернета - "content"), то поисковики ( поисковые роботы работающие по принципу ищеек, отслеживающие все сайты в сети по определенным темам), они постепенно забудут дорогу к вашему сайту и будут показывать его в поиске все реже и реже. И находиться ваш сайт будет "все дальше и дальше", иными словами через некоторое время его очень трудно будет отыскать в сети по нужным запросам даже по первым десяти страницах поиска.
И "искаться" пользователями ваш сайт будет только по самым конкретным запросам - низкочастотным.
То есть если вы продаете шарфы, то по запросу "купить шарф" люди будут видеть сотни других сайтов, где продаются шарфы, а вовсе не ваш. А ваш найдется только по запросу "купить шарф Иванова", да и то, если в сайте вы укажете где-то, что ваши шарфы - это именно шарфы Иванова.
Как просто и легко управлять сделанным сайтом? Как без лишних знаний, добавлять туда новый контент, новые фотографии, тексты и другие новости? Как поменять телефон и адрес, если вы переехали или вовсе сменили поле деятельности?
К примеру, вам сделали сайт, вы заказали сайт для своих нужд, для своего бизнеса. Красивый сайт, который, к тому же легко найти в Интернете по нужным запросам ( это называется - сайт с оптимизацией).
Конечно же вам сделали сайт с системой управления контентом, редкий садист предложит клиенту сайт без админки, без CMS, мол вот тебе папки и файлы сайта, поставь себе на комп программу для засылания файлов на удаленный сервер, FilleZilla-клиент, например, изучи HTML, CSS и PHP, и работай себе дальше над сайтом... Понятно, что сайты предлагаются уже с готовыми пользовательскими админками, нужно только изучить, как ей пользоваться!
Вот тут-то и кроется основной подводный камень сайтов на CMS для не очень посвященных.
СПРАВКА. Админкой называют систему управления сайтом. Возможность вносить правки в сайт, новые тексты, новые фото, создавать новые страницы, менять меню и так далее. С одной стороны вы можете смотреть сайт в интернете как любой другой пользователь. Просто читать. С другой стороны вы можете зайти на сайт как администратор, набрав определенную последовательность "логин-пароль", которые знаете только вы, и править сайт уже в качестве админа ( администратора), внося в контент сайта необходимые правки, сохраняя их, меняя в конечном счете содержание сайта.
Все предлагаемые CMS ( системы управления сайтами) - и платные и бесплатные, созданы для того, чтобы человек мог войти на сайт как администратор. По сути, любая CMS это и есть отдельный сайт, просто web-дизайнер, которому вы заказали сайт, взял этот большой сайт ( готовую CMS ) переделал его под ваш предлагаемый дизайн, вид и структуру, переписал половину кодов и в таком виде отдал эту систему вам.
Но эта система, готовая, разработанная кем-то "за бугром", система управления сайтом - НЕПОНЯТНАЯ! Эту систему, как правило, очень трудно понять неподготовленному человеку!
Система управления сайтом - это и есть админка, пользовательская часть. Как уже было сказано, готовые системы управления сайтом, которые есть и в открытом доступе, есть платные и бесплатные, созданы практически все за рубежом.( И кстати, рассчитаны на другой менталитет). Практически все бесплатные CMS сделаны с учетом того, что человек, пользователь этой CMS, в итоге, обзаведясь ей, приспособившись к ней, будет периодически покупать к ней так называемые расширения, готовые дополнительные модули к сайту, которые расширяют функции управления сайтом. Как то - различные новые шаблоны ( внешний вид сайта, его дизайн), скрипты ( программки и сценарии) - фотогалерей, страниц новостей, форм обратной связи и прочее. Сама CMS бесплатна, а расширение ее фунций - платное. На это и живут разработчики. И в этом нет, на самом деле никакого подвоха. Проблема одна - трудно разобраться. Сегодня трудно, через полгода трудно, через год - трудно.
Известно, что сегодня, удобных и готовых админок для сайта, которые полностью понятны для неподготовленного человека, невероятно мало!
Таких админок, чтоб человек сел за компьютер, "зашел" на свой сайт как администратор, и без труда разобрался в функциях, что и как и куда добавлять. Как правило, чтобы изменить что-то на своем сайте, начинающему приходится изучать толстенные "мануалы", а кое за чем - постоянно обращаться к разработчику.
Что нужно для того, чтобы без труда управлять сайтомУдобная административная панель. Человек набрал в строке браузера после названия сайта простое слово, к примеру - "admin" или "login" и ему сразу предлагается ввести пароль.
К примеру, ваш сайт имеет такой адрес в интернете: http://vash-sait.ru
Вам нужно набрать после имени сайта, поставив слеш ( наклонная палочка, находится между русской буквой "Ю" и клавишей "shift" на стандартной клавиатуре - / http://vash-sait.ru/admin
И на экране меняется картинка сайта, а вместо сайта на пустой странице - табличка с предложением ввести пароль и логин.
Вы знаете свой логин и свой пароль, вводите их, и попадаете в административную часть - систему управления сайтом .
И там должно быть все просто! Все должно быть очень легко и понятно. Функции редактирования страниц, добавления новых страниц, добавление и изменение меню, много-много функций по управлению сайтом, его содержанием вам должны быть понятны сразу, доступны и легко осуществляемы.
В этой системе управления сайтом, которую вы получаете вместе с сайтом, когда вам его делают на заказ, должно быть все просто. И подробный "мануал" ( руководство как работать в админке сайта) по управлению сайтом, должен укладываться в одну небольшую страничку с последовательностью действий, с объяснением что и где "лежит", что и как можно поменять.
В этой системе управления сайтом, в этой, полученной вами вместе с сайтом, CMS, должна легко разобраться ваша бабушка. Или - ваша секретарша.
Админка должна предоставлять возможность писать альтернативный текст к фото и ставить все нужные мета-тегиФотогалерея на сайте должна предоставлять админу возможность вставлять не только фото, но и описания фото, их названия и - так называемый - альтернативный текст, на языке html - "alt", то что помогает с оптимизацией сайта к пользовательским запросам, то есть фотогалерея должна несомненно участвовать в поиске. Ведь поисковые роботы читают только слова, они не видят картинок, поэтому если ваши фотографии на сайте подписаны и предлагают поисковым роботам прочитать этот "alt" ( альтернативный текст к фото), то ваши фото и любые, подписанные вами картинки, помогут вашему сайту двигаться к первой странице поиска по интересующим вас запросам пользователей.
Так же важное требование, которая должна позволять делать админка сайта - писать описания страниц сайта именно так, как это будет понятно поисковым роботам. Нет, это писаться будет не на "языке роботов":-) А на обычном русском языке. Просто для описаний страниц, которые на языке интернета называются - description, в админке должны быть специально отведенные места, которые желательно заполнять.
Любая хорошая админка имеет возможность написания этих важных мета-тегов, разумеется, с объяснением, зачем это нужно делать.
Иными словами хорошая админка позволяет
Без труда в нее заходить из браузера
Легко править тексты в простом понятном редакторе
Менять меню сайта, дописывать новые пункты или удалять старые
Создавать новые страницы с помощью простых и понятных действий
Писать необходимые для поиска сайта по ключевым запросам мета-теги
Ставить фото с возможностью написания альтернативного текста (alt)
В отдельных случаях менять весь шаблон сайта
Так что если вы находитесь в поиске того, кто сделает вам сайт или хотите сделать сайт самостоятельно по шаблону, учтите, что система управления сайтом, его админка, иными словами CMS сайта должна быть , прежде всего, вам под силу. Не должна отбирать у вас много времени или усилий на ее освоение.
А в сайте, сделанном вами по шаблону, в онлайн-сервисе например, или - по шаблону, скачанном в сети, админки не будет. Будет сам сайт, управлять которым придется, делая его на локальном сервере (OpenServer или устаревший Denver), в кодах, а потом засылая сайт на хостинг.
В работе над моей админкой мне очень помог Талгат Алибаев ( Казахстан), спасибо ему огромное!
kupitsait.ru
CMS. Админ-панель
Потихонечку продвигаюсь со своей CMS и уже занимаюсь админкой. Можно было бы наскоком прописать нужные функции и темплейт, но решил не спешить, и сделать так, чтобы админка была не вещью в себе, а выполняла лишь роль менеджера.
Подход, который я решил применить заключается в том, чтобы отказаться от тяжеловесных админских функций и перенести «физическую нагрузку» на плагины (или что-то аналогичное).
Получилась такая схема.
1. Вход в админку происходит по адресу http://site/admin/действие/параметры
2. «Действие» - это плагин или какая-то функция, которой передается управление. «Параметры» - с этим уже сама функция будет разбираться.
3. Сама же админка представляет собой html-темплейт, где прописаны четыре функции: mso_admin_header(), mso_admin_menu(), mso_admin_content(), mso_admin_footer(). Из названий понятно для чего они предназначены.
4. Теперь для того, чтобы вывести скажем настройки какого-либо плагина, мы просто вешаем (в плагине) хук на admin_content, а пункт меню добавлем как хук на admin_menu.
5. Таким образом подключить любой плагин к админке очень просто. Это буквально пара функций.
Конечно предстоит еще решить вопрос о дефолтных настройках/страницах, но в целом они ничем не будут отличаться от подключения тех же плагинов.
Следующая проблема с которой мне пришлось столкнуться - это админские функции по управлению базой. «Классический» подход заключается в том, чтобы наделать функций по управлению, создать html-формы и все это автоматом вызывать при входе в админ-панель.
Проблема здесь в том, что этих функций будет много и они будут между собой взаимосвязаны. Если нужно будет что-то изменить, то эта цепочка может протянуться очень далеко. В том же WordPress'е админка - это что-то невообразимое: огромное количество функций, которые не только переплетены между собой, но еще и тянутся к функциям в wp-include. Понятно, что изменить админку в WordPress очень и очень сложно. Всё, на что можно «позариться», так это смена css-стилей.
Лично мне такой подход не нравится, поскольку он очень сильно сужает рамки функциональности. Предположим нам нужно сделать страницу списка записей. В «классическом» варианте нам нужно было бы сделать отдельный php-файл, жестко его «прикрепить» к админке, написать все функции, выполнить SQL-запрос и выполнить форматирование полученных данных. Если пойти по такому пути, то неизбежно прийдем к «тяжелой» админке.
Теперь, предположим, появляется другой плагин, который выполняет примерно тоже самое, но выводит данные по-другому. В третьем случае мы хотим получить выборку данных для еще каких-то действий. Во всех этих случаях мы выполняем по сути одно и тоже действие - получение данных, а вот отображение может быть различным. Получается, что есть смысл унифицировать основные действия в системе, чтобы вызывать их одной функцией.
Таким механизмом является XML-RPC. В кратце я расскажу что это такое.
В XML-RPC есть две стороны: сервер и клиент. Сервер - это некий php-скрипт, который принимает входящие данные (запрос) и, согласно этому запросу, выполняет определенное действие (метод, функцию). Клиент в свою очередь - это обычный POST, только данные в нем передаются в виде XML-структуры. Например нам нужно получить список последних записей. В запросе мы указываем свой логин, пароль, название метода и количество записей. Отправляем этот запрос и в ответ получаем список последних записей.
Именно так работают оффлайн-клиенты (блог-клиенты). Как видите клиенту совершенно не обязательно знать все тонкости внутренней реализации методов. Все, что ему требуется, так это название метода и его параметры.
Теперь, перенеся эту технологию на нашу админку, мы получаем, что функция для админки должна просто-напросто сформировать XML-запрос к своему же серверу и получить необходимые данные.
Что же получается в итоге.
1. Админка не несет «тяжелых» функций.
2. Простое подключение любых плагинов к админке.
3. Перенос функций для визуального отображения данных в отдельные плагины.
4. Получение данных выполняется через универсальный XML-RPC.
5. В «комплекте» мы сразу же получили работу с блог-клиентами.
На долю самой админки выпадают помимо функции менеджера, еще и работа с разграничением доступа (роли, группы, права), базовые настройки плагинов (включение, отключение, деинсталяция), базовые настройки сайта (выбор шаблона, название, описание и т.п.), то есть только то, что входит в самый минимум: таблицы options и users.
Другие записи сайта
maxsite.org