Админ панель для Adobe Muse. Cms для muse
Стандартная Админ-панель. CMS для Muse / Adobe Muse Уроки
CMS для Muse
Из этого видеоурока вы узнаете об одном из способов использования админ-панели на сайтах, созданных в Adobe Muse. Обычно админ панель необходима на некоторых сайтах, которые требуют постоянного внесения изменений, добавления текста, картинок и других элементов. Вот мы и рассмотрим как выкрутилась компания Adobe, для того чтобы хоть как-нибудь оправдать в этом плане свой продукт для создания сайтов — программу Adobe Muse. Итак, смотрим этот видеоурок про админ-панель — CMS для Muse.
Вступление.
Одним из актуальных вопросов в последнее время является вопрос передачи сайта заказчику и последующего внесения им изменений на страницах сайта, сделанных в Adobe Muse. В этом видеоуроке речь пойдет об одном самом простом и стандартном способе (сервисе), который предлагает сама компания Adobe — простая CMS для Muse.
Пример и добавление картинок.
Открываем программу Adobe Muse, я уже здесь сделал специальный пробник для того, чтобы показать вам, как это все делается, и сейчас покажу вам, как он выглядит. Вот так выглядит этот пробничек, то есть это буквально одна страничка, на которой размещены картинки. Картинки размещены с помощью меню File -> Поместить. Именно с помощью этой функции, иначе их нельзя будет потом поменять. Вот картинка background как раз размещена с помощью создания обычного графического блока (прямоугольника) и с помощью заливки картинкой. Эту картинку поменять в дальнейшем будет невозможно. Точно так же создан графический блок в футере и ему сделана заливка. Обратите на это внимание, я потом дальше покажу вам, что их нельзя поменять.
Публикация на хостинге.
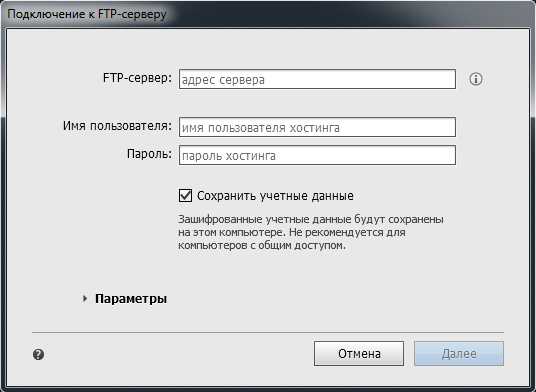
Итак, допустим, мы создали сайт, купили хостинг и должны разместить его на хостинге. Заходим в меню File -> Передача на ftp-сервер или нажимаем клавиши Ctrl+Alt+F. У вас выскочит скорее всего такое окошко с самого начала. Здесь вам нужно будет ввести адрес ftp-сервера. Его можете найти в админке вашего хостинга. Так же нужно ввести здесь имя пользователя от ftp-аккаунта и пароль от ftp-аккаунта. Можете поставить галочку «Сохранить учетные данные», чтобы каждый раз их не вводить и нажимаете «Далее». Идем подключение к ftp-серверу и дальше программа предлагает нам указать url-адрес сайта, по которому будет доступна данная страница, и папку на сервере, где будут размещаться файлы. Здесь выбираете «Все файлы». Первый раз это будет у вас стоять по умолчанию, потом в дальнейшем, если вы что-то меняете, вы можете выбирать только измененные файлы. Я выбираю «Все файлы», нажимаю «Окей» и идет передача файлов на ftp-сервер. Это происходит довольно-таки быстро, если у вас скоростной интернет. Файлы у вас быстро загрузятся, тем более, если их не так много, всего лишь одна страничка.
Вход в CMS для Muse
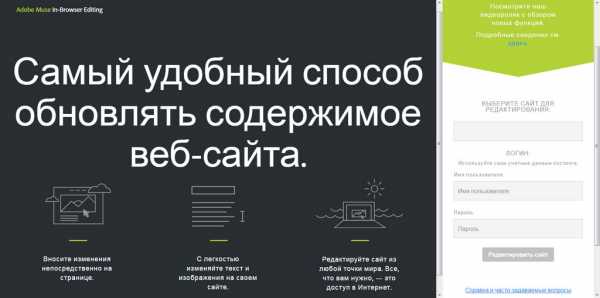
Все, файлы загрузились на сервер и доступны теперь по адресу моего сайта. Я заранее создал поддомен и загрузил туда на хостинг файлы вот этой странички для того, чтобы показать вам, как работать в дальнейшем, как изменять эти графические текстовые элементы прямо в браузере с помощью стандартной утилиты компании Adobe. Для того, чтобы это все сделать, мы должны перейти на сайт inbrowserediting.adobe.com и перед вами выскочит вот такая нехитрая страничка, где есть только одно окошко — кнопка «Начать редактирование». Так же вы видите здесь написано: «Редактируйте сайт прямо в браузере». Это и есть вход в админ панель — CMS для Muse.
Этот сервис компании Adobe позволяет вам редактировать сайт прямо в браузере. Здесь мы должны что сделать? Мы должны взять вот эту нашу ссылку, скопировать ее и поместить ее в это окошко. «Вставить» и нажать клавишу «Начать редактирование». Здесь вы должны ввести данные доступа к ftp-аккаунту того хостинга, на который вы заливали ваш сайт. У меня уже здесь введены мои данные, я нажимаю кнопку «Вход» и меня перебрасывает в админку Adobe Muse CC inbrowserediting. Мы видим, что вся моя страничка подгрузилась здесь в том виде, в котором она есть и отображается на сайте. И что я здесь могу сделать?
CMS для Muse. Возможности стандартной CMS
При наведении мышки на графические или текстовые блоки у нас появляется вот такое выделение и под блоком кнопка «Редактировать». Как я уже говорил в самом начале, редактировать задний фон мы не можем, так как мы его создавали с помощью инструмента «Прямоугольник» и осуществляли заливку картинкой. То же самое у нас в футере: мы создавали прямоугольник и заливали его каким-то цветом, редактировать его мы не можем. Мы можем редактировать тексты и все элементы, которые мы создавали другим способом. Вот эти вот картинки я создавал с помощью функции «Поместить» в программе Adobe Muse.
CMS для Muse. Внесение изменений на сайт
Итак, давайте попробуем что-нибудь изменить. Допустим, нам хочется поменять вот это название «Урок 1» на какое-нибудь другое. Давайте нажмем «Редактировать», перед нами выскакивает вот такое окошко, где мы можем изменить текст. Запишем, например, «Занятие1», нажимаем «Обновить» и видим, что наш текст поменялся на «Занятие1». То же самое можем сделать с этим текстом, нажав на «Редактировать» и поменять здесь все, что мы хотим.
Ссылки
Еще одна функция здесь есть — это добавление ссылки. Мы можем выделить любое слово и поместить на него ссылку. Нажимаем вот на этот значок, нажимаем «Вставить ссылку» и ссылку мы можем вставить на страницы, на внешний url. Здесь можно ставить внешнюю ссылку и подсказку. Можем так же указать номер телефона, либо выбрать какой-либо файл, который разместится так же на нашей странице и люди смогут его скачать по этой ссылке. Либо мы можем вставить адрес электронной почты, и, нажав на эту ссылку, люди смогут написать нам письмо. Вставляю здесь ссылку, делаю небольшой комментарий, ставлю галочку «Открыть в новом окне», если мне надо, и нажимаю «Вставить ссылку». Мы видим, что ссылка вставилась и доступна так же подсказка при наведении мышки. Нажимаем «Обновить». Мы можем так же выделить весь текст и удалить ссылку. Выделяем весь текст, «Удалить ссылку», и у нас все ссылки удаляются. Нажимаем «Обновить» и все ссылки у нас здесь пропали, ничего больше нету. То есть вот так мы можем легко редактировать текст.
Картинки
Так же мы можем изменить любую картинку, например, нажав «Редактировать» под картинкой. У нас сразу выскакивают все картинки, которые есть на данном сайте. Либо мы можем выбрать картинку с компьютера, нажав клавишу «С компьютера». Выбрав меню «С компьютера» мы можем выбрать здесь любой файл с нашего компьютера, допустим, вот такой, нажимаем «Обновить», идет передача этого файла на сервер в папку с картинками и по окончании передачи эта картинка у нас разместилась как раз там, где мы и хотели ее поменять. Нажимаем еще раз «Редактировать». Мне, например, не нравится эта картинка, и я могу выбрать ту же самую, которая вот здесь стояла — с компьютера. Нажимаю «Обновить», происходит обновление, и картинка встала на место. Точно таким же образом можно поменять любой текст, даже можно щелкнуть, если это у вас кнопка. Можно по кнопке щелкнуть и перейти на другую страницу. В общем, так легко и просто можно редактировать сайт прямо в браузере.
CMS для Muse. Сохранение и обновление проекта
Для того, чтобы все изменения изменились и по нашему адресу на страницу все наши изменения сохранились, мы нажимаем кнопку «Опубликовать». После того, как мы это сделали, мы можем перейти назад по адресу нашей страницы и, например, обновить. Я нажимаю F5 и видим, что наш заголовок поменялся на «Занятие1». Вот таким вот образом можно редактировать созданные в Adobe Muse сайты прямо в браузере с помощью Adobe Muse CC inbrowserediting. Такая вот простенькая админка, позволяющая нам поменять тексты и картинки, не пользуясь самой программой Adobe Muse. Это удобно при передаче файлов заказчику, то есть заказчику мы передаем данные от его ftp-аккаунта и ссылку из браузера, на котором размещена его страница, и он сможет легко поменять на нем картинки и тексты.
Альтернативные CMS
Существуют, конечно, и более сложные методы использования админ панели — CMS для Muse. Это прикручивается, например, админка вордпресса или используются дополнительные модули, которые нужно очень умело встраивать. Есть специальные сервисы, я вам сейчас не буду их показывать, поскольку я еще пока их не исследовал. В будущем, думаю Adobe Muse сделает более полноценную админку, где можно будет двигать эти блоки, менять местами и сделает свой сервис более гибким.
На этом я заканчиваю данный урок. В нем мы узнали, как передать сайт заказчику и сделать так, чтобы он сам мог поменять в нем какие-либо тексты или картинки. Надеюсь, этот урок был для вас полезен. Пишите комментарии внизу к этому видео, ставьте лайки, подписывайтесь на канал. Жду вас в следующих видеоуроках. До встречи, пока.
Альтернативный способ создания CMS для Muse можете посмотреть по этой ссылке:
CMS для Muse
Автор видеоурокаДмитрий Шаповалов
urokimuse.ru
Админ панель для Adobe Muse
В этой статье я расскажу вам, как редактировать сайты, созданные в среде Adobe Muse, через браузер. Не многие знают об этом, но Adobe Muse обладает официальной администраторской панелью, позволяющей в разумных пределах обновлять контент веб-сайта без необходимости запускать собственно сам Мьюз. И это неудивительно. Ведь проекты, созданные в нём, весят подозрительно мало, а структура папок не дает ни единого намёка на существование админки для Adobe Muse.
CMS в Adobe Muse.
Тем не менее оригинальная система управления контентом (CMS для Adobe Muse) существует, и сейчас я покажу, как с ней взаимодействовать. Мьюзовская админка отличается от популярных CMS, таких как Wordpress или Joomla, тем, что не имеет физической привязки к каждому отдельному сайту. Вместо этого компания Adobe вооружилась специальным онлайн-сервисом inbrowserediting.adobe.com. С помощью данного сервиса и осуществляется редактирование сайтов Adobe Muse. Чтобы изменение контента сайта методом inbrowserediting стало доступно, необходимо в обязательном порядке выполнить несколько пунктов.
Шаг 1. Создание сайта непосредственно в Adobe Muse.
Шаг 2. Регистрация аккаунта на хостинг провайдере, где будет размещаться наш веб-сайт. Не забудьте записать свои логин и пароль от аккаунта. На этом же этапе можно осуществить покупку домена и прикрепление его к папке расположения будущего сайта.
Шаг 3. Настройка FTP-передачи через Adobe Muse. При любых других способах публикации сайта в интернете админ панель Muse функционировать не будет. Чтобы осуществить FTP-передачу в Мьюзе, кликаем Файл -> Передача на FTP-сервер, перед нами откроется следующее окно:
 Вписываем правильный FTP-адрес, узнать его можно в панели управления хостингера (помните, что у разных хостинг-провайдеров строение FTP-адреса может существенно различаться). Затем вписываем имя пользователя и пароль от нашего ранее созданного аккаунта на хостинге. Если вы всё указали без ошибок, Muse осуществит подключение к FTP-серверу, после чего откроется второе окно:
Вписываем правильный FTP-адрес, узнать его можно в панели управления хостингера (помните, что у разных хостинг-провайдеров строение FTP-адреса может существенно различаться). Затем вписываем имя пользователя и пароль от нашего ранее созданного аккаунта на хостинге. Если вы всё указали без ошибок, Muse осуществит подключение к FTP-серверу, после чего откроется второе окно:
Шаг 4. Публикация сайта через Adobe Muse.
 В этом окне вбиваем URL-адрес сайта, он может быть как технический (если домен ещё не прикреплен), так и окончательный, вида mysite.ru и т.п. Далее указываем папку на сервере, к которой прикреплен URL-адрес, здесь важно указать полный путь без ошибок, иначе передача не состоится. У меня в большинстве случаев путь к папке имеет вид /mysite.ru/public_htmlЖмём Ок, после чего программа проверит правильность введенных данных и начнет передачу. Если всё прошло успешно, вылезет примерно такое окно:
В этом окне вбиваем URL-адрес сайта, он может быть как технический (если домен ещё не прикреплен), так и окончательный, вида mysite.ru и т.п. Далее указываем папку на сервере, к которой прикреплен URL-адрес, здесь важно указать полный путь без ошибок, иначе передача не состоится. У меня в большинстве случаев путь к папке имеет вид /mysite.ru/public_htmlЖмём Ок, после чего программа проверит правильность введенных данных и начнет передачу. Если всё прошло успешно, вылезет примерно такое окно:
 Здесь можно как просмотреть опубликованный веб-сайт, так и приступить к его редактированию через inbrowserediting, кликнув по соответствующей ссылке.
Здесь можно как просмотреть опубликованный веб-сайт, так и приступить к его редактированию через inbrowserediting, кликнув по соответствующей ссылке.
Шаг 5. Редактирование сайта в админ панели Adobe Muse. Открываем в браузере сервис inbrowserediting.adobe.com.

(Кликните по картинке для увеличения)
Вводим адрес нашего сайта, а также учетные данные, связанного с ним хостинга.
Поздравляю! Теперь вы можете редактировать свой сайт, созданный в Muse, через браузер.
Частые ошибки и проблемы при настройке админки Muse.
Зачастую настроить возможность редактирования веб-сайта Muse через админку не удается с первого раза, так как рядовой пользователь Muse сталкивается с типичными ошибками. Ошибки, как правило, связаны с индивидуальными особенностями конкретного хостингера. Давайте разберем некоторые из них:
- Проблема: не удается подключиться к FTP-серверу (шаг 3).Решение: попробовать разные комбинации FTP-адреса и учетных данных. Помните, что у ряда хостинг-провайдеров помимо аккаунта на хостинге, необходимо создать принадлежащий ему FTP-аккаунт, который будет иметь отличные от первого логин и пароль.
- Проблема: не удается найти указанную папку на сервере (шаг 4).Решение: проверить правильность введенного адреса папки. Иногда выяснить точную структуру папок помогает программа FileZilla, через которую также можно осуществить FTP-передачу и взаимодействие с файлами на сервере (не забываем, что если сайт опубликован через FileZilla, его редактирование в браузере станет недоступным)
- Проблема: папка не указывает на сайт Muse (шаг 4).Решение: данная проблема возникает, когда адрес папки сайта, который вы вбили, верный, однако он не связан с URL-адресом сайта. Удостоверьтесь, что в панели управления хостинг-провайдера URL-адрес прикреплен именно к этой папке. Если доменное имя сайта ещё не активно, используйте т.н. технический адрес. Пробуйте комбинацию адресов с http:// и без него.
- Проблема: не удается войти в админку Muse inbrowserediting (шаг 5).Решение: проверьте правильность введенных логина и пароля. Опять же, пробуйте ввести учетные данные своих как хостинг аккаунта, так и FTP-аккаунта.
Спасибо за внимание! Надеюсь, вы нашли в статье массу полезного и интересного. Если у вас возникли вопросы по Adobe Muse, пишите мне на электронную почту:
Отвечу всем :)
webplustudio.ru
Админка сайта TextoLite - CMS для Adobe Muse » Adobe Muse Уроки
Админка сайта TextoLite — CMS для Adobe Muse
Как осуществлять управление контентом на сайтах Adobe Muse? Как добавить или изменить графику и текст на сайте прямо в браузере? Этот дополнительный инструмент — админка сайта Textolite — поможет вам легко и просто создать админку с парольным входом в панель редактирования для внесения изменений на свой HTML сайт, созданный в Adobe Muse.
Вы сможете добавлять, удалять перемещать и изменять картинки и текст на своём сайте уже после выгрузки его на хостинг. Смотрите это видео:
Ссылка на сайт с админкой: перейти на сайт TextoLite.
Понятное дело, что данная CMS несовершенна, потому в дополнение к этому видеоуроку ниже опишу несколько преимуществ и недостатков данной CMS, в том числе и по отношению к стандартной админке от компании Adobe, о которой я рассказывал в одном из своих уроков ранее.
Админка сайта TextoLite. Достоинства.
- позволяет редактировать текст и графику на сайте прямо в браузере;
- позволяет изменять расположение блоков на сайте;
- позволяет добавлять элементы сайта, клонриовать и дублировать контент с последующим редактированием;
- размещается на сайте простым копированием папки в папку с существующим сайтом, легко передается заказчику вместе с экспортированным сайтом из Adobe Muse;
- вход в админ-панель по логину и паролю;
- автоматический выход при отсутствии активности админа.
Админка сайта TextoLite. Недостатки для Adobe Muse.
- после редактирования сайта через эту админку вы не сможете видеть внесенные изменения в программе Adobe Muse, так как это можно делать в стандартной CMS от компании Adobe inbrowtherediting;
- большинство необходимых функций относятся только к платной версии TextoLite, никаких преимуществ перед бесплатной версией админки от Adobe у бесплатной версии TextoLite просто нет.
Смотрите видеоурок по стандартной CMS от компании Adobe inbrowtherediting здесь: Админ-панель. CMS для Muse.
В конечном итоге выбирать конечно Вам. Терпеть ограничения компании Adobe по редактированию сайта в стандартной бесплатной CMS или заплатить за удобства и использовать TextoLite.
Надеюсь Вам понравился данный видеообзор. Смотрите другие видео на моем канале.
Авто видеоуроков и курсовДмитрий Шаповалов
urokimuse.ru
CMS для Adobe Muse - Сообщество Creatura
[CMS] Пробная версия админки для Adobe Muse CC Бесплатно
Евгений Зубов
СТРАНИЦА ПРОЕКТА →Скачайте бесплатную пробную версию CMS для сайтов сделанных в Adobe Muse CC!Руководство | Задать вопрос | Техподдержка | Полная версияЧто может этот скрипт?Данный скрипт позволяет изменять содержимое сайтов сделанных в Adobe Muse прямо из браузера. После простой установки скрипта Вы или Ваш заказчик, сможет изменить, например, заголовок на сайте просто щелкнув по нему в браузере и вписав нужный текст! Это так же просто как работа в Word! Чем пробная версия отличается от полной?В пробной версии нельзя сохранить изменения которые были сделаны на сайте. Больше никаких ограничений в функционале пробной версии нет. Соответственно, чтобы иметь возможность сохранять изменения, нужно приобрести полной версию скрипта.Как установить эту админку?Скрипт устанавливается на HTML сайт (после экспорта проекта в Muse в HTML) простым копированием одной папки, в корень сайта. Есть подробная инструкция по установке на форуме, и точно так же инструкция будет в архиве с пробной версией.Сколько стоит полная версия?Полная версия приобретается отдельно для каждого домена на котором планируется её использовать. То есть, если Вы приобрели полную версию для сайта yandex.ru, то если Вы попробуете использовать файлы админка на другом сайте - ничего работать не будет. Лицензия выдается отдельно на каждый домен. Стоимость полной версии - 1030 руб за один сайт.Кто автор?Разработчиком данного скрипта является основатель сайта muse.creatura.club - Евгений Зубов. В работе над проектом мне очень помогали многие участники нашего дружного сообщества, которым я очень благодарен! Теперь не только мы можем пользоваться благами своего труда, но и любой желающий!
767 скачиваний 15 комментариев
creatura.club
Cms Для Muse
Dynamic page. CMS MuWID for Adobe Muse
We welcome all the new-school developers to check out MuWID - a perfect solution for creating dynamic web-sites on Adobe Muse en.muwid.ru/
2 роки тому
Introducing MuWID. CMS for Adobe Muse
We are happy to introduce MuWID - a CMS for Adobe Muse. MuWID is an IT start-up. You can enjoy the benefits of MuWID 2.0 - third edition coming soon.
2 роки тому
Pages generator. CMS for Adobe Muse
Hi everybody! This is MuWID, the IT-spatrup which lets you create dynamic web-sites via Adobe Muse. Hurray! en.muwid.ru/
2 роки тому
Слайдер. CMS MuWID.2 для Adobe Muse
Виджет слайдер, полностью управляем из админ панели MuWID для сайтов сделанных в Addobe Muse. Слайдер - незаменимы...
2 роки тому
Галерея. CMS для Adobe Muse
Полностью управляемая из админ панели Галерея для сайтов, сделанных в Adobe Muse. Просто и удобно с CMS MuWID muwid.ru/
2 роки тому
Adobe Muse 2014 что нового?
Скачайте три бесплатных шаблона Muse: fimushkin.com/free-landing.html Новая версия Adobe Muse 2014. В этом видео я сделал обзор...
4 роки тому
Muse Blog / CMS v2 | Tutorial
Preview: goo.gl/bVFtna -------- Muse Blog / CMS v2 provides utmost flexibility, intuitive styleability in Muse, and a self-hosted administration system for both ...
Рік тому
Связка Adobe Muse и CMS WordPress
В своих проектах использую этот хостинг: sprinthost.ru/c3608 Материалы по теме опубликованы на моем сайте: s...
Рік тому
Muse Blog / CMS v2 | New Features
Preview: goo.gl/bVFtna -------- QooQee's Muse Blog /CMS v2 comes with many new features that will allow you to have utmost flexibility and intuitive ...
Рік тому
CMS для Muse: Adobe Business Catalyst
Скачайте три бесплатных шаблона Muse, их можно будет редактировать с помощью CMS: fimushkin.com/free-landing.html В этом...
4 роки тому
ua-films.com