Делаем первые настройки MODx. Руководство для начинающих. Modx cms руководство
Базовая настройка CMS MODx Evolution. Что нужно знать новичку?
После того как вы установили движок, вы попадаете на форму входа в административную панель. Также, на нее можно зайти, вписав в адресной строке – http://site.com/manager.
Для входа используйте пароль, который вы задавали при установке.
После авторизации вас перекинет на страницу настроек, которая состоит из нескольких вкладок. Мы поочередно их рассмотрим.

Вкладка Сайт
Заголовок сайта. В этом поле введите название вашего сайта, которое будет кратко описывать направление, в котором вы работаете, проще говоря, seo title для главной страницы.
Язык системы управления. Данный параметр позволяет вам самому выбрать нужный язык для сайта. Так, например, при работе в Украине есть как русскоязычные, так и украиноязычные клиенты. Эта опция позволит вам максимально подстроиться под требования клиента.
Ссылки в формате XHTML. Тут оставляйте все по умолчанию, в значении «Да».
Первая страница. В этом поле вы можете задать ID страницы, которая будет использоваться у вас в качестве главной. Небольшая рекомендация, перед тем, как прописывать ID, убедитесь в существовании страницы, а также в том, что она опубликована.
Страница ошибки ‘404’. Здесь, так же как и в предыдущей настройке, указываете ID нужной страницы, но уже для страницы ошибки, она будет отображаться, когда ваши страницы не будут доступны. Рекомендую создать отдельную страницу, красиво оформить ее и поставить ссылку на главную страницу.
Страница ‘Доступ запрещен’. Тут необходимо ввести ID страницы, которая будет отображаться для пользователей, которые будут, пытаться зайти на страницы, с ограниченным доступом. Если пользовательского раздела у вас не буде, то этот пункт можно пропустить.
Статус сайта. Значение должно быть «Онлайн». Если хотите выключить сайт и временно закрыть его для пользователей и поисковиков ставьте значение в «Оффлайн».
Страница ‘Сайт недоступен’. В дополнение к предыдущему пункту настроек. Здесь вы можете указать страницу-заглушку для сайта.
Сообщение о недоступности сайта. Введите сюда текст сообщения, которое будут видеть пользователи, когда сайт находится в режиме ‘Сайт недоступен’.
Регистрировать посещения. Я бы советовал ставить значение в «Нет». Эта опция будет создавать лишнюю нагрузку на сервер. Лучше установите код счетчика Яндекс Метрики, он позволит получать наиболее точную информацию о посещениях, а также действиях пользователей на сайте.
Автоматическое назначение шаблона. Здесь вы можете задать процедуру назначения шаблона, для создаваемых материалов. Так есть три варианта:
- Системный: такой же шаблон, как в системных настройках.
- Родитель: такой же шаблон, как у родителя (если ресурс в корне сайта, шаблон Системный).
- Соседний: такой же шаблон, как у соседних ресурсов в этом контейнере (если соседних ресурсов нет, шаблон Родитель).
Шаблон по умолчанию. Здесь вы можете указать конкретный созданный вами шаблон в качестве основного для всего сайта. Но при желании вы сможете изменить его для любого из материалов, на нужный вам.
‘Публиковать’ по умолчанию. Отличная опция, особенно для начинающих онлайн предпринимателей. Если поставить значение в «Да», то все созданные и сохраненные материалы будут автоматически публиковаться. Если выбрать «Нет», то для того чтобы опубликовать материал, вам нужно будет поставить галочку при его создании.
‘Кэшируемый’ по умолчанию. Ставим значение в «Да». Эта опция дает возможность кэшировать страницы вашего сайта, что позволит еще больше ускорить скорость загрузки страницы.
‘Доступен для поиска’ по умолчанию. Эта опция определяет доступность вашего ресурса для посещения поисковыми роботами. Если поставить «Нет», ваш сайт не будет индексироваться поисковыми системами. Ставим значение в «Да».
‘Индексация меню’ по умолчанию. Смысл тот же что и в предыдущем пункте, но тут все действия применяются только к меню сайта.
Типы содержимого (Content-Type), Способ добавления Resource ID, Способ кэширования страниц, Разница во времени — все эти параметры оставляем по умолчанию и идем дальше.
Тип сервера. Ставим флажок напротив «http». Если у вас запланировано защищенное соединение, тогда можно выбрать – «https».
Остальные параметры настройки этой вкладки можно оставить по умолчанию.
Вкладка «Дружественные URL»
Использовать дружественные URL. По сути, это понятие подключает настройку ЧПУ, или seo урлов для системы MODx. Для того чтобы эта функция работала нужно переименовать файл .htaccess, в корневой директории движка. Как это сделать мы показывали в статье об установке MODx. Ставим значение «Да».
Префикс для дружественных URL. Это поле оставляем пустым.
Суффикс для дружественных URL. Здесь по умолчанию стоит «html». Тут вы указываете приставку к урлу. Например, http://site.com/o-nas.html.
Добавлять слэш к контейнеру, Использовать SEO Strict URLs – ставим значение в «Нет».
Использовать вложенные URL. Если у вас будет раздел новостей, то я бы советовал поставить вам значение в «Да». Поскольку этот параметр позволяет выводить ссылку с родительскими и дочерними элементами. Например, http://site.com/novosti/pervaya-novost.html. Где novosti — это родительский пункт, а pervaya-novost – это дочерний пункт.
Разрешить повторяющиеся псевдонимы. Поставьте значение в «Нет». Использование одинаковых псевдонимов приведен к созданию дублей на вашем интернет ресурсе.
Автоматически генерировать псевдоним. Я всегда здесь ставлю, «Нет», и заполняю поле псевдонима вручную. Объясню почему. Часто название страниц, особенно при seo продвижении может быть очень длинным и урл страницы будет очень длинным.
Вкладка «Пользователи»
Настройки этой вкладки можно пропустить. В ней, по сути, можно настроить права доступа для пользователей, ограничить количество попыток ввода логина и пароля, а также время блокировки аккаунта.
Еще одним важным пунктом является настройка шаблонов писем отправляемых пользователям при регистрации или утере пароля. Но в настройках MODx они выглядят вполне прилично, и их можно не менять.
Вкладка «Интерфейс и представление»
В этой вкладке, так же как и в предыдущей, рассматривается огромное количество мелких настроек, которые начинающему пользователю трогать не нужно. Я рассмотрю наиболее нужные из них.
Показывать вкладку с META-тегами и ключевыми словами. Обязательно поставьте значение этого параметра в «Да». Это позволит системе отображать поля ввода мета тегов для seo продвижения.
Я рекомендую вам 100% использовать эту возможность. Только следите за переспамом.
Формат даты. Здесь вы можете указать нужный формат даты для вашего сайта. Так, при верстке различных макетов эти форматы могут изменяться.
Включить файл-менеджер. Значение должно стоять – «Да». Это позволит вам без проблем загружать различные медиа файлы с помощью админки MODx.
Чуть ниже можно настроить форматы различных медиа файлов, которые вы планируете использовать на сайте.
Использовать HTML-редактор. Ставьте «Да». Даже если вы продвинутый вебмастер, визуальный редактор может существенно сократить затраты времени на публикацию материала.
Вкладка «Файл-менеджер»
Путь для файл-менеджера. Для новичков я не советую менять значение по умолчанию — [(base_path)]. В предыдущих версиях MODx, разработчикам приходилось менять этот путь при переносе сайта, но в новых версиях это все автоматизировали.
Максимальный размер загрузки. Не указывайте слишком больших размеров, их проще всего загружать через ftp клиент. Кстати значение размера нужно указывать в байтах.
Вкладка «Файл-браузер»
В этой вкладке вы сможете настроить максимальный размер (ширину и высоту) изображений, а также миниатюр, так называемых превью. А также указать папку для хранения миниатюр.
На этом все. Статья получилась довольно обширной, но для новичка будет полезным пробежаться по всех основных настройках CMS MODx Evolution, знаю это по собственному опыту.
После сохранения всех настроек можно приступать к разработке сайта-визитки. Для этого я уделю целую серию уроков. И сделаю это в ближайшее время, поэтому не упустите шанс научиться работать с данной CMS и подписывайтесь на обновления моего блога.
Всем спасибо за внимание.
webprovincia.com
Руководство по администрированию сайта на modx cms
Руководство по администрированию сайта на MODx CMS
Данная инструкция описывает основы администрирования сайта, управляемого MODx CMS.
На странице авторизации администратора сайта /manager введите свой Логин и Пароль, предоставленный программистом сайта.

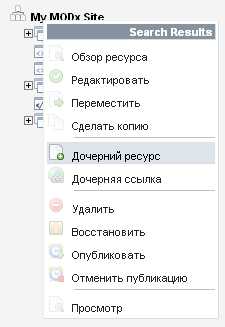
Примечание. После авторизации в системе администрирования, быстрый вызов меню редактирования и создания дочерних ресурсов можно осуществить прямо с сайта, подведя курсор к верхнему краю окна.
Общая информация о работе MODx CMS.
Перед Вами главная страница администрирования сайта на MODx CMS. В левой части - структура сайта. В ней отображены все страницы сайта. Кликнув по определенной позиции из этого дерева, переходим в раздел редактирования уже имеющегося материала, открывшегося в правой стороне страницы. Также меню дополнительных действий над страницами сайта можно вызвать, кликнув левой клавишей мыши на иконке слева от названия интересующего Вас раздела или материала.
Примечание: в данной инструкции описана механика добавления нового материала на сайт, управляемого MODx CMS, в уже существующий раздел. Для создания новых разделов, категорий, пунктов меню рекомендуем обратиться к программисту сайта.
Добавляем и редактируем текст.
Для добавления нового материала в уже имеющуюся категорию, например, «Новости»:
1. Кликните по иконке слева от названия категории, в которую Вы собираетесь добавить материал.
2. В открывшемся меню выберете «Дочерний ресурс».

3. Справа открылось окно редактора материала и настроек материала.
4. В нижней части, в окне «Содержимое ресурса», отображается информация, добавленная в новый материал. Сюда вводится текст и изображения нового материала. Панель инструментов редактора материала напоминает «Microsoft Word», для справки о каждом инструменте наведите на него курсор.
Примечание: Импортируемый на страницу сайта текст из распространенных текстовых редакторов (например, Microsoft Word) может содержать в себе настройки форматирования, непригодные для редактора текста сайта. Текст из таких редакторов, добавленный привычным способом (ctrl+C – ctrl+V) может некорректно отображаться на странице сайта и даже нарушить отображение всего сайта. Во избежание подобных проблем настоятельно рекомендуется использовать специальную кнопку на панели инструментов окна «Содержимое ресурса» - «Вставить из Word».
Для форматирования текста можете разбить его на абзацы, нажав Enter. Если хотите написать текст с новой строки, но не делать отступ (как в абзаце) нажмите Shift+Enter. Следите за тем, чтобы не было лишних отступов и пробелов в тексте. Изображениям можно задавать обтекание текстом слева либо справа. Для этого выделите изображение и выберете на панели инструментов иконки («По левому краю») или («По правому краю»)
Добавляем и редактируем изображения.
1. Чтобы добавить на страницу сайта изображение необходимо установить курсор ввода текста в место, куда Вы хотите вставить изображение и нажать на кнопку из панели инструментов окна «Содержимое ресурса» - «Вставить/редактировать изображение».
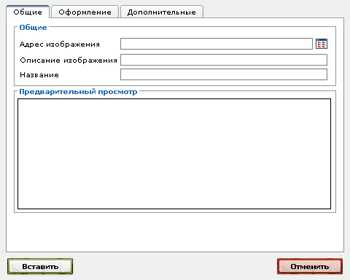
2. В окне «Вставить/редактировать изображение» для выбора изображения, уже имеющегося на сайте или для загрузки нового изображения, необходимо нажать кнопку «Обзор».

3. Выберите папку, куда необходимо загрузить изображение, папки содержат мультимедийные материалы, сортированные по разделам Вашего сайта. Также Вы можете создать новую папку для хранения изображений на Вашем сайте, продумайте структуру хранения изображений на Вашем сервере, дабы избежать путаницы в дальнейшем.

5. Для загрузки изображения на сайт нажмите кнопку «Upload» («Загрузить»). После загрузки изображения Вы можете переименовать, отредактировать изображение в редакторе, а так же удалить изображение с сайта, для этого нужно выбрать соответствующую иконку под интересующим вас изображением.
6. Отредактируйте описание и подпись для выбранного Вами изображения в полях «Описание изображения» и «Название».
7. Нажмите кнопку «Вставить» для добавления изображения в новый материал сайта.
Добавление ссылок в текст материала.
Для добавления перекрестных ссылок на Вашем сайте, ссылок на другие ресурсы или на мультимедийные материалы, необходимо:
1. Выделить необходимую часть текста в редакторе материала.
2. Кликнуть на панели инструментов по иконке «Вставить/редактировать ссылку» (для удаления ссылки нажмите «Удалить ссылку»)

Если требуется вставить ссылку на другой сайт, в окне добавления ссылки введите «Адрес ссылки» (например, ) и в поле «Цель» можно указать чтобы ссылка открывалась в Новом окне.
Ссылку на какую-либо страницу Вашего сайта можно вставить через поле «Список ссылок» и выбрать страницу.
Если требуется ссылка на какой-либо файл на Вашем сайте, тогда нужно нажать значок и выбрать файл, который закачан на сайт. Или закачать новый файл и выбрать его.
Для закачки выберите файл и нажмите «Upload».
Чтобы создать новую папку нажмите «Create New Folder».
Подготовка материала к публикации в Интернет.
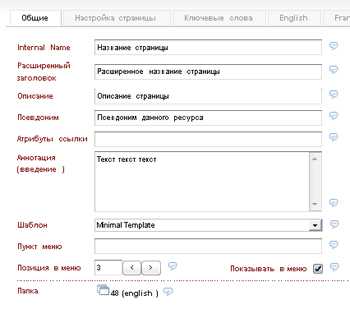
Добавив и отредактировав текст и изображения, обратите внимание на поля, находящиеся выше окна «Содержимое ресурса». Заполните следующие поля: «Заголовок», «Расширенный заголовок», «Описание», «Позиция в меню». Для пояснения значения того или иного поля подведите курсор к иконке «Подсказка», справа от каждого поля. Поля «Псевдоним» и «Атрибуты ссылки» заполняются автоматически.

Публикация материала на сайте.
Для того чтобы новый материал был опубликован, в окне «Создать/редактировать», во вкладке «Настройки страницы» обязательно поставьте галочку в поле «Публиковать».

Здесь Вы можете указать конкретную дату и время, когда стоит опубликовать данный материал в автоматическом режиме, или наоборот, снять с публикации (поле «Дата отмены публикации»). Для публикации материала нажмите кнопку «Сохранить» и выберете последующее действие («Закрыть», «Продолжить редактирование» или «Создать новый документ»).
Примечание. Неопубликованные материалы сайта, отображаются в структуре светло-серым курсивным шрифтом.
textarchive.ru
MODX CMS управление сайтом : Дизайн студия DIERA.RU, Тула
Надежно и Безопасно
MODX очень серьезно относится к безопасности. Архитектура MODX Revolution была создана с учетном повышенных требований к безопасности. Все входные данные обязательно проверяются, а все запросы к базе данных осуществляются через специальные фильтры. Команда проекта ведет непрерывный аудит возможных угроз безопасности MODX. При необходимости, выпускаются обновления для CMS связанные с безопасностью.
Огромное сообщество
На CMS MODX уже сейчас работают сотни тысяч веб-сайтов. Огромный вклад в развитие и популяризацию MODX вносит международное комьюнити. В общей сложности CMS MODX загрузили с сайта более 1 000 000 раз. Сообщество MODX развивается. Совсем недавно CMS MODX получила и коммерческую поддержку.
Безграничный креатив
Трудно найти на рынке CMS систему более гибкую и дружелюбную по отношению к дизайну сайта. Ограничения в построении шаблонов просто отсутствуют. Идеология MODX — платформа должна подстраиваться под ваши творческие замыслы, а не накладывать ограничения или предлагать компромиссы.
Беспрецедентный подход к SEO
MODX предлагает 100% контроль над всеми компонентами отвечающими за построение страницы. В отличие от многих других систем, MODX позволяет создавать нужные дополнительный переменные и функционал легко и без лишних усилий. После знакомства с MODX создание сайта займет всего несколько минут. Продвинутая система формирования URL, позволяет создавать адреса страниц естественные для пользователя ( например : «о-компании.html» ), которые отлично индексируются поисковыми системами. Изменение настроек сайта настолько просто, что занимает всего несколько кликов мышкой. Весь сайт под контролем.
Гибкая установка
Настройки сайта позволяют уставливать сайт в соотвествии с вашими потребностями. Можно установить файлы в директории отличной от корневой директории веб-сервера, а также изменить стандартное именование директорий MODX. Можно настроить MODX для управления несколькими сайтами одновременно.
Установка расширений и обновление
Новая технология установки пакетов «The MODX Transport Package system» позволяет администратору сайта устанавливать, обновлять и переносить контент, шаблоны и дополнения или даже сайты полностью не беспокоясь о потере данных или нужных настройках. Для этого в MODX предлагает простой интерфейс который позволят получать данные непосредственно с сайта MODX.
Новый менеджер
Обновленный интерфейс менеджера построен с использованием MODX API и ExtJS. Это дает возможность разработчикам быстро разрабатывать пользовательские интерфейсы и расширения. Разработчик может настроить интерфейс пользователя, сделав его максимально удобным для конкретных задач.
Безопасность корпоративного уровня
Администратор сайта имеет полный контроль над всеми аспектами безопасности и уровня доступа пользователей. Аутентификация может осуществляться через встроенный механизм системы, Active Directory, LDAP, OpenID или, любые другие механизмы, которые могут использовать MODX API.
retro.diera.ru
Введение в MODX для новичков
Небольшая статья, написанная для того, чтобы сформировать некоторое начальное представление о возможностях и особенностях CMF/CMS MODX для новичков.

Возможно, далеко не все веб-мастера слышали о такой CMS как MODX, но это не повод проходить её мимо, потому как MODX имеет большой ряд отличительных особенностей, которые положительно выделяют его на фоне остальных CMS. Моя задача научить новичков в работе с MODX и внести свою лепту в популяризацию MODX в русскоязычном сегменте интернета.
Рекомендации
Для изучения MODX вам потребуются начальные знания HTML и CSS. Также будут кстати маломальские познания в JS и PHP, а так же ваше любопытство и усердность. Опыт работы с другими CMS облегчит вам понимание некоторых аспектов.
Рекомендую вам не пренебрегать официальной документацией, так как она является наиболее подробным описанием к каждой частичке MODX, но её использование требует от вас серьёзного уровня владения английским языком.
MODX и с чем его едят
MODX – это бесплатная система управления контентом с открытым исходным кодом.
На текущий момент, MODX поделён на две совершенно разные ветки развития: Evolution, более ранняя версия MODX и Revolution. Я не буду вдаваться в подробности различий «Evo» и «Revo», так как на эту тему можно написать книгу; скажу лишь от себя, что ветвь Revolution разрабатывается и улучшается постоянно, тогда как Evolution уже давно в истории, что впрочем не мешает многим сайтам использовать её по сей день.
Возможности и особенности MODX
- MODX – это не только CMS, но и CMF (Content Management Framework) в одном флаконе! На базе CMF можно создавать любые другие системы управления контентом для своих нужд. Из того, что MODX даёт полный контроль над собой, вытекают и другие ключевые особенности.
- Создание группы пользователей и администрирование. Проще говоря – распределение прав между пользователями (модераторами, контент-меденджерами итд) как в операционной системе. MODX не закрепощает вас в рамках нескольких должностей, потому можете самостоятельно придумать и настроить права для ваших собственных групп пользователей.

- Аналогично с пользователями можно создавать группы ресурсов и контекстов к которым будут иметь доступ только определённые группы пользователей, которые вы определяете сами.
- Так же как и другие CMS, MODX имеет свой репозиторий дополнений. Важной особенностью является возможность использовать сторонние репозитории или даже создать свой! Так же многие востребованные функции (например, вывод контента или модуль интернет магазина) имеют несколько вариантов реализации.

- Если вы не умеете сами создавать шаблоны для сайта, то можете не переживать. Вам больше не нужно будет искать шаблон, адаптированный исключительно под вашу CMS – вам подходит любой!
- Разделение участков шаблона на специальные блоки по их назначению – сниппеты и чанки. Это позволяет очень быстро редактировать одинаковые участки кода одновременно на всех страницах, а так же делает код шаблона более читабельным.
- Можно создавать папки (категории) для ваших сниппетов и чанков, чтобы было проще ориентироваться среди них.
- Дополнительные поля или переменные шаблона (TV) – дают возможность создать свои собственные поля ввода более удобно. Например, выбор даты, загрузка изображения, указание точки на карте итд. Возможности не ограничены!
- Воистину огромное API MODX позволяющее с максимальной гибкостью и продуманностью разрабатывать сайты. Причём вам не обязательно знать весь API - вы можете продолжать делать сайты на MODX точно так же как вы их делали на WP или Joomla, но каждый раз шаг за шагом постигая новые возможности API, которые существенно будут вам облегчать процесс разработки и оптимизации сайта.
- Сильное русскоязычное сообщество, которое активно помогает развивать MODX.
- Почти весь код MODX, ваши шаблоны, чанки, сниппеты и прочее находится в базе данных! Это имеет значительный ряд преимуществ, но и порождает некоторые недостатки, например довольно сильно усложняется работа с Git.
- MODX просто создан для SEOшников, ввиду того, что он изначально создавался со ставкой на SEO ориентированность. Удобное централизованное управление тегам, страницами ошибок, сбором статистики, гибкая настройка ЧПУ и многое другое!
- Сайты на MODX работают бытрее и совсем не срут в код, в отличие от многих популярных CMS.
Это лишь малая часть того, что приходит в голову!
Надеюсь, что у меня получилось дать вам некоторое представление о CMF MODX :)
Saturday, 05 November 2016
gozman.space
MODx CMS (CMF)
MODx — это профессиональный инструмент разработки сайтов, позволяющий управлять контентом, да и самим сайтом абсолютно на все 100%! Эта система с открытым кодом (open source), а поэтому бесплатна. В отличие от большинства бесплатных CMS (англ. Content Management System — система управления сайтом) — на MODx вы можете построить сайт любой сложности, практически с любым набором функций, при этом система не будет никоим образом влиять на ваш html-код.
С MODx вы можете строить сайты, учитывая все современные тенденции: валидные «доступные» шаблоны, возможности Ajax и т. д. Смело выбирайте эту CMS, если вы хотите создавать сайты Web 2.0 уже сегодня, использовать скрипты Scriptaculous или Prototype.
Специалисты называют систему не CMS, а CMF (Content Management Framework)-то есть среда разработки сайта. Мощные API-функции и обработчик событий позволяет четко и гладко создавать практически любые веб-приложения, а также изменять работу ядра MODx не вмешиваясь в исходный код. И еще, обновлять систему с выходом новых версий также легко и просто, даже если вы успели создать массу собственных настроек или изменить код каких-либо модулей.
MODx отлично справляется с обеими своими основными задачами — посетители видят чистые, логичные и очень быстрые сайты, в то время как разработчики имеют в распоряжении множество бесплатных дополнительных модулей и огромное, растущее с каждым днем, сообщество.
Чем MODx лучше других?
MODx может похвастаться многим. И, если собрать со всего этого сливки, получится примерно следующее:
- MODx — мечта для любителей CSS-шаблонов.
- Мощная поддержка стандартов — MODx не заставляет вас создавать неказистые блочные или знаменитые трехколоночные «портальные» шаблоны. Вы можете верстать strict xhtml или, любимые многими ретроградами, табличные шаблоны, при этом насвистывая какую-нибудь веселую мелодию.
- Технологии Web 2,0 / Ajax — MODx — первая бесплатная CMS с набором API-функций, полностью соответствующих тенденциям Web 2,0 Ajax (благодаря script.aculo.us). В ближайшем будущем все это будет внедрено в саму панель управления сайтом (админ-зону), а пока вы можете использовать эти вкусности в своих веб-приложениях (live search, всевозможные веб-эффекты, Ajax-коммуникации и т. д.)
- PHP-среда разработки — гибкий API и модель обработки событий позволяют эффективно управлять работой ядра системы. Это говорит о том, что вы сможете построить сайт, максимально соответствующий вашим требованиям. Сайт также будет очень легко поставить на более новое ядро.
- Работает во всех основных браузерах — да! Это значит и Safari 1,3+, и IE 5,5+, и, конечно же, Firefox 1,0+.
- Удобный установщик — менее опытным пользователям будет проще установить и запустить систему.
- html-редакторы — все html (или RichText) редакторы в MODx устанавливаются как плагины, на ваше усмотрение. FCKeditor идет в установочном пакете как редактор по умолчанию. Вы можете также установить Textile, Markdown, TinyMCE и другие.
- Мощная система управления псевдонимами — псевдонимы автоматически добавляются в URL страниц, делая URL дружественным для поисковой системы и для человека, причем введенное значение псевдонима проверяется на ошибки.
- CSS-генератор меню — позволяет создавать меню-списки с помощью тегов
- и затем придать им внешний вид с помощью CSS.
- Уровни вложенности документов — их количество просто неограничено!
- Дополнительные параметры (TVs) — любой документ может иметь неограниченное количество дополнительных параметров, помимо текстового содержимого, заголовка и т. д. Например, если вы создаете каталог продукции, вы можете добавить парметры «цена» или «производитель» и в дальнейшем сортировать документы по этим параметрам.
- Управление мета-тегами и ключевыми словами — MODx можно смело считать бесплатной SEO-системой. Вы можете настраивать набор мета-тегов и ключевых слов для каждой страницы легко и непринужденно.
- Раздельные сессии для Администраторов и простых посетителей сайта — это позволяет Администраторам тестировать, достраивать сайт во время его нормальной работы (то есть не отключая его).
- Обработка ошибок парсера — разработка сценариев в MODx — весьма приятное занятие благодаря обработке ошибок и отчетов парсера системы.
- Пользовательские типы содержимого — используйте документы MODx для управления CSS-файлами, изображениями и java-скриптами. Превращайте их из HTML в. XML, PDF, Excel или Word-документы с помощью сниппетов и этой новой возможности.
Идеальная система для SEO
MODx делает процесс создания сайтов, симпатичных поисковым системам, практически автоматическим. Как вы пожелаете, так все и будет выведено на странице — без компромиссов.
Вам не нужно будет выкручиваться, располагая контент в «трех колонках» или в «блоках». Процесс превращения сверстанной страницы в шаблон MODx элементарен и интуитивен. В места где вы хотите выводить элементы страницы вам всего лишь нужно вставить соответствующее служебное слово. Например, в место заголовка страницы просто вставьте: [*pagetitle*], там где должно выводиться содержимое страницы — напишите: [*content*] и так далее. Как видите, таким образом можно верстать страницы с абсолютно чистым кодом, что весьма «одобряют» поисковые системы.
Сайт скрипта: www.modxcms.com.
Русскоязычный сайт: www.modx.ru.
pingvinoff.net
Описание CMS MODX
Когда в 2004 году программисты Рэймонд Ирвинг и Райан Траш начинали работу над совместным проектом в рамках CMS Etomite, то не подозревали, насколько популярным станет их детище. MODX очень прогрессивна. Она переросла простую платформу с открытым кодом, став еще и автономной средой для разработки приложений, и с каждым днем пользуется у веб-мастеров все большей популярностью.
История
В 2005 году руководство Etomite отказалось от открытого развития CMS. Тогда Ирвинг и Траш с написанным ими кодом покинули компанию и создали собственный программный продукт. Сообщество поддержало инициативу. На рынке открытых CMS явно не хватало сервиса, соединяющего в себе простоту управления, многофункциональность, кросс-браузерность и другие качества, необходимые для выживания в современном интернете. Но главное, что обещали производители веб-мастерам, — это свобода креатива.
(Главная страница официального сайта MODX)
С помощью MODX можно создать как простой блог, так и многостраничный интернет-магазин. Разработчики уверяют: «CMS никогда не должна стоять на пути дизайна». Для каждой страницы «Модэкс» предлагает несколько оригинальных шаблонов.
(Управление шаблонами в MODX)
На начало 2015 года платформа представлена в 2-ух версиях — REVO (revolution) и EVO (evolution). Однако сейчас разработчики развивают только Revolution, о чем официально заявлено на сайте компании. Часть сообщества продолжает поддерживать привычную EVO. Обе версии с подробным описанием особенностей доступны на русскоязычном портале «Модэкс».
Особенности платформы
MODX — спасение для оптимизаторов. Система позволяет легко настраивать ключевые слова, делает сайт более «видимым» для поисковиков и сокращает время продвижения. Платформа поддерживает платежные системы и множество других полезных модулей. Несмотря на широту возможностей, она отличается гибкостью и удобством администрирования.
CMS написана на программном языке PHP, для хранения данных использует MySQL и MS SQL. Платформа свободно распространяется по стандартной лицензии GPL.
(Работа с ключевыми словами)
Преимущества
- Поддержка RSS, веб-статистики, подписок.
- Платформа позволяет контролировать все элементы страницы (от платежной системы до документооборота и чата). При хорошем владении языком PHP можно свободно «переписать» администрирование под себя.
Возможности
- Создание любых сайтов на стандартах XHTML и CSS, адаптирующихся под разные браузеры.
- Настройка ключевых слов, дружественных URL.
Недостатки
- Мало готовых шаблонов, но производители обещают пополнить коллекцию.
- Чтобы восстанавливать удаленные объекты, нужно установить специальные плагины.
Сайты на MODX
На MODX Revolution сверстаны украинский сайт компании «Авиаэкспресс», портал одного из российских лидеров авиации Jet Transfer, интернет-магазин Herbalife.
www.htaccess.moscow
Инструкция описывает основы администрирования сайта, управляемого modx cms
Руководство по администрированию сайта на MODx CMSДанная инструкция описывает основы администрирования сайта, управляемого MODx CMS.
На странице авторизации администратора сайта www.yoursitename.ru/manager введите свой Логин и Пароль, предоставленный программистом сайта.
Примечание. После авторизации в системе администрирования, быстрый вызов меню редактирования и создания дочерних ресурсов можно осуществить прямо с сайта, подведя курсор к верхнему краю окна.
Общая информация о работе MODx CMS.
Перед Вами главная страница администрирования сайта на MODx CMS. В левой части - структура сайта. В ней отображены все страницы сайта. Кликнув по определенной позиции из этого дерева, переходим в раздел редактирования уже имеющегося материала, открывшегося в правой стороне страницы. Также меню дополнительных действий над страницами сайта можно вызвать, кликнув левой клавишей мыши на иконке слева от названия интересующего Вас раздела или материала.
Примечание: в данной инструкции описана механика добавления нового материала на сайт, управляемого MODx CMS, в уже существующий раздел. Для создания новых разделов, категорий, пунктов меню рекомендуем обратиться к программисту сайта.
Добавляем и редактируем текст.
Для добавления нового материала в уже имеющуюся категорию, например, «Новости»:
1. Кликните по иконке слева от названия категории, в которую Вы собираетесь добавить материал.
2. В открывшемся меню выберете «Дочерний ресурс».
3. Справа открылось окно редактора материала и настроек материала.
4. В нижней части, в окне «Содержимое ресурса», отображается информация, добавленная в новый материал. Сюда вводится текст и изображения нового материала. Панель инструментов редактора материала напоминает «Microsoft Word», для справки о каждом инструменте наведите на него курсор.
Примечание: Импортируемый на страницу сайта текст из распространенных текстовых редакторов (например, Microsoft Word) может содержать в себе настройки форматирования, непригодные для редактора текста сайта.
Текст из таких редакторов, добавленный привычным способом (ctrl+C – ctrl+V) может некорректно отображаться на странице сайта и даже нарушить отображение всего сайта. Во избежание подобных проблем настоятельно рекомендуется использовать специальную кнопку на панели инструментов окна «Содержимое ресурса» - «Вставить из Word».Для форматирования текста можете разбить его на абзацы, нажав Enter. Если хотите написать текст с новой строки, но не делать отступ (как в абзаце) нажмите Shift+Enter. Следите за тем, чтобы не было лишних отступов и пробелов в тексте. Изображениям можно задавать обтекание текстом слева либо справа. Для этого выделите изображение и выберете на панели инструментов иконки («По левому краю») или («По правому краю»)
Добавляем и редактируем изображения.
1. Чтобы добавить на страницу сайта изображение необходимо установить курсор ввода текста в место, куда Вы хотите вставить изображение и нажать на кнопку из панели инструментов окна «Содержимое ресурса» - «Вставить/редактировать изображение».
2. В окне «Вставить/редактировать изображение» для выбора изображения, уже имеющегося на сайте или для загрузки нового изображения, необходимо нажать кнопку «Обзор».
3. Выберите папку, куда необходимо загрузить изображение, папки содержат мультимедийные материалы, сортированные по разделам Вашего сайта. Также Вы можете создать новую папку для хранения изображений на Вашем сайте, продумайте структуру хранения изображений на Вашем сервере, дабы избежать путаницы в дальнейшем.
5. Для загрузки изображения на сайт нажмите кнопку «Upload» («Загрузить»). После загрузки изображения Вы можете переименовать, отредактировать изображение в редакторе, а так же удалить изображение с сайта, для этого нужно выбрать соответствующую иконку под интересующим вас изображением.
6. Отредактируйте описание и подпись для выбранного Вами изображения в полях «Описание изображения» и «Название».
7. Нажмите кнопку «Вставить» для добавления изображения в новый материал сайта.
Добавление ссылок в текст материала.
Для добавления перекрестных ссылок на Вашем сайте, ссылок на другие ресурсы или на мультимедийные материалы, необходимо:
1. Выделить необходимую часть текста в редакторе материала.
2. Кликнуть на панели инструментов по иконке «Вставить/редактировать ссылку» (для удаления ссылки нажмите «Удалить ссылку» )
Если требуется вставить ссылку на другой сайт, в окне добавления ссылки введите «Адрес ссылки» (например, http://www.prburgui.ru) и в поле «Цель» можно указать чтобы ссылка открывалась в Новом окне.
Ссылку на какую-либо страницу Вашего сайта можно вставить через поле «Список ссылок» и выбрать страницу.
Если требуется ссылка на какой-либо файл на Вашем сайте, тогда нужно нажать значок и выбрать файл, который закачан на сайт. Или закачать новый файл и выбрать его.
Для закачки выберите файл и нажмите «Upload».
Чтобы создать новую папку нажмите «Create New Folder».
Подготовка материала к публикации в Интернет.
Добавив и отредактировав текст и изображения, обратите внимание на поля, находящиеся выше окна «Содержимое ресурса». Заполните следующие поля: «Заголовок», «Расширенный заголовок», «Описание», «Позиция в меню». Для пояснения значения того или иного поля подведите курсор к иконке «Подсказка», справа от каждого поля. Поля «Псевдоним» и «Атрибуты ссылки» заполняются автоматически.
Публикация материала на сайте.
Для того чтобы новый материал был опубликован, в окне «Создать/редактировать», во вкладке «Настройки страницы» обязательно поставьте галочку в поле «Публиковать».
Здесь Вы можете указать конкретную дату и время, когда стоит опубликовать данный материал в автоматическом режиме, или наоборот, снять с публикации (поле «Дата отмены публикации»). Для публикации материала нажмите кнопку «Сохранить» и выберете последующее действие («Закрыть», «Продолжить редактирование» или «Создать новый документ»).
Примечание. Неопубликованные материалы сайта, отображаются в структуре светло-серым курсивным шрифтом.
ru.convdocs.org