Первый опыт на Yii. Cms на yii
создание CMS с использованием фреймворка Yii
В любом деле — главное ПРАКТИКА!Вдоволь начитавшись документации и рассмотрев демо-примеры фреймворка Yii, я решил написать что-нибудь «более» функциональное чeм «testDrive». А что должен сделать любой web-программист в своей жизни???? Правильно!!! Написать свою супер-цмс!!!Ну если не цмс, то хотя бы что-то похожее.И так…Начиная с этой статьи и на протяжении еще примерно 5-8 (ну как максимум 10), я буду рассказывать о процессе написания простенькой ЦМС, с использованием замечательного фреймворка Yii. Многое, что здесь будет написано, так или иначе пересекается с руководством Yii по созданию блога.Для начала определимся с основными требованиями:
— администратор может управлять контентом двух основных типов:
- страницы
- посты
— администратор может удалять или одобрять комментарии к постам;— посты могут сопровождаться произвольным количеством тэгов;— пользователи могу просматривать посты и страницы и оставлять комментарии к ним;— движок должен позволять менять темы оформления;
Конечно, это не полный список требований, и в процессе разработки он будет обновляться и корректироваться, но для начала этого вполне достаточно.Определимся с технической стороной вопроса.
Писать все это мы будем на PHP, с использованием фреймворка Yii, в качестве БД будет использоваться MySQL. На клиенской стороне я буду использовать jquery и jquery UI.
И так с вступлением закончено, начиная со следующей статьи будет больше технических моментов и вопросов, решать которые, я предлагаю сообща, так что в случае любых замечаний и предложений, прошу не стесняться (:-)) и высказываться в комментариях.Приступим!!!
p.s. А вот и первое «домашнее задание»: предлагаю придумать название для будущего творения, обязательное условие — в название должна присутствовать буква «Y» (Yii всетаки!!!).
p.s.s Названия типа YACS (yet another cms system) или YaBe! (yet another blog engine) — которые я хотел было «прикрутить» к этому творению — уже заняты!!! Так что, если есть какие то идеи и предложения — добро пожаловать в комментарии!
Основной сайт Юпи! — http://yupe.ru
Исходный код — https://github.com/yupe/yupe
Присоединяйтесь!
Читайте еще:
opeykin.ru
CMS Yii Framework | In-made

Что такое yii? Это быстрый и эффективный, базирующийся на компонентной структуре PHP-framework для разработки веб-сайтов любой сложности. Возможность применения концепции вторичного использования кода помогает существенно ускорить веб-разработку. Yii имеет консольную команду для разработки основы приложения, что позволяет быстро начать работу над приложением.
Yii модуль позволяет создавать основы классов, контроллеров и CRUD интерфейсов. CMS на yii проста в установке, обладает интуитивно понятной системой виджетов для работы из фронтенда. Поддерживается мультиязычность. Для запуска веб-приложений, разработанных на yii framework, необходим сервер с поддержкой PHP начиная с версии 5.1.0.
В каких случаях лучше воспользоваться yii
Yii — это фреймворк общего назначения, который можно применять для разработки любых веб-приложений. За счет легковесности и наличия нескольких средств кэширования памяти, yii особенно хорош для приложений с большим объемом трафика, например, крупных порталов, форумов, систем управления контентом, электронных магазинов и прочее.
Преимущество yii перед другими фреймворками заключено в его высокой эффективности, качественной документации и открытости кода. Необходимо отметить, что сравнительная производительность фреймворков оценивалась на простейших примерах (типа Hello world). На основании тестов можно сделать вывод, что yii framework обладает качественной подсистемой отложенной инициализации (код загружается, когда он необходим).
Yii тщательно спроектирован и не является ни побочным продуктом большого проекта, ни сборкой каких-либо сторонних решений. Это результат исследований наиболее популярных приложений web-фреймворков. CMS на yii, регулярно обновляется, поэтому актуальное состояние лучше отслеживать на официальном сайте.
← все новостиin-made.ru
Первый опыт на Yii — Блог Студии Валерия Комягина
Раньше мы, как и многие другие агентства, разрабатывали интернет-проекты, используя самописную CMS. Наверно, все веб-студии прошли через этот мучительный процесс и почти все осознали, что поддерживать и развивать свою собственную CMS сложно, дорого и невыгодно. Так случилось и с нами.
Мы решили выбрать одну из существующих платформ и попробовать поработать с ней. На тот момент лучшим вариантом казалась CMS Битрикс. Однако через некоторое время нам стало не хватать заложенного в Битрикс функционала, а разработка собственных уникальных компонентов под каждый проект оказалась невыгодной и трудозатратной. Поэтому нужна была альтернатива, и мы вернулись к поиску.

- с помощью него мы должны иметь возможность создавать качественные решения,
- он не устареет через 2 года,
- с ним сможет работать любой веб-программист.
Фреймворк или CMS. Отступление
Стоит, наверное, пояснить, в чем разница между фреймворком и CMS. Если пытаться найти плюсы и минусы при их сравнении, то скоро станет ясно, что это всё равно, что сравнивать тёплое и мягкое. Это разные инструменты и предназначены они для разных задач. CMS задаёт архитектуру, в рамках которой нужно работать. Если нет какого-то модуля, его необходимо будет реализовать, а написание модуля для CMS — это всегда не самая лёгкая работа. Часто приходится писать не новый функционал, а отключать лишний. Ведь разработчики CMS стараются создавать максимально универсальные модули, снабжают их множеством функций и настроек. Но даже при таком разнообразии всегда чего-то не хватает, а какой-то функционал, наоборот, создаёт проблемы. С фреймворками дело обстоит совсем иначе. Единственное, что они все предписывают, это использование так называемого MVC-паттерна (model-view-controller). Проще говоря, в них используется схема разделения всего кода на три компоненты: данные (модель), интерфейс (представление), взаимодействие (контроллер), это позволяет при изменении одной компоненты минимально затрагивать остальные. Далее фреймворк уже используется как ящик с инструментами, с помощью которых можно сделать всё, что угодно. Но делать приходится довольно много, особенно, если проект только начался. Ведь по умолчанию нет ни административной панели, ни удобного модуля управления пользователями и их ролями... почти ничего, только ящик с инструментами, позволяющими создать всё это.
Почему Yii?
Как выбрать определенное решение среди множества подобных? Очевидно, придется определиться с критериями выбора. - Для нас это должен быть современный и динамично развивающийся фреймворк.
- Он должен быть популярен, чтобы не было проблем с поиском расширений, модулей и помощи в сети.
- Он не должен быть слишком сложным, так как у нас работают не только senior-developers, но есть и постоянный приток junior’ов, которые должны максимально быстро вливаться в рабочий процесс.
- Вряд ли кто-то будет спорить, что современный фреймворк должен быть производительным и позволять создавать безопасные проекты. Производитель должен его поддерживать, документация должна быть полная и понятная.
Преимущества и недостатки разработки на Yii
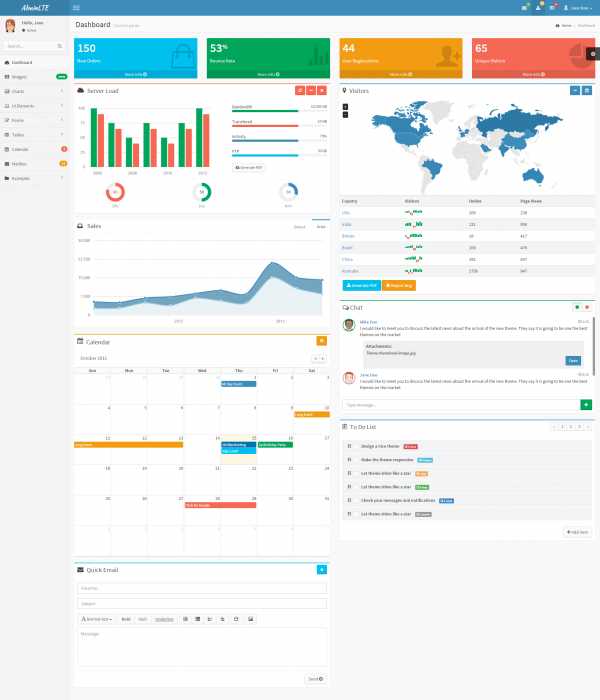
У всех решений есть свои минусы. Первое, с чем мы столкнулись, это необходимость полностью менять подход к разработке. Нельзя просто сделать какую-то часть проекта, реализовать просто отдельно стоящий модуль. Сначала необходимо создать структуру БД, создать административную панель с базовым функционалом и реализовать некоторые другие базовые вещи, которые есть почти в любой CMS по умолчанию. На эти задачи потребуется время. Во-вторых, несмотря на огромное количество сторонних расширений, активно поддерживаемых и полезных не так много. Приходится очень аккуратно выбирать и всегда убеждаться на практике в том, что это расширение поможет решить задачу, а не добавит новых проблем. Но у Yii гораздо больше плюсов. Например, для Yii написано множество расширений, позволяющих использовать Yii вместе с CSS-фреймворком Bootstrap. Самые крутые — это Yiistrap и набор дополнительных виджетов Yii Wheels. Если взять шаблон для админки, написанный с использованием Bootstrap, то программисты без помощи дизайнеров и верстальщиков смогут сразу создать отличный интерфейс для управления системой. Все элементы уже созданы, нужно просто брать их и собирать админку, как дом из кирпичиков. В итоге мы получили мощный, производительный инструмент, с которым могут работать все программисты. Кстати, по тестам на производительность Yii занимает лидирующую позицию среди наиболее популярных фреймворков. Посмотреть результаты тестов и почитать о том, как они выполнялись можно здесь.
Первый опыт
У нас есть клиент Кворус (российский поставщик школьной мебели), для которого необходимо было создать удобную онлайн-систему для заказа мебели. Казалось бы, всё просто! Делаем интернет-магазин, берём Битрикс, правим шаблоны и всё готово. Но Битрикс тут не подошёл из-за одного маленького нюанса. Все товары системы имеют множество зависимых друг от друга свойств, которые можно представить в виде вложенных друг в друга справочников, покупатель буквально создает свою собственную конфигурацию товара, которая в реальности может быть произведена. Например, выбираем стул, от материала обивки зависит набор её цветов, а от цветов обивки в свою очередь зависит цвет металлокаркаса и т.д. В итоге система была реализована на основе Yii, решение оказалось простым и удобным.  Есть проекты, которые нет смысла даже пытаться делать на готовой CMS. Например, в одном из наших последних проектов, сайте зрительского клуба Цирковой и театральной компании «Аквамарин», требовалось реализовать несколько эксклюзивных модулей (накопление и операции с баллами, клубными картами, генерация различных сертификатов и поручений), а также выполнить интеграцию сразу с несколькими сторонними системами (билетный сервис компании, сервис email-рассылок, sms-рассылок, база КЛАДР). Выбор Yii в качестве платформы помог нам написать качественный код и избавил от необходимости долго и нудно «допиливать напильником» уже готовое, но не подходящее под наши нужды решение. Кстати Yii подходит не только для нестандартных проектов. Допустим, необходимо создать лэндинг. Как правило, лэндинг состоит только из HTML и Javascript. Но иногда нужно вставить туда форму с последующей обработкой на сервере. Реализация форм на Yii настолько проста, что даже при решении таких элементарных задач видна ощутимая польза от использования этого фреймворка.
Есть проекты, которые нет смысла даже пытаться делать на готовой CMS. Например, в одном из наших последних проектов, сайте зрительского клуба Цирковой и театральной компании «Аквамарин», требовалось реализовать несколько эксклюзивных модулей (накопление и операции с баллами, клубными картами, генерация различных сертификатов и поручений), а также выполнить интеграцию сразу с несколькими сторонними системами (билетный сервис компании, сервис email-рассылок, sms-рассылок, база КЛАДР). Выбор Yii в качестве платформы помог нам написать качественный код и избавил от необходимости долго и нудно «допиливать напильником» уже готовое, но не подходящее под наши нужды решение. Кстати Yii подходит не только для нестандартных проектов. Допустим, необходимо создать лэндинг. Как правило, лэндинг состоит только из HTML и Javascript. Но иногда нужно вставить туда форму с последующей обработкой на сервере. Реализация форм на Yii настолько проста, что даже при решении таких элементарных задач видна ощутимая польза от использования этого фреймворка.