6 бесплатных конструкторов сайтов на Bootstrap. Cms для bootstrap
6 бесплатных конструкторов сайтов на Bootstrap / Полезное в сети / Постовой

Когда заходит речь о выборе фреймворка для разработки сайта, первое, что приходит на ум — Twitter Bootstrap. Это очень популярный инструмент для прототипирования и разработки пользовательского интерфейса. Как и jQuery, он позволяет быстро создать адаптивный Bootstrap шаблон, который можно использовать для решения различных задач.
Лично я считаю Bootstrap выдающимся фреймворком. Я использовал его в подавляющем большинстве своих проектов, потому что:
- он стабильный и проверенный временем
- имеет большое сообщество пользователей и множество плагинов от сторонних разработчиков
- содержит LESS файлы для быстрого включения/отключения различных элементов
- имеет мощную систему разметки с плавающей либо фиксированной шириной столбцов
- содержит компоненты и java-скрипты практически для всех задач, с которыми приходится сталкиваться разработчику
- В общем, используя этот фрэймворк, Вы сэкономите уйму времени и сил.
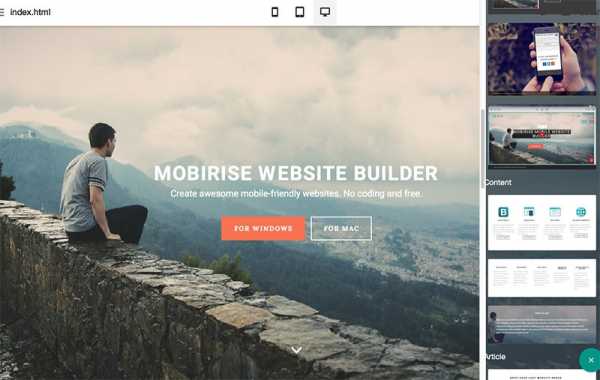
Mobirise Bootstrap Builder
Основная задача Mobirise — кардинально сократить время разработки сайта, используя технологию drag-and-drop. Просто выбираете из списка нужный блок — меню, заголовки, таблицы, кнопки соцсетей, карты и многое другое — и перетаскиваете их на страницу. Все блоки идеально взаимодействуют между собой, так что в результате Вы получаете профессионально сверстанный сайт. При этом сохраняется возможность доработать любой элемент в соответствии с концепцией и цветовым стилем Вашего сайта.Следуя основной задаче, Mobirise заботится еще и о публикации Вашего сайта. Он позволяет легко разместить сайт как на локальном диске или FTP, так и на популярных хостингах: Amazon S3, Google Drive, Github.
Подведем итог: Mobirise — мощный и дружественный к разработчику конструктор, позволяющий за короткое время создать модный и современный сайт с адаптивным интерфейсом.

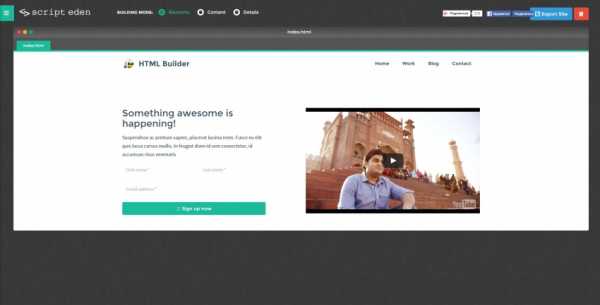
Script Den Bootstrap Builder
Script Den Bootstrap Builder очень похож на Mobirise. Имеется набор готовых элементов интерфейса, элементы которого можно перетащить на страницу и получить готовый макет сайта.
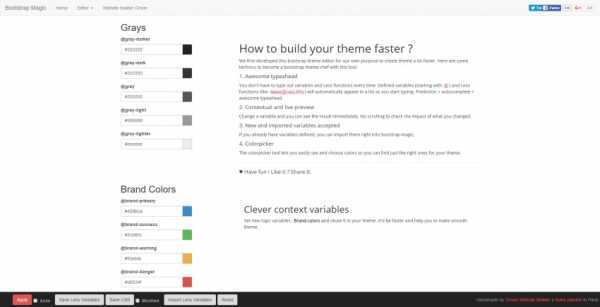
Pikock Bootstrap Magic
Pikock не является полноценным конструктором сайтов. Это редактор тем Bootstrap. С его помощью можно изменить цвет или шрифт любого элемента, редактировать значение любой переменной Bootstrap и сохранить сделанные настройки в виде собственной темы.
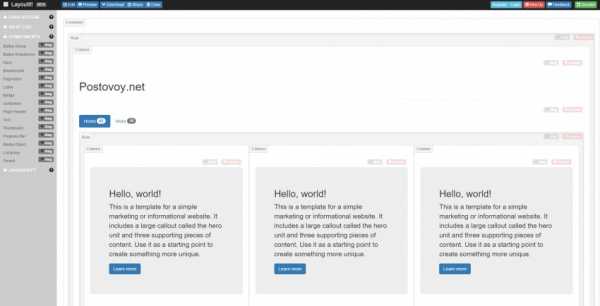
Layout It
Layout It представляет собой, по существу, инструмент для быстрого прототипирования. Он предоставляет разработчику возможность быстро создать макет и разместить основные элементы при помощи простых операций drag-and-drop. Однако, возможность точных настроек и изменения цветовых схем отсутствует.
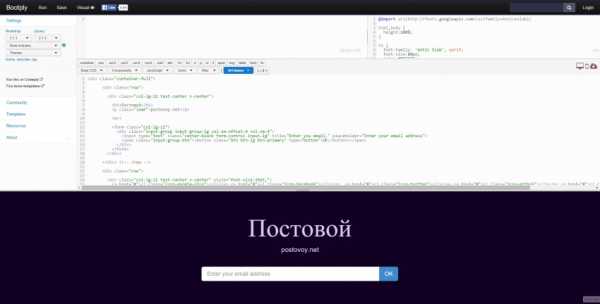
Bootply
Bootply это своего рода «песочница» для разработчиков, использующих Bootstrap. Он является не только редактором и конструктором сайтов, но и включает в себя репозиторий кода различных расширений. Предоставляет возможность «набросать» интерфейс, перетащив мышкой стандартные компоненты, а затем доработать код под свои нужды.
Shoelace
На самом деле это не совсем конструктор сайтов, но это инструмент, который стоит упомянуть. Shoelace — это генератор сетки Bootstrap. Он очень прост в использовании и позволяет увидеть, как будет выглядеть конечный результат на экране смартфона, планшета или настольного компьютера.Смотрите также:Генераторы модульных сеток PSD и CSS
postovoy.net
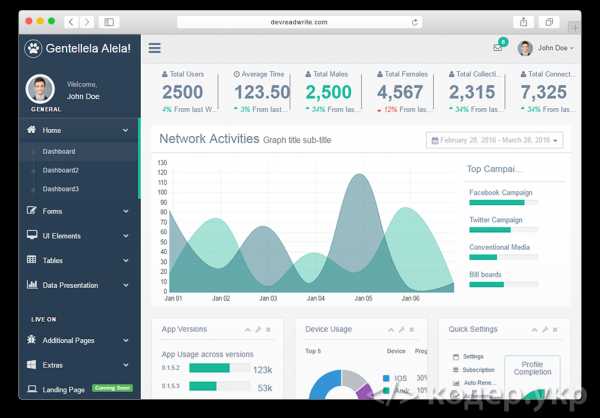
Gentellela Admin. Адаптивный HTML шаблон для CMS на основе Bootstrap
Свойства шаблона
| HTML | да |
| JavaScript | да |
| CSS | да |
| Адаптивность | |
| Кроссбраузерность | да |
| Retina Ready | нет |
| Документация | да |
Примеры страниц
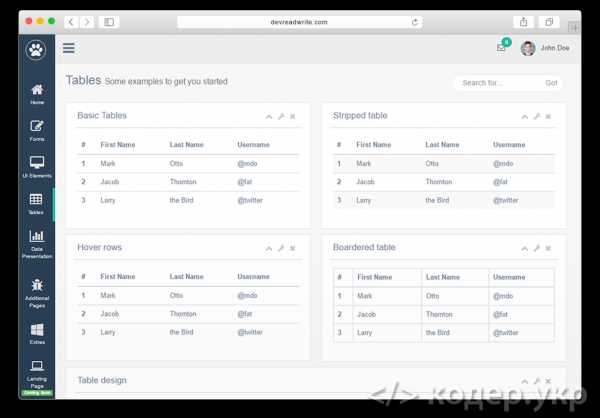
Главная страница:

Пример пошаговых форм:

Пример таблиц:

Диаграммы:

Использующиеся скрипты
Bootstrap, Font Awesome, jQuery-Autocomplete, FullCalendar, Charts.js, Bootstrap Colorpicker, Cropper, dataTables, Date Range Picker for Bootstrap, Dropzone, easyPieChart, ECharts, bootstrap-wysiwyg, Flot, gauge.js, iCheck, jquery.inputmask plugin, Ion.RangeSlider, jQuery, jVectorMap, moment.js, Morris.js, jquery-nicescroll plugin, PNotify, NProgress, Pace, Parsley, bootstrap-progressbar, select2, Sidebar Transitions, Skycons, jQuery Sparklines plugin, switchery, jQuery Tags Input Plugin, Autosize, validator, jQuery Smart Wizard
Скачать
Github разработчика: https://github.com/puikinsh/gentelella
Больше шаблонов для CMS смотрите здесь: http://кодер.укр/теги/CMS_Templates
xn--d1acnqm.xn--j1amh
Как установить Bootstrap и кастомизировать его?
От автора: я приветствую вас. В этой статье я еще раз расскажу о том, как установить Bootstrap, но на этот раз больше внимания уделим кастомизации фреймворка под себя. Статья получится достточно объемной, поэтому если вам интересна кастомизация, прошу проявить терпение и прочитать полностью. Статья будет поделена на 2 части: изменение настроек и компонентов Bootstrap и темизация, то есть изменение внешнего вида.

Стандартная установка фреймворка
О стандартной установке я уже достаточно много сказал в прошлых статьях. Тут все просто. Заходим на официальный сайт getbootstrap.com, кликаем по пункту Getting Started и выбираем самый первый вариант. Таким образом, мы скачиваем полную версию бутстрапа со всеми js и css-компонентами.
Bootstrap CDN – это возможность подключить фреймворк из CDN-хранилища, не скачивая его файлы к себе на компьютер. Естественно, в таком случае ни о какой кастомизации не может быть речи.
Кастомизация фреймворка
Но дело в том, что в бутстарп по умолчанию содержит много компонентов, и некоторые из них просто могут не пригодиться вам при разработке конкретного сайта. Например, вы верстаете интернет-магазин. Возможно, вам не нужны модальные окна и всплывающие подсказки, а также не нужны многие из компонентов css. В таком случае разумно будет не включать эти компоненты в фреймворк.
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнееИли вы верстаете простой блог. Допустим, там вам вообще практически ничего не нужно, так что вы можете оставить только сетку и пару самых важных компонентов.
Выбирать только то, что нужно – это профессиональный подход к созданию сайтов и использованию Bootstrap. По умолчанию несжатая версия css-стилей фреймворка в самой последней версии весит 143 килобайта. А скрипты – более 60 килобайт. Да, если сжать код, то можно добиться уменьшения веса на 20-40%, но все равно файлы будут не самыми легкими.
Если же вы, например, отключаете все компоненты и оставляете только сетку (так очень часто делают), то вес css будет составлять всего 15-20 килобайт, а в сжатом виде еще на пару килобайт меньше. Так вы добьетесь максимальной скорости и оптимизации вашего проекта.
Хорошо, это был лишь теория. Для кастомизации фреймворка посетите все тот же официальный сайт и перейдите в пункт Customize.
Выбираем нужные компоненты
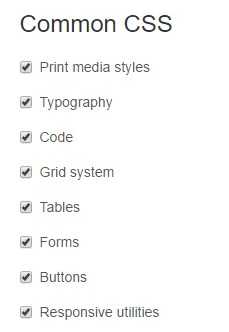
Первым делом тут можно настроить, какие компоненты вы хотите включить в свою версию Bootstrap. Начнем с CSS:

Print Media Styles – медиа-запросы для печати. Если вы не планируете печатать страницы сайта, можно отключить.
Типография, код, таблицы, формы и кнопки – это все то, что вы при большом желании можете стилизовать в css самостоятельно. Конечно, на это понадобится время, но если по дизайну ваши элементы сильно отличаются от того, что по умолчанию предлагает фреймворк, можно отключить все эти css-стили и написать их самому.
Grid System – собственно, это сетка. Не вижу смысла ее вообще когда-либо отключать, потому что это основная мощь фреймворка. Именно благодаря сетке вы сможете легко адаптировать шаблоны под любые устройства, а сегодня в век мобильного трафика это чрезвычайно важно. Ни в коем случае не отключаем.
Responsive utilities – адаптивные утилиты, также рекомендую никогда не отключать их. Об адаптивных утилитах мы с вами поговорим в следующей статье, где как раз подробно рассмотрим систему сетки. Это такие классы, которые позволяют на определенной ширине экрана скрывать элемент или делать его видимым. Очень удобно и полезно.
Далее у нас компоненты. Подробнее со всеми компонентами вы можете ознакомиться в документации (раздел Components), чтобы вы хотя бы понимали, что вы отключаете (или наоборот, оставляете).
Это, например, такие вещи как группы списков, панели кнопок, значки, панели, оповещения, пагинация, хлебные крошки и т.д. Также можно отключить иконочный шрифт. Это стоит делать в том случае, когда вам вообще не нужно иконки на сайте, либо вы подключаете другой набор. Собственно, вы должны посидеть и подумать, что вам нужно из всех представленных компонентов, а что нет. Для каждого отдельного сайта будет свой набор, потому что везде разный дизайн и функционал.
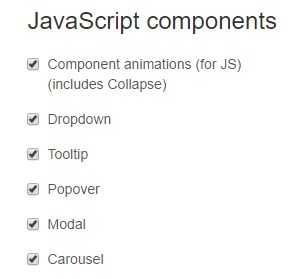
Javascript-компоненты

Это выпадающие меню, всплывающие подсказки, модальные окна, слайдер. Если что-то из этого вам не нужно, отключаем. В некоторых случаях действительно могут пригодиться все компоненты, когда у вас на сайте и меню выпадающее, и слайдер на главной странице, и модальные окна. В некоторых же случаях может пригодиться от силы 1-2 компонента, тогда ни к чему удлинять код, отключайте ненужные компоненты.
Jquery плагины
Здесь вы можете отключить плагины библиотеки jquery, которые помогают javascript-компонентам правильно работать. Соответственно, если вы не используете на своем сайте слайдер, то вам не нужен плагин для создания каруселей, если вам не нужны всплывающие подсказки, то отключаем tooltips.js и т.д.
Плагин scrollspy следит за позицией текста и в зависимости от этого подсвечивает тот или иной пункт меню. Обычно такая фишка нужна на лендингах, на обычных сайтах я практически не видел. Ну и так далее. Хорошенько проанализируйте, что вам нужно, а что нет.
Переменные Less (Less variables)
Далее перед вами откроется огромный пункт, в котором будет масса подпунктов с настройками переменных Less. Здесь можно изменит практически все: цвета, размеры шрифтов, точки брекпоинтов, кол-во колонок в сетке, отступы и т.д.
Конечно, для этого вы должны знать хотя бы основы Less или хотя бы на интуитивном уровне ориентироваться в этих формах.
Например, если вы видите переменную @font-family-base, то нужно хотя бы на интуитивном уровне понимать, что она отвечает за название шрифта, который является базовым на сайте. Ну а переменная @font-size-base устанавливает базовый размер шрифта. По умолчанию в бутстрапе он равен 14 пикселям.
Все эти поля вы можете редактировать. Всего лишь поменяйте 14 на 20 и вот уже вы сможете скачать фреймворк, в котором по умолчанию размер шрифта – 20 пикселей. Соответственно, тут же можно настроить размеры заголовков и т.д.
Настройка сетки
Очень интересны для для нас также настройки сеточной системы, вот они:
Как видите, вы можете за несколько секунд поменять кол-во колонок и ширину отступов между ними. Переменная grid-float-breakpoint устанавливает точку, на которой мобильное меню сворачивается в иконку.
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнееЕсли вы поменяете значение, например, на @screen-md-min, то уже на ширине 991 пиксель и менее будет происходить сворачивание. Также можно удалить эту переменную и написать значение в пикселях. Например, 520 пикселей. Тогда сворачивание меню будет происходить только на смартфонах и мобильных телефонах.
Собственно, страница кастомизации Bootstrap имеет очень много настроек, но в целом такой способ кастомизации (с помощью страницы Customize на официальном сайте) не самый быстрый и удобный. Далее я покажу вам самый быстрый способ.
Используйте страницу Customize, когда вам нужно внести 2-10 правок в фреймворк, либо просто отключить нужные компоненты. Если вы собираетесь менять гораздо больше значений, нужно использовать другой метод.
Собственно, когда вы настроите свою версию фреймворка, нажимайте на большую кнопку в самом низу страницы. Она скомпилирует версию Bootstrap-а под вас и скачает его на ваш компьютер. Далее вам остается только подключить и использовать. О подключении я уже рассказывал в прошлых статьях (в том числе о том, как сделать это на WordPress).
Скачивание Less-исходников и их правка
Как я уже говорил, если вам нужно делать много правок в исходный код фреймворка и вы хотите видеть изменения моментально, то вам понадобятся less-исходники. Скачать их можно там же, где и сполную версию фреймворка – в разделе Getting Started.
Чтобы работать с Less-исходниками и редактировать их вам нужны:
Хоть какие-то знания css и less или другого препроцессора
Less компилятор (можно скачать бесплатно)
Собственно, подробно я не буду останавливаться на кастомизации через less-исходники, но это самый лучший метод, потому что вам не нужно будет 100 раз заходить на страницу Customize и компилировать все новые и новые версии фреймворка.
Более подробно работу с less-исходниками вы можете увидеть в нашем платном курсе по Bootstrap, создателем которого является Андрей Кудлай. Там работу с фреймворком разбирается более подробно.
Темизация Bootstrap или изменение внешнего вида элементов
По умолчанию в полной версии фреймворка в папке css также можно встретить файл bootstrap-theme.css. Подключать его к сайту необязательно. Какие же функции он выполняет? Файл нужен исключительно для того, чтобы при необходимости изменить стили для нужных вам элементов.
Эту же роль может выполнить ваш собственный style.css, в котором вы также можете переопределить стили. Bootstrap-theme не является обязательным файлом, его используют скорее для порядка. Например, у вас есть 3 файла:
bootstrap.css – понятно, это код самого фреймворка;
bootstrap-theme.css – тут вы переопределяете стили для элементов бутстрапа;
style.css – а в этом файле пишите стили для своих элементов.
Тогда у вас будет порядок в коде и в структуре проекта. Но никто не запрещает вам все операции производить в единственном файле – style.css и вообще не использовать файл темы.
Самое главное, подключать в html-разметке файл с темой и свой собственный css позже, чем файл с кодом фреймворка, чтобы стили успешно переопределялись.
Пример работы темизации
Как я уже и говорил, по умолчанию Bootstrap ложит в комплект файл bootstrap-theme. Попробуйте его подключить. Отмечу, подключить после основного файла.
По умолчанию кнопки в бутстрапе выглядят так:
А вот так меняется их внешний вид после подключения файла с темой:
Как видите, появляется небольшой градиент. Соответственно, вы можете переписывать код в файле bootstrap-theme и получать свои стили для кнопок. Но вы можете спросить, почему бы не производить эти изменения прямо в bootstrap.css? Ну дело в том, что постоянно выходят новые версии фреймворка и если вы решите обновиться, ваши правки трудно будет внедрить в новую версию. Хорошим тоном для разработчика считается не трогать исходный код, когда можно создать отдельный файл и описать изменения там. Это гораздо разумнее и удобней.
Как установить новые темы Bootstrap, скачанные из интернета?
Есть достаточно много сайтов, в основном зарубежных, на которых бесплатно можно скачать кучу тем и шаблонов. Чтобы не было путаницы, давайте считать шаблоном сайт, сверстанный с помощью Bootstrap, а темой – набор css-правил, переопределяющих стандартный вид элементов.
Такие темы можно скачать, например, на bootswatch.com/, а используя поисковик вы можете найти десятки других.
Общий принцип установки таких тем зависит от самого сайта, на котором вы их скачиваете. Если можно скачать в формате bootstrap-theme – отлично, скачиваем и подключаем. На bootswatch, например, нужно скачать bootstrap.css и заменить им ваш стандартный файл стилей фреймворка. Также есть вариант с less-исходниками.
Итог
Что ж, сегодня мы рассмотрели, как установить, как кастомизировать Bootstrap. Надеюсь, эта информация была для вас полезной. Выше я уже давал ссылку на курс по адаптивной верстке с помощью этого фреймворка. Используя Bootstrap вы сможете верстать сайты в 3-4 раза быстрее, а результат будет таким же хорошим, а то и лучше, потому что когда прописываешь css-стили сам, всегда можно что-то не учесть и где-то напортачить.
В общем, если вы хотите общаться с Bootstrap на “ты”, несомненно приобретайте курс и начинайте его изучении. По сути, закончить можно за пару дней и за это время вы получите много практики. Можно сказать, что много месяцев чтения статей и книг по Bootstrap принесут вам меньше пользы, чем пару дней реальной практики, разрабатывая сложные шаблоны. Хорошо, на этом я заканчиваю статью и желаю ваш быстрого изучения фреймворка.
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Получите видеокурс по основам Bootstrap
Получитьwebformyself.com
Знакомство с Bootstrap
От автора: Для любого фронтенд разработчика/программиста рано или поздно наступает момент для создания своего собственного мини-фреймворка. Обычно он состоит из тех правил и функций, которые повторялись во всех недавних проектах. После того как они будут собраны в одну библиотеку, их будет легче за один раз подключить к новому проекту и пользоваться готовыми решениями. В такую библиотеку может входить сетка с колонками, в которых находится любой контент, стандартные правила для спрайтов, внешних отступов, заголовков и т.д.
Если в разработке проекта принимает участие несколько профессиональных фронтенд разработчиков, то подобные фреймворки нужно стандартизировать. Если это так, то предпочтение отдается уже стандартизированным фреймворкам. Теперь перед нами определенно стоит выбор: какой из фреймворков использовать? В этой статье мы постараемся помочь будущим профессиональным разработчикам разобраться в «плюсах» и «минусах» фреймворка Bootstrap.
Что такое Bootstrap
Созданный командой разработчиков в компании Twitter, он изначально использовался для собственных продуктов компании и был назван «Twitter Bootstrap», но затем стал самостоятельным решением. Вот почему слово «Twitter» было в дальнейшем отброшено.
Bootstrap — это CSS/HTML фреймворк для создания веб-сайтов. Другими словами, это набор инструментов для создания веб-макета. У него есть ряд преимуществ, что делает его самым популярным среди других подобных фреймворков. Преимущества Bootstrap:
Скорость работы – создание макетов с Bootstrap занимает меньше времени благодаря большому набору готовых к использованию элементов.
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнееГибкость – добавление новых элементов не нарушает общую структуру благодаря динамически изменяющейся сетке.
Легкая изменяемость – правка стилей достигается за счет добавления новых CSS правил, которые переопределяют существующие. При этом, вам не нужно использовать атрибуты типа !important.
Большое количество шаблонов – этот момент будет отдельно рассмотрен далее.
Огромное сообщество сторонников/разработчиков.
Широкий спектр применения – Bootstrap используется для создания тем почти для любой CMS (Magento, Joomla, WordPress или любой другой), включая одностраничные лэндинги.
Замечательная официальная документация.
Bootstrap особенно популярен среди тех, кто занимается созданием так называемых «лэндингов» (посадочных/целевых страниц).
Шаблоны Bootstrap
Шаблоны в Bootstrap позволяют вам изменять уже модифицированные элементы под ваши нужды. Многие разработчики предлагают использовать их собственные шаблоны (платные или бесплатные). Подключаются шаблоны Bootstrap очень просто: после подключения самого Bootstrap вы просто добавляете вызов CSS шаблона.
Содержимое фреймворка
Если вы остановили свой выбор на Bootstrap, то данный фреймворк позволит вам существенно сэкономить время разработки фронтенд части проекта благодаря большому количеству готовых компонентов. Позже мы рассмотрим основные компоненты, которыми пользуются почти всех фронтенд разработчики. Следует здесь отметить, что Bootstrap — это, так сказать, набор из трех фреймворков: CSS/HTML, JS компоненты и иконочный шрифт.
Сетка
Наличие сетки является базовым требованием для хорошего макета. Сетка — это мощный инструмент для расположения блочного контента и вложенных элементов. С помощью префиксов вы можете указать, каким образом должны отображаться блоки, в зависимости от типа устройства, на котором просматривается веб-сайт.
Например, класс «col-xs-» будет использоваться для мобильных телефонов с шириной экрана менее 768 пикселей, а класс «col-lg-» — для устройств с шириной экрана более 1170 пикселей. Bootstrap разделяет ширину родительского блока на 12 равных блоков, которые мы можем использовать как угодно. Некоторые блоки могут комбинироваться, чтобы получить, например, три колонки: две 25% «col-lg-3» и одна 50% «col-lg-6».
Визуально страница может быть представлена в любом желаемом виде:
Если вы выйдете за пределы 12 блоков, то оставшаяся часть будет отображена ниже, под другими блоками, поэтому будьте внимательны. Вот пример блоков, которые будут одинаково отображаться на всех устройствах. Давайте разделим экран на три равные части:
<div> <div>First column</div> <div>Second column</div> <div>Third column</div> </div>
<div> <div>First column</div> <div>Second column</div> <div>Third column</div> </div> |
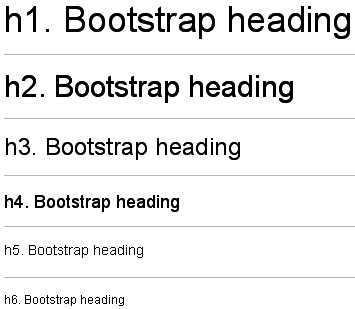
Типографика
В дополнение к возможности изменять блоки на макете и структуру страницы Bootstrap позволяет вам форматировать параметры шрифта: абзацы, цитаты, заголовки, подзаголовки, разные размеры текста, вставки кода и т.д. В большинстве случаев вам не нужно изменять настройки текста по умолчанию, потому что все внешние отступы, заголовки, межстрочные интервалы (интерлиньяж) и т.д. уже тщательно подобраны.
Большое внимание уделяется семантике: основной заголовок может быть задан в виде тега <h2>heading</h2>, но также и в виде <div class=»h2″>heading</div> – оба варианта будут выглядеть одинаково, но второй может быть использован любое количество раз на странице.

Если вы хотите попробовать поработать с Bootstrap, но не хотите сразу разбираться во всех «тонкостях», то начните с малого: создайте текстовую страничку с какими-то новостями. Просто проведите линии под заголовками и подзаголовками, вставьте изображения, добавьте какие-нибудь цитаты, списки и наслаждайтесь тем, как легко данный фреймворк справляется с данными задачами.
Оповещения (алерты)
Любое оповещение может быть представлено в 4 стандартных форматах: положительный, информационный, предупреждающий, отрицательный. Вот как они выглядят:

Для того чтобы отформатировать любое сообщение, потребуется добавить два класса для нужного объекта:
<div role="alert">Отлично! Вы успешно прочитали данное важное сообщение.</div> <div role="alert">Посмотрите сюда! Это оповещение нуждается в вашем внимании, но оно не супер-важное.</div> <div role="alert">Осторожно! Лучше бы вам провериться, т.к. вы выглядите не очень хорошо.</div> <div role="alert">О, нет! Придется изменить что-нибудь и попытаться отправить заново.</div>
<div role="alert">Отлично! Вы успешно прочитали данное важное сообщение.</div> <div role="alert">Посмотрите сюда! Это оповещение нуждается в вашем внимании, но оно не супер-важное.</div> <div role="alert">Осторожно! Лучше бы вам провериться, т.к. вы выглядите не очень хорошо.</div> <div role="alert">О, нет! Придется изменить что-нибудь и попытаться отправить заново.</div> |
Также Bootstrap позволяет вам форматировать диалоговые окна, всплывающие окна (pop-up) и всплывающие подсказки (tooltip).
Навигация
Навигация обычно является одним из основных элементов на веб-сайте и ему уделяется отдельное внимание при разработке макета. Правильное проектирование макета, создание и оформление элементов навигации для их правильной работы — это обычно одна из наиболее сложных задач. Навигации в Bootstrap уделено особое внимание: фреймворк содержит дизайны для вкладок (табов), постраничной навигации (пагинации), боковых меню, «хлебных крошек», основного меню, панели инструментов (тулбара) и т.д.
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнееОчень легко сделать так, чтобы основное меню выглядело следующим образом:
Чтобы исправить внешний вид меню, нужно будет добавить класс «navbar-fixed».
Пагинация выглядит вот так:
А вот и необходимый для этого код:
<nav> <ul> <li><a href="#"><span aria-hidden="true">«</span><span>Previous</span></a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#"><span aria-hidden="true">»</span><span>Next</span></a></li> </ul> </nav>
<nav> <ul> <li><a href="#"><span aria-hidden="true">«</span><span>Previous</span></a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#"><span aria-hidden="true">»</span><span>Next</span></a></li> </ul> </nav> |
Как вы можете заметить, ничего сложного.
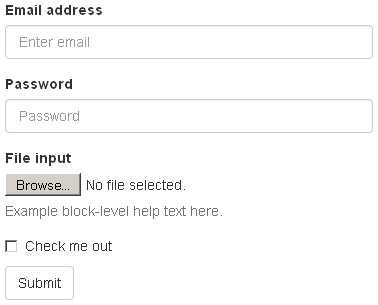
Формы
Текстовые поля и блоки (textarea), кнопки, метки (label), радиокнопки, чекбоксы, выпадающие списки — для всех этих элементов в Bootstrap уже есть подготовленные стили. Вы можете создать вертикальные и горизонтальные разделители у заголовков, а также подсветить часть формы, если возникнут какие-то предупреждения или ошибки.

Вы можете сделать горизонтальное расположение блоков, расположение всех полей в одну строку и много другое.
Кнопки
Здесь все просто. Чтобы создать кнопку, нужно указать нужный набор классов. Вот лишь несколько типов кнопок:
А вот и сам код:
<button type="button">Default</button> <button type="button">Primary</button> <button type="button">Success</button> <button type="button">Info</button> <button type="button">Warning</button> <button type="button">Danger</button> <button type="button">Link</button>
<button type="button">Default</button> <button type="button">Primary</button> <button type="button">Success</button> <button type="button">Info</button> <button type="button">Warning</button> <button type="button">Danger</button> <button type="button">Link</button> |
Таблицы
Старые добрые таблицы создаются путем добавления класса «table». И мы получаем очень аккуратную таблицу:
Компоненты JavaScript
В дополнение к стилям в Bootstrap имеются правила поведения для модальных окон, слайдеров, тултипов, табов и других интерактивных элементов на странице. Чтобы управлять этими компонентами, потребуется библиотека jQuery; не забудьте подключить ее к файлу bootstrap.js.
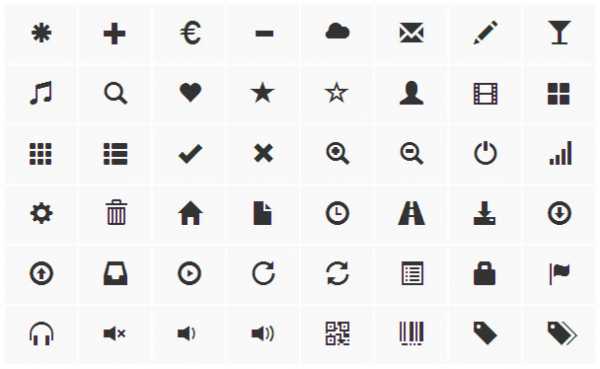
Иконочный шрифт
Иконочный шрифт позволит вам забыть о раздражающих спрайтах для иконок и очень сильно упростит вашу жизнь. Единственное ограничение заключается в том, что к одной иконке можно применить только один цвет.

Вам предоставляется выбор из 200 иконок, и вы можете добавить их на ваш веб-сайт следующим образом:
<span></span>
<span></span> |
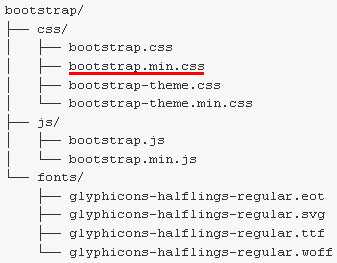
Как подключить Bootstrap
Зайдите на официальный сайт фреймворка и отметьте все пункты, которые понадобятся для работы. Дополнительные возможности могут быть добавлены/удалены при необходимости. После того как вы нажмете на кнопку «Compile and Download» («Компилировать и Загрузить»), скачайте архив и распакуйте его.

Для базовых вещей вам потребуется всего один файл. Он подчеркнут красным цветом. Сохраните его в папке с вашим CSS и подключите в области head на странице.
<link rel='stylesheet' href='/styles/bootstrap.min.css' type='text/css' media='all'>
<link rel='stylesheet' href='/styles/bootstrap.min.css' type='text/css' media='all'> |
Иконочный шрифт находится в папке fonts (шрифты), и если он вам действительно нужен, убедитесь в том, чтобы он остался в этой же папке. Сохраните структуру папок, чтобы все работало корректно.
Источник: http://basicuse.net/
Редакция: Команда webformyself.
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получитьwebformyself.com
Установка и знакомство с Material Design for Bootstrap 4
В рамках данного урока мы установим весь необходимый софт для верстки и сборку на основе Bootstrap 4 — Material Design for Bootstrap 4, ну и познакомимся с ним поближе.
Софт для верстки
По сути программ с подсветкой кода куча и все их не рассмотреть — нам нужен редактор с нормально работающим плагином emmet.
В рамках этих уроков я буду верстать через brackets, скачать можно здесь — brackets.io, поле установки, идем в дополнения и ставим emmet — он ускорит верстку в разы — в принципе можете и не ставить его. Если вам он чем либо не понравился можете установить sublimetext 3, либо Visual Studio Code.
Установка Material Design for Bootstrap 4
Идем на сайт mdbootstrap.com и скачиваем актуальную сборку (не обязательно если верстать будете то что и я, так как к урокам буду прикреплять архивы с версткой).

Далее распаковываем архив и по сути все готово к запуску. Загруженная вами папка содержит как основные файлы bootstrap 4, так и Material Design фишки. Для того чтобы начать работать, достаточно открыть файл index.html
Знакомство с Material Design for Bootstrap 4
Как как за основу взят Bootstrap 4 то знакомимся с официальной документацией на сайте getbootstrap.com/docs/4.0/getting-started/introduction/
Хотя по сути на сайте mdbootstrap.com в меню слева примерно такая же документация.

По сути если вы уже знакомы с bootstrap 3 к примеру (так как 4й особо от него не отличается), все основные фишки можно увидеть открыв файл mdb.css — просмотрите его обязательно, при верстке мы будем использовать много классов из этого файла.
В следующем уроке начнем верстать шапку сайта (меню + слайдер).
web-revenue.ru
Настройка Bootstrap: выбор нужных компонентов
От автора: В данной статье рассказывается о том, как настроить Bootstrap перед скачиванием, и рассматриваются некоторые моменты, касающиеся выбора компонентов. Вы узнаете, какие возможности данного фреймворка вам нужны, а какие нет, в зависимости от ваших потребностей.
Из прошлой статьи вы уже знаете, что такое Bootstrap, когда его следует использовать, а также из чего он состоит. Сейчас вы узнаете, как выбирать компоненты для вашего проекта, как настроить фреймворк под ваши задачи, как убрать все лишнее и не запутаться при этом. Это начальный этап практической работы с Bootstrap, и любой базовый проект начинается с данного этапа.
Зачем настраивать Bootstrap
Это очень хороший вопрос, поскольку вы же можете просто скачать целиком весь архив, не настраивая его, и работать с ним. Есть две причины: во-первых, скорее всего вам не понадобятся все компоненты Bootstrap, а, во-вторых, размер всего фреймворка не такой уж незначительный (даже в сжатом виде) — 525 Кб. Плюс 95 Кб весит jQuery, потому что без него фреймворк не будет работать. Такую роскошь не может позволить себе ни один фронтенд разработчик, поэтому вам нужно убрать все лишнее. В любом случае всегда удаляйте ненужные компоненты.
Выбор компонентов
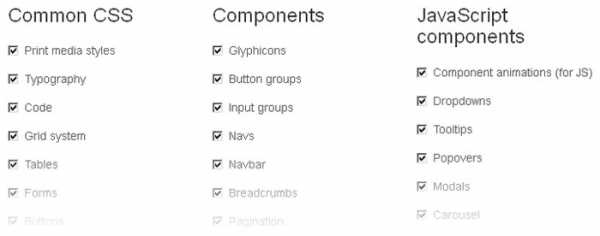
На странице загрузки Bootstrap вы увидите форму с чекбоксами. Здесь вам нужно отметить те компоненты, которые пригодятся вам в работе над проектом. И давайте теперь взглянем на некоторые составляющие Bootstrap и их предназначение.

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнееБазовый CSS (Common CSS)
Это набор базовых элементов, необходимых для базовой разметки. Его всегда рекомендуется оставлять отмеченным.
Стили для печати (print media styles)
Это стили, которые используются браузерами перед печатью страниц. Вы можете настроить их, как вам нравится, используя следующую запись:
@media print { /* ваши стили */ }
@media print { /* ваши стили */ } |
Типографика (Typography)
Базовое оформление текста: различные отступы, абзацы, цитаты, подсветка кода, форматированный текст, заголовки, индексы – все это оформляется с помощью данных стилей.
Даже если вы не будете использовать предустановленные классы на странице, ее содержимое будет отображено в стиле Bootstrap. Это полезно для тех, кто не может или не хочет копаться в старом коде. Просто подключите библиотеку, чтобы сделать текст привлекательнее.
Вот как можно изменить простой текст без использования дополнительных стилей:

Код (Code)
Форматирование кода на страницах. Конечно, здесь не будет подсветки синтаксиса. Для этого нужно будет использовать сторонний плагин (не имеющий никакого отношения к Bootstrap). Но фреймворк позволит вам отличать код от обычного текста с помощью использования тегов code, pre или kdb.
Сеточная система (Grid system)
Магия, которую используют CSS фреймворки, до сих пор вызывает благоговейный трепет у бывалых разработчиков, которые начинали работать еще 10 лет назад, и перед началом проекта им предстояло сделать выбор между табличной или блочной версткой. А сегодня, просто путем добавления нужных классов, вы получаете адаптивный (отзывчивый) макет для вашего веб-сайта всего за 10 минут.
Давайте посмотрим на пример того, как это может выглядеть:
Таблицы (Tables)
Табличная верстка давно ушла в прошлое, но табличные данные должны отображаться соответствующим образом, если не предусмотрено ничего другого. Без хорошо подобранного дизайна, данные будут смотреться не очень привлекательно. Постарайтесь избегать следующего отображения:
После простого добавления Bootstrap, без внесения каких-либо изменений в HTML, таблица будет выглядеть вот так:
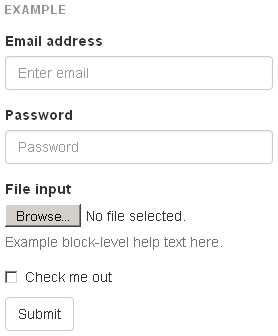
Формы (Forms)
Если вам нужно создать формы, вы можете использовать Bootstrap:

Отметьте чекбокс «Форма» («Form»), если вам предстоит создание формы.
Кнопки (Buttons)
Кнопки Bootstrap достойны отдельного обсуждения: по умолчанию они бывают 4 размеров и 7 разных типов. Дополнительно есть кнопка с выпадающим меню, блочные кнопки и т.д. По умолчанию кнопки в Bootstrap выглядят вот так:
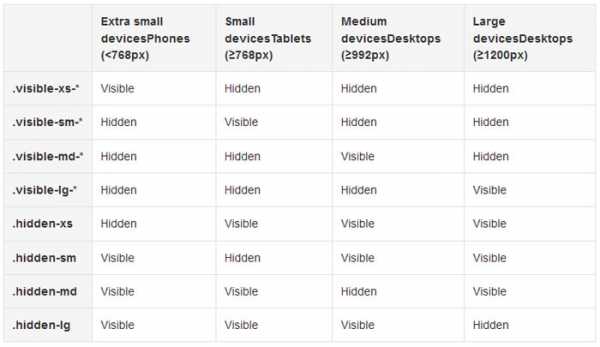
Утилиты для отзывчивого дизайна (Responsive utilities)
В Bootstrap есть набор полезных инструментов для быстрого и легкого создания макета под мобильные устройства. Благодаря этим инструментам вы можете скрывать и показывать некоторые компоненты на разных устройствах, изменять их размеры, отдельно для больших, средних и маленьких экранов. Данный компонент существенно сокращает количество кода и состоит из следующих классов:

Как видите, один и тот же блок может быть скрыт на планшете, но отображен на настольном компьютере или мобильном устройстве.
Компоненты (Components)
Здесь дается лишь краткое объяснение, потому что сами по себе компоненты малы и можно легко понять их предназначение по названию.
1. Глиф-иконки (Glyphicons). Иконочный шрифт. Весит около 250 Кб и редко используется. Поэтому если он не нужен, отключите его.
2. Группы кнопок (Button groups). Блоки, состоящие из пары кнопок.
3.Группы полей ввода (Input groups). Расширение для текстовых блоков и полей, например, «Имя пользователя» (Username):
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее4. Навигация (Navs). Навигация по табам (вкладкам). Для использования нужно подключить js-модуль.
5. Навигационная панель (Navbar). Навигация для главного меню; может быть фиксированной, светлой или темной.
6. «Хлебные крошки» (Breadcrumbs). Позволяет пользователям отслеживать местонахождение на сайте.
7. Постраничная навигация (Pagination). Отображает количество страниц на веб-сайте. Особенно полезно для блогов.
8. Переключатель страниц (Pager). Кнопки «вперед» и «назад».
9. Этикетки (Labels). Имеется 6 типов:
10. Бейджи (Badges). Используются, например, для отображения количества непрочитанных сообщений.
11. Приветственный блок (Jumbotron). Большой блок с вступительным текстом. Обычно используется на промо-сайтах и содержит короткое описание проекта.
12. Миниатюры (Thumbnails). Отвечает за отображение уменьшенных вариантов изображений.
13. Предупреждения (Alerts). Указывают на успех, ошибку, информацию или подсказку.
14. Индикатор процесса (Progress bars). Процесс выполнения отображается в процентах. Дополнительно можно применять анимацию и добавлять полосатый фон.
15. Медиа объекты (Media items). Форматирование блоков с комментариями, твитами и т.д. Это обычно списки с вложенными элементами, у которых может отличаться отступ слева, как у традиционных древовидных комментариев.
16. Группы списков (List groups). Форматирование списков с дополнительными возможностями: сноски, ссылки, примечания, уведомления (смотрите «этикетки» («labels»)).
17.Панели (Panels). Блоки с хедером, основным контентом и футером. Могут использоваться для усовершенствованных уведомлений, а также для элементов управления или форм.
18. Встраивание отзывчивых элементов (Responsive embed). «Отзывчивые» объекты могут расширяться и подстраиваться под разные размеры экрана для отображения видео в нужных пропорциях и без непосредственного указания размера.
19. Вдавленные элементы (Wells). Блоки с подсказками, альтернативным оформлением для цитат и т.д.
20. Иконка закрытия (Close icon). Предназначение должно быть понятно по названию.
Компоненты JavaScript
Bootstrap расширяет возможности динамических функций. Работа данного раздела фреймворка основывается на jQuery, и он обязательно должен быть подключен к bootstrap.min.js. Состоит данный раздел из следующих компонентов:
1. Анимация компонентов (Component animations) (для JS). Плавные переходы, анимация.
2. Выпадающие элементы (Dropdowns). Выпадающие списки.
3. Всплывающие подсказки (Tooltips). Небольшие появляющиеся подсказки.
4. Всплывающие элементы (Popovers). По сути такие же всплывающие подсказки, к которым вы можете добавить динамический контент, хедер и основной текст:
5. Модальные окна (Modals). Всплывающие окна. Вы можете изменять их размеры, добавлять заголовок, основной текст, футер, изменять их так, как вам захочется. По умолчанию они выглядят так:

6. Карусель (Carousel). Простой слайдер с выбором анимации.
Настройка переменных
Вы можете изменять стандартные настройки, исходя из ваших потребностей. Вы можете создать собственную тему для Bootstrap двумя способами:
Создайте ваш файл style.css и уже в нем определяйте стили, которые «перезапишут» стили по умолчанию.
В блоке с переменными Less вы можете изменить параметры на те, которые вам действительно нужны, и скачать измененный под вас архив с Bootstrap.
Скачивание
После того как вы закончите с изменением настроек, нажмите на кнопку «Компилировать и скачать» («Compile and download»). В загруженном архиве у нас будут содержаться только выбранные нами элементы. Для сравнения: небольшой проект использует лишь какую-то часть функционала, поэтому размер фреймворка очень легко уменьшить с 600 Кб до 100 Кб. Полученные в результате файлы можно сохранить в папке с проектом, а затем подключить bootstrap.min.css и (если нужно) bootstrap.min.js.
Источник: http://basicuse.net/
Редакция: Команда webformyself.
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получитьwebformyself.com