Фотогалерея для UMI.CMS любой редакции. Cms фотогалерея с регистрацией
Koken – CMS для фотогалерей – Первый обзор
Возникла потребность создать для себя фотогалерею с нормальным интерфейсом и нормальной админкой. При этом была нужна только фотогалерея без остальных ненужных фич. После обзора многих вариантов (в том числе и WordPress и Joomla с соответствующими плагинами) я остановился на замечательнешей, новой и бесплатной CMS Koken. В статье рассмотрен ее обзор, установка и так далее. Сама CMS основана на связке PHP+MySQL.
Кроме данного обзора и своего подсайта, я этой CMS пока не занимался. Поэтому знаний больше, чем в статьях на блоге, у меня нет. Поэтому ответить на все ваши вопросы я не могу. Но на официальном сайте создатели активно и оперативно отвечают на вопросы (по крайней мере, когда писалась эта статья). Мне за сутки обычно отвечали. Спрашивайте, пожалуйста, у них. Они гораздо больше меня знают о своей системе.Содержание
Демо
Koken – CMS для фотогалерей – Первый обзор (Вы ее читаете)Koken – CMS для фотогалерей – Изменяем темуKoken – CMS для фотогалерей – Принцип перевода сайтаKoken – CMS для фотогалерей – Подключение комментариев
- Идите на официальный сайт сайт http://koken.me/, перейдите в раздел скачивания (сейчас это http://help.koken.me/customer/portal/articles/632102-installation, а потом может поменяться), скачайте установщик:
- Подготовьте базу данных для нового сайта. Ну, это как и для любой другой CMS.
- Определите место, где будет находиться ваш сайт. Это может быть корневая папка домена или поддомена, аль подпапка на Вашем сайте. И скопируйте в это место единственный файл из архива index.php и запустите его через браузер.
http://install.koken.me/releases/Koken_Installer.zip
Да, размер установщика 9,55 Кб. Это не ошибка. Да, в нем только один файл.
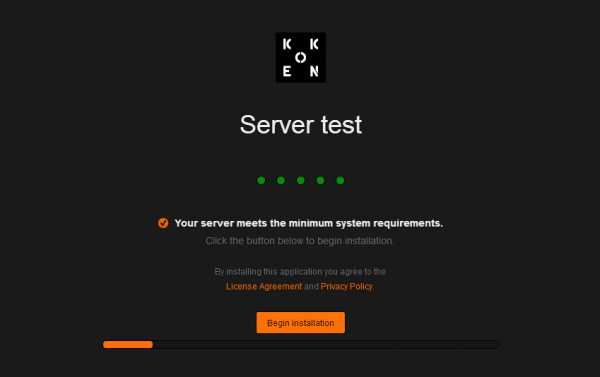
- При запуске мы увидим следующее окно. Koken проверить соответствие Вашего хостинга минимальным требованиям:
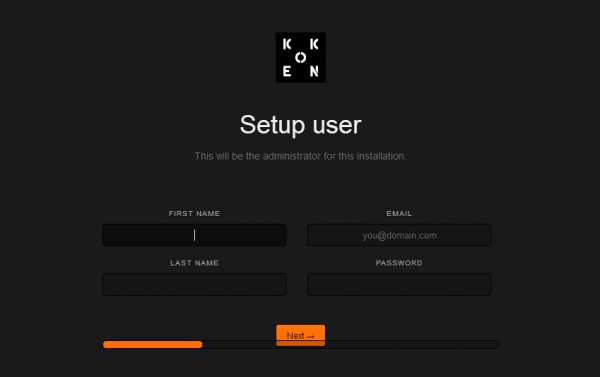
- После чего предложит Вам ввести Ваши имя и фамилию, электронную почту и пароль для входа в админку в последующем:
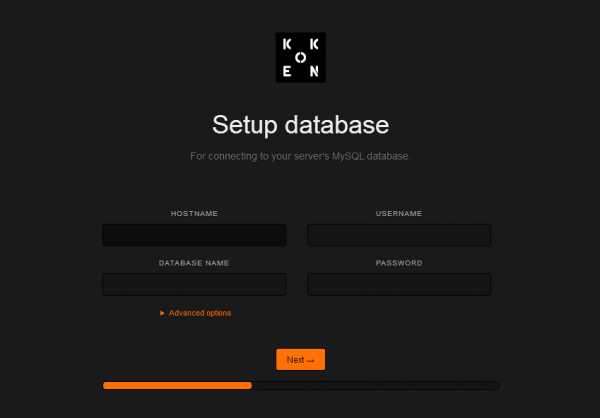
- В следующем окне Вы вводите параметры Вашей базы данных: хост, имя базы данных, имя и паоль пользователя базы данных:
- Укажите часовой пояс:
- Введите e-mail, на который будут приходить новости от Koken (если хотите):
- И, наконец, долгожданная установка:








- При запуске Вы видите следующее окно, где вводим логин и пароль:
- При заходе мы увидим, следующее окно, где будет, как обычно, справка для знакомства с продуктом:
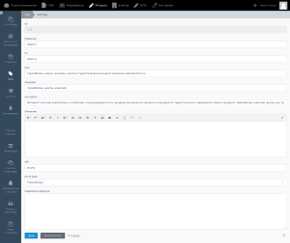
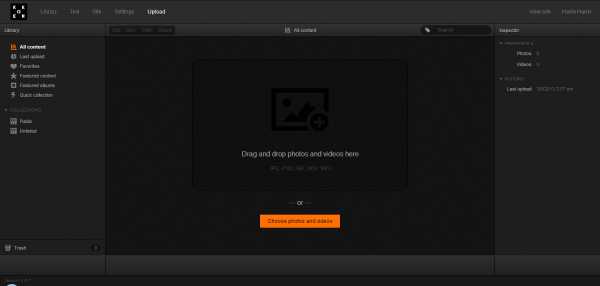
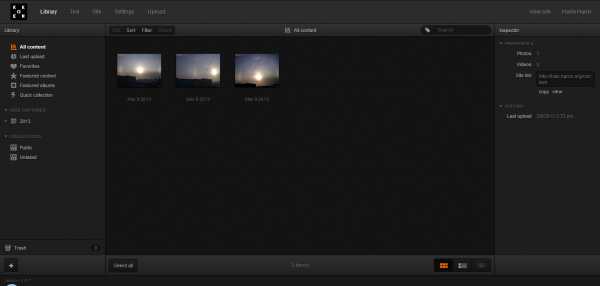
- При ее закрытии откроется основное окно админки сайта по адресу [домен или папка]/admin:
- Как видим, внешний вид очень похож на многие программы просмотрщиков рисунков, что очень удобно. В центральной области мы видим область показа наших рисунков. Перетащим на нее какие-нибудь наши файлы изображений. Тогда вверху появится следующее окно:
- После загрузки изображений они отобразятся в центральной области:
- При выделении изображения, справа появляется панель редактирования параметров рисунка: название, описание, метки, категория, лицензия изображений и др., а также нередактируемые свойства рисунка: разрешения рисунка, его имя и так далее:
- Наверху есть главная панель админки:



Здесь мы можем выбрать тип размещения изображений, прежде чем нажмем на Start Upload.


Это основные разделы сайта:
- Library – Библиотека наших изображений. Мы тут можем группировать их в альбомы, редактировать их свойства, удалять и так далее.
- Text – Даже в самом фотогалереичном сайте есть скорее всего какие-то тестовые страницы: о авторе, контакты или что-то другое. Вот тут происходит их редактирование. И если Вам в темах встретиться слово essays, то это как раз вот эти текстовые заметки.
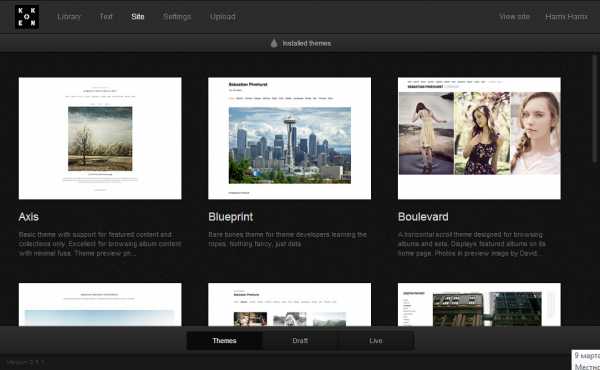
- Site – непосредственно работа с внешним видом сайта, который будет показан пользователям. Можно темы менять, страницы менять и так далее.
- Settings – набор параметров сайта.
- Upload – добавление непосредственно изображений или видео.

Внизу есть панель из трех пунктов:
- Themes – выбор темы.
- Draft – конструктор и редактор сайта в данной теме сайта.
- Live – непосредственно сам сайт (в окне просмотра).




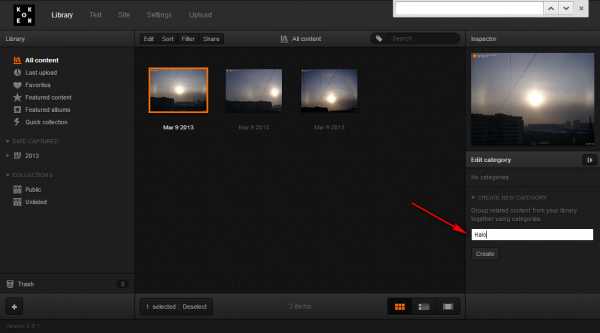
- Хоть Вы и добавили рисунки на сайт, но они пока лежат на сайте в общей массе и на сайте доступны через Content. Будем теперь их группировать в альбомы. Прошу обратить внимание, что способов группировок в Koken несколько. Например, в разделе Library при выделении рисунка можно его в правой панели редактирования параметров рисунка отнести к какой-то категории:
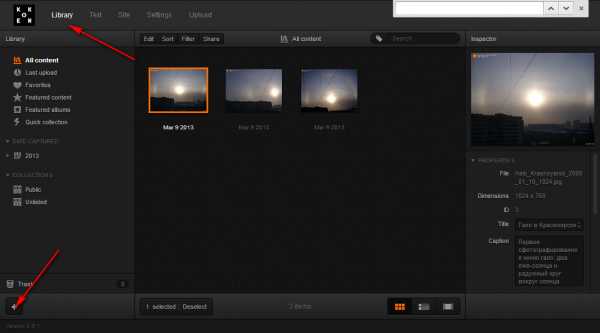
- Но категория – это не альбомы в данной CMS. Чтобы добавить новый альбом, нужно в разделе Library нажать на плюс внизу слева:
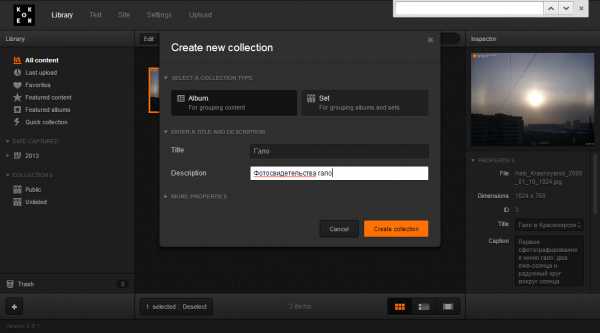
- Тут Вы можете выбрать как новый альбом, так и новый набор из альбомов, если хотите их группировать. Я решил выбрать новый первый альбом:
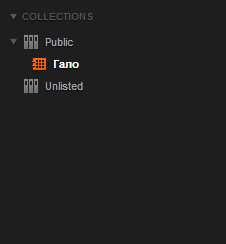
- Теперь у нас появился в разделе Unlisted альбом Гало. Но в нем нет пока изображений. Перетащим просто в него рисунки наши:
- Но и теперь в нашем сайте в альбоме ничего не появилось. Потому что сам альбом пока в разделе Unlisted. Перетащим наш альбом Гало в раздел Public:
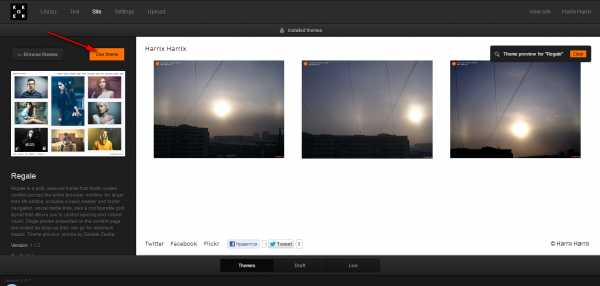
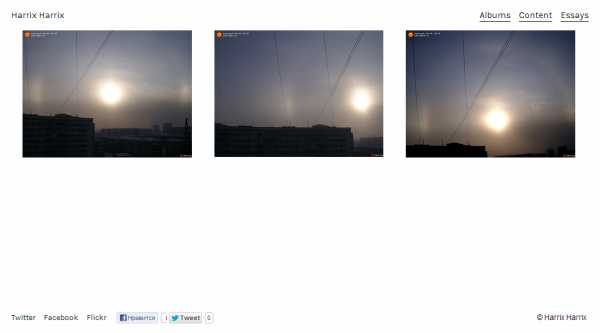
- И теперь у нас в разделе Albums на нашем сайте появится наш альбом:





В общем пока основные моменты мы посмотрели, чтобы Вы были в состоянии воспользоваться CMS. Будут еще статьи по этой CMS.
blog.harrix.org
Фотогалерея для UMI.CMS любой редакции
На wiki есть небольшая статья, в которой рассказывается как можно сделать фотогалерею используя протокол UFS. Но на мой взгляд в ней не расскрыта вся тема. Поэтому напишу про свой вариант решения этого вопроса.
Суть задачи следующая, для любой страницы на сайте (хотя вернее сказать для определенного типа данных, к которому будет относиться эта страница) иметь возможность добавить n-е количество картинок с эфектом FancyBox или Lytebox (или каким-то другим, это уже дело вкуса).
Покажу на примере типа данных "Страница контента". Создадим в блоке "Основные параметры [common]" ещё одно поле "Строка" и назовем её например "Путь к папке с картиками" -> "path_images". В это поле мы пропишем путь к папке с картинками которые у нас будут по плану в нашей фотогалерее и которые предварительно нужно загрузить через FTP или файловый менеджер.
В моём случае этот путь выглядит так: /images/auto .
И теперь для простоты вызова и обработки занесем этот путь в переменную, и заготовка для нашего щаблона будет выглядеть следующим образом:
<xsl:template match="/result[@pageId = '42']"> <xsl:variable name="patch_images" select=".//propery[@name = 'path_images']/value" /> </xsl:template>Здесь я привязал фотогалерею к старнице с определенным id, но по аналогии можно привязать этот шаблон и к определенному типу данных. И далее пропишем вызов шаблона с параметром, который будет обрабатывать наши картинки и выводить их на страницу.
<xsl:apply-templates select="document(concat('ufs://', $patch_images, '/'))/udata" mode="ufs"> <xsl:with-param name="category_images" select="$patch_images" /> </xsl:apply-templates>Теперь давайте напишем шаблон для обработки картинок. Выглядеть он будет следующим образом:
Осталось только немного допилить стили (я думаю это уже не столь важно), и фотогалерея готова. Работающий пример фотогалереи Вы можете наблюдать чуть ниже в конце статьи. Также вместо вызова макроса makeThumbnail можно использовать makeThumbnailFull.
Единственно, что в данном примере не очень удобно, это вывод всех картинок сразу на страницу. Поэтому как вариант, здесь можно посоветовать прикрутить немного обработки на javascript, и сделать разбивку на страницы, и выводить уже например по 15 фотографий (это как настроить). Кому интересно могут посмотреть например здесь. Еще как вариант можно прикрутить вызов шаблонов через AJAX, и в итоге получим фотогалерею а-ля картинки от google отдыхают . Но это уже отдельная тема для статьи, и может быть я про это тоже напишу.
11.01.2013
Вернуться на предыдущую страницу | Вернуться в раздел
bashev.ru
JoiGallery - фотогалерея для CMS Joostina
Официально заявляю, что на моем блоге теперь фотогалерея. В отличии от форума, галерею я поставил не просто до кучи, а для создания фотоальбома с интересными фотографиями. Буду туда загружать хорошие снимки, которые сделал я, ну и может быть, чем-то захотят поделиться читатели. Далее обзор ситуации с компонентом фотогалереи для Joostina.
Фотогалерею я хотел сделать давно, но мешали технические проблемы. Мой блог работает на Joostina CMS 1.3, а для этого движка подходят всего два компонента галереи это TrueGallery 2.0.2.0013 и JoiGallery, первый уже очень давно заброшен, а второй больше полу года остановился в разработке на стадии альфа версии.
Конечно же, нет смысла ставить компонент, который был разработан для Joomla 1.0 и автор прекратил его сопровождение, поэтому я стал ждать стабильную версию JoiGallery, ну или хотя бы обновленную альфу, но разработчик так и пропал. А недавно ребята из сообщества Joostina таки добили ошибки последней версии, большое спасибо Arkadiy и Abasia.
У компонента есть модуль, который выводит изображения в колонки сайта и мамбот, который выводит изображения в контент, то есть в статьи и посты.
Примерно вот так можно вставлять изображения в статьи с помощью JoiGallery и мамбота к ней. Скачать последнюю версию JoiGallery и мамбот к ней.
Конечно же основную часть работы проделал автор компонента Mosgaz, за что ему тоже огромное спасибо, жаль, что он не нашел времени доделать свое детище. Но быть может он еще продолжит, жизнь она такая штука.
Приемственность версий
Сейчас у разработчиков Joostina CMS кипит работа над новой версией движка. Как нам обещают это будет мега крутой движек, в котором будут добиты все недостатки оставшиеся от Joomla 1.0 и внедрены передовые идеи сайтостроения.
Я на своих сайтах росту вместе с Joostina, поднимаю их от версии к версии, начиная с 1.1.2. До выхода версии 1.3 движок поддерживал все расширения для Joomla 1.0, но после структура движка существенно изменилась и многие компоненты пришлось подпиливать для работы с новой версией или отказываться от их использования. Поэтому меня беспокоил вопрос, а не окажется ли так, что после выхода совершенно новой версии Joostina придется или отказываться от всех фотографий, переходя на новое или отказываться от нового движка. Мне пообещали, что основой компонента галереи для новой Жустины станет JoiGallery, конечно это не железобетонная гарантия, но все таки хоть какая-то надежда на светлое будущее.
Плохо, когда компоненты не поспевают за новшествами в последней версии CMS, но главное, что бы эти компоненты вообще были и хоть кто-то бы их делал. Сообщество Joostina еще немногочисленно и мало талантливых программистов готово работать за идею, но все-таки такие есть, например Аркадий - талантище, ведущий компонента универсального каталога JoiBOSS. JoiBOSS пожалуй единственный продвинутый компонент для Joostina 1.3, круче только сама CMS.
А теперь милости прошу в фотогалерею, я уже разместил более 10 фотографий и постепенно буду добавлять новые. Думаю, надо будет написать анонс, когда число фотографий перевалит за 50, что вам читателям было интересней полистать альбом.
А теперь хочу познакомить вас с Итальянской компанией RC-Group. Эта компания уже почти 50 лет занимается разработкой и производством водоохлаждающих систем называемых чиллеры, а так же специализированных кондиционеров для точного поддержания температуры и влажности в помещении. Среди мировых производителей чиллеров RC-Group отличается самым широким модельным рядом, среди выпускаемого ей оборудования можно подобрать как исключительно охлаждающие установки, так и охлаждающе-нагревающие, которые позволяют охлаждать одни системы и нагревать другие.
www.maiwend.ru
Piwigo — cms фотогалереи | Moushe.ru
Мой друг решил сделать сайт-фотогалерею и попросил меня помочь ему в выборе CMS. После долгих плутаний в интернете я натолкнулся на CMS Piwigo. Она хорошо русифицирована, поддерживает плагины и шаблоны, позволяет управлять группами пользователей, позволяет пользователям оставлять комментарии и оценки к фотографиям, для удобства поиска к галереям можно создавать ключевые слова, в витрину сайта встроен удобный календарь.
Первый взгляд на CMS Piwigo после установки на комп:
После нажатия кнопки – Я хочу добавить фото, нас встречает админка:
Админка позволяет нам:
- управлять альбомами и фотографиями
- управлять плагинами (включить / выключить)
- обновлять cms и плагины
- управлять группами пользователей и правами доступа (можно создать к примеру пару администраторов, модераторов, гостей и так далее)
- управлять комментариями
- настроить размер фотографий, добавить водяной знак
- выбрать шаблон и тему витрины сайта
Админка простая и удобная – нет ничего лишнего и работает очень быстро.
После создания альбома и добавления фотографий витрина сайта сразу изменилась:
Посмотрим остальные шаблоны из “коробки”:
В следующей статье мы посмотрим на плагины и другие шаблоны для этой системы управления сайтом. До новых встреч.
moushe.ru
Бесплатная CMS с фотогалереей без MySQL
Доброго времени суток!Стоит следующая задача. Нужно сделать статический сайт, не требующий MySQL (т.е. с базой данных на файлах) просто наполненный статьями + разместить на нем фотогалерею. Обязательно должно быть комментирование статей и фото. При этом, все фото из фотогалереи должны иметь собственные постоянные адреса, не вызываемые посредством скрипта или флеш. А также на подобной странице, кроме фото, должно размещаться его описание и комментарии.Т.е. заходим в фотогалерею, видим набор категорий, кликаем по категории, открывается список фото, входящих в нее. Затем кликаем по фото, открывается страница, на которой размещено полноразмерное фото + описание к нему + комментарии. Все эти страницы должны иметь постоянные ссылки. Например, такие:Страница фотогалереи: http://site.ru/galereyaСтраница категории фотогалереи: http://site.ru/galereya/kategoriya1Страница с фото + описанием + комментариями: http://site.ru/galereya/kategoriya1/foto1
Естественно, комментарии должны иметь возможность добавлять пользователи.Я описал идеальную схему, с учетом ЧПУ, всеми элементами, структурой ссылок и т.п. Но можно чем-то и пожертвовать, например пусть все ссылки будут такого плана:
Страница фотогалереи: http://site.ru/1.htmlСтраница категории фотогалереи: http://site.ru/2.htmlСтраница с фото + описанием + комментариями: http://site.ru/3.html
Т.е. не ЧПУ. Или же вообще со всякими &, = и т.п. Главное ПОСТОЯННЫЕ ссылки, по которым смогут перейти поисковики.Чем еще можно пожертвовать? Например, пусть не будет возможности делать описание для фото. Это можно обойти просто добавлением комментария ;)Ну и т.д., я думаю вы поняли.
ОЧЕНЬ ЖЕЛАТЕЛЬНО иметь возможность изменять теги Tittle, Description, Keywords для каждой страницы. Пусть это даже будет реализовано просто изменением html кода страницы (в редакторе переключаемся на вид html и прописываем нужные теги), но такая возможность должна быть.
P.S. Пожалуйста, только не предлагайте доработать существующие движки, ведь я бы уже это сделал если бы мог. Поэтому интересуют только готовые решения. Рассмотрел Mosquito, Kandidat и т.п. - пока ничего не удовлетворяет требованиям. Есть модули фотогалерей, но там либо все сделано на скриптах, либо нет комментариев, либо что-то еще. В принципе, мне подходит фотогалерея Gallery 1.5, но хотелось бы галерею именно как дополнение к CMS, да и выглядит она неважно, так скажем :)) Поэтому жду советов знатоков!
Спасибо заранее.
mastertalk.ru