Разработка адаптивного сайта с нестандартным дизайном. Cms october адаптивный дизайн
Отзывчивый vs. адаптивный: что лучше выбрать дизайнерам?
Google всегда рекомендовал отзывчивый веб-дизайн (Responsive Web Design или RWD) в связи с выходом большого обновления 21 апреля, после которого «мобильные» сайты получат более высокую оценку. Обновление не означает, что вы обязаны использовать отзывчивый дизайн, это значит лишь то, что сайт, доступный на мобильнике, будет более удобным и производительным.
Учитывая это, рассмотрим все плюсы и минусы адаптивного и отзывчивого дизайна относительно производительности и удобства использования.
Одним из самых жарких споров, разгоревшихся вместе с ростом числа мобильных устройств, был спор о том, что же выбрать: разработку отзывчивого, адаптивного веб-дизайна (Adaptive Web Design или AWD) для сайта, или сделать отдельный сайт (с m. в URL). Чтобы не отходить от целей данного обсуждения, мы оставим в стороне отдельные сайты для мобильных устройств. Нам кажется, что создание отдельных сайтов для мобильных устройств – не самое любимое решение для дизайнеров и предпринимателей, ведь им придется создавать отдельные сайты (что увеличит первоначальные затраты, а также последующие затраты на техническое обслуживание).
В чём разница?
Итак, для начала определим, в чём же ключевые различия между отзывчивым и адаптивным дизайном?
В двух словах, отзывчивый дизайн – это дизайн, способный меняться и адаптироваться под любой размер экрана, независимо от устройства. Отзывчивый дизайн использует медиа запросы для изменения стилей на основании таких параметров как: тип экрана, ширина, высота и т.д. Хотя только один из этих параметров действительно необходим для адаптации сайта под различные экраны.
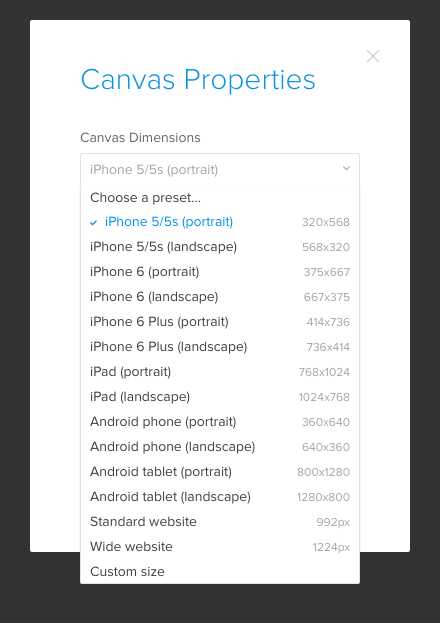
С другой стороны, адаптивный дизайн использует статические макеты, построенные на контрольных точках: сначала определяется размер экрана, а затем загружается соответствующий для него макет – в основном адаптивный дизайн разрабатывается для шести экранов с различной шириной:
- 320
- 480
- 760
- 960
- 1200
- 1600.
Сначала, кажется, что разработка адаптивного дизайна требует бОльших усилий, поскольку вы должны разработать макеты для, как минимум, шести экранов. Однако разработка отзывчивого дизайна может оказаться более сложной, поскольку неправильное использование медиа запросов (или наоборот отказ от них) может привести к проблемам в производительности и отображении макета.
Эти проблемы, в частности, породили огромную дискуссию. На протяжении последних нескольких лет многие сайты даже в версии для настольных ПК загружались очень медленно. Для того чтобы избежать этого, вы можете использовать медиа запросы – но здесь придётся пойти на компромисс, так как сайт с отзывчивым дизайном никогда не будет таким же быстрым, как отдельный сайт для мобильных устройств.
Зачем использовать адаптивный дизайн?
Адаптивный дизайн отлично подойдёт для того чтобы приспособить уже существующий сайт под мобильные устройства. Он позволяет вам контролировать то, как будет выглядеть дизайн для нескольких чётко определённых областей просмотра (viewports). Количество областей просмотра, для которых вы разрабатываете дизайн, полностью зависит от вас, вашей компании и вашего бюджета. Тем не менее, это даёт вам значительный контроль (например, над контентом и макетом), при этом разрабатывать отзывчивый дизайн необязательно.
Как правило, вы начинаете разработку для областей просмотра с низким разрешением и продолжаете её до того момента, пока контент не перестаёт вписываться в дизайн.
Как говорилось выше, разработка дизайна ведётся для шести различных разрешений. Тем не менее, вы можете принять более обоснованное решение, если начнёте проектировать макет для наиболее распространённых устройств, а затем для остальных.
Если вы хотите разрабатывать адаптивный дизайн с нуля, это тоже вполне нормально. В этом случае также начните с проектирования макета для устройств с низкими разрешениями и двигайтесь дальше. Вы можете использовать медиа запросы для того чтобы адаптировать ваш макет и для более высоких разрешений. Тем не менее, если вы проектируете макет для нескольких разрешений, вы можете обнаружить эффект «скачка» при изменении размеров окна.
Это может быть дополнительной работой по проектированию и разработке сайта адаптированного для нескольких областей просмотра, так что это обычно используется для модернизации.
Зачем использовать отзывчивый дизайн?
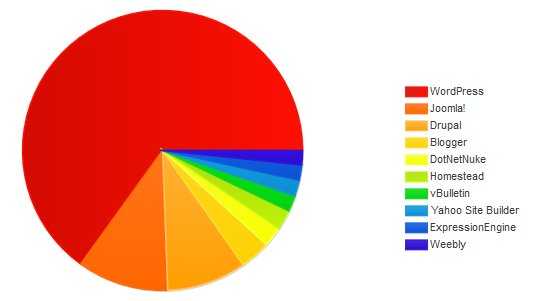
Большинство новых сайтов сейчас используют отзывчивый дизайн, который проще сделать разработчикам и дизайнерам благодаря доступности тем для таких CMS как WordPress, Joomla и Drupal.
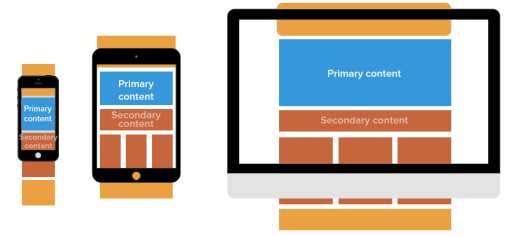
Отзывчивый дизайн не предоставляет так много контроля как адаптивный, но гораздо быстрее в разработке и техническое обслуживание. Отзывчивые макеты также меняются, и в то время как адаптивные могут использовать процентные соотношения чтобы придать плавности во время масштабирования, это может снова привести к «скачкам» во время изменения размеров окна. Например, на изображении ниже, которое показывает «плавающий» макет, дизайнер использует проценты для ширины. Таким образом, отображение будет меняться для каждого пользователя.

Вы будете проектировать отзывчивый дизайн, учитывая все варианты макета, и это, конечно, может сделать процесс разработки более запутанным и сложным. Это означает, что вы должны сосредоточиться на создании макета для среднего разрешения, а затем вы можете использовать медиа запросы для корректировки макета на низких и высоких разрешениях.
Таким образом, лучше использовать отзывчивый дизайн для новых проектов, а адаптивный, для модернизации уже существующих.
Соображения, которые необходимо принять во внимание
Как обсуждалось ранее, у отзывчивого дизайна сайтов есть проблемы (если они плохо спроектированы), когда дело касается скорости работы.
Отзывчивый дизайн также требует больше программирования для того чтобы соответствовать любому экрану, на котором он просматривается. Тем не менее, бОльшее количество работы над дизайном является спорным вопросом (по сравнению с адаптивным дизайном), поскольку адаптивный дизайн требует сопровождения HTML и CSS кода для каждого макета. При модификации адаптивных сайтов вы также, скорее всего, столкнётесь с трудностями, поскольку нужно убедиться, что на сайте всё корректно функционирует (например, SEO, контент и ссылки).
Вы должны также изучить, удобно ли пользователю взаимодействовать с сайтом. Потому что отзывчивый дизайн меняет расположение контента для того чтобы он помещался на экране устройства. Вы должны обратить особое внимание на визуальную иерархию дизайна и на то, как она меняется с изменением разрешения.
«Разработка отзывчивого дизайна часто превращается в складывание пазла – как перетасовать элементы на широких страницах таким образом, чтобы они поместились на узких страницах и наоборот. Однако убедиться, что элементы вписались в страницу – недостаточно. Для того чтобы отзывчивый дизайн был по-настоящему отзывчивым, он должен быть удобен на любых разрешениях экрана и на устройствах любых размеров».Эми Шайд
Таким образом, нет никакого простого пути, какую бы технику вы ни выбрали. Обе требуют работы, которая нужна для создания сайта один-размер-подходит-всем. Отзывчивый дизайн имеет определённое преимущество, так как в дальнейшем вы не будете тратить много времени на сопровождение сайта.
Решение
На самом деле, главное – сконцентрироваться на аудитории вашего сайта независимо от того, какую технику вы предпочитаете. Когда вы точно знаете – кто ваша аудитория, и какие устройства она обычно использует для просмотра вашего сайта, это значительно облегчает процесс проектирования макета, подбора контента и т.д.

Также многое будет зависеть от того, есть ли у вас сайт, с которым вы будете работать, или же вы разрабатываете его с нуля. Отзывчивый дизайн стал переходной техникой дизайна и пока около 1/8 сайтов используют его (в то же время касательно адаптивных сайтов таких данных мало). Темпы внедрения отзывчивого дизайна также быстро растут и почти достигли уровня мобильных сайтов.
Учитывая всё это, можно с уверенностью сказать, что отзывчивый дизайн предпочтительнее разве что только из-за того, что работа над требованиями адаптивного дизайна продолжается.
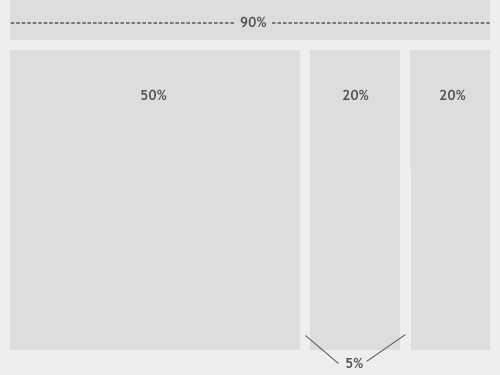
Однако если у компании есть средства, адаптивный дизайн может быть лучшим выбором исходя из теста, проведённого Catchpoint. Они создали два сайта на WordPress: один с использованием стандартной темы TwentyFourteen (отзывчивый дизайн), а на другой сайт установили плагин Wiziapp.
Данный плагин предоставляет пользователю мобильную тему в зависимости от устройства, а продвинутые опции плагина позволяют упростить процесс его настройки.
Результаты говорят сами за себя:
Следует отметить, что никакая оптимизация не производилась, но это показывает, что сайт с отзывчивым дизайном загружается в версии для рабочего стола. Так что тема из коробки не блещет производительностью.
Опять же, это может быть исправлено с помощью медиа запросов, но то, что показано выше служит прекрасным примером того, что отзывчивый дизайн – который является самым популярным выбором – это не всегда лучшее решение для мобильных устройств. Пока лучшее решение ещё не найдено, сложно понять, что мы можем с этим сделать кроме того, чтобы узнать как писать код более правильно и создать хороший сайт с отзывчивым дизайном.
Итак, каков же вывод?
Отзывчивый дизайн будет оставаться популярным, но может быть лишь потому что мы не нашли лучшего решения для обслуживания адаптивного дизайна. Адаптивный дизайн не умер, и, несмотря на кажущуюся всеобщую любовь к отзывчивому дизайну, возможно – по крайней мере, теоретически – что мы увидим улучшения в будущем, которые придадут отзывчивому дизайну больше конкретики.
Оригинал статьи
dev-city.me
Адаптивный дизайн - ВЫЧИСЛИТЕЛЬНЫЙ ЦЕНТР
Адаптивные сайты разрабатываются для удобной работы на любых платформах: компьютерах, планшетах, смартфонах. Сегодня все больше и больше Интернет-юзеров пользуются мобильными устройствами – поэтому, создание адаптивных сайтов стало важной частью веб-индустрии. Адаптивность является весомым фактором при ранжировании сайтов поисковыми системами, поэтому все больше сайтов с адаптивным дизайном можно увидеть в ТОП-е поисковой выдачи. Мы движемся в ногу со временем, рекомендуя нашим клиентам придерживаться концепции адаптивного дизайна, чтобы быть на 2 шага впереди конкурентов.
Такой дизайн позволяет создать единый дизайн сайта, на широком спектре устройств. Вместо двух отдельных пользовательских интерфейсов для настольных и мобильных пользователей, у вас есть один единый, который автоматически адаптируется в зависимости от ширины окна браузера, используемого для доступа к странице.
Это, также позволяет создавать более продвинутый дизайн сайта. Продвинутый адаптивный дизайн, позволяет автоматически переключаться между элементами сайта, которые оптимизированы для конкретного типа устройства. Например, на сайте с таким дизайном, есть слайдер картинок, и он отлично отображается на большом экране ПК. Но когда мы просматриваем сайт с телефона вместо слайдера мы, можем увидеть совсем другой элемент сайта, например форму заказа или просто картинку, которые не видны на больших экранах.
Если Вам нужен такой сайт, закажите и мы вам поможем.
Еще раз о плюсах Адаптивного дизайна:
Это экономит деньги — клиент только должен заплатить за создание одного сайта.
Есть только один сайт — нет мобильного приложения или мобильного сайта.
Только один сайт нуждается в поддержке.
Лёгкая публикация нового контента — правим в одном месте в следствии чего это экономит много времени (не зависимо от того кто делает обновление).
nehai.by
Шаблон сайта Адаптивный сайт Медицинского центра для DIAFAN.CMS
Адаптивный сайт медицинского центра с продуманным многоуровневым основным меню, записью на приём, большим слайдером, баннерами, новостями, информацией о компании и контактами на главной странице.
Для удобства основное меню не пропадает при скролле сайта, а структура меню позволяет реализовать практически любую градацию разделов сайта. Данный шаблон универсален, готов к использованию для создания сайта компании любого направления деятельности: медицинский центр, туристическая компания, оценочная компания, юридическая контора, детский центр, корпоративный сайт газодобывающей компании и другие. Вывод блоков на сайте настраивается из панели администрирования. Адаптивность шаблона позволяет комфортно просматривать сайт с любого устройства, начиная со смартфона и, заканчивая, персональным компьютером.
В шаблон входят:
- дизайн, верстка, установщик стартового контента;
- редактируемые баннеры на главной и внутренних страницах сайта;
- блоки контактов в шапке, слайдер, баннеры, о компании, новости, соц.сети;
- используемые модули*: новости, баннеры, вопрос-ответ, комментарии, обратная связь.
* модули при установке. Остальные модули DIAFAN.CMS Вы можете активировать самостоятельно и они примут стилевой вид сайта.
Внимание!
Это шаблон тематического сайта, который устанавливается автоматически при первой инсталляции DIAFAN.CMS на 5 шаге установки. Достаточно просто указать архив, чтобы получить готовый предзаполненный сайт! Это рекомендуемый тип установки с гарантированным результатом!
Попробуйте установить наш бесплатный тематический сайт
Смотрите также 3-х минутный видеоурок, чтобы понять, как просто устанавливается сайт.
Смотрите также
Доверьте разработку сайта на основе купленного или арендованного шаблона web профессионалам!Специалисты установят приобретённые Вами DIAFAN.CMS и данный шаблон, а также адаптируют сайт под Ваш фирменный стиль, что обычно включает в себя:
- Интеграцию Вашего логотипа;
- Изменение цветовой гаммы шаблона под Ваш брендбук;
- Подбор и интеграцию тематических иллюстраций;
- Редактирование вывода блоков на сайте;
- Подбор и интеграцию иконок;
- Первичное информационное наполнение.
Вы можете найти разработчика самостоятельно на странице с официальным рейтингом всех партнеров DIAFAN.CMS Либо написать техническое задание на доработку данного шаблона и оформить его в проект на сайте PRO.USER.DIAFAN.RU и тогда разработчики найдут Вас сами!
addons.diafan.ru
Разработка адаптивного сайта с нестандартным дизайном — CMS Magazine
задача
При разработке сайта компании «Алгори» перед нами стояли следующие задачи: учесть последние тренды в веб-дизайне; использовать современные технологии; сделать сайт красивым, функциональным и адаптивным.Особенности проекта
Перед началом работы клиент предоставил макеты десктопной версии, подготовленные сторонней веб-студией. Требовалось обеспечить полную техническую реализацию.
Работать с чужим дизайном возможно, но сложнее. Макеты были нарисованы только на одну ширину: 1180 пикселей. Нам требовалось придумать, как отображать сайт на всех остальных разрешениях, а также адаптировать его для планшетов и телефонов. Весь результат должен был ложиться на систему управления сайтом Canape CMS.
Кроме того, проект предполагал существенные программные доработки, которые мы взяли на себя.
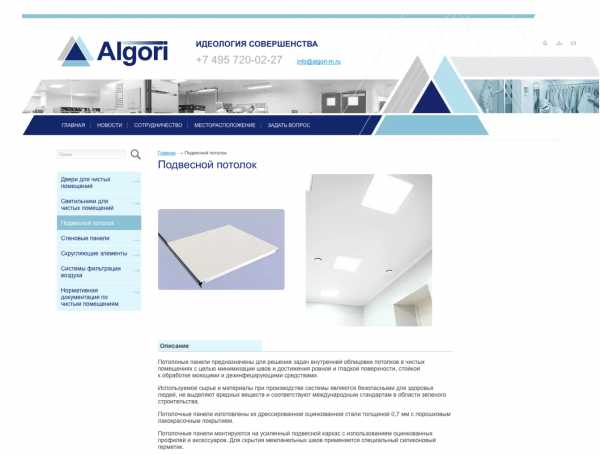
Как сайт выглядел раньше
Сайт компании был разработан более трех лет назад. Главная страница выглядела таким образом:

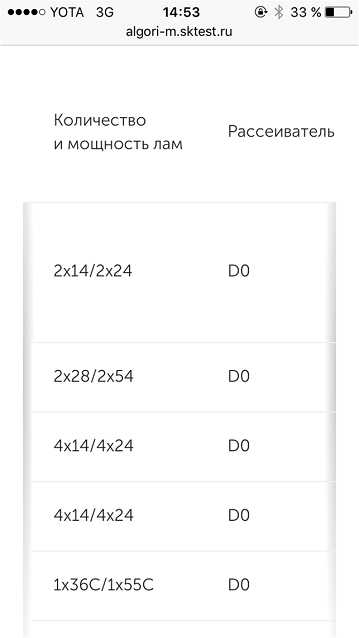
Ниже — пример карточки каталога с описанием продукта.

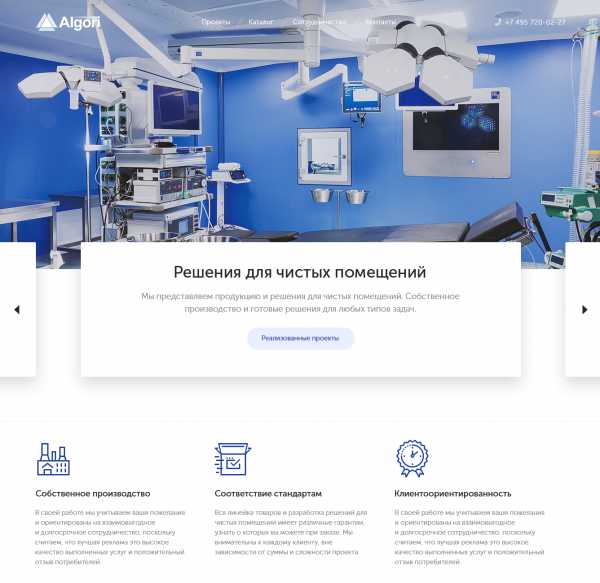
Макеты, которые прислал клиент для работы
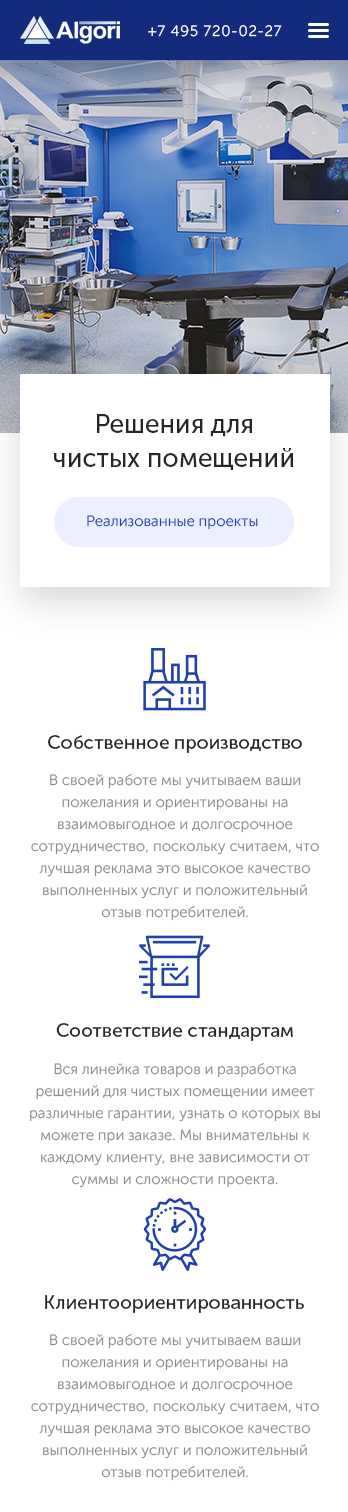
Макет главной страницы сайта, отрисованный под ширину 1180 пикселей.

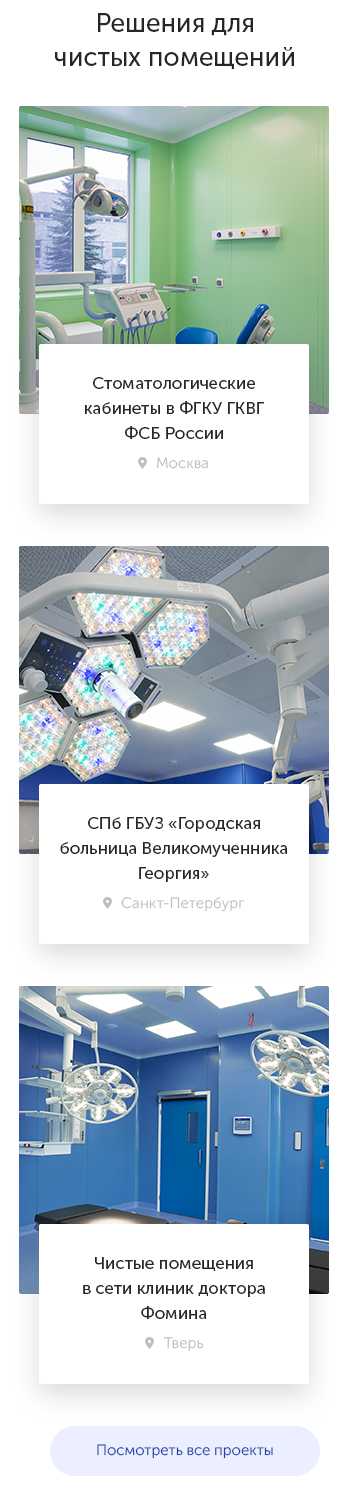
Раздел с перечнем реализованных проектов.

Страница с детальным описанием реализованного проекта.

Проектирование сайта
На основе договора, структуры старого сайта и имеющихся макетов были определены функциональные возможности нового сайта, принципы работы каталога и построения контента.
Программист ознакомился с задачей и перечислил основные доработки:
- создание трех карточек каталога с индивидуальным дизайном,
- работа с нестандартным набором полей в карточках товара,
- подключение стороннего модуля фотогалереи,
- добавление расширенных справочников для загрузки документов.
Зачем нужны три карточки товара?
Одна карточка используется в разделе с проектами, а две другие — при размещении основных видов товаров.
1. Карточка «Реализованные проекты». На детальной странице проекта выводятся: фотография-обложка, логотип или герб организации, текст описания, фотогалерея с горизонтальными и вертикальными фото, а также список оборудования, которое использовалось при реализации этого проекта. Пример на сайте >>
2. Карточка «Двери». На детальной странице двери выводятся: название, фотогалерея с вертикальными и горизонтальными фото, перечень сопроводительных документов на скачивание, а также текст описания, чертежи в векторном формате, подробные технические характеристики в таблицах с вкладками и фиксирующейся шапкой. Внизу страницы указаны проекты, в которых использовалась данная дверь. Пример на сайте >>
3. Карточка «Другое оборудование». На детальной странице оборудования выводятся: название, текст описания, фотогалерея с вертикальными и горизонтальными фото, чертежи деталей в векторном формате, подробные технические характеристики в таблицах. У оборудования, зачастую, есть множество отдельных деталей, и их схемы расположены в виде сетки. Пример на сайте >>
Дизайн сайта
Поскольку основные макеты изготовила сторонняя организация, у нас возникла необходимость проверить их на соответствие дизайнерской сетке и техническим требованиям Canape CMS. Верстальщик ознакомился с материалами, озвучил вопросы и пожелания по исправлению, предложил идеи по созданию адаптивного дизайна.
После уточнения технических деталей дизайнер нарисовал недостающие макеты для планшетов и телефонов. Основными требованиями были:
- сохранение преемственности дизайна,
- соблюдение фирменного стиля,
- визуальная простота и доступность информации,
- удобство использования сайта на устройствах с сенсорным экраном.
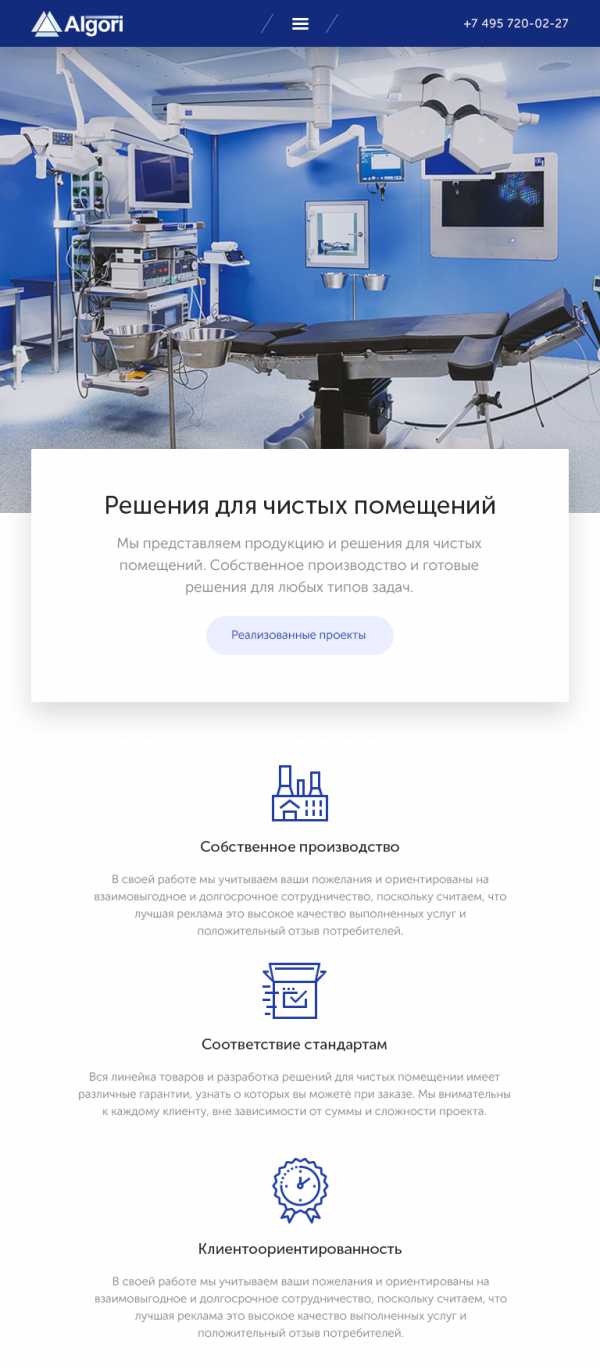
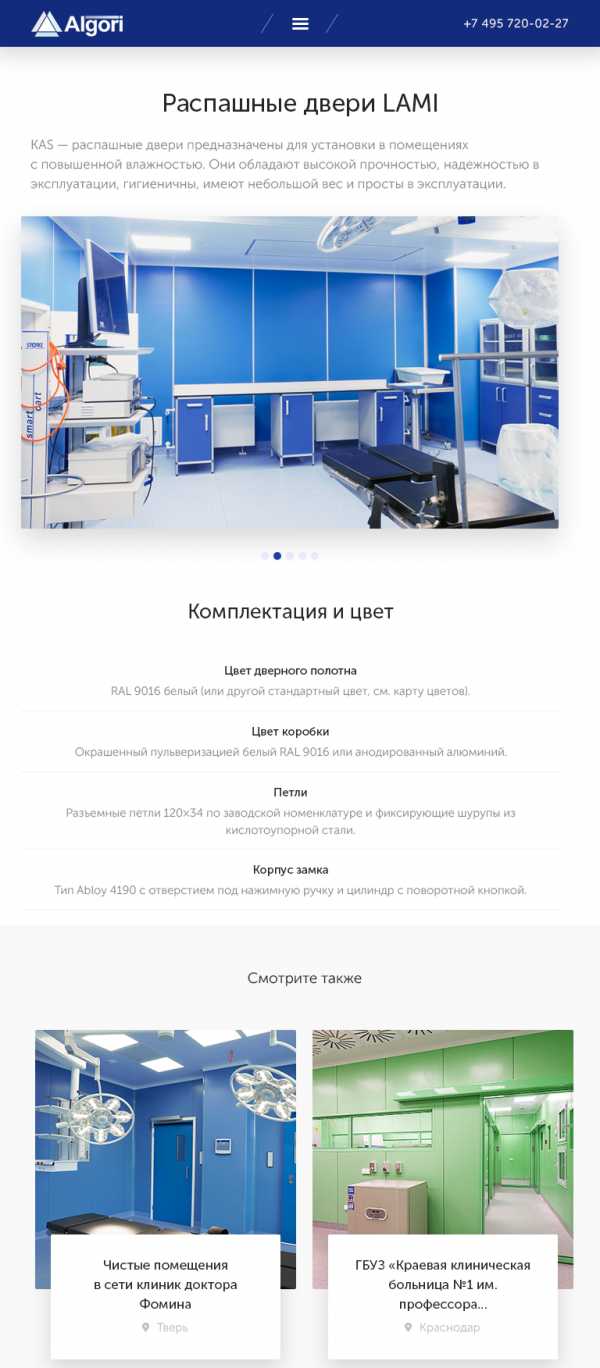
Вид на планшете
 |  |
Вид на телефоне
 |  |
Версия сайта для мобильных устройств не должна была ни в чем уступать «основной» десктопной, поэтому ни одного блока не было скрыто, механизм складывания каждого функционального элемента тщательно продумывался и проверялся на различных мобильных платформах.
Верстка сайта
После утверждения макетов мы приступили к подключению дизайна. Из особенностей можно отметить:
- шрифт Museo Sans, для которого была приобретена бессрочная web-лицензия;
- фотогалерею Fotorama с хорошим отображением фотографий в разной ориентации;
- таблицы с внутренней прокруткой по обеим осям для удобства просмотра на мобильных устройствах;
- адаптацию всей графики и фотографий для отображения на дисплеях Retina.
Расскажем о каждой из них подробнее.
Нестандартный шрифт Museo Sans
Шрифт, который использовался в макете, был платным, поэтому потребовалась покупка лицензии. Из доступных магазинов шрифтов был выбран MyFonts, зарегистрирован аккаунт и приобретена бессрочная web-лицензия.

Отображение фотографий с разной ориентацией
Поскольку существенная часть фотографий снимается вертикально, у клиента возникла потребность создать комбинированную фотогалерею, которая способна отображать изображения целиком независимо от их ориентации.
На большинстве сайтов используется единый горизонтальный формат фотогалереи, при котором вертикальные фото смотрятся неудачно. В нашем случае требовалось альтернативное решение. Программист создал два отдельных формата для галереи и написал алгоритм, который автоматически определяет ориентацию загружаемого изображения и выводит нужный результат на сайт. Для удобства прокрутки на всех типах устройств и для затенения неактивных элементов фотогалереи верстальщик подключил сторонний модуль Fotorama.

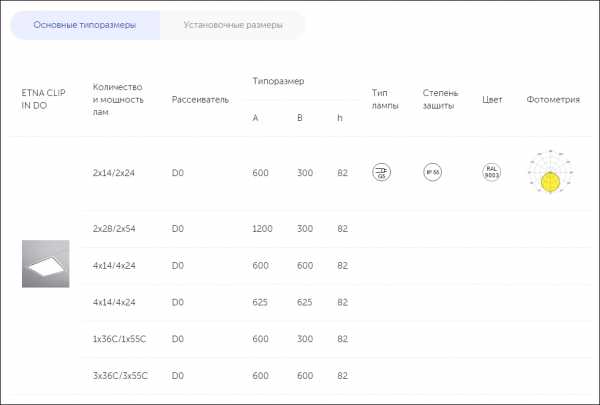
Отображение больших таблиц на детальных страницах каталога
При адаптации для мобильных устройств было выбрано решение, позволяющее масштабировать таблицы, складывать их и прокручивать по обеим осям. Смотрите пример с мобильного устройства>>
 |  |
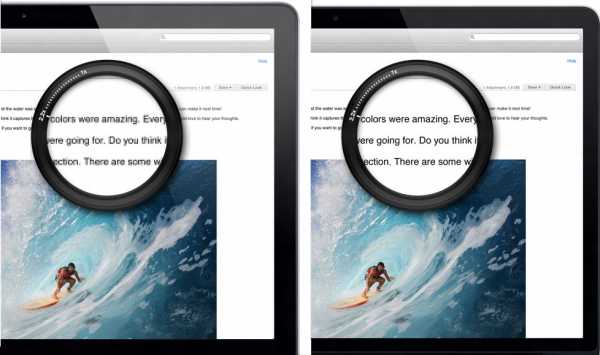
Графика сайта на устройствах Apple с дисплеем Retina
Были перерисованы и заменены иконки, отредактированы профили галереи. Размер всех изображений был увеличен в 4 раза. Все фотографии загружаются в высоком разрешении, а затем отображаются на сайте в том размере, который соответствует используемому дисплею.

В чем особенность дисплеев с технологией Retina? Они имеют высокую плотность пикселей — в 4 раза больше. За счет этого достигается максимально качественное и реалистичное изображение на экране (при условии, что просматриваемый сайт адаптирован должным образом).

Retina переводится с латинского как «сетчатка». Разрешение экранов Retina настолько высокое, что с обычного расстояния человек не может заметить отдельные пиксели невооруженным глазом. Поэтому все изображения должны быть увеличены в 4 раза больше, чтобы смотреться качественно на таких мониторах.
Ниже — пример отличия Retina-графики (справа) на дисплее компьютера Mac от обычной (слева).

Программирование
На данном этапе внедрялись все доработки, предусмотренные при проектировании, а также программировались дополнительные функции, необходимые для корректного отображения верстки:
- были заведены различные карточки товара и запрограммированы шаблоны для них,
- созданы различные шаблоны вывода списков товаров и подразделов,
- добавлены новые форматы фотогалереи для каталога,
- запрограммирована фиксация элементов таблиц,
- заведены правила добавления сопутствующих товаров.
Тестирование и отладка
При тестировании проверялись корректность работы сайта на всех возможных разрешениях экрана и различных устройствах, а также правильность реализации и надежность функциональных возможностей сайта.
Как и в любом крупном проекте, обнаружился ряд недостатков, которые были оперативно исправлены. Кроме того, на этом этапе внутри команды разработчиков возникли предложения по усовершенствованию существующей функциональности сайта, часть из которых была реализована.
Размещение сайта на хостинге
Поскольку клиент выразил желание произвести наполнение сайта самостоятельно, а разработка была полностью завершена, мы разместили сайт вначале по временному адресу, а затем перенесли на основной домен www.algori-m.ru, где ресурс стал доступен для широкой аудитории.
Проект в цифрах
| Количество разработчиков | 10 человек |
| Потрачено времени | 196 часов |
| Дней в разработке | 74 дня |
| Оценка клиента | 5/5 |
cases.cmsmagazine.ru
На пути от отзывчивого веб-дизайна к адаптивному
От автора: Сегодня не найти такого веб-разработчика, который не слышал бы о концепции отзывчивого веб-дизайна (responsive web design или RWD). С тех пор как Итан Маркотт придумал данный термин в мае 2010 года, отзывчивый веб-дизайн был признан одним из лучших направлений, успел сформироваться, а также появилось множество возможностей и способов его реализации.
Это помогло нам подстроить веб-сайты и приложения под устройства, которые используются в настоящее время, и сделать так, чтобы они работали одинаково хорошо, вне зависимости от того, какие устройства будут придуманы в будущем.
Однако, несмотря на, несомненно, огромный успех отзывчивого веб-дизайна, он имеет также и свои недостатки.
Одной из наиболее сложных для реализации задач стала работа над созданием отзывчивых изображений, хотя сейчас мы уже близки к ее решению благодаря встроенной поддержке браузером атрибута srcset и элемента picture.
Теги video и audio позволяют решить проблему поддержки медиа-контента путем добавления нескольких элементов source для того, чтобы браузеры могли выбрать подходящий им файл. Однако это обходится ценой появления большого количества дополнительной разметки (даже тогда, когда нам известно, что для конкретного устройства понадобится только один файл).
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Обе задачи являются частью гораздо более сложной проблемы – проблемы контента и контекста. Мобильный контекст – это целый мир потенциальных ограничений, включающий пропускную способность Интернет-соединения, размеры экранов и мощность процессора (CPU). Независимо от того, какое устройство используется, мы, как веб-разработчики, должны всегда стремиться к тому, чтобы отправлять пользователю только те ресурсы, которые действительно необходимы.
Безусловно, для каждого из вышеприведенных примеров мы будем отправлять все ресурсы, которые могут потребоваться, возлагая на браузер задачу – разобраться в том, что действительно нужно.
Помимо этих больших задач, есть задачи и поменьше, такие как, например, недостаточные функциональные возможности самого устройства. Во фронт-энде (front-end) данная задача в большинстве случаев решается за счет использования JavaScript, после полной загрузки страницы. Однако тогда работоспособность сайта или приложения будет сильно зависеть от JavaScript, появится еще больше кода, который необходимо будет загрузить пользователю. И это часто может привести к некорректной отрисовке страницы, после того как решение будет применено.
Что такое адаптивный веб-дизайн?
Все это ведет нас к тому, что я надеюсь, станет следующей фазой развития в веб-разработке: адаптивный веб-дизайн (adaptive web design или AWD).
Данную концепцию называют иногда отзывчивый дизайн + серверные компоненты (responsive web design + server side components или RESS). Но, независимо от названий, она подразумевает принятие решений со стороны сервера о том, что должно или не должно быть отправлено пользователю, т.е. чтобы не было отправлено ничего лишнего. Вот несколько плюсов адаптивного веб-дизайна:
Уменьшение нагрузки на пропускную способность соединения – за счет того, что вы можете для каждого видеофайла на вашем сайте отправить что-то наподобие следующего:
<video src="..."></video>
<video src="..."></video> |
..вместо чего-то такого:
<video> <source src="...mp4" type="video/mp4"> <source src="...webm" type="video/webm"> <object type="application/x-shockwave-flash" data="...swf"> <param name="allowfullscreen" value="true"> <param name="allowscriptaccess" value="always"> <param name="flashvars" value="file=...mp4"> <!--[if IE]><param name="movie" value="...swf"><![endif]--> <p>Ваш браузер не может корректно отображать содержимое HTML5 элемента video. Загрузить файл.</p> </object> </video>
<video> <source src="...mp4" type="video/mp4"> <source src="...webm" type="video/webm"> <object type="application/x-shockwave-flash" data="...swf"> <param name="allowfullscreen" value="true"> <param name="allowscriptaccess" value="always"> <param name="flashvars" value="file=...mp4"> <!--[if IE]><param name="movie" value="...swf"><![endif]--> <p>Ваш браузер не может корректно отображать содержимое HTML5 элемента video. Загрузить файл.</p> </object> </video> |
Модули, отвечающие за контекст, – т.е. вы можете использовать модуль «Позвоните нам» только на устройствах, поддерживающих прямой вызов, модуль «Камера» — только на устройствах, имеющих камеры, и т.д.
Использование скорости сервера для обработки – Обычно сервера все равно работают немного быстрее, чем любое другое устройства, используемое для обработки веб-данных. Поэтому, почему бы не поручить серверу выполнять всю тяжелую работу по обработке данных, а затем просто доставлять на устройство готовый к просмотру контент.
Серверные модули для работы с кэшем – И как только вся тяжелая работа будет выполнена на сервере, почему бы не использовать кэш для того, чтобы не нужно было заново обрабатывать данные при каждой загрузке страницы?
Более быстрая загрузка страниц – Благодаря созданию и кэшированию данных модулей на сервере и их отправке вместе с остальной частью страницы, вы избавитесь от задержек и дополнительного HTTP-запроса, который потребуется, если JavaScript будет определять, что необходимо, и отправлять запрос через Ajax.
Выбор языка программирования – Что касается браузера, то выбор здесь очевиден – это JavaScript. Однако ваш сервер может использовать какой угодно язык программирования, лишь бы на выходе получался код, который сможет обработать браузер.
Конечно, концепция процесса определения устройств не является новой. Она появилась на самых ранних этапах развития мобильных устройств (обычно чтобы переадресовать пользователя на совершенно другой сайт и/или URL), и она даже относится к еще более раннему этапу развития Интернета, когда JavaScript использовался для получения информации о клиентском приложении (User-Agent), чтобы определить, каким образом наш «запутанный» код будет функционировать.
Позже мы узнали о том, что принцип определения характеристик является более надежным и расширяемым подходом, но он требует доступа к браузеру, а это означает, что он должен реализовываться во фронт-энде. Итак, как же сервер может определить, какое устройство отправляет запрос?
По иронии судьбы, мы снова возвращаемся к процессу определения клиентского приложения – но, на этот раз, уже со стороны сервера – и смотрим на строку с информацией о клиентском приложении, которая приходит вместе с первоначальным заголовком запроса. В инструментах разработчика браузера Chrome это будет выглядеть примерно так:
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееСерверный код, отвечающий за адаптивность, получит эти данные, сравнит их со значениями в базе, и выдаст информацию уже с учетом данного устройства. Не правда ли легко?
За исключением небольшого словосочетания «значениями в базе»…
Заметьте, что в строке с информацией о клиентском приложении не говорится четко, что это «настольная» или какая-то другая версия клиентского приложения.
Это означает, что требуется человеческое вмешательство для того, чтобы перечислить и разбить на категории строки с информацией о клиентском приложении, а также относящиеся к ним устройства. Вот почему любой, кто пойдет по данному пути, скорее всего, захочет, чтобы какой-нибудь сервис проделал всю рутинную работу по сбору и сортировке данных за него (об этом чуть позже).
Похоже, что это подходящий момент упомянуть несколько слабых сторон адаптивного веб-дизайна:
Поддержка библиотеки определения устройств – В том момент, когда библиотека определения устройств обновляется, она уже будет устаревшей, потому что новые устройства, новые браузеры и новые версии браузеров появляются каждый день, если не каждую наносекунду…
Возможные задержки во время определения устройства сервером – В зависимости от того, как работает ваша библиотека определения устройств, могут возникать небольшие задержки, пока сервер будет определять устройство и начинать обработку страниц.
«Разные сайты» на разных устройствах – Некоторым пользователям может не понравится то, что при использовании одного устройства они могут найти тот или иной модуль или контент, но не могут этого сделать при использовании другого устройства (хотя этого можно избежать, если всегда предлагать пользователям ссылку на различные версии ваших сайтов).
Таким образом, адаптивный веб-дизайн необязательно должен использоваться на всех сайтах. Если ваш сайт не нуждается в различном контенте в различных контекстах, или на нем не используется множество изображений, или аудио, или видео, тогда вам вполне можно обойтись только отзывчивым веб-дизайном. И это будет здорово!
Любой хорошо разработанный «резиновый» сайт с хорошим дизайном должен корректно отображаться при любых разрешениях экрана, и пока вы не будете засорять все вокруг ненужным кодом, чтобы все работала как надо, ваши пользователи будут любить вас, и, вероятно, им будет нравиться посещать ваш сайт. Еще здесь?
Если вы все еще продолжаете читать, значит, скорее всего, вам это интересно. Хорошо. Тогда давайте перейдем сразу к делу!Здесь будет уместным развернутое объяснение, т.к. я работаю в компании Netbiscuits, и данная компания представляет сервис по обнаружению устройств. Однако есть несколько других сервисов, которые отличаются набором опций и стоимостью, поэтому это будет вашим небольшим домашним заданием – решить, какой сервис или продукт больше подходит под ваши нужды и бюджет. Вне зависимости от того, какое решение вы выберите, в конечном счете, ваши серверные шаблоны будут содержать примерно следующее:
if (device.type === 'mobile phone') { // вставляет модуль, предназначенный только для мобильных телефонов } else if (device.type === 'tablet') { // вставляет модуль, предназначенный только для планшетов } else { // вставляет модуль, предназначенный для всех остальных устройств }
if (device.type === 'mobile phone') { // вставляет модуль, предназначенный только для мобильных телефонов } else if (device.type === 'tablet') { // вставляет модуль, предназначенный только для планшетов } else { // вставляет модуль, предназначенный для всех остальных устройств } |
Или:
if (device.video.format === 'mp4') { // это устройство поддерживает "mp4", поэтому отправляем только тот тег <video>, который содержит данный кодек. echo '</video><video src="...mp4" type="video/mp4"></video>'; } else if (device.video.format === 'webm') { // это устройство не поддерживает "mp4", но поддерживает "webm", поэтому отправляем только тот тег <video>, который содержит данный кодек. echo '</video><video src="...webm" type="video/webm"></video>'; } else if (device.video.format === 'swf') { // это устройство не поддерживает ни один из вышеуказанных кодеков, но поддерживает "swf", поэтому отправляем только этот код: echo '<object type="application/x-shockwave-flash" data="...swf">'; echo ' <param name="allowfullscreen" value="true"/>'; echo ' <param name="allowscriptaccess" value="always"/>'; echo ' <param name="flashvars" value="file=...mp4"/>'; echo ' <!--[if IE]><param name="movie" value="...swf"/>< ![endif]--> '; echo '</object>'; } else { // это устройство ничего не поддерживает, поэтому отправляем пользователю ссылку для загрузки файла… echo '<p>Ваш браузер не отображает содержимое тега video. Загрузить файл.</p>'; }
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | if (device.video.format === 'mp4') { // это устройство поддерживает "mp4", поэтому отправляем только тот тег <video>, который содержит данный кодек. echo '</video><video src="...mp4" type="video/mp4"></video>'; } else if (device.video.format === 'webm') { // это устройство не поддерживает "mp4", но поддерживает "webm", поэтому отправляем только тот тег <video>, который содержит данный кодек. echo '</video><video src="...webm" type="video/webm"></video>'; } else if (device.video.format === 'swf') { // это устройство не поддерживает ни один из вышеуказанных кодеков, но поддерживает "swf", поэтому отправляем только этот код: echo '<object type="application/x-shockwave-flash" data="...swf">'; echo ' <param name="allowfullscreen" value="true"/>'; echo ' <param name="allowscriptaccess" value="always"/>'; echo ' <param name="flashvars" value="file=...mp4"/>'; echo ' <!--[if IE]><param name="movie" value="...swf"/>< ![endif]--> '; echo '</object>'; } else { // это устройство ничего не поддерживает, поэтому отправляем пользователю ссылку для загрузки файла… echo '<p>Ваш браузер не отображает содержимое тега video. Загрузить файл.</p>'; } |
Возможности, которые вы получите, и экономия, которую вы предоставите своим пользователям, целиком и полностью зависят от того сервиса, который вы выберите, и какую пользу вы извлечете из его использования.
На сайте компании Netbiscuits, например, мы используем сервис по определению устройств для того, чтобы выяснить, какой CSS-файл отправлять пользователю, что определяет, помимо всего прочего, каким образом будут отображаться иконки: через SVG data-URI, PNG data-URI, PNG URL, или PNG URL, пропущенный через фильтр «только IE» для обеспечения прозрачности иконок.
У нас также есть доступ к информации об операционной системе (OS) устройства, ее версии, названии браузера и его версии, и все это делается через HTML-атрибуты data-. Таким образом, мы можем добавить отдельный CSS-файл для всех «вредных» устройств, не желающих вести себя, как полагается. Вот два примера:
И поскольку эти значения расположены на сервере, до отправки чего-либо устройству, то не возникает никаких раздражающих визуальных помех, а также нет необходимости в дополнительной отрисовке страницы, когда JavaScript определил нужные значения во фронт-энде.
Таким образом, нуждаетесь ли вы в решении, использующем принципы адаптивного веб-дизайна, или вам будет достаточно сайта с отзывчивым веб-дизайном, будем надеяться, что вы теперь лучше понимаете концепцию адаптивного веб-дизайна и те возможности, которые открываются перед вами и вашими пользователями.
Автор: Aaron T. Grogg
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получитьwebformyself.com
Интернет 2016: да здравствуйте адаптивный дизайн
От автора: адаптивный Веб Дизайн или RWD последнее время всегда на слуху, и он оказал огромное влияние на индустрию в целом. Всего несколько лет назад дизайну было достаточно хорошо смотреться под 4 или 5 различных размера экрана. Сегодня же все изменилось.
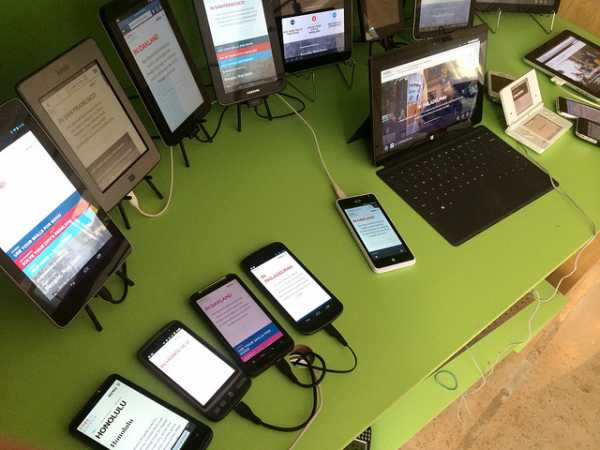
По статистике в 2014 году пользователи с мобильных устройств опередили десктопных, и этот тренд будет только расти, а следовательно, у веб-сайтов должна быть своя мобильная стратегия, чтобы быть успешными. Более того, с появлением большого количества различных устройств и размеров экранов дизайн должен быть более гибким, чем когда-либо ранее.
Раньше хватало парочки вариантов обслуживания мобильных пользователей: люди использовали поддомен с буквой «m» или полностью полагались на мобильные приложения. Однако самые последние исследования на сегодняшний день показывают, что данные решения не столь последовательны и экономически выгодны, как адаптивный дизайн.
Что такое адаптивный веб-дизайн?
Как следует из названия Адаптивный Веб-Дизайн адаптируется к размеру экрана браузера пользователя, устройства или платформы. По сути, это дизайн, который может подстроиться и выглядеть привлекательно на любом разрешении экрана.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее
Адаптивный веб-дизайн в 2015 году уже вышел далеко за эти рамки, однако люди до сих пор ассоциируют данный дизайн с тремя первичными концепциями, описанными в книге «Лучшие практики адаптивного дизайна»:
Гибкие сетки – Организация контента без четко заданной ширины, которая состоит из пересекающихся вертикальных и горизонтальных полос. Сетка используется для структурирования контента в предсказуемой и последовательной манере, размер и позиционирование элементов можно настраивать.
Гибкие изображения – Любой визуальный контент или медиа файл, который подстраивается под размер экрана пользователя. Обычно, это изображения, расположенные внутри гибкой сетки, которой задано CSS правило max-width: 100%. С точки зрения непрофессионала данный подход делает так, что изображения не могут быть больше сетки, внутри которой они находятся, но в то же время изображения могут менять свой размер, не теряя при этом соотношение сторон. Дабы избежать долгой загрузки, дизайнеры могут сжимать разрешение изображений для маленьких экранов. Другой способ это установить ширину изображения в процентах от ширины страницы в целом.
Медиа запросы – Модуль CSS3, который контролирует применение стилей внутри медиа атрибута. Условием для применения различных стилей служит ширина экрана, его высота, ориентация и т.д.
Эти три краеугольных камня образуют основу того, что мы называем адаптивным веб-дизайном. Тем не менее, есть и другие подходы, которые в большей или меньшей степени синонимичны с понятием RWD. Техника Mobile-first, техника прогрессивного улучшения и ненавязчивый JavaScript это те техники, которые с уверенностью перейдут в новый год. Будет интересно наблюдать, как много понятий данный термин вберет в себя в будущем. Уже сейчас люди не понимают адаптивный дизайн с упором на большее количество размеров экранов.

Недавно даже был разговор о том, чтобы расширить понятие адаптивного веб-дизайна и включить в него уникальные возможности устройств (как особые команды тач скрина). Само понятие, как ни парадоксально, становится таким же гибким, как описываемая им концепция.
Почему нужно продолжать использовать адаптивный веб-дизайн?
Разнообразие устройств, используемых для просмотра веб-сайтов только растет, а следовательно, пользователи и дальше буду воспринимать как должное то, что они заходят на свои любимые сайты с различных устройств. Если вы хотите обеспечить пользователей хотя бы минимально приемлемым функционалом, ваш дизайн должен адаптироваться под размер экрана пользователя.

Что важнее, RWD — предпочтительный метод, который делает веб-сайт более доступным практически всем:
Пользователи ненавидят редиректы, а загрузка специального приложения это вообще навязывание товара, особенно когда речь идет об ограниченном пространстве на мобильном устройстве.
Множество сайтов на одном домене сложнее обслуживать и обновлять. В долгосрочной перспективе с добавлением нового кода вы прибавляете себе работы с обслуживанием сайта. Вам придется или в два раза больше работать, или использовать решения на стороне сервера, что более затратно, нежели адаптивный сайт.
С другой стороны, хорошо спроектированный адаптивный дизайн решает все эти проблемы. Если у вас один набор изображений, сетка и т.п. автоматически подстраиваются под размер экрана пользователя, то UX по определению будет намного лучше, чем при переключении между двумя отдельными сайтами. И если вам необходимо обслуживать и обновлять всего один код, это намного менее затратно в денежном и временном плане. Преимущества адаптивного веб-дизайна хорошо задокументированы:
Повышает количество пользователей, продажи и конверсию. По данным исследования Aberdeen Group сайты с RWD в среднем повышают конверсию на 11% в отличие от неадаптивных.
Выстраивает контент под каждый размер экрана в определенном приоритете (особенно заметно на маленьких экранах), что неизбежно делает сайт более привлекательным.
Поистине инновационный дизайн, так как вам больше не нужно зацикливаться на каждом новом размере экрана для устройства.
Улучшает SEO: Google официально рекомендует адаптивные сайты.
Дает пользователям единое качество обслуживания – никто не хочет быть второсортным.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееПозволяет фокусироваться на деталях, и это здорово, потому что (если вы хороший дизайнер) вы должны заботиться о деталях.
Старые способы постепенно отмирают
Поддомены с буквой «m» или отдельные версии сайтов для мобильных пользователей практически отмирают.

Сайты типа m.samplesite.com и www.samplesite.com дают разные ощущения от использования на различных устройствах. Когда основная цель это последовательность, целостность становится понятно, почему данные решения не идеальны. Тем не менее, нет ничего точнее статистики, которая доказывает снижение количества сайтов на поддомене «m».
Pure Oxygen Labs сообщили, что за последний год количество сайтов с «m» поддоменом сократилось на 20%, с 79% в 2013 до 59 в 2014, в то время как адаптивные сайты выросли на 37%.
Пользователи все равно переходят на полную версию – Исследование Web Performance Today показало, что около трети (35%) пользователей предпочитают переходить на полную версию сайта, если есть такая возможность.
На полной версии пользователи тратят больше времени – То же самое исследование говорит о росте времени посещения полной версии сайта в 5.5 раз. Также они вычислили, что 79% доходов от мобильных продаж приходят от пользователей, сидящих на полной версии сайта.
SEO/Google проблемы – Согласно Google’s own guidelines адаптивные сайты отображаются выше в поисковой выдаче. Если не использовать поддомен «m», то можно сразу улучшить SEO.
Время редиректа – В теории «m» сайты загружаются быстрее, но адаптивным сайтам не нужно тратить время на редирект с полной версии на «m» версию сайта (если пользователь сам не вбивает URL мобильной версии сайта). Вкупе с другими недостатками оно стоит того?
У мобильных устройств не один и тот же размер экрана – Как бы иронично не звучало, но то, что раньше было величайшим преимуществом мобильных версий сайта, теперь является величайшим их недостатком. «m» сайты проектируются под определенный размер экрана, однако мобильные устройства могут иметь разное разрешение от 320х240 для некоторых смартфонов и до 768х1024 (и выше) на планшетах. Нет смысла использовать один макет для всех размеров экрана.
Итог: «m» сайты это плохая идея, так как их обслуживание более дорогое, и они портят пользователю ощущения от сайта. В 2016 году вы увидите, как они продолжат исчезать из поля зрения, а их нишу занимает адаптивный дизайн. Существует множество примеров, когда сайты переключились на RWD, что сделало их более успешными после перезапуска. Рассмотрим пример из исследования Google – Британский интернет провайдер Plusnet.
Пример: Plusnet
Когда аналитики Plusnet указали на значительно возросший мобильный трафик, они начали продумывать серьезные изменения в веб-сайте.
В примере Google видно, что цифры впечатляющие, и они начали расти очень быстро. А точнее, мобильный трафик рос на один процентный пункт (относительно общего трафика) каждый месяц. Как только стало очевидно, что данная тенденция сохранится в обозримом будущем, лица, принимающие решения в Plusnet пришли к выводу, что им следует больше инвестировать в мобильную стратегию.
Они предпочли перейти на адаптивный веб-дизайн, потому что «почувствовали, что адаптивный веб-дизайн был лучшим решением для развития контента, который будет работать на всех устройствах на одной платформе, а не на множестве сайтов. И то, что данный подход самый инновационный из доступных на сегодняшний день.»

Вместе с введением RWD Plusnet решил больше инвестировать в мобильный маркетинг. Даже учитывая, что их сайт не вершина визуального дизайна, один только переход на адаптивный веб-дизайн оказался настолько мощным бизнес шагом, что он принес впечатляющие результаты.
Время конверсии сократилось почти в два раза (40%), продажи со смартфонов и планшетов выросли в более чем 10 раз за последние годы. Теперь показатель конверсии для нового мобильного сайта выше, чем старый показатель для всех устройств вместе взятых.
Результаты довольно типичны, если у вас раньше вообще не было мобильной стратегии, а потом вы сразу переключились на RWD. Когда Time Magazine перезапустились с адаптивным дизайном, число уникальных посещений домашней страницы выросло на 15%, со временем этот показатель упал до 7.5%, а процент отказов сократился на 26%.
Хороший адаптивный дизайн сулит хороший бизнес. Если вы хотите быть хорошим дизайнером, вы всегда должны обосновывать причины своего дизайна.
Основная мысль
Выводы очень просты. Количество людей, пользующихся мобильными устройствами велико как никогда, и оно будет только расти. Более половины населения подписаны на мобильные интернет-сервисы, а к концу 2020 данная цифра вырастет еще на миллиард людей.
Но как мы уже говорили, простых медиа запросов, гибких сеток и изображений не достаточно для обеспечения лучшего пользовательского опыта. От дизайнеров в 2016 году и дальше будет требоваться открытый разум и гибкий подход в паре с развивающимся интернетом.
Адаптивный дизайн это больше, чем просто тонкая настройка макета. Это полное переосмысление способа подачи контента. Гораздо более сложной задачей является определение правильной подачи нужного контента правильному пользователю именно на его устройство в нужное время.
Автор: Jerry Cao
Источник: http://thenextweb.com/
Редакция: Команда webformyself.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее
Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Получите видеокурс по основам Bootstrap
Получитьwebformyself.com
25 красивых адаптивных дизайнов сайтов
Помнится, больше года назад публиковал в блоге рассуждения относительно выбора между мобильной версией сайта и адаптивным дизайном. Сейчас, похоже, вопрос отпал самим собой. Современные требования к веб-разработке предполагают, что сайт будет одинаково хорошо работать с любыми устройствами. А если посмотреть на современные шаблоны, то практически все они обладают адаптивным дизайном.
Дабы этого достичь используются разные методы и техники, но сегодня не об этом. Предлагаю вашему внимаю подборку отличных адаптивных дизайнов для вдохновения.
1. Maryland Craft Beer Festival

2. Daniel Vane

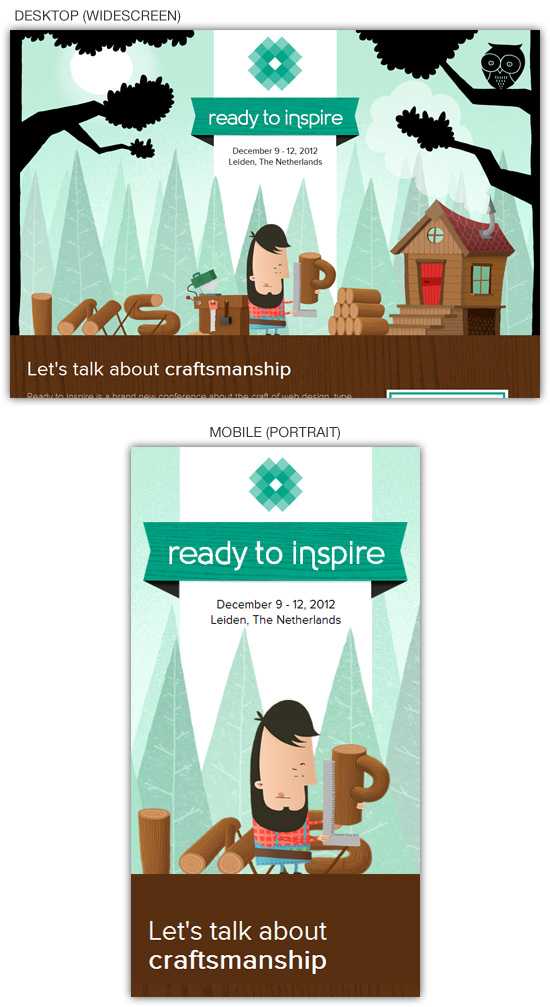
3. Inspire Conference

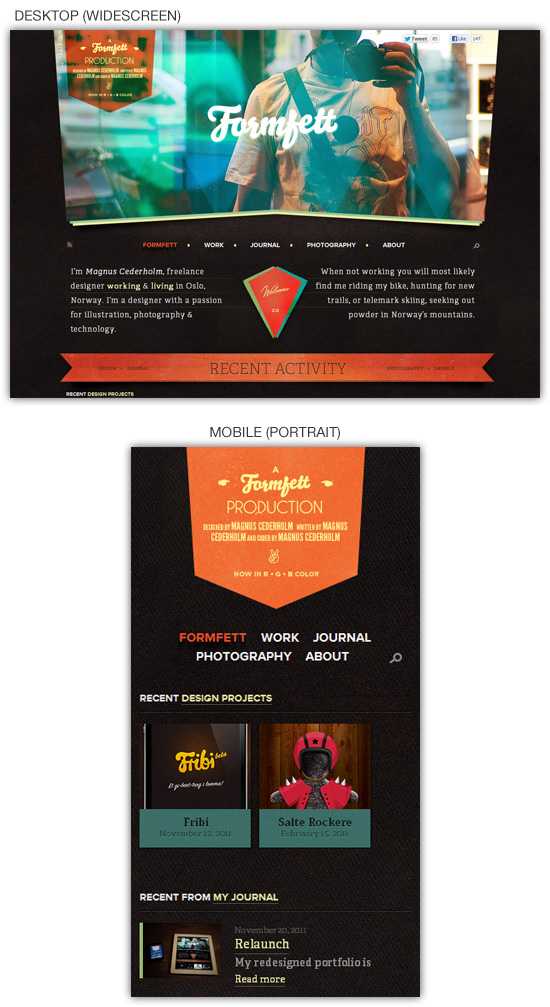
4. Formfett

5. Forefathers Group

6. Design Week Portland

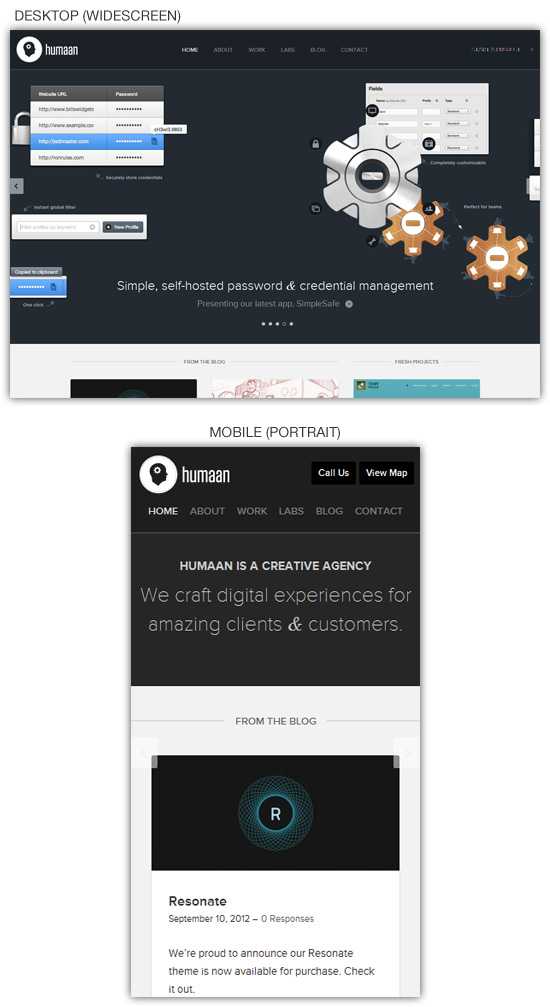
7. Humaan

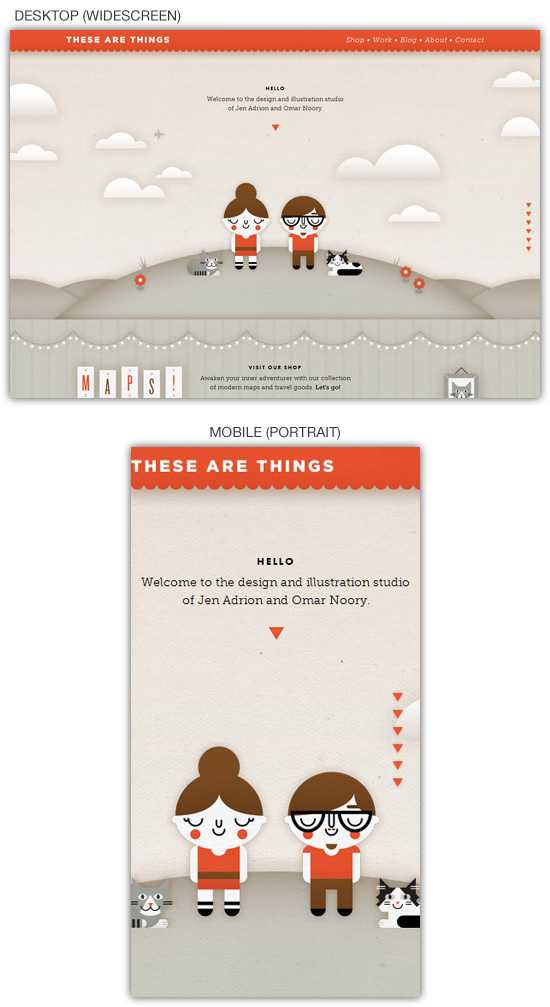
8. These Are Things

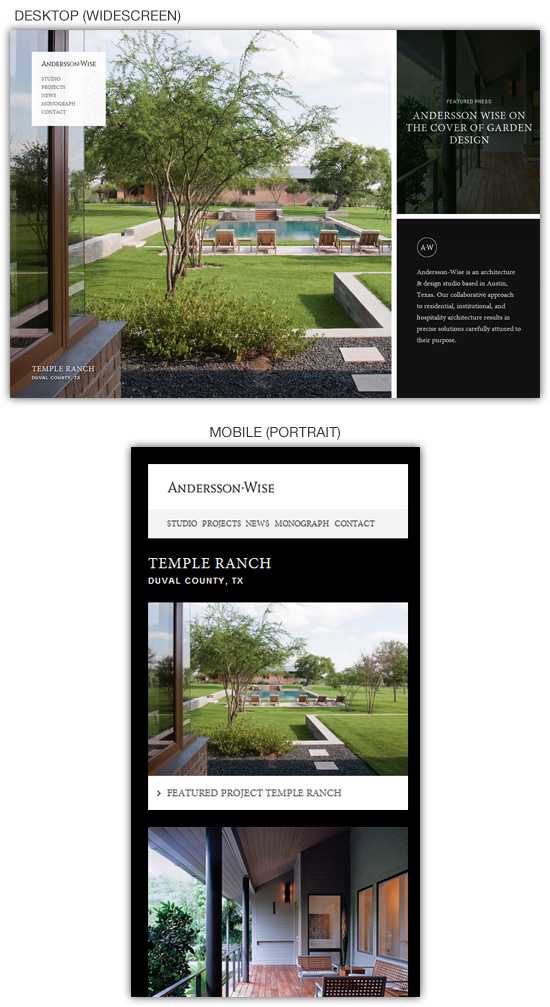
9. Andersson-Wise Architects

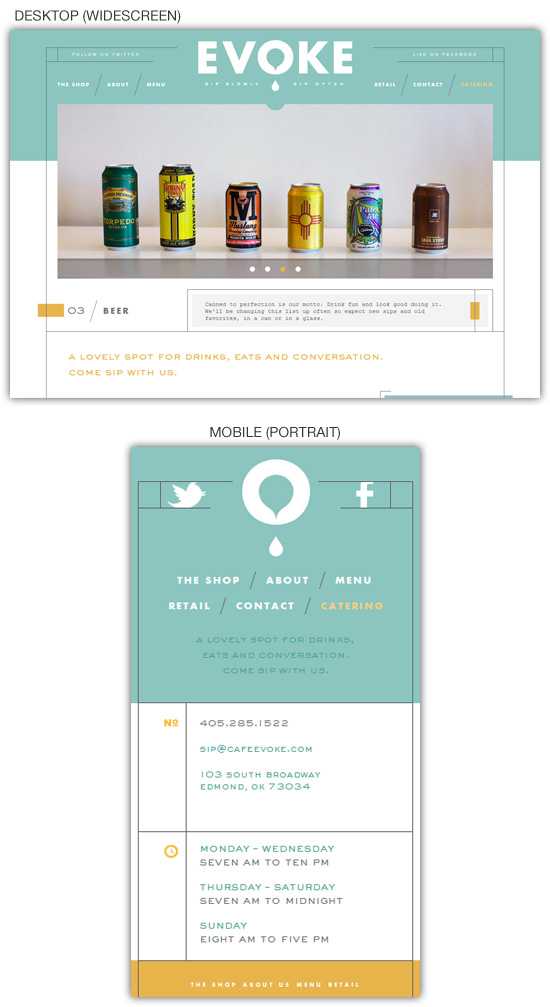
10. Café Evoke

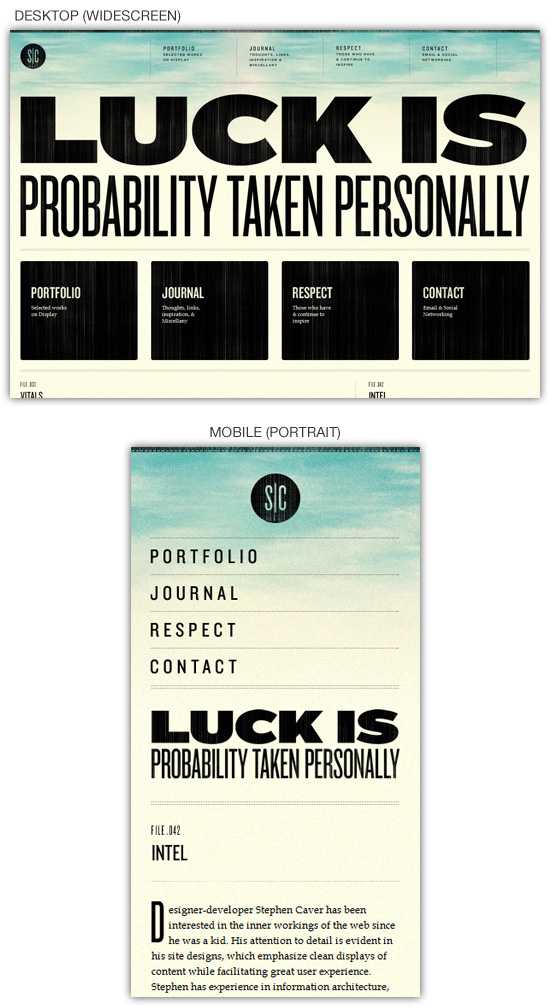
11. Stephen Caver

12. Ryan O’Rourke

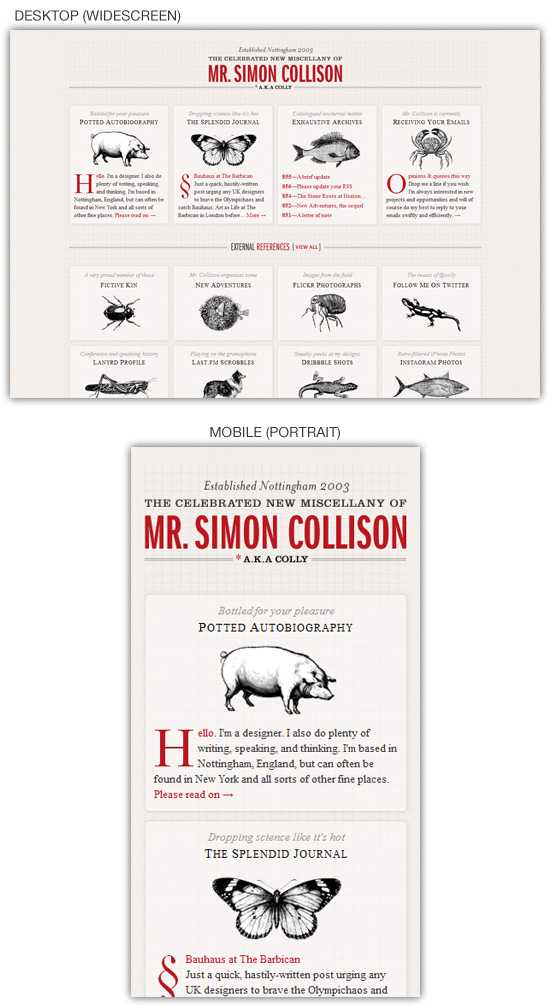
13. Simon Collison

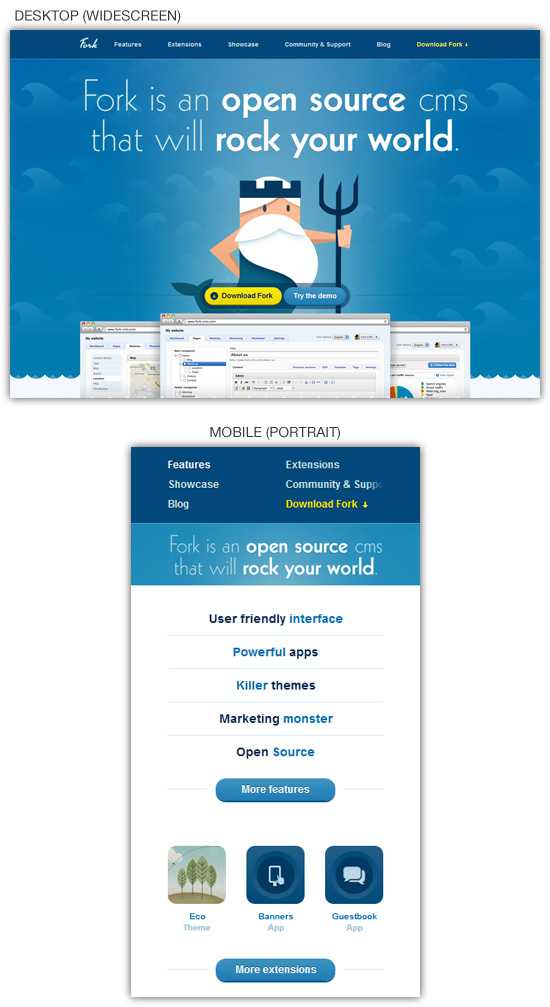
14. Fork

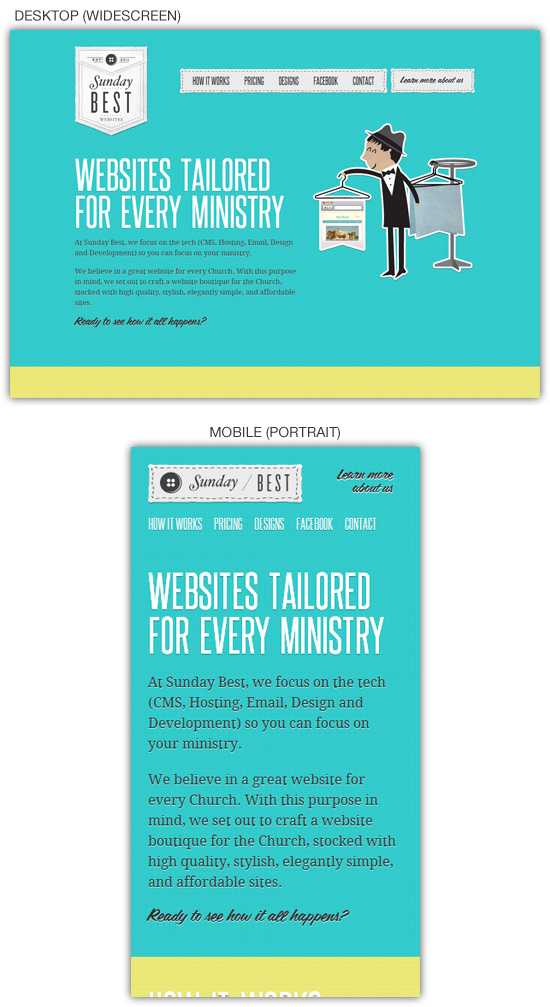
15. Sunday Best

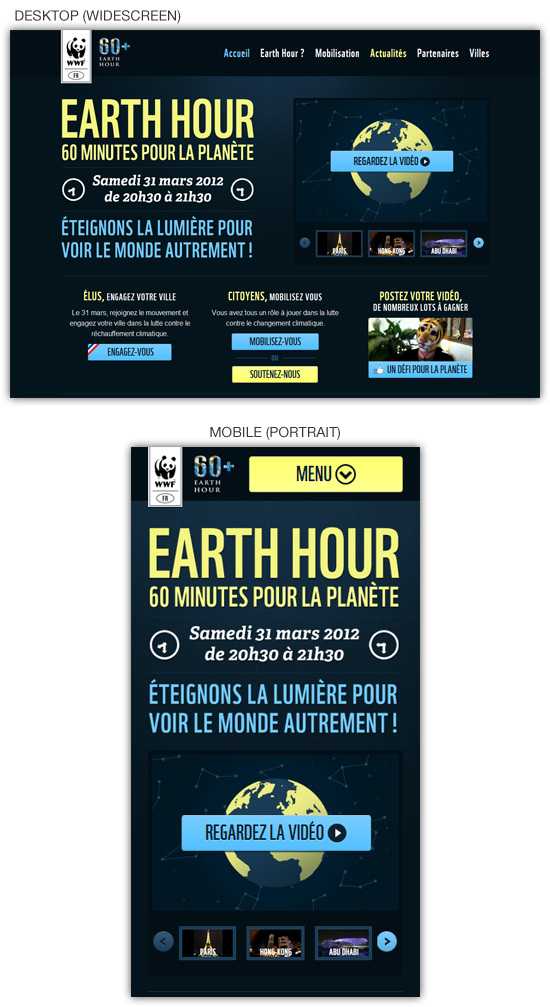
16. Earth Hour

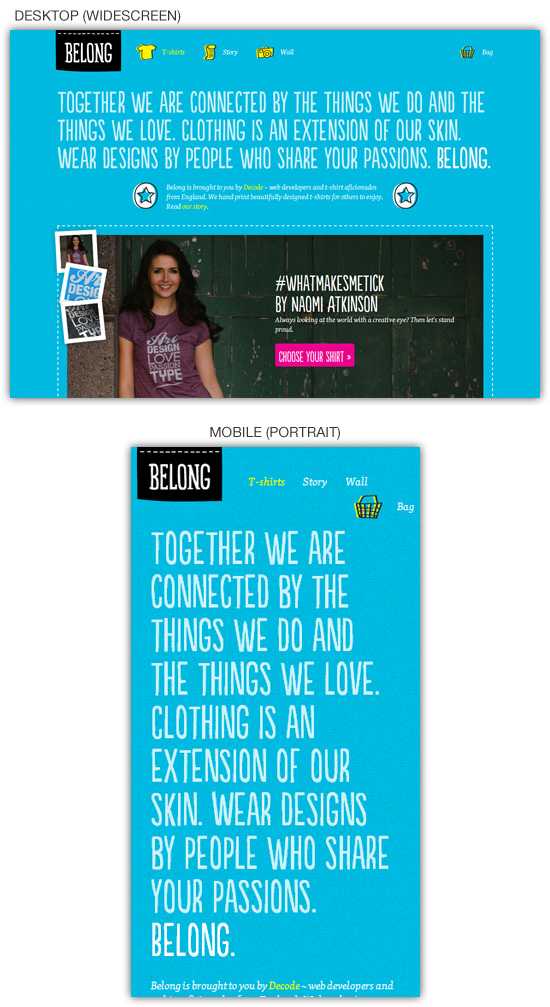
17. Belong

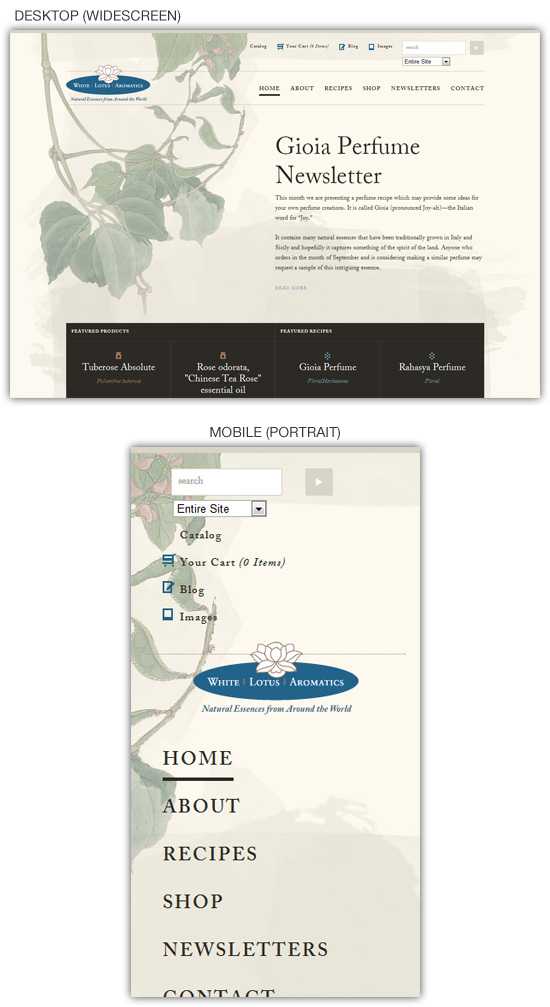
18. White Lotus Aromatics

19. Cognition

20. Create Digital Media

21. Full Frontal 2011

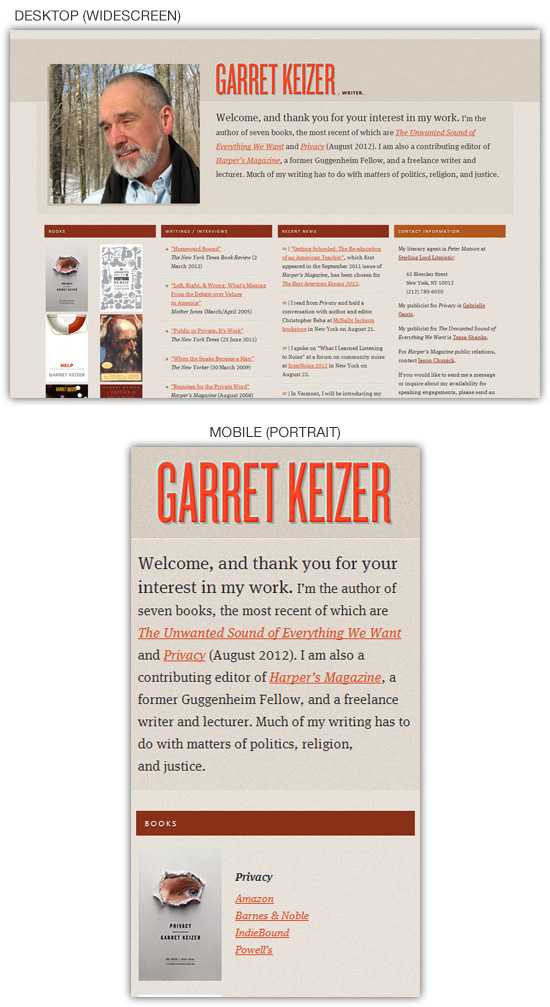
22. Garret Keizer

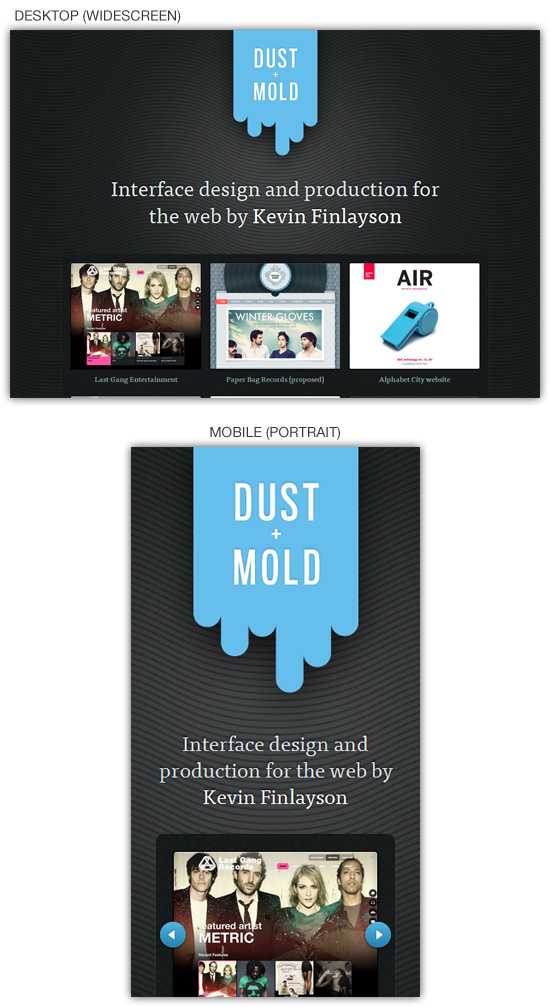
23. Dust and Mold

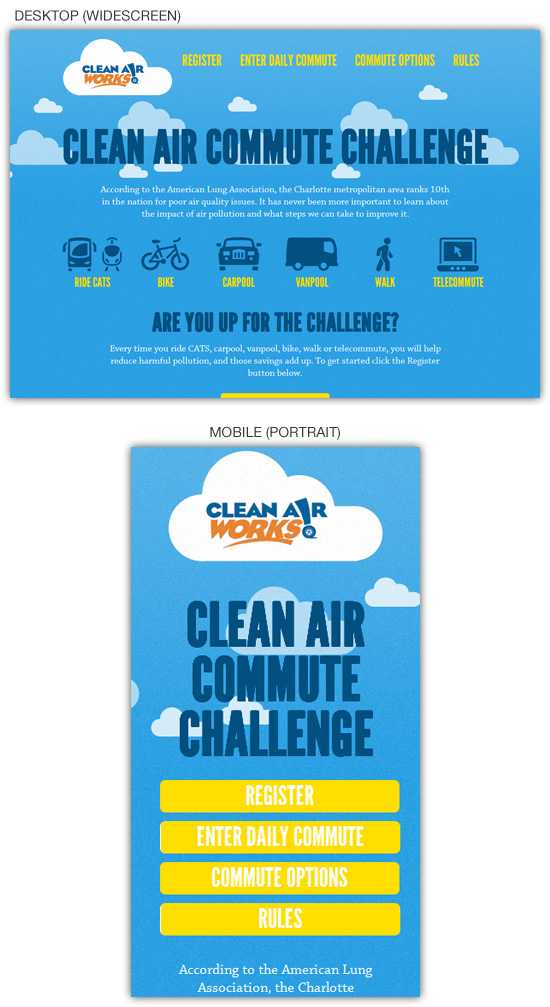
24. Clean Air Challenge

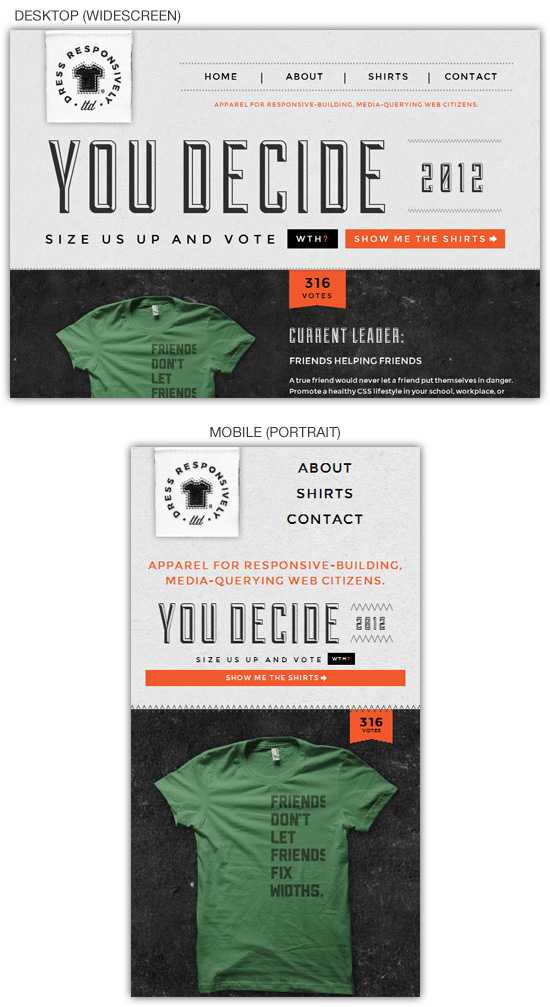
25. Dress Responsively, LTD

За подборку следует поблагодарить автора этого поста. Напоследок пару впечатлений и мыслей по адаптивному дизайну сайтов.
- Авторы приведенных дизайнов не спешат отказываться от красивой, яркой графики, не смотря на то, что с мобильных устройств она может грузиться медленее, и стоить трафик может дороже. Смотреть такие сайты намного приятнее чем скудные мобильные версии.
- Меню — один из главных элементов для адаптивного дизайна. Важно чтобы пользователь не испытывал проблем с навигацией. Следующие примеры сайтов с гамбургер-меню отличные варианты реализации вопроса.
- Наблюдается общая схожесть стилистики внешнего вида сайта на обычном компьютере и мобильном устройстве, но это не мешает создавать для второго свой уникальный дизайн.
- Неожиданно много типографики в адаптивном дизайне, безусловно это только плюс.
- Для сайтов на мобильных отображаются некоторые функциональные элементы — поиск, каталог продукции и т.п.
Конечно, приведенные примеры в посте — это одни из лучших. А большинство сайтов с адаптивным дизайном просто должны «корректно отображается» на смартфонах. Тем не менее, никто не мешает стремиться к совершенству. Если будете заказывать дизайн для своего сайта, обязательно прорабатывайте отображение на разных устройствах — адаптивный дизайн сейчас обязательное требование.
design-mania.ru