Выводим случайную статью в UMI CMS с помощью usel в tpl. Карта сайта umi cms
Хитрая карта сайта в UMI.CMS
В этой статья я хочу рассказать о том, когда это может помешать и как сделать свою карту сайта, которая от этой галочки не зависит.
Проблема
Рассмотрим простой пример:На сайте есть два меню — основное и меню услуг. Все страницы в меню услуг являются подстраничками раздела «Услуги», который мы не отображаем в нашем основном меню, как раз с помощью снятия галки «показывать в меню».
В результате из карты сайта пропадают все страницы из меню услуг, включая сам раздел услуги.
Её решение
Самым простым на мой взгляд показалось сделать два usel'а, чтобы выбрать все страницы вне зависимости от того показываются они в меню или нет и все новостные ленты. Если кто-нибудь расскажет как объединить их в один usel, буду премного благодарен.В своих выборках usel я исключил страницы, закрытые от индексации. Если вы не планируете этого делать, то можно обойтись одним usel, у которого тэг <target result="pages"/> указан без вложенного тега <type/>, тогда будут выбраны вообще все страницы, но теги <property> и <extened> работать не будут.
USEL
Файлы usel имеют следующее содержание:Для новостей:
Для страниц:
Чтобы страницы, которые не должны индексироваться не попадали в карту сайта, которая в основном делается именно для поискового робота добавляем в usel: <property name="robots_deny" value="1" mode="not"/>
Шаблоны
Создадим страницу http://ваш_сайт/sitemap
И добавим в файл xslt/modules/content/content.xsl шаблон для этой страницы (не забудьте подставить свой @pageId):А в файл xsl/module/content/sitemap.xsl добавим шаблоны для вывода карты сайта вложенным списком:
Пояснять код шаблонов не буду, он предельно понятен.
madexdesign.blogspot.com
Как карта сайта Sitemap помогает ускорить его индексацию?
Если вы хотите, чтобы сайт увеличивал продажи и продвигал ваши товары и услуги, то он обязательно должен быть проиндексирован в поисковых системах (то есть сведения о нем были добавлены роботом поисковой машины в базу данных). От индексации зависит очень многое: позиции сайта в поисковиках, количество посетителей с них, популярность ресурса, и, конечно же, прибыль. Главное, что необходимо для успешной индексации — уникальность контента (отсутствие плагиата) и оптимизация. Существует множество SEO-хитростей, которые помогают в оптимизации веб-ресурса, но одну из них часто недооценивают — это карта сайта (sitemap). Давайте разбираться, что это и для чего она нужна.
Файлы sitemap — важный способ коммуникации с поисковыми системами
Карта сайта sitemap — это список ссылок на внутренние страницы сайта, без которого поисковые роботы не смогут найти и проиндексировать множество страниц веб-ресурса. Для роботов sitemap представляет файл в специальном формате XML, в котором представлен список команд, указывающий ботам, какие страницы посещать, в каком порядке, как часто, с какой периодичностью, а какие оставить в покое. Кроме того, карта сайта упрощает навигацию по веб-ресурсу поисковых роботов, и вы будете уверены, что ни одна страница вашего сайта не осталась не проиндексированной по причине банального ее не нахождения.

Как создать карту сайта?
Создать sitemap можно самостоятельно, например, на одном из сервисов, предоставляющем такие услуги. Либо вы можете заказать услугу по созданию автоматически генерируемой карты для сайта. А если ваш веб-ресурс был создан на сервисе UMI.ru и работает на платформе UMI.CMS, то формирование карты sitemap происходит автоматически. Она подходит для любых поисковых систем и для каждого отдельного сайта нашего сервиса находится по адресу: //доменное_имя_вашего_сайта/sitemap.xml.

В целом, действия, которые необходимо выполнить для того, чтобы иметь файл sitemap, следующие: создаете его, затем загружаете на свой сайт и уведомляете поисковую систему об этом. В зависимости от ваших технических навыков, есть два способа создания файла sitemap — загрузить и установить генератор файла sitemap или воспользоваться онлайн-инструментом создания файлов sitemap.
Для чего еще нужна карта сайта?
Помимо того, что sitemap делает навигацию вашего сайта проще и понятнее для пользователей и для поисковых систем, а также стимулирует продвижение веб-ресурса в поисковых системах, вы также получаете возможность незамедлительно информировать поисковики о каких-либо изменениях на сайте. Конечно, не стоит ожидать, что поисковые роботы тот же час начнут индексировать измененные страницы. Тем не менее, изменения будут индексироваться быстрее, по сравнению с тем, когда у вас нет файла sitemap. Таким образом, если ваш сайт был создан недавно, либо если у вас значительное число новых (или недавно обновленных) страниц, тогда использование sitemap может быть жизненно важным для успешного продвижения веб-ресурса и увеличения прибыли.
umi.ru
Как добавить карту на сайт
На сервисе готовых сайтов 1C-UMI вы можете разместить карту и привязать ваше местонахождение.
Яндекс Карты
Для размещения Яндекс.Карты необходимо авторизоваться в Яндексе, и получить API-ключ для своего домена, подробнее
Полученный код вставить на странице контактов в поле для вставки кода.
Google Карты
Для размещения карты Google необходимо перейти на станицу Google.Map, ввести необходимый адрес в строку поиска,
далее выбрать иконку "Ссылка"
скопировать код и вставить его на странице контактов в специальное поле для вставки кода.
umi.ru
Вкладка "Домены"
На этой вкладке вы можете добавлять другие домены, которыми хотите управлять через систему UMI.CMS.
Впишите в адрес домена его доменное имя. После сохранения новый домен появится в главном дереве сайта. Затем вы можете точно так же размещать там сайт и управлять им, как и главным своим сайтом.
При регистрации второго и последующих доменов, которыми вы хотите управлять через UMI.CMS, направляйте их на директорию с UMI.CMS в настройках хостинга вашего провайдера, а также указывайте для него те же NS записи у регистратора доменного имени.
Вы можете указать «Язык по умолчанию» для определённого домена. В таком случае при переходе на этот домен будет показываться соответствующая версия.
Чекбокс "Использует SSL" позволяет управлять протоколом при генерации адресов системой. Возможные значения - "http" (оставить поле пустым) и "https" (необходимо проставить чекбокс). Пример генерируемых адресов: ссылки в sitemap.xml, в yml и т.д. (Данная настройка работает только на новой реализации модулей).
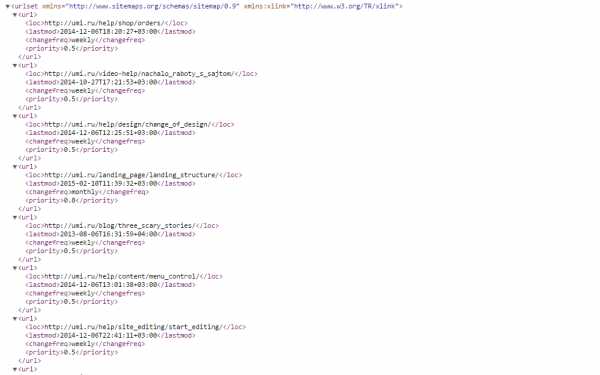
Начиная с версии 2.8.3 изменился механизм формирования карты сайта, используемой поисковыми роботами. Во вкладке «Домены» появилось поле «Обновить sitemap.xml». После обновления до версии 2.8.3 вам необходимо первый раз обновить sitemap.xml вручную для каждого из доменов. Далее sitemap.xml обновляется автоматически при сохранении изменений на страницах. Посмотреть содержание можно, набрав в адресной строке браузера имя_вашего_домена/sitemap.xml.
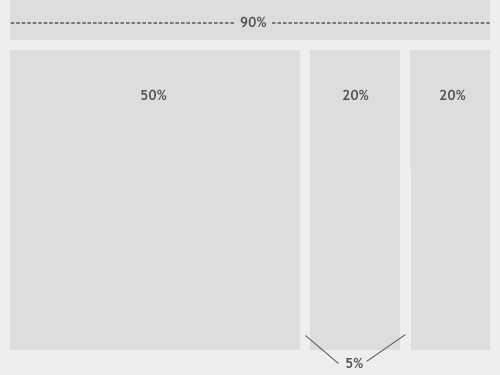
С версии 2.12 sitemap.xml теперь поддерживает автоматическое разбиение на несколько карт, если количество адресов превышает 50 000. Это требование поисковых систем. Так же, обновление карты сайта теперь дополнительно производится во время обновления системы.
Внимание: При импорте новых страниц средствами UMI.CMS автоматического обновления sitemap.xml не происходит! Это сделано для уменьшения нагрузки на сервер в процессе импорта.
Нажатие на пиктограмму приводит к переходу к редактированию свойств домена.

Здесь можно задать префикс для заголовков окна (будет выводиться в добавление к TITLE, прописанным в настройках страниц), а также мета-теги, которые будут подставлены по умолчанию, если соответствующие поля не заполнены у какой-либо страницы или публикации.
Поле «Google Analytics Id» предназначено для идентификатора системы Google Analytics для этого домена.
Название сайта — С версии 2.8.5.3 перенесен на эту страницу, для облегчения управления мультидоменными и мультиязычными системами. Теперь данный параметр можно устанавливать отдельно для каждого домена и языковой версии сайта, а также использовать в шаблонах сайта, при помощи специального макроса.
Каждый домен может иметь одно или несколько "зеркал". Например, если вы хотите, чтобы ваш сайт был доступен не только по имени http://yourdomain.com, но и по http://www.yourdomain.com, необходимо добавить это имя в «зеркало». То же касается и доменных имен, расположенных в разных доменных зонах. Допустим, вы владеете именами yourdomain.com и yourdomain.ru, но хотите чтобы информация на обоих адресах была одинаковая. Тогда вам достаточно будет прописать одно из имен в «зеркала».
Данная функция доступна только владельцам лицензий на редакции Corporate, Business, Commerce.
help.docs.umi-cms.ru
Уроки UMI.CMS - обучение оптимизации сайта в подробностях
В этот раз мы решили написать урок-инструкцию специально для всех счастливых обладателей сайтов на UMI.CMS (кстати, это наш любимый движок - о преимуществах вам расскажут те, кто уже пользуется упрощенной админкой). И хотя материалов для обучения разработчикам предоставляют достаточно, о подготовке к SEO почему-то умалчивается.
Сразу переходим к делу:
- Во-первых, все действия по внутренней оптимизации можно разделить на 2 вида - те, что можно проделать прямо в админ. панеле, и те, которые требуют доступа к "внутренностям". Поэтому у вас заранее должны быть под рукой данные для FTP-клиента.
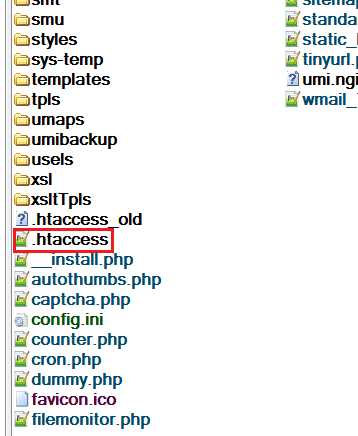
- Редиректы - это первое, что стоит настроить на сайте, чтобы подстроиться под поисковики, - просто "must have". UMI.CMS в этом плане соответствует принятым стандартам - за перенаправление отвечает файл .htaccess (с обязательной точкой в начале), который лежит прямо в корневой папке файлового менеджера:
 Как сделать так, чтобы с одной страницы пользователи и поисковые роботы автоматически перенаправлялись на другую?
Как сделать так, чтобы с одной страницы пользователи и поисковые роботы автоматически перенаправлялись на другую?
Волшебный код вида:
"RewriteRule ^СТАРЫЙ-АДРЕС-БЕЗ-ДОМЕНА$ /НОВЫЙ-АДРЕС-БЕЗ-ДОМЕНА [R=301,L]"
Обращайте внимание на каждый символ - в т.ч. на конечный слэш в адресе. Перед подобными инструкциями должно стоять правило "RewriteEngine On".
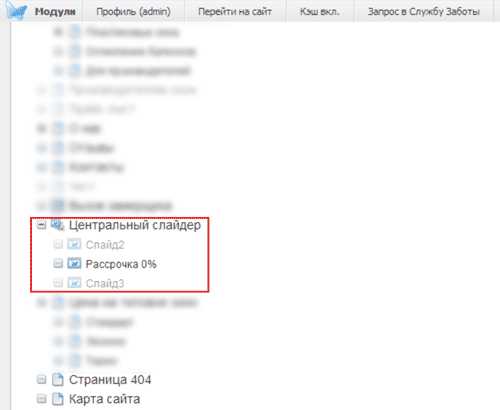
Также учитывайте такую особенность: многие разработчики делают слайдеры и всевозможные плашки таким образом, что на уровне CMS это выглядит как обычная страница - вы можете видеть ее в админке - основной модуль "Структура":
 Зафиксируйте все адреса подобных элементов - они, как правило, не должны открываться в отдельном окне.
Зафиксируйте все адреса подобных элементов - они, как правило, не должны открываться в отдельном окне.
И еще полезные редиректы:
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.html\ HTTP/
RewriteRule ^index\.html$ http://ВАШ-САЙТ.ru/ [R=301,L]
RewriteEngine On
RewriteCond %{HTTP_HOST} ^ВАШ-САЙТ.ru RewriteRule (.*) http://www.ВАШ-САЙТ.ru/$1 [R=301,L]
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.html\ HTTP/ RewriteRule ^index\.html$ http://ВАШ-САЙТ.ru/ [R=301,L]
Так мы указываем, что сайт должен быть доступен только с WWW и без index.html, чтобы не путать Яндекс и Google.
- Настройка robots.txt. Это можно отнести к продолжению предыдущего пункта. Но уже с отличием: в UMI.CMS закрывать страницы от индексации можно прямо в окне визуального редактора:
 Если вы хотите более точно управлять файлом robots.txt, то открываем его любым редактором (лежит там же - в корне сайта). Общий вид должен быть таким:
Если вы хотите более точно управлять файлом robots.txt, то открываем его любым редактором (лежит там же - в корне сайта). Общий вид должен быть таким:
User-agent: *
Disallow: *.css
Disallow: *.js
Disallow: *.php
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-1
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-2
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-3
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-4
и т.д.
Sitemap: http://www.ВАШ-САЙТ.ru/sitemap.xml
User-agent: Yandex
Disallow: *.css
Disallow: *.js
Disallow: *.php
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-1
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-2
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-3
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-4
и т.д.
Sitemap: http://www.ВАШ-САЙТ.ru/sitemap.xml
Host: www.ВАШ-САЙТ.ru
Что прятать от поисковиков:
- дублирующиеся страницы;
- те же самые слайдеры и плашки
- страницу 404-ой ошибки
- формы обратной связи, регистрации и пр.
И еще: часто всплывают лишние технические файлы, которые невозможно предусмотреть. Поэтому не ленитесь использовать дополнительные методы:
- Проверка проиндексированных страниц в Яндексе: "url:www.ВАШ-САЙТ.ru* | url:ВАШ-САЙТ.ru*"
- В Google: site:ВАШ-САЙТ.ru
- Специальной программой Xenu's Link Sleuth.
- Устранение дублей контента - "шапка", "подвал", сквозные меню и пр., за исключением ссылок на продвигающиеся страницы (не более 1). Если шаблон вашего сайта на XSLT, то путь следующий:
Корень сайта => "templates" => НАЗВАНИЕ ШАБЛОНА => xslt
Основной файл default.xsl, как правило, лежит в папке "layouts". Также стоит заглянуть в "modules" => "content" - вполне вероятно, что часть элементов подгружаются из этих вложенных файлов (касается меню, отзывов, списков категорий и др.).
Как закрывать:
<nofollow>ПОВТОРЯЮЩИЙСЯ КОНТЕНТ</nofollow>
Попутно, чтобы не возвращаться сюда повторно, закройте ненужные для продвижения ссылки (контакты, "о нас" и пр.) с помощью атрибута rel="nofollow".
После обязательно проверьте результат с помощью RDS Bar'a, который подсвечивает/зачеркивает все, что нерекомендовано (но не скрыто) к индексации.
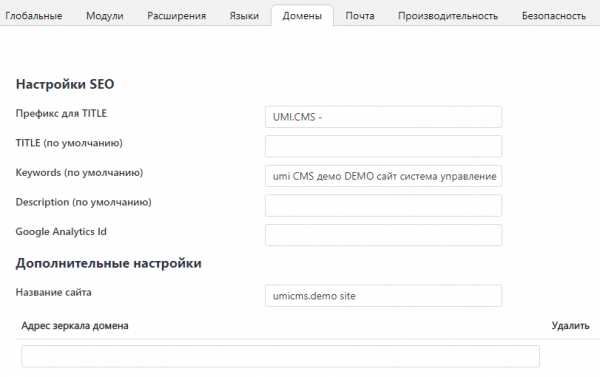
- Карта сайта - sitemap.xml. Вообще UMI.CMS изначально сама создает такой файл со стандартными настройками. Если у вас малостраничная визитка, то беспокоиться не о чем - все ссылки все равно будут находиться на главной странице. В противном случае можно сгенерировать этот файл специальным сервисом: www.xml-sitemaps.com. Тем же, кто, не желая лишних заморочек, решил справиться силами движка, нужно только удостовериться в правильности настроек:

Если в sitemap.xml вместо адреса вашего сайта прописан какой-то непонятный "localhost", значит, вам как раз сюда.
- Заголовки страницы <h2>, <h3>, <h4> и т.д. Все просто: <h2> - название страницы, используется только 1 раз, притом - выше остальных элементов. Все, что ниже по иерархии, - нужно смотреть по контексту. Но у некоторых верстальщиков есть такая "болезнь": заголовок сайта, название меню и основных категорий обрамлены как раз этими тегами - т.е. они используются не по предназначению. Проверяйте все виды страниц сайта: главную, разделы, страницы с записями, блог.
- Ускорение загрузки:
- Правильное форматирование файлов шаблонов - как можно меньше пробелов и переносов, но с сохранением читабельности (не очень влияющий фактор, однако во времени загрузки играют роль даже доли секунды)
- Оптимизация изображений ("Сохранить для Web и устройств" в Adobe Photoshop + что-нибудь наподобие FileOptimizer)
- И, конечно же, сами МЕТА-теги: title, description и keywords. С этим у UMI.CMS настоящая благодать - все доступно прямо в редакторе:
Остались еще вопросы? Нет времени разбираться в тонкостях, но нужно покорить ТОП-10 как можно быстрее? Обращайтесь в студию "ЛидерВеб" любым удобным способом - специалисты готовы проконсультировать вас по вопросам разработки и продвижения прямо сейчас!
www.leader-web.ru
Выводим случайную статью в UMI CMS с помощью usel в tpl
Задача: Требуется вывести на главной странице одну случайную (random) статью из раздела со статьями. Чтобы при перезагрузке страницы выводились всегда разные статьи. Система управления: UMI.CMS. Шаблонизатор TPL.
Для выполнения этой задачи воспользуемся так называемым протоколом usel ( подробней о нём можно прочитать в документации ), с помощью него можно совершать выборки страниц и объектов из базы данных. Среди прочих параметров описанных в мануале у него есть параметр сортировки sort где можно задать случайную сортировку элементов/страниц.
Приступим к написанию шаблонов usel и tpl для вывода статей. Для начала создадим в папке usels файл с именем: get_random_page.xml и запишем в него:
<?xml version="1.0" encoding="utf-8"?><selection><target result="pages"><type module="news" method="item" /><category depth="1">{1}</category></target><sort>rand()</sort><limit page="0">1</limit></selection>
Если в краце описать что он делает, то, сначала мы сообщаем usel, что нам надо вытащить из базы просто страницы (<target result="pages">), затем говорим что эти страницы должны относится к типу новости и быть простыми страничками ( <type module="news" method="item" /> ) есть ещё в модуле новости рубрики или как их можно называть ленты или разделы, суть от этого не меняется, тогда бы мы их искали так: <type module="news" method="rubric" />. Дальше "говорим" что категория/раздел к которому должны относится страницы должен быть равен {1} с максимальной вложенностью 1 ( depth="1" ). Вместо {1} мы можем написать сюда любой id или просто url раздела (подробней можно почитать тут). Потом идёт <sort>rand()</sort> который говорит что нужно выводить страницы произвольно и <limit page="0">1</limit> говорит вывести один элемент/страницу.
Всё, выборка готова. дальше настраиваем вывод.
Чтобы обратится к usel шаблону get_random_page.xml из tpl нам понадобится "макрос" % data doSelection()%, вызывать его будем так: % data doSelection(default, get_random_page,21)% его нужно будет вставить в шаблон самого сайта который находится в папке tpls/content, в моём случае это был tpls/content/index.tpl
www.saitadmin.ru
| Простота использования. Одним из основных преимуществ системы является интуитивно-понятный интерфейс, оптимизация интерфейса для максимальной скорости выполнения типовых операций, многочисленные полезные фишки: панель быстрого редактирования, Edit-in-Place (возможность редактирования содержимого непосредственно на странице), перетаскивание элементов по дереву сайта, панель быстрого запуска для доступа к часто используемым модулям системы, история изменений и корзина т.е. возможность вернуть старую или ошибочно отредактированную версию страницы или восстановить удалённую и многие другие. | |
| Готовность к SEO. Система изначально адаптирована под продвижение и предлагает все необходимые инструменты для анализа и оптимизации сайта, такие как автоматическая генерация robots.txt, поддержка google sitemap, корректное отслеживание перемещений страницы (код 301), корректные заголовки и редиректы, автоматическая генерация ЧПУ при редактировании страниц, редактирование META-тегов прямо на странице с помощью Edit-in-Place, специальный модуль для оценки эффективности продвижения сайта и мониторинг SEO конкурентной среды. | |
| Интеграция с 1С. В UMI.CMS осуществлена полная интеграция с торговыми конфигурациями платформы «1C»: Предприятие», обеспечивающая импорт-экспорт в обе стороны. Это означает, что для синхронизации данных о номенклатуре (например, разделы, товары, их свойства, описание, цены, остаток на складе и прочие) надо сделать всего лишь несколько кликов – система сама создаст в структуре сайта каталог товаров и импортирует нужные данные. Совместимость UMI.CMS с «1С»: Предприятие» подтверждена официальной сертификацией. | |
| Безопасность. UMI.CMS надёжно защищена от атак хакеров и вредоносных программ, что подтверждено специалистами компании ONsec, которые регулярно проводят аудит безопасности системы. | |
| Экономичность. Система разработана таким образом, что даже пользователь, ранее не работавший с UMI.CMS, без проблем сможет управлять сайтом. Простой, интуитивно-понятный интерфейс позволит сократить время и расходы на обучение сотрудников, а благодаря оптимизации и высокой производительности системы сократятся расходы на хостинг и техническое обслуживание. | |
| Производительность. Разработчики UMI.CMS вложили максимум усилий, чтобы сайты на этой платформе были максимально быстрыми даже под большой нагрузкой. Все части системы максимально оптимизированы чтобы достичь наибольшей производительности, имеются большое количество инструментов для кеширования, такие как: использование акселераторов (APC, eAccelerator, xCache, memcache, файловая система), кеширование запросов к базе данных, статическое кеширование и кеширование клиентской стороны. | |
| Интеграция с сервисами Яндекса. В UMI.CMS интегрированы сервисы Яндекса, что позволяет производить экспорт товаров в Яндекс.Маркет посредством генерации YML-файла, принимать платежи с помощью Яндекс.Денег, подключить интерфейс «Быстрого Заказа», просматривать графики и ряд показателей Яндекс.Метрики. | |
| Шаблонизаторы TPL и XSLT Система поддерживает два вида шаблонизаторов: TPL, который представляет из себя некоторый набор файлов с HTML, упорядоченных по модулям, позволяющий без особых усилий создать новый шаблон или изменить существующий без особых усилий со стороны верстальщика, и XSLT – современный и мощный инструмент, дающий воистину огромные возможности как верстальщику, так и программисту. | |
| Развитый API и активное использование XML. Архитектура системы спроектирована так, что с помощью API UMI.CMS можно сделать практически всё, что может понадобиться разработчику и конечному пользователю, без особых проблем подключить любой сервис, использующий XML. |
xslt.pw