Программы для CMS по верстке и созданию шаблонов. Cms для шаблона html
Программы для CMS по верстке и созданию шаблонов
Совместимость с браузерамиTemplateToaster поддерживает Internet Explorer 7, 8, 9, 10, Firefox, Chrome, Opera, Safari, мобильные браузеры (Отзывчивый дизайн) и все другие стандартные веб-браузеры - то есть шаблоны, генерируемые TemplateToaster, являются кроссбраузерными.
Поддержка CMSTemplateToaster поддерживает HTML5/CSS3, Joomla, WordPress, Drupal, темы интернет-магазинов на CMS Magento и e107, совместим с популярными компонентами электронной коммерции - VirtueMart (для Joomla) и WooCommerce (для WordPress).
Виджеты / Позиции модулей / РегионыTemplateToaster позволяет добавить нужное количество пользовательских виджетов, модульных позиций и регионов в дополнение к создаваемым автоматически. Вы можете давать свои названия для новых позиций, а также переименовывать существующие.
Интеграция с социальными сетямиТеперь нет необходимости вручную добавлять в шаблонах кнопки социальных сетей, таких как Facebook, Linkedin, Twitter и т.д. Просто вставьте и настройте их прямо в TemplateToaster.
Визуальный WYSIWYG редакторПрограмма предлагает расширенный WYSIWYG редактор для визуального редактирования, что очень удобно для проектировании HTML5/CSS3 сайтов в TemplateToaster. Все дополнительные опции WYSIWYG, такие как таблицы, изображения, свойства шрифта и гиперссылок, отступы текста и тому подобное будут Вам доступны.
Drag & DropTemplateToaster имеет рабочую область, на которой Вы можете создавать свой сайт с помощью перетаскивания (метод "Drag & Drop" - "взял и тащи"). Эта опция будет полезна для пользователей, которые разрабатывают шаблон "с нуля". Также можно легко изменять размеры каждого основного элемента с помощью мыши.Создавайте слайд-шоуВы получите расширенную группу встроенных параметров для показа слайдов и добавления потрясающих эффектов слайд-шоу для Ваших сайтов.
Встроенная библиотека изображенийВы получите сотни изображений, логотипов, текстур и графики в библиотеке TemplateToaster.
Обрезка и изменение размера изображенияВстроенный набор опций для редактирования изображений располагает всеми необходимыми инструментами для настройки изображения - чтобы соответствовать размерам и цветовой схеме шаблона.
Больше сотни цветовых схемВы получите более ста предопределенных цветовых схем, просто наведите курсор на цветовую схему и TemplateToaster покажет Вам её предварительный просмотр.
Создание собственных менюВ программе есть все необходимые опции для разработки любого типа меню. Вы можете создать горизонтальное меню, вертикальное меню, добавлять и редактировать подменю и так далее.
Сотни доступных шрифтовЛюбой шрифт, что есть на Вашем компьютере, доступен в меню TemplateToaster Fonts. Шрифты Google также поддерживаются.
Встроенный протокол передачи файловВы можете использовать встроенный FTP для передачи Ваших шаблонов на серверы хостинга непосредственно из TemplateToaster, это весьма полезно в случае работы над HTML / CSS веб-сайтами.
HTML5 & CSS3TemplateToaster поддерживают новейшие HTML5 и CSS3 стандарты и экспортирует очень легкие по весу шаблоны, избегая встраивания лишних DIV и изображений для круглых углов и границ.
Валидный код шаблонов в W3CTemplateToaster экспортирует код, соответствующий стандартам W3C Valid HTML и CSS, что прекрасно сказывается на работе во всех основных веб-браузерах.
nulled.in
Настройка html шаблона
От автора: вы купили HTML-шаблон. Но прежде чем загружать его на сервер, необходимо его настроить. И вот проблема – вы почти не разбираетесь в коде и не уверены, как это сделать. Не волнуйтесь, в этой статье мы расскажем вам весь процесс настройки html шаблона.
Мы предполагаем, что вы ни разу в жизни не видели ни одной строки HTML кода, не говоря уже о его редактировании. Так что, неважно насколько вы новичок, мы вам расскажем, что делать на каждом этапе. Начнем с самого начала
Что такое HTML?
С технической точки зрения ответом на этот вопрос будет «Язык разметки гипертекста». Но так как нам нужно всего лишь настроить шаблон, то вы можете определить HTML как серию открывающихся и закрывающихся тегов, вот так:
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееТеги обозначаются символами < и >, а закрывающие теги всегда пишутся со знаком /. Между тегов расположен контент, вот так:
<h2>Джон Смитт, Front End разработчик</h2>
<h2>Джон Смитт, Front End разработчик</h2> |
Но иногда встречаются и одинарные теги без закрывающей пары, как, например, этот тег:
Разные теги создают разный контент на веб-странице. Пример выше <h2></h2> создает крупный заголовок «Джон Смитт, Front End разработчик», а пример <img> отображает файл изображения «mypic.jpg». Чтобы редактировать HTML-шаблон вам необходимо знать, какой тег отвечает за ту часть страницы, которую вы хотите изменить, как найти его в коде, и как его отредактировать таким образом, чтобы он показывал то, что хотите вы.
Найдите себе редактор кода
Редактировать HTML код вполне можно и в Notepad или схожей программе, но обучение пройдет более гладко, если вы подберете себе подходящий редактор кода. Одна из главных причин – ваш код будет подсвечиваться разными цветами. Немного позже вы поймете, что так код намного легче читать и редактировать. Я рекомендую работать в Sublime Text. Загрузить его можно по ссылке: https://www.sublimetext.com/3
Загрузите и откройте ваш HTML-шаблон
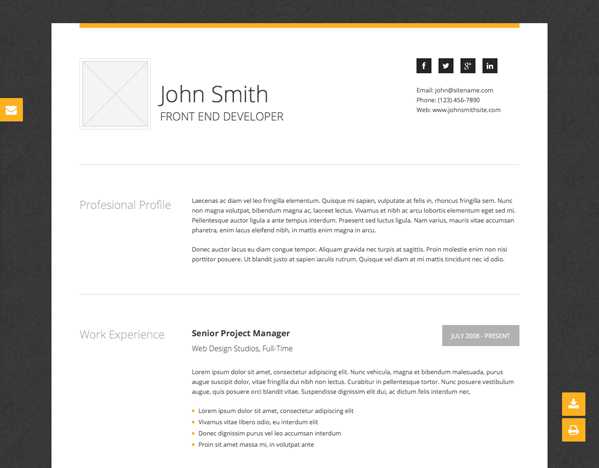
Загрузите купленный вами шаблон – в уроке мы будем работать с Clean CV.

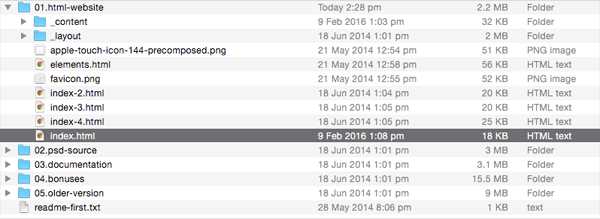
Большинство шаблонов запакованы в ZIP, поэтому вам придется их распаковать. Поройтесь в папках шаблона и найдите там index.html или index.htm. В нашем шаблоне CV файл index.html расположен в папке 01.html-website.

Теперь откройте этот файл в Chrome. Даже если он не является у вас браузером по умолчанию, пожалуйста, в рамках этого урока работайте в нем, так как мы будем использовать инструменты, встроенные в браузер, которые помогут нам с редактированием кода.
Определите часть кода которую хотите изменить
Если вы в первый раз редактируете шаблон, постарайтесь не сильно погружаться в настройку цвета шаблона. Для этого вам придется изучить CSS, язык, отвечающий за стили. Если вы новичок сосредоточьтесь на чем-то одном, и лучше всего начать с HTML. Для начала взгляните в Chrome на свой шаблон и определите, какие элементы и изображения вы хотите изменить. Можете составить список, чтобы вы шли по нему и вычеркивали пункты. В нашем шаблоне CV мы хотим исправить:
Имя
Профессию
Личное изображение
Ссылки на социальные сети
Контактную информацию
CV секции: «Профессиональный профиль», «Опыт работы», «Технические навыки» и «Образование»
Текст авторских прав
После того, как мы составили список изменений, мы можем найти соответствующие HTML теги в коде. Начнем с имени.
Найдите тег через инспектор
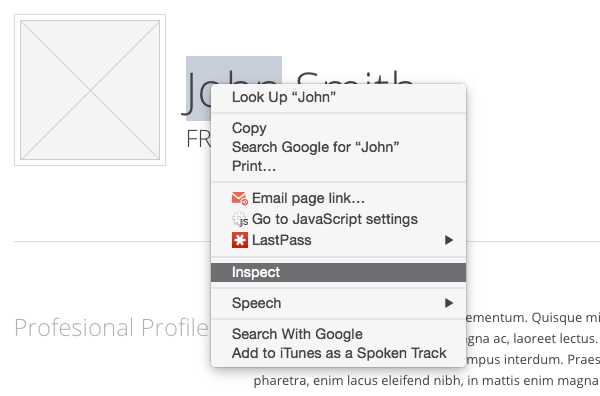
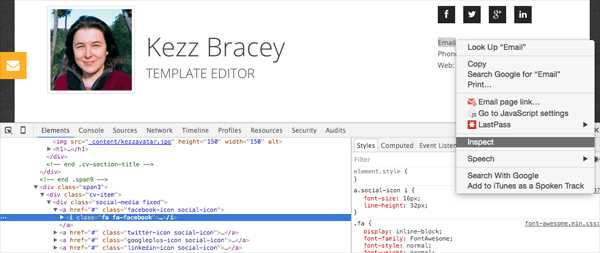
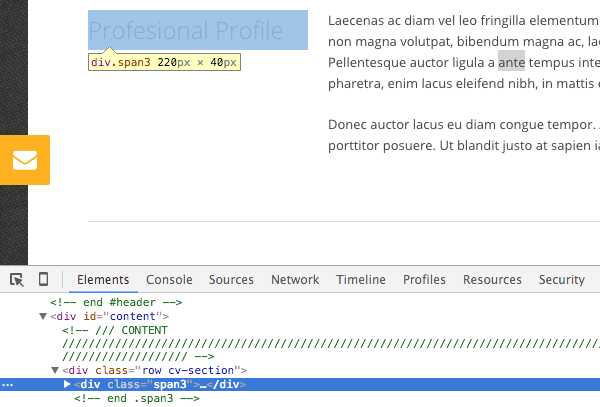
Кликните правой кнопкой мыши на имени «John Smith» и нажмите просмотреть код:

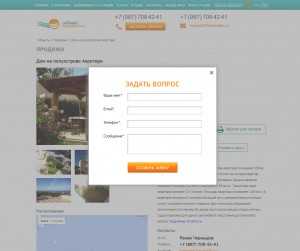
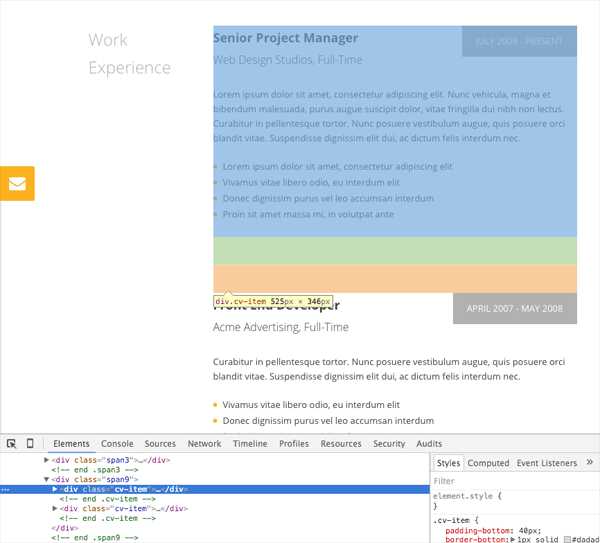
В браузере должна открыться такая панель:

С помощью этой панели мы можем смотреть код в интерактивном режиме. Наведите курсор мыши на строку с <h2>…</h2> (заголовок первого уровня), и секция с именем подсветится, как на скриншоте выше.
Наводя курсор мыши на различные строки кода, и наблюдая за тем, какая часть страницы подсвечивается, панель поможет вам понять, какой код за что отвечает. Водите мышкой над кодом до тех пор, пока не подсветится искомый вами элемент.
Теперь откройте тег h2, кликнув на маленький треугольник слева. Тег раскроется, и внутри вы увидите контент, т.е. John Smith <small>Front End Developer</small>.
Надпись совпадает с той, которую вы видите на экране, значит, вы правильно нашли код.
Отредактируйте тег в HTML
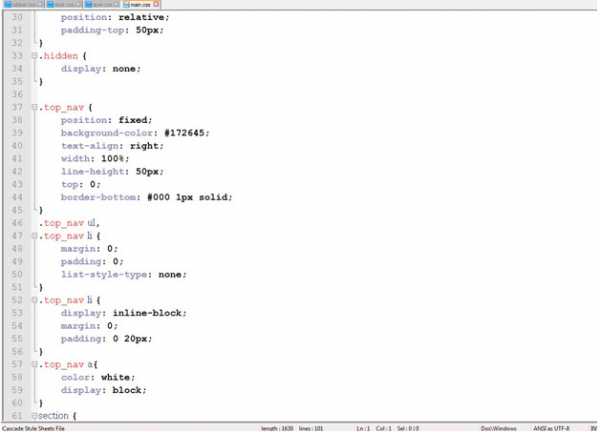
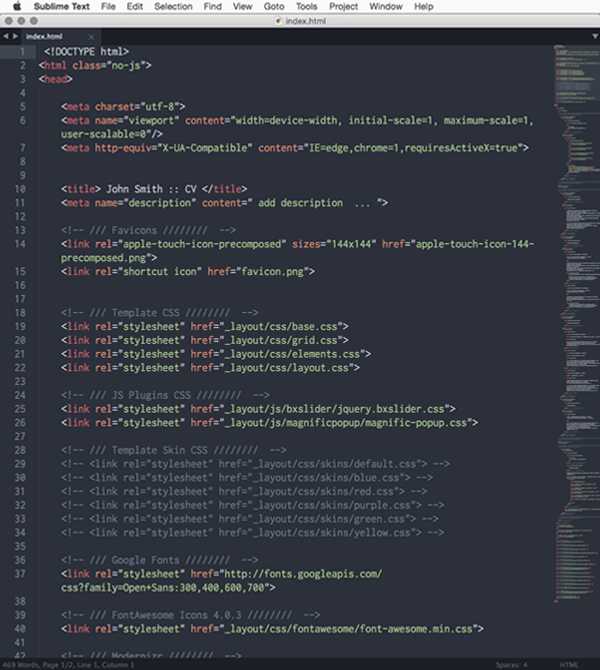
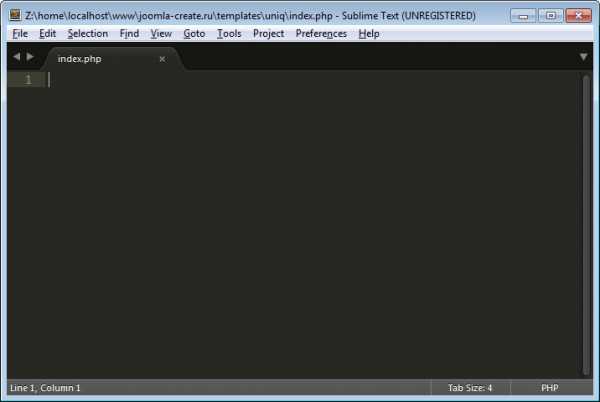
Теперь необходимо отредактировать HTML файл. Откройте файл index.html в Sublime Text. Вы увидите что-то типа:

Вам необходимо найти код, который вы видели в панели разработчика Chrome. Прокручивайте файл, пока не наткнетесь на этот код на строках 61-64.
Можно отредактировать контент между тегов и заменить имя и профессию на свои. Сперва, изменим имя John Smith:
Затем замените профессию в тегах small Front End Developer на свою.
Сохраните файл и обновите страницу в Chrome. Изменения должны вступить в силу:
Отредактируйте остальной контент
Теперь вы поняли основной процесс:
Инспектируете контент, который хотите изменить
Находите соответствующий тег
Находите эти теги в HTML файле
Редактируете код
Повторим данный процесс и отредактируем оставшиеся теги.
Добавляем свое изображение
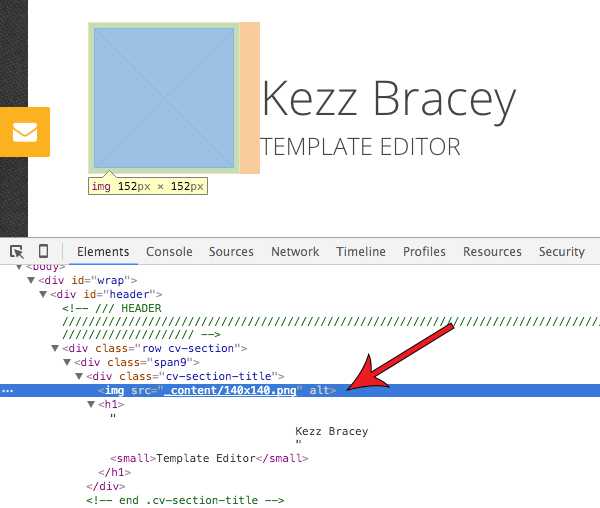
Далее нам необходимо добавить свое изображение слева от имени и профессии. Правый клик мыши на изображении – просмотреть код – и находим соответствующий тег:
<img src="_content/140x140.png" alt="">
<img src="_content/140x140.png" alt=""> |
В инспекторе можно заметить, что данная строка находится прямо над той, которую мы уже отредактировали:
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Вернитесь в HTML файл и найдите этот тег на 59 строке:
В этом теге необходимо изменить значение атрибута src, который находится внутри тега img. Вам нужно заменить текст в кавычках, необходимо указать полный путь к вашему изображению. Создайте свое изображение размером 150px х 150px (не обращайте внимание, что старый файл 140×140.png, размер на самом деле 150х150). Переместите изображение в папку «_content», которая расположена в той же папке, что и индексный файл.
Теперь замените значение «140×140.png» атрибута src в HTML файле на полный путь к вашему файлу, который хранится в папке «_content». Проверьте правильность расширения, оно должно совпадать с вашим, т.е. «png» / «jpg»:
Сохраните файл, обновите страницу и вы увидите свое изображение:

Редактируем ссылки социальных сетей
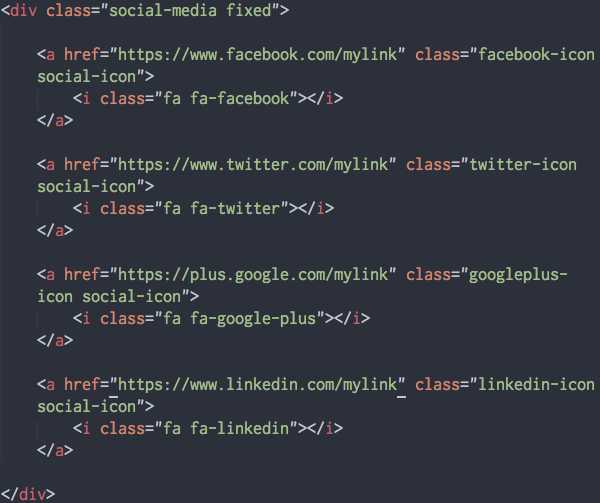
Теперь давайте отредактируем ссылки социальных сетей в верхнем правом углу шаблона. Все как и раньше, кликаем правой кнопкой мыши на иконке, нажимаем просмотреть код. В окне находим строку, которая выше подсвеченной и видим, что в ней есть текст «facebook-icon». Мы используем этот текст для поиска кода в HTML файле.

Возвращаемся в Sublime Text, нажимаем CTRL + F и запускаем поиск по фразе «facebook-icon». Текст будет найден на строке 75.
Тег a на 75 строке создает ссылку для иконки, а атрибут href внутри тега a задает адрес для перехода. Необходимо заменить этот адрес на свой Facebook аккаунт (к примеру, https://www.facebook.com/mylink). Замените символ #, который пишется по умолчанию, на свой адрес. Затем проделайте то же самое для Twitter на строке 79, Google+ на строке 83 и LinkedIn на строке 87.

Если вы хотите удалить некоторые иконки социальных сетей, выделите их от тега <a> до закрывающего </a> и удалите этот код. Сохраните и обновите страницу. Теперь при клике на иконки вы будете переходить на правильные адреса.
Редактируем контактную информацию
Давайте отредактируем контактную информацию прямо под иконками социальных сетей. Начнем с инспектирования слова Email, чтобы мы могли определить расположение секции в коде. Обратите внимание на подсвеченную строку и на ту, которая под ней. По ним мы сможем найти секцию контактной информации в HTML коде.
В редакторе Sublime Text нажмите CTRL + F и вбейте в поисковую строку «Email». Необходимо найти слово «Email», которое будет окружено именно теми тегами, которые мы видели в инспекторе. Результат находится на строке 94. Подсвеченный адрес электронной почты по умолчанию [email protected] указан два раза:
Замените данные значения на свой адрес электронной почты. На следующей строке можно заменить номер телефона, а еще одной строкой ниже можно указать свой сайт:
Редактируем CV секции
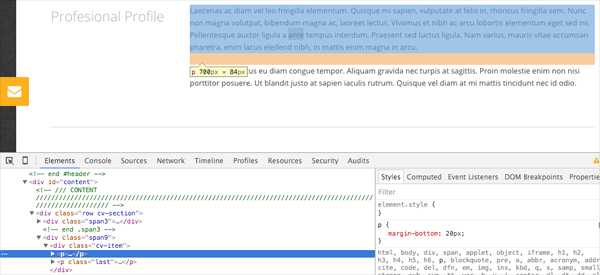
Давайте перейдем к CV секциям шаблона. В шаблоне их несколько, мы проинспектируем каждую из них, чтобы вы знали, как найти их в коде. Также вы закрепите свои навыки передвижения по коду через инспектор. Прокрутите веб-страницу до секции Professional Profile, кликните правой кнопкой мыши по параграфу текста и просмотрите его код.

В инспекторе будет подсвечен тег p – с помощью этого тега можно создавать параграфы текста.

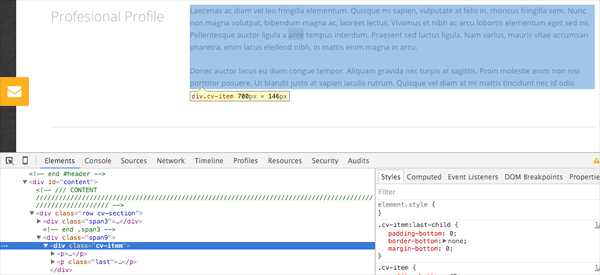
Теперь нам необходимо узнать, как выглядит вся CV секция, а не только сам параграф. Если в инспекторе кликнуть на одну строку выше параграфа, то вы увидите, что весь текст опять подсвечивается:

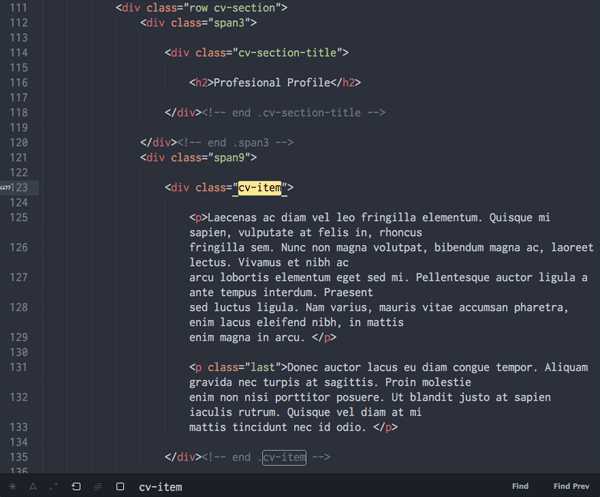
Это говорит нам, что каждая секция кода обернута в тег <div class=»cv-item»>…</div>. Div – сокращение от division (разделение), данный тег используется для контроля и стилизации макета. Теперь давайте проинспектируем заголовок секции Professional Profile:

Сперва вы увидите просто еще один набор div’ов, просто заголовок расположен внутри этого тега. Кликните по маленькому треугольнику слева для раскрытия кода. Делайте так до тех пор, пока не увидите текст «Professional Profile», который вы ищите. Текст будет обернут в теги h3, теги заголовка второго уровня:
Теперь мы знаем, как выглядит код CV секции и можем редактировать его через Sublime Text. Кликните в самой верхней части HTML документа, чтобы начать поиск с самого начала. Нажмите CTRL + F и вбейте «cv-item». Ищите, пока не встретите <div class=»cv-item»>. Этот код идет сразу после <h3>Professional Profile</h3>.

Теперь вы можете заменить текст Professional Profile на свой. Каждый параграф текста размещайте в тегах <p>…</p>. Когда закончите, проверьте, чтобы в открывающем теге последнего параграфа текста был атрибут class со значением last, вот так <p class=»last»>…..</p>. Данный класс прописан в файле стилей шаблона и нужен для правильной настройки отступа после секции.

Если теперь сохранить HTML документ и обновить страницу, то верхние две секции будут полностью обновлены.

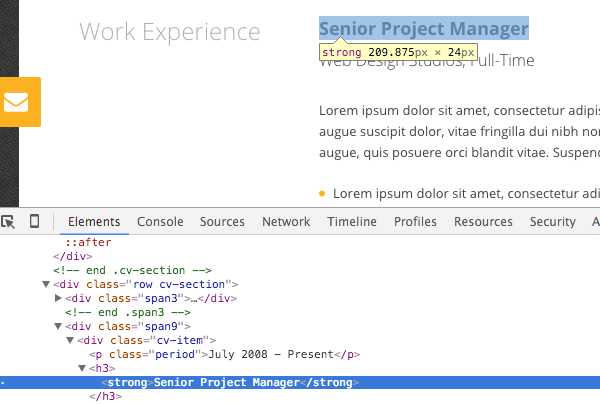
Осталось отредактировать остальные секции точно так же, как и с секцией Professional Profile. Проинспектируйте каждую часть секции, чтобы знать, что искать в коде. Проинспектируем должность:

Период работы:

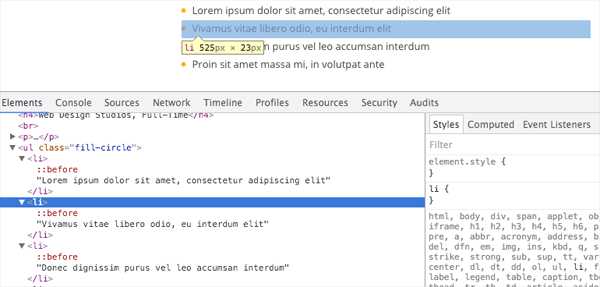
Маркированный список:

Проделайте все то же самое, что делали с секцией Professional Profile и измените оставшиеся секции. Чтобы отредактировать должность, период работы или маркированный список, найдите код, который вы видели в инспекторе. Все точно так же, как и раньше. Для создания параграфа используйте тег p. Так же как и с секцией Professional Profile, если секция заканчивается параграфом, добавьте class=»last» (<p class=»last»>…</p>). Замечание: Если вы хотите добавить новую CV секцию или удалить существующую, найдите полный код секции в инспекторе.

В этом примере вся секция находится в теге <div class=»cv-item»>…</div>. В коде вы можете найти весь блок и скопировать его, чтобы создать еще одну секцию или удалить существующую.

Редактируем текст авторских прав
После редактирования CV секций нам осталось изменить последний пункт в списке – текст авторских прав в футере. Мы будем использовать ту же тактику. Кликаем правой кнопкой мыши на тексте и просматриваем его код:

Затем находим нужный код в HTML файле и заменяем год на текущий, а имя на свое.
Вот и все!
Мы закончили! Только что вы полностью настроили HTML шаблон под свой контент. Надеюсь, в будущем вы будете чувствовать себя намного увереннее при редактировании кода. Может быть, наш шаблон был и прост, главное помните, что процесс редактирования всегда одинаков и не зависит от сложности шаблона. Просто инспектируйте шаблон и находите код той части, которую хотите изменить. Находите код в HTML файле и редактируйте его. Если во время редактирования вам встречаются неизвестные теги, пусть они не пугают вас. В сети полно информации, которая поможет вам запомнить, что каждый тег делает.
Автор: Kezz Bracey
Источник: http://webdesign.tutsplus.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получитьwebformyself.com
Интеграция шаблона сайта :: Официальный сайт поддержки TextCMS
Если вы хотите использовать собственный шаблон для сайта, выполните следующие действия:
- Подготовьте шаблон в виде статической HTML-страницу (вручную, с помощью визуальных HTML-редакторов или других средств) и убедитесь, что она отображается корректно. Стили могут находиться как внутри шаблона, так и в отдельном CSS-файле.
- Расставьте в HTML ключевые последовательности — строки, которые при рабте TextCMS заменяются на реальное содержимое. В настоящее время используются следующие ключевые последовательности:
- ##CONTENT# — основная последовательность, которая должна быть в любом шаблоне. На ее место вставляется собственно текст Web-страницы.
- <!--##DEBUG#--> — отладочные сообщения, если отладочный режим включен. При отсутствии этой последовательности они выводятся непосредственно перед тегом </body>
- <!--##COPYRIGHT#--> — copyright-сообщение движка. В случае его отсутствия выводится перед тегом </body>
- ##PAGE_NAME# — название текущей страницы сайта (может вставляться в любое место, включая тег TITLE).
- ##SITE_NAME# — название сайта (может вставляться в любое место, включая тег TITLE).
- <!--##STATS#--> — статистика времени выполнения скрипта. Необязательная последовательность.
- <!--##JAVASCRIPT#--> — вставляет теги для подключения JavaScript-файлов, запрошенных модулями. Должен быть в секции </head>.
- <!--##CSS#--> — место вставки ссылки на CSS. Должна находиться в секции <head>. Необязательная последовательность в случае, если CSS-стили встроены прямо в шаблон.
- ##block[модуль_функция,параметры]# — вызывает функцию с именем модуль_функция из модуля модуль и вставляет в данное место возвращенное этой функцией значение. В случае отсутствия модуля блок оказывается пустым, а в отладочное сообщение выдается информация о том, что такого модуля нет. Если указано только имя модуля, вызывается функция модуль_main. Параметры перечисляются через запятую, в случае их отсутствия запятую после функция можно не ставить. (Пример: ##block[menu]# — вставка одноуровневого динамически генерируемого меню.)
- ##url[адрес]# — преобразует адрес относительно корня CMS в адрес относительно корня сайта, что требуется при включенной поддержке URL, когда не известен путь, куда будет установлена CMS. Например, ##url[template/images/pic.gif]# в случае если TextCMS установлена в каталог /textcms/, будет преобразовано в /textcms/template/images.gif. Используйте эту ключевую последовательность для ссылки на файлы графики и другие статические файлы.
- ##hurl[адрес]# — преобразует адрес в HURL станицы, построенный в соответствии с выбранным в данный момент режимом построения HURLs. Используйте для ссылки на другие Web-страницы сайта.
- ##include[файл]#— вставляет вместо себя содержимое файла файл, который должен находиться в каталоге данного стиля (т. е. там же, где лежит template. htm). Это единственная директива, которая обрабатывается рекурсивно!
- Создайте в каталоге templates каталог с названием шаблона (желательно без символов кириллицы и пробелов во избежание проблем с кодировками).
- Скопируйте статический HTML-файл в этот каталог под именем template.htm, а CSS-файл (если он есть) — под именем style.css.
- Название нового шаблона появится в списке стилей в настройках «стиля по умолчанию» в параметрах сайта, а также в настройках новых страниц. Задайте его там, где это вам необходимо. После этого страница станет отображаться уже в новом стиле.
textcms.ru
Топ 100 адаптивные HTML шаблоны для бизнеса, портфолио и блога
Сайт нужен каждому, независимо от сферы деятельности и целевого применения. Если у вас есть свой бизнес, вам понадобится сайт, чтобы о вас и ваших услугах узнали клиенты. Если вы занимаетесь независимой профессиональной деятельностью, личный сайт поможет вам представить свои навыки и примеры работ и завершенных проектов. Он также предоставит возможность связаться с вами потенциальным заказчикам. Для ведения коммерческой деятельности в современном мире обязательно нужен интернет-магазин. Да и кто, в конце концов, не мечтает создать блог? Для всех этих задач нужен сайт. Чтобы создать сайт, существует несколько способов, один из которых – использовать адаптивные HTML шаблоны.
HTML-шаблон это, по сути, шаблон сайта, в котором есть все основные страницы и необходимый функционал. С таким шаблоном вам не придется нанимать специалиста и создавать готовую дизайнерскую концепцию. Да и верстка в них уже будет выполнена с применением современных технологий. Как правило, на базе Bootstrap, HTML5 и CSS3. К тому же, практически все они адаптивные. Это значит, что сайты на них будут качественно работать на мобильных устройствах. А это важно для SEO-оптимизации и продвижения.
Единственным нюансом при использовании верстки HTML будет то, что вам придется самому адаптировать шаблон под платформу или CMS, так что для работы с HTML-шаблонами вам необходимо иметь хотя бы базовые знания и навыки программирования. С другой стороны, такой подход предоставляет определенную свободу выбора при создании сайта. Особенно если вы еще не определились, на какой платформе вы хотите создать сайт: WordPress, Drupal, Joomla или какой-нибудь другой. У вас будет готовый сайт, который нужно лишь установить, приспособить и настроить. А вы уже сами решаете, какое решение выбрать.
Если у вас недостаточно знаний в области веб-разработки, вы новичок и хотите просто создать сайт без лишную проблем, рекомендую присмотреться к шаблонам CMS. Особенно рекомендую темы WordPress, ведь только Вордпресс предоставляет максимальную степень свободы и простоты работы. Это еще и самое популярное решение, что говорит о большом доверии к нему миллионов пользователей по всему миру.
Продвинутым юзерам я предлагаю окунуться в мир адаптивных шаблонов HTML для различных применений. Для удобства все они размещены в каталоге по категориям, чтобы можно было быстрее найти подходящий шаблон. Просто нажимаете на категорию и переходите к списку вариантов. Удачного выбора!
Топ 100 адаптивные HTML шаблоны для бизнеса, портфолио, блога и магазина
Адаптивные HTML шаблоны корпоративных сайтов
Webster – отзывчивый многозадачный шаблон HTML
Идеальное решение для разработки сайта небольшой компании. 50 вариантов главной страницы, 350 других страниц, 50 шорткодов и комплект плагинов.
Посмотреть подробнее / Скачать
PLUME – HTML5-шаблон универсального применения
Это мощный шаблон с 300 HTML-страницами. Подойдет для представления мобильного приложения, блога, кафе, аренды автомобилей и бизнеса в любой сфере.
Посмотреть подробнее / Скачать
Bezel – креативная многозадачная тема в формате HTML
Тема полностью отзывчивая. Имеет красивый дизайн, подходящий для блога, интернет-магазина, сайта агентства или фрилансера, фотографа, бизнеса или корпоративного использования.
Посмотреть подробнее / Скачать
Paper – универсальный шаблон для бизнеса или стартапа
У темы потрясающие показатели скорости загрузки. В нее встроено мега меню, эффект параллакса и стильные варианты макета.
Посмотреть подробнее / Скачать
Lovely – корпоративный шаблон HTML в креативном стиле
Шаблон имеет больше 32 демо для различного целевого использования. Все HTML-файлы созданы качественно и с SEO-оптимизацией.
Посмотреть подробнее / Скачать
GoTham – многозадачный отзывчивый шаблон с эффектом параллакса
inbenefit.com
4. Создание html-основы шаблона - Создание шаблона - Дизайн
Создание шаблона 11 апреля 2014Вёрстка шаблона предполагает собой создание правильной HTML структуры. Для того, чтобы создать правильную HTML структуру для шаблона Joomla 3.5, необходимо уметь пользоваться готовым движком Bootstrap.

Bootstrap - это готовый набор стилей оформления и готовых рецептов HTML для немедленной вёрстки шаблона. При этом верстать можно для любой CMS, не обязательно для Joomla. Однако в Joomla 3.5 уже полностью встроен и готов к использованию данный движок.
Всё что нужно для того, чтобы начать верстать доступно сразу после установки Joomla!
Помимо создания правильной HTML части, нужно знать и об особенностях самой CMS Joomla 3.5. для которой мы создаём шаблоны. Сейчас мы помимо верстки на Bootstrap разберём и эту составляющую.
Для того, чтобы верстать шаблоны при помощи Bootsrap, необходимо обратиться к его документации - http://bootstrap-ru.com. Освоение начинаем со страницы: "Шаблон" и далее по списку. Читать страницу: "Введение" нет необходимости, т.к. там рассматривается подключение и файловая структура, которая уже доступна в Joomla!
А в самом пункте "Шаблон", обращать внимание нужно на то, как строится сетка - это есть основа шаблона, После этого приступаем к конкретным шагам.
Создание основы файла
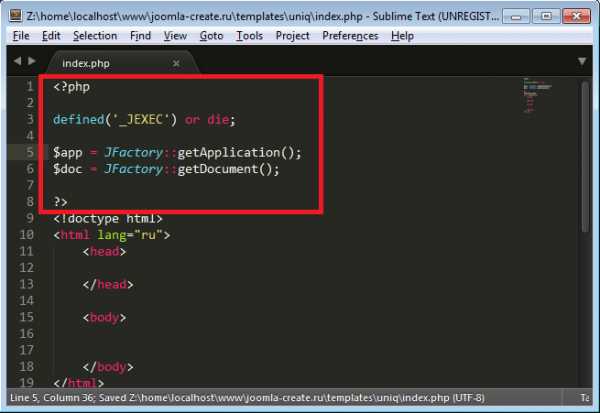
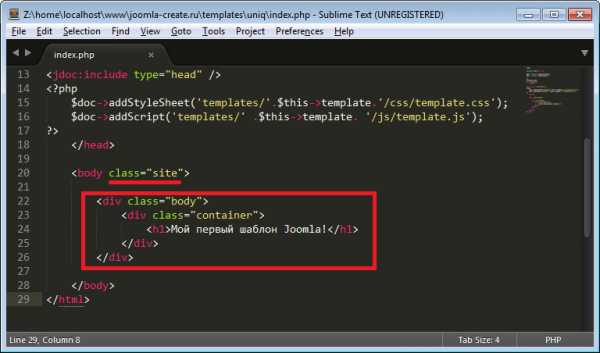
1. Открываем главный файл, в котором и строится вся основа шаблона - index.php.

2. Очищаем файл от всего содержимого полностью.

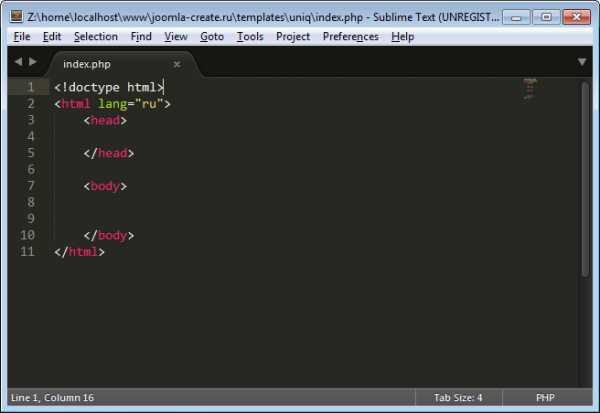
3. Прописываем основу HTML.

4. Делаем специальные вставки Joomla!
defined - для обеспечения безопасности сайта.
$app - для получения различных данных (например названия сайта) из ядра Joomla.
$doc - для подключения большого количества функция (см. далее).

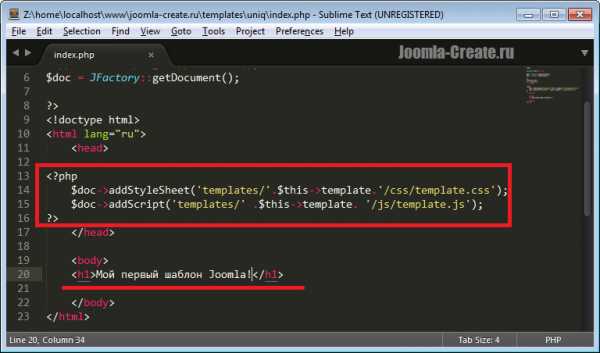
5. При использовании $doc, прописываем путь до файлов css и js.
Таким образом подключаются все используемые шаблоном файлы.

После всех этих вставок становится возможным видеть результат своих трудов в браузере.

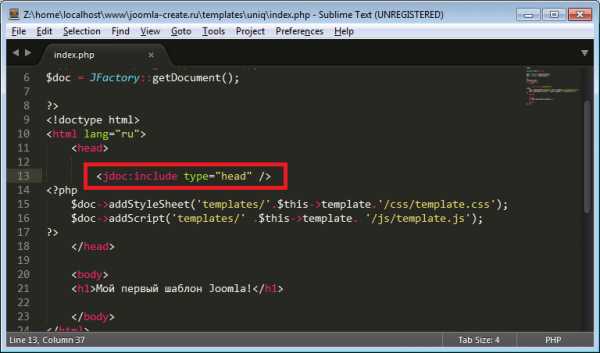
6. Производим подключение всех внутренних данных Joomla!
Всего одна вставка и у нас:
- подключение всех устанавливаемых расширений;
- вывод всех meta-данных из CMS Joomla;
- подключение JQuery;
- подключение мини-иконки сайта.

Вёрстка основы макета
Приступаем к созданию всех контейнеров для нашего шаблона.
1. Создаём основной контейнер в который будет помещаться всё содержимое сайта.
Самое главное - это создать блок с классом "container", который и будет разграничивать всё содержимое.
Дополнительная полезная практика - это идентификация основного тега body и создание доп. блока body.

В результате, имеем уже оформленный центральный контейнер и линию сверху.

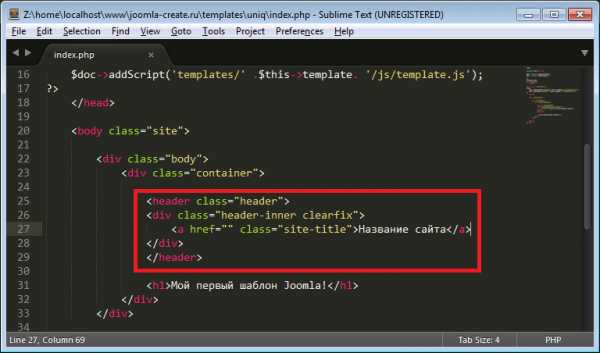
2. Создаём шапку сайта с логотипом в виде текстовой ссылки.
Прописываем основной блок - header. Для оптимизации содержимого, внутрь основного блока помещаем еще один блок с классом "header-inner" и "clrearfix".
Далее можно размещать любое содержимое, например, логотип сайта.

Результат - полноценный блок в верхней части сайта, с желаемым содержимым.

3. Создаём левую, правую и центральную сторону.
Создаём 3 резиновые стороны: для этого прописываем основной блок - "row-fluid" и в него помещаем три других блока с идентификаторами.
Размеры сторон задаются при помощи сетки Bootstrap. При использовании которой перед нами выбор 12-ти вариантов размеров: от span1 до span12 (от наименьшего к наибольшему). Подбираем наиболее оптимальный.

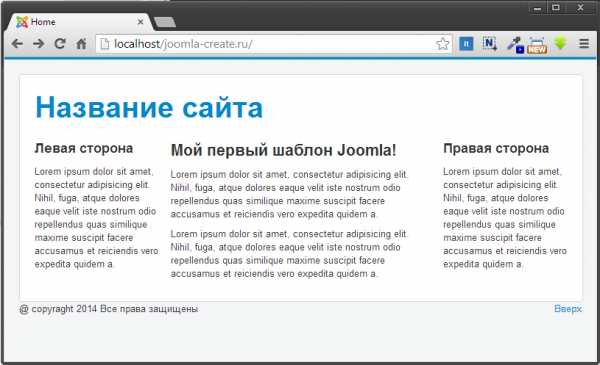
В результате имеем три полноценные стороны.

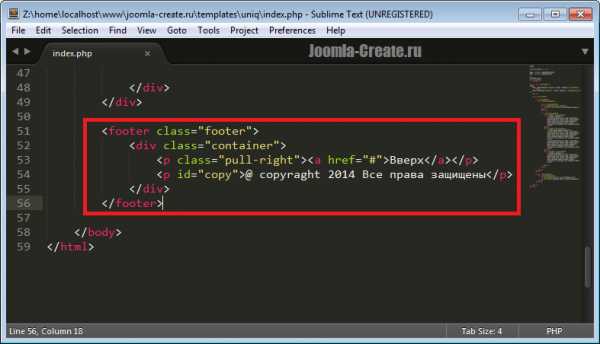
5.Создаём подвал с ссылкой и копирайтами
Прописываем основной блок "footer", в который затем помещаем контейнер, для создания всё той же разграниченной области.
Ссылку "верх" делаем по правой стороне, при помощи класса "pull-right", добавляем копирайты, как отдельный текстовый абзац.

После вставки дополнительных абзацев, получаем полноценную заготовку шаблона.

Дальнейший шаг - Вывод контента и модулей в данном шаблоне, вместо обычного текста.
joomla-create.ru
Как правильно установить шаблон на DLE
«Темные лошадки» попадаются не только среди людей, но и среди CMS. Одной из таких «лошадок» является DLE.
Если о других движках на php в интернете очень много информации, то об этой CMS можно найти лишь несколько достойных материалов. Сделаем достойной и эту статью, поведав читателям о том, как установить шаблон на DLE:
Известное о неизвестной CMS
Этот движок не столь популярен в мировом интернете, как WordPress или Joomla. Он является творением русских программистов. Поэтому наткнуться на сайт, работающий на данной CMS и шаблоне для DLE, можно чаще всего в Рунете.
CMS DLE позиционируется создателями как основа для развертывания информационных порталов и блогов. Внутренняя система движка адаптирована под большие нагрузки и обладает высокой степенью отказоустойчивости:
Как и большинство движков, DLE (DataLife Engine) работает на основе php и MySQL. Основным минусом этой системы управления контентом является ее платность. Несмотря на это DLE занимает четвертую позицию по распространенности среди ресурсов, находящихся в зоне ru. Хотя их большая часть (59 тысяч сайтов) используют пиратские версии движка.
Лицензия на базовую комплектацию CMS сроком на 1 год стоит 2190 руб. Ее продление на второй год (и последующие) обойдется в 1490 руб. Цена расширенной версии составляет 2790 рублей.
Кроме платных версий существует и бесплатная. Такой вариант CMS преподносится производителем, как пробная версия движка и основа для создания своего первого сайта:
Самым главным недостатком DLE является слабая защищенность. Еще в 2008 году эксперты критиковали CMS за низкую безопасность ее внутренней системы при работе с запросами. Скорее всего, эта проблема не устранена и сегодня.
По аналитическим данным Яндекса за 2011 год, чаще всего зараженными оказываются сайты, работающие именно на основе CMS DLE. Последним выпуском движка на данный момент является версия 10.3. Она вышла в сентябре 2014 года.
Особенности шаблона для DLE
Шаблоны для сайтов DLE обладают рядом особенностей, которые кардинально отличают эту CMS от других систем управления контентом:
- Структура шаблонов движка построена на основе файлов TPL. Это во многом облегчает процесс верстки и адаптации дизайна шаблона;
- Основным файлом структуры является main.tpl. Все дополнительные элементы шаблона (меню, боковая панель) также задаются с помощью файлов TPL;
- Стилевые решения прописаны в двух файлах: в engine.css заданы стили для программной части, а в style.css – все остальное:
Перед тем, как установить шаблон DLE, скачиваем его инсталляционный пакет и размещаем в папке templates:
Затем нужно зайти в панель управления сайта (файл admin.php). После этого в меню с левой стороны выбрать пункт «Настройки скрипта», «Настройки системы»:
Внизу в разделе «Общие настройки» перейти в пункт «Шаблон сайта по умолчанию». В выпадающем списке выбрать нужный шаблон. После внесения изменений не забудьте нажать кнопку «Сохранить»:
После этого новый шаблон активируется, и сайт поменяет свой внешний вид. Но перед тем как поставить шаблон на DLE, не забудьте его разархивировать.
В <b>CMS DLE</b> в отличие от других популярных систем управления контентом установка шаблона происходит не из архива.
К сожалению, большинство из шаблонов под DLE, как и сам движок, являются платными. Но если хорошо поискать, то в Рунете можно найти парочку достойных ресурсов, где можно скачать шаблоны бесплатно. Вот несколько из них:
- dle-shablony.net – здесь для бесплатного скачивания представлено около 50 разнообразных шаблонов. Но все они «свалены» в одном общем разделе без сортировки по категориям. Хотя среди них можно обнаружить и совсем уж «клубничные» экземпляры:
- newtemplates.ru – на сайте представлена большая коллекция платных и бесплатных шаблонов. Все они удобно рассортированы по тематическим рубрикам. Но даже среди платных можно найти образцы стоимостью в 5-10$ и тиражом всего лишь в 5 экземпляров. А это обеспечит ресурсу дизайн с достаточно высокой степенью уникальности!
- 10.dle-shabloni.ru – крутой ресурс с огромной коллекцией шаблонов для сайтов DLE. Отыскать среди них нужные по тематике или даже по цвету помогут теги. Посмотреть на работу шаблона можно с помощью встроенной демоверсии или в ролике, проигрываемом в окне видеоплеера Youtube:
Не забывайте, что каждый шаблон разрабатывался под определенную версию CMS DLE. Их соответствие нужно проверять перед скачиванием выбранного образца.
Как редактировать шаблон DLE
В отличие от других популярных систем управления контента DLE обладает более простой схемой построения шаблонов. Благодаря этому их правка происходит намного быстрее и проще. В состав инструментария административной части движка входит интегрированный редактор кода.
Для доступа к данному инструменту нужно:
- Перейти в админку сайта;
- В меню слева выбрать пункт «Управление шаблонами», «Шаблоны сайта»;
- В выпадающем списке, расположенном в поле «Выбранный шаблон для редактирования» установить нужный экземпляр и нажать на кнопку «Выполнить»:
- После этого внизу отобразится окно встроенного редактора кода. Но перед тем как редактировать шаблон, нужно выбрать файл для правки. Файловое древо шаблона расположено слева. После нажатия курсором на нужный источник его содержимое отобразится в окне редактора:
Как видно из рисунка, файл tpl представляет собой обычный html, в структуре которого легко разобраться. Но перед правкой этого кода настоятельно рекомендуется ознакомиться с особенностями построения движка DLE.
Техническая документация по CMS DLE доступна для изучения на официальном сайте производителя.
Простым для понимания выглядит и содержимое файлов стилей. Радует тот факт, что даже при минимальных знаниях CSS можно легко разобраться в коде и редактировать внешний вид сайта, просто изменяя значения прописанных свойств:
Как видите, CMS DLE, кажущаяся с первого взгляда «темной лошадкой», на самом деле оказалась светлым и добрым пони. Хотя делать большие ставки на этого коня в скачках многие бы не решились.
www.internet-technologies.ru