Что такое верстка сайта — простыми и понятными словами. Что такое cms верстка
Верстка сайта – что это? Определение, создание верстки и ее виды
От автора: здравствуйте, уважаемые читатели. В этой статье мы постараемся достаточно подробно рассмотреть, что же собой представляет верстка сайта и какой она бывает. Материал ориентирован на начинающих в деле сайтостроения.
Определение верстки сайтов
Чтобы начать свой экскурс в мир веб-технологий нам, прежде всего, необходимо разобраться с определением. Итак, верстка сайта — что это такое?
Если говорить простым языком, то это процесс создания веб-страниц с помощью специальных языков, которые как раз для этого и предназначены. Для этого дела используется HTML, CSS и JavaScript. Последний является одним из языков программирования и позволяет писать веб-сценарии, в первые два позволяют полностью сформировать страницы будущего сайта, разместив на них нужное содержание и оформив его должным образом. На самом деле, ничего сложного в этом нет, как думают некоторые.
HTML – это язык разметки гипертекста.
С его помощью формируется сама структура, каркас сайта. Соответственно, без HTML верстка просто невозможна!
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееДалее нам нужно разобраться с тем, что представляет собой второй язык – CSS. Расшифровывается эта аббревиатура так – cascade style sheets. То есть, каскадные таблицы стилей. Если вы новичок, то едва ли что-то сейчас поняли. Но давайте попробуем объяснить простыми словами. CSS – это все, что связано с оформлением страницы.
Например, в HTML мы можем создать абзацы, таблицы, блоки, да и все, что захотим. Но все это будет выглядеть очень невзрачно. Для оформления каркаса и создания по-настоящему красивого шаблона нам нужен CSS. Итак, вопрос: “Что такое верстка сайта?”, я надеюсь, у вас отпал. По крайней мере, вам стало понятней.
Ну а что такое JavaScript? “Почему вы о нем ничего не рассказываете?”, — справедливо спросите вы. Как уже говорилось ранее, это язык программирования и он очень активно применяется в верстке. Наверняка вы не раз бывали на сайтах, где при определенных действиях происходят определенные вещи. Например, при клике на меню вылазит дополнительный блок, наведение на элемент меняет его внешний вид или при переключении кнопок меняется содержимое, показываемое в каком-то контейнере. Все это очень полезные вещи, но реализовать их на чистом HTML и CSS невозможно.
Итак, JavaScript нужен веб-разработчикам для написания сценариев (то есть указания браузеру, что, когда и как сделать с веб-страницами нашего сайта при определенных условиях).
Суть верстки
Отлично, с определением мы благополучно разобрались. Но для чего нужна верстка сайта?
Вопрос, конечно, логичный, особенно для новичка. Ответ на него невероятно прост – для того, чтобы создать сайт. Ну а как еще? Конечно, все верстают по-разному. Например, сегодня популярны так называемые конструкторы, в которых вы можете создать свой проект без знания каких-либо языков. Но ведь в этом случае вы, по сути, просто отдаете написание кода машине. Программа сформирует код сама, следуя вашим инструкциям. Конечно, качество от этого может пострадать, потому что человек в любом случае может написать лучше, короче и красивее.
Как создается сайт?
Ранее вы уже могли кое-что прочитать о том, какие языки применяются в верстке и для чего они нужны. Но давайте посмотрим на сам процесс немного ближе. Представим себя на месте веб-разработчика. Итак, чтобы приступить, вам нужен макет сайта, сделанного дизайнером в фотошопе. Конечно, если мы говорим о профессиональной работе. Для учебы и тренировки вам необязательно иметь макет, а можно просто сверстать примитивную страничку, которую потом постепенно украшать и доводить до более красивого состояния.
Допустим, макет у нас есть. Дальше нам нужна программа, в которой будем писать код.
Некоторые могут делать это прямо в блокноте, но это, пожалуй, очень трудный и неудобный вариант. Лучше использовать специальные программы. Их достаточно много. Например, Notepad++, SublimeText, DreamVeawer и другие. Подробно мы их рассматривать не будем, но функционал этих программ позволяет значительно ускорить процесс написания кода даже для начинающего. В некоторых редакторах есть подсветка тегов, стилей, что очень удобно.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней

Рис1. Верстка сайта в Notepad++
Макет имеем, программа есть. Можно приступать к работе.
Что значит верстка сайта для веб-разработчика? Сначала он опишет структуру будущего проекта, опираясь на слои в макете. Затем задаст определенные стили для структурных блоков в CSS. Потом начинается работа над более мелкими частями макета и оформление различных элементов. В этом видеокурсе вы можете подробнее узнать, какие существуют техники верстки сайтов. Затем разработчик примется за написание веб-сценариев, если они нужны для конкретного сайта. В процессе работы он может использовать какие-то готовые библиотеки, фреймворки и инструменты, которые облегчают написание кода.
Какие бывают виды верстки?
Нам осталось разобраться еще с одним вопросом для получения более-менее явной картины. Оказывается, верстать можно по-разному.
Как именно? Во-первых, есть фиксированная верстка. Это когда размеры сайта жестко прописываются в стилях (как правило, в пикселах). Таким образом, при изменении размеров окна, страница никак не меняется, ее размеры остаются прежними. Это означает, что на маленьких экранах появится полоса прокрутки, а на больших все может смотреться мелко. Это основной минус фиксированных размеров. Из плюсов можно отметить простоту такого способа. Техника фиксированной верстки намного проще других.

Рис. 2. Горизонтальный скролл при уменьшении окна – явный признак фиксированных размеров
Резиновая верстка – более продвинутый вариант. Она отличается тем, что размеры всех контейнеров задаются только в процентах. Соответственно, при изменении ширины окна, страница будет изменяться так, что его содержимое всегда будет полностью влезать в него и не появится горизонтальной полосы прокрутки. Сложности начинаются на тех же самых маленьких и больших экранах.
При небольшом разрешении содержимое может оказаться нечитаемым, а на слишком больших мониторах могут образоваться очень длинные строки. Прочитать-то их можно, только это очень неудобно. Научиться делать резиновые макеты можно с помощью нашего практического курса по резиновой верстке.
А что такое адаптивная верстка сайта?
О, здесь мы подошли к самому современному, продвинутому и сложному способу создания шаблона. На самом деле достаточно слова “адаптивный”, чтобы начать понимать, что происходит с такой страничкой.
Все правильно, она адаптируется под различные разрешения экрана, отлично отображаясь и на мобильных телефонах, и на планшетах, и даже на больших экранах. Конечно, только в том случае, если код прописан умело. Сегодня все больше сайтов делается адаптивными. Это значительно улучшает их в плане удобства для посетителей. Полностью правильная адаптивная верстка для всех разрешений – вершина мастерства, к которой стоит стремиться веб-разработчику. В освоении этой непростой техники вам может помочь курс по созданию шаблонов для мобильных устройств.
Итак, мы рассмотрели определение верстки, какой она бывает и как создается. Если вам понравилось вышеизложенное и вы настроены изучать мир сайтостроения, подписывайтесь на наш блог, будет еще много интересного!
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееВерстка сайта для начинающих
Прямо сейчас научитесь верстать сайты с нуля.
Смотреть курсчто такое и чем на самом деле занят верстальщик
Доброго времени суток, уважаемые читатели моего блога. На днях общался с девушкой, которая недавно заказывала сайт. Сроки горели, а доступа к порталу она так и не получила. По ее словам, дизайнер уже все сделал, верстальщик тоже, а вот программист, нехороший такой человек куда-то пропал. У меня сразу же родились вопросы: какой нафиг программист появился в этой цепочке, где та тонкая грань, которая отличает его от верстальщика и зачем он вообще был нужен.
Сегодня будем биться над вопросом верстка сайта — что такое особенное таится в этих словах, что они значат? Кто участвует в процессе создания сайта, чем занимается верстальщик и зачем программисту разработка подобного проекта? Простыми словами я объясню все, что нужно знать о создании сайтов.

Вы узнаете еще один новый и интересный термин – фронт энд разработчик. Информации много, так что давайте поскорее приступим к выяснению отношений между всеми этими профессиями.
С чего начинается сайт
Первым делом руководитель проекта встречается с заказчиком, чтобы выяснить чего тот хочет от сайта. Некоторые вещи обговариваются, выявляются особые требования и пожелания, но кое-что является самими собой разумеющимися.
Например, адаптивная верстка. Раньше у заказчика спрашивали – нужна ли ему мобильная версия сайта. Теперь об этом практически не разговаривают. Конечно нужна. Что такое адаптивная верстка? Сайт выполняют в двух вариантах.

Мобильная, облегченная версия, где самым главным будет скорость загрузки и информативность. Кроме того, не совсем стандартные размеры, если сравнивать с версией для отображения на компьютере. За ноутбуком люди, как правило, могут проводить дольше времени, а скорость соединения будет выше. Потому дизайн здесь будет посложнее.
Работа дизайнера, верстальщика и фронт-энд-программиста
После того, как все пожелания приняты, а ТЗ составлено в дело вступает дизайнер. Он рисует картинку в фотошопе, как будет выглядеть законченный проект.
Не все страницы на сайте отличаются. Например, статьи обычно имеют схожую структуру. Разница лишь в текстовом содержании. Работы много, но не так чтобы вздернуться.
Если вас интересует подобная деятельность, могу посоветовать статью о том, как превратить хобби в золотую жилу. Она как раз о дизайне.

После того как рисунок закончен в дело вступает верстальщик. Сайт – это картинка в движении. Практически каждое изображение работает.
Кнопка – это всего лишь рисунок, но благодаря верстальщику на нее можно нажать и попасть на ту страницу, которую вам нужно. Делается это при помощи ссылок, поставленных на картинку.
Конечно же, это лишь малая часть той работы, которую выполняет верстальщик. Он разрезает макет и заново собирает все его части благодаря знанию кода html и css. Структурирует картинки по папкам, прописывает пути к ним, выставляет отступы, обрамления, цвета.
Я уже писал о популярных курсах по программированию для начинающих. Самое главное понять схему написания. Самих тегов не так много. Выучиться не так уж сложно.
Если вы ничего не понимая посмотрите на код сайта, то можете испугаться и ужаснуться, но в нем есть четкая система. Теги повторяются. Многие из них не случайный набор букв. Head, body, color. Всем знакомы эти слова.

Если бы сайт находился просто в папках, то добавление статей было бы очень трудоемким процессом. С ним бы справился только сам программист. Зачем ему на плечи такая сложность? Нужна панель управления.
Существуют разные системы. Некоторые пользуются готовыми CMS, такими как wordpress, joomla, Битрикс и так далее. Другие создают свой движок. Конечно, чтобы его написать и нужен программист. Не со всеми задачами может справиться верстальщик.
Когда заказчик или руководитель проекта хочет создать какую-то уникальную галерею с картинками или видео, калькулятор товаров или систему заказов, то для этого опять же вызывают программиста, который создал бы свой скрипт, написал программу. Профессия этого человека и называется фронт энд программист. То есть тот, «кто доведет дело до конца».
Если запросы не такие уж внушительные, а заказчик не хочет тратить много денег, то ему ставят готовый движок. Для него уже создано и выложено в интернет великое множество готовых бесплатных скриптов. С теми же галереями, системами заказов, калькуляторами и так далее. Так что верстальщик может взять на себя и эти обязанности.

Наверное, любого здравомыслящего человека будет интересовать вопрос: какой вариант лучше? Ответить на этот вопрос очень сложно. Все зависит от рук мастера.
На мой взгляд, все эти уникальные штуки – лишь бесполезная трата денег. Особенно когда речь идет о небольших региональных компаниях. Потратьте лучше на создание первоклассного дизайна, наполнения и заложите хороший бюджет на продвижение и первое место вам обеспечена, а любовь публики не заставит себя долго ждать!
В конце концов все книги выглядят примерно одинаково, но это же не мешает читателям.
Как научиться верстать
Существует два типа верстальщиков. Одни знают только html, css и всякие плагины. Другие сочетают в себе профессию фронт-энд-программиста и учат еще и ajax, javascript, xml. Для чайников эти аббревиатуры ничего не означают и могут лишь запугать. Так что не будем о них.
В любом случае начинать нужно с HTML и CSS. Я рекомендую вам скачать бесплатный курс Евгения Попова, чтобы во всем разобраться. Полтора дня на просмотр видео и вы будете готовы сделать что-то сами.

Лучшую стратегию обучения я уже описывал. Не стоит бояться, нужно посмотреть как работают теги. Уже через несколько часов вы сможете написать что-то сами, разобраться в чужом коде. После нескольких выполненных проектов вы уже будете знать их наизусть. А если нет – всегда есть интернет, в котором найдется нужная подсказка.
Если вам понравилась эта статья – подписывайтесь на рассылку и я расскажу вам в разы больше, покажу как работать с кодами, вы узнаете множество нового и плагинах, пойдете как продвинуться в интернете.
Я желаю удачи, легкости в обучении и самого скорого нахождения полезных материалов. До новых встреч.
start-luck.ru
Что такое верстка сайт? Как происходит процесс разработки сайта?
 Под версткой сайта понимают процесс реализации сайта согласно макету сайта, который обычно рисуют веб-дизайнеры в программах такого типа как Photoshop.
Под версткой сайта понимают процесс реализации сайта согласно макету сайта, который обычно рисуют веб-дизайнеры в программах такого типа как Photoshop.
Т.е. сначала веб-дизайнер рисует супер крутой макет для сайта. Страницы, формы всякие сайта.
После того как веб-дизайнер все нарисовал и макет заказчику понравился. Он (веб-дизайнер) скидывает макет верстальщику сайта/frontend разработчику и backend-разработчику(если серьезный проект). Короче, тем людям которые, собственно и создают сайт. И разработчик (или команда разработчиков) сайта начинает(-ют) реализовывать нарисованный макет. В основе обычно HTML+CSS, но помимо этого может быть еще добавлен JavaScript, PHP или еще что-то (если проект серьезный).
 После того как все странички свёрстаны (и механизмы работы сайта отлажены), согласно макету, заказчику демонстрируется сам сайт, работоспособность сайта. И если все ок, то проект сдается,а после этого вы что-то получите за свою работу.
После того как все странички свёрстаны (и механизмы работы сайта отлажены), согласно макету, заказчику демонстрируется сам сайт, работоспособность сайта. И если все ок, то проект сдается,а после этого вы что-то получите за свою работу. Если в общих словах, то это все.
Да, конечно, все зависит от сложности сайта, если вам нужен простенький блог, то мы можете и сами все сделать посидев пару вечерков и поузнавать что такое CMS, где выбрать и как установить тему для вашей CMS, как работать с CMS.
А вот если вы собираетесь запускать бизнес-проект какой-то (например, крупный интернет-магазин), или проект направленный на какие-то серьезные вычисления, то здесь вам лучше обратиться к специалистам. И за определенную плату заказать нужный вам сайт.
Надеюсь немного стало понятно что и как) Успехов!
Похожее
Category: Верстка сайтов
Метки: css, html, верста, сайт
it.blogstud.ru
Что такое CMS? - Advanced studio

В этой статье мы попробуем на простом, не профессиональном, языке рассказать вам о том, что такое CMS или, как обычно говорят в народе, «движок сайта». Аббревиатура CMS расшифровывается, как Content Manager Software, но в России, чаще используют Content Manager System, что означает – Система Управления Контентом.
Возможно, в этом месте у многих возник вопрос: «А что же такое «контент»?». Отвечаем: контент – это вся текстовая (статьи, комментарии, посты на форумах и т.д.) и графическая (фотографии, видео и аудиоролики, всевозможные таблицы и пр.) информация, которая есть на сайте.
Как всё это работает? CMS – это довольно сложное программное обеспечение, которое устанавливается на хостинг и выполняет функции, позволяющие пользователям видеть сайты в привычном для них представлении.
Сайт на готовом «движке» представляет собой базу данных и набор шаблонов страниц (шаблоны, часто называют «Дизайн сайта»). «Движок сайта» формирует страницы непосредственно при обращении к ним пользователя. То есть, в тот момент, когда пользователь переходит по страницам сайта, происходит следующее: CMS «вытягивает» контент необходимой страницы из общей базы данных и формирует структуру страницы в соответствии с шаблоном дизайна.
Кроме всего прочего, CMS предоставляют владельцам и редакторам сайта удобный интерфейс для пополнения сайта новыми материалами – админзону или, так называемую, «админку». Этот интерфейс интуитивно понятен, снабжен визуальным текстовым редактором, инструментами для минимальной обработки графической и аудио информации. Пользователю админзоны не нужны какие-либо специальные знания в программировании для того, чтобы выполнять работу по редактированию контента.
Все CMS включают в себя примерно одинаковый набор стандартных возможностей, а их создатели регулярно выпускают к своим продуктам дополнения, которые расширяют эти возможности. Выбор того или иного «движка», как правило, ложится на плечи программиста – в зависимости от задач поставленных заказчиком, специалист определяет какую CMS целесообразнее использовать в данном случае.
Наиболее высоким уровнем профессионализма является разработка сайта не на CMS, а на «самописном движке». В этом случае, то самое программное обеспечение, которое устанавливается на хост-площадку и управляет контентом, пишется индивидуально под сайт заказчика. Стоимость такой разработки значительно превышает стоимость настройки готовой CMS и её применение целесообразно, как правило, только при работе с крупными проектами, например, при создании корпоративного сайта.
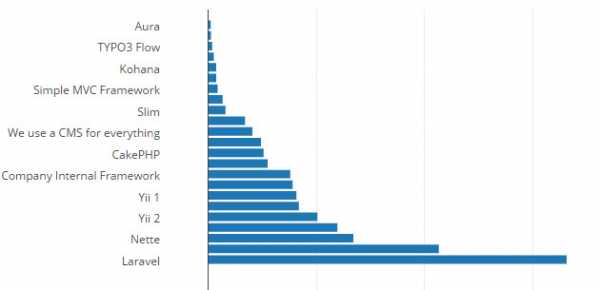
В России и СНГ наиболее популярны такие CMS, как Joomla!, Drupal, 1С-Битрикс. Среди американских разработчиков широко применяется WordPress.
www.advfor.ru
что это такое? Какие методы верстки бывают и какие программы используются.
Часто возникает вопрос, что такое верстка? Простым языком, верстка – это расположение составных элементов (текста, заголовков, изображений, таблиц) на странице документа. Верстка бывает следующих видов:
- Книжная
- Газетно-журнальная
- Верстка веб-документов
Описание первых двух опустим и перейдем сразу к верстке веб-страниц. Чтобы лучше понять, что это такое рассмотрим процесс создания сайта. Сначала создают дизайн-макет: рисуют каждую страницу и все его элементы. В итоге получают изображение сайта, но это всего лишь «картинка».
Далее, полученный макет нужно отобразить в браузере, да так, чтобы все элементы «ожили» и откликались на действия пользователей. На этом этапе и вступает в работу верстальщик. Используя язык разметки html, он создает документы, которые понимает браузер и отображает их привычными всем веб-страницами.
Методы верстки
При верстке веб-страниц можно выделить два основных метода:
- Табличная верстка
- Блочная верстка
Табличная верстка раньше была основной. Преимущество верстки с помощью таблиц заключается в ее простом исполнении и практически одинаковом отображении в разных браузерах. Недостатки – сложная и объемная структура, которая в разы увеличивает количество кода ( по сравнению с блочной). Чтобы изменить табличную верстку нужно затратить большое количество времени и усилий, долго вникать в уже существующую структуру.
На сегодняшний день продолжают верстать сайты табличной версткой, но профессионалы уже давно перешли на более гибкую - блочную. Табличную верстку рекомендуют использовать только для отображения таблиц.
Блочная верстка является основной в среде веб-разработчиков. В блочной верстке каркас документа состоит из тегов <div>. Главным ее преимуществом является концепция семантической верстки, т. е. разделение содержимого и оформления.
Небольшой пример кода:
Табличная верстка
<table border="0" cellspacing="0" cellpadding="0"><tr colspan="2"> <td colspan="2">Шапка</td></tr> <tr> <td>Контент</td> <td>Меню</td> </tr> <tr colspan="2"> <td colspan="2">Подвал</td> </tr> </table>Код блочной верстки
<div>Шапка</div> <div><div>Контент</div><div>Меню</div> </div> <div>Подвал</div>Результат получается одинаковый:

Даже для самого простого макета уже видна разница в коде, а с увеличением элементов разница будет расти в геометрической прогрессии.
Программы для верстки
Чтобы сверстать простую веб-страницу можно обойтись и обычным блокнотом. Для более сложных проектов не обойтись без специальных html-редакторов. Они подсвечивают код, что значительно упрощает процесс верстки. В профессиональной среде используют следующие программы:
- Notepad++
- Macromedia Dreamweaver
- Microsoft FrontPage
- CoffeeCup HTML Editor
- NetBeans
- Coda
Редакторы html-страниц разделяют на обычные и визуальные. Используя визуальный редактор, сверстать страницу сможет даже неопытный пользователь. Но стоит понимать, что визуальный редактор дописывает много лишнего кода ( мусора) и лишает верстальщика возможности использовать гибкость языка html на 100%.
Какие проблемы возникают при верстке?
Основная проблема при верстке сайтов – не одинаковое отображение одного и того же документа в разных браузерах. Сверстав качественно страницу для Firefox, она может отображаться немного по-другому в Opera, и полностью разъехаться в Internet Explorer.
Причина в том, что каждый браузер разрабатывают разные компании и используют различные технологии и правила. Попытки прийти к единому стандарту уже делаются, но до конечного результата еще далеко.
Часто верстке не уделяют должного внимания. С таким подходом можно загубить даже самый креативный дизайн и сложный функционал сайта. Если посетители вашего личного блога это вам простят, то разваливающаяся верстка корпоративного сайта или магазина серьезно отразится на имидже компании. Самое верное решение – доверить работу профессионалам.
ac-u.ru
Блочная верстка с наследованием - что это такое / Блог им. avadim / LiveStreet CMS
Собственно, про блочну верстку я писал уже не раз, и даже как-то приводил ее пример в этом топике: livestreet.ru/blog/wishlist/13103.html (и мне кажется, что имеет смысл прочитать топик по ссылке, прежде чем читать этот; хотя и не обязательно — можно и после этого).Но то ли пример там слишком сложный, то ли за один раз не получается все объяснить. Поэтому я решил еще один топик запостить с простыми и понятными (как мне кажется) примерами.
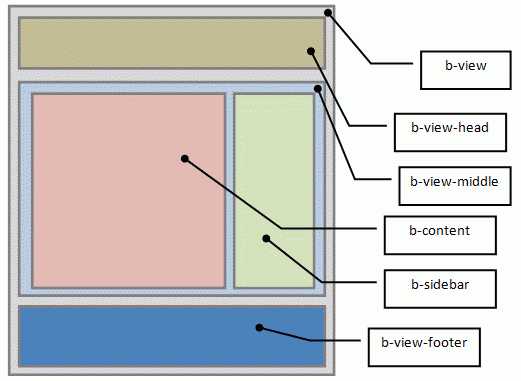
Вот, в упрощенном виде, типовой макет страницы LS-сайта:
И, предположим, мы решили сделать новую верстку, чтобы итоговый HTML-код выглядел примерно так:
<body> <section> <header> </header> <section> <section> </section> <section> </section> </section> <footer> </footer> </section> </body>Давайте разберем, как это реализуется с помощью нынешнего подхода к построению LS-шаблонов, и как я это предлагаю делать.
«Кусочная» (или «ленточная») верстка
Как это делается в нынешней парадигме LS-верстки (я называю ее «кусочной» или «ленточной»). Мы разбиваем HTML-код на части («кусочки»), которые потом пихаем в разные шаблоны. Как минимум, мы делаем из макета два «кусочка»:header.tpl<body> <section> <header> </header> <section> <section>Footer.tpl </section> <section> </section> </section> <footer> </footer> </section> </body>Теперь, мы хотим создать, допустим, три шаблона – для главной страницы (index.tpl), для списка топиков (topics.tpl) и для списка блогов (blogs.tpl). И мы делаем это так – для каждого шаблона пишем ту часть, которую хотим воткнуть секцию b-content, а потом собираем окончательные шаблоны по кусочкам:index.tpl
{include file=header.tpl} {include file=index-list.tpl} {include file=footer.tpl}topics.tpl{include file=header.tpl} {include file=topics-list.tpl} {include file=footer.tpl}blogs.tpl{include file=header.tpl} {include file=blogs-list.tpl} {include file=footer.tpl}«Блочная» верстка
А вот как то же самое можно сделать в «блочной» верстке с наследованием.index.tpl<body> <section> <header> </header> <section> <section> {block name="b-content"} <!—здесь контент для домашней страницы --> {/block} </section> <section> </section> </section> <footer> </footer> </section> </body>topics.tpl{extends file=index.tpl} {block name="b-content"} <!—здесь контент для страницы topics --> {/block}blogs.tpl {extends file=index.tpl} {block name="b-content"} <!—здесь контент для страницы blogs --> {/block}Т.е. Smarty при компиляции шаблона topics.tpl возьмет шаблон index.tpl и заменит в нем блоки, которые были переопределены (в нашем случае блок b-content). Если вдруг нам надо не заменить блок, а только добавить к блоку дополнительное содержимое, то в наследуемом шаблоне нужно использовать в директиве {block} ключевые слова append или prepend:
{block name="b-content" append} {block name="b-content" prepend} Тогда содержимое будет добавляться в конец или в начала блока, не трогая контента родителя.Возможно, кто-то помнит, как я говорил в предыдущих обсуждениях, что блок заменяет два хука, так вот – это оно то самое и есть.
И, конечно, наследование может быть сколь угодно глубоким (т.е. у конечного шаблона может быть много предков), и блоки могут быть вложены друг в друга.
Плюсы и минусы «блочной» верстки
Самый большой плюс в том, что уменьшается число файлов, которые подгружаются движком при отображении уже скомпилированных шаблонов. Дело в том, что директивы Smarty {include} в процессе компиляции шаблонов преобразуются в PHP-директивы include. Т.е. компилируется каждый шаблон по отдельности, и во время рендеринга страницы все шаблоны считываются и подключаются. Но ведь это в нашем примитивном примере всего три кусочка подключаются, в реальности их несколько десятков (в среднем – 35-40), и все они считываются при каждом отображении страницы каждому посетителю сайта.Когда используется «блочная» верстка с наследованием, то при компиляции Smarty собирает из всей цепочки один единственный итоговый шаблон. И именно этот единственный скомпилированный шаблон использует при рендеринге страницы.
Разумеется, не стоит предаваться излишнему фанатизму и навсегда отказываться от использования директивы {include}. Но, сдается мне, вполне реально уменьшить число инклудов на порядок. А это значит, что можно уменьшить число файловых операций при рендеринге страницы примерно в 10 раз.
Из самых серьезных минусов я пока вижу только то, что это несколько непривычно, и надо иначе настроить свои мозги при разработке шаблона с «блочной» версткой. Возможно, еще какие-то минусы есть, которые я не вижу. Если кто-то увидит – дайте знать.
livestreet.ru
Что такое верстка сайта
Для людей, занятых в IT сфере, понятие верстки кажется очевидным. Тем более сложно объяснить его человеку, который с сайтами сталкивается только в качестве пользователя. Иногда даже друзьям не могу нормально рассказать, чем именно я занимаюсь. В этой статье постараюсь дать простой и понятный ответ на вопрос "Что такое верстка сайтов?". В следующий раз буду просто кидать ссылку, а не пытаться кое-как изобразить на пальцах.
Верстка — это вроде программирования?
Этот вопрос из заголовка очень часто слышу, когда заходит речь о профессиях. Наверное, такие ассоциации возникают у людей, потому что они слышали или видели, что верстка является кодом (какие-то там непонятные символы в блокноте). В самом деле, конечно же, не любой код можно отнести к программированию, ведь не любой код пишется для решения задач.

Верстка, если говорить просто, — это объяснение браузеру, как именно должна отображаться страница. Браузер — не Вася, и даже не Лена, он вообще не человек, так что штуки вроде "подвинь эту картинку немного левее" с ним не проходят. Зато он прекрасно понимает язык разметки HTML.
Именно созданием HTML-разметки занимается верстальщик. И это не имеет много общего с программированием, так как под версткой нет никакой логической базы, она не решает задачи и не способна сказать вам, что по чем. Верстка всего лишь заботится о красивом и корректном отображении контента.
Что включает в себя верстка сайта?
От верстальщика требуется добиться такого отображения в браузере, которое будет наиболее близким к графическому макету. Для этого есть много инструментов. Самые базовые из них: языки HTML и CSS.
При помощи тегов в HTML описывается структура документа, то есть какие элементы будут находится на странице и в какой последовательности. Например, можно "сказать" браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.

Результат:
Я очень люблю котиков! И когда я говорю "очень" — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Правда, мало кому такой результат покажется хорошим. Большинство дизайнеров заставят верстальщика "приклеить" текст к правому боку котика, перекрасить его в зеленый цвет, а еще поиграть со шрифтами. Тут приходится кстати язык CSS (каскадные таблицы стилей) — он описывает внешний вид и некоторое поведение элементов.

Результат:
Я очень люблю котиков! И когда я говорю "очень" — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Иногда для реализации странных дизайнерских задумок приходится брать на вооружение и язык программирования JavaScript, но требуется верстальщику это нечасто, и обычно используются только самые примитивные его возможности (не стоит путать верстку с frontend программированием).
Также в последнее время достаточно популярными стали разные фреймворки. Сложно объяснить примитивно, что собой являет фреймворк... По сути, это некий скелет, продуманная кем-то структура (подход), готовые наборы элементов — применение фреймворков позволяет добиться стандартизации и облегчает разработку крупных проектов.
Я в своей работе сталкивалась пока только с Bootstrap, который облегчает жизнь, когда нужна адаптивная верстка или готовые шаблонные элементы дизайна. В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
Какие сложности есть в верстке сайтов?
На первый взгляд кажется, что верстка сайта должна быть очень простым занятием. Вроде как, нужно только выучить язык разметки, запомнить, как называются разные стили и все...
Но в реальности, все выглядит несколько по-другому, и тут есть пару объективных причин. Во-первых, не любое, что может быть нарисовано, может быть нормально наверстано. Адекватный дизайнер не станет создавать макет с невиданными причудами, но всякое бывает. Вот даже на этом сайте дизайнер (она же я) очень хотела сделать загнутый уголок вверху странички, из-за чего верстальщику пришлось хорошенько наиграться.
Вот пример макета, который практически невозможно наверстать под многие браузеры (пестрый фон и фигурные блоки, в которые должны выводиться фото):

Во-вторых, до сих пор не решена проблема унификации — каждый браузер себе думает что-то свое. С каждым годом они вроде все ближе к стандарту, но пока все равно приходится часто применять разные ухищрения, чтобы договориться со всеми одновременно (CSS анимация наглядный тому пример). Проблем добавляют и пользователи, которые предпочитают устаревшие версии браузеров, еще более далекие от стандарта.
Чтобы сделать плавную анимацию при наведении на конфетки слева, пришлось прописать 4 стиля, потому что не все браузеры понимают стандарт.

В-третьих, не стоит забывать, что кроме разных браузеров у пользователей бывают и разные устройства, у которых может разнится ширина и пропорции экрана. Для замечательного отображения используют адаптивную верстку.
Чтобы реализовать адаптивность сайта, прописываются разные дополнительные стили, что, кроме большего объема работы, влечет за собой продумывание поведения элементов (часто это задача дизайнера). Самый банальный пример: меню "гамбургер", заменяющее обычное на мобильных устройствах.
Вот примеры адаптивных сайтов, которые я верстала (меняем ширину окна и наблюдаем за изменениями):
http://mebel-magnit.com.ua/ http://dm.cv.ua/ http://by-bike.ru/
В-четвертых, требуется подключать на страницу разные файлы в процессе верстки. В общем случае это не сложно, но часто возникает проблема со шрифтами, форматы которых для разных браузеров нужны разные, и которые могут оказаться ломанными. Тут уже придется договариваться с дизайнером, выбравшим такие необычные шрифты, но иногда даже проще уговорить браузер.

Верстать может любой дурак?
Сегодня сфера IT считается довольно престижной, поэтому многие хотят в ней работать. Но, конечно, престижность ее не случайна, так как работа непростая и требует больших знаний и умений. Вместе с тем, часто слышу мнение, что верстать может любой дурак.
Честно говоря, я и сама часто видела, как верстают дураки, а точнее результаты их работы, так что доля правды в этом есть. Но вот хорошими верстальщиками становятся далеко не все (тут доказывать нет смысла, лучше просто пройтись по интернету и попробовать отыскать отлично наверстанные сайты — в самом деле, это не настолько просто).
Для верстки не требуется столько умственных способностей, как для программирования — это так. Но есть много других особенностей, которые необходимы.
Если вы дурак, который хорошо понимает, что такое сайт, способный выучить некоторые правила и следить за новостями в веб разработке, готовый постоянно развиваться, настроенный часами исправлять небольшие баги, если вам нравится днями напролет копаться в коде, договариваться со шрифтами и дизайнерами, тогда верстка именно для вас! Поздравляю!
Начать верстать — это просто. Но хорошо подумайте, надо ли оно вам. Работа верстальщика не относится к интересным. Такая работа требует большой дотошности и усидчивости. Часто такая деятельность не благодарна ни по деньгам, ни по отношению со стороны окружающих. Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Просто скриншот с ноутбука верстальщика:

Лично мне верстка подходит, потому что я придирчива к мелочам и усидчива. Я люблю делать интересные сложные проекты по верстке, которые нуждаются в особом подходе. Мне приятно наблюдать, как графический макет становится сайтом. Но верстать однотипные макеты или макеты, сделанные через одно место — это ужасно!
Выбрать верстку в качестве основной профессии не есть лучшим решением для большинства людей. Уверена, что кому-то даже проще заниматься тем же программированием. Да и не обязательно влезать в то дело, которое не по душе. Я удивлена, что так многие нынче желают пролезть в IT и, как следствие, начинают верстать, ведь занятие это не из веселых.
В общем, меня занесло немного не в ту сторону. Просто многие задаются вопросом "Что такое верстка сайтов?", как раз в размышлениях заняться ею. Надеюсь, что у меня получилось объяснить нюансы профессии верстальщика, и что вы не будете зря тратить свое время на обучение, если вам такое не близко.
lamastravels.in.ua