Использование готовых шаблонов Yii2. Cms которые используют yii2
проверенный временем фреймворк, под любые задачи
От автора: приветствую, Вас, дорогие друзья. Какой путь обычно проходит PHP разработчик? Сначала он пишет с нуля, пробует, делает всё на примерах. Свои функции, классы, файлы, структура. Изобретает свои велосипеды. И это очень хорошо на первых этапах. Но позже приходит понимание, что много денег так не заработаешь и надо ускорять свою работу, используя CMS. Изучает, пробует, делает. После разработчик осознаёт, что в CMS всё не так гибко, как хотелось бы. И начинается поиск хорошего фреймворка для дальнейшей работы.
В данной статье я хочу рассказать вам о популярном PHP фреймворке Yii2, насколько он популярен, что есть в этом фреймворке, какие у этого фреймворка возможности и чем он может быть полезен разработчику.
Yii — это высокоэффективный основанный на компонентной структуре PHP-фреймворк для разработки масштабных веб-приложений. Он позволяет максимально применить концепцию повторного использования кода и может существенно ускорить процесс веб-разработки. Название Yii означает простой, эффективный и расширяемый.
Так же стоит отметить, что один из разработчиков фреймворка — россиянин Александр Макаров. Он и занимается популяризацией фреймворка в России и не только. Наверное, это один из самых главных факторов, который повлиял на очень широкое распространение фреймворка в России и СНГ.
Фреймворк YII2. Быстрая разработка с современным PHP фреймворком
Узнай тонкости современной веб-разработки с помощью фреймворка YII2
Узнать подробнееПопулярность фреймворка Yii2
Для того, чтобы оценить популярность фреймворка, предлагаю обратиться к нескольким источникам статистики использования.
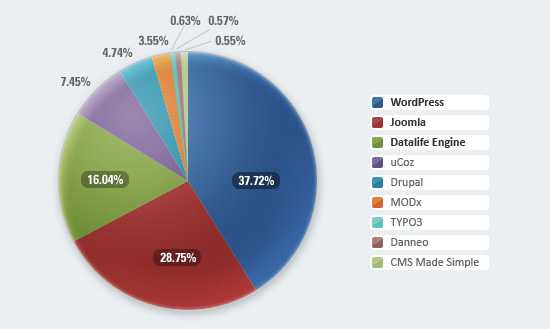
1. Статистика популярности от Sitepoin за 2015 год.

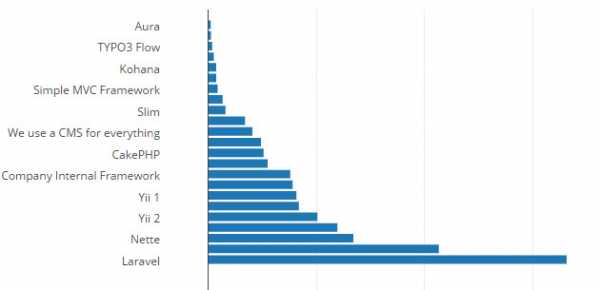
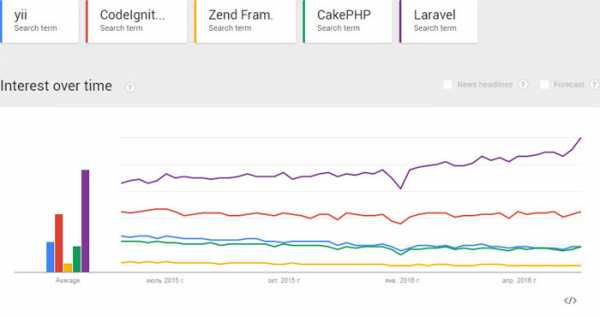
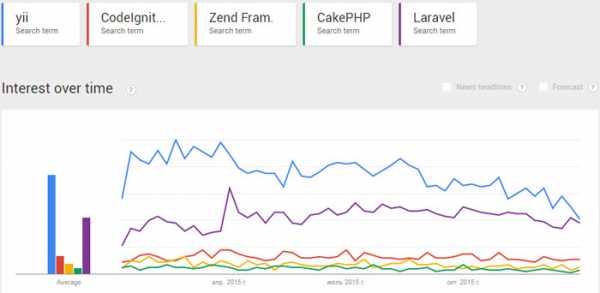
2. Популярность по статистике запросов, которую предоставляет Google Trends.

Как видно из графиков, и в первом и втором случае фреймворк Yii занимает уверенное третье место. Что, в общем, очень хорошо, учитывая, что это общемировая статистика. Но если мы возьмем статистику запросов в Google Trends по России, то картинка существенно меняется:

Из статистики видно, что в России и СНГ фреймворк Yii2 является самым популярным фреймворком. Прямо сейчас он делит популярность с Laravel. И каждый из них все равно существенно превосходят по популярности все остальные фреймворки.
Возможности Yii2
Популярность фреймворка на пустом месте не появляется. Для того, чтобы фреймворк обладал такой популярностью он должен в первую очередь обладать очень широкими возможностями и быть достаточно гибким. Сейчас предлагаю взглянуть, что же есть в Yii2 и какие у него возможности:
Yii2 – это один из самых быстрых фреймворков.
Он достаточно прост в изучении.
Структура проекта строится по паттерну MVC.
Для работы с базой данных имеются наборы классов DAO и ActiveRecord. DAO — это набор классов для непосредственного задания запросов к базе данных. ActiveRecord — классы, реализующие подход ORM, где таблица представляется классом, а записи таблицы — экземплярами класса. Всё — DAO и ActiveRecord, работает через PDO, отсюда вытекает большой список поддерживаемых баз данных: SQLite, MySQL/MariaDB, PostgreSQL, SQL Server, Oracle, Firebird/Interbase 6 и другие.
Имеется встроенная поддержка интернационализации. Так же есть возможность построения словоформ, как например 1 рубль, 10 рублей.
Генерация базового кода PHP генератором Gii, который является модулем Yii, изначально встроенным. Можно сгенериовать модель, контроллер или сразу модель, контроллер и views для операций CRUD над сущностью, таблицей. В Gii есть шаблоны генерации кода, которые можно изменить, чтобы файлы генерировались в том виде, в каком вы хотите.
Кеширование страниц и отдельных фрагментов.
Поддержка тем оформления
Возможность простого подключения сторонних классов, библиотек. При чём это делается очень просто. Можно подключить стороннюю CRM, если встроенная не устраивает
Верно так же о обратное. Можно очень легко подключить Yii к другому проекту. Подключается файл, создаётся экземпляр приложения и его можно использовать.
Миграции базы данных.
Поддержка REST
Аутентификация и авторизация. На мой взгляд всё реализовано логично и понятно. В пару строк не объяснишь, поэтому как-то кратко попробую. Разграничение доступа строится на основе ролей — RBAC. Строится иерархия Роль — Задача — Операция. Причём древовидная структура может быть большой. Роль присваивается пользователю. Пользователь может иметь несколько ролей. И по этой иерархии можно проверить есть ли связь между операцией, задачей и пользователем. Тем самым проверить доступность данного действия для пользователя. Фишка ещё в том, что эта иерархия может сохраниться как в базе, так в файле и другим образом. Авторизация выполнена в виде фильтра к контроллеру. Фильтр в Yii это код, который выполняется перед выполнением действия контроллера и решает, может ли выполниться действие контроллера при текущих условиях. В контексте авторизации может ли текущий пользователь выполнить текущую операцию. Кстати, есть ещё одна фишка — в этой иерархии можно описать дополнительные условия — бизнес-логику на допущение/не допущение при прочих равных условиях, но при текущих входных данных, условия выполнения. Например — многопользовательский блог и редактировать посты можно, но только хозяину поста.
Перехват и обработка ошибок.
Валидация входящих данных, записываемых данных — плюс к безопасности
Автоматическое тестирование.
Есть большие возможности по расширению функционала — компоненты и поведения, модули и т.д. и т.п.
Так же есть хорошие «плюшки» для безопасности. Есть возможности для предотвращение межсайтового скриптинга, предотвращение подделки межсайтовых запросов, предотвращение атак через cookie.
Фреймворк YII2. Быстрая разработка с современным PHP фреймворком
Узнай тонкости современной веб-разработки с помощью фреймворка YII2
Узнать подробнееВиджеты, формы, таблицы и прочее выводимые на сайте зачастую выводятся с прикреплением, инеграцией jQuery для дополнительного функционала, клиентской валидации, ajax валидации и прочей функциональности.
Может я ещё какие-то фишки забыл написать, если вы считаете что еще что-то нужно сказать о возможностях фреймворка, дайте знать в комментариях.
Использование расширений
Порядок использования расширений, как правило, включает три шага:
Скачать расширение из репозитория расширений Yii;
Распаковать расширение в поддиректорию extensions/xyz базовой директории приложения, где xyz— имя расширения;
Подключить, настроить и использовать расширение.

Все достаточно просто, не так ли?
Но это было в первой версии Yii. Во второй версии все еще проще. В Yii2 появилась возможность автоматической установки расширений и настройки через Composer.
На официальном сайте фреймворка располагается на сегодняшний день 2085 расширений, которые разбиты на 15 категорий. Поэтому очень велика вероятность того, что вам не нужно будет писать расширение для ваших проектов с нуля, а вы сможете взять готовое расширение и использовать его как есть. Это еще один плюс популярных фреймворков.
Сообщество и документация
Я думаю, вы знаете и согласитесь, что во многих фрймворках отсутствует толковая документация на русском языке, а сообщество профессионалов очень не многочисленное.
И для того, чтобы разобраться с проблемой или найти решение приходится копаться в англоязычной документации фреймворка, либо лазить по зарубежным форумам. Понятно, что такой вариант устраивает не всех, не все хорошо владеют иностранными языками.

В Yii2 подобных недостатков нет. Как я уже указывал в этой статье – один из разработчиков фреймворка россиянин Александр Макаров. Он активно занимается продвижением и популяризацией фреймворка. Благодаря этому у фреймворка есть огромное русскоязычное сообщество и отличная документация. Это существенно упрощает изучение фреймворка и поиска решения проблем связанных с его использованием. Что, конечно, является огромным плюсом!
Использование Yii2 в сторонних системах
Нельзя не сказать о том, что фреймворк Yii2 может быть использован, как библиотека для разработки и улучшения сторонних систем, таких как WordPress, Joomla и других.
То есть если вам нужно расширить функционал какой-либо CMS, например, WordPress или Joomla, то вы можете подключить к ней фреймворк и использовать все его преимущества при разработке.
Сайты на Yii2
Напоследок взгляните на сайты, созданные на базе фреймворка Yii2. С использованием Yii2 разработано много проектов вот лишь малая часть этих сайтов.
Заключение
Yii2 – это динамично развивающийся фреймворк на PHP с хорошим русскоязычным сообществом и документацией. Хорошее сообщество и документация делает его достаточно удобным и доступным для изучения и использования. Благодаря популярности фреймворка, для него уже есть множество готовых написанных расширений. Так же в Yii2 удобно использовать сторонние библиотеки для расширения его функциональных возможностей. А возможность использования Yii2, как библиотеки для разработки и улучшения сторонних систем, таких как WordPress, Joomla, практически не ограничивает возможности фреймворка.
P.S. Вы используете фреймворки при разработке своих проектов? Если используете, то напишите в комментариях к статье, какие фреймворки вы используете. Если нет, то хотели бы вы освоить и использовать фреймворки?
P.P.S. Обязательно посмотрите ниже видео презентацию курса «Фреймворк Yii2 с Нуля до Профи»!
Видео презентация курса «Фреймворк Yii2 с Нуля до Профи»
состоится 21 июня 2016 года.
Первых 36 часов курс будет продаваться с дополнительными бонусами и 40% скидкой!Чтобы получить 40% скидку и бонусы запишитесь в предварительный список
Фреймворк YII2. Быстрая разработка с современным PHP фреймворком
Узнай тонкости современной веб-разработки с помощью фреймворка YII2

Фреймворк YII2. Быстрая разработка с современным фреймворком
Узнай тонкости современной веб-разработки с помощью фреймворка YII2
Научитьсяwebformyself.com
О продукте
«SkeekS CMS» - профессиональная система управления веб-проектами, универсальный программный продукт для создания, поддержки и успешного развития:
- корпоративных сайтов
- интернет-магазинов
- информационных порталов
- сайтов сообществ
- социальных сетей и других веб-проектов
SkeekS CMS построена на базе современного, быстрого, мощного, многофункционального фреймворка Yii 2, который использует самые передовые технологии сайтостроения.
Yii 2 — сердце SkeekS CMS
SkeekS CMS — сердце вашего сайта.
Все это отличает SkeekS CMS, от многих других известных CMS, и дает ряд преимуществ:
- Безопастность (ядро постоянно обновляется, в разработке участвуют сотни, и даже тысячи разработчиков)
- Скорость (Yii 2 славиться скоростью работы)
- Знакомство с продуктом (новому человеку, легко начать работу в CMS для этого ему необходимо быть знакомым с фреймворком Yii 2, а таких разработчиков очень много)
- Огромное количество готовых компонентов
- Возможность подключения сторонних библиотек
- Использование технологии composer
SkeekS CMS — Современная универсальная система управления сайтом на базе yii2 php фреймворка.
Предоставляет возможности по управлению структурой сайта и элементами контента (новости, публикации, продукты, и т.д.).
Возможности по управлению и динамическому созданию дополнительных свойств разделов и элементов контента через систему администрирования.
Возможности по управлению пользователями, привилегиями, ролями и их назначением.
Поддерживается единая точка входа запроса (один index.php), для backend и frontend частей проекта. За счет чего, удобнее конфигурировать nginx and apache.
Практически любая страница сайта — элемент контента или раздел. Каждая из этих моделей обладает неким повдением наличия дополнительных свойств. Поэтому у любого товара, публкации, новости и т.д. есть набор общих свойств, которые описаны в моделе, и набор динамически созданных свойств, через систему администрирования.
Данная универсальность, позволяет легко создавать любые сайты, без написания и проектирования дополнительных моделей и миграций. Что иделально подходит для быстрого написания обычных, невысоконагруженных проектов (это не значит, что нельзя писать высоконагруженные проекты).
Так же, есть http://marketplace.cms.skeeks.com/ маркетплейс для данной CMS, который постоянно пополняется полезными решениями.
cms.skeeks.com
Овладейте всей мощью фреймворка Yii2 и увеличьте свои доходы…уже очень скоро
Что говорят наши ученики о нас и наших продуктах
Отзыв от Микута Олеси
Купленные курсы:
- Фреймворк Bootstrap: практика адаптивной верстки от А до Я
- Фреймворк CakePHP: с нуля до гуру
- Интернет-магазин на Joomla
- WordPress-Профессионал
- WordPress-Мастер: от Личного блога до Премиум шаблона
- Практика верстки под мобильные устройства
- JavaScript с нуля до профи
- Интернет-магазин под ключ
- Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько обучающих курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Я в восторге от обучения. Особенно понравилось то, что на сайте предусмотрен форум и есть возможность задавать вопросы по урокам. Без форума обучение было бы очень сложным и не факт, что я бы продолжила его.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их обучающие курсы и помощь на форуме.
Отзыв от Фоминова Алексея
Купленные курсы:
- WordPress-Профессионал
- WordPress-Мастер: от Личного блога до Премиум шаблона
- Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаус. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами, которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к обучению, остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность и иметь учителей не в теории, а в практике. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
- Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
- Фреймворк Bootstrap: практика адаптивной верстки от А до Я
- Практика монетизации блога: от раскрутки до реальных денег
- Фреймворк CakePHP: с нуля до гуру
- WordPress-Профессионал
- WordPress-Мастер: от Личного блога до Премиум шаблона
- Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
- Мастер веб-дизайна 2.0
- Практика верстки под мобильные устройства
- JavaScript&jQuery с нуля до профи
- Интернет-магазин под ключ
- Практика резиновой верстки
- Премиум клуб
- WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
До того как я нашел ваш «ЗОЛОТОЙ» и бесценный вклад в области веб-программирования в рунете, уже приобрел видео уроки Михаила Русакова. Начал изучать, но я был разочарован стилем преподавания. Парень знающий, но преподносить информацию — это не его. Другое дело — Бернацкий Андрей и Кудлай Андрей.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них преподаватель с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Отзыв от Сверчкова Александра
Купленные курсы:
Благодаря этому курсу, узнал как создать сложный проект, такой как доска объявлений. Очень хороший и интересный материал для обучения и закрепления навыков в PHP и SQL.
В ходе прохождения этого курса, появилась идея сделать сайт по поиску работы. Т.к. его структура похожа на сайт доски объявлений. В результате и получился такой сайт: bgtt.ru
При регистрации пользователям предлагается выбрать роль работодателя или соискателя. У работодателя есть функции размещать, редактировать, продлевать время размещения вакансии, а также есть возможность настраивать отображение резюме при поиске, т.е. выбирать необходимые поля для отображения конкретно для себя.
Соискатели также имеют свой функционал: могут размещать резюме, редактировать, удалять их, настроить отображение вакансий в конкретных интересующих их сферах.
Приступил к прохождению курса имея базовые знания в области PHP и SQL
Многого не знал, например, как использовать библиотеку gd для работы с изображениями
Многому научился: например, как организовать систему регистрации, авторизации, разграничение на роли.
Также очень интересно было работать с изображениями с помощью библиотеки gd. Также было интересно создание личного кабинета администратора
Могу сказать, что большая часть курса запоминающаяся, т.к. многие вещи были в новинку.
Хотел бы продолжить изучение php и др. языков. Создавать новые интересные проекты, реализовывать свои идеи.
Хочу пожелать удачи вашему проекту, он действительно находка для изучающих web-технологии. Думаю, если у человека есть желание развиваться в этом направлении и хотя бы средние способности, то все возможно.
Отзыв от Субботина Андрея
Купленные курсы:
- Фреймворк Bootstrap: практика адаптивной верстки от А до Я
- Интернет-магазин под ключ
С помощью курса «Интернет магазин под ключ» я смог создать полноценный интернет-магазин по продаже и обслуживанию холодильного оборудования для своего друга.
При этом, с помощью бонуса к этому курсу («Оптимизация под поисковые системы») мне удалось БЕСПЛАТНО вывести магазин в Топ 10 Яндекса, как по высокочастотному запросу (порядка 70 000 показов в месяц), так и практически по всем низкочастотным запросам. Магазин успешно функционирует и развивается, а друг попросил меня удалённо администрировать сайт (даже зарплату платит:) ).
Начинал я с полного, что называется, нуля. У меня вообще, интересная история дружбы с WebForMySelf. Учась на последнем курсе института, я задумался о теме дипломного проекта. Учился я на вечернем отделении, много занятий пропускал, знаний честно говоря, было не много. И вот как-то, изучая темы дипломных проектов, я наткнулся на тему «Создание WEB-представительства». И буквально через пару дней, один хороший человек прислал мне ссылку на сайт WebForMySelf. Это была судьба!
Я рискнул, взял эту тему, мало, что понимая в сайтостроении. Я поверил в ребят и я не ошибся! Через полгода я защитился на 4. Я был единственный в нашей группе, кто делал проект самостоятельно (в смысле. не покупал) и вторым человеком в группе у которого оценка была выше тройки (недолюбливал нас декан). Так, что с ребятами из команды WebForMySelf я знаком уже очень давно, где-то порядка 5 лет.
У меня были проблемы с резиновой вёрсткой, сайты которые я начинал потихоньку делать, частенько «рушились» при изменении разрешения экрана. Андрей Бернацкий показал в этом курсе универсальный способ, которым я и теперь пользуюсь при вёрстке самых различных макетов сайтов. В плане работы с сервером БД и языком php был вообще полный провал. Тут уже надо отдать должное Андрею Кудлаю. Просто и доходчиво говорить о вещах порой весьма умозрительных, может не каждый. Тут нужен талант педагога.
Благодаря ребятам из команды WebForMySelf я смог успешно защитить дипломный проект и по большому счёту, именно они пробудили у меня интерес к сайтостроению.
Абсолютное дружелюбие, постоянная поддержка, причём, что немаловажно, как платных курсов, так и бесплатных уроков. Собственно говоря, убедившись, что ребята всегда готовы оказать помощь на своём форуме, а также из личного опыта зная о высоком качестве обучающих продуктов, я и решился на покупку курса (и не одного). Ни разу не пожалел!
Изучив несколько платных и бесплатных курсов, я могу теперь самостоятельно сделать полноценный интернет-магазин. Причём как на системе управления с открытым кодом (например, ВордПресс), так и на собственной CMS, что конечно, же на порядок повышает безопасность сайта.
Помимо, грамотного и последовательного ведения обучающего курса,запомнилась внимательность авторов к вроде незначительным на первый взгляд мелочам, что не раз потом выручало в других проектах.
Думаю развиваться дальше в плане создания сайтов на заказ и соответственно, получения новых знаний. Хочу, наконец то привести в порядок свой первый сайт, который создал на заре своей профессиональной деятельности,за который теперь стыдно и до которого всё не доходят руки. Хотя у клиентов доходят, почему-то их он не пугает, периодически с него приходят заказы :)
Мне очень повезло, что в своё время я нашёл сайт WebForMySelf. И это честно, безо всякого пафоса. Более качественного продукта, причём за более, чем умеренные деньги, в Рунете я нигде не встречал. Отдельное спасибо за подачу материалов. Специалистов сейчас много, педагогов мало. Ребята, Вы высококлассные специалисты и отличные педагоги. Будьте здоровы и оставайтесь с нами! Ура!
Отзыв от Аветян Артура
Купленные курсы:
- Фреймворк Bootstrap: практика адаптивной верстки от А до Я
- Joomla-Профессионал: создание расширений для Joomla
- Фреймворк CakePHP: с нуля до гуру
- Joomla-Мастер: с нуля до Премиум шаблона
- Интернет-магазин под ключ
- Joomla-Ученик
Получил отличные теоретические навыки в освоении web-программировании по тематике купленных курсов. Практическая часть при изучении курсов позволила мне создать сайт с нуля, доработать уже созданный мной интернет магазин, а также получить уверенность в своих возможностях при создании сайтов. Появились перспективы развития в этой сфере деятельности.
Я начинал своё изучение в web-программировании практически с нулевых знаний, были только общие понятия и представления.
До приобретения курсов у меня не было системного подхода. Я пересмотрел массу бесплатных курсов и платных в том числе. Ни один из мною просмотренных курсов, лекций не дал полной картины из чего состоит и как устроено ядро информационного поля предоставляемое нам в интернете.
Помогло мне решиться на приобретение первого курса это просмотр бесплатных разделов видео уроков. Методика преподнесения информации на моем понятийном уровне. Далее я приобрел первый не дорогой курс и понял, что это моё.
При изучении курсов я научился видеть из чего состоит ядро cms Joomla. Смог создать на основе этой cms полноценный сайт со своим шаблоном. Понять и применять на практике адаптивность сайтов, оптимизировать под современные браузеры. Одним словом я могу сказать так, все, что описано в аннотации к каждому курсу по тем навыкам которые вы получите, это правда.
Из каждого курса мне понравилось то, что это клад справочного материала к которому всегда можно вернуться и получить подробную информацию с практическими примерами. А методика преподавания позволит получить удовольствия от грамотного донесения информации до обучаемого.
В дальнейшем планирую совершенствовать свои навыки благодаря вашему ресурсу. Реализовать несколько интернет проектов на основе полученных знаний от ваших курсов, статей и уроков.
Спасибо большое за помощь в освоении современных интернет технологий. Спасибо за то, что не забываете про своих клиентов и поддерживаете их на всем протяжении обучения и после.
Живите, развивайтесь и процветайте!
Отзыв от Пастушенкова Андрея
Купленные курсы:
- Joomla-Профессионал: создание расширений для Joomla
- Фреймворк CakePHP: с нуля до гуру
- Интернет-магазин на Joomla
- Joomla-Мастер: с нуля до Премиум шаблона
- Интернет-магазин под ключ
- Премиум клуб
- Joomla-Ученик
Самое главное, чего я добился — это независимость! Независимость от места и города работы, от «ошейника» территориального нахождения.
Что не менее важно — это избавился от стереотипа о том, что учиться поздно и главное «стабильность». Наконец-то осуществляю свою десятилетнюю мечту стать программистом и разработчиком.
Всё это потому, что я теперь умею писать PHP и JavaScript скрипты, могу верстать страницы сайта, делать динамические веб-приложения, владею рядом фреймворков и CMS. Я получил ключ от двери в новое будущее, методологию развития и обучения, а это куда важнее любых знаний в отдельности.
Начинал практически с самого нуля. До подписки на «Премиум клуб» и до покупки отдельных курсов лишь бегло был знаком с HTML4 и CSS, с которыми начал знакомиться самостоятельно, будучи одержимый новой и интересной для меня идеей, связанной с моей давней мечтой научиться сайтостроению и программированию.
До приобретения курсов и подписки на «Премиум клуб», я не знал даже как правильно вести своё обучение, с чего вообще надо начинать, с чем своё обучение сопрягать, чем логично и методично продолжить.
Пробовал пару других «учителей», но их цель заработок на тех, кто хочет учиться, а не само обучение и выход на конкретные результаты каждого ученика в частности. Такие недоучителя отбивают всякие мотивации и желание учиться…
Принять решение о покупке целого ряда курсов и подписка на «Премиум клуб» было принято после ознакомления с сайтом http://webformyself.com, с уроками для начинающих, которых достаточно много и они абсолютно бесплатные.
Они на столько содержательные и приносят для обучающего реальные результаты, что невозможно было не задаться вопросом «А чему же тогда можно научиться с помощью коммерческих предложений, если бесплатно настолько мощный обучающий материал?».
Контрольно приобрёл один курс и в нём на моё удивление содержался целый ряд мощнейших и реально мощных обучающих бонусов, которые-то и создали тот самый крепкий фундамент с мотивацией на развитие. Так же благодаря акции скидок я смог приобрести гораздо больше, чем рассчитывал изначально, в том числе на скидку я приобрёл подписку «Премиум клуба», а это важный аргумент для любого семейного бюджета.
Я научился целому и очень объёмному ряду навыков.
Вот лишь несколько из них: благодаря подписке на «Премиум клуб» научился программированию на РНР, в том числе Объектно-Ориентированному; Работе с базами данных MySQL и составлению сложных запросов, в том числе с использованием функций SQL, а это делает любого более конкурентноспособным в этой нише; Овладел таким мощным инструментом программирования, как «регулярные выражения»; Ознакомился с рядом фреймворков и CMS, да и много чему ещё.
Благодаря коммерческим курсам полученные базовые знания значительно расширил, получил новые дополнительные навыки сайтостроения, смог по итогу самостоятельно реализовывать сложные динамические веб-приложения как на чистом РНР, так более быстрыми способами с использованием фреймворков и CMS, к которым, к тому, научился благодаря этим курсам самостоятельно создавать плагины и расширения.
Про казалось бы обычные HTML-вёрстки и CSS можно вообще молчать — прокачался до достаточно высокого уровня!
Ну и не менее важно то, что благодаря команде webformyself я получил ключ и методологию для вхождения и изучения прочих, в том числе не «декстопных» языков программирования.
Очень сильно обращает на себя подача материала в курсах. Информация подаётся очень лёгким и доступным языком, с приведением достаточно понятных образных примеров и ассоциаций, но при этом полезного материала подаётся очень много, нет никакой «воды».
Так же делается сильный акцент на тех вещах, которые реально в практике пригодятся, но в прочих источниках они скудно освещены. Одним словом с теорией подаётся и личный богатый опыт.
Хочется так же отметить полезность даваемых к каждому уроку домашних заданий, которые тщательно проработаны и помогают гораздо глубже освоить новый материал.
Конечно же я не собираюсь останавливаться на достигнутом и продолжаю учиться у команды webformyself. По возможности буду и дальше приобретать курсы, получать новые знания и навыки, в общем прокачиваться на максимум, ну и конечно же я теперь вечный подписчик «Премиум клуба», т.к. выходят регулярно всё новые и новые курсы, а в веб-разработке всегда надо идти следом за развитием веба. http://webformyself.com в этом помогают как никто иной.
Через полгода я планирую стать достаточно продвинутым разработчиком и рнр-программистом, а ещё через полгода ещё более продвинутым. На горизонте реализация идеи о собственной веб-студии.
Ко всему прочему хотелось бы добавить слова благодарности команде http://webformyself.com, которые без преувеличения помогли перезапустить мою жизнь и направить её в более правильное, чем до того, русло.
Преподаватели и авторы курсов открыли для меня этот невероятно захватывающий мир сайтостроения и веб-программирования. Я считаю, что мне повезло в том, что я достаточно быстро нашёл http://webformyself.com, тем самым сэкономив кучу времени и денег, что для очень важно для любого семейного бюджета.
Спасибо Вам команда WebForMySelf!
webformyself.com
Что такое Yii2 и для чего он нужен?
Yii2 – это высокоэффективный объектно-ориентированный PHP-фреймворк, основанный на компонентной структуре и реализующий парадигму MVC (Model View Controller). Чтобы действительно стало понятно, что такое Yii2, нужно иметь представление, что такое вообще PHP-фреймворк.
PHP-фреймворк – это каркас, основа или набор определенных инструментов для разработки сайтов и web-приложений. Чтобы было понятнее, приведу пример из практики. Например, необходимо создать какой-то не стандартный сайт, ни одна из общедоступных CMS не подходит для этой задачи, значит нужно разработать собственную систему управления контентом. Для этого нужно продумать структуру сайта, реализовать маршрутизатор и различные валидаторы, продумать безопасность и работу с БД и очень много еще всего.
Все эти задачи можно решить по разному:
- написать все с нуля;
- найти в сети и внедрить в структуру своей CMS уже готовые компоненты;
- воспользоваться PHP-фреймворком, в котором большинство компонентов уже доступны и готовы к использованию из коробки.
Проще говоря, использование PHP-фреймворка позволяет существенно сократить время разработки CMS. Устанавливается и «разворачивается» такой фремворк за несколько минут, и сразу можно приступать непосредственно к созданию CMS, минуя рутинную работу и кучу потраченного времени.
PHP-фреймворков много, у каждого из них есть свои нюансы и конвенции, плюсы и минусы. Все современные и популярные из них (Yii2 не исключение) написаны в объектно-ориентированном стиле программирования и реализуют парадигму MVC. О том, что такое MVC, подробно описано в Википедии.
Yii2 один из самых популярных и самых быстрых PHP-фреймворков, он не сложен в изучении и имеет большой багаж базовых возможностей:
- для работы с базой данных используется DAO и ActiveRecord;
- поддержка миграций БД и REST;
- Gii – встроенный генератор кода;
- различные варианты кеширования;
- простая интеграция сторонних библиотек и классов;
- качественные инструменты безопасности;
- поведения, хелперы, возможность расширения базового функционала и т.д.
Стоит отметить, что из-за популярности Yii2 для него написано масса различных расширений и модулей для решения тех или иных задач, что, конечно же, вновь отражается на скорости разработки.
Начинать изучения фреймворка нужно, конечно, с официальной документации на официальном сайте. Два главных раздела документации это API 2.0 и GUIDE 2.0.
GUIDE – учебное пособие с описанием и примерами кода, этот учебник будет особенно полезен вначале обучения, он поможет понять базовые, но в то же время фундаментальные конвенции фреймворка: модели, контроллеры, виды, модули, виджеты и т.д.
API – описание всех классов, методов и свойств. Своего рода шпаргалка, в которую заглядывают как начинающие, так и бывалые разработчики.
У кого проблемы с английским языком, есть перевод документации на GitHab. На этом статью буду заканчивать, а в следующей статье рассмотрим установку и первоначальную настройку фреймворка Yii2.
zyubin.ru
Битрикс против Yii
Важный вопрос при разработке сайта — на основе какой платформы будет работать интернет-проект. Скажем сразу, что единственно верного ответа здесь нет. Выбор платформы всякий раз зависит от конкретной ситуации и поставленных задач.
Чтобы не ошибиться, важно знать о преимуществах разработки на разных платформах. Об этом и пойдет речь в нашем обзоре. Мы постарались простым языком рассказать об особенностях платформ, которые используем в своей работе, — это CMS Битрикс и фреймворк Yii.

CMS или фреймворк?
Для начала определимся с терминологией.
Платформа сайта («движок») — это программное обеспечение, которое используется при разработке и управлении сайтом. Возможны следующие варианты платформ:
| • | Готовая CMS — система управления сайтом Битрикс, Joomla!, Drupal, WordPress и др. |
| • | PHP-фреймворк Yii, Kohana, Zend, Symfony и др. |
CMS и фреймворк — это разные инструменты, предназначенные для решения разных задач. К CMS обращаются в том случае, если нужно создать сайт с более или менее типовым функционалом, а к фреймворкам — если требуется что-то совершенно нестандартное. Разработка на CMS — скорее настройка и доработка уже предусмотренного функционала, тогда как использование фреймворков означает разработку с нуля.
Давайте рассмотрим эти особенности подробнее на примере CMS Битрикс и фреймворка Yii.
CMS Битрикс
Это готовый мощный инструмент для создания и управления сайтом. Выбирая Битрикс, вы получаете продукт с уже заложенным функционалом: по умолчанию в нем проработана структура базы данных, есть готовая административная панель, предоставлено множество универсальных компонентов и проч.
Под разные типы сайтов Битрикс предлагает готовые решения. Их использование позволяет сократить сроки разработки и, соответственно, снизить бюджет проекта. Однако если вы хотите отойти от стандарта, внедрить нетиповой функционал, то тут же узнаете о минусе Битрикса — его недостаточной гибкости. Донастройка возможна, но она требует дополнительной работы и, соответственно, увеличения бюджета.
Итог следующий. Битрикс позволяет относительно быстро и недорого создать сайт с типовыми возможностями — например, интернет-магазин, интегрированный с 1С. Донастроить Битрикс, внедрить новый функционал непросто, но возможно.
Yii фреймворк
Это платформа, на которой можно с нуля создать что угодно. Крайне гибкий инструмент для реализации нестандартных задач.
Разработка на Yii, как и на любом другом фреймворке, — процесс дорогостоящий. Здесь у разработчика нет ничего готового. С нуля нужно будет делать не только нестандартный функционал, но и всё, что в CMS есть по умолчанию. Это занимает время и существенно сказывается на бюджете.
Мы убедились на своем опыте: Yii разумно использовать лишь в случае, когда невозможно доработать Битрикс под нужды заказчика. Иначе — лишняя работа и увеличение бюджета проекта.
Выводы
Итак, преимущества разработки на Битриксе — быстрота и невысокая стоимость, на Yii — максимальная гибкость. Битрикс идеально подходит для типовых проектов, Yii — для совершенно нестандартных.
В реальности же по частоте заказов лидирует в целом типовые проекты с внедрением дополнительного нестандартного функционала. И в таких случаях всегда проще и дешевле доработать Битрикс, чем вести работу с нуля на Yii.
Статистика наших проектов такова:
| • | 98% Битрикс Для подавляющего большинства проектов разумнее использовать Битрикс. |
| • | 2% Yii Особо сложные проекты требуют обращения к Yii. |
Всякий раз, когда в нашу студию поступает заказ, мы анализируем потребности заказчика и определяем, какую платформу использовать в каждом конкретном случае. Именно так удается создать сайт с необходимым функционалом без искусственного усложнения работы и «раздувания» бюджета проекта.
cakelabs.ru
Yii2: Модули. Пример модуля админки
От автора: приветствую вас, друзья. Мы продолжаем цикл статей, посвященных знакомству с фреймворком Yii2. В данной статье мы с вами познакомимся с понятием модулей. В Yii2 модули – это фактически приложения в приложении. Классический пример модуля – это админская часть сайта, модуль интернет-магазина и т.д. Давайте попробуем создать модуль админки, тем более что благодаря модулю Gii делается это за считанные минуты.
Итак, как уже отмечалось выше, в модули – это по сути приложения в приложении. Это означает, что модуль может иметь свои контроллеры, модели, представления и прочие компоненты, как и основное приложение.
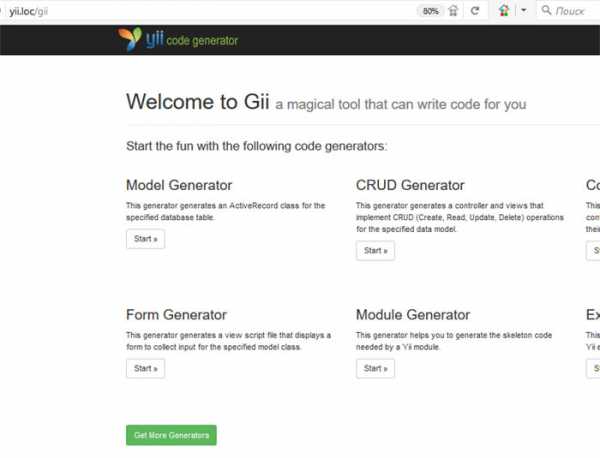
Если вы захотите пройти процедуру ручного создания модуля с нуля, тогда предлагаю вам обратиться к соответствующему разделу документации по фреймворку. Мы же в статье воспользуемся куда более простым и, главное, быстрым способом, которым и принято пользоваться на практике. Способ этот заключается в использовании генератора кода – модуля Gii. Как вы помните, среди прочего, Gii может генерировать код модуля.

Нажмем кнопку Start блока Module Generator и перейдем на страницу создания модуля, где заполним форму из двух полей. В форме укажем класс модуля и его ID.
Фреймворк YII2. Быстрая разработка с современным PHP фреймворком
Узнай тонкости современной веб-разработки с помощью фреймворка YII2
Узнать подробнее
Далее, как обычно, жмем кнопку Preview и на следующей странице – кнопку Generate. На новой странице нам сообщают об успешном создании модуля и предлагают скопировать блок кода и вставить его в файл config\web.php, данный блок кода включит созданный фреймворком модуль админки.

Откроем файл конфигурации веб-приложения и вставим в него предлагаемый код.
'modules' => [ 'admin' => [ 'class' => 'app\modules\admin\Module', ], ],
'modules' => [ 'admin' => [ 'class' => 'app\modules\admin\Module', ], ], |

К слову, созданный модуль находится в папке modules, которая должна появиться в корне приложения Yii.
В данной папке дублируется структура приложения Yii, т.е. уже есть папка controllers с контроллерами, папка views с представлениями. Также мы можем создать папку models, в которой будут храниться модели модуля. В общем, как я и говорил выше, модуль – это приложение в приложении, законченный программный блок.
В папке контроллеров модуля уже создан дефолтный контроллер DefaultController, который мы и можем протестировать. Для этого достаточно набрать в URL адрес нашего модуля — http://yii.loc/admin/.

На этом мы, пожалуй, остановимся в данной статье. Больше о фреймворке вы можете узнать из наших бесплатных или платных уроков. Также создание простейшего блога на Yii2 можно посмотреть в этом цикле уроков.
Фреймворк YII2. Быстрая разработка с современным PHP фреймворком
Узнай тонкости современной веб-разработки с помощью фреймворка YII2
Узнать подробнееФреймворк YII2: теория и первая практика
Овладейте азами фреймворка Yii2 за 5 дней!
Получитьwebformyself.com
Использование готовых шаблонов Yii2
В современном мире, за основу любого web проекта, чаще всего, выбирается один из готовых шаблонов. Далее речь пойдет о том, как удобно подключить этот шаблон к проекту на yii2 фрейворке. Как его обновлять. Как использовать один шаблон в разных проектах.
Так например, есть замечательный сайт https://wrapbootstrap.com/. На нем разные frontend-разработчики готовят, обновляют и продают свои шаблоны.
Можно оформить эти шаблоны в виде отдельных пакетов для yii2 фреймворка, и подключать их к разным проектом, а так же в нужный момент обновлять или фиксировать версию.
https://github.com/skeeks-com - вот наборы оформленных шаблонов.
Внимание! Прежде чем использовать шаблон, нужно купить лицензию на официальном сайте!
Как использовать готовый шаблон?
Разберем на примере одного из них. Например: https://github.com/skeeks-com/yii2-template-smarty
1) установка
Установка стандартная через композер.
"skeeks/yii2-template-smarty": "*"Ну или же какая то, конкретная версия этого шаблона.
2) Asset в проекте
В вашем проекте необходимо оформить Asset, который возьмет нужные файлы из оформленного решения. Создаем SmartyThemeAsset
<?php namespace frontend\assets; use skeeks\template\smarty\SmartyAsset; /** * Class SmartyThemeAsset * @package frontend\assets */ class SmartyThemeAsset extends SmartyAsset { public $css = [ 'https://fonts.googleapis.com/css?family=Open+Sans:300,400%7CRaleway:300,400,500,600,700%7CLato:300,400,400italic,600,700', 'css/essentials.css', 'css/layout.css', 'css/header-1.css', 'css/color_scheme/green.css', ]; public $js = [ 'js/scripts.js', ]; }Собственно, этот Asset можно уже подключать в шаблоне.
Или прописать в зависимостях к вашему AppAsset если такой есть. Вот реальный пример из одного моего проекта:
<?php /** * AppAsset * * @author Semenov Alexander <[email protected]> * @link http://skeeks.com/ * @copyright 2010-2014 SkeekS (Sx) * @date 20.10.2014 * @since 1.0.0 */ namespace frontend\assets; use skeeks\cms\base\AssetBundle; /** * Class AppAsset * @package frontend\assets */ class AppAsset extends AssetBundle { public $basePath = '@webroot'; public $baseUrl = '@web'; public $css = [ 'css/app.css', ]; public $js = [ 'js/app.js', ]; public $depends = [ 'yii\web\YiiAsset', 'yii\bootstrap\BootstrapPluginAsset', '\skeeks\sx\assets\Custom', '\skeeks\cms\assets\FancyboxAssets', '\skeeks\cms\assets\FancyboxThumbsAssets', '\frontend\assets\SmartyThemeAsset', ]; }Зачем все это? Зачем так усложнять?
На самом деле мы ничего не усложняли. Но теперь мы с вами имеем отдельный пакет с шаблоном. Его мы можем использовать не в одном а во многих проектах.
Более того через некоторое время этот шаблон обновится и обновить его в вашем проекте будет очень легко, стандартными возможнстями composer.phar.
dev.cms.skeeks.com