MissShop - магазин женской одежды. Микроразметка сайта на битрикс
Микроразметка Shema.org
Микроразметка необходима сайту, чтобы упростить поисковикам распознавание информации, размещенной на нем. Shema.org помогает роботам наиболее точно обработать, распределить и понять информацию на интернет-ресурсах, чтобы потом выдать эти данные пользователям в поисковой выдаче. Кроме того, поисковые роботы относятся более лояльно к сайтам с микроразметкой, что позволяет быстрее индексировать новые посты.
Схема разметки для раздела "Контакты" (schema.org LocalBusiness)
Микроразметка для бизнеса или филиалов организации, которые имеют физический адрес. Примерами могут служить как отдельный ресторан, так и каждое заведение сети, филиал банка, стоматологическая клиника и т.д. Данная разметка позволяет поисковым системам получать больше информации о вашем бизнесе и выводить её в сниппетах. Рассмотрим пример микроразметки для организации типа "Веб-студия" (такого типа нет, поэтому будем использовать довольно общий тип "Бизнес" 2 уровня)
Схема для раздела "О компании" (schema.org Organization)
Эта схема универсальна, если вы не отнесли свою фирму ни к одному другому типу, смело пользуйтесь этой схемой. Тут приводится общая контактная информация, наименование, адреса, телефоны, электронная почта.
<div itemscope="" itemtype="http://schema.org/Organization"> <p itemprop="name">Наименование организации</p> Контактная информация: <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress"> <p>Почтовый адрес: <span itemprop="streetAddress">номер дома, улица</span> <span itemprop="postalCode">почтовый индекс</span> <span itemprop="addressLocality">город, страна</span> </p> </div> <p>Телефон: <span itemprop="telephone">контактный телефон</span>, Факс:<span itemprop="faxNumber">факс</span>, E-mail: <span itemprop="email">корпоративный e-mail</span> </p> </div>
Микроразметка для раздела "Статьи" (schema.org/Article)
Микроразметка статьи позволяет сделать сниппет более структурированным и человекочитаемым. Следует найти файл, который отвечает за обзор статей. Например, это может быть: single.php. Для начала находим тег, отвечающий за вывод контента, и вставляем нужный атрибут.
<div itemscope itemtype="http://schema.org/BlogPosting"> <link itemprop="mainEntityOfPage" itemscope href="Ссылка" /> <div itemprop="publisher" itemscope itemtype="https://schema.org/Organization"> <div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject"> <img alt="Логотип сайта" itemprop="image url" src="Ссылка на логотип сайта"/> <meta itemprop="width" content="размер в пикселях"> <meta itemprop="height" content="размер в пикселях"> </div> <meta itemprop="telephone" content="Телефон"> <meta itemprop="address" content="Адрес"> <meta itemprop="name" content="Название"> </div> <meta itemprop="datePublished" content="1111"> <meta itemprop="dateModified" content="Дата последнего редактирования статьи"> <span itemprop="author" itemscope itemtype="http://schema.org/Person"> <span itemprop="name">Автор статьи</span> </span> <div itemprop="articleBody"> <h2 itemprop="headline">Заголовок Вашей статьи</h2> <span itemprop="image" itemscope itemtype="https://schema.org/ImageObject"> <img itemprop="image url" alt="Описание изображения" src="Ссылка на изображение"/> <meta itemprop="width" content="размеры в пикселях"> <meta itemprop="height" content="размеры в пикселях"> </span> <p>Тут идет основной текст статьи, который можно разбить на абзацы. Разрешено использование всех html тэгов разметки.</p> </div> </div>
Микроразметка для "Картинок" (schema.org/ImageObject)
Существует отдельный поиск по изображениям, который дает дополнительную возможность увеличить трафик на сайт, если пользователь ищет товар по изображению. Атрибут itemprop="image" позволяет роботам быстро распознавать информацию о картинках. Достаточно будет указать ссылку на изображение, описание, название картинки, подпись, размеры изображения.
<div itemscope itemtype="http://schema.org/ImageObject"> <h3 itemprop="name">название картинки</h3> <img src="https://www.seo.ru/images.jpg" itemprop="contentUrl" /> <p itemprop="description">описание картинки</p> </div>Микроразметка для раздела "Товарные страницы" (shema.org Product)
Вариант 1
<div itemscope itemtype="http://schema.org/Product"> <span itemprop="name">Кровать Мелисса с мягкой спинкой</span> <span itemprop="brand">Компания диваны</span> <img itemprop="image" src="https://www.iseo.ru/bitrix/templates/iseo/images/melissa.png" /> <span itemprop="description">Кровать Мелисса с мягкой спинкой и гарантией производителя</span> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="RUB" /> <span itemprop="price">6793</span> </div> </div>Вариант 2
<div itemscope itemtype="http://schema.org/Product"> <span itemprop="name">Плюшевый еж "Уф Уф"</span> <span itemprop="brand">Фабрика плюшевых ежей "С иголочки"</span> <span itemprop="model">Номер модели 964893NM</span> <img itemprop="image" src="Ссылка на изображение ежа" /> <span itemprop="description">Текстовое описание товара.</span> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="RUB" /> <span itemprop="price">Стоимость товара</span> <span itemprop="seller">Продавец товара</span> </div> </div>
Микроразметка для раздела "Отзывы" (schema.org/Review)
Если на страницах товаров есть отзывы, их также можно разметить при помощи свойства Review. В результате в выдаче Google в сниппете появится рейтинг и отзывы: В коде сайта необходимо указать следующие атрибуты.
<div itemscope itemtype="http://schema.org/Review"> <h3 itemprop="name"><a href="http://example.com/review?10231" itemprop="url">Русская кухня в изгнании</a></h3> <div>Отзыв написал <span itemprop="author" itemscope itemtype="http://schema.org/Person"> <span itemprop="name"> <a itemprop="url" href="http://example.com/users/vasya">Вася Пупкин</a> </span> </span> <meta itemprop="datePublished" content="2012-07-15" /> 15 июля 2012. </div> <div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> <meta itemprop="worstRating" content="0"/> <p>Оценка: <span itemprop="ratingValue">9</span> из <span itemprop="bestRating">10</span>.</p> </div> <div itemprop="pro">Бесплатная стоянка, прекрасная детская комната и предупредительные официанты.</div> <div itemprop="contra">Большой и шумный некурящий зал.</div> <div itemprop="reviewBody"> <p>Заказ был готов сравнительно быстро, а напитки приготовили практически сразу. Обслуживание на уровне, хотя грязная посуда иногда застаивалась.</p> <p>Рекомендую русскую кухню, особенно супы.</p> </div> <div>Автор посетил заведение <meta itemprop="dateVisited" content="2012-07-10">10 июля 2012.</div> <div>Оценки характеристик ресторана: <ul> <li itemprop="tag" itemscope itemtype="http://schema.org/Rating"> <link itemprop="ratingTarget" href="https://webmaster.yandex.ru/vocabularies/ReviewBusiness/Cuisine.xml"> Кухня: <span itemprop="ratingValue">5</span> из <span itemprop="bestRating">5</span>; </li> <li itemprop="tag" itemscope itemtype="http://schema.org/Rating"> <link itemprop="ratingTarget" href="https://webmaster.yandex.ru/vocabularies/ReviewBusiness/Hall.xml"> Зал: <span itemprop="ratingValue">3</span> из <span itemprop="bestRating">5</span>; </li> </ul> </div> <div itemprop="itemReviewed" itemscope itemtype="http://schema.org/Hotel"> <h4>Информация о ресторане</h4> <p>Название: <span itemprop="name">Заграница</span></p> <p itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">Адрес: <span itemprop="addressLocality">Москва</span>, <span itemprop="streetAddress">Тверская, 7</span>. </p> <p>Телефон: <span itemprop="telephone">123-45-12</span>.</p> <p>Сайт ресторана: <a itemprop="url" href="http://zagranica.ru">http://zagranica.ru</a></p> <p>Электронный адрес администрации: <a itemprop="email" href="mailto:[email protected]">[email protected]</a> </p> </div> </div>
Микроразметка для раздела "О себе" (schema.org/Person)
Person — тип для описания человека — реально существующего, жившего давно или вообще вымышленного. С его помощью можно описать имя, фамилию, возраст, дату рождения и смерти, пол, контактные данные, информацию о работе и кучу другой информации, которую робот поймёт.
Вариант 1
<div itemscope itemtype="http://schema.org/Person"> <span itemprop="name">Jane Doe</span> <img src="janedoe.jpg" itemprop="image" /> <span itemprop="jobTitle">Professor</span> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress"> 20341 Whitworth Institute 405 N. Whitworth </span> <span itemprop="addressLocality">Seattle</span>, <span itemprop="addressRegion">WA</span> <span itemprop="postalCode">98052</span> </div> <span itemprop="telephone">(425) 123-4567</span> <a href="mailto:[email protected]" itemprop="email"> [email protected]</a> Jane's home page: <a href="http://www.janedoe.com" itemprop="url">janedoe.com</a> Graduate students: <a href="http://www.xyz.edu/students/alicejones.html" itemprop="colleague"> Alice Jones</a> <a href="http://www.xyz.edu/students/bobsmith.html" itemprop="colleague"> Bob Smith</a> </div>Микроразметка шапки сайта (schema.org/WPHeader)
Данная разметка описывает информацию о сайте.
<header itemscope itemtype="http://schema.org/WPHeader"> <meta itemprop="headline" content="Название сайта"> <meta itemprop="description" content="Описание сайта"> <meta itemprop="keywords" content="асфальт, москва, недорого, доставка"> </header>Микроразметка для меню сайта (schema.org/SiteNavigationElement)
Меню сайта тоже требует микроразметки. Хотя бы для того, чтобы поисковый робот понимал, из каких разделов состоит сайт. Это действительно нужный элемент, которым пренебрегать не стоит.
<nav itemscope itemtype="http://schema.org/SiteNavigationElement"> <a itemprop="url" href="mysite.com/news/">Новости</a> <a itemprop="url" href="mysite.com/articles/">Статьи</a> <a itemprop="url" href="mysite.com/contact/">Контакты</a> </nav>Микроразметка боковой колонки сайта (schema.org/WPSideBar)
Что у нас обычно бывает в сайдбаре (боковой колонки сайта) ? Популярные статьи, последние комментарии, виджеты социальных сетей, реклама и какой-нибудь опрос — вот первое, что приходит в голову. Собственно, мы можем разметить все эти типы элементов, но проще всего — обозначить их в виде логических блоков.
<aside itemscope itemtype="http://schema.org/WPSideBar"> <section> <h4 itemprop="name">Группа ВКонтакте</h4> <!-- код виджета --> </section> <section> <h4 itemprop="name">Страница Facebook</h4> <!-- код виджета --> </section> <section> <h4 itemprop="name">Мой опрос</h4> <!-- код опроса --> </section> </aside>Микроразметка для подвала сайта (schema.org/WPFooter (подвал, footer)
Футер/footer — тот самый элемент внизу сайта, где обычно ещё раз пишут название сайта, копирайты, контакты и прочую информацию. Если же у Вас колонтитул имеет множество элементов, характерных для организации — адреса, логотипы, контакты и т.п. — можно применить разметку с помощью типа Organization.
<footer itemscope="http://schema.org/WPFooter"> <div>MySite.com<span itemprop="copyrightYear">2017</span>. Все права защищены</div> </footer>miditator.ru
О микроразметке замолвите слово (как реализовать микроразметку с помощью модуля coffeediz.schema на сайте под управлением 1С-Битрикс)
Микроразметка - модный тренд по оформлению страниц сайта в удобном для поисковых систем виде. Наличие микроразметки всячески поощряется Поисковиками (Яндекс, Google) небольшими, но приятными плюшками вроде особого оформления сайта в результатах поисковой выдаче и намёком на улучшение позиций при прочих равных.
Оформление микроразметки на самом деле очень простое занятие, однако объём имеющихся материалов на данную тему сейчас так велик, что сложно понять с чего начать, а размеры схем такие большие, что банально страшно начать оформлять.
Именно поэтому я оформил для себя пару простых компонентов, которые просто оформляют массив данных из параметров компонента в виде готовой валидной микроразметки (и конечно выводят страшные шибки, если какие-то данные не заполнены).
Модуль доступен:
- в Маркетплейсе 1С-Битрикс - http://marketplace.1c-bitrix.ru/solutions/coffeediz.schema/
- в GitHub - https://github.com/lexnekr/coffeediz.schema
В дальнейшем планируется дополнять модуль новыми компонентами для новых видов микроразметки.
Навигационные цепочки или Хлебные крошки
Google даёт вполне чётки рекомендации на этот счёт - https://support.google.com/webmasters/answer/185417?hl=ru
Яндекс, к сожалению, пишет расплывчато, http://help.yandex.ru/webmaster/search-results/site-description.xml#nav-chains, но судя по другим источникам (рекомендациям в разделе Яндекс.Метрики) любые действия в этом направлении будут учтены как плюс.
Поскольку 1С-Битрикс уже имеет удобный компонент хлебных крошек и API методы для добавления в его цепочки элементов для других компонентов, то мы не будем городить велосипед, а просто воспользуемся bitrix:breadcrumb.
Достаточно добавить на страницу этот компонент и выбрать один из шаблонов, поставляющихся с модулем:
- coffeediz.data-vocabulary.org - схема http://www.data-vocabulary.org/Breadcrumb/ (рекомендуется Google)
- coffeediz.schema.org - схема https://schema.org/breadcrumb
Оба варианта проходят валидацию микроразметки Google/Яндекс.
 |  |
При этом с дефолтными стилями цепочка навигации выглядит так:

Естественно вы можете самостоятельно кастомизировать стили в шаблоне компонента.
Однако на случай если необходимо создать цепочку навигации, но из эстетических соображений она не должна показываться пользователям, вы можете использовать компонент coffeediz:breadcrumb с теми же шаблонами, добавляющий возможность скрыть компонент:

Примеры микроразметки хлебных крошек:
| схема data-vocabulary.org | схема schema.org |
| <div> <ul> <li itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb" itemref="breadcrumb-1"><a href="/" title="Главная" itemprop="url"><span itemprop="title">Главная</span></a></li> <li itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb" itemref="breadcrumb-2" itemprop="child"><a href="/information/" title="Статьи" itemprop="url"><span itemprop="title">Статьи</span></a></li> <li itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb" itemprop="child"><a href="/information/1c-bitrix/" title="1С-Битрикс" itemprop="url"><span itemprop="title">1С-Битрикс</span></a></li> </ul> </div> | <div> <ul itemscope="" itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"><a href="/" title="Главная" itemprop="item"><span itemprop="name">Главная</span><meta itemprop="position" content="0"></a></li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"><a href="/information/" title="Статьи" itemprop="item"><span itemprop="name">Статьи</span><meta itemprop="position" content="1"></a></li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"><a href="/information/1c-bitrix/" title="1С-Битрикс" itemprop="item"><span itemprop="name">1С-Битрикс</span><meta itemprop="position" content="2"></a></li> </ul> </div> |
Адрес и Контакты места/организации
Описание поддерживаемых в рамках схемы полей Яндексом - http://help.yandex.ru/webmaster/supported-schemas/address-organization.xml
Как видим некоторые поля, поддерживаемые схемой не используются яндексом по состоянию на 24.10.2015, однако могут быть использованы в будущем. Так же эти поля могут использоваться Google.
Компонент поддерживает следующие поля (⊗ - обязателен к использованию, иначе схема не валидируется Яндекс/Google, ⊗ - поддерживается Яндекс как полноценное свойство):
- ⊗⊗Тип схемы (место, либо организация, а так же все типы мест/организаций по состоянию на 23.10.2015)
- ⊗⊗Название
- Краткое описание
- ⊗URL сайта
- Логотип (картинка)
- ⊗⊗Адрес
- ⊗Почтовый индекс
- ⊗Страна
- ⊗Город
- ⊗Регион
- ⊗Адрес (улица, дом, офис и т.п.)
- ⊗Факс
- ⊗⊗Телефон (несколько штук)
- E-mail (несколько штук)
- ИНН
- ⊗Время работы (только для типов "Бизнес" и "Административное Здание")
- Географические координаты (только для типа "Бизнес")
- Является свойством другого объекта Schema.org
- Полный набор свойств "Ретинг" с передачей массива параметров компоненту coffeediz:schema.org.AggregateRating
- Скрыть информации от пользователей (микроразметка видна только поисковикам, но не видна простым юзерам)
Компонент поддерживает 4 уровня типов организаций (начиная с базового Организация/Место), описанные в Schema.org. Рекомендуется выбирать максимально близкий к вашей специфике тип (если такого нет, то просто общий).
Пример микроразметки для организации типа "Веб-студия" (такого типа нет, поэтому будем использовать довольно общий тип "Бизнес" 2 уровня):
| <div itemscope itemtype="http://schema.org/LocalBusiness">
<div> <b><span itemprop="name">Кофе-Дизайн студия</span></b> </div> <div> <span itemprop="description">Веб студия занимается разработкой сайтов на 1С-Битрикс, внедрением корпоротивных порталов в облаке и коробке на Битрикс24, разработкой типовых решений для Маркетплейса 1С-Битрикс</span> </div> <div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">Адрес: <span itemprop="postalCode">119019</span>, <span itemprop="addressCountry">Россия</span>, <span itemprop="addressRegion">Московская область</span>, <span itemprop="addressLocality">Москва</span>, <span itemprop="streetAddress">Красная площадь, д. 1</span> </div> <div>Телефон: <span itemprop="telephone">8(495)123-45-67</span> , <span itemprop="telephone">8(499)123-45-67</span> </div> <div>Факс: <span itemprop="faxNumber">8(495)123-45-67</span> </div> <div>E-mail: <a itemprop="email" href="mailto:[email protected]">[email protected]</a> </div> <div>Адрес сайта: <a href="http://кофедизайн.рф" itemprop="url">кофедизайн.рф</a> </div> <div> <img itemprop="logo" src="http://xn--80ahcjeib4ac4d.xn--p1ai/bitrix/templates/Cofe%203.0/Images/CoffeeCap.png"> </div> <div>Время работы: <time itemprop="openingHours" datetime="Mo-Fr 9:00−20:00">С Понедельника по Пятницу 9-20</time> , <time itemprop="openingHours" datetime="St,Sn">Суббота, Воскресенье круглосуточно</time> </div> <div itemprop="geo" itemscope="" itemtype="http://schema.org/GeoCoordinates"> <meta itemprop="latitude" content="55.7537523"> <meta itemprop="longitude" content="37.6225168"> </div> <div>ИНН: <span itemprop="taxID">1234567890</span> </div> </div> |
Поскольку компонент является всего лишь оболочкой для оформления в виде микроразметки массива входных параметров, то вы всегда можете использовать его внутри своих компонентов с параметром "SHOW" => "Y" для скрытого отображения, чтобы микроразметку видели только поисковики.
Задойный А.В.
xn--80ahcjeib4ac4d.xn--p1ai
Микроразметка
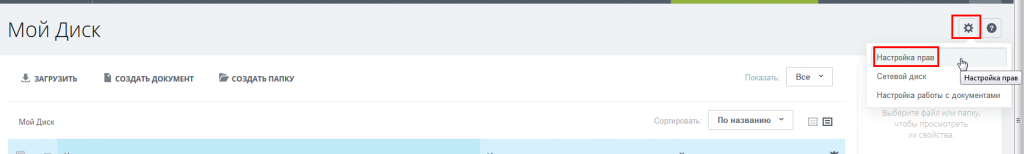
Для лучшего продвижения сайтов, наше решение "MissShop" поддерживает стандарт микроразметки Schema.org. Чтобы настроить микроразметку, надо перейти в Администрирование - Miss shop - Настройки - МикроразметкаВсе настройки микроразметки разделены по трем вкладкам:
- Настройки организации
- Настройки товара
- Настройки новостей
Вкладка "Настройки организации" содержит следующие параметры:
- Название организации
- Тип организации - род деятельности организации
- Краткое описание организации
- Факс
- Телефон (доступна возможность указать несколько телефонов)
- EMAIL (доступна возможность указать несколько ящиков электронной почты)
- Сайт - доменное имя сайта
- ИНН - идентификационный номер налогоплательщика
- Страна, регион, город, адрес - местоположение организации
- Почтовый код
- Логотип - путь к логотипу организации на сайте
- Название логотипа, например: Логотип 1С-Битрикс
- Ширина логотипа (в пикселях)
- Высота логотипа (в пикселях)
- Подпись к логотипу, например: Логотип с главной страницы сайта 1С-Битрикс
- Описание логотипа - например: Логотип (буква b в красном круге) и название "1С-Битрикс"
- Изображение предпросмотра, ссылка на уменьшенную копию логотипа, например http://www.1c-bitrix.ru/favicon.ico
Данная вкладка содержит настройки микроразметки товаров магазина:
- Название товара
- Описание товара
- Цена товара (если отсутствуют торговые предложения)
- Валюта товара
- Значение, если товар есть в наличии
- Значение, если товара нет в наличии
- Состояние товара
- Метод оплаты
Данная вкладка содержит настройки микроразметки новостей:
- Название статьи
- Описание статьи
- Краткое описание
- Тип статьи
- Тип учебного материала
- Жанр
- Рубрика
- Ключевые слова
- Язык статьи
- URL изображения для статьи
- Подпись к изображению для статьи
- Название изображения для статьи
- Описание изображения
- Высота изображения (px)
- Ширина изображения (px)
- Ссылка на миниатюру
- Каноническая ссылка на статью (ссылка на оригинал)
- Автор
www.sotbit.ru
Микроразметка (schema.org) для сайта на 1С-Битрикс
С ребятами работаем уже 2 года. Отличная команда, отличный подбор программистов. Практически в любое время суток есть связь с руководителями. Критичные вопросы можно решить даже в 2 часа ночи (для нас как интернет-проекта это очень важно).
Время, когда начинали сотрудничество с Атлантом сейчас вспоминается с легкой ухмылкой. А тогда - все было очень плохо. Решили кардинально изменить сайт — старый "снести" и перейти на 1С-Битрикс.
Разработку сайта поручили фрилансеру. Он все сделал, сверстал сайт. Но прямо перед запуском у него случились какие-то трудности, 2 недели мы без связи. О нем ничего плохого сказать не могу, но - факт на лицо. Мы остались с недоработанной копией сайта (более 30 критичных доработок).
Как быть в такой ситуации - понятия не имели. Стали искать среди Золотых партнеров Битрикса, которые могли бы нам помочь в сложившейся ситуации. Написали порядка сотни запросов. Ответ от Атланта выделялся среди всех! Стоимость за работы оказалась одной из самых низких. Уверенность придавала пошаговая инструкция, что ребята собираются сделать с сайтом.
В итоге, запустили сайт, работаем с ними и ни разу не пожалели! В первые 6 месяцев после начала сотрудничества - у нас рост продаж в 2 раза. Ставим любые, даже самые сложные задачи. Все выполняется. Удобно, что все в одном месте: работы по сайту, 1С, хостинг, seo, дизайн и т.д. Рекомендуем!
Андрей Рудый ( Директор — LEDPremium )
atlant2010.ru