Основные настройки вашего Битрикс24. Битрикс замена логотипа
Основные настройки вашего Битрикс24
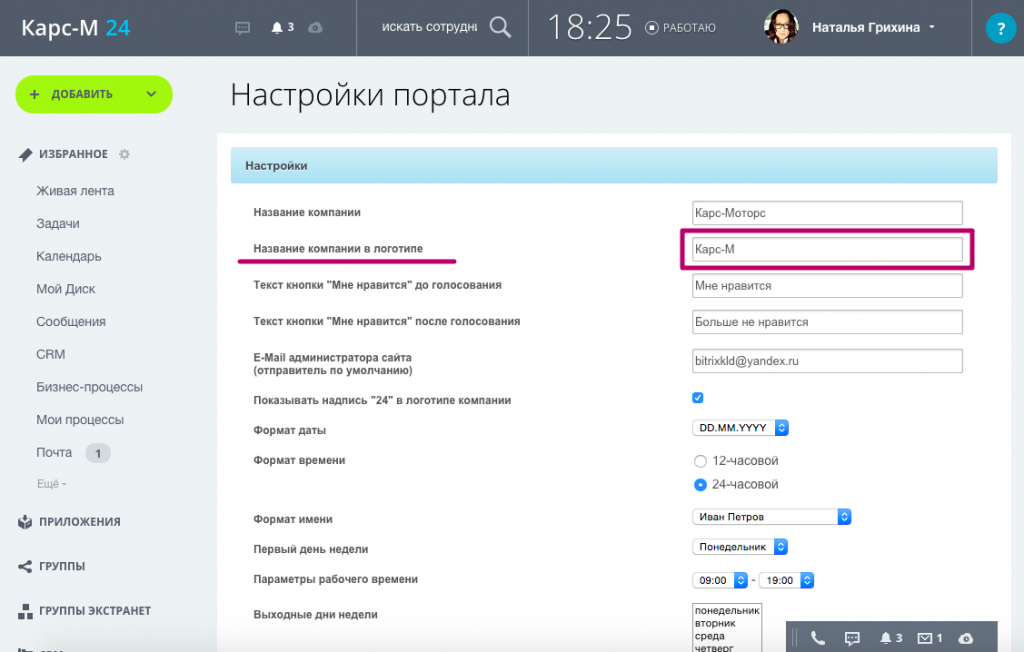
В левом верхнем углу отражается название вашего Битрикс24: это название вы указали при создании своего Битрикс24, например, вот такое:

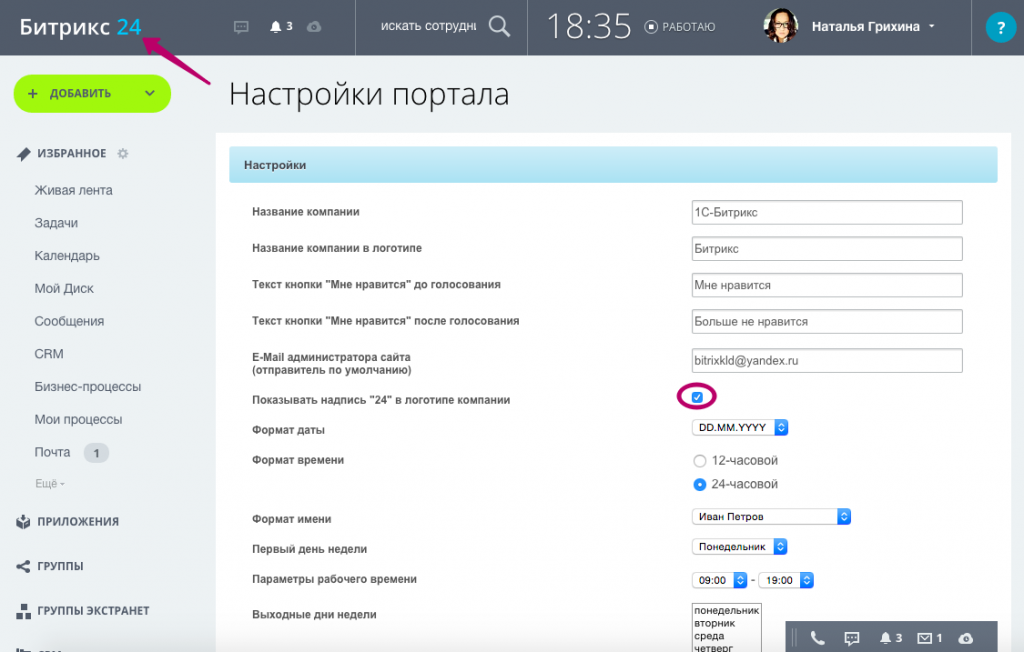
Его можно изменить. Как и само название компании. Для этого нужно зайти в меню «Настройки» слева, подпункт «Настройки портала»:

В открывшемся меню следует заменить «Название компании в логотипе».

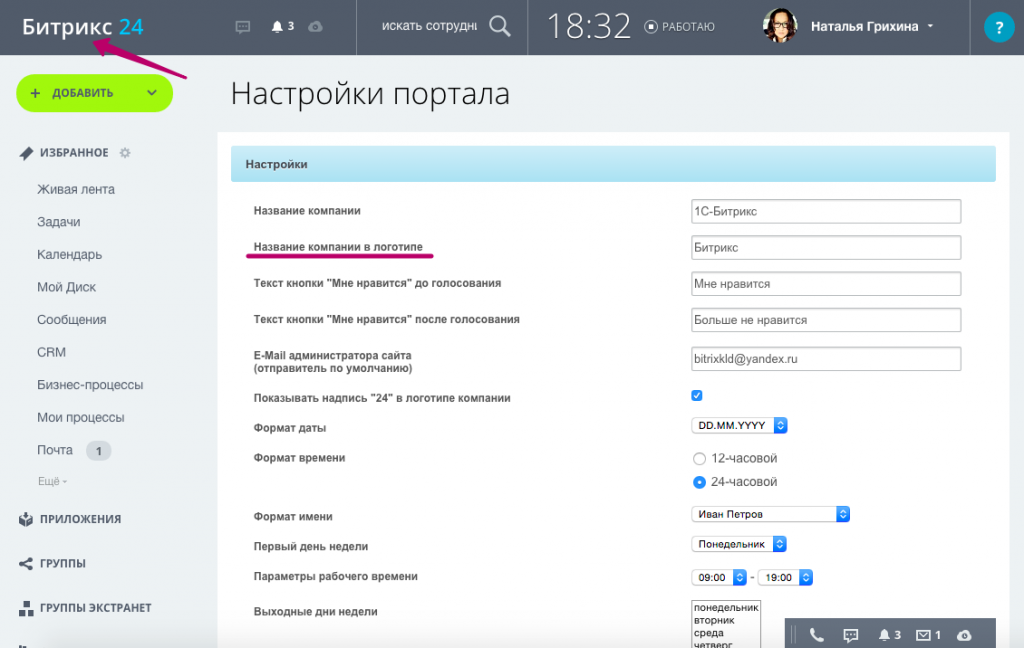
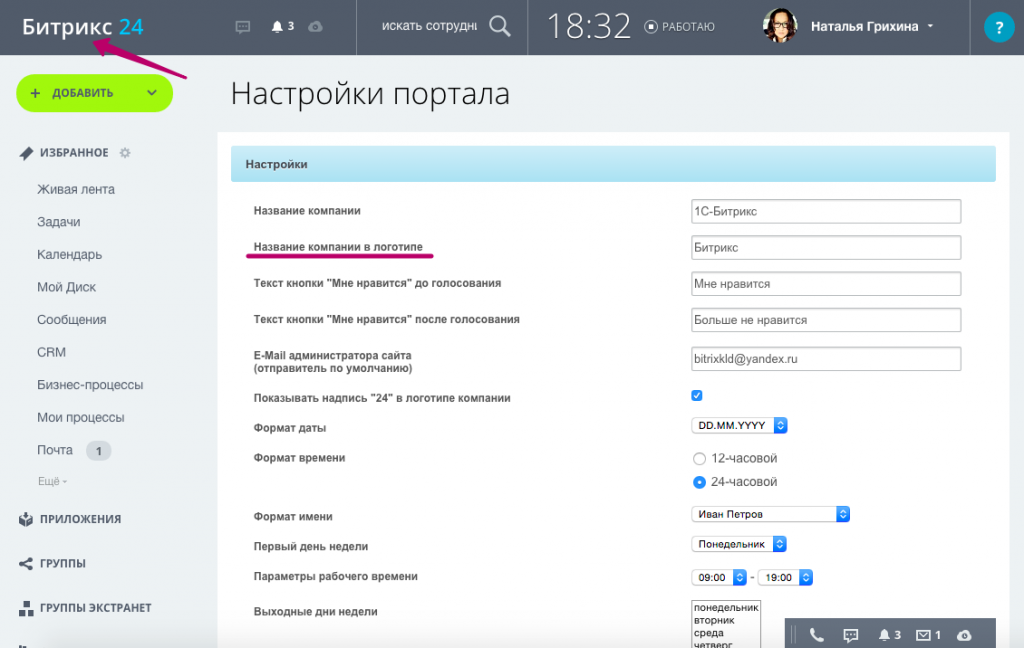
Меняем название на Битрикс, сохраяем изменения (внизу страницы есть кнопка Сохранить) и получаем:


Кстати, здесь же можно убрать галочку с пункта «Показывать надпись «24» в логотипе компании» - правда, эта опция доступна только в верхних тарифах (Команда и Компания).
Снимаем галочку, сохраняем и получаем желаемый результат:

Как добавить фотографию в свой профиль
Теперь можно позаботиться и о собственном профиле. В правом верхнем углу отражается имя пользователя. Если на него кликнуть, появится выпадающее меню. Нам нужен пункт «Изменить личные данные»:
В открывшемся окне выбираем «добавить фотографию»:

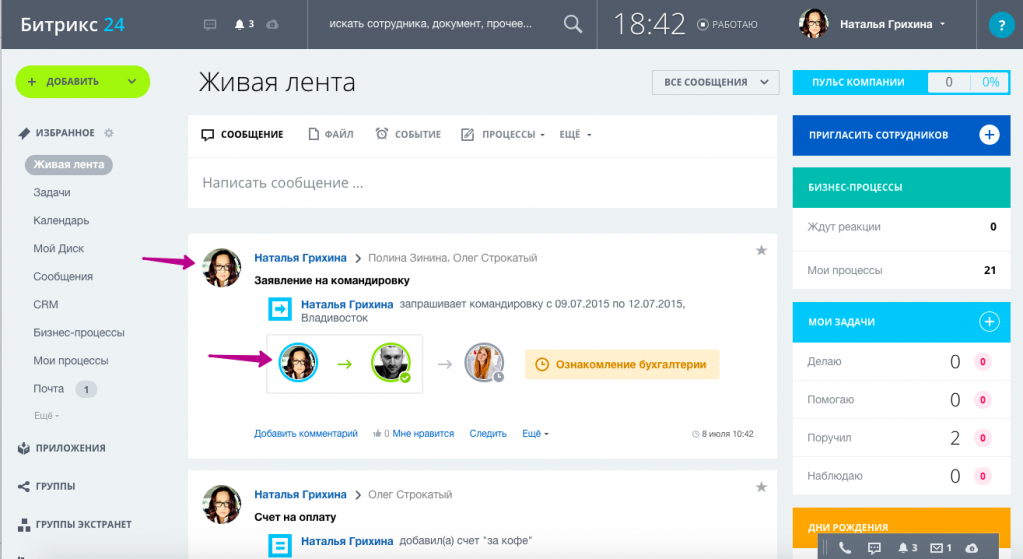
После этого в редактировании профиля появится фотография:

Жмем зеленую кнопку «сохранить» внизу и наслаждаемся обновленным профилем!
Теперь фотография будет видна в правом верхнем углу, а также во всех ваших сообщениях и действиях.

Кроме того, можно задать логотип самой компании и от души поэкспериментировать с настройками вашего Битрикс24 (если вы загрузите ваш логотип, то он появится вверху вместо названия вашей компании).
Для начала этих настроек достаточно. В процессе работы с Битрикс24 вы в любой момент сможете вернуться и настроить все более детально.
b24club.ru
Настройки шаблона
Рассмотрим настройки шаблон. Блок «Шаблон» находится в центре управления Аспро: Market → Настройки
Переключатель тем
Функция выводит блок настроек оформления шаблона в публичную часть сайта в виде pop-up окна. По умолчанию неактивна.Функция предназначена для демонстрации возможностей решения и не может быть использована для его настройки. Однако вы можете включить ее для удобства подбора цветовых схем и настроек.
С ее помощью вы можете:
- изменить цветовую схему сайта: выбрать один из предлагаемых вариантов или установить свой цвет (инструмент «Пипетка») - задать ширину большого баннера на главной странице: узкий, средний, по ширине окна - выбрать один из 8 вариантов оформления шапки сайта - выбрать тип корзины: в шапке интернет-магазина или летающая - выбрать тип SKU (торговых предложений): в виде конструктора или списком (удобно для товаров с большим количеством торговых предложений) - тип отображения умного фильтра: вертикальный или горизонтальный - оформление блока магазинов на главной странице: отсутствует, светлый, цветной.
Кнопка «По умолчанию» восстановит стандартные настройки решения.
Цветовая схема и пользовательский цвет
Задают соответствующие настройки сайта: 9 вариантов готовых схем и возможность установить свой цвет с помощью кода.Логотип сайта
Позволяет установить логотип в шапку сайта. С помощью кнопки «Добавить файл» вы можете загрузить его с компьютера или воспользоваться меню настроек для выбора вариантов загрузки: загрузить с компьютера, выбрать из медиабиблиотеки, выбрать из структуры, вставить путь к файлу.Необходимый размер для изображения – 163х64 px. Рекомендуемый формат – png.

Favicon
Иконка на вкладке сайта с заданными размерами 16х16. Загружается тем же способом, что и логотип.
Web Clip Icon 57х57 и Web Clip Icon 72х72
Иконки веб-приложения для iPhone/iPad. Способ загрузки аналогичный.Шапка сайта
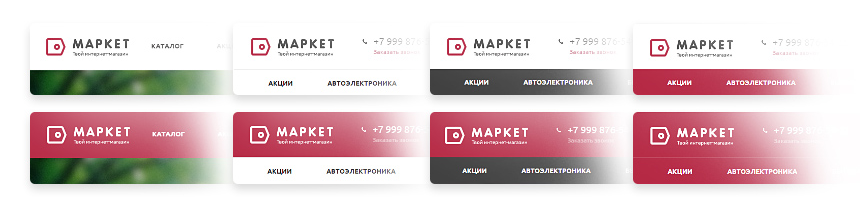
Позволяет выбрать 1 из 8-ми вариантов настроек отображения. Также задается в pop-up окне настроек в публичной части сайта.
Корзина
Летающая или зафиксированная в шапке сайта. Также задается в pop-up окне настроек в публичной части сайта.Умный фильтр
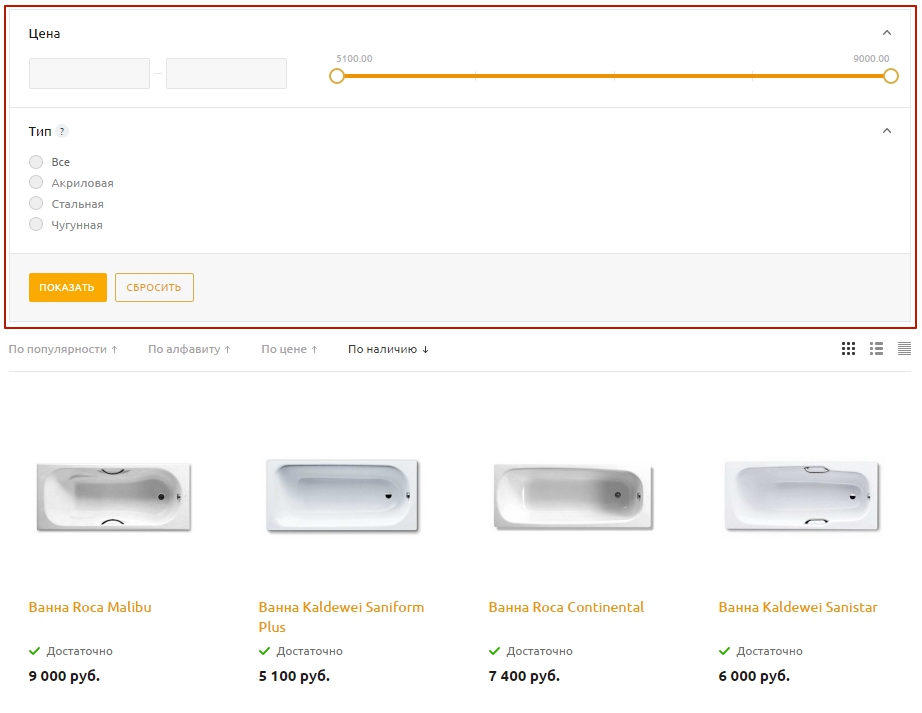
Компонент, который выводится в каталоге товаров. Может быть вертикальным или горизонтальным. Также задается в pop-up окне настроек в публичной части сайта.Вертикальное отображение умного фильтра:

Горизонтальное отображение умного фильтра:

Выводить магазины из
Задает параметры вывода магазинов на главной странице и в карточке товара.Из складов – информация о магазинах выгружается из 1С и отображается на главной и в карточке товара автоматически.
Поддержка нескольких складов доступна только в редакции 1С-Битрикс: Бизнес.

Маска ввода телефона
Задает параметры ввода телефонных номеров пользователями в формах обратной связи. По умолчанию маска ввода телефона выглядит так: +7 (999) 999-99-99
Маска валидации
Определяет формат отображения телефонных номеров. По умолчанию настроена для вывода российских номеров: ^[+][7] [(][0-9]{3}[)] [0-9]{3}[-][0-9]{2}[-][0-9]{2}$О принципах формирования маски валидации читайте здесь.
Показывать подразделы каталога в навигационной цепочке
Управляет форматом отображения элементов навигации вверху страницы («хлебных крошек»).Если функция активирована, «хлебные крошки» выглядят так:

Пользователь может перейти через элементы навигации в любой подраздел из выпадающего списка.
При выборе другой настройки посетитель не сможет выбрать подраздел и перейдет на одну из предыдущих страниц.

Печать заказа
Добавляет кнопку «Распечатать заказ» в корзину на этапе оформлении заказа.
Расположение описания раздела в списке товаров
Настройка отображения блока с текстом перед списком товаров или после.
aspro.ru
Логотипы брендов и УТП на карточке товара в 1С-Битрикс v14

Приветствую, Друзья!
В этом видеоуроке из нового курса «Готовый интернет-магазин на 1С-Битрикс 14 за 4 часа» вы узнаете, как можно вывести справа от фото и описания товара еще и логотипы брендов или УТП магазина (уникальные торговые предложения).
Это последний видеоурок из нового курса, который я выкладываю на блог. Больше для свободного просмотра уроков из курса не будет. Кому нужен весь комплект уроков — берите здесь: забрать видеокурс.
Сейчас, в Битриксе 14 версии такая возможность сделана на новом типе хранилища данных – это Highload инфоблоки. То есть, это ускоренная версия хранилища динамической информации. Если грубо, то это просто таблица в базе данных, для которой не сделано много дополнительного функционала, типа индексации для поиска и т.д. Скоро к таким таблицам разработчики прикрутят супер скоростной вариант доступа к данным, и на таких таблицах можно будет реализовывать проекты с данными на миллионы элементов без торможения сайта. Но это в будущем.А сейчас мы можем использовать эти хранилища для хранения элементов нового типа свойств – Справочников. Справочники легко создаются прямо из настроек обычных инфоблоков, и могут иметь картинки, которые и можно выводить с помощью специального нового компонента под названием «Бренды», который с помощью одной галочки подключается на детальную страницу товара в новых, адаптивных шаблонах 14 версии движка.
Причем выводить можно не только картинки, но и текст, и описание к тексту (даже в виде HTML разметки), и текст вместе с картинками. Возможностей много, поэтому смотрите все подробности в новом видео на блоге:
На этом сегодня все! Не забываем жать на социальные кнопки слева и задавать свои вопросы чуть ниже в комментариях!
blog.web-shoper.ru









