Настраиваем SEO на CMS 1C-Битрикс. Битрикс метатеги
Метатеги
Метатеги – это один из важнейших инструментов продвижения сайта в поисковых cистемах . Чем выше рейтинг сайта у крупнейших поисковых систем Google и Яндекс, тем выше сайт находится в выдаче по определенным запросам и тем раньше его заметит пользователь.
Механика продвижения сайтов в поисковых системах – тема отдельного курса. В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решенийОсновные метатеги — это title, keywords, description и h2.

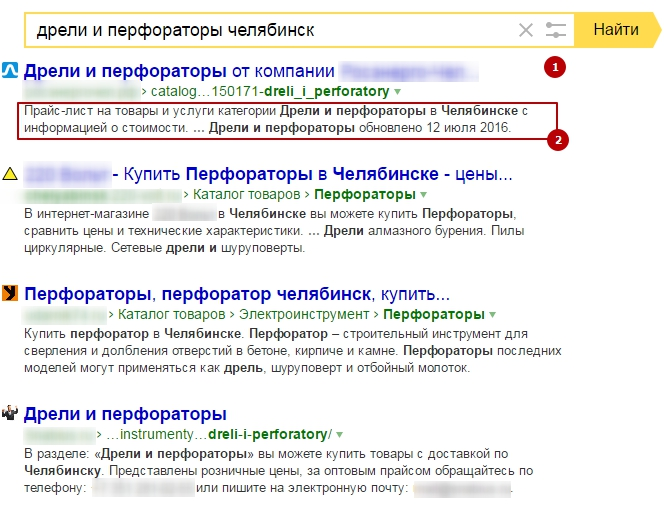
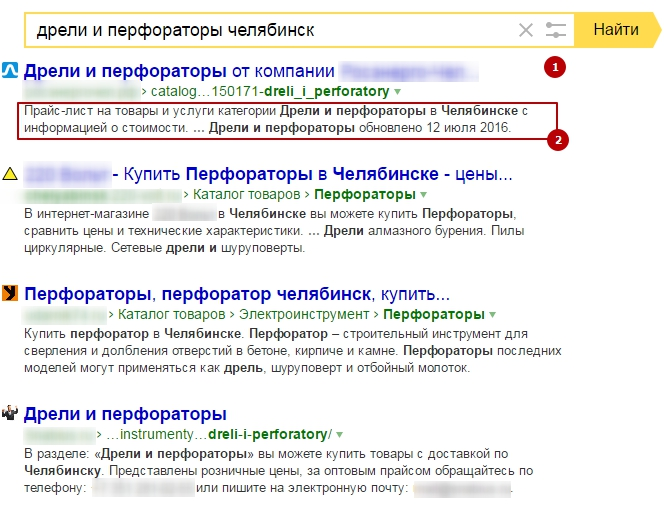
- Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
- Description (2) – отображает содержимое как описание страницы в поисковой выдаче
- Keywords (3) – используются поисковиками для определения релевантности страницы, т.е. ее соответствия заданным условиям поиска.
Настройка метатегов
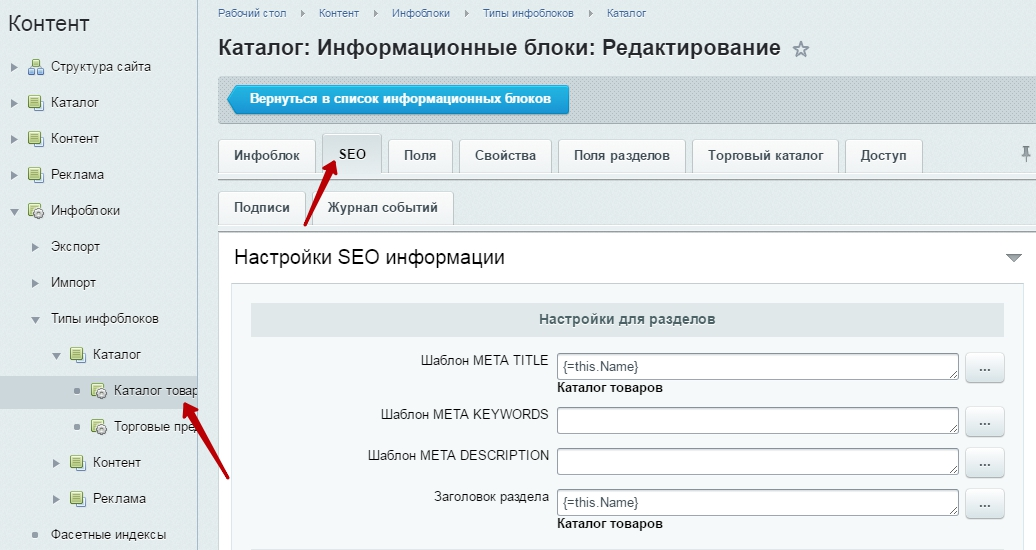
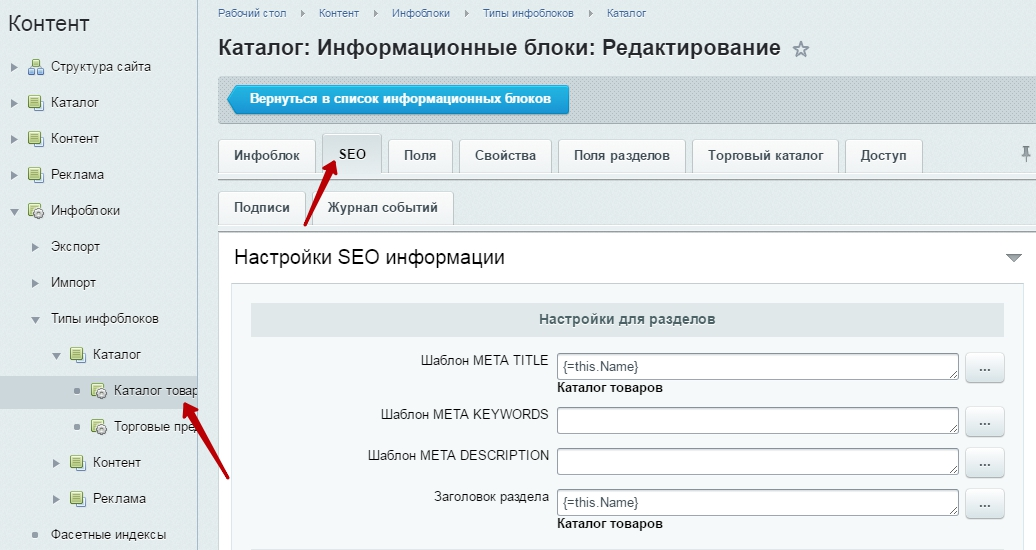
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».

Рассмотрим группы полей:
- Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
- Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
- Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
- Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
- Настройки для картинок анонса элементов – мета-информация, которая привязывается к картинкам-анонсам в списке товаров
- Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.
При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.

Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
Настройки для разделов
-
Шаблон META TITLE – формирует заголовок для страницы раздела. Формула: код «Название текущего раздела» + текстовый заголовок. Пример: {=this.Name} купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела.
-
-
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика. Формула: код «Название текущего раздела» + текстовое описание. Пример: {=this.Name} по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске».
-
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела. Формула: код «Название текущего раздела». Пример: {=this.Name}.

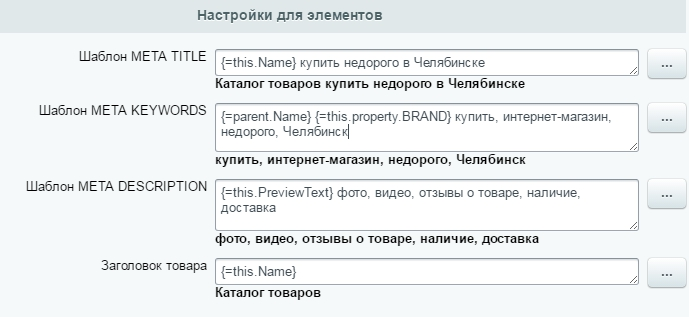
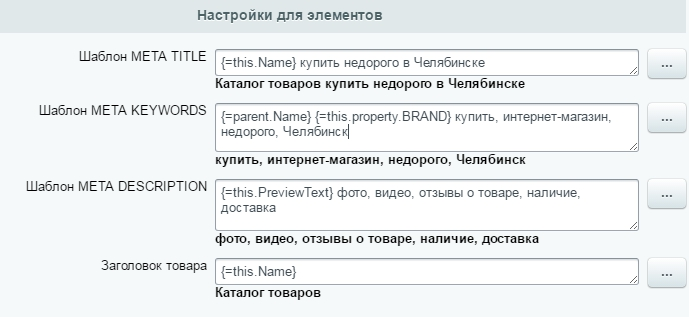
Настройки для элементов
-
Шаблон META TITLE – формирует заголовок для карточек товаров. Формула: код «Название текущего элемента» + ключевая фраза. Пример: {=this.Name} + купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске».
-
Шаблон META KEYWORDS – формирует набор ключевых фраз для карточки товара. Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова. Пример: {=parent.Name} {=this.property.BRAND} купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск».
-
Шаблон META DESCRIPTION – формирует описание для карточки товара. Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д. Пример: {=this.PreviewText} фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка».
-
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара. Формула: код «Название текущего элемента». Пример: {=this.Name}.

Настройки для изображений разделов
-
Шаблон ALT – формирует описание картинок. Формула: фото + код «Название текущего раздела». Пример: Фото {=this.Name}. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы».
-
Шаблон TITLE – формирует заголовок картинок. Формула: Фото + код «Название текущего раздела». Пример: Фото {=this.Name}.
-
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
-
Шаблон ALT Формула: код «Название текущего раздела». Пример: {=this.Name}
-
Шаблон TITLE Формула: код «Название текущего раздела». Пример: {=this.Name}.
-
Шаблон имени файла – заполнять необязательно.

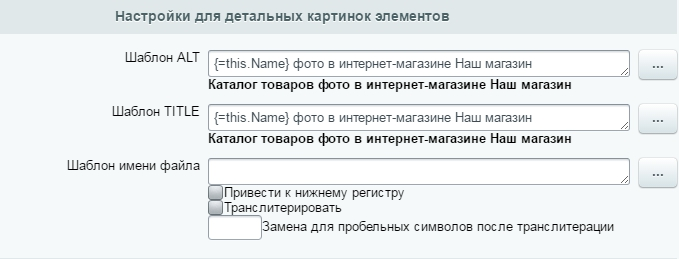
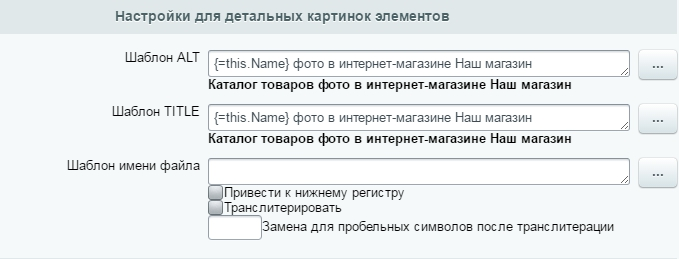
Настройки для детальных картинок элементов
-
Шаблон ALT Формула: код «Название текущего элемента» + ключевая фраза. Пример: {=this.Name} фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин»
-
Шаблон TITLE Формула: код «Название текущего элемента» + ключевая фраза. Пример: {=this.Name} фото в интернет-магазине Наш магазин.

Настройки для картинок анонса элементов заполнять не обязательно.
aspro.ru
seo шаблоны для мета тегов в Битрикс
Многие веб мастера активно используют вкладку SEO при редактировании элементов и разделов инфоблока, так как это довольное удобно. Этот функционал появился с версии 14.0.0 БУС. Можно задать description, title, keywords для элементов и разделов, для детальных и анонсовых картинок alt, title шаблон имени файла.
Пройдемся по всем возможностям:1. В шаблоне можно использовать обычный текст.2. Использовать специальные конструкции в фигурных скобках, внутри нужно сначала писать знак равно, пример {=this.Name}. Есть зарезервированные слова:this — текущий элемент. Пример: {=this.Code} — символьный код элемента.parent — родительская секция. Пример: {=parent.PreviewText} — анонсовый текст родительского разделаsections — родительские секции начиная с верхнего уровня. Пример: {=this.sections.name} — Названия родительских разделов.iblock — инфоблок текущего элемента или раздела. Пример: {=iblock.PreviewText} — описание инфоблокаproperty — свойство. Пример: у меня есть свойство инфоблока Наценка — 'EXTRA_PAY' {=this.property.EXTRA_PAY}.Чтобы получить значение пользовательского свойства раздела 'UF_COLOR' {=this.parent.property.color}Данные торгового каталога(в редакции выше, чем ‘Малый бизнес’):this.catalog.sku.property.COLOR — свойство торгового предложения ‘Цвет’. Пример: {=distinct this.catalog.sku.property.COLOR}.this.catalog.sku.price.BASE — цены торговых предложений типа ‘BASE’. Пример: {=min this.catalog.sku.price.BASE}.this.catalog.weight — вес товара. Пример: {=this.catalog.weight}.this.catalog.measure — единица измерения товара. Пример: {=this.catalog.measure}.catalog.store — склады. Пример: {=concat catalog.store ", "}.3. Функции:lower — приведет значение к нижнему регистру. Пример: {=lower this.Name}upper — приведет значение к верхнему регистру. Пример: {=upper this.Name}limit — ограничить элементы по разделителю. Пример: {=limit {=this.PreviewText} "." 2} оставить текст до второй точки, начиная с начала.concat — задаётся разделитель и несколько строк объединяются через разделитель. Пример: {=concat this.sections.name " / "} — все названия родительских разделов будут соединены с помощью слэша. На выходе ‘Одежда/Обувь/кеды’.min — находит минимальный элемент. Пример: {=min this.catalog.sku.price.BASE}.max — находит максимальный элемент. Пример: {=max this.catalog.sku.price.BASE}.distinct — оставит только значения без повторения(уникальные).translit — транслитерация значения. Пример: {=translit this.Name}
Обучение поисковой оптимизацие. SEO курсы в Харькове.
thisis-blog.ru
Метатеги
Метатеги – это один из важнейших инструментов продвижения сайта в поисковых cистемах . Чем выше рейтинг сайта у крупнейших поисковых систем Google и Яндекс, тем выше сайт находится в выдаче по определенным запросам и тем раньше его заметит пользователь.
Механика продвижения сайтов в поисковых системах – тема отдельного курса. В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решенийОсновные метатеги — это title, keywords, description и h2.

- Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
- Description (2) – отображает содержимое как описание страницы в поисковой выдаче
- Keywords (3) – используются поисковиками для определения релевантности страницы, т.е. ее соответствия заданным условиям поиска.
Настройка метатегов
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».

Рассмотрим группы полей:
- Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
- Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
- Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
- Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
- Настройки для картинок анонса элементов – мета-информация, которая привязывается к картинкам-анонсам в списке товаров
- Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.
При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.

Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
Настройки для разделов
-
Шаблон META TITLE – формирует заголовок для страницы раздела. Формула: код «Название текущего раздела» + текстовый заголовок. Пример: {=this.Name} купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела.
-
Шаблон META KEYWORDS – формирует набор ключевых фраз для поисковиков. Формула: код «Название текущего раздела». Пример: {=this.Name}. В результате ключевые слова подтянутся из настроек каждого раздела.
-
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика. Формула: код «Название текущего раздела» + текстовое описание. Пример: {=this.Name} по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске».
-
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела. Формула: код «Название текущего раздела». Пример: {=this.Name}.

Настройки для элементов
-
Шаблон META TITLE – формирует заголовок для карточек товаров. Формула: код «Название текущего элемента» + ключевая фраза. Пример: {=this.Name} + купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске».
-
Шаблон META KEYWORDS – формирует набор ключевых фраз для карточки товара. Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова. Пример: {=parent.Name} {=this.property.BRAND} купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск».
-
Шаблон META DESCRIPTION – формирует описание для карточки товара. Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д. Пример: {=this.PreviewText} фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка».
-
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара. Формула: код «Название текущего элемента». Пример: {=this.Name}.

Настройки для изображений разделов
-
Шаблон ALT – формирует описание картинок. Формула: фото + код «Название текущего раздела». Пример: Фото {=this.Name}. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы».
-
Шаблон TITLE – формирует заголовок картинок. Формула: Фото + код «Название текущего раздела». Пример: Фото {=this.Name}.
-
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
-
Шаблон ALT Формула: код «Название текущего раздела». Пример: {=this.Name}
-
Шаблон TITLE Формула: код «Название текущего раздела». Пример: {=this.Name}.
-
Шаблон имени файла – заполнять необязательно.

Настройки для детальных картинок элементов
-
Шаблон ALT Формула: код «Название текущего элемента» + ключевая фраза. Пример: {=this.Name} фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин»
-
Шаблон TITLE Формула: код «Название текущего элемента» + ключевая фраза. Пример: {=this.Name} фото в интернет-магазине Наш магазин.

Настройки для картинок анонса элементов заполнять не обязательно.
aspro.ru
как настроить вкладку SEO на CMS 1C-Битрикс
- Быстрая настройка SEO на сайте для всех разделов и элементов.
- Удобство и продуманность платформы С Битрикс для успешного заполнения мета тегов.
- Решение SEO задач для масштабных проектов в кратчайшие сроки.
Разрабатывая новый интернет магазин мы столкнулись с интересной ситуацией: позиции старого информационного сайта ранжировались высоко и при переходе на интернет магазин необходимо было сохранить текущие позиции и оперативно захватить новые.
Проблему сохранения трафика по старым URL решили с помощью 301 редиректа, благо на старом сайте было не много URL с трафиком. Когда мы выгрузили товары из 1С на сайт, то у нас получилось 7893 новые страницы с товарами, нужно было оперативно прописать к ним мета-теги (Title браузера, Description, ключевые слова). Прописывать руками для каждого товара мета-теги займет очень много времени, благо 1С-Битрикс, платформа на которой сделан интернет магазин, предоставляет возможность единым действием охватить все разделы и элементы одного инфоблока с помощью вкладки SEO. Настройка на сайте СЕО выполняется по следующему пути: Контент – Инфоблоки – Типы Инфоблоков – выбираем нужный, в данном случае Каталог товаров.
SEO настройки сайта начинаем с настроек для разделов. В данном случае у нас – это виды систем, к которым относятся запасные части. Например, детали для кузова и агрегаты. Для общего охвата мы выстроили шаблоны метатегов таким образом:
- Для Title производим настройку вида: название раздела + дописываем фразу на автомобили марки ГАЗ. Таким образом мы получаем заголовки браузера вида: Детали для кузова и агрегаты для автомобилей марки ГАЗ, Аксессуары для автомобилей марки ГАЗ.
- По тому же принципу настроен шаблон ключевых слов. Название раздела и дописанные руками слова: {=lower this.Name} газ, купить {=lower this.Name}, цена на {=lower this.Name} газ, {=lower this.Name} Мы выбрали способ заполнения в нижнем регистре. В итоге получаем набор ключевых слов вида: детали кузова и агрегаты газ, купить детали кузова и агрегаты газ, цена на детали кузова газ. Это быстрый универсальный способ составить оптимальный набор популярных коммерческих ключевых запросов.
- Немного сложнее выстроить Дeскрипшн. Мы исходили также из наименований раздела, вписав их в текст, предлагающий осуществить покупку необходимых запасных деталей. {=this.Name} для ГАЗ в наличии в удобном интернет магазине по выгодной цене. Купить {=lower this.Name} ГАЗ и комплектующие в Москве Пример: Детали для кузова и агрегаты для ГАЗ в наличии в удобном интернет магазине по выгодной цене. Купить Детали для кузова и агрегаты ГАЗ и комплектующие в Москве.
Как заполнить SEO настройки сайта для элементов раздела
Принцип заполнения вкладки SEO для элементов тот же: выбираем название текущего элемента из предложенного набора компонентов и добавляем слова, которые составят адекватно звучащие, популярные в поисковых системах запросы.
Например, для детали Вал вторичный
head title: Вал вторичный 2410 (4-ст.) голый| Купить в интернет магазине в Москве
keywords: вал вторичный 2410 (4-ст.) голый, вал вторичный 2410 (4-ст.) голый газ, цена на вал вторичный 2410 (4-ст.) голый газ, купить вал вторичный 2410 (4-ст.) голый
description: Вал вторичный 2410 (4-ст.) голый, цена 1 185 руб. в интернет магазине запасных частей для автомобилей. Вал вторичный 2410 (4-ст.) голый в нашем магазине с гарантией высокого качества.
Но есть одно отличие при составлении description: мы добавили цену. Считаем, что видимость цены в сниппете сразу привлечет заинтересованного пользователя.
Правильно заполнить SEO настройки сайта – это еще и не забыть про атрибуты картинок alt и title.
Здесь нам тоже поможет вкладка СЕО. Спускаемся ниже и находим настройку картинок для разделов и элементов. Отталкиваемся от названия раздела и элемента и добавляем необходимые для описания слова.
Нюансы настроек
Как видим, этот универсальный способ заполнения шаблона настроек SEO позволяет нам быстро заполнить метатеги для каталога сайта. Но! Без «но», к сожалению, не обойтись. Не каждый запрос и не каждое название подходит для универсального способа. Существует языковая грамотность, техническая грамотность и адекватность запросов. Мы не можем сказать такую фразу: «Выхлопная система для автомобилей марки ГАЗ». Выхлопная система включает в себя набор узлов и деталей, никто не покупает ее целиком.
Нам нужно продать запасные части для нее. Поэтому для тонкой и правильной настройки SEO на сайте мы выполняем отдельные манипуляции с вкладкой СЕО раздела Выхлопная система. Правильнее будет сказать, что мы продаем запчасти для выхлопной системы. Поэтому мы так и скорректируем свои запросы в части настроек раздела. И сохраним изменения.
Универсальный способ настроек хорош для запуска масштабного проекта, для быстрой оптимизации и массового заполнения мета тегов для всех разделов и элементов. Такой способ позволяет поисковым машинам сразу показать, что на сайте нет проблем с качественным наполнением, мы показываем, о чем говорит наш сайт, каждая его страница. А позже, спокойно и тонко подбирать запросы, которые к каждому отдельному разделу или элементу подходят лучше всего.
Если Вам не хочется разбираться с настройками Битрикса, то мы готовы оказать услугу по настройке SEO на сайте, для повышения ранжирования в поисковых системах. Благодаря нашим услугам повышается качество интернет ресурса, что способствует повышению посещаемости и увеличению продаж. Звоните.
Подробно о настройках можно узнать по ссылке https://dev.1c-bitrix.ru/learning/course/?COURSE_ID=35&LESSON_ID=5840
www.atrix-media.ru