Удобный конструктор тем и сайтов на WordPress. Wordpress темы конструктор
Для веб-дизайнеров: 15 универсальных WordPress-тем
Универсальные темы, описанные в этой статье, особые. Их популярность доказывают это. Они способны справиться с любым проектом сайта, который вы задумали.
1. BeTheme – адаптивная универсальная WordPress-тема

Проблема, с которой часто сталкиваются веб-дизайнеры – это поиск темы, подходящей под требования и ожидания клиента. Поиск правильной темы из гигантской коллекции от BeTheme занимает несколько минут.
После установки (в один клик) вступают в дело другие инструменты от BeTheme (всего их 40). Среди них: «Строитель страниц» и «Панель опций», а также хранилище шорткодов, элементов дизайна, параметров и специальных эффектов.
BeTheme находится в топ-5 бестселлеров на ThemeForest, и удерживает эту позицию вполне заслуженно.
2. Total

Total предлагает лёгкие в использовании инструменты для новичков и продвинутые средства для разработчиков.
Установите Total, выберите пример для импорта и предоставьте остальную работу теме. Чтобы сделать ваш сайт уникальным, используйте онлайн-редактор для изменения ширины страниц, шрифтов, заголовков, информации об авторских правах и многого другого. Затем используйте «строитель страниц», чтобы редактировать, вставлять или перетаскивать элементы и создавать отличные страницы.
Разработчики полюбят сотни настраиваемых сниппетов/фильтров, созданных специально для Total, чтобы облегчить редактирование логотипа, изменение позиций слайдера, перемещений навигационных цепочек и т.д. Кроме этого данная тема поддерживает RTL, и готова для перевода на любой язык.
3. Porto – Ultimate WordPress + тема для eCommerce

Универсальная тема, ориентированная на электронную коммерцию, работать с которой одно удовольствие.
Один из «строителей страниц», доступный в теме, это Visual Composer, который поставляется с плагином Ultimate Addons.
Предоставляет множество шаблонов, включая 25 уникальных вариантов главной страницы, портфолио, страницы блога и магазина. А также 6 вариантов слайдера.
Инструменты электронной коммерции от Porto совместимы с WooCommerce. Предоставляют поиск на Ajax, функционал списка желаний, а также возможность сортировки и использования фильтров.
Porto SEO-оптимизирована и настроена под WPML и RTL. А служба поддержки проекта всегда на связи.
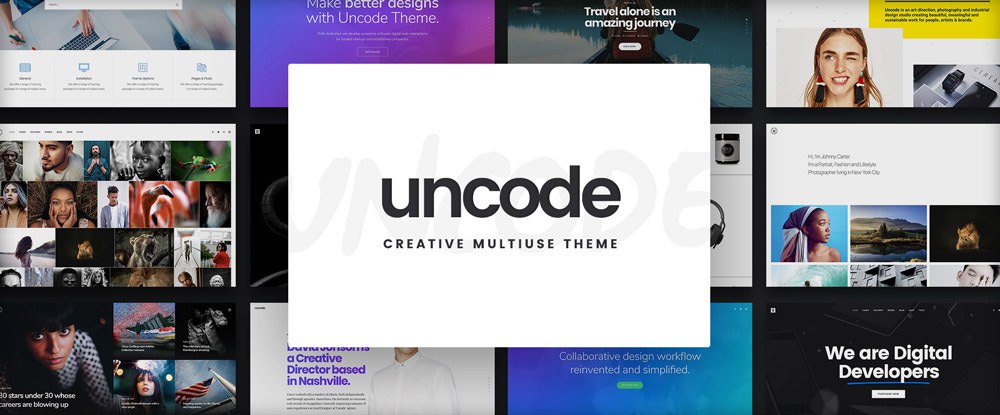
4. Uncode – креативная универсальная тема WordPress

В Uncode демонстрируют сайты своих пользователей. Лучший способ узнать, подходит ли вам тема – посетить ресурс и посмотреть, что сделали другие.
5. TheGem – универсальная тема WordPress

При помощи 70 универсальных концепций дизайна, 200 примеров страниц и адаптивных шаблонов TheGem поможет построить высокопроизводительный сайт за считанные минуты.
Благодаря шорткодам, виджетам, а также возможности свободно совмещать элементы из любых концепций и примеров отпадает необходимость в написании кода.
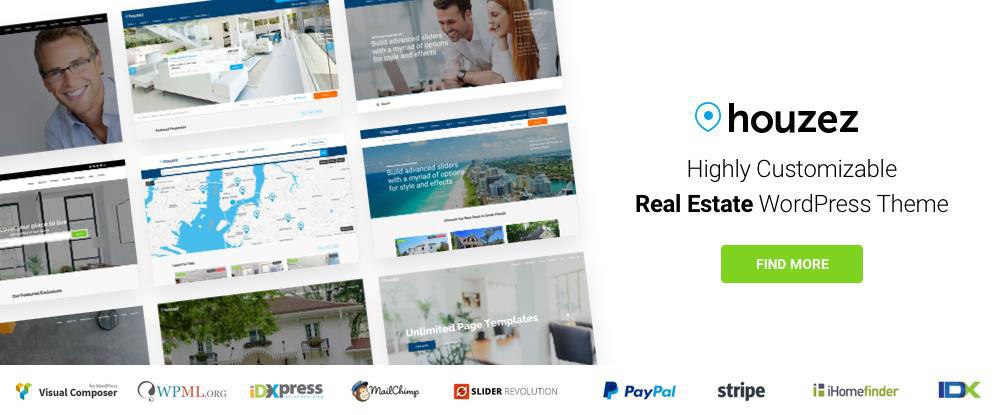
6. Houzez

Houzez – это специализированная тема для сферы недвижимости. Она включает в себя продвинутые возможности поиска, геолокацию в Google, MailChimp и многое другое.
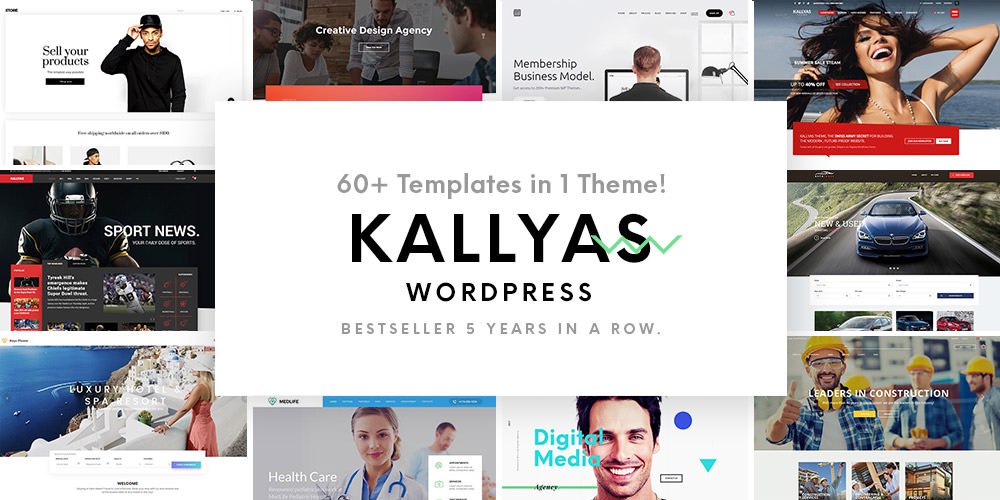
7. Kallyas

Kallyas – это быстрая, высокопроизводительная универсальная тема на Bootstrap 4. Она включает в себя инструменты, необходимые для построения сайта, визуальный редактор страниц и коллекцию профессиональных шаблонов.
8. Pofo – креативная тема WordPress для портфолио и блогов

Pofo – быстрая, адаптивная, SEO-оптимизированная тема для портфолио! Она использует Customizer WordPress и шорткоды, а также поставляется с более чем 150 элементами дизайна и 25 вариантами оформления домашних страниц.
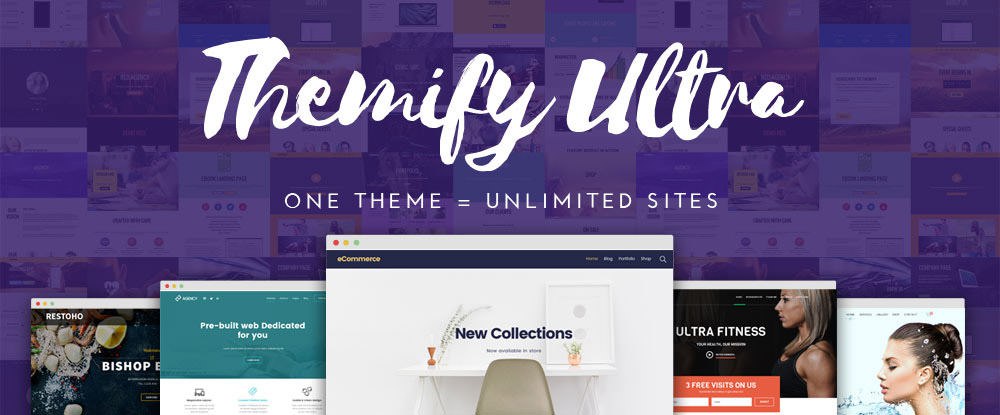
9. Themify Ultra

Уникальная коллекция примеров от Themify Ultra поможет вам быстро настроить сайт. Подбор обложек может быть не только использован для изменения внешнего вида, но и позволяет создать пример сайта за считанные минуты.
Тема также включает в себя различные шаблоны постов, шапок, подвалов, настраиваемые меню.
10. Layers WP

Layers бесплатна, а также адаптивна и оптимизирована для SEO и WooCommerce. Расширить ее функционал можно с помощью платных модулей. Мы советуем загрузить бесплатную версию, попробовать её и решить, захотите ли вы заказать одно или несколько её расширений.
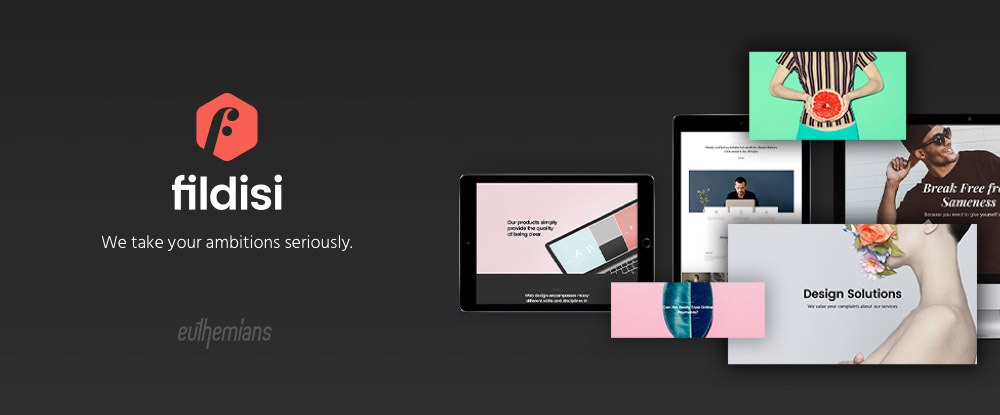
11. Fildisi – адаптивная универсальная тема WordPress

Fildisi – это универсальная тема, которая включает в себя всё, что может потребоваться для разработки любого типа ресурса: от деловых и корпоративных сайтов до сайтов творческих агентств или блогеров.
12. Movedo – премиальная универсальная тема

Тема предлагает набор нестандартных элементов для оформления дизайна: объемные шрифты, анимации, динамичные параллакс-эффекты и некоторые другие средства, которые повысят уникальность любого сайта.
13. XStore – адаптивная тема WooCommerce

XStore предназначена для интернет-магазинов. Эта адаптивная минималистичная тема WordPress предлагает на выбор 70 готовых к использованию шаблонов. Вы можете установить любой из них буквально за минуту, и использовать набор премиальных плагинов XStore (включая Smart Product Reviewer 360).
14. Hestia

Hestia поставляется в двух вариантах: бесплатная версия (Hestia Lite) и профессиональная. Бесплатная версия – это простая и лёгкая тема, которая должна удовлетворить большинство ваших потребностей. В первую очередь она подойдет для стартапов и небольших бизнес-приложений.
Разметка Hestia предназначена для одностраничных сайтов. Тема совместима с WooCommerce, адаптивная, SEO-оптимизированная. Включает в себя конструктор веб-страниц с возможностью перетаскивания элементов.
15. Stormyday

Stormyday – это гибкая и адаптивная универсальная WordPress-тема для блогов, которая поможет донести ваши мысли. Она предлагает множество вариантов разметки страниц, широкий спектр примеров (устанавливающихся в один клик), конструктор страниц PremiumCoding, набор эффектов CSS3 и анимации, плагин Revolution Slider и фон с параллакс-эффектом.
Заключение
Рассмотренные в этой статье универсальные темы WordPress лучшие в своём роде. Поэтому задача сводится к поиску оптимального решения для вас и ваших клиентов.
Перевод статьи “15 Multipurpose WordPress Themes for Web Designers ” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Тема-Конструктор для Wordpress / Хабр
 В продолжение моего wordpress-творчества представляю новую тему — Constructor.
В продолжение моего wordpress-творчества представляю новую тему — Constructor.Это однозначно «темовая» тема, она представляет из себя конструктор тем, со следующим функционалом:
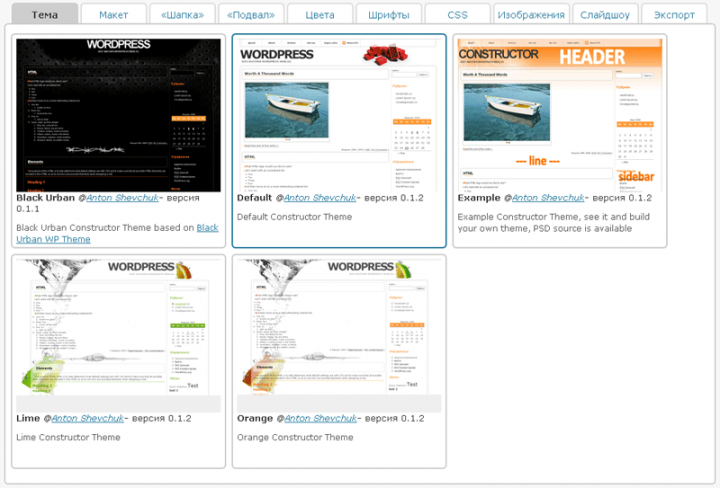
Темы
Данная тема поддерживает темы — как бы странно это не звучало — но это вполне юзабельно, и выглядет приблизительно так:
Каждая тема представляет из себя файл настроек — config.php и файл стилей — styles.css (аналогично с обычными темами для wordpress). Если со вторым всё более-менее понятно, то первый представляет из себя следующее:
return array( "sidebar" => 'right', // макет "title" => array( "pos" => 'left' // расположение заголовка ), "fonts" => array( // шрифт заголовка и текста (см. admin/fonts.php) 'header' => 1, 'body' => 1, ), "links" => array( // настройки меню в шапке "type" => 1, "home" => false, "rss" => false, "size" => false, ), "slideshow" => array( // настройки слайдшоу "id" => null, "height" => 200, "onpage" => false, // show slideshow on page "onsingle" => false // show slideshow on single post ), "images" => array( // настройки фоновых изображений "body" => array('src'=>''), "wrap" => array('src'=>'','pos'=>'center top'), "wrapper" => array('src'=>''), "sidebar" => array('src'=>'','pos'=>'right bottom'), "footer" => array('src'=>'','pos'=>'left bottom'), ), "opacity" => 'light', // тип прозрачности "color" => array( // цвета элементов "bg" => '#fff', "bg2" => '#fff5c5', "title" => '#333', "title2" => '#555', "text" => '#333', "text2" => '#aaa', "border" => '#aaa', "border2" => '#999', "header1" => '#ff6600', "header2" => '#ff7711', "header3" => '#ff9933', ), );
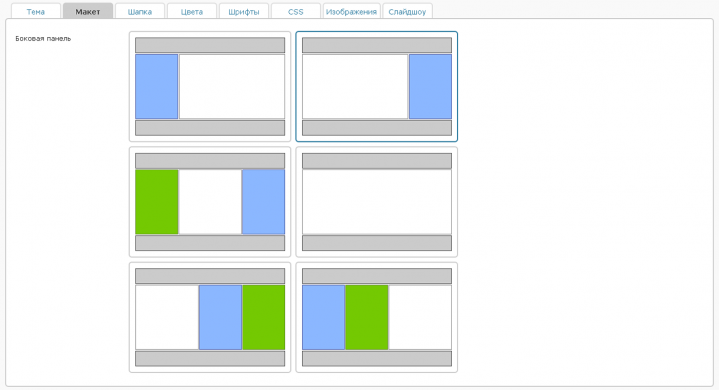
Макет
Можно выбирать из 6-ти возможных вариантов расположения сайдбаров:
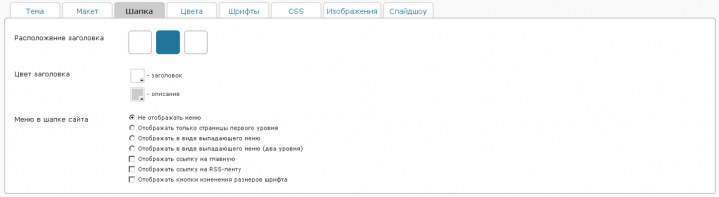
Шапка сайта
Можно так же добавить выпадающее меню в шапку сайта, а так же изменить расположение и цвет заголовка:
Подвал сайта
Мы можем с легкостью изменить текст в footer'e:
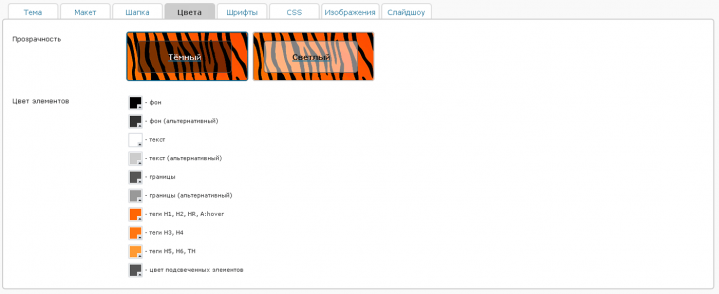
Цвета
Есть несколько глобальных цветов, которые можно изменять — это цвет шрифта, фона, границ и т.д.:
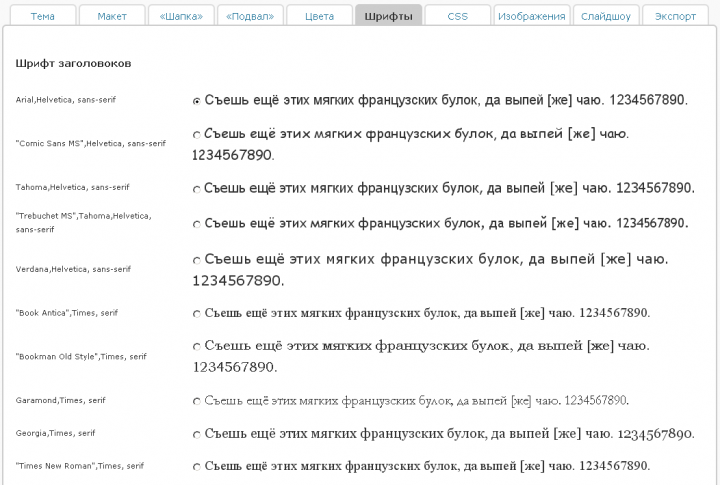
Шрифты
Со шрифтами особого ранообразия не получилось — есть набор пресетов, можно указать различные для заголовков и контента:
CSS
Для продвинутых пользователей есть возможность изменять CSS конкретной темы:
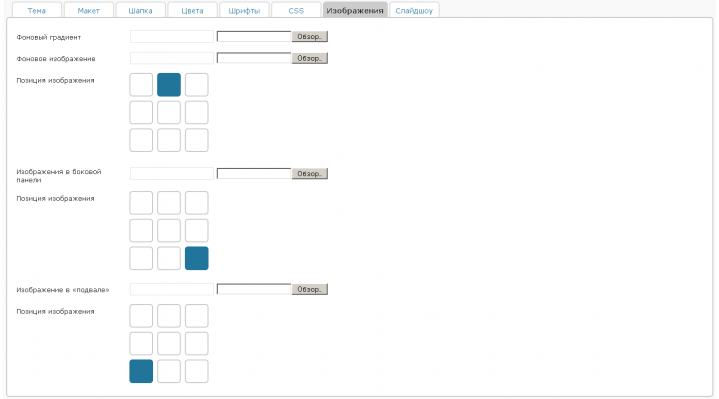
Изображения
Данная опция — для изощренных — вы можете устанавливать фоновые изображения для элементов страницы:
Слайдшоу
Если Вы используете плагин NextGen Gallery, то сможете слегкостью добавить слайд-шоу на главную страницу сайта:
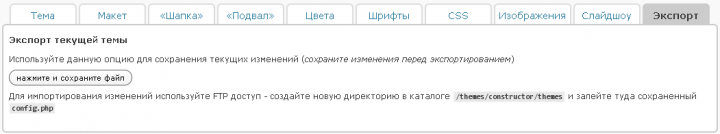
Экспорт
Внеся изменения в текущую тему Вы можете сохранить сие в отдельный файл config.php, который достаточно легко можно превратить в новую тему:
В планах на будущее:
- Добавить слайдшоу содержащие последние посты
- Добавить украинскую локализацию
- Добавить возможность экспорта текущей темы в ZIP архиве
habr.com
Удобный конструктор тем и сайтов на WordPress
Пять лет назад автор ресурса webdesignerwall.com задумался о создании инструмента, который поможет дизайнерам создавать темы для WordPress без навыков программирования. Недавно состоялся релиз — Themify Flow работает.
Сервис позволяет собирать с нуля или настраивать темы без знания PHP или CSS. Процесс проходит в рамках WordPress, с интуитивно понятным интерфейсом и удобными интерактивными элементами.
Почему Themify Flow — замечательная вещь?
Flow дал доступ дизайнерам, разработчикам, блоггерам и рядовым пользователям возможность разрабатывать и видоизменять темы перетаскиванием элементов интерфейса, с просмотром и тестированием в режиме реального времени. Flow-темы, также как темы WordPress, можно импортировать и экспортировать, ставить на хостинг, редактировать, удалять и создавать новые.
Flow — гибкий инструмент: настраивайте заголовки, колонтитулы, врезки, стили и шаблоны без помощи программистов и верстальщиков. Автор считает, что сервис осилит даже ребенок.

Шаблоны
Flow придерживается логики шаблонов WordPress. Пользуйтесь фильтрами по: — категории; — тегам; — назначении; — пользовательским предпочтениям. Flow освобождает от необходимости прописывать PHP-теги и в целом, от взаимодействия с каким-либо кодом.

Настройка
Люди, которые не воспринимают CSS, влюбятся в панель Themify Flow. Любые элементы доступны для предварительного просмотра. Сервис самостоятельно создает CSS-файлы на сервере для кеширования и быстрой загрузки страниц. А если вы знаете CSS, Flow значительно упростит и ускорит создание тем и стилей.

Производительность
Кто-то считает, что хороший сайт невозможен без таблицы стилей, JavaScript, файлов ресурсов и кучи функций. Разработчик сервиса понимал, какие требования будут предъявлять к сайтам, поэтому сделал модульную систему кодирования. Файлы ресурсов подгружаются при необходимости. Типовые запросы и CSS кэшируются для повышения производительности.
Оцените скорость работы в демо.
Расто Ламос проанализировал производительность Flow и написал: «Как правило, создатели тем и шаблонов — сложные, ресурсоемкие приложения. Обилие функционала „на всякий случай“ делает сайты громоздкими и медлительными. Flow лишен этих недостатков».

Попробуйте!
Зайдите на ThemifyFlow.com, скачайте приложение и попробуйте на WordPress. Вам понравится.indigital.com.ua