Как создать свой блог самостоятельно? Пошаговая инструкция. Создание wordpress
Как создать тему для WordPress. Часть 1: файлы темы WordPress
Добрый день! Это первый пост из серии о том, как создать собственную тему для WordPress из сверстанного шаблона. В этой части вы узнаете, из чего состоит тема, создадите основные файлы темы WordPress, и узнаете основные функции, используемые при создании тем.
Запись обновлена 3 сентября 2015 года.
Нам понадобится:
- HTML шаблон, из которого мы будем делать тему.
- Текстовый редактор, например, Sublime Text 2, Notepad++ или любой другой по вашему желанию (только не стандартный блокнот windows!)
- браузер
- сайт для тестирования темы
- немного знаний HTML, CSS, PHP
- терпение 😀
В качестве примера для этого урока, я сделала небольшой шаблон на бутстрапе готовый HTML-шаблон Striped от HTML5Up (демо).
Обновление от 3.09.2015. По итогам обсуждения этой серии уроков в комментариях, я пришла к выводу, что лучше не брать готовый шаблон, а сделать собственный с самой базовой разметкой, чтобы сосредоточиться на вордпрессе и не отвлекаться на оформление, скрипты и стили. Поэтому сейчас я переделываю эту серию уроков с использованием более простого шаблона, который я сделала специально для этих уроков, и который вы можете скачать здесь.Шаг 1. Структура темы для WordPress
Если вы когда-либо редактировали файлы темы для вордпресс, то, наверное, заметили, что в разных темах есть похожие файлы. В любой теме обязательно должны быть два файла, которые лежат в корне папки с темой:
- index.php – основной шаблон страницы;
- style.css – файл стилей.
Это необходимый минимум для того, чтобы ваша тема работала. Но конечно же, кроме этих двух файлов, обычно есть и другие, такие как:
- header.php, для вывода шапки всех страниц;
- sidebar.php, для вывода боковой колонки;
- footer.php, который выводит подвал сайта;
- page.php, шаблон для статических страниц
- single.php, шаблон для страниц записей;
- archive.php, шаблон архивов и рубрик;
- comments.php, шаблон комментариев;
- functions.php, функции темы;
- и другие…
Наша основная задача при создании темы для вордпресс состоит в том, чтобы добавить необходимые функции, и содержимое одного HTML-файла разместить в нескольких PHP-файлах.
Шаг 2. Структура страницы WordPress темы
Давайте посмотрим, из чего состоит папка с HTML-шаблоном, которую мы скачали. Там есть:
- файл index.html, это главный файл верстки, если вы откроете его в браузере, то увидите, как будет выглядеть наша тема;
- папка css, там лежат файлы стилей;
- также могут быть папка images, с картинками;
- и папка js, в которой содержатся скрипты.
Сейчас откройте index.html. Если удалить оттуда все “лишнее”, для простоты понимания, структуры, то получится примерно следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> </head> <body> <header> <h2>Site Title</h2> <nav> </nav> </header> <main> <article> </article> </main> <aside> <div> </div> <div> </div> <div> </div> </aside> <footer> </footer> </body> </html> |
Примерно такая же структура будет у любой темы, с некоторыми отличиями. Как вы наверное заметили, особенность нашей темы в том, что у нее не будет футера, как такового.
Шаг 3. Создаем файлы темы
Настало время создать файлы для темы. Создадим новую папку, и следующие пустые файлы в ней:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
В style.css добавим строки, которые помогут системе узнать, что это за тема:
/* Theme Name: My Studing Theme Theme URI: https://oriolo.ru Author: Irina Sokolovskaja Author URI: https://oriolo.ru Description: Описание вашей темы Version: 1.0 License: CCA 3.0 license License URI: http://creativecommons.org/licenses/by/3.0/ Tags: white, blue, left-sidebar, right-sidebar */ |
Вместо Author и Author URI можете написать свое имя и сайт, а вместо Theme Name – название темы.
Обратите внимание, в нашем примере в файле style.css будет содержаться только базовая информация о теме, а сами стили будут находится в папке css и тех файлах стилей, которые есть в этой папке.
После этого нужно разнести содержимое index.html по разным файлам.
Вставьте все до тега <main class=”col-md-9″> не включительно в header.php. Это та часть, которая будет повторяться на каждой странице вверху, до записи или страницы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8">
<title>Simple Blog Home</title> <meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <link rel='stylesheet' href='//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'> --> <link rel='stylesheet' href='css/bootstrap.min.css'> <link rel='stylesheet' href='css/main.css'>
</head>
<body>
<div> <header> <div> <img src="http://placehold.it/80x80"> <h2>Site Title</h2> </div> <nav> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> <li><a href="#">Link 5</a></li> </ul> </nav> </header> <div> |
Затем основное содержимое вставим в файл index.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!-- main and sidebar --> <main> <article> <header> <h3>Heading</h3> <span>Posted on <time datetime="2015-06-17 10:25">June 14, 2015 at 10.25</time> by Irina</span> </header> <figure> <img src="http://placehold.it/650x250"> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error nesciunt eos odit nostrum nemo eveniet, qui perspiciatis, temporibus esse soluta perferendis consectetur ipsum. Maxime rem officiis, velit doloremque perferendis voluptates. Commodi eos esse similique veniam quasi, distinctio doloremque reprehenderit in quas culpa. Facilis blanditiis tempore veritatis hic ex ratione, repellendus voluptatum obcaecati?</p> <span><a href="single.html">More...</a></span> </article> <article> <header> <h3>Heading</h3> <span>Posted on <time datetime="2015-06-17 11:25">June 14, 2015 at 11.25</time> by Irina</span> </header> <figure> <img src="http://placehold.it/650x250"> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error nesciunt eos odit nostrum nemo eveniet, qui perspiciatis, temporibus esse soluta perferendis consectetur ipsum. Maxime rem officiis, velit doloremque perferendis voluptates. Commodi eos esse similique veniam quasi, distinctio doloremque reprehenderit in quas culpa. Facilis blanditiis tempore veritatis hic ex ratione, repellendus voluptatum obcaecati?</p> <span><a href="single.html">More...</a></span> </article> <nav> <ul> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </main> |
Далее сделаем сайдбар sidebar.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<aside> <div> <div> <input type="text" placeholder="Search for..."> <span> <button type="button">Go!</button> </span> </div> <!-- /input-group --> </div> <div> <h4>Widget</h4> <ul> <li><a href="#">Category 1</a></li> <li><a href="#">Category 2</a></li> <li><a href="#">Category 3</a></li> </ul> </div> <div> <h4>Calendar Widget</h4>
<div> <!-- calendar widget --> <table> <caption>June 2015</caption> <thead> <tr> <th scope="col" title="Monday">Mon</th> <th scope="col" title="Tuesday">Tue</th> <th scope="col" title="Wensday">Wen</th> <th scope="col" title="Thursday">Thu</th> <th scope="col" title="Friday">Fri</th> <th scope="col" title="Saturday">Sat</th> <th scope="col" title="Sunday">Sun</th> </tr> </thead>
<tfoot> <tr> <td colspan="3"><a href="#">« May</a></td> <td> </td> <td colspan="3"> </td> </tr> </tfoot>
<tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> </tr> <tr> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> </tr> <tr> <td>29</td> <td>30</td> <td colspan="5"> </td> </tr> </tbody> </table> </div> <!-- /calendar widget --> </div> <div> <h4>Text Widget</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates eaque mollitia, dolore quos cum, tenetur dignissimos omnis officiis saepe veniam, fugiat odit. Nihil et eius cumque nulla excepturi molestias error.</p> </div> </aside> </div> <!-- /main and sidebar --> |
И подвал footer.php
<footer> <p>© Irina Sokolovskaya</p> </footer> </div>
</body> </html> |
Шаг 4. Добавляем базовые функции
После этого, еще немного поработаем над файлом index.php. Как я уже говорила, это самый главный файл вашей темы. Именно в этот файл мы добавим функции для вывода на странице шапки, сайдбара и подвала. В самое начало файла вставьте функцию для вывода header.php:
И в самый конец – функции для вывода сайдбара и подвала:
<?php get_sidebar(); ?> <?php get_footer(); ?> |
Если вы взяли другой шаблон, то важно посмотреть, в каком порядке идут в index.html сайдбар и основное содержимое страницы. Возможно, get_sidebar() нужно будет вставить в начале файла, после get_header().
Также нужно внести некоторые изменения в header.php. Давайте пропишем через echo get_template_directory_uri() путь ко всем используемым скриптам и стилям:
<!-- <link rel='stylesheet' href='//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'> --> <link rel='stylesheet' href='<?php echo get_template_directory_uri(); ?>/css/bootstrap.min.css'> <link rel='stylesheet' href='<?php echo get_template_directory_uri(); ?>/css/main.css'> |
Потом, когда наша тема будет готова, нужно будет заменить путь к стилям бутстрапа на CDN, а пока что я их закоментировала.
Итоги части 1
Итак, мы познакомились со структурой темы для вордпресс, со структурой страницы темы, и создали основные файлы для собственной темы.
Сейчас вы можете даже загрузить тему на сайт, и активировать ее. Она уже должна выглядеть красиво, однако добавить на сайт посты или страницы пока не получится, потому что мы еще не создали цикл для вывода содержимого. Как это сделать, вы узнаете из следующей части.
Вы можете скачать файлы, которые должны получиться по итогам этого урока, по этой ссылке, или посмотреть их на GitHub.
Чтобы не пропустить продолжение, подписывайтесь на RSS блога, или присоединяйтесь в фейсбуке!
oriolo.ru
Создание сайта на Wordpress самостоятельно: основные этапы и советы
 Привет, дорогие читатели!
Привет, дорогие читатели!
Сегодняшняя статья – это подробная инструкция по созданию сайта с нуля. В ней будут освещены все этапы от выбора тематики и шаблона WordPress до запуска площадки в сеть интернет. В данном обзоре я буду ссылаться на ранее написанные статьи, которые имеют непосредственную связь с этой темой. Статья будет очень полезна новичкам, но, может быть, и те, кто уже ведет свой блог, найдут для себя интересную информацию. После ее прочтения, абсолютно каждый сможет сделать сайт на Вордпресс самостоятельно.
Содержание:
Выбор тематики. Как загрузить WordPress на компьютер?
Первое, с чем нужно определиться, — это выбрать интересную вам и полезную для общества тему вашего нового блога. Советы о том, как это сделать и что учесть, читайте в статье о выборе тематики сайта или блога.
На следующем этапе вы можете приступить к созданию блога самостоятельно, используя известные вам языки программирования. Но этот путь под силу только опытным программистам. Поэтому в нашем распоряжении есть готовые системы управления (CMS). Среди них самые известные Joomla, Drupal и, конечно, WordPress. Поскольку мой блог посвящен и создан на Вордпресс, то дальше речь пойдет именно о нем.
Для начала на официальном сайте ru.wordpress.org скачайте платформу WordPress (последнюю русскоязычную версию этой CMS).
Локальный сервер для WordPress
Этот пункт можно пропустить! Многим проще сразу начать разработку на хостинге, но я привыкла создавать сайты у себя на локальном сервере, а только затем переносить на хостинг.
Приступим к установке Денвера. Это программа, которая позволит создать локальный сервер на своем компьютере. С его помощью вы сможете до загрузки сайта в сеть разобраться с движком, разработать стиль блога, протестировать площадку. Кроме того, он вам понадобится и в дальнейшем, если вы захотите работать над сайтом удаленно, не боясь поломать его основную версию.
Читайте, как установить Denwer и загрузить WordPress на локальный сервер. В этих статьях все подробно описано. Если вы четко пройдете все этапы, то уже через час у вас появится доступ к админке вашего блога на Вордпресс.
Выбираем шаблон для блога
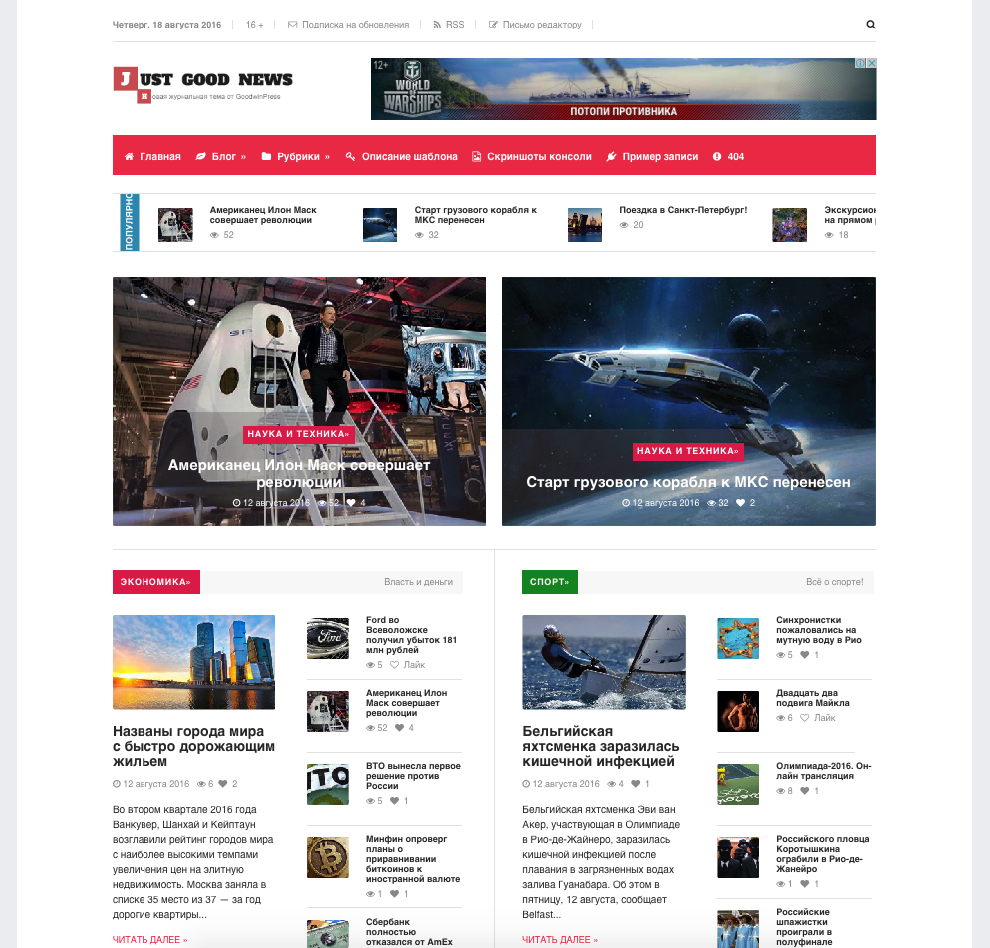
Самое интересное в процессе самостоятельного создания сайта на WordPress – выбор шаблона для нового блога. Вы можете выбрать подходящую вам тему на официальном сайте wordpress.org/themes или бесплатные русские шаблоны на сторонних ресурсах. Однако за качество последних сложно поручиться, такую тему обязательно нужно проверить плагином TAC. Выбранную вами тему нужно добавить в папку wp-content/themes на локальном сервере в папке блога. После этого, ее можно активировать в админке (Внешний вид – Темы).

А вот и результат:

Сайт на WordPress с нуля: настройка работы блога
Теперь для полноценной работы площадки нам понадобятся основные плагины. Вот список самых необходимых плагинов. Выбирайте, какие из них вам подходят, добавьте в папку wp-content/plugins и активируйте в панели управления блогом. У вас обязательно должна быть создана карта сайта, seo-модуль, активизирована защита от спама. Подробнее о настройке каждого плагина вы можете почитать в соответствующих обзорах на моем блоге.
Следующим этапом вы можете создать необходимое количество рубрик сайта, оформить главную страницу, добавить первый пост.

Оформление заголовка сайта – «Внешний вид – Заголовок».

Для добавления новой записи в админке найдите «Записи» — «Добавить новую».
Теперь вы можете тестировать и менять вид вашего блога до тех пор, пока он вас полностью не устроит. В этом вам поможет дополнение для браузера FireBug. Также обязательно изучите структуру шаблона.
Как создать контент для блога?
После того как дизайн выбран и доработан, а блог настроен, пора перейти к наполнению его информацией. Идеальный вариант наполнения сайта – создавать контент самостоятельно. Тогда он будет уникален не только по форме, но и по содержанию. Но не всегда на это хватит сил и фантазии. Если так случилось, то есть несколько вариантов:
- Переводить иностранные тексты по вашей тематике;
- Делать копирайт, основываясь на информации из разных источников;
- Нанять копирайтера, который будет делать это за вас.
Копировать тексты с других сайтов не рекомендую. Это не даст вашему блогу никакой перспективы. Информация на сайте должна быть уникальной, иначе ПС могут наложить санкции на ваш ресурс (читайте статью про фильтры поисковиков).
Основное требование к содержанию постов – это их доступность и актуальность для читателей.
Но перед написанием текстов для блога, не забудьте, что вам предстоит продвигать свой сайт в поисковых системах. Перед тем, как создать блог с нуля, это следует учесть. А это значит, что нужно составить хотя бы приблизительный костяк тем для сайта с набором ключевых слов. В подборе семантического ядра вам помогут специализированные программы. Подробнее об этом в обзоре «Как подобрать ключевые слова для статьи».

Когда вы собрали ключи, можно приступать к написанию поста. Но перед этим советую ознакомиться с рекомендациями по составлению seo-статей. Важно, чтоб ваши тексты понравились не только читателю, но и поисковикам. Не забывайте прописывать мета-теги к статьям и картинкам.
Техническая оптимизация перед запуском блога в сеть
Перед тем как добавить сайт в индекс поисковых машин, надо провести ряд действий, которые в дальнейшем упростят вам жизнь. Для начала нужно создать правильный файл robots.txt в корневой папке сайта. Он позволит закрыть от индексации служебные страницы, которые не нужны поисковикам. Также немаловажно сделать ЧПУ (понятные url), вида сайт/категория/название поста. Сразу нужно позаботиться о том, чтобы Вордпресс создавал как можно меньше дублей. Читайте, как убрать дубли страниц. Добавьте на блог социальные кнопки, а также форму подписки RSS.
Пошаговая инструкция создания блога: домен и хостинг
И вот только теперь можно приступать к выбору доменного имени и хостинга для своего сайта. Внимательно прочитайте, как зарегистрировать домен и какой хостинг лучше выбрать. Это достаточно ответственный этап. Если вы намерены серьезно заниматься своим сайтом, то не советую вам регистрировать бесплатный домен. В выборе хостинга обратите внимание на соотношение стоимости и разрешенной нагрузки.
Однако даже если вы промахнулись с выбором хостинг-провайдера или регистратора, не отчаивайтесь. Всегда можно перенести блог с одном хостинга на другой, или к другому регистратору доменных имен. В статье о переносе на хостинг вы также узнаете, как перенести сайт с денвера на новый хостинг. Для оперативной работы и добавления файлов на удаленный сервер лучше пользоваться файловым менеджером хостинга или FTP-клиентами, такими как FileZilla или Total Commander. После того, как вы зарегистрировали доменное имя и залили свой блог на хостинг, ваш сайт появится в сети Интернет.
Не забывайте регулярно обновлять ваш блог новыми постами. От этого в первую очередь зависит его развитие. Также ознакомьтесь с рекомендациями о том, как начать продвижение сайта.
Надеюсь, данная инструкция по создания сайта на WordPress с нуля была вам полезна. Делитесь своими находками и впечатлениями.
Предлагаю посмотреть видео. Оно на английском языке, но зато как раз отвечает на вопрос сегодняшней статьи: как создать блог на Вордпресс самостоятельно.
В следующем обзоре мы разберем основные способы монетизации блога. Подпишитесь на рассылку по форме ниже, чтобы не пропустить. Всем удачи!
P.S. Вчера решила почистить старый ноутбук от пыли внутри, разобрала, а собрать обратно не могу. Вот беда, что же делать?
pro-wordpress.ru
Как создать (сделать) сайт или блог на WordPress с нуля бесплатно и быстро
 Привет друзья. Сейчас я расскажу как я делаю сайты на WordPress буквально за 15мин. Если с более тонкими и более конкретными настройками, то на все про все для работоспособности сайта у меня уходит может быть час, честно говоря, не засекал время, но делается это очень быстро. В конце статьи дам вам файлик, который помогает мне при создании сайтов (для того чтобы ничего не забыть) и который, надеюсь, принесет пользу и вам. Рассказать постараюсь совсем простыми словами и без воды. Это пост для новичков. Итак, как создать сайт на wordpress с нуля бесплатно и быстро?
Привет друзья. Сейчас я расскажу как я делаю сайты на WordPress буквально за 15мин. Если с более тонкими и более конкретными настройками, то на все про все для работоспособности сайта у меня уходит может быть час, честно говоря, не засекал время, но делается это очень быстро. В конце статьи дам вам файлик, который помогает мне при создании сайтов (для того чтобы ничего не забыть) и который, надеюсь, принесет пользу и вам. Рассказать постараюсь совсем простыми словами и без воды. Это пост для новичков. Итак, как создать сайт на wordpress с нуля бесплатно и быстро?
Ребята, еще раз повторяю, в этом посте расскажу только о самых ГЛАВНЫХ настройках, после которых ваш сайт будет работать, и вы можете начинать публиковать материалы.
Как создать и настроить сайт на wordpress — инструкция для новичков
Итак, первое что нужно сделать это купить хостинг. Я два года на Бегете, поэтому и рекомендую именно Бегет — не дорого, и условия отличные. Плюс я даю всем скидку в 20%. Если хотите, прочтите статью о хостинге Бегет и узнайте что вы получите в итоге от хостинга. (полный обзор хостинга)
План по созданию сайта с помощью WordPress
1. Покупаем хостинг
Как зарегистрироваться и купить хостинг я писал вот тут (просто зарегистрируйтесь. Пока оплачивать ничего не нужно. Месяц можете работать без ограничений бесплатно)
2. Покупаем домен
Чтобы не заморачиваться, домен покупаем на хостинге (домен в зоне .ru стоит 120 руб в год). Вот подробная инструкция по покупки домена — http://www.beget.ru/man_domains
Домен оформляйте на свои реальные данные.
Если хотите купить домен в другом месте, то ознакомьтесь со статье о покупке домена на Reggi.ru — как купить доменное имя
Если купили домен на Reggi.ru, то вот тут я писал как прилинковать и объединить домен с хостингом Бегет.
Самое сложное мы сделали 
Теперь, для того, чтобы уже создать полноценный сайт на WordPress, нам потребуется нажать несколько кнопок в панели управления хостингом.
3. Устанавливаем WordPress за 1 мин
Если у вас уже куплен хостинг и доменное имя, то, чтобы установить сайт с помощью WordPress вам потребуется сделать буквально несколько кликов. Об этом читаем вот в этой статье — Установка WordPress на хостинге.
Это все абсолютно бесплатно!
Все, вы сделали сайт на WordPress. Трудно?
Теперь переходим к первоначальным и самым основным настройкам.
4. Основные настройки после создания сайта на WordPress
4.1 Robots.txt
После установки WordPress я первым делом загружаю на хостинг в корень сайта файл robots.txt (чтобы не забыть). Корень сайта (корневой каталог), это обычно папка /public_html/ (в ней находятся все файлы сайта. В ней увидите папки wp-admin, wp-content), вот туда и нужно загрузить по FTP текстовый файл robots.txt Вот я писал статью о файле robots.txt
Скриншот robots.txt

Можете скачать мой файл robots.txt, но только не забудьте поменять в нем адрес сайта на свой.
4.2 Настройка ЧПУ.
Итак, теперь идем в админку сайта http://site.ru/wp-admin. Если для вашей версии WordPress есть обновления, сразу обновляем движок. Это происходит буквально за 10 секунд в автоматическом режиме. (автоматическое обновление WordPress)
Далее в админке идем в Меню (слева) → Параметры → Постоянный ссылки → в настройках постоянных ссылок устанавливаем галочку в поле «Произвольно» и вставляем в поле вот этот код: /%category%/%postname%.html → жмем «Сохранить изменения» Этот код делает ЧПУ (человеко-понятный урл страниц вашего сайта) Если интересно более подробно узнать что такое ЧПУ, то вот статья.
Скриншот настроек

5. Устанавливаем несколько основных плагина
Сейчас мы установим буквально несколько плагинов, которые РЕАЛЬНО нужны.
5.1 Плагин Cyr-To-Lat
Это плагин для транслитерации кириллистических символов ссылок в латинские. Т.е. плагин русские буквы в ссылках автоматически переводит в английские. Важный плагин.
Данный плагин можно скачать из админки сайта.
Идем в админку сайта → Меню → Плагины → Добавить новый → в форму поиска вводим название плагина cyr-To-Lat → жмем «Поиск плагинов» → далее «Установить» → затем «Активировать». Все, плагин начал работать.
См. скриншот

5.2 Плагин All in One SEO
Важнейший сео плагин. Скачать и установить можете из админки сайта.
Для чего нужен плагин, настройки плагина, и как с ним работать читаем пост — плагин All in One SEO. А что касается дальнейшей SEO-оптимизации блога — в этом вам поможет онлайн-сервис SeoPult с широкой базой инструментов для новичков и не только.
5.3 Плагин Dagon Design Sitemap Generator. Карта сайта (содержание)
Важный плагин. Этот плагин создает страницу с ссылками на все статьи вашего сайта. Т.е. это будет своеобразное содержание сайта. Этот плагин работает как над ceo оптимизацией вашего сайта (перелинковка), так и над юзабилити (читатели будут видеть все ссылки на все статьи сайта) (Пример работы плагина можете видеть на моем блоге перейдя на страницу «Карта блога«)
Данный плагин можно скачать только с официальной страницы плагина: http://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/
Настройки и установка плагина вот в этой статье: Плагин Dagon Design Sitemap Generator
5.4 Плагин Google XML Sitemaps
Важный плагин. Это уже карта сайта для поисковиков. Для того, чтобы статьи быстрее индексировались.
Скачать можете из админки сайта.
Установка и настройка вот тут: Плагин Google XML Sitemaps
Все, вот это основные плагины которые нужно установить в обязательном порядке сразу после создания сайта на WordPress.
6. Несколько дополнительных плагинов
Ребята, я обычно сразу устанавливаю еще несколько плагинов, чтобы потом к этому не возвращаться:
Плагины, которые выводят после статьи ссылки на похожие записи, т.е. это плагины, которые служат для внутренней перелинковки сайта и для юзабилити: WordPress Related Posts или Yet Another Related Posts, плюс плагин для хлебных крошек Breadcrumb Navigation XT. Все эти плагины можно скачать через админку сайта. (вот я писал о этих плагинах: плагины для внутренней перелинковки сайта)
Далее, если нужна страница с контактами и формой обратной связи, я устанавливаю плагин Contact Form 7.
Скачать плагин можно через админку. Установка и настройка вот тут: плагин для обратной связи Contact Form 7
Еще я сразу устанавливаю плагин Auto Highslide. Это плагин, который плавно увеличивает картинки на сайте (в WordPress стандартно картинка увеличивается в новом окне, что очень не удобно) Скачать и настройки плагина тут: плагин Auto Highslide
7. Еще несколько дополнительных настроек при создании сайта
Все! Мы создали и настроили WordPress блог! Конечно, это самые основные настройки, на самом деле работа над сайтом будет происходить постоянно, постоянно нужно будет что-то настраивать, подстраивать, менять и улучшать. Но уже сейчас ваш сайт на вордпрессе полностью работоспособен. О дополнительных настройка поговорим в следующей часть… Подпишитесь на обновление блога чтобы не пропустить статью.
Теперь публикуем посты, продвигаем запросы в поиске и зарабатываем деньги. Естественно, для того чтобы сайт развивался, вам нужно постоянно изучать что-то новое и внедрять в практику. Работы будет много!
Как видите, создать бесплатный сайт на wordpress дело не такое уж и хитрое  Наполняйте сайт статьями, а в следующий раз поговорим о более тонких настройка WordPress сайтов.
Наполняйте сайт статьями, а в следующий раз поговорим о более тонких настройка WordPress сайтов.
Ребята, на первый взгляд все кажется сложно, поверьте мне, вы сейчас сделаете один раз, второй раз уже делать сайт на WordPress будете с закрытыми глазами!
Как и обещал в начале статьи, даю вам файл, который мне помогает при создании сайтов. К примеру, у меня заказывает клиент сделать сайт, я смотрю файл, и уже не метаюсь по сторонам, а делаю все по шагам. Ребята, если вам действительно нужен файл, то проявите чуть-чуть благодарности за мои труды, просто нажмите кнопку соц сетей, поделитесь статьей со своими друзьями. Спасибо)
[sociallocker]
Разархивируете архив, в нем текстовый документ с планом.
[/sociallocker]
Если нажали на кнопку, а плагин не открыл ссылку на файл, то просто обновите страницу. Нажмите F5
Остались какие-то вопросы, задавайте, постараюсь ответить.
Если совсем лень, если не хотите заморачиваться с техническими моментами, или нету свободного времени чтобы самим разбираться во всем этом, то можете создание сайта заказать у нас, сделаем сайт, настроем все необходимые плагины, настроим быструю индексацию сайта, добавим сайт с поисковые системы, закроем все лишнее от индексации, сделаем правильное распределение внутреннего веса по сайту. Все вопросы на [email protected]
Вот страница где собраны ссылки на все плагины и полезные программы:
Как создать блог с помощью WordPress
Удачи!
- Статья мануал без лишней воды: Как повысить посещаемость сайта с 0 до 800
- Статья: Как заработать в интернете (26 способов + 7 советов)
aimblog.ru