Как создать в WordPress RSS ленту и Подписку на Рассылку? Wordpress создание rss
Блог с нуля » Устанавливаем RSS ленту на wordpress сайт
 Здравствуйте, сегодня у меня по плану рассказать пошагово как устанавливается и настраивается RSS лента на wordpress блог от сервиса feedburner, чтобы в дальнейшем можно было установить счетчик подписчиков, проанализировать их структуру и настроить нужный вывод на wordpress RSS ленты для подписчиков.
Здравствуйте, сегодня у меня по плану рассказать пошагово как устанавливается и настраивается RSS лента на wordpress блог от сервиса feedburner, чтобы в дальнейшем можно было установить счетчик подписчиков, проанализировать их структуру и настроить нужный вывод на wordpress RSS ленты для подписчиков.
Когда то очень давно я отдельно упоминал, как можно установить счетчик подписчиков в RSS и твиттере, но недавно мой читатель попросил более детально описать процесс настройки RSS на блоге, поэтому выполняю просьбу.
Для этого нам надо зайти на выкупленный гуглом сервис — http://feedburner.google.com, если вы зарегистрированы в gmail, то продолжаем дальше, если у вас нет аккаунта, то его необходимо зарегистрировать. После того как вы авторизировались, рекомендую в верхнем правом углу выбрать русский язык, чтобы в дальнейшем упростить процесс настройки.

Теперь под словами «"Зажигай" фид прямо сейчас» в поле ввода указываете адрес своего блога к примеру — http://www.psihologijablog.ru. Если после ввода адреса вашего сайта выдает ошибку о не нахождения источника, тогда в вашем шаблоне должна присутствовать кнопка RSS и копируйте её адрес, в моем случае это выглядело бы так http://www.psihologijablog.ru/feed и нажимаем продолжить.

Появилось новое окно, где можно будет назвать ваш фид рсс ленты и присвоить ленте свой адрес общем каталоге сервиса feedburner. Если заданный вами адрес ленты будет занят, вас попросят еще раз задать адрес, после успешной попытки добавления RSS ленты предложат её немного оформить.

В появившейся панели настроек я ставлю галочку напротив – «Уникальные клики» и «Я хочу больше! Воспользуйтесь TotalStats». Нажимаем перейти далее.
Основная установка RSS ленты на блог закончена. Теперь в дальнейшем во вкладке «анализируй», можно будет просмотреть детальную статистику, сколько у вас есть подписчиков, через какие сервисы они читают ваш сайт, клики и другие данные.
Будет в будущем отдельный пост по настройке сервиса feedburner, а пока рекомендую сделать несколько мелких действий, для этого заходим во вкладку «Оптимизируй» и ищем там SmartFeed, и кликаем – активировать.
Во вкладке «Публикуй» ищем NoIndex и активируем, чтобы при выводе полного текста в RSS поисковики не индексировали данный текст, а так же в FeedCount настраиваем счетчик подписчиков, активируем и вставляем код в нужное место. На этом закончим мучать feedburner и вернемся к нашему сайту на wordpress.
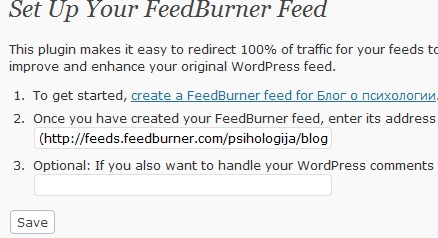
Для этого нам надо установить плагин FeedBurner FeedSmith на наш блог, самый быстрый способ решения данной задачи, это зайти в административную панель – плагины – добавить новый плагин, вписать название FeedBurner FeedSmith – поиск – установить – активировать. Теперь в админке во вкладке настройки ищем FeedBurner и в первой строчке прописываем адрес фида, который мы указывали еще в самом начали, на изображении допущена ошибка вначале я случайно поставил скобку.
 Все должно работать, если попадаете на 404 ошибку своего сайта, перепроверьте все ли вы, сделали правильно. В планах написать еще минимум три статьи по RSS – красивое оформления анонса в ленте новостей, вывод и польза подписки через email и разбор всех настроек сервиса feedburner.Так же планируются такие темы: регистрация в контакте, создание группы и её наполнение, создание страницы сайта в контакте, привлечения трафика с вконтакта и многое другое.
Все должно работать, если попадаете на 404 ошибку своего сайта, перепроверьте все ли вы, сделали правильно. В планах написать еще минимум три статьи по RSS – красивое оформления анонса в ленте новостей, вывод и польза подписки через email и разбор всех настроек сервиса feedburner.Так же планируются такие темы: регистрация в контакте, создание группы и её наполнение, создание страницы сайта в контакте, привлечения трафика с вконтакта и многое другое.
http://www.autoplustv.ru/forum/profile.php?mode=register&agreed=true ТИЦ 500 ПР 5, http://zvuk.in/forum/index.php?act=Reg&CODE=00 ТИЦ 450 ПР 3, заходим на сайт и регистрируемся, во время регистрации заполняем нужные поля и добавляем в аддурилку. Прочитать, как осуществить данную операцию по добавлению жирной ссылки в аддурилку.Жирная ссылка живет два дня, чтобы их не пропустить подписывайтесь на блог!
На рутубе нашел видео по установки и настройке rss подписки

ahawks.ru
Как создать автонаполняемый сайт на Wordpress с плагином WP RSS Aggregator - пошаговое руководство
Всем привет друзья. Сегодня я расскажу про то, как создать автонаполняемый сайт на WordPress. Тема очень актуальная для большинства пользователей, которые хотят по быстрому наполнить контентом свой проект.
Не так давно один из наших пользователей в письме спросил нас как сделать такой автонаполняемый сайт. Итак, давайте разберем по полочкам.
Автонаполняемый сайт на WordPress с помощью специальных дополнений и плагинов подтягивает информацию с других источников и размещает ее на вашем сайте. Да, помните, что вы копируете материал с чужого источника, т.е все что вы повыцепляли, является копипастом, а за это поисковые системы по голове не погладят, а погладят санкциями по попе..
Но для кого-то это будет хорошим экспериментом по созданию сайтов-сателлитов. Еще раз повторюсь, что я выступаю только за качественные сайты и когда вы будете создавать подобный автонаполняемый сайт на WordPress, то указывайте ссылку на первоисточник. Ведь люди стараются писать материал, «облагораживать» интернет, делать его качественнее. Не опускайтесь до уровня мудаков..Просто хороший и дружественный совет вам. Ну да ладно, надеюсь никого не обидел,а если кому-то задел, так сказать, за «живое», то заранее приношу свои извинения.

Что такое автонаполняемый блог?
Автоблог или автоматически заполняемый блог представляет, как я уже сказал выше, веб сайт, который без вашего прямого контроля «тянет» контент с других ресурсов с помощью RSS канала.
В основном такое определение ассоциируется с контент-скрэппингом или спам блогами. Тем не менее есть множество положительных и прибыльных сценариев, когда нужно использовать автонаполняемые блоги на WordPress.
Например, автоблог может быть использован для сбора новостей по разным тематикам. Т.е вы пишите полезные руководства для пользователей и подкрепляете ваш сайт полезными новостями из мира IT индустрии (авто тематики, кулинарии и т.д.). Может быть использован как корпоративными сайтами (т. е сайтами компании), так и частными персональными блогами.
Проговорив все это, давайте непосредственно приступим к созданию автонаполняемого сайта.
Как сделать сайт автонаполняемым на CMS WordPress
В первую очередь вам нужно установить и активировать плагин под названием WP RSS Aggregator.
Для получения более подробной информации читайте пошаговое руководство – как установить плагин двумя способами на сайт вордпресс
Основная версия плагина бесплатная, но для этого урока нам нужно потратиться на дополнения (аддоны) Advanced Feeds Bundle.
Цена на него начинается от 139 долларов за одну лицензию на сайт и сроком на год, включая поддержку и обновления. Вполне возможно, что есть и другие альтернативы, но мы разберем пока эту.
После того, как вы установили и активировали все аддоны, просто перейдите в RSS Aggregator -> Add New и добавьте новый фид, с которого мы и будем брать контент.

Первым делом нам необходимо присвоить название для нашего RSS фида и затем указать его урл.
Следующим шагом вам нужно проскроллить ниже до раздела «Feed to Post». Здесь вам нужно выбрать тип записей, которые будут импортироваться с других сайтов.

По умолчанию плагин будет парсить записи и публиковать их как черновики. Вы это можете изменить перед публикацией. Не забудьте поставить галочку рядом с блоком «Force Full Content» (буквально звучит как захватить контент целиком). Использование этой опции позволит плагину скопировать полную версию статьи.
Далее вам нужно настроить секцию «Feed to Post — images». Тем самым вы даете указание плагину, чтобы тот парсил (и обрабатывал) изображения с другого источника.

Он может автоматически импортировать изображения из других источников-фидов и загружать их в папку медиафайлы на блоге. Он также может устанавливать первое изображение как миниатюру для статьи. Вам нужно эти правила задать, чтобы они соответствовали вашим потребностям.
Добавление нового фида в качестве источника для импорта постов на вашей странице имеет очень много особенностей и настроек. Вы можете их варьировать в зависимости от своих предпочтений.
Вы можете использовать фильтрацию по ключевым словам, чтобы импортировать или наоборот исключить попадание контента по ним на ваш сайт. Вы также можете добавлять пользовательский контент до или после источника статьи.
После того как закончите, не забудьте нажать на кнопку Publish (Опубликовать)
Теперь вы можете посетить раздел «Записи» в админ панели блога и вы увидите новые записи, импортированные на ваш WordPress сайт.
Повторите процесс если хотите добавить больше фидов. Проверить состояние каналов (их статус) вы можете зайдя в раздел RSS Aggregator » Feed Sources

Быстрое добавление нескольких фидов для создания автонаполняемого сайта
Добавление по очереди и настройка каждого фид канала для импорта контента может стать трудоемкой задачей. К счастью, есть выход. Вот как вы сможете добавить несколько каналов для парсинга статей и записей на ваш автонаполняемый wordpress сайт, используя одни и те же настройки.
Первым делом перейдите в раздел RSS Aggregator » Settings и кликните на Feed to Post вкладку. Здесь вы можете настроить параметры по умолчанию, которые пойдут в работу к аддону (нашему дополнению).
Эти настройки будут применены ко всем фидам, которые вы укажете в следующем шаге.

Затем вам нужно посетить раздел RSS Aggregator » Import & Export. Под блоком импорта вам нужно указать имя и урл добавляемых фидов.
Отдельное название урл источника через запятую и пробелом. Добавляете один фид в ряд. Примерно как тут:

После этого нажимаете на кнопку «Bulk Import» (приступить к импорту) и смотрите как ваш сайт становиться автонаполняемым.
На этом у меня все, надеюсь, что статья смогла ответить на главный вопрос – как сделать автонаполняемый WordPress сайт
Примечание редакции
В завершение данной статьи хочу еще раз повториться, что копировать все вчистую очень неправильно. Пожалуйста, когда займетесь созданием автонаполняемых сайтов не забывайте ставить ссылку на сайт первоисточника. Давайте сделаем наш интернет тем местом, где каждый будет вносить что-то новое, интересное для пользователей рунета.
Вот такой небольшой P.S. получился. До новых встреч всем, кто не перестает читать мой авторский блог. До новых встреч!
smarticle.ru
Feedburner.Как создать в WordPress RSS ленту и подписку на рассылку

Доброго времени суток, всем читателям – Sozdaiblog.ru!
В этой статье, Вы познакомитесь с сервисом — Feedburner и узнаете, как создать RSS ленту для WordPress.
Благодаря этим знаниям на Вашем ресурсе появится собственная подписка на рассылку, которую сможет сделать любой Веб-мастер.
Для начала, Вам потребуется зарегистрировать аккаунт в системе Google и перейти в сервис Feedburner.
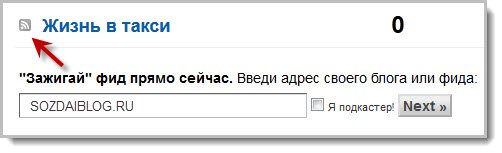
В открывшемся окне, нужно вписать свой сайт и зажечь новый фид:

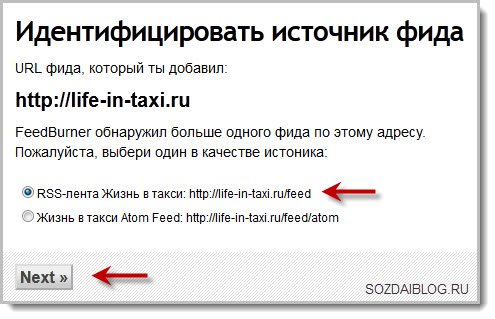
Затем, Вам предложат идентифицировать источник для нового фида. Мы выбираем для WordPress, Rss ленту:

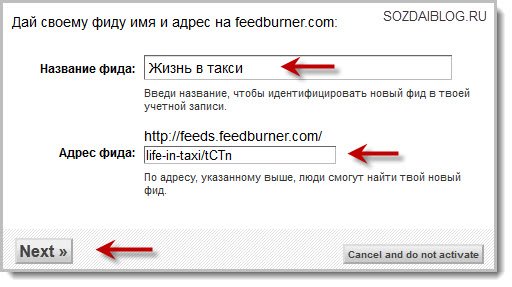
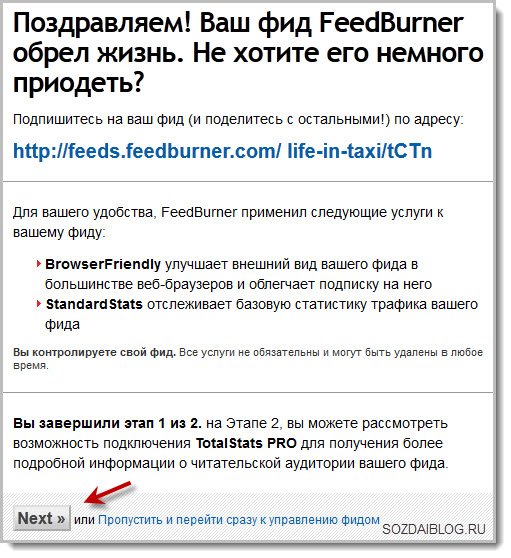
Следом, появится окно, в котором нужно дать название фиду, а чуть ниже Вы увидите его адрес. Закончив все действия, нажимаем — Next:

На этом, первый этап создания фида будет окончен. Вас поздравят с его завершением и предложат перейти ко второму:

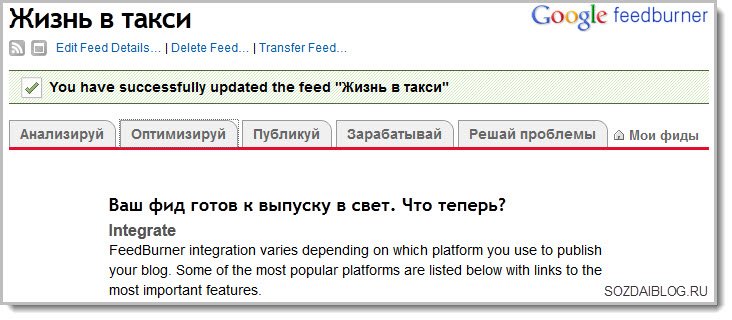
Здесь, откроется ещё одно окно, которое можно сразу пропускать и переходить к главному меню управления фидом, для его настройки и оптимизации:

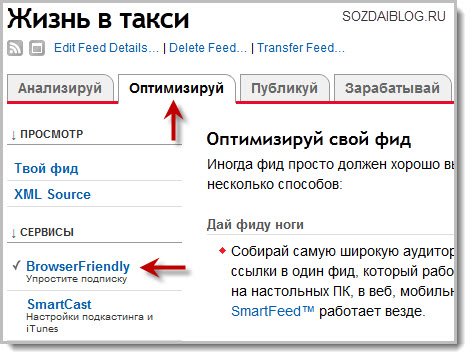
Во вкладках меню, выбираем вкладку — «Оптимизировать», а из сервиса слева выбираем «BrowserFriendly»:

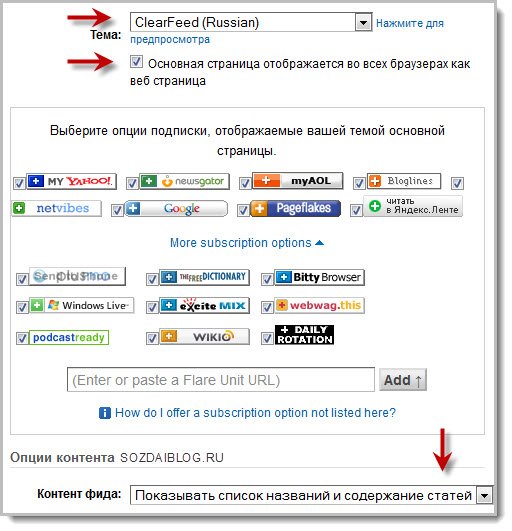
Тут, Вам нужно отметить язык отображения RSS ленты Вашего фида и общий вид содержания контента:

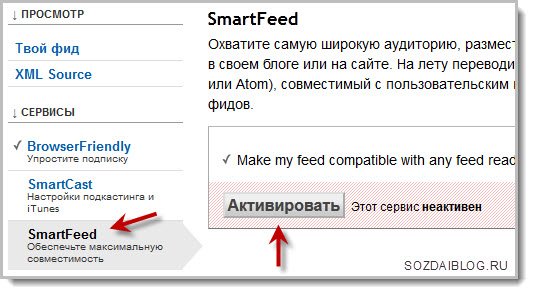
Далее, выбираем сервис - «SmartFeed», который обеспечивает совместимость WordPress RSS ленты с наибольшим количеством приложений для чтения фидов, и нажимаем — «Активировать»:

С оптимизацией разобрались. Теперь, нужно настроить подписку на рассылку.
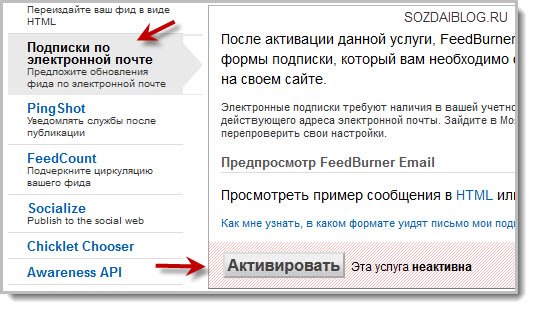
Для этого, переходим по верхней вкладке — «Публикуй» и выбираем сервис — «Подписки по электронной почте» и нажимаем - «Активировать»:

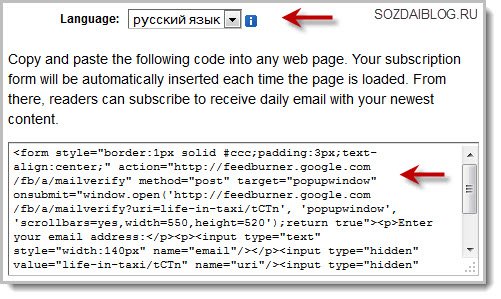
После этих манипуляций появится окно, где нужно выбрать язык перевода и скопировать код формы подписки на рассылку, для его последующей вставки на Ваш ресурс:

Следующим шагом, будет настройка письма подтверждения подписки на рассылку, которое Feedburner будет отправлять читателям, после заполнения ими формы установленной на Вашем сайте.
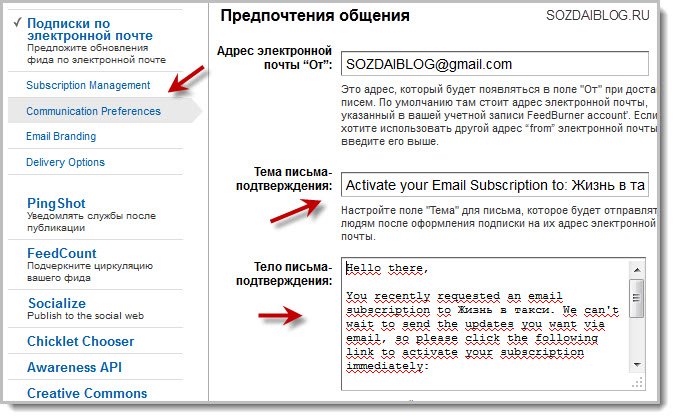
Выбираем сервис — «Communication Preferences», изменяем тему тело письма подтверждения:

В теме, можете удалить английские буквы и вписать просто — «Подтверждение подписки на рассылку: Имя Вашего сайта или блога».
Тело письма, можно изменить следующим образом:
Чтобы получать уведомления про обновления блога на Вашу электронную почту, нажмите по ссылке:
${confirmlink}
Если, ссылка не работает, то скопируйте её в окно браузера и перейдите по ней.
Главное, не удалите — ${confirmlink}, это будет ссылка. Не забудьте всё сохранить.
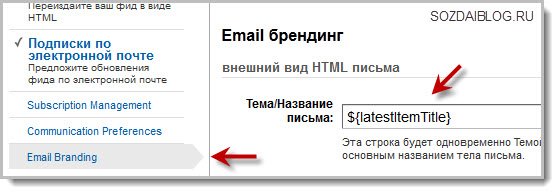
Для корректного отображения заголовка письма активации, перейдите в сервис — «Email Branding» и в первой строчке впишите — «${latestItemTitle}»:

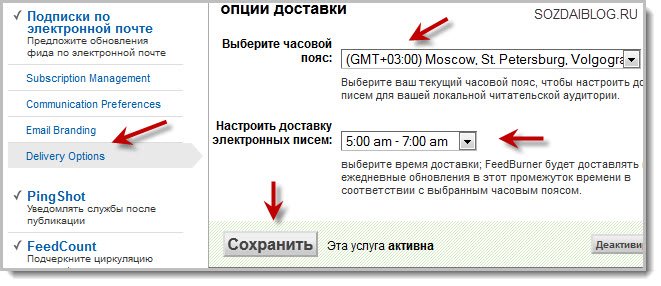
Завершающим этапом, будет установка часового пояса и времени отправления письма подписчикам.
Переходим в сервис — «Delivery Options» и выбираем нужные значения:

На этом, создание фида и рассылки на подписку закончено.
Как установить на WordPress RSS кнопку

Для установки на WordPreess RSS кнопки, нужно воспользоваться примером вывода изображений в постах.
Объясню по-простому. Находите нужную Вам картинку и закачиваете её в любое место хранения, будь то Ваш сервер или любой банк хранения картинок. Копируете ссылку на картинку и создаёте следующую конструкцию:
<a href="Адресс Вашего Фида">< title=" " src="Ссылка на картинку RSS кнопки " alt=" " />< /a>
По своему желанию, в этой конструкции, Вы можете указать размеры изображения и её позиционирование.
Всю эту крокозябру, размещаем в любом месте, где хотим увидеть желаемую кнопку.
Адрес своего фида, Вы всегда сможете посмотреть в главном окне отображения зажжённых фидов, наведя курсор на RSS иконку, или правой кнопкой мыши скопировать её в буфер обмена браузера:

А Вы, используете Feedburner на своём ресурсе?
Если Вам понравилась статья, то Вы можете кликнуть по надписи – «Подписка на рассылку» и тут же заработает сервис Feedburner, который отправит письмо подтверждения подписки на Ваш электронный ящик, подтвердив которое у Вас появиться возможность получать уведомления о выходе новых статей — Sozdaiblog.ru.
На сегодня это всё. До новых статей…
С уважением, Денис Черников!
Интересное по теме:
Сделайте, пожалуйста, доброе дело, расскажите о блоге своим друзьям:
sozdaiblog.ru
Создаем RSS - агрегатор на wordpress
Если вам нужно следить за полезными сайтами интересующей вас тематики, то с помощью wordpress можно сделать RSS-агрегатор.Скачать исходники для статьи можно ниже
Для создания RSS-агрегатора нам понадобятся:— бесплатная стандартная wordpress тема — Twenty Twelve;— бесплатный плагин Widgets as Shortcodes;— для отображения RSS в три колонки — бесплатый плагин Simple Custom CSS.
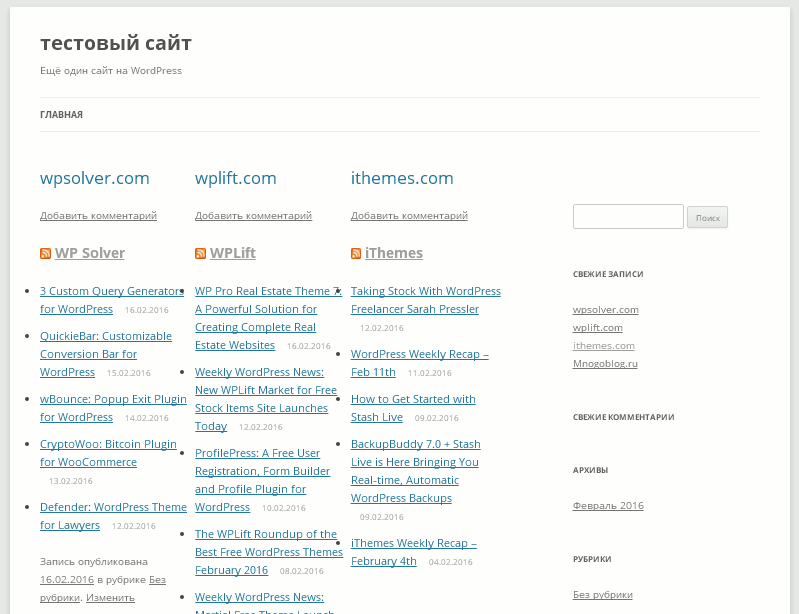
RSS-агрегатор будет выглядеть так:


Приступим.
1. Устанавливаем плагин Widgets as Shortcodes, сведения о нём:Количество активных загрузок: 500+Сайт плагина: «wordpress.org/plugins/widgets-as-shortcodes/»
Данный плагин позволяет вставлять стандартные wordpress виджеты в записи/страницы сайта.Нам для создания RSS-агрегатора понадобится виджет «RSS».
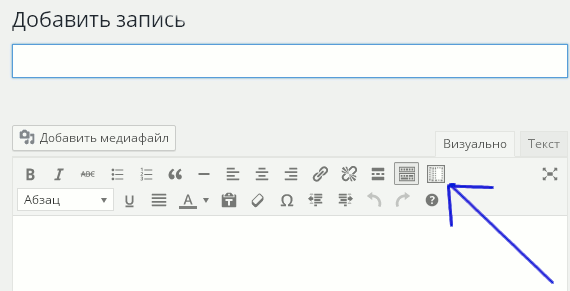
После активации плагина при создании новых Записей в редакторе появиться новая кнопочка:


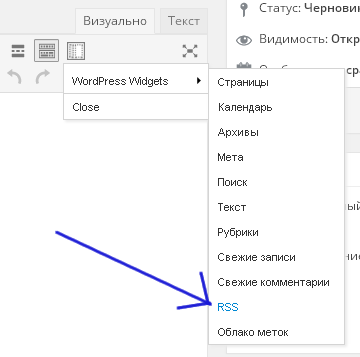
Нажимаем на кнопочку и из выпадающего списка выбираем пункт «RSS»:


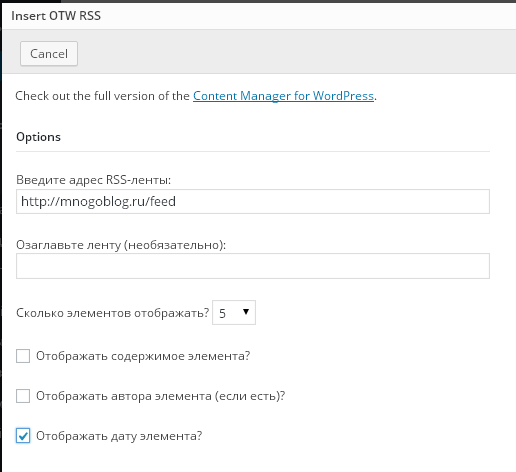
Заполняем поля формы виджета:


И опубликовываем запись.
2. Для красоты вывода RSS лент — можно разбить главную страничку сайта на три колонки.
Для этого устанавливаем плагин — Simple Custom CSS, сведения о плагине:Количество активных загрузок: 200000+Сайт плагина: «wordpress.org/plugins/simple-custom-css/»
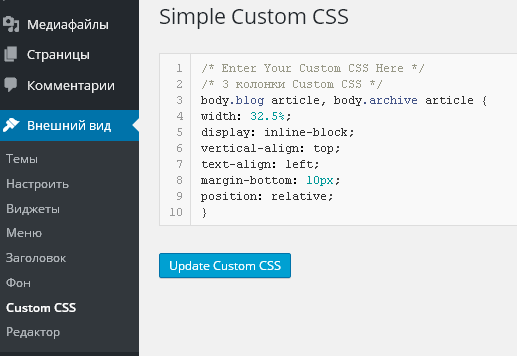
После активации плагина — в пункте «Внешний вид», появится новый подпункт — Custom CSS — в котором можно прописать пользовательские стили CSS.
Для того чтобы записи на главной странице сайта выводились в 3 колонки — заходим в вышеуказанный подпункт — Custom CSS — и вставляем в него следующий код:
/* 3 колонки Custom CSS */ body.blog article, body.archive article { width: 32.5%; display: inline-block; vertical-align: top; text-align: left; margin-bottom: 10px; position: relative; }

PS: RSS-агрегатор можно создать на локальном сервере.
mnogoblog.ru
Как создать rss канал сайта на WordPress
Многие из Вас уже давно знают что такое rss и тем более давно пользуются этой замечательной фишкой, чтобы оперативно получать информацию с нужных сайтов. А вот как создать rss канал на своем WordPress сайте – знают не все. Вот мы сейчас и разберемся, как это делать.
Итак, просто, по шагам, как создать rss канал:
Заходим на ресурс на котором можно создать rss канал — Google FeedBarner — Вот По Этой Ссылке. Задача создания rss канала упрощается, если у Вас есть аккаунт в поисковой системе Google. В таком случае достаточно войти в систему указав свою электронную почту и пароль. Если же аккаунта нет, то его нужно создать, что Вам любезно предлагают сделать здесь же.Итак, авторизируемся — и мы уже на странице, на которой создают rss канал. Как видите, страница на английском языке. Чтобы устранить эту несправедливость, щелкнем на Languages в верхней горизонтальной строчке меню. На открывшейся странице выбираем привычный для Вас язык. Теперь нас интересует призывная надпись – зажигай фид прямо сейчас:

Будем зажигать. Введите в соответствующее окошко адрес Вашего WordPress сайта и щелкнем кнопочку Next. На открывшейся странице Вам предложат выбрать источник фида. Выбираем и кликаем Next.
На следующей странице Вам дают возможность дать название своему фиду имя и адрес на сервисе feedburner.com. По умолчанию, название фида соответствует названию сайта, а адрес тот, что придумал сервис. Естественно Вы можете изменить и то и другое:

После чего снова жмем кнопку Next. Вот и весь процесс! RSS канал создан!С чем вас и поздравляют. Далее Вам предлагают возможность подключения TotalStats PRO, но к этому Вы всегда можете вернуться в любое время. Поэтому жмем ссылку Пропустить и перейти сразу к управлению фидом.
То, что Вы сейчас видите – это страница, на которой можно настроить rss канал. Нас интересует вот это меню:

С помощью которого мы сейчас сделаем самые нужные настройки.
Кнопку Анализируй мы пока не трогаем, так как и анализировать пока нечего. Хотя, все таки, щелкнем на этой кнопке и сделаем настройку, которая очень вашему сайту не помешает! В меню опции Анализируй выбираем ссылку TotalStats, на которой и кликнем. Возле пункта Item link clicksубираем птичку, если она там есть. В результате этой несложной операции Вы будете иметь прямые ссылки на свой сайт с FeedBarner.
Если Вы хотите увидеть свой rss канал так, как его будут видеть посетители Вашего сайта, то стоит кликнут на ссылке Твой фид.
Дальше щелкнем кнопку Оптимизируй. На открывшейся странице нас интересует меню Сервисы. В меню Сервисы щелкнем на ссылке BrowserFriendly. По умолчанию, эта услуга уже активирована. Нам нужно только кое-что настроить. А именно:
- В окошке Опции внешнего вида – выбираем язык , на котором будет создан rss канал
- В окошке Контент фида – советую выбрать установленную по умолчанию опцию Показывать список названий и содержание статей
- По желанию, можете добавить в свой rss канал персональное сообщение
- И главное, не забудьте щелкнуть кнопку Сохранить
Снова возвращаемся в меню Сервисы и щелкнем на ссылке SmartFeed. Все, что здесь нужно сделать, так это активировать данную опцию, щелкнуть на соответствующей кнопке.
Если Вы хотите вставить в rss канал своего сайта какую-либо картинку,то это можно сделать пройдя по ссылке Feed Image Burner. Сделать это просто.
- В окошке Image Source выбираем опцию Specify custom image URL
- В окошко Specify custom image URL вставляем URL адрес Вашей картинки
- В окошко Image Title – подпись в рисунку
- В окошко Link – ссылку на Ваш сайт
- И не забываем щелкнуть кнопку Активировать
И последняя настройка – Summary Barner. C помощью этой опции можно контролировать и регулировать количество знаков статьи Вашего сайта, которое будет показано тем, кто посетил Ваш rss канал. Для этого нужно в окошке Maximum length проставить нужное количество знаков и активировать опцию щелкнув на кнопке Активировать.
Что же до настроек на самом WordPress сайте, то проще всего связать Ваш сайт с сервисом FeedBarner с помощью плагина FeedBurner FeedSmith. Скачать этот плагин Можно Отсюда. Установка плагина стандартная. Распаковываем архив, папку плагина копируем в директорию wp-content/plugins и активируем плагин из админ панели WordPress. В меню Настройки находим и открываем ссылку Feedburner. Все что Вам нужно здесь сделать, это в окошке №2 записать адрес Вашего rss канала и щелкнуть копку Save.Вот, пожалуй и все. Теперь Вы знаете, что такое rss и как создать rss канал сайта на движке WordPress. Как видите — ничего сложного.
stroimsajt.ru
Корректная RSS лента WordPress - сервис пингов для блога

Я добавил всего лишь несколько строчек в стандартную rss ленту своего блога для того, чтобы каждый автор комментария получал ссылку на страницах сервиса «Яндекс Блоги» и сообщал роботам о своём существовании.
Как уже было подмечено в статье "Комментарии в блоге", блогосфера — это сообщество, в котором каждый имеет право высказать собственное мнение и точку зрения или дать профессиональную оценку опубликованному на сайте.
В любом же интернет-сообществе взаимосвязи выстраиваться благодаря возможности оставить ссылку на блог автора комментария. И действительно WordPress предоставляет такую возможность. Но…
Всё больше и больше авторы блогов закрывают ссылки не только от индексации, но и прячут их различными способами от поисковых роботов.
На моём блоге ссылки спрятаны под тэг <span> и таковыми для поисковой системы не являются. Но всё же я нашёл способ отблагодарить своих читателей, комментирующих мои статьи.
Полезные изменения в стандартном rss блога WordPress
За создание feed в WordPress отвечают два файла:
- /wp-includes/feed-rss2.php — rss лента с записями
- /wp-includes/feed-rss2-comments.php — rss лента с комментариями
Изменения, как вы уже поняли, будут проводится во втором файле. А теперь всё очень быстро и просто:
19 строчка: xmlns:sy="http://purl.org/rss/1.0/modules/syndication/"
после неё добавляем:
xmlns:ya="http://blogs.yandex.ru/schema/rss"
78 строчка: <dc:creator><![CDATA[<?php echo get_comment_author_rss() ?>]]></dc:creator>
после неё добавляем (вывод ссылку на блог автора комментария):
<author><?php echo get_comment_author_url() ?></author>
Документация Яндекс Поддержка дополнительных RSS-тегов, в которой и говорится о том, что тег <author> является указанием для поисковых роботов, что ссылка является ссылкой на блог автора комментария.
Так это выглядит в практике:

Чем полезна такая лента rss WordPress
Для авторов комментариев:
Ускорение индексации ссылок, оставленных вами в поле «сайт». Каждый новый опубликованный комментарий — это пинг поисковым роботам, а значит дополнительная возможность привлечь быстроробота на страницы своего блога.
Для автора блога с корректным RSS:
Данный функционал лишь для того, чтобы оповещать поисковики о блогах комментаторов, но, зная особую меркантильность моих читателей, открываю особые возможности.
Монетизация rss канала — сервис ускорения индексации
У поисковых систем не существует фильтров в отношении пингов, а их количество имеет неограниченное значение, пинговать вы можете без каких-либо на то последствий.
На блоге, где наблюдается высокая активность комментаторов, в тег <author> заключите вместо
<?php echo get_comment_author_url() ?>
конкретный url
<author>http://marseo.ru/sozdanie-sajta-na-wordpress/huki-plagina-wp-postratings/</author>
Таким образом каждый комментарий получит автора в виде нужной ссылки, что позволит получить большое количество пингов на данный url и быстро проиндексировать его.
И ссылка может быть абсолютно любой, ну или той, за которую вам заплатят.
Для того, чтобы данный функционал работал на вашем сайте необходимо, чтобы rss лента WordPress работала:
Пишите комментарии и получайте пинг для поискового робота Яндекс.
marseo.ru
Автоматическое наполнение сайта через RSS
CyberSyn — универсальный парсер контента через RSS-каналы. К примеру, у вас есть доска агро-объявлений и вы хотите сделать раздел сельскохозяйственных новостей. Постить на свой сайт их можно в автоматическом режиме через rss-каналы, которые можно погуглить. Среди парсеров контента подавляющее большинство плагинов платные, либо бесплатно они только парсят заголовки, а сам контент новости и картинки за дополнительную плату. Если у вас сайт на WordPress — используйте плагин CyberSyn. Абсолютно бесплатный плагин, способный вытягивать полные тексты статей из RSS и Atom фидов в автоматическом режиме. Устанавливаем его из общей базы плагинов.


Основные настройки плагина CyberSyn


- RSS pull mode. Установка режима работы плагина. Если у вас нет доступа к crontab или вы не знаете как настроить его работу, тогда выбирайте режим auto и плагин будет запускаться каждые 10 минут. Сrontab — планировщик заданий в *nix-системах.
- Link to source. При включении опции заголовки постов будут ссылаться на источники.
- Full text extractor URL. Путь до скрипта, который парсит полный контент. Тут ничего не трогаем.
- Disable feed duplication control. Если включите данную опцию, то при парсинге будет осуществляться проверка на дублированный контент.
В данном разделе мы будем добавлять RSS-потоки и редактировать уже добавленные. Чтобы добавить rss — введите адрес на него в поле и нажмите на кнопку «Syndicator».


После этого мы можем внести свои настройки.
- Feed title. Название источника новостей, который будет отображаться на вашем сайте.
- Feed URL. Ссылка на RSS, который мы уже добавили.
- Syndicate this feed to the following categories. Здесь необходимо указать рубрику, в которую будут автоматически добавляться посты из фида.
- Extract full articles. Если включена данная опция, то скрипт будет пытаться вытянуть полный текст поста, а не только заголовок из RSS. Работает четко.
- Attribute all posts to the following user. От имени какого пользователя будет выкладываться данный контент.
- Undefined categories. Что делать с неопределенными категориями. Можно использовать категории по умолчанию из RSS, постить в рубрику WordPress по умолчанию, создать новую нужную категорию.
- Create tags from category names. Поставив галочку парсер будет автоматически создавать новые метки с названиями категорий, откуда парсится текст.
- Post tags (separate with commas). Необходимые теги для постов. Перечислите через запятую.
- Check for duplicate posts by. Поставьте проверку на дубли GUID and Title.
- Check this feed for updates every. Выставите время в минутах через которые будет запускаться агрегатор-rss.
- Maximum number of posts to be syndicated from each feed at once. Укажите максимальное количество постов, которые агрегатор будет получать за одно сканирование. К примеру, у вас стоит значение 1. И при новом сканировании было найдено 3 новых записи — будет спарсена только 1, последняя. Данная настройка задается для одного фида.
- Posts status. Здесь можно выбрать что делать с новыми записями. По умолчанию выставлено — сразу публиковать, но можно выбрать «hold for rewiews», то есть отправить на утверждение администратору.
- Comments. Разрешить или запретить комментарии к автоматическому контенту.
- Pings. Пинги упоминаемых блогов в посте. Оставьте отключенными.
- Base date. Какую дату ставить спарсенному посту. У вас два варианта или новую, когда он запись была добавлена на ваш сайт или оригинальную, с rss-источника.
- Media attachments. Можно выбрать установку изображений в посты: вверх поста или вниз. Но функция работает неважно. Изображения получаются все в квадратиках.
- Post thumbnail. Включить генерацию минитюр.
- Convert character encoding. Включить опцию, если у вас на сайте кодировка отличная от UTF-8.
- Store images locally. Насколько я понял, при включении данной функции, плагин пытается добавить изображение в медиафайлы WordPress. Но при включении данной опции у меня все гребет, виснет и парсер не работает.
- Post date adjustment range. Здесь можно задать случаное агрегирование новостей, задав отклонение в минутах от 0 до 60.
- Post footer. HTML-код, который будет вставлен вниз поста.
- Insert post footer into excerpts. Не совсем понял что это значит =) Если кто в курсе — дайте знать в комментариях.
- Shorten post excerpts. Тоже не совсем понял. Просят указать максимальное количество слов.
- Embed videos. Автоматическая вставка видеофайлов. Поддерживаются следующие форматы: YouTube, Vimeo, Flickr, IGN, DailyMotion, Ustream.tv.
- Translation. Переводчик для постов. Можно выбрать переводчик Яндекса или Гугла.
Можно выбрать ручное обновление фидов.
Оценить статью
Автоматическое наполнение сайта через RSS | CyberSyn. Плагин WordPress
5 (100%) 7 голос[ов]xn----dtbhaczojgfgnqij1lhf2b.xn--p1ai