Цвет ссылки css Изменить при наведении, подчеркивание. Wordpress сделать чтобы при наведении блок менял цвет
Меняем цвет элемента по наведению мышки. Простой пример, простой CSS
 В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.
В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.
Делается данная "штука" при помощи стилей CSS, т.е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
Давайте сразу для наглядности пример, чтобы поняли о чем речь. Проведите мышкой по пунктам меню:
Как только мышка оказывается наведена на любое поле в списке - происходит смена заднего фона строки, а так же цвет шрифта/ссылки в названии рубрики сайта.
Вот так выглядит код данного блока:
<div><a href="https://mojwp.ru/category/birzi-ssylok">Биржи ссылок</a></div> <div><a href="https://mojwp.ru/category/plugins">Все плагины Wordpress</a></div> <div><a href="https://mojwp.ru/category/poleznoe">Всякие полезности</a></div> <div><a href="https://mojwp.ru/category/ukrashenie" >Украшаем сайт</a></div> <div><a href="https://mojwp.ru/category/hak">Хаки Wordpress</a></div>
<div><a href="https://mojwp.ru/category/birzi-ssylok">Биржи ссылок</a></div> <div><a href="https://mojwp.ru/category/plugins">Все плагины Wordpress</a></div> <div><a href="https://mojwp.ru/category/poleznoe">Всякие полезности</a></div> <div><a href="https://mojwp.ru/category/ukrashenie" >Украшаем сайт</a></div> <div><a href="https://mojwp.ru/category/hak">Хаки Wordpress</a></div> |
К слову: я специально сделал построение рубрик в сайдбаре вручную, т.к. теперь появилась возможность убрать ненужные и выставить их в произвольном порядке. Делается это через обычный виджет Текст.
В моем примере видим:
<div> - единица контейнера, в которой находится ссылка
<div> - единица контейнера, в которой находится ссылка |
Практика
Теперь необходимо задать действие по наведению мышки. Как уже говорилось выше - делаем все при помощи стилей CSS (файл шаблона может называться style.css, css.css, core.css или еще как-то).
.licat:hover {background:#51AE3A;}
.licat:hover {background:#51AE3A;} |
Данной строкой мы указали браузеру менять цвет заднего фона при наведении мышки на зеленый (#51AE3A). Сама "штука", позволяющая понять браузеру, что это нужно делать по наведению мышки - псевдокласс hover (о нем можно почитать ЗДЕСЬ).
Чуть понятнее: был класс единицы элемента licat. Для него мы добавили псевдокласс hover и оформили по правилам CSS (добавили точку в начале и двоеточие между ними).
Теперь нужно сделать так, чтобы при наведении менялся и цвет ссылки, т.к. при смене заднего фона стандартный цвет текста может сливаться. Для этого так же добавляем в файл стилей вторую строчку:
.licat:hover a {color:#fff;}
.licat:hover a {color:#fff;} |
Здесь практически такая же строка, только мы добавили правило конкретно для ссылки - добавили букву a, которая обозначает тег ссылки в HTML. Для нее прописали color:#fff;, что означает смену цвета текста на белый (#fff).
А теперь две строки вместе, чтобы видеть полный объем работы:
.licat:hover {background:#51AE3A;} .licat:hover a {color:#fff;}
.licat:hover {background:#51AE3A;} .licat:hover a {color:#fff;} |
Послесловие
В данной статье я показал как работает смена цвета элементов на самом обычном примере. Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Использовать hover можно, практически, для всех элементов на сайте: блоки, текст, ссылки. Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Опять же о показанном примере: в нем не учитываются параметры оформления блока (отступы, размер шрифта, картинка и прочее). Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться дополнением к браузеру FireBug (как им пользоваться смотрите видео на моем канале YOUTUBE).
 Привет. Меня зовут Виталик.
Привет. Меня зовут Виталик.
Я автор этого блога, а так же Магазина WordPress https://wp-r.ru/ и ридера блогов вебмастеров и SEO-специалистов WMSN.ru
Можешь оставить свой вопрос в комментариях к статье или предложить идею для новой статьи.
mojwp.ru
Как изменить цвет ссылок | Жизнь с WordPress

Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h3
2. Как изменить стиль отдельного пункта меню или отдельной рубрики
3. Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:

Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.

В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
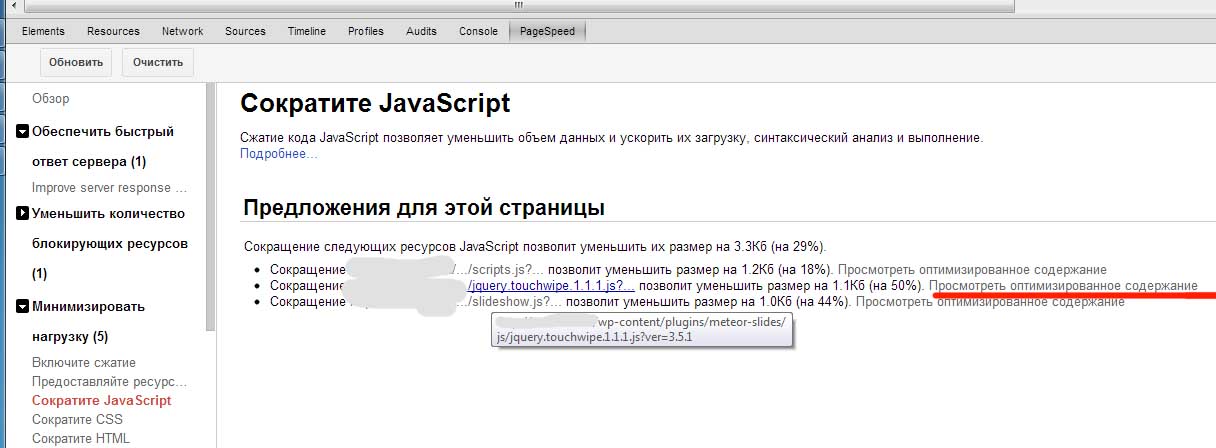
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style.css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.

1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке изменит цвет всех ссылок сайта.
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
#content a { color: #399dda; border-bottom: 1px solid #c0e4fc; padding-bottom: 1px; } #content a:hover { color: #77c069; border-bottom: 1px solid #77c069; padding-bottom: 1px; }
#content a { color: #399dda; border-bottom: 1px solid #c0e4fc; padding-bottom: 1px;
} #content a:hover { color: #77c069; border-bottom: 1px solid #77c069; padding-bottom: 1px; }
|
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился. А все потому, что стиль для них был описан с помощью селектора .title a. Это означает – для всех ссылок внутри блоков с классом class=”title”. Но, приоритет селектора #content a выше, поэтому стили #content a перекрывали стили .title a.
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
#content .title a { text-decoration: none; color: #323539; border-bottom: hidden; } #content .title a:hover { text-decoration: none; color: #77c069; border-bottom: hidden; }
#content .title a { text-decoration: none; color: #323539; border-bottom: hidden; }
#content .title a:hover { text-decoration: none; color: #77c069; border-bottom: hidden; }
|
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль. Он касается ссылок в сайдбаре.
.sidebar a:hover { border-bottom: 1px solid #77c069; padding-bottom: 1px; color:#77c069; }
.sidebar a:hover { border-bottom: 1px solid #77c069; padding-bottom: 1px; color:#77c069; }
|
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a - все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
.classname a – все ссылки внутри блока с классом classname.
При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
wordpress-life.ru
Как изменить цвет ссылки или элемента при наведении курсора
Как изменить цвет ссылки или элемента при наведении курсора? Таким вопросом я задался после того, как решил обновить один из моих сайтов, который я написал более года назад. Конечно менять в корне я его не стал, а вот обновить некоторые элементы и добавить нового решил окончательно и бесповоротно. Как говорят SEO мастера, обновление кода или небольшие изменения в дизайне сайта положительно влияют на поисковую выдачу и что таким образом вы очередной раз подчеркиваете его индивидуальность.
И так решения по обновлению стиля сайта было принято, осталось только придумать, что конкретно я хочу изменить? Долго думать о том, что и как обновить на сайте мне не пришлось, как то раз просматривая Гугл + я увидел очередную статью Виталия Бургамистрова (его сайт http://mojwp.ru/). В этой статье он рассказал как можно менять цвета элементов при наведении мышки на них. Решение которое он предложил меня устроило, все было просто и понятно вот часть кода:
.licat:hover {background:#51AE3A;} .licat:hover a {color:#fff;}Таким образом при наведении курсора мышки на ссылку меняется цвет текста и цвет заднего фона. Это дополнение необходимо добавить в основной файл стилей вашего шаблона или темы (в основном это файл style.css но может иметь и другие названия). Лучше этот код добавить после основного стиля прописанного для ссылок. Но для корректной работы мне понадобилось переместить одну букву в нижней строк.
| Вот как было | Вот как стало |
| .licat:hover a {color:#fff;} | .licat a:hover {color:#fff;} |
Пример кода:
a{color: #f15000; text-decoration: none;} a:hover{text-decoration: none; color:#b80000;} .licat:hover {background:#51AE3A;} .licat a:hover {color:#fff;}Затем для вывода ссылок мы используем html код в виде:
<div><a href="http://www.sevelweb.ru/kak-sozdat-nadezhnyiy-parol/">Как создать надежный пароль?</a></div>Но это было только начало, оказывается есть еще более интересное решения для смены цвета ссылки и фона при наведении мыши или курсора. Можно к этому коду добавить такой элемент как задержка смены фона, но при этом нужно еще будет добавить рамку и прописать дополнительный цвет фона ссылки без наведения курсора и естественно цвет фона при наведении курсора.
Вот пример того, что у вас может получиться:
Согласитесь такая смена цвета ссылки и заднего фона при наведении курсора мышки, очень оригинальная и придает сайту некую уникальность. Мне такое решение очень нравиться, а точнее сам процесс смены цвета ссылки и заднего фона.
Для того, что бы это все работало нужно в файл стиля ваше темы (шаблона) прописать примерно такой код:
.linky { border:1px solid #c4c4c4; font-size:14px; font-family: georgia, times, verdana; border-radius:3px; padding: 0 5px 2px 5px; color:#f15000; background:#EFEFEF; -webkit-transition: background 1s ease; -moz-transition: background 1s ease; } .linky:hover {color:#fff !important; background:#51AE3A;}Для вывода таких ссылок нужно использовать следующий код:
<a href="http://www.sevelweb.ru/wordpress-ispolnilos-10-let/" target="_blank">Wordress исполнилось 10 лет</a>Где обязательно нужно указать класс для вашей ссылке, в нашем случае это class= «linky».
Для корректной работы кода смены цвета ссылки и заднего фона с задержкой, возможно Вам придется его немного адаптировать под свою тему (шаблон). Но в целом это не сложно и все у Вас получиться!
Твитнутьwww.sevelweb.ru
Способ изменения цвета ссылок на WordPress
Веб мастера, которые используют в качестве движка сайтов WordPress, не отличаются от других владельцев площадок, которые хотят получить идеальный проект, затратив определенный объем усилий.
Естественно, что пользователи WordPress, для реализации своего проекта используют шаблоны и бывает очень сложно определиться с внешним оформлением будущего ресурса. Каждый шаблон является индивидуальным и использует собственные стили, цветовые гаммы, шрифты и многое другое.
Один из объектов, который устанавливается в зависимости от выбранного шаблона, это цвет ссылок. В некоторых случаях, владельцы сайтов сталкиваются с блеклыми цветами, а некоторые просто хотят изменить его, чтобы придать своему сайту креативности.
Как изменить цвет ссылок на WordPress? В данной статье мы рассмотрим, как это сделать, и сразу отметим, что для этого вам не потребуется быть профи.

Цвет ссылок
Цвет, который установлен для ссылок, обозначен в файле стилей CSS, к которому вы сможете перейти, нажав «Внешний вид» в панели администратора и после этого выбрав пункт «Редактировать». В списке файлов находим Style.css и приступаем к его редактированию.
Теперь нам необходимо найти «кусок» кода, который обозначается комментарием Links:

На изображении вы видите пример «куска» кода, в котором мы сможем изменить цвет ссылок. Под значением «a», находится тег «color» именно он и отвечает за цвет ссылок. Как видим, на данный момент у нас установлено значение #D2691E.
Это значение является закодированным значением определенного цвета, которое нам необходимо заменить на другой код. Чтобы выбрать необходимый вариант, используйте таблицу цветов с HTML значениями, например такую:

Из данной таблицы выбирайте один из цветов и устанавливайте его значение так же, как было установлено предыдущее значение, с символом #.
Так же в «куске» кода, который отвечает за цвет ссылки, вы можете найти множество дополнительных тегов, обозначающих цвет ссылки при наведении курсора, после перехода по ней и т.д.
В примере, который мы вам представили, есть дополнительный тег hover, он обозначает цвет ссылки при наведении курсора, и как вы можете заметить, его тоже можно изменить на любое другое значение.
Советую посетить следующие страницы:— Бан за резкое увеличение ссылочной массы— Как правильно выбирать ключевые слова— Независимость местонахождения бизнесмена
webtrafff.ru
Цвет ссылки css Изменить при наведении, подчеркивание
Разберем тему цвета ссылки, а именно, цвет ссылки имеет 3 значения – это сам цвет ссылки, цвет ссылки при наведении, и цвет ссылки, посещенной плюс ко всему еще и подчеркивание - убрать или наоборот включить! И с этим всеми мы сегодня и будем разбираться.
И конечно же у нас есть тег, который посвящен ссылкам
Видео на тему Цвет ссылки css Изменить при наведении, подчеркивание
И видео на тему!1.
Цвет ссылки css
Прежде чем начинать – мы уже касались тем, как создать файл css и как прикрепить его к странице.
По умолчанию цвет ссылки синий – и это выглядит не красиво! Сейчас я вам здесь не смогу его показать, потому, что к ссылке, уже прикреплены стили с другим цветом.
И цвет ссылки задается аналогично, как и обыкновенному тексту. Мы пока не дошли до текста. Поэтому будем делать здесь.
Если сейчас мы выведем какую-то ссылку, то она будет иметь цвет, тот который мы уже сделали для сайта
Вот ссылка.
Ну и стиль для нашей ссылки для нашего сайта.
Но мы теперь не хотим, чтобы наша ссылка была зеленой – мы хотим, чтобы она была фиолетовая. Чтобы изменить цвет ссылки, именно в этом месте и чтобы цвет не изменился по всему сайту мы присвоим новый класс "simple" для данной ссылки
Код css :
a.simple {color: #7109df;
}
код ссылки:
<a href="http://dwweb.ru/" class="simple">Вот ссылка с измененным цветом. </a>
Результат:
Вот ссылка с измененным цветом.
И конечно же обратите внимание. Что эффект при наведении исчез, а почему!? Потому. Что в данном случае мы просто создали новый класс для фиолетовой ссылки.
Как подобрать цвет ссылки, изменить цвет ссылки пример:
Я пользуюсь подбором старым способом, который узнал ещё при царе горохе!
Но этот способ такой простой и надежный и не требует хождения по другим страницам и выяснения, как это работатет в той или иной программе, и чем еще хорош этот способо!? Вы просто изменяете в реальном времени цвети ссылки и вы сразу же сможете увидеть результат...
Во вря просмотра вашей страницы - откройте просмотр кода, в разных браузерах может отличаться -z специально для вас сдела вот такой скрин, где показаны три браузера и во всех есть показать исходный код.
1. Нажимаем по ссылке ПКМ и выйдет новое окно - где ищем показать код и для Яндекс браузера и Google Chrome - быстро показать код - кнопка "F12"
2. Ищем в коде нашу ссылку - она справа показана - видим, что напротив нашей ссылки цвет - нажимаем по нему и выбираем в новом окне тот цвет, который нужен.

3.
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему ":hover" и в строке "color" - поставим, ну например красный...
Код css :
a.simple:hover {color: #f8005a;
}
Код ссылки не изменен
Вот ссылка с измененным цветом при наведении.
3.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим "visited"
a:visited {color: #155bb5;
}
Вот цвет ссылки посещенной
4.
Подчеркивание ссылки.
Если нужно сделать простое подчеркивание при наведении, то ставим в стилях ,
text-decoration: underline;
в данном случае у нас цвет ссылки зеленый, вот поставим
color: #259b24;
Получим:
a.simple_3:hover {color: #259b24; text-decoration: underline; }
Результат: ссылка
5.
Убрать подчеркивание ссылки.
Уберем hover зеленого цвета, цвет при наведении - hover останется по умолчанию... как основной цвет на всем сайте!
a.simple_4:hover { text-decoration: none ; }
Результат: ссылка
Понравилась статья!? - Поделись с друзьями! - Не понравилась!? - Поделись с врагами!!
Если вы хотите задать какой-то вопрос, то: прежде чем написать его здесь попробуйте посмотреть на него с другой стороны! Чтобы можно было представить, что будет думать о вашем написанном другой человек, который не в теме!
Я не телепат! И не могу по одной написанной строчке понять, о чем вы думали ну по крайней мере, то время пока пытается решить эту задачку!
У меня нет времени, чтобы пытаться выяснить наводящими вопросами, что же вы на самом деле имели ввиду написав что-то.
Исходя из предыдущих пунктов, все непонятные, глупые и рекламного рода сообщения будут нещадно удаляться!
Мое время стоит денег! И поддержание сайта тоже требует денежных затрат! Если вы простимулируете мой интерес, тогда у вас есть моральное право требовать ответ!
dwweb.ru
Как изменить вид ссылки при наведении на нее курсора мыши?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Цвет ссылок</title> <style> a { color: #008000; /* Цвет обычной ссылки */ text-decoration: none; /* Убираем подчеркивание у ссылок */ } a:visited { color: #800080; /* Цвет посещённой ссылки */ } a:hover { color: #800000; /* Цвет ссылки при наведении на нее курсора мыши */ text-decoration: underline; /* Добавляем подчеркивание */ } </style> </head> <body> <p><a href="rome.html">Cras ingens iterabimus aequor</a> — завтра снова мы выйдем в огромное море.</p> </body> </html>В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.

Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Фон под ссылками</title> <style> a { color: #000080; /* Цвет обычной ссылки */ padding: 2px; /* Поля вокруг текста */ } a:visited { color: #800080; /* Цвет посещенной ссылки */ } a:hover { text-decoration: none; /* Убираем подчеркивание */ color: #fff; /* Цвет ссылки при наведении на нее курсора мыши */ background: #e24486; /* Цвет фона */ } </style> </head> <body> <p><a href="rome.html">Audaces fortuna juvat</a> - счастье покровительствует смелым.</p> </body> </html>Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.

Рис. 2. Изменение цвета фона ссылки
htmlbook.ru