Кнопки социальных сетей для сайта wordpress (кнопки поделиться). Wordpress кнопки поделиться в соц сетях для сайта
Классные кнопки поделиться в соцсетях на сайт wordpress — ТОП
![]() Привет ! Вроде не мало уже написано про кнопки поделиться в соцсетях, но вчера мне попался на глаза классный плагин, очень простой и понятный. С помощью плагина — Social Likes вы сможете добавить на свой сайт красивые кнопки поделиться в соцсетях. Такие кнопки редко у кого встретишь на сайте, большинство сейчас пользуются одними и теми же сервисами. Но я всегда ищу что-нибудь оригинальное и интересное, что бы никак у всех. Поэтому я и решил написать про данный плагин, так как уверен, что он многим будет интересен, своим не обычным дизайном кнопок. Вот такие кнопки вы сможете добавить на сайт:
Привет ! Вроде не мало уже написано про кнопки поделиться в соцсетях, но вчера мне попался на глаза классный плагин, очень простой и понятный. С помощью плагина — Social Likes вы сможете добавить на свой сайт красивые кнопки поделиться в соцсетях. Такие кнопки редко у кого встретишь на сайте, большинство сейчас пользуются одними и теми же сервисами. Но я всегда ищу что-нибудь оригинальное и интересное, что бы никак у всех. Поэтому я и решил написать про данный плагин, так как уверен, что он многим будет интересен, своим не обычным дизайном кнопок. Вот такие кнопки вы сможете добавить на сайт:
Классический

Плоский

Плоский лёгкий

Бирман

То же самое, только одни заглавные буквы.




Можно включить счётчик

Установить плагин Social Likes вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

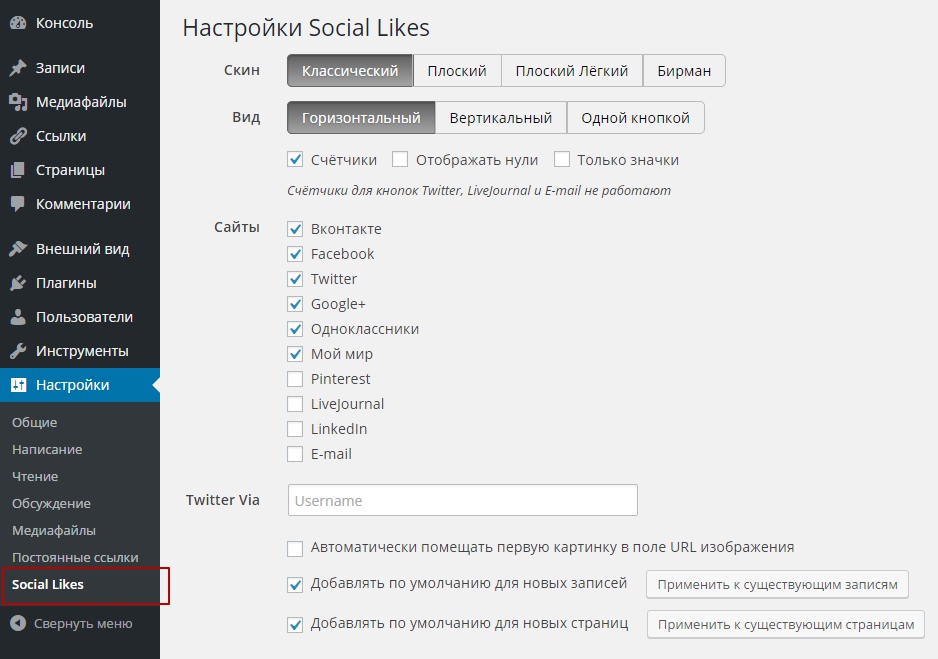
После установки и активации плагина, чтобы настроить кнопки, перейдите по вкладке: Настройки — Social Likes.

Настройки у плагина очень простые и к тому же на Русском языке.
— Скин, выберите стиль кнопок, в начале записи я показал как они выглядят.
— Вид, можно выбрать как будут располагаться кнопки, по горизонтали или по вертикали, можно сделать одну кнопку.
— Если вы хотите, чтобы отображались счётчики, то поставьте галочку в соответствующем поле. Можно включить отображение нулей. Если поставите галочку в поле Только значки, то в кнопках будут отображаться только заглавные буквы соцсетей.
— Сайты, выберите сайты соцсетей, кнопки которых будут отображаться.
— Twitter Via, здесь можно указать ваше имя пользователя в twitter, чтобы оно отображалось в твитах.
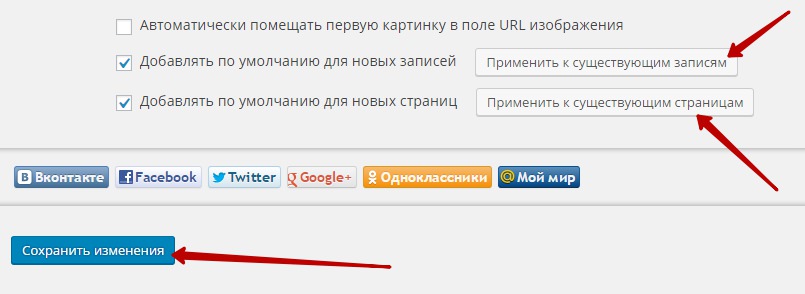
— Автоматически помещать первую картинку в поле URL изображения, если вашей записью поделятся в соцсетях, то будет отображаться первое изображение из записи.
— Добавлять по умолчанию для новых записей, поставьте галочку, чтобы кнопки добавлялись автоматически к каждой новой записи. Если галочку не ставить, то вам нужно будет включать кнопки на странице создания записи.
— Добавлять по умолчанию для новых страниц, то же самое только для страниц.
Нажмите на кнопку — Применить к существующим записям, чтобы добавить кнопки к уже опубликованным записям. Нажмите на кнопку — Применить к существующим страницам, чтобы добавить кнопки к опубликованным страницам.

Сохраните настройки, после всех сделанных изменений. На странице создания записи или страницы, внизу страницы, у вас появится виджет, где можно будет отключить кнопки к определённой записи или страницы. Так же здесь можно будет добавить URL изображения для соцсети Pinterest.

После сохранения настроек, кнопки появятся в ваших записях и на страницах.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Кнопки социальных сетей для сайта wordpress (кнопки поделиться)
Кнопки социальных сетей для сайта wordpress — плагин Social Share Buttons и его настройки
Каждый блогер просто обязан установить кнопки социальных сетей для сайта, если он хочет, чтобы его блог продвигался. Популярность социальных сетей постоянно растет, поэтому не стоит недооценивать их возможности.
Ваш блог должен «светиться» в социальных сетях, и чем чаще, тем лучше. И в этом нам поможет специальный плагин Social Share Buttons. Он, пожалуй, является самым популярным среди блоггеров, прежде всего, из-за легкости установки и настройки, а также из-за красивых и элегантных кнопок для большинства популярных соц.сетей.

Этот плагин использую и я на своем сайте. (уже нет 15-05-2015 Прописано все кодом, во время глобальной оптимизации сайта. )
 Нужно знать некоторые его особенности, чтобы понимать, что вы ставите на своем сайте. Итак, чтобы загрузить плагин, его достаточно найти в админпанели вашего блога: Плагины – Добавить новый – в поиске забить название плагина. В списке предложенных плагинов выбирайте именно тот, что нужно – Social Share Buttons for WordPress русского разработчика Артема Лоскутникова. Есть одноименный, да не тот )))) Установите и активируйте плагин.
Нужно знать некоторые его особенности, чтобы понимать, что вы ставите на своем сайте. Итак, чтобы загрузить плагин, его достаточно найти в админпанели вашего блога: Плагины – Добавить новый – в поиске забить название плагина. В списке предложенных плагинов выбирайте именно тот, что нужно – Social Share Buttons for WordPress русского разработчика Артема Лоскутникова. Есть одноименный, да не тот )))) Установите и активируйте плагин.
Теперь слева в админпанели, внизу, появился раздел этого плагина, где нам нужно будет сделать необходимые настройки.
Для начала идем в первый подраздел – Главные настройки. Здесь можно загрузить логотип вашего блога, выбрав с компьютера картинку указанного размера.
Можно изменить текст, призывающий поделиться информацией с друзьями в социальных сетях. А дальше идет интересная галочка – «Автоматическая генерация метатэгов». По умолчанию она уже стоит, но если вы используете ALL SEO PACK или подобные плагины, то лучше ее снять – не будет дублей в мета-тегах.
 Далее нужно проставить галочки, где именно показывать наши кнопки социальных сетей на сайте. На главной, на страницах или постах, или везде? В данном случае поговорка «кашу маслом не испортишь» не действует, слишком много кнопок вам тоже не надо.
Далее нужно проставить галочки, где именно показывать наши кнопки социальных сетей на сайте. На главной, на страницах или постах, или везде? В данном случае поговорка «кашу маслом не испортишь» не действует, слишком много кнопок вам тоже не надо.
Очень рекомендую НЕ СТАВИТЬ галочку для главной страницы.
Вторая вкладка – Share настройки. Здесь выбираете вид кнопок и задаете их количество и порядок и сохраняете настройки.
И последняя вкладка – Like настройки. На этой странице вам предлагают прописать свой API ID в Facebook и Вконтакте, но как правило, все работает и без этого. Готово!
Надеюсь, что статья поможет вам обратить внимание на настройки этого плагина, и вы определитесь, как вам лучше его использовать. Осталось сказать, что при обновлении плагина все настройки слетают, и коварные галочки появляются снова Поэтому не забывайте после обновлений заново настроить плагин!
И кнопки социальных сетей для вашего сайта будут честно выполнять свою работу и разносить вести о ваших классных статьях по всему интернету!
Кстати, не забудьте понажимать их внизу статьи)) — буду очень признателен ))
Смотрите также

QuickSender – многофункциональная программа для раскрутки ВК, осуществляющая автоматический поиск целевой аудитории и ее привлечение на вашу страницу. Она делает парсинг необходимых страниц, а затем рассылает необходимые сообщения.
Свои кнопки поделиться в соцсетях для сайта
Кнопки поделиться в соцсетях для сайта являются необходимостью, так как они оказывают положительное влияние на индексацию сайта (ссылка в социальной сети ускоряет процесс), а также на поведенческие факторы. Установить их нужно обязательно, и в этой статье я покажу вам, как это сделать.
Как правило, иконки этих кнопок однообразны, и на каждом сайте они похожи друг на друга. Поэтому я вам ещё расскажу, как можно изменить их, и установить свои уникальные и неповторимые социальные кнопки.

 Это может быть вам интересно:
Это может быть вам интересно: Кнопки поделиться в соцсетях для сайта от Share42
Работать мы будем с сервисом Share42, который как никакой другой подходит для кастомизации социальных иконок, а также отличается простотой в использовании. Так что, сложностей не ожидается.

Share42 – это скрип социальных кнопок и закладок, который легко можно установить на любой сайт, в том числе и на WordPress, при этом нет необходимости регистрироваться там или устанавливать какие-то плагины. Сервис включает в себя 43 социальные сети и сервисы закладок, популярные как в Рунете, так и в англоязычном сегменте интернета.
Итак, начнём устанавливать кнопки поделиться в соцсетях для сайта. Просто внимательно совершите все пункты по порядку:
- Зайдите на сайт Share42.
- В пункте 1 из трёх представленных вариантов выберите размер иконок, который вам необходим.

Выберите нужный размер иконок кнопок
- В списке ниже выберите, какие именно кнопки социальных сетей должны быть на вашем сайте. Чтобы выбрать ту или иную иконку, просто кликните на неё мышкой.

Выберите социальные сети, которые вам нужны

Обратите внимание, что кнопки, которые поддерживают счётчик (подсчёт и показ количества лайков), отмеченный оранжевой точкой.
- Переходим ко второму пункту. Здесь нас интересует строка «Тип панели с иконками» — необходимо выбрать горизонтальное или вертикальное положение на сайте. Остальное можно оставить по умолчанию.

Определите необходимые вам настройки
 Если у вас очень много иконок, то выберите вертикальное положение. Тогда социальные кнопки будут плавающие, то есть вне контента, и вы сможете ограничить количество показанных кнопок. Остальные будут спрятаны, но их можно будет просмотреть, пролистывая иконки специальной кнопкой.
Если у вас очень много иконок, то выберите вертикальное положение. Тогда социальные кнопки будут плавающие, то есть вне контента, и вы сможете ограничить количество показанных кнопок. Остальные будут спрятаны, но их можно будет просмотреть, пролистывая иконки специальной кнопкой. Если вы хотите отображать счётчик лайков, то вам необходимо поставить галочку на «К вашему сайту подключен jQuery» и «Показывать счетчики публикаций».
Также можно убрать галочку с опции «Добавить иконку сайта Share42.com», если вы не хотите рекламировать этот сервис.
- В пункте 3 вы можете воспользоваться кнопкой для предпросмотра, посмотреть, как будут выглядеть ваши кнопки поделиться в соцсетях для сайта, и подправить, если что-то не так. Если всё выглядит нормально, то нажмите на «Скачайте готовый скрипт». Файл представляет собой архив с картинкой и скриптом. Разархивируйте его у себя на компьютере в папку «Share42» (папку можно переименовать, но лучше оставить так).

Просмотрите свои кнопки и скачайте скрипт
- Переходим к пункту 4, собственно, к установке кнопок на сайт. Подключаемся к сайту с помощью FTP и закачиваем куда-нибудь (лучше в корневой каталог) распакованную ранее папку Share42 со всем её содержимым. В подпункте 3 пункта 4 указываем путь до этой папки на сайте. Если вы оставили папку с названием «Share42» и закачали её в корневой каталог, то просто укажите там https://example.ru/share42/ (где example.ru – это адрес вашего сайта).
- В подпункте 4 пункта 4 выберите WordPress (если у вас другая CMS, то выберите свою).
- Возьмите код из подпункта 5 пункта 4 и поместите его в файл своего шаблона, туда, где необходимо вывести кнопки социальных сетей.

Укажите адрес к скрипту, выберите CMS и возьмите код

Данный код лучше всего поставить в файл одной записи (single.php) перед или после текста статьи.
После того, как вы закачали скрипт на сайт и поместили код в шаблон, у вас должны появиться кнопки поделиться в соцсетях. Вы можете уже опробовать их.
Как установить свои иконки кнопок
Когда вы установите кнопки Share42, вы можете их изменить, то есть загрузить собственные иконки. Для этого сделайте следующее:
- Нарисуйте иконки одинакового размера, расположив их в одном файле в один горизонтальный ряд (вроде того, что ниже). Изображение сохраните в формате .png. и назовите его icons.

Вот так нужно нарисовать кастомные иконки
- Загрузите ваше изображение иконок вместо того, что присутствует в папке скрипте (которую мы выше сохранили в корневой каталог).
- Если размер ваших иконок отличается от того, что была задана скриптом, то отредактируйте скрипт. Откройте его (файл скрипта share42.js) через текстовый редактор (например, NotePad++), и измените следующий фрагмент кода:
[js]style=»display:block;width:XXpx;height:YYpx;margin:0 0 6px;padding:0;outline:none;background:url(‘+f+fn+’) -‘+XX*j+’px[/js]
Здесь XXpx – это ширина ваших иконок в пикселях, а YYpx – их высота. Также измените ширину обрезки иконок, равную параметру width, то есть тоже XX. При необходимости вы можете покрутить параметр margin, чтобы настроить отступы иконок.
Сохраните изменения в крипте, и проверьте, как выглядят ваши новые иконки.
wp-system.ru