Как ускорить загрузку сайта: 7 советов по оптимизации для начинающих. Как ускорить сайт на wordpress 99 pagespeed habr
Оптимизация скорости загрузки сайта на Wordpress используя подсказки Page Speed / Хабр
Сегодня я расскажу на примере одного из сайтов созданных и поддерживаемых мной — как оптимизировать скорость его загрузки и лояльность Googla.
Исходные данные:
- Скорость загрузки сайта — 2 с,
- Скорость обработки первого запроса 1,06 с,
- Время передачи первого запроса 364 мс,
- Объем загружаемых данных ~ 3 мБ,
Ответ на задачку
- Скорость загрузки сайта — 1 с,
- Скорость обработки первого запроса 80 мс,
- Время передачи первого запроса 15 мс,
- Объем загружаемых данных ~ 70 кБ, (первая загрузка 1400 кБ)
Перед проведением работ сделайте бекап всех файлов и базы данных. Автор не несет ответственности за возникшие последствия.
Задача:
Оптимизировать скорость загрузки ибо на хорошем ноутбуке с хорошим интернетом скорость загрузки, мягко говоря, оставляет желать лучшего. Для сравнения данные по главной странице Яндекса:- Скорость загрузки сайта — 1,2 с,
- Скорость обработки первого запроса 203 мс,
- Время передачи первого запроса 71 мс,
- Объем загружаемых данных ~ 46 кБ,
Решение задачи
Погуглив и найдя кучу рекомендация по оптимизации сайта как например эту понял что для вменяемых оценок скорости работы сайта мало знать числа, надо понимать откуда растут ноги. В комментариях к выше указанному топику наткнулся на замечательное дополнение к хрому PageSpeed InsightsПроцедура работы с данным инструментом очень простая:
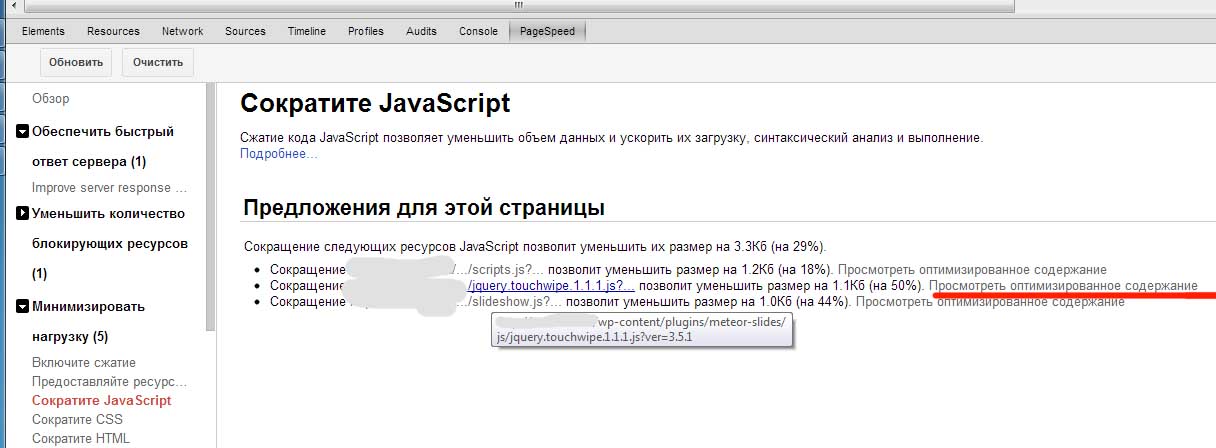
Получаем список рекомендаций которые имеют различные приоритеты и разбиты на группы- Обеспечить быстрый ответ сервера
- Уменьшить количество блокирующих ресурсов
- Минимизировать нагрузку
- Минимизировать задержку при загрузке страницы
- Другое и т.д.
- (В)Включите сжатие,
- (Н)Предоставляйте ресурсы с одного и того же URL,
- (Н)Сократите JavaScript,
- (Н)Сократите CSS,
- (Н)Сократите HTML
Все что предлагается сократить, уменьшит, ужать дополнение сразу же ужимает и предлагает открыть готовый файл, ваша задача только взять и положить куда надо на сервере. Кстати куда надо положить тоже подскажет если навести на название файла.

Но вернемся к нашим баранам сайту. Сделав все необходимые замены JavaScript, CSS и изображений приятно удивляюсь уменьшению количества загружаемой информации примерно на 1 мбайт. Но все останавливается на пункте «Включите сжатие» Идем и просим помощи у гугла находим W3 Total Cache — замечательный плагин для Wordpress позволяющий оптимизировать сайт по необходимым для нас параметрам. Установка проста как всегда у Wordpress. Заходим в дополнения, поиск, установить. А вот дальше начинается самое интересное, настройка… Плагин умеет очень много, но все нам не нужно. Оставляем
- Page cache (Страницы не генерируются при каждом запросе, а отдаются уже сохранённые)
- Browser cache (Часть информации, такая как картинки, скрипты и стили хранятся на стороне клиента после первой загрузки)
В плагине есть и более экзотичные оптимизаторы как CDN, Reverse Proxy но они дают результат уже при больших нагрузках.
Ответ на задачку
- Скорость загрузки сайта — 1 с,
- Скорость обработки первого запроса 80 мс,
- Время передачи первого запроса 15 мс,
- Объем загружаемых данных ~ 70 (1400) кБ, *
Данные о скорости и времени загрузки получены методом 5 проб в разное время суток и выведено некое среднее значение.
* — Объем загружаемых данный в итоге получился за счет использования слайдера из 8 картинок 1000 на 300 пикселей, средний вес каждой до оптимизации 250 кбайт после 170 кбайт. но так как у нас появился кеш браузера они грузятся только первый раз и на 1 месяц
Всем желаю успешного использования данных знаний.
habr.com
как ускорить WordPress по данному показателю

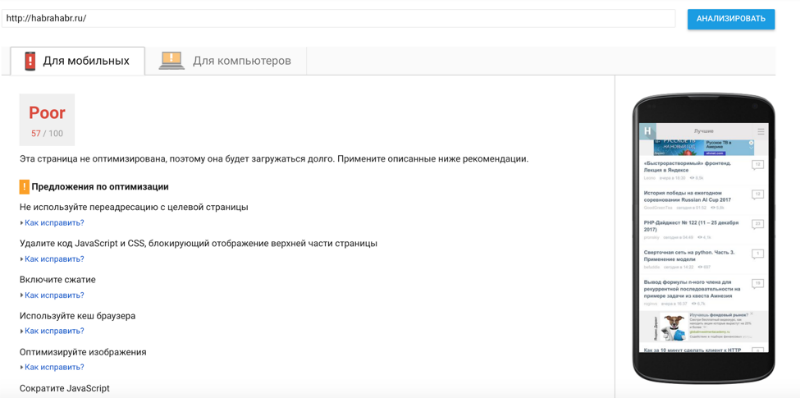
Привет! Я уже говорил, но повторюсь: крайне важно, чтобы ваш блог/сайт загружался довольно быстро. Это понравится как пользователям вашего сайта, так и поисковым систем. Особенно Google обращает внимание на скорость загрузки сайтов. Напомню, скорость сайта я отмеряю с помощью инструмента Google PageSpeed Insights. На данный момент показатели моего блога такие:

И вот для компьютеров:

Как видите, удалось зайти в "зеленую зону". То есть теперь со скоростью моего сайта все в порядке. А то до этого для мобильных было значение - 45, для компьютеров - 52. Там даже была красная зона.
Каких-то сложных вещей по ускорению сайта на WordPress делать не нужно, вам хватит потраченного 30-40 минут, чтобы также попасть в "зеленую зону".
Внимание! Прежде чем делать какие-то правки по сайту, сделайте обязательно бэкап, чтобы в случае чего можно было было безболезненно все восстановить. Также крайне желательно после каждого действия проверить сайт на работоспособность функционала, чтобы знать, после какого конкретно действия что-то перестало работать.
Как ускорить WordPress по мнению Google PageSpeed Insights
1. Файл .htaccess
Первое, что нужно сделать, это добавить вот этот код в конец файла .htaccess:
# сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>и этот:
# кеш браузера <ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" # Включаем кэширование изображений и флэш на месяц ExpiresByType image/x-icon "access plus 1 month" ExpiresByType image/jpeg "access plus 4 weeks" ExpiresByType image/png "access plus 30 days" ExpiresByType image/gif "access plus 43829 minutes" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" # Включаем кэширование css, javascript и текстовых файлоф на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" # Включаем кэширование html и htm файлов на один день ExpiresByType text/html "access plus 43200 seconds" # Включаем кэширование xml файлов на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule>
Это позволит включить кэш браузера. После установки этого кода, поисковые системы вздохнули свободно: "Наконец-то Петя это сделал": 🙂

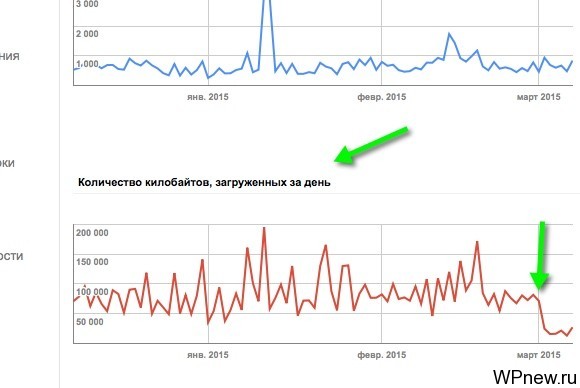
Скриншот выше - это с Google Webmasters -> Сканирование -> Статистика сканирования.
2. Оптимизация изображений
Изначально, если не лень (а я это не делаю, так как мне лень 🙂 ), картинки можно пересохранять в Photoshop, используя кнопку "Сохранить для Web".

Уже там сохраняете картинку в приемлемом для вас качестве. Вес картинки серьезно уменьшится. Повторюсь, я это не использую (исключение - миниатюры к постам).
Я использую дополнительно плагин WP-Smush.it. Он сжимает картинки без потери качества. Это не замена предыдущему инструменту, а дополнение к нему. Данный плагин может сжать даже те картинки, которые уже есть на блоге. Достаточно нажать на одну кнопку. Для подробностей просто перейдите по ссылке выше.
3. Оптимизация html и скриптов.
Следующее, что вам нужно сделать, это оптимизация html и скриптов, для этого просто установите и настройте плагин Autoptimize.
Правда я пока столкнулся со следующими проблемами:
- перестало работать меню в мобильной версии сайта;
- перестал работать поиск от Яндекса;
- улетает счетчик Рамблера куда-то вниз.
Поэтому пока я деактивировал данный плагин, буду разбираться на днях.
4. Мобильная версия сайта
Дальше вам нужно создать мобильную версию сайта. Да, это необходимо. Почему? Потому что:
- В Google с апреля месяца наличие мобильной версии сайта будет влиять на ранжирование. А это значит, что конкуренты, у которых будут мобильные версии сайта, будут иметь преимущество над вами. Я уверен, Яндекс тоже скоро последует подобному примеру.
- Ваши пользователи будут вам благодарны. У вас улучшаться поведенческие факторы, что в результате снова влияет на позиции в поисковых системах. А это очень хорошо учитывает Яндекс.
5. Удаление ненужных плагинов
Дальше обязательно деактивируйте и удалите те плагины, которые вам не нужны. Вот здесь вы можете найти самые необходимые плагины для WordPress, и то некоторые из них можно заменить на php код без использования плагинов.
10-20 плагинов - это максимум. При возможности я бы довел эту цифру до 5-7.
Вывод
Повторюсь, не забудьте проверить на работоспособность свой сайт. Вполне возможно, что какая-то функция "отвалилась", поэтому я настоятельно рекомендовал мониторить все после проведения каждого действия.
Если вы выполнили все это, отпишитесь, пожалуйста, в комментариях: какие показатели были у вас и до каких удалось дойти? Может еще у кого-то какие-то есть секретики? 🙂 Тогда я с радостью дополню статью.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
Как ускорить сайт или факторы, влияющие на загрузку сайта / Хабр
Цель: Дать базовые понятия о факторах, влияющих на скорость загрузки сайта. Разобрать каждый этап загрузки. Дать понятие о способах ускорения за счёт оптимизации каждого фактора загрузки, на который можно повлиять.Сразу хочу пояснить, что не буду давать тут каких-либо конфигов и команд, статья предназначена для представления картины загрузки сайта в целом, а далее уже, обнаружив проблемное место, человек сможет хотя бы погуглить в нужном направлении.
Целевая аудитория: владельцы сайтов, web-студии, специалисты и любители. Постараюсь написать статью таким образом, чтобы она была доступна в понимании всем.
Причина написания статьи кроется в том, что я заметил, что многие даже не понимают истинных причин тормозов их сайтов и решил написать эту статью, чтобы человек сам смог прочитать и понять, чего же ему не хватает. На загрузку сайта влияет очень много факторов, на большую часть из них мы можем повлиять; остальные нам просто нужно учитывать.
Мощность и качество устройства клиента, а так же скорость его интернета и удалённость от локации сервера
1. Расположить свой сайт в дата-центре, который находится в непосредственной близости от потенциальных клиентов сайта и убедиться, что он предоставляет достаточно широкий канал под планируемую нагрузку. Проще говоря, выбрать хороший хостинг. Многие недооценивают важность этого пункта, напрасно недооценивают.
2. Чем слабее устройство, тем дольше оно создаёт новые соединения с сервером, а значит, нам нужно сократить количество этих соединений. Зачастую владелец сайта даже не представляет, как тяжело грузится его сайт, и думает, что проблемы тормознутости явно не из-за сайта, а просто у клиентов медленный интернет. Нужно учитывать, что вы как владелец находитесь на своём сайте чаще других и всё содержимое сайта уже давно закэшировано браузером, а значит не подгружается при каждом переходе по страничкам(если конечно у Вас настроено кэширование статики в браузере клиента), а берётся из кэша. Соответственно не только экономится трафик, не нагружая каждый раз Ваш канал интернета, но и не создаётся соединений для загрузки этих файлов.
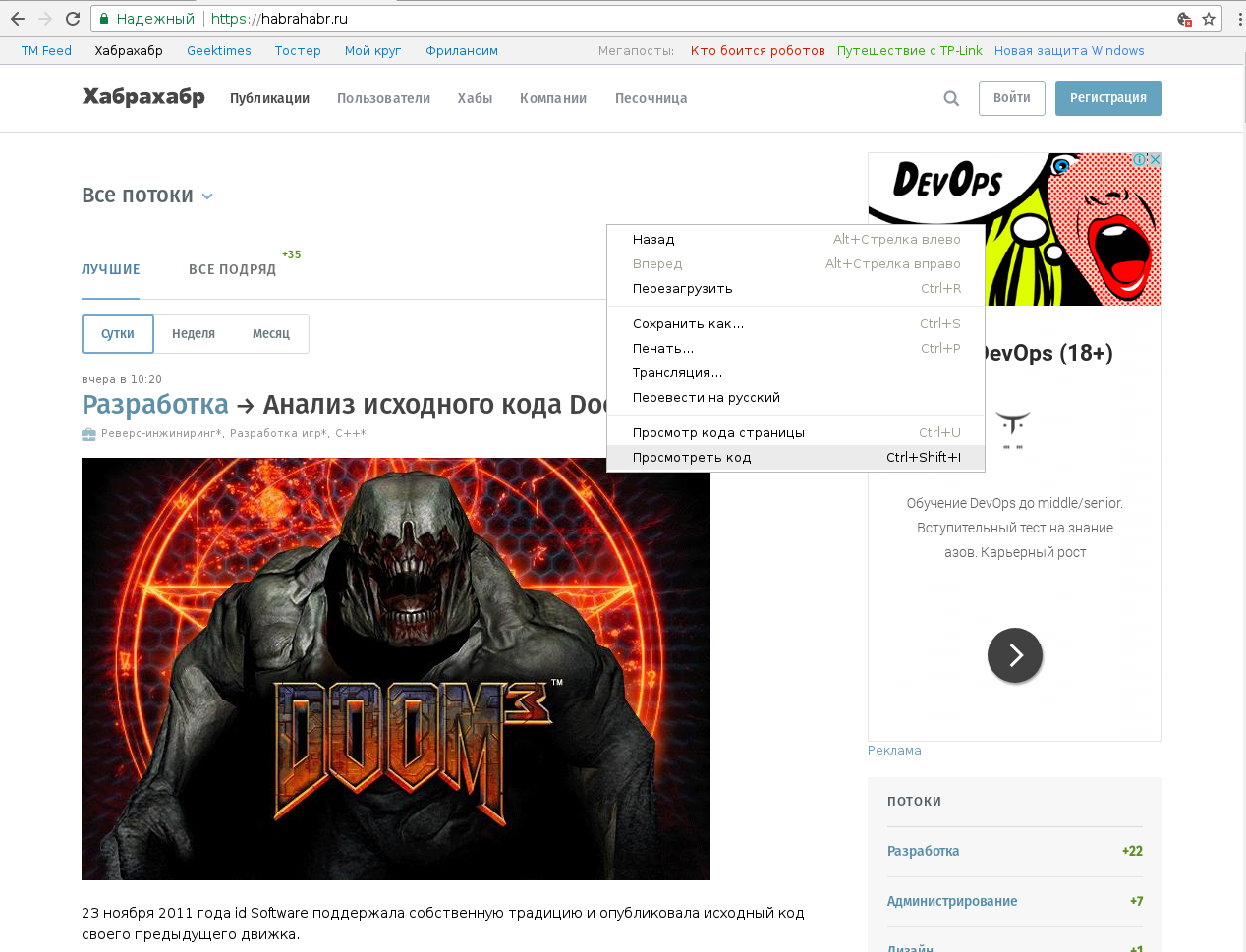
Количество соединений, этапы загрузки и вес страницы вы можете увидеть в инструментах разработчика браузера. В Google Chrome для того, чтобы открыть инструменты разработчика достаточно на страничке кликнуть в любое место правой клавишей, нажать «Просмотреть код» и там перейти в раздел Network.


Загрузку можно разделить на несколько этапов, каждый этап загрузки страницы вашего сайта важен.
1. Время ответа сервера. Время выполнения этого этапа загрузки обычно называют «временем ответа сервера». Теперь расскажу, что происходит за это время и как это время можно сократить, если оно у вас запредельное и вообще, какое время ответа сервера считать запредельным.
Разобьём этот промежуток на подпункты:
1.1 Отправка запроса браузером клиента.
Скорость интернета и мощность устройства клиента, а также удалённость сервера, на котором расположен ваш сайт, от клиента и его загруженность — вот факторы, которые могут повлиять на этот этап.
Далее до того момента, как сервер отправит готовую страничку в ответ, проходит несколько этапов, и для каждого конкретного сайта этапы могут отличаться. Я возьму в пример сайт на php с БД MySQL.
1.2 Запрос принимается web-сервером, он находит в списке виртуальных хостов тот, что подойдёт под запрос и производит обработку виртуального хоста, в нашем примере сайт на php, значит web-сервер обратится к php для генерации странички, тот в свою очередь для наполнения странички данными обратится в БД. После формирования странички она будет передана web-сервером браузеру клиента.
Очень важную роль играет кэширование на каждом этапе, кэширование на уровне web-сервера, кэширование на уровне php (opcache), кэширование запросов в БД (memcache), могут быть и другие варианты кэширования, я привёл эти как наиболее распространённые. Это как раз тот этап на который Вы можете повлиять и этому этапу нужно уделить время.
Вот способы его ускорения.
- Выбрать быстрый хостинг или даже лучше VPS, VDS или даже физический сервер. Если вы не компетентны в таком выборе, лучше попросите помощь у специалиста или спросите рекомендации от знакомых, которые уже пользуются теми или иными хостерами. Обратите внимания на то где расположен дата-центр хостера: идеально, если он будет располагаться в непосредственной близости от ваших потенциальных клиентов. Я лично использую зарубежные сервера, если только на сайт осуществляются DDOS-атаки, Российские хостеры предосталяют защиту от DDOS низкого качества, и тут уже приходится мириться с пингами и задержкой.
- Правильная настройка сервера поможет ускорить ответ от него. Тут играют роль выбор более шустрого ПО и правильное его конфигурирование. Для web-сервера я использую Nginx, где по возможности использую hhvm совместно с php 7.1, выбор версии php, а так же hhvm по большей части ещё и зависит от кода вашего сайта: если сайт использует устаревшие функции, то вам или придётся обновлять его или довольствоваться старыми версиями, имеющими не столь высокую производительность. Ну и в качестве БД использовать MariaBD или даже Perсona, если у вас более крупный проект. Также не стоит забывать о защите: антибруты, фильтры от типовых атак, http-авторизация как дополнительная авторизация на всех админках, антиспамы, антивирусы и прочее.
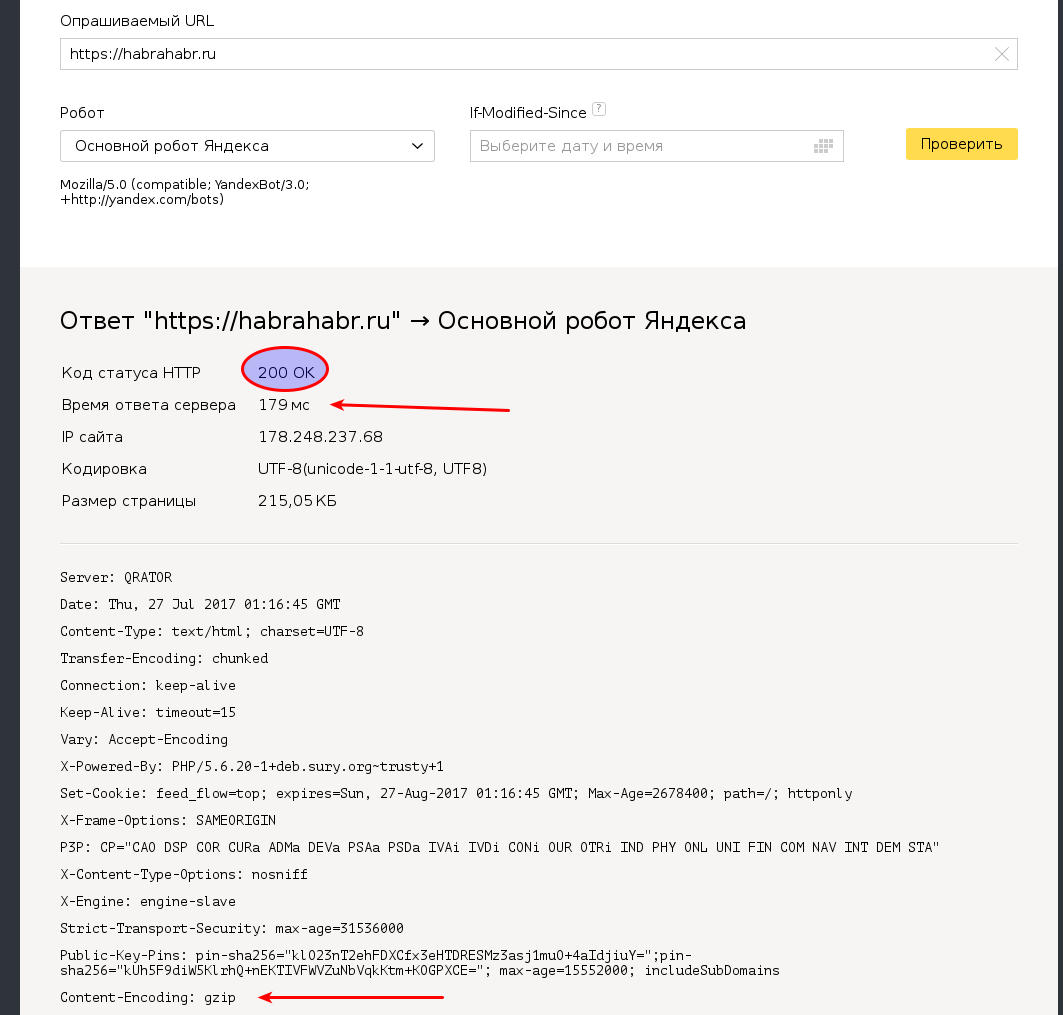
Хочу сделать поправку, у меня на скрине ответ сервера для сайта Хабра равен 3,48 с — это плохое время, но Хабр тут по сути не виноват. У меня 3G интернет посредственного качества. Поэтому конкретно этот этап загрузки рекомендую отслеживать при помощи сервиса. Я использую для этого сервис проверки ответа сервера от Яндекс.

Код статуса HTTP должен быть 200.
Ответ сервера тут заметно меньше, чем на моём 3G интернете. В идеале время ответа сервера должно стремиться к нулю, но как минимум он не должен превышать 200 мс, хотя это лично мой критерий. Хотя нет, не только мой. Google PageSpeed если я не ошибаюсь тоже следит, чтобы ответ сервера не превышал 200 мс и, если сайт превышает рекомендованное время, то предупреждает, что нужно сократить ответ сервера.
Ну и в самом низу мы можем увидеть, что ответ сжат при помощи gzip.
Хабр прошёл первый этап загрузки на пятёрочку (нет-нет, я вовсе не подлизываюсь).
Те же, чьи сайты тоже прошли эти требования могут читать дальше, ну а остальным стоит задуматься над моими рекомендациями и продолжить чтение статьи после того, как доработаете первый этап.
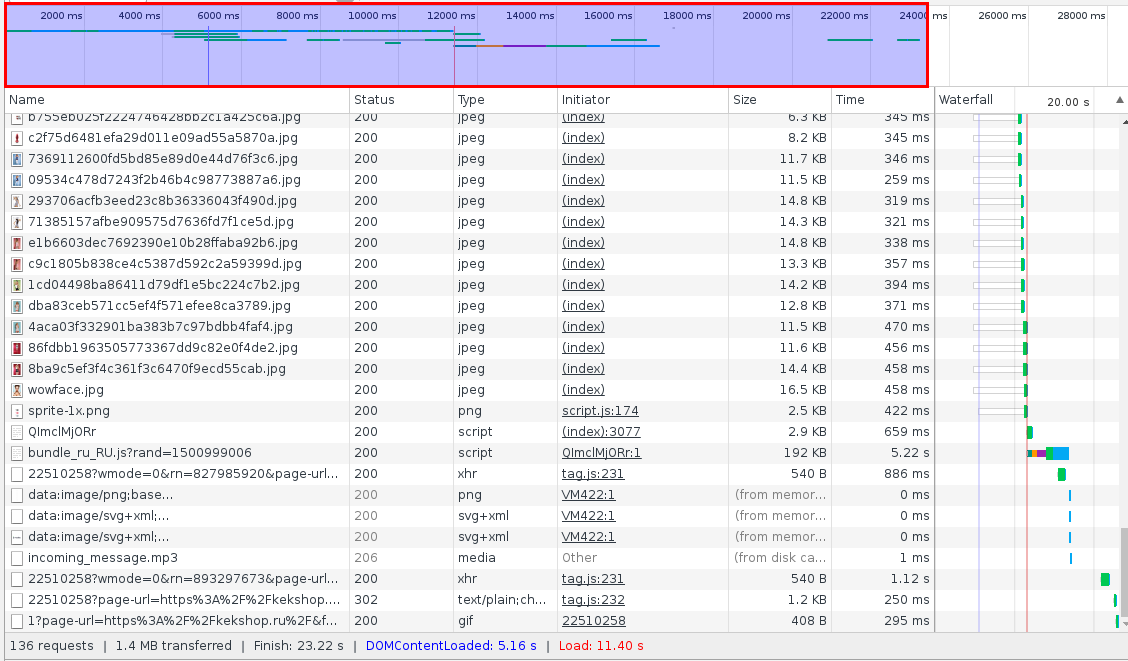
2. DOMContentLoaded — именно так этот этап загрузки страницы называется в инструментах разработчика, а если по-простому, это тот самый момент когда визуальная загрузка страницы закончена.
На что тут нужно обратить внимание.
2.1 Количество соединений — у Хабра их много, если их много и у вас, стоит задуматься над сокращением количества этих соединений. Как я уже писал выше, чем больше соединений, тем тем больше требуется ресурсов для их открытия, а это неплохая нагрузка, особенно на слабые девайсы и, кстати, на сам сервер в том числе.
Как же их сократить? В http/1.0 и http/1.1 для каждого отдельного файла создаётся отдельное соединение, значит наша задача сократить количество подгружаемых файлов на страничке.
- Объединить все css в один файл и все js в один файл, эта процедура называется конкатенация.
- Поместить мелкие картинки в закодированном виде прямо в css или в тело страницы чтобы для них не создавались отдельные соединения.
- Возможно избавиться от загрузки каких-то не нужных элементов, и по возможности отсрочить загрузку js или поместить их в конец ну или хотя бы сделать их загрузку асинхронной. CSS тоже, кстати, было бы неплохо оптимизировать.
- Если отложить загрузку css, то страничка при сёрфинге по сайту будет моргать, — на мой взгляд, это неприемлемо, но мы ведь можем загрузить css нужный для отображения верхней части сайта в начале, а остальное потом. Тут лучше проконсультироваться с верстальщиком, я им не являюсь, поэтому не воспринимайте данные рекомендации буквально.
- Перейти на http/2, данная версия протокола позволяет грузить все элементы в один поток не создавая лишних соединений. И самые догадливые уже подумали, так зачем тогда выполнять первые две рекомендации если можно просто перейти на http/2, сейчас поясню. На данный момент http/2 ещё поддерживается не всеми устройствами, поэтому часть клиентов продолжат пользоваться сайтом на предыдущих версиях протокола, так что эта рекомендация поможет ускорить загрузку страницы для свежих девайсов с актуальными версиями браузеров.

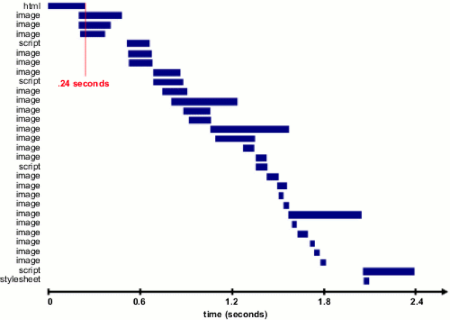
Вот тут наглядно видно на сколько меньше соединений создаётся при использовании http/2
2.2 Вес страницы и элементов, подгружаемых с неё.
- Убрать лишние комментарии в коде.
- Использовать сжатие.
- Оптимизировать контент сайта, сжать и объединить css и js, сжать картинки и пр.
Модуль для web-сервера PageSpeed. Он есть и для nginx — ngx_pagespeed и для apache2 — mod_pagespeed. О том что он может делать, лучше подробнее почитать в официальной документации, его настройки очень гибкие. Я только отмечу, что он способен выполнять конкатенацию на лету что поможет сократить количество соединений и он же отлично жмёт контент, сокращая вес странички и её содержимого.
На этом этапе я могу поставить Хабру твёрдую 4 и то только за отсутствие http/2, хотя я бы наверное ещё сократил объём подгружаемых элементов и сделал конкатенацию. Этот этап загрузки странички в идеале не должен превышать 2-3 сек(хотя предела совершенству нет конца и у меня есть клиенты, которые хотят быстрее даже при скорости загрузки меньше 1сек). Если у вас это время больше, вам стоит задуматься над рекомендациями, которые я дал выше.
3. Load — это тот момент, когда колёсико браузера перестало крутиться, то есть произошла полная загрузка страницы. Это менее критичный этап загрузки и он зачастую затормаживается сторонними чатами для общения с клиентами на сайте и прочими второстепенными элементами. Если вы выполните рекомендации, которые я дал выше, то этот этап тоже станет быстрее. Ещё хотел бы отметить что если у вас не высоконагруженный проект и при этом у вас VPS, VDS или физ. сервер, постарайтесь, чтобы вся статика грузилась только с вашего сервера. Размещение статики на сторонних сайтах и в CDN принесёт пользу только при высоких нагрузках, а для не нагруженных сайтов сыграет только в минус.
4. На этот этап можно не смотреть вообще, так как по сути страничка загружена и тут браузер всегда будет что-то подгружать, общаясь с сайтом.
5. Данной цифрой на скриншоте я обозначил место, где отображается количество загружаемых элементов на страничке и вес странички со всеми элементами. Нужно учитывать что если для ПК не проблема загрузить страничку в 2,5 Мб, то для мобильного браузера со слабым 3G это становится более проблематично. В частности у меня 3G интернет и Хабр у меня грузится не так быстро как другие сайты. Для мобильных устройств в идеале, чтобы страничка весила меньше 1 Мб. Тут или сокращать размер всего контента на страничках или делать мобильную версию.
P.S.
Плюсы загрузки контента со стороны:- Снижаем нагрузку на свой сервер.
- Эти же статические данные, а именно css, js, картинки и шрифты могли быть уже загружены ранее во время просмотра им других сайтов, которые тоже используют эту статику и они будут грузиться из кэша браузера.
- Зачастую публичные CDN и сайты, на которых хранятся шрифты, картинки, css и js имеют высокую нагрузку, так как их используют сотни, а то и тысячи сайтов с разным уровнем посещаемости, в итоге выходит, что отдать со своего порой быстрее, чем экономить нагрузку.
- Если вы используете http2 для снижения количества соединений, сторонние сайты вам их только добавят.
Надеюсь, данная статья оказалась для вас познавательной.
habr.com
как ускорить WordPress по данным показателям
Данная статья пойдет о том, как увеличить показатели Google PageSpeed Insights на WordPress. Расскажу с чего появилась решимость написать такую статью. Не так давно может дня 3-4 назад, один из заказчиков спросил смогу ли я сделать это и сколько будет стоять. Вообщем всё хорошо все рады, но я загнался этими показателями для себя, испробовал много достаточно способов (различные плагины, костыли, правки движка и тему), то что я расскажу в этой статье поможет большинству сайтов на WordPress (мне лично это помогло и я использовал эту фишку). Ну-с... Начнем!
Использовал я всё это на этом сайте (culabra.ru). Сайт стоит на Apache/2.2.15 (CentOS), версия php 7.0. Версия движка WordPress 4.7.2.
Небольшое предисловие. На сайте стоял WP Super Cache (настроенный на php), выдавало 34 на мобильном и 45 на компьютере по Google PageSpeed Insights. Сменил настройки апачи и поменял настройки плагина на mod_rewrite, значения поднялись на 36 и 46.
Использовав правки что я даю ниже, вы повысите показатели Google PageSpeed Insight. Лично я повысил показатели до 64 на мобильном и 80 на компьютере.
1. Включим кеширование на стороне браузера через файл .htaccess:
Для начала включим кеширование на стороне браузера (если оно не включено), я включил его с следующих строк в файл .htaccess:
| # сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule> # кеш браузера <ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" # Включаем кэширование изображений и флэш на месяц ExpiresByType image/x-icon "access plus 1 month" ExpiresByType image/jpeg "access plus 4 weeks" ExpiresByType image/png "access plus 30 days" ExpiresByType image/gif "access plus 43829 minutes" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" # Включаем кэширование css, javascript и текстовых файлоф на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" # Включаем кэширование html и htm файлов на один день ExpiresByType text/html "access plus 43200 seconds" # Включаем кэширование xml файлов на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule> |
# сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule> # кеш браузера <ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" # Включаем кэширование изображений и флэш на месяц ExpiresByType image/x-icon "access plus 1 month" ExpiresByType image/jpeg "access plus 4 weeks" ExpiresByType image/png "access plus 30 days" ExpiresByType image/gif "access plus 43829 minutes" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" # Включаем кэширование css, javascript и текстовых файлоф на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" # Включаем кэширование html и htm файлов на один день ExpiresByType text/html "access plus 43200 seconds" # Включаем кэширование xml файлов на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule>
Напомню немного для тех кто забыл или не знает. Вставляем код что выше мы в файл .htaccess, он лежит в корне вашего сайта WordPress. Код мы вставляем после строки # END WordPress (при необходимости настройте время кеширования под себя).
Что мы этим сделаем? Мы включим кеширование наших страниц и файлов в браузере, что увеличит скорость работы сайта WordPress и уменьшит вес страницы и её вложений. Также это повысит наши показатели в Google PageSpeed Insights.
2. Оптимизируем картинки и изображения:
Теперь когда показатели поднялись, нам нужно продолжить оптимизировать наш сайт под себя. Вам наверняка нужно будет оптимизировать изображения и картинки сайта. Для этого можете воспользоваться программой Adobe PhotoShop. При сохранении картинки выберите там "Сохранить для web..." - и настройте под себя размер, качество и т.п.. Сохраняя так изображения для сайта, вы сэкономите очень весомое количество места, ведь так картинки будут весить меньше.
Кроме того, вы можете использовать более продвинутое средство для WordPress в виде плагина WP-Smush.it. Его кстати я тоже использую, вместо photoshop`а. Вы можете использовать их в связке. Расскажу немного о программе и что она делает. Программа может оптимизировать, а точнее сжимать ваши изображения без потери качества/с минимальными потерями качества. Также если вас не устроит то, что сделал плагин,то вы можете отменить это на странице "Медиафайлы".
Скажу еще кое-какое дополнение. Смотрите настройки которые вам нужно оптимизировать, перенесите болтающийся код в файлы (js, css). Уберите не нужные файлы стилей и скрипты, если используете какие-то модули, которые подключают эти файлы, то ограничьте их использование только в модуле, дабы не грузить остальные страницы. На этом пожалуй я закончу, если появятся вопросы или дополнения пишите в комментариях, всё рассмотрим вместе!
Похожее в блоге
culabra.ru
7 советов по оптимизации для начинающих / Блог компании King Servers / Хабр

В службу поддержки King Servers часто обращаются владельцы сайтов, которые не понимают, почему их ресурсы загружаются медленно. В итоге мы решили составить простую инструкцию по оптимизации скорости загрузки для начинающих — представляем ее вашему вниманию.
Примечание: в конце статьи приведен список ресурсов для дальнейшего изучения — будем благодарны, если вы сможете дополнить его в комментариях.
Введение: как загружаются сайты
В материале под названием «Что происходит, когда пользователь вбивает адрес сайта Google.com» очень подробно описаны все процессы, связанные с посещением сайта. Если говорить кратко, то между тем, как посетитель сайта вобьет в адресную строку его URL и получит ответ, в общем виде проходит несколько этапов:- Сначала браузер осуществит DNS-запрос по имени сайта.
- Далее инициируется TCP-подключение к серверу, на котором этот сайт расположен.
- Следом устанавливается соединения http или https.
- Потом запрашивается нужная страницы и загружается ее HTML-код.
- Стартует парсинг HTML.
- После этого браузер начинает подгружать внешние ресурсы, связанные со страницей (стили, изображения, скрипты и так далее).
- В итоге рендерится финальная версия страницы со всем контентом.
- Затем исполняется JS-код — скрипты могут потребовать обработки дополнительных сетевых запросов, изменять страницу или её шаблон, так что возможен и новый круг рендеринга.
Первый шаг: понять, что тормозит
Бывший инженер Facebook и основатель стартапа Pave Джастин Митчел в треде на Quora так описывал начало работы по оптимизации загрузки сайта:Прежде чем начинать чинить, надо узнать, что сломалось. Если ваш сервер генерирует страницу 5 секунд, то использование CDN не поможет, если у вас на каждый просмотр страницы загружается по 10 мегабайт картинок, добавлять memcache в бэкенд-архитектуру тоже бессмысленно. Существуют различные инструменты анализа производительности сайтов. К примеру, можно использовать бесплатный сервис от Google, который анализирует производительность сайта и выдает рекомендации по ее улучшению:
Существует несколько важных метрик быстродействия сайта. Одна из них — это время до первого байта (TTFB — time to first byte), которая показывает, как быстро браузер начинает получать данные от сервера после отправки запроса. Также важно замерять начало рендеринга страницы и время загрузки (load time).
При этом, важно анализировать не только сами показатели быстродействия, но рассматривать их применительно к посещаемости конкретной страницы. Если страница не пользуется популярностью у пользователей, то неважно, как быстро она загружается.
Вот какие шаги по серверной оптимизации для ускорения загрузки сайта применяют чаще всего.
Расширение ресурсов сервера
Если медленно работает сам сервер, то нет никакого смысла тратить время и силы на клиентскую оптимизацию. В случае небольших проектов при росте нагрузки сайт часто начинает тормозить именно из-за того, что ему перестает хватать ресурсов хостинга — например, CPU и дисков.В качестве первого шага логично рассмотреть покупку дополнительных ресурсов. Однако этот метод работает до определенного момента, а затем затраты на оплату услуг хостинга могут вырасти так сильно, что проще и выгоднее будет использовать другие способы оптимизации загрузки. Вот, какими они могут быть.
Кэширование
Один из инструментов ускорения сайтов является серверное кэширование. Как сказано выше, процесс от перехода по ссылке на сайт, до отображения страницы в браузере может включать множество этапов:
Изображение: CrazyEgg
Некоторые элементы можно закешировать и не загружать каждый раз при заходе на сайт. Это позволяет серьезно сократить время загрузки:

Изображение: CrazyEgg
При всех плюсах — это не единственный стоящий метод оптимизации. Во-первых, закешировать можно не все, во-вторых, думать нужно и том, как в будущем сбрасывать кэш, в третьих, этот метод помогает ускорить сайт для тех пользователей, которые на нем уже были, и ничем не помогает новым посетителям.
Сжатие изображений
Все всегда говорят о необходимости сжатия изображений, но начинающие владельцы сайтов часто не владеют всеми тонкостями и могут использовать для масштабирования больших картинок CSS. В итоге браузер пользователя все равно загружает изображение в полном размере.Существует несколько инструментов для компрессии изображений, среди которых TinyPNG, Kraken.io и JPEGmini. Кроме того, имеет смысл попробовать включить конвертацию изображений в формат WebP. Он был разработан Google, и по данным компании такие изображения на 26% легче PNG-файлов и на 25-34% меньше JPEG-картинок.
Чтобы активировать конвертацию, можно добавить в файл .htaccess следующий код:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp К сожалению, на данный момент формат WebP поддерживается далеко не всеми браузерами — пока среди них только Chrome и Opera.CDN
Еще один «инфраструктурный» метод снижения задержек — использование сетей доставки контента (content delivery network, CDN). Такие сети состоят из серверов в разных точках мира. При подключении сайта к сети на входящих в нее серверах создают копии файлов веб-ресурса, а затем пользователю отдают данные с ближайшего к нему сервера — в итоге скорость загрузки увеличивается.Использование Gzip
Gzip — простой метод компрессии файлов сайта для экономии ресурсов канала и ускорения загрузки. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а уже затем распаковать и отобразить контент.Включить использование Gzip довольно просто — нужно просто добавить несколько строк кода в файл .htaccess. К примеру, при использовании веб-сервера Apache веб-мастерам доступен модуль mod_gzip, чтобы активировать Gzip в таком случае нужно внести в .htaccess такой код (подробнее — в туториале на SitePoint):
mod_gzip_on Yes mod_gzip_item_include mime ^application/x-javascript$ mod_gzip_item_include mime ^application/json$ mod_gzip_item_include mime ^text/.*$ mod_gzip_item_include file .html$ mod_gzip_item_include file .php$ mod_gzip_item_include file .js$ mod_gzip_item_include file .css$ mod_gzip_item_include file .txt$ mod_gzip_item_include file .xml$ mod_gzip_item_include file .json$Оптимизация кода сайта
Существует целый ряд лучших практик создания кода сайта, которые позволяют оптимизировать его работу без малейших затрат. Прежде всего, специалисты советуют размещать CSS-код в начале страницы, а скрипты помещать в ее конец. Это полезно, потому что таким образом у браузера появляется возможность начать отрисовывать страницу еще до запуска всех скриптов — они могут выполняться совсем не быстро.Также стоит избегать инлайн-CSS и JS-кода. В таком случае браузеры будут кэшировать эти внешние ресурсы, что позволит сэкономить время загрузки. Также JS и CSS следует минифицировать – сделать это можно с помощью инструментов вроде JSMIN, YUI Compressor и Packer.
Использование связки Nginx+Apache
Для увеличения скорости загрузки страниц можно использовать связку Apache и Nginx. Это два самых распространённых веб-сервера в мире, популярность объясняется мощью Apache и скоростью Nginx. Помимо плюсов, у каждого инструмента есть и свои недостатки: например, в Apache есть ограничения памяти сервера, в то время как Nginx, эффективный для статических файлов, нуждается в помощи php-fhm или аналогичных модулей для загрузки динамического контента.Тем не менее можно и даже нужно объединить два веб-сервера для большей эффективности, используя Nginx, как статический фронтенд и Apache — как бэкенд. Такое решение положительно скажется на скорости загрузки страниц сайта.
Заключение: полезные ресурсы и статьи по теме оптимизации работы сайтов
Ниже мы собрали ряд полезных статей на русском и английском языке:habr.com
Как ускорить загрузку сайта / Блог компании Нетология / Хабр
Николай Лавлинский, технический директор «Метод Лаб», специально для Нетологии рассказал о том, как можно ускорить сайт и ничего при этом не потерять. Статья участвует в конкурсе блога.Все знают, что медленный сайт — это плохо. Из-за тормозящего сайта возникают серьезные проблемы при решении повседневных задач. Иногда это просто раздражает. Часто торможение сайта — это и поломка, отказ в обслуживании — люди не дожидаются загрузки и уходят. Это актуально для случаев радикального торможения сайта, например, когда начало отрисовки страницы начинается через 8–10 секунд после клика.

Даже при относительно благополучной ситуации с сайтом (при быстрой загрузке на проводном интернете и современном компьютере), задержки в загрузке могут приводить к потерям аудитории и снижению конверсии. Например, компания Amazon проводила эксперимент, в котором выяснила, что каждые 100 мс (0,1 с) задержки приводят к снижению продаж на 1%.
Но более половины интернет-аудитории сегодня используют мобильные устройства для доступа к сайтам. Значит они могут использовать медленные каналы для доступа и процессоры для загрузки сайта.
Третья причина важности вопроса скорости сайта — техническая. Как правило, медленные сайты потребляют повышенный объём ресурсов хостинга, который приводит к дополнительным расходам. Тормоза серверной части снижают возможности беспроблемно переживать пики нагрузки на сайт.
Поэтому скоростью сайта нужно заниматься как с технической, так и с экономической точек зрения. В этой статье мы сконцентрируемся на технической стороне ускорения сайтов.
Скорость сайта: основные компоненты
Скорость сайта касается двух сторон: клиентской и серверной. На сегодняшний день каждая из этих частей равнозначна для конечного результата. Но каждая со своими особенностями.Чтобы понять из чего формируется время загрузки страницы сайта, разберём этот процесс на этапы. В результате мы сможем понять, где находятся возможности серверной и клиентской оптимизации.
Полный процесс загрузки сайта (первое посещение) выглядит следующим образом:
- DNS-запрос по имени сайта.
- Подключение к серверу по IP (ТCP-подключение).
- Установление защищённого соединения при использовании HTTPS (TLS-подключение).
- Запрос HTML-страницы по URL и ожидание сервера. (HTTP-запрос)
- Загрузка HTML.
- Разбор HTML-документа на стороне браузера, построение очереди запросов в ресурсам документа.
- Загрузка и парсинг CSS-стилей.
- Загрузка и выполнение JS-кода.
- Начало рендеринга страницы, выполнение JS-кода.
- Загрузка веб-шрифтов.
- Загрузка изображений и других элементов.
- Окончание рендеринга страницы, выполнение отложенного JS-кода.
Серверная оптимизация занимается этапами с первого по четвертый включительно. Этапы с 5 по 12 — это клиентская оптимизация. Время, затраченное на каждый из этих этапов, индивидуально для каждого сайта, поэтому необходимо получать метрики сайта и выявлять основной источник проблем. И здесь мы переходим к вопросу о том, как эти метрики получить и интерпретировать.
Измерение скорости сайта
Главный вопрос: что нужно измерять? Существует множество метрик по скорости сайтов, но основных не так много.Во-первых, это время до первого байта (TTFB — time to first byte) — это время от начала процесса загрузки до получения первой порции данных от сервера. Это основная метрика для серверной оптимизации.
Во-вторых, это начало рендеринга страницы (start render, first paint). Метрика показывает время до окончания периода «белого экрана» в браузере, когда начинается отрисовка страницы.
В-третьих, это загрузка основных элементов страницы (load time). Сюда входит загрузка и интерпретация всех ресурсов для работы со страницей, после этой отметки индикатор загрузки страницы перестаёт крутиться.
В-четвёртых, это полная загрузка страницы: время до окончания основной деятельности браузера, загружены все основные и отложенные ресурсы.
Эти основные метрики измеряются в секундах. Также полезно иметь оценку объёма трафика для третьей и четвёртой метрики. Трафик нужно знать для оценки влияния скорости соединения на время загрузки.
Теперь нужно понять, чем тестировать скорость. Существует множество сервисов и средств для оценки метрик скорости загрузки сайтов, каждый из которых лучше для своей задачи.
Один из самых мощных инструментов — панель разработчика в браузере. Наиболее развитая функциональность у панели в Chrome. На вкладке Network можно получить метрики по времени загрузки всех элементов, включая сам HTML-документ. При наведении на элемент можно узнать, сколько времени потрачено на каждый этап получения ресурса. Для оценки полной картины процесса загрузки страницы можно воспользоваться вкладкой Performance, которая даёт полную детализацию вплоть до времени декодирования картинок.
Если нужно оценить скорость сайта без полной детализации, полезно запустить аудит сайта (вкладка Audits), он будет проведён с использованием плагина Lighthouse. В отчете мы получаем оценку скорости для мобильных устройств (как интегральную в баллах, так по нашим основным метрикам) и несколько других отчетов.
Среди веб-сервисов профессиональным стандартом стала система WebPagetest. Это сервис загружает сайт в реальных браузерах с заданным типом соединения и формирует подробный отчет по всем этапам и метрикам.
Для быстрой оценки клиентской оптимизации можно воспользоваться сервисом Google PageSpeed Insights, но нужно помнить, что он не включает в себя большинство важнейших метрик по времени загрузки. Наконец, полезно анализировать время загрузки сайта у реальных пользователей. Для этого есть специальные отчеты в системах веб-аналитики Яндекс.Метрике и Google Analytics.
Ориентиры для времени загрузки сайта такие: начало рендеринга около 1 секунды, загрузка страницы в пределах 3–5 секунд. В таких рамках пользователи не будут жаловаться на скорость сайта и время загрузки не будет ограничивать эффективность сайта. Эти цифры должны достигаться именно у реальных пользователей, даже в сложных условиях мобильного подключения и устаревших устройств.
Серверная оптимизация
Перейдём к самому ускорению сайта. Оптимизация серверной части — наиболее понятная и очевидная мера для разработчиков сайта. Во-первых, серверная часть достаточно легко мониторится и контролируется на стороне системных администраторов. Во-вторых, при серьёзных проблемах со временем ответа сервера замедление заметно для всех, независимо от скорости подключения или устройства.При том что причины торможения серверной части могут быть самые разнообразные, есть типичные места, на которые нужно посмотреть.
Хостинг (серверные ресурсы)
Это причина торможения номер один для небольших сайтов. Для текущей нагрузки сайта просто не хватает ресурсов хостинга (обычно, это CPU и скорость дисковой системы). Если можно быстро увеличить эти ресурсы, стоит попробовать. В некоторых случаях проблема будет решена. Если стоимость дополнительных ресурсов становится выше, чем стоимость работ по оптимизации, нужно переходить к следующим методам.СУБД (сервер базы данных)
Здесь мы уже переходим к решению источника проблемы: низкой скорости работы программного кода. Часто большая часть времени веб-приложения тратится на запросы к БД. Это логично, потому что задача веб-приложения сводится к сбору данных и преобразованию их по определённому шаблону.Решение проблемы медленных ответов от БД обычно разделяется на два этапа: тюнинг СУБД и оптимизация запросов и схемы данных. Тюнинг СУБД (например, MySQL) может дать ускорение в несколько раз, в случае, если настройка ранее вообще не проводилась. Тонкий тюнинг может дать эффект в пределах десятка процентов.
Оптимизация запросов и схемы данных это радикальный способ ускорения. За счет такой оптимизации можно получать ускорение на несколько порядков. Если изменение структуры БД может происходить без вторжения в программный код сайта, то оптимизация запросов такое вмешательство потребует.
Для выявления медленных запросов нужно собрать статистику по нагрузке на БД за довольно продолжительный промежуток времени. Далее проводится анализ лога и выявление кандидатов на оптимизацию.
Влияние CMS и программного кода
Довольно широко распространено мнение, что скорость сайта зависит только от CMS («движка»). Владельцы сайтов часто пытаются разделить CMS на быстрые и медленные. На самом деле, это не совсем так.Конечно, нагрузка на сервер зависит от кода, который входит в используемую CMS. Однако, большинство популярных систем стараются оптимизировать для максимальной скорости и фатальных проблем со скоростью сайта быть не должно.
Тем не менее, помимо основного кода CMS, сайт может содержать дополнительные модули (плагины), расширения и модификации от разработчиков сайта. И уже этот код может оказывать негативное воздействие на скорость сайта.
Кроме того, проблемы со скоростью возникают, когда система используется не по назначению. Например, система для блогов используется для создания магазина. Или система для небольших сайтов используется для разработки портала.
Кэширование
Самым мощным и универсальным средством увеличения серверной скорости традиционно является кэширование. Здесь мы говорим именно о серверном кэшировании, а не о кэширующих заголовках. Если вычисление результата (сборка страницы, блока) требует значительных ресурсов, положим результат в кэш и будем периодически его обновлять. Идея проста и сложна одновременно: системы кэширования встроены в языки программирования, системы управления сайтами и веб-серверы.Как правило, кэширование страниц позволяет сократить время отдачи страницы до десятков миллисекунд. Естественно, что в этом случае сервер легко переживает пики посещаемости. Проблемы здесь две: не всё можно закэшировать и кэш нужно грамотно инвалидировать (сбрасывать). Если проблемы решаются, кэширование можно рекомендовать как эффективное средство серверного ускорения.
Оптимизация TCP, TLS, HTTP/2
В этой части мы объединили тонкие сетевые оптимизации, которые дают серверное ускорение. Эффект здесь не такой масштабный, как в других методах, но достигается исключительно настройкой, то есть бесплатен.Тюнинг TCP сегодня требуется для больших проектов и серверов с подключением от 10G, основное, что нужно помнить: сетевая подсистема регулярно обновляется с выходом новых ядер Linux, поэтому стоит обновляться. Правильная настройка TLS (HTTPS) позволяет получить высокий уровень безопасности и максимально сократить время установления защищенного соединения. Хорошие рекомендации выпущены компанией Mozilla.
Новая версия HTTP протокола — HTTP/2 призвана ускорить загрузку сайтов. Этот протокол появился недавно и сейчас активно используется (около 20% доли среди веб-сайтов). В общем, в HTTP/2 действительно заложены механизмы ускорения, основной — снижение влияния сетевых задержек на время загрузки страницы (request multiplexing). Но ускорение за счет HTTP/2 далеко не всегда успешно, поэтому не стоит уповать на этот протокол.
Клиентская оптимизация
В отличие от серверной оптимизации, клиентская направлена на всё, что происходит в браузере пользователя. Из-за этого усложняется контроль (различные устройства и браузеры) и возникает множество разных направлений оптимизации. Мы посмотрим на самые действенные и универсальные методы, которые можно использовать практически в любом проекте.Оптимизация критического пути: CSS, JS
Критический путь рендеринга (critical rendering path) — набор ресурсов для начала отрисовки страницы в браузере. Как правило, в этот список входят сам HTML-документ, CSS-стили, веб-шрифты и JS-код.Наша задача как оптимизаторов скорости сократить этот путь как по времени (с учетом задержек сети), так и по трафику (чтобы учесть медленные соединения).
Самый простой путь определить критический путь: запустить аудит в Chrome (в панели разработчика), плагин Lighthouse определяет его состав и время загрузки с учетом медленного подключения.
Основная техника в сокращении критического пути: убираем всё, что не нужно или можно отложить. Например, большинство JS-кода можно отложить до загрузки страницы. Для этого размещаем вызов JS-ресурса в конце HTML-документа или используем атрибут async.
Для отложенной загрузки CSS можно воспользоваться динамическим подключением стилей через JS (дождавшись события domContentLoaded).
Оптимизация веб-шрифтов
Подключение веб-шрифтов сегодня стало практически стандартом в дизайне. К сожалению, они отрицательно влияют на скорость отрисовки страниц. Веб-шрифты — это дополнительные ресурсы, которые нужно получить до начала отрисовки текста.Ситуация ухудшается тем, что часто указатели на файлы шрифтов закопаны в CSS-файле, который также приходит не мгновенно. Многие разработчики любят пользоваться публичными сервисами веб-шрифтов (например, Google Fonts), что вызывает еще большие задержки (дополнительные подключения, CSS-файл).
Правила оптимизации заключаются в сокращении размера трафика веб-шрифтов и получении их как можно быстрее.
Чтобы сократить трафик нужно использовать современные форматы: WOFF2 для современных браузеров, WOFF для совместимость. Кроме того, нужно включать только те наборы символов, которые используются на сайте (например, латиница и кириллица).
Повлиять на быстрое отображение веб-шрифтов можно с помощью новых спецификаций link rel=«preload» и CSS-свойства font-display. Preload позволит как можно раньше указать браузеру о необходимости загрузки файла шрифта, а font-display даёт гибкие возможности по управлению поведением браузера в случае задержки файла (подождать, отрисовать запасной, не ждать шрифт более трех секунд)
Оптимизация изображений
Изображения составляют большинство веса современного сайта. Конечно, картинки это не такие критичные ресурсы для страницы, как CSS- и JS-код. Но для множества сайтов изображения составляют важную часть контента: вспомним любую карточку товара в интернет-магазине.Основная методика при оптимизации изображений: сокращение их размера. Для этого нужно использовать правильный формат и инструменты сжатия:
- PNG для картинок с прозрачностью и текстом;
- JPEG для фото и сложных изображений;
- SVG для векторной графики.
Для PNG существует множество утилит по оптимизации, которые можно использовать для сокращения размера, например, OptiPNG, PNGout, ect и другие. Также внутреннюю оптимизацию сжатия данных можно проводить с помощью zopfliPNG. Основная идея такого софта в подборе оптимальных параметров компрессии, удалении лишних данных из файла. Здесь нужно быть осторожным: некоторые утилиты имеют режим с потерей качества, что может не подходить вам (если вы ожидаете на выходе точно такую же картинку).
Оптимизация JPEG также разделяется на два типа: с потерями и без потерь. В целом можно порекомендовать пакет Mozilla JPEG, который специально разработан для лучшего сжатия в этом формате. Для оптимизации без потерь можно использовать jpegtran, с потерями — cjpeg.
Кэширующие заголовки
Это наиболее простая методика клиентской оптимизации. Её смысл в кэшировании браузером редкоизменяемых ресурсов: картинок, CSS и JS-файлов, шрифтов, иногда даже самого HTML-документа. В результате каждый ресурс запрашивается с сервера только один раз.Если вы используете Nginx, достаточно добавить директиву:
add_header Cache-Control "max-age=31536000, immutable"; С этого момента браузер имеет право кэшировать ресурсы на срок до года (что практически навсегда). Новый параметр «immutable» говорит о том, что ресурс не планируется изменять.Конечно, возникает вопрос: а что делать, если нам нужно изменить закэшированный ресурс? Ответ прост: изменить его адрес, URL. Например, можно добавить версию в имя файла. Для HTML-документов такой метод также применим, но, как правило, используется более короткий срок кэширования (например, одна минута или час).
Сжатие данных
Обязательная практика это сжатие любых текстовых данных при передаче от сервера браузеру. Большинство веб-серверов имеют реализацию gzip-сжатия ответов. Однако, простой активации сжатия недостаточно.Во-первых, степень сжатия регулируется и должна быть близкой к максимальной.
Во-вторых, можно использовать статическое сжатие, то есть предварительно сжать файлы и положить на диск. Тогда веб-сервер будет искать сжатую версию и сразу её отдавать.В-третьих, можно использовать более эффективные алгоритмы сжатия: zopfli (совместим с gzip) и brotli (новый алгоритм сжатия). Brotli будет работать только с HTTPS. Так как эти алгоритмы (особенно zopfli) затратны при сжатии, обязательно используем их в статическом варианте.
Для максимального эффекта сжатия на файлы предварительно применяется процесс минификации: очистка от ненужных переводов строк, пробелов и других ненужных символов. Этот процесс специфичен для каждого формата. Также стоит позаботиться о сжатии других текстовых данных на сайте.
Использование CDN
Применение CDN (content delivery network) для ускорения сайтов очень разрекламированная мера, имеющая много маркетинговой шелухи вокруг сути технологии.Теория: зачем
Первоначально CDN были разработаны для разгрузки интернет-каналов вещательных медиасайтов. Например, при просмотре видео в прямом эфире несколько тысяч зрителей создают очень большую нагрузку на пропускную способность сервера. Кроме того, обеспечить бесперебойное качество связи при большом удалении клиента и сервера крайне сложно (из-за задержек и нестабильности сети).Решение этой проблемы было в создании CDN, то есть распределённой сети, к которой подключались клиенты (например, зрители), а хосты этой сети уже к серверу (origin). При этом количество подключений к серверу сокращалось до одного (нескольких), а количество подключений к CDN могло достигать миллионов за счет кэширования контента сетью.
Сегодня большинство CDN позиционируют себя как средство ускорения сайтов, в первую очередь за счет сокращения расстояния от контента до клиента (посетителя сайта).
Возможные эффекты
Как можно ускорить сайт с помощью CDN?Да, действительно пользователь подключается, как правило, к ближнему (по времени доступа) серверу сети и получает быстрый процесс установления TCP и TLS-соединения. Далее, если контент находится на сервере CDN, пользователь может быстро его получить. Таким образом, снижается нагрузка на наш собственный сервер.
Во-вторых, CDN может не просто раздавать контент без изменений, а оптимизировать его на своей стороне и отдавать в более компактном виде: сжимать изображения, применять компрессию к тесту и т. д. За счет таких оптимизаций можно получить сокращение времени загрузки.
Недостатки использования CDN
Недостатки, как обычно, продолжение достоинств: объект может быть не в кэше узла CDN. Например, он ещё не запрашивался или его нельзя кэшировать (HTML-документ). В этом случае мы получаем дополнительные задержки между узлом CDN и нашим сервером.Несмотря на то что CDN призваны ускорять доступ к сайту, возможны ситуации, когда сетевой маршрут будет менее оптимальным, чем без CDN. Особенно актуально для глобальных CDN, для которых Россия не является приоритетным рынком.
Наконец, сети доставки контента это очень сложные системы, в которых также как везде возможны сбои, нестабильность и другие проблемы. Используя CDN, мы добавляем еще один уровень сложности.
Закрепляем результат
Допустим, вам удалось добиться хороших показателей скорости сайта. Пользователи и владельцы ресурса довольны. На этом можно забыть о вопросе скорости? Конечно, нет. Для достижения постоянного качества работы сайта необходимо постоянно поддерживать сайт и проводить мониторинг.Поддержка ускорения
Любой живой веб-проект регулярно дорабатывается, изменения происходят как в общих шаблонах (темах оформления, интерфейсах), так и контенте. Также активно меняется программный код (как клиентский, так и серверный).Каждое изменение может влиять на скорость сайта. Для контроля этого воздействия нужно внедрять систему синтетического мониторинга скорости сайта на этапе разработки. Таким образом проблемы скорости можно перехватить до того, как их заметят пользователи.
Для оптимизации поступающего контента требуется интеграция оптимизирующих процедур в систему управления контентом. Прежде всего это касается обработки изображений.
Ускорение сайтов — очень динамичная область: появляются новые стандарты, меняется их поддержка браузерами. Поэтому важно регулярно проводить ревизию технологий проекта, процессов и используемого ПО.
Мониторинг реальной скорости у пользователей
Синтетическое тестирование в идеальных лабораторных условиях очень полезно для оценки изменений в коде системы, но его недостаточно. В конце концов мы хотим, чтобы сайт работал быстро у реальных пользователей. Для сбора таких данных существует мониторинг скорости на стороне пользователей (RUM — real user monitoring).Чтобы организовать RUM, достаточно подключить одну из систем веб-аналитики (Яндекс.Метрика, Google Analytics) и посмотреть отчеты по времени загрузки сайта. Для более подробных и точных данных можно использовать специализированные сервисы мониторинга скорости.
Выводы
Индустрия ускорения сайтов — довольно молодая отрасль веб-разработки и активно развивается. Важность скорости сайтов для интернет-бизнеса уже очевидна, она становится одним из факторов конкуренции. Именно поэтому стоит заниматься оптимизацией скорости сайта и делать вложения в эту область.Тема скорости сайта обширна и затрагивает многие аспекты разработки и поддержки веб-приложения: от серверного кода до контента. Это значит, что получение хороших результатов невозможно без вовлечения команды разработки.
Самое главное: помнить о пользователях, учитывать разнообразные условия использования сайта. Ускорение сайта — процесс, который с разной интенсивностью происходит на всём жизненном цикле проекта.
habr.com