Забываем о PowerPoint, Как создавать презентации в WordPress. Wordpress презентация
Wordpress (вордпресс) презентация с помощью html5 - как сделать и установить
Хотите сделать презентацию? Забудьте про Power Point! Пришло время создавать презентации в вордпрессе! Предлагаю вашему вниманию статью по созданию WordPress презентации.
Одним из самых распространенных инструментов по созданию презентаций является PowerPoint, однако разместить такую презентацию на своем сайте не так-то просто. Вернее, в таких случаях приходится прибегать к помощи третьей стороны.
Обычно это выглядит следующим образом: у вас есть презентация, созданная в PowerPoint, и для того, чтобы ваши пользователи смогли ее увидеть, вам приходится воспользоваться каким-нибудь конвертером наподобие SlideShare.
Вы преобразуете свою презентацию во flash формат и только потом загружаете ее на сайт. Согласитесь, что такой подход достаточно неудобен, т.к. требует лишней работы. А как вы отреагируете, если я скажу, что презентации можно создавать прямо в WordPress?
Да-да, именно так! WordPress – это не только очень удобная система управления контентом, но и с ее помощью можно создавать презентации!
В этой статье я хочу рассказать вам, как можно создать HTML презентации в WordPress.

Почему создавать презентации в вордпрессе выгоднее, чем в Powerpoint?
Итак, как я уже упомянул, PowerPoint – это одна из самых популярных программ по созданию презентаций. С ее помощью можно легко создавать достаточно разнообразные слайды, вот только для того, чтобы их разместить на сайте, необходимо воспользоваться дополнительными сервисами (менять формат или загружать презентации на сторонние ресурсы).
Все это в свою очередь может привести к тому, что вы потеряете контроль над контентом, а это уже очень и очень плохо.
Создавая презентации изначально в вордпресс, вы избегаете лишней головной боли, зато привлекаете к себе на сайт все новых посетителей. Не пропустите возможность превратить своих посетителей в подписчиков.
Установка на сайт инструмента HTML5 Slideshow – является лучшим SEO! Ведь все слайды презентации могут быть проиндексированы поисковыми системами, что приведет к увеличению трафика! Так что давайте, не медля, перейдем к WordPress презентациям.
Как создать HTML5 презентацию в WordPress
Прежде всего, вам необходимо скачать и активировать плагин HTML5 Slide Show Presentations. После того как вы это сделаете, выберите в меню HTML5 Presentations – «AddNew» («Добавить новую») для того, чтобы создать свою первую презентацию вордпресс.

Создание слайдов происходит в таком же редакторе, что и создание страницы или записи, т.е. вы увидите привычные поля, куда можно вписать заголовок и непосредственно контентную часть слайда. Сразу же под контентной частью находится мета-бокс «HTML5 SlideFormatting».

Как вы видите, нам предлагают настроить три опции форматирования. Прежде всего, необходимо определиться с «Slide Type» (Тип слайда). Т.к. это первый слайд в нашей презентации вордпресс, то он автоматически станет «Title Slide» (Заголовок слайда).
Затем нам необходимо настроить «Slide Style» (Стиль слайда).Эта опция контролирует внешний вид слайда.
И последняя опция – это «Presentation Type» (Тип презентации). Вы можете выбрать следующее: Standard Presentation (стандартный), Faux Widescreen (искусственно-широкоэкранный), Wide screen (широкоэкранный).
В поле для заголовка вы можете ввести как название всей презентации, так и название ее отдельного слайда.
Область под контентную часть слайда абсолютно идентична той, что возникает при создании новой записи. Все функции сохранены, т.е. вы можете здесь делать все, что захотите: добавлять маркированные списки, изображения, видео и т.д. Вы даже можете оставить эту область пустой, если захотите просто создать слайд с названием.
Когда вы посчитаете, что слайд презентации готов, то нажмите «сохранить» или «опубликовать».
Если для вашей презентации необходимо больше слайдов, то повторите весь вышеописанный процесс. Только на этот раз вы должны выбрать «родительский» слайд в качестве презентации. Для этого обратите внимание намета-бокс HTML5 Slide Attributes, который располагается справа сразу под кнопкой «опубликовать», и в выпадающем меню выберите первый слайд в качестве своей презентации.

Как отобразить слайд-шоу вWordPress?
Итак, вы создали все необходимые слайды для презентации. Давайте теперь отобразим их на сайте в виде слайд-шоу! Для этого нажимаем в меню «страницы» → «добавить новую»; с правой стороны у нас после скачивания плагина по созданию презентации теперь всегда будет мета-бокс HTML5 Presentations. Выберите с выпадающего меню презентацию, которую вы хотите отобразить и сохраните изменения.

Как применять пользовательские стили для слайд-шоу
Для этого вам нужно создать новую таблицу стилей с собственным CSS, которая будет полностью перекрывать стили плагина. Используйте для своей таблицы стилей имя html5 slide-replace.css и загрузите этот файл в темы или каталог дочерних тем.
Если вы хотите внести незначительные изменения и добавить дополнительные правила стиля, то для этого необходимо назвать свою таблицу стилей как html5 slide-style.css и также загрузить ее в темы или в каталог дочерних тем.
Представление слайд-шоу
Если вам нужно представить слайд-шоу на какой-нибудь конференции, то для этого просто откройте страницу, содержащую вашу презентацию. Вы можете запустить браузер (предпочтительно Google Chrome) в полноэкранном режиме.
Вы также можете использовать клавиши со стрелками для перемещения по слайдам вперед и назад. Если вдруг какой-нибудь слайд зависнет, то просто щелкните по пустой области экрана, и вы опять сможете перелистывать слайды.
Надеюсь, что данная статья по созданию презентаций в WordPress с помощью html5 вам была интересна и полезна. Экспериментируйте с различными типами и стилями слайдов! Оттачивайте свое мастерство! Создавайте слайд-шоу от которых нельзя будет оторвать глаз!
Если вам понравилась эта статья, то не забудьте ею поделиться, а также подписаться на мой канал в YouTube.
smarticle.ru
Забываем о PowerPoint, Как создавать презентации в WordPress
Выкладывать ваши презентации PowerPoint на своем сайте — не самая лучшая идея. Обычно приходится использовать сторонние сайты, такие как SlideShare для того, чтобы расшарить и встроить вашу презентацию. Что, если мы скажем, что вы сможете создавать и делиться презентациями прямо в WordPress? В этой статье мы покажем вам как создать HTML презентации в WordPress, и оставить в покое PowerPoint.
![sample-slideshow[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/sample-slideshow1.jpg)
Зачем создавать презентации в WordPress, а не в Powerpoint?
PowerPoint — наиболее популярное программное обеспечение для создания презентаций. Вы можете легко создавать ваши слайды, а затем загружать созданные слайдшоу на сторонние сайты, чтобы ими поделиться. Однако, при этом вы теряете контроль над вашим контентом.
Используя WordPress для создания презентаций, вы привлекаете посетителей на свой сайт. Эту возможность можно использовать для конвертирования посетителей в подписчиков.
Слайдшоу в HTML5 на вашем сайте лучше для SEO. Все ваши слайды будут проиндексированы поисковыми системами и пользователи сразу окажутся на вашем сайте.
Как создать HTML5 презентацию в WordPress
Первым делом вам необходимо установить и активировать плагин HTML5 SlideShow Presentations. После активации перейдите в HTML5 Presentations » Add New для создания вашей первой презентации.
![html5slide-editor[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/html5slide-editor1.png)
Редактор слайдов располагает стандартным заголовком и окном редактора записей WordPress. Вы увидите мета бокс HTML5 Slide Formatting ниже редактор записей.
![html5slide-formatting[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/html5slide-formatting1.png)
Предлагается три опции форматирования для настройки. Сначала вам необходимо выбрать Slide Type. В виду того, что это первый слайд в вашей презентации, он автоматически станет Title Slide.
Следующая опция предлагает выбрать Slide Style (Стиль слайда). Эта опция контролирует внешний вид вашего слайда.
Заключительная опция предлагает выбрать Presentation Type (Тип презентации). Вы можете выбрать из Standard Presentation, Faux Widescreen, или Widescreen presentation type.
В области заголовка вы можете задать заголовок вашей презентации или же заголовок этого конкретного слайда.
Область редактирования такая же как и в текстовом редакторе WordPress, и вы можете добавлять сюда все, что угодно. Можно добавить маркированные списки, изображения, видео и прочее. Также можно оставить область редактирования пустой, если вы хотите, чтобы на слайде был только заголовок.
Как только вы закончите работу над слайдом, вы можете сохранить его или опубликовать.
Для добавления дополнительных слайдов в вашу презентацию, необходимо повторить процесс. Однако, теперь вы можете выбрать родительский слайд в качестве презентации. На экране редактирования HTML5 Slide Editing вы увидите метабокс HTML5 Slide Attributes. Выберите первый слайд вашей презентации из выпадающего меню.
![html5slide-attributes[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/html5slide-attributes1.png)
Как вывести ваши слайдшоу в WordPress?
Теперь, когда вы создали ваши слайды, давайте выведем их на вашем сайте. Начнем с создания новой странице в WordPress. Вы заметите новый метабокс на странице редактирования под названием HTML5 Presentations. Выберите презентацию, которую нужно вывести, из выпадающего списка и сохраните ваши изменения.
![adding-presentation[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/adding-presentation1.png)
Как создать собственные стили для вашего слайдшоу
Вам необходимо создать новую таблицу стилей для того, чтобы полностью перезаписать таблицу стилей плагина вашим собственным CSS. Нужно использовать имя файла html5slide-replace.css для вашей таблицы стилей и загрузить его в папку вашей темы.
Для внесения мелких изменений и добавления дополнительных стилей, нужно создать таблицу стилей с именем html5slide-style.css. Загрузите его в в папку вашей темы.
Презентация вашего слайдшоу
Если вы используете ваши слайды для презентации на конференции, тогда вам необходимо открыть страницу, содержащую вашу презентацию. Можно запустить браузер (желательно Google Chrome) в полноэкранном режиме.
Можно использовать клавиши курсора для перемещения вперед и назад между слайдами. Если ваши слайды «застряли», то просто кликните на пустой области пространства экрана и вы сможете снова перемещаться вперед и назад между ними.
Мы надеемся, что эта статья помогла вам создать презентации в WordPress. Экспериментируйте с различными типами слайдов и стилями для улучшения ваших слайдшоу.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (3 votes cast)
wpincode.com
Учимся делать презентации в WordPress
WordPress отличается удобным и простым управлением контентом. Также можно создавать презентации непосредственно в самой CMS. Освоив работу в WordPress, можно разрабатывать интересные презентации для визуализации контента, это особенно актуально для тех разработчиков, для которых на создание презентации стоимость имеет значение.
Несмотря на всю заслуженную популярность программы Power Point, она все же имеет свои особенности, так, например, для публикации презентации на веб-ресурсе приходится использовать еще некоторые дополнительные программы. Разместив презентацию, выполненную в WordPress, вы привлечете к себе новых читателей и потенциальных подписчиков. Специальные настройки программы дают возможность поисковикам индексировать все презентационные слайды, что в свою очередь увеличивает трафик.
Как создается презентация в WordPress?
Для начала устанавливается и активируется специальный плагин, затем создаются презентационные слайды. Слайды создаются так же, как обычные странички и записи. Далее настраиваются функции форматирования слайда: тип, стиль – функция, отвечающая за то, как слайд выглядит, и тип самой презентации. Далее добавляется нужная информация в содержание слайда и публикуется.
Для отображения подготовленных слайдов в виде слайд-шоу необходимо с помощью меню создать новую страничку. В появившемся меню следует выбрать нужную презентацию и выбрать функцию «Сохранение».
Применение стилей
Для внесения изменений и добавления вспомогательных правил стиля переименовывается вся таблица в html5 slide-style.css и загружается в каталог с темами. Для того чтобы презентовать слайд-шоу, необходимо всего лишь открыть страницу, на которой находится презентация. Слайды можно перелистывать вперед и назад.
Чтобы найти более подробную информацию о возможностях WordPress для создания презентаций и стоимости, достаточно ввести в поисковой системе, например, «WordPress инфографика заказать цена».
wp-kama.ru
Добавление презентации Slideshare к своему WordPress сайту
Slideshare – популярный сервис для просмотра онлайн-презентаций. Пользователи могут загружать презентации в различных форматах, хранить их в облаке и воспроизводить их через программу просмотра Slideshare. Вы можете также использовать встроенный шорткод, который позволяет публиковать слайд-шоу на своем сайте.
Выглядеть это может следующим образом:
Всегда можно рассказать о презентации своим друзьям в социальных сетях, отправить ссылку на презентацию по электронной почте и т.д. Это одна из причин, по которой презентации Slideshare в один момент могут стать вирусными. Они неплохо смотрятся и в полноэкранном режиме.
Если у вас есть WordPress-сайт и аккаунт в Slideshare (free или pro), вы можете добавить презентацию к сайту следующим образом.
Шаг 1: Переходим в раздел My Uploads
Сначала мы должны перейти к разделу My Uploads в своем аккаунте Slideshare. Вы можете найти его в выпадающем подменю, которое находится в правой части основного меню.

Шаг 2: Выбираем презентацию
На экране загрузок можно увидеть все презентации, добавленные к вашему аккаунту и доступные для просмотра, а также совместного доступа. Просто щелкните по презентации, которую вы хотите добавить на сайт:

Щелчок по миниатюре презентации перенесет вас к экрану просмотра презентации. То же самое увидят ваши читатели, когда они будут смотреть презентацию на сайте Slideshare. Экран просмотра во многом напоминает Youtube, с полем для комментариев под видео. Справа, в сайдбаре, вы можете увидеть связанные презентации из сети Slideshare, а также панель, в которой вы можете просмотреть активность пользователей с Facebook.
Шаг 3: Копируем полученный embed-код для добавления презентации в WordPress
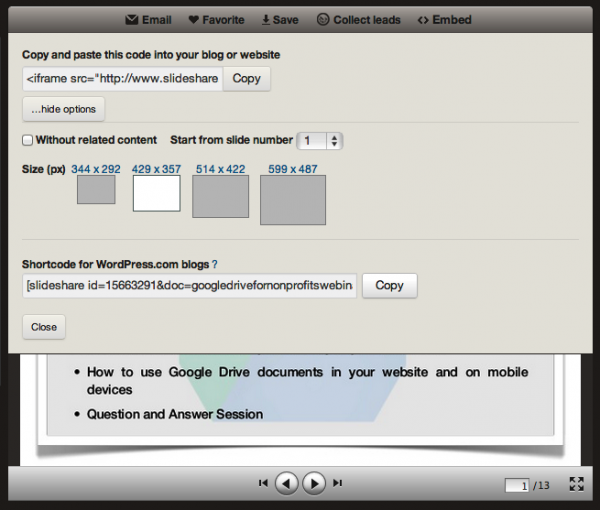
Большая часть видео проигрывателей требует iframe или более длинный HTML-код для своей работы, и Slideshare в данном случае ничем от них не отличается… кроме случаев работы с WordPress. В основном меню проигрывателя выбираем ссылку Embed, после чего видим модальное окно с большим числом настроек.

Сразу под кодом iframe находится кнопка Customize, при нажатии на которую выпадают дополнительные опции, в частности:
- Возможность удаления слайдов с похожим контентом из конца презентации;
- Запуск презентации с любого слайда – не только с самого начала презентации;
- Изменение размера и формы встроенного проигрывателя.
И под этими настройками вы увидите небольшой фрагмент кода, который может использоваться только в блогах на WordPress. Скопируйте этот код и добавьте его в запись или на страницу вашего сайта.
Никакого «грязного» iframe-кода, никаких сложных настроек для добавления презентации через HTML или URL. Только аккуратный и красивый шорткод, выводящий привлекательный проигрыватель на вашем сайте!
Источник: wpmu.org
oddstyle.ru
Как показать PDF, Word, Excel, PowerPoint в Wordpress
Сегодня нашел очень интересное решение, которое позволяет отображать на страницах блога, файлы Excel, документы Word, презентации PowerPoint и конечно же PDF.
Для этого нам понадобится установить специальный плагин, который используя просмотрщик Google Docs позволяет отображать все вышеуказанные файлы на страницах вашего блога.
После установки и активации плагина, в разделе «Параметры» у вас должен появится новый пункт, который называется GDE Settings.
В настройках вы можете указать размеры просмотрщика документа:

Нажмите для увеличения
а также настроить параметры ссылки, для скачивания документа:

Нажмите для увеличения
Теперь собственно попробуем создать новую запись и отобразить в ней PDF файл с помощью Google Docs. В новой записи нажимаем на кнопку загрузки файлов, и загружаем наш PDF файл на сервер, после чего мы сможем скопировать ссылку на этот файл:

Нажмите для увеличения
В новой записи, пишем следующий код:

Нажмите для увеличения
Естественно ссылку на файл вы указываете свою. Сохраняем запись и идем смотреть что получилось, у меня это выглядело вот так:

Нажмите для увеличения
На мой взгляд, плагин очень полезен особенно тем авторам блогов, которые часто создают презентации в PowerPoint или заморачиваются с тем, как бы на страницах блога опубликовать сложные страницы которые созданы в Excel ну и вообще применений для данного плагина можно найти много. Пользуйтесь на здоровье.
Спонсором сегодняшнего обзора, является сервис мониторинга обменников webmoney, данный сервис пригодится всем, кому часто приходится производить обмен Webmoney например с WMR в WMZ или в любых других направлениях.
blogproblog.com
Забываем о PowerPoint, Как создавать презентации в WordPress
Выкладывать ваши презентации PowerPoint на своем сайте — не самая лучшая идея. Обычно приходится использовать сторонние сайты, такие как SlideShare для того, чтобы расшарить и встроить вашу презентацию. Что, если мы скажем, что вы сможете создавать и делиться презентациями прямо в WordPress? В этой статье мы покажем вам как создать HTML презентации в WordPress, и оставить в покое PowerPoint.

Зачем создавать презентации в WordPress, а не в Powerpoint?
PowerPoint — наиболее популярное программное обеспечение для создания презентаций. Вы можете легко создавать ваши слайды, а затем загружать созданные слайдшоу на сторонние сайты, чтобы ими поделиться. Однако, при этом вы теряете контроль над вашим контентом.
Используя WordPress для создания презентаций, вы привлекаете посетителей на свой сайт. Эту возможность можно использовать для конвертирования посетителей в подписчиков.
Слайдшоу в HTML5 на вашем сайте лучше для SEO. Все ваши слайды будут проиндексированы поисковыми системами и пользователи сразу окажутся на вашем сайте.
Как создать HTML5 презентацию в WordPress
Первым делом вам необходимо установить и активировать плагин HTML5 SlideShow Presentations. После активации перейдите в HTML5 Presentations » Add New для создания вашей первой презентации.

Редактор слайдов располагает стандартным заголовком и окном редактора записей WordPress. Вы увидите мета бокс HTML5 Slide Formatting ниже редактор записей.

Предлагается три опции форматирования для настройки. Сначала вам необходимо выбрать Slide Type. В виду того, что это первый слайд в вашей презентации, он автоматически станет Title Slide.
Следующая опция предлагает выбрать Slide Style (Стиль слайда). Эта опция контролирует внешний вид вашего слайда.
Заключительная опция предлагает выбрать Presentation Type (Тип презентации). Вы можете выбрать из Standard Presentation, Faux Widescreen, или Widescreen presentation type.
В области заголовка вы можете задать заголовок вашей презентации или же заголовок этого конкретного слайда.
Область редактирования такая же как и в текстовом редакторе WordPress, и вы можете добавлять сюда все, что угодно. Можно добавить маркированные списки, изображения, видео и прочее. Также можно оставить область редактирования пустой, если вы хотите, чтобы на слайде был только заголовок.
Как только вы закончите работу над слайдом, вы можете сохранить его или опубликовать.
Для добавления дополнительных слайдов в вашу презентацию, необходимо повторить процесс. Однако, теперь вы можете выбрать родительский слайд в качестве презентации. На экране редактирования HTML5 Slide Editing вы увидите метабокс HTML5 Slide Attributes. Выберите первый слайд вашей презентации из выпадающего меню.

Как вывести ваши слайдшоу в WordPress?
Теперь, когда вы создали ваши слайды, давайте выведем их на вашем сайте. Начнем с создания новой странице в WordPress. Вы заметите новый метабокс на странице редактирования под названием HTML5 Presentations. Выберите презентацию, которую нужно вывести, из выпадающего списка и сохраните ваши изменения.

Как создать собственные стили для вашего слайдшоу
Вам необходимо создать новую таблицу стилей для того, чтобы полностью перезаписать таблицу стилей плагина вашим собственным CSS. Нужно использовать имя файла html5slide-replace.css для вашей таблицы стилей и загрузить его в папку вашей темы.
Для внесения мелких изменений и добавления дополнительных стилей, нужно создать таблицу стилей с именем html5slide-style.css. Загрузите его в в папку вашей темы.
Презентация вашего слайдшоу
Если вы используете ваши слайды для презентации на конференции, тогда вам необходимо открыть страницу, содержащую вашу презентацию. Можно запустить браузер (желательно Google Chrome) в полноэкранном режиме.
Можно использовать клавиши курсора для перемещения вперед и назад между слайдами. Если ваши слайды «застряли», то просто кликните на пустой области пространства экрана и вы сможете снова перемещаться вперед и назад между ними.
Мы надеемся, что эта статья помогла вам создать презентации в WordPress. Экспериментируйте с различными типами слайдов и стилями для улучшения ваших слайдшоу.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Written by: AmoSeo
amoseo.com
Как вставить презентацию SlideShare на сайт(Wordpress)
 Slideshare – это популярный сервис для просмотра презентаций. Пользователи могут загружать презентации во многих форматах, помещать их в облачное хранилище, а затем публиковать на страницах посредством специального просмотрщика Slideshare. Вы также можете воспользоваться встроенным WordPress-шорткодом, который встраивает слайд-шоу прямо на сайт. В итоге вы получаете высококачественную систему просмотра презентаций, которую можно видеть ниже, и все это реализуется при помощи всего лишь одной строки кода.
Slideshare – это популярный сервис для просмотра презентаций. Пользователи могут загружать презентации во многих форматах, помещать их в облачное хранилище, а затем публиковать на страницах посредством специального просмотрщика Slideshare. Вы также можете воспользоваться встроенным WordPress-шорткодом, который встраивает слайд-шоу прямо на сайт. В итоге вы получаете высококачественную систему просмотра презентаций, которую можно видеть ниже, и все это реализуется при помощи всего лишь одной строки кода.
Красота презентаций Slideshare заключается в том, что ими можно делиться в нескольких социальных сетях, и даже посредством email в виде ссылки. Именно это поспособствовало тому, что многие презентации из Slideshare превратились в вирусный маркетинг. К тому же, вы без труда можете раскрыть презентацию на всю страницу.
Если вы владеете веб-сайтом на WordPress, и у вас есть аккаунт Slideshare (бесплатный или профессиональный), то давайте рассмотрим, как вы можете установить презентацию.
Этап 1: пройдите в раздел My Uploads
Сначала вам нужно перейти в раздел My Uploads в вашем аккаунте Slideshare. Вы можете найти этот раздел в выпадающем меню с правой стороны верней панели управления.

Этап 2: Выберите презентацию
Окно загрузок предлагает вам все презентации, которые вы когда-либо загружали в свой аккаунт – их можно просматривать или встраивать. Просто кликните по презентации, которой вы хотите поделиться.

Просто кликните по миниатюре нужной вам презентации, и вы будете перемещены на экран просмотра презентации. Это такой же экран, который будут видеть ваши пользователи при просмотре презентаций на сайте Slideshare.
Здесь все чем-то похоже на Youtube – окно просмотра и область комментариев под ним. Справа, в боковой панели, вы можете видеть случайные похожие презентации из сети Slideshare, а также вкладку, где вы сможете видеть активность в Facebook, связанную с этой презентацией или с похожими на нее презентациями.
Нам понадобится лишь верхнее меню нашего плеера с презентацией.
Этап 3: Скопируйте код встраивания в WordPress
Большинство видеоплееров или просмотрщиков презентаций требуют от вас iframe или длинный HTML-код, и Slideshare здесь мало чем отличается, за исключением того, что отлично ладит с WordPress. В верхнем правом углу меню плеера вы можете кликнуть по ссылке Embed (Встраивание), и перед вами откроется модальное окно с дополнительными опциями (показано на изображении ниже).

Под iframe-кодом вы можете видеть кнопку «Customize» (настройки), которая может предложить вам дополнительные опции, связанные с встраиванием:
1. Возможность убрать слайды с похожими презентациями, которые отображаются в конце вашей презентации.2. Начать с любого слайда в презентации, а не только с начала.3. Изменить размер и форму встраиваемого плеера.
Под этими настройками вам будет предложен небольшой фрагмент кода для создания шорткода, который затем можно будет использовать только в блогах на WordPress. Скопируйте этот код, и перейдите к записи или странице на вашем сайте. Вставьте код в редактор и сохраните внесенные изменения.
Больше никакого запутанного iframe-кода или сложных опций с добавлением HTML или URL. Просто милый опрятный шорткод и великолепный просмотрщик презентаций!
Источник: http://podmikroskopom.ru
Алексей Повловский
web-profy.com