Меню для ресторана на сайт плагин WordPress. Wordpress плагин меню
Лучшие WordPress плагины Меню для сайта
Когда дело доходит до навигации по сайту, необходимо помнить, что все должно быть понятно и удобно. Меню сайта как дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль, особенно в работе с пользователями.

Если вы используете сайт на платформе WordPress и думаете, как создать понятное всем меню, для обеспечения удобной навигации по своему сайту, то почему бы не использовать плагины WordPress? Плагины меню WordPress известны своей отличной практичностью и основаны на jQuery. Однако, прежде чем вы начнете устанавливать плагины меню WordPress, необходимо понимать, какие существуют и для чего используются:
- Плагины для улучшения управления структурой страницы и меню в бэкенде WordPress;
- Плагины для улучшения навигации по интерфейсу.
 Чтоб обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress:
Чтоб обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress:
Sticky Menu on Scroll

Этот плагин позволяет зафиксировать меню или любой другой элемент, например, логотип, баннерную рекламу и кнопку призыва к действию, в заголовке. Чтоб разместить нужный элемент немного ниже верхнего края страницы, вы можете добавить некоторое пространство между ними.
Max Mega Menu

Это уникальный инструмент для создания Мега-меню, которое интегрируется с существующей системой меню WordPress. Плагин поставляется с визуальным интерфейсом drag-and-drop, что значительно упрощает процесс настройки. С его помощью вы сможете создать меню любой сложности. Благодаря своей адаптивности и сетчатой структуре, ваше Мега-меню будет хорошо работать на любом типе устройств.
WP Jump Menu

Установите этот плагин, чтоб быстро создать меню сайта и иметь возможность в любой момент изменять страницы, сообщения и мультимедийные файлы. Вы сможете добавить выпадающее меню через админпанель WP, которая приведет вас к определенной странице, сообщению, медиа-файлу всего за один клик. Таким образом, у вас будет возможность сразу же начать редактирование. Плагин позволяет настраивать в меню цвет фона, границы, шрифты и ссылки, а также иконки и сообщения.
Menu Image

Если вы хотите загрузить изображение в определенный пункт меню, этот WPML-совместимый плагин будет вам полезен. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний может быть необязательно скрыт, и его положение можно изменять. Для удобства загрузки изображений вы можете использовать удобный мультимедиа-загрузчик.
WooCommerce Menu Extension

Это удобный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс вставки других элементов в меню WP. В качестве бонуса существует меню автоматического переключения для пользователей, чтоб войти и выйти с вашего сайта.
WordPress admin menu editor и hide admin menu

Этот плагин позволяет вручную редактировать меню панели инструментов, отображать или скрывать определенные элементы, изменять права доступа и переупорядочить меню.
С WordPress плагином hide admin menu вы сможете изменять права доступа к меню. Нажмите роль, снимите флажки с элементами меню, которые вы хотите скрыть, и оставьте те, которые вы желаете отобразить. Вы также можете изменять разрешения для отдельных пользователей. Например, скрыть меню от всех, кроме себя, или предоставить пользователю доступ к определенной странице администратора без изменения их роли.
CMS Tree Page View

CMS Tree Page View добавляет CMS-подобный древовидный обзор всех ваших страниц и пользовательских сообщений в WordPress. Внутри этого дерева вы можете редактировать, просматривать, добавлять, искать и перетаскивать страницы, чтоб изменить их порядок.
Nextend Accordion Menu

Создайте гармоничное меню с помощью этого удобного и легко интегрируемого плагина. Это настраиваемое решение, обеспечивающее полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами на бэкенде. Инструмент имеет 30+ параметров для различных целей, например, режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация и т.д. Таким образом, у вас будет возможность настроить буквально все.
***
С помощью представленных выше плагинов меню для WordPress, вы сможете создать лучший веб-сайт с навигацией, которая не заставит посетителей почувствовать себя на распутье.
Если вы хотите установить плагин, но не знаете, как это сделать, – обратитесь в сервисный центр TemplateMonster!
Основываясь на нашем опыте и потребностях клиентов, мы рекомендуем использовать такие плагины WordPress, как:
1) Onpage SEO плагин, чтоб помочь вам с SEO оптимизацией ваших страниц.
2) Плагин Google Analytics для отслеживания активности посетителей.
3) Расширенный редактор для постов и страниц, чтоб упростить процесс редактирования.
4) Оптимизатор изображений для уменьшения размера ваших медиа-файлов для Интернета без потери качества.
5) Плагин Sitemap для создания sitemap.xml для вашего сайта и настройки его автоматического обновления после любых изменений, которые вы вносите.
6) Плагин для изменения URL страницы входа, чтоб защитить сайт от атак хакеров.
7) Плагин для настройки панели администратора.
Мы установим все эти плагины всего за $79. Воспользуйтесь этим уникальным предложением и сделайте свой сайт удобным не только для себя, но и для своих пользователей!
www.templatemonster.com
Три плагина для улучшения меню WordPress
WordPress в своем базовом функционале имеет ограниченное количество возможностей. Все это сделано для того, чтобы исключить наличие ненужных функций, которые будут затормаживать работу сайта.
Все недостатки функционала с легкостью можно восполнить с помощью дополнительных плагинов, каждый из которых решает конкретную задачу. В этой статье мы поговорим о плагинах для меню WordPress, которые позволяют расширить базовые возможности движка.
UberMenu
Плагин служит для расширения стандартного функционала меню WordPrss, в число возможностей которого входит поддержка различного типа контента для меню, размещения в меню дополнительных форм и элементов, которые ранее разместить было не возможно.
Теперь с помощью данного плагина вы сможете размещать виджеты в меню сайта. Еще одной интересной особенностью плагина является возможность создания вертикального меню. Помимо оригинальности это может быть очень даже функционально.
Дизайн плагина адаптивный, это означает, что меню WordPress будет отображаться одинаково корректно как на компьютерах и ноутбуках, так и на мобильных платформах, телефонах и планшетах. К адаптивности дизайна можно так же отнести наличие 20 стилей. Это позволит вам выбрать наиболее подходящий под шаблон вашего сайта внешний вид.
Существует также дополнение плагина, предоставляющее некоторые возможности управления меню. Плагин обладает удобным интерфейсом, так что разобраться в настройках труда не составит. Скачать данное дополнение можно с сайта CodeCanyon.
Как вы, наверное, догадались дополнение платное, что не удивительно при таких возможностях.
Stripe
Плагин меню для WordPress с наличием интерактива. В функционал меню входит поддержка скроллинга. Анимационные перетекания настроены таким образом, чтобы не привлекать много внимания и не отвлекать пользователей от работы, таким образом, конверсии сайта плагин не повредит.
Дизайн меню тоже настраиваемый. Есть возможность помещения на меню ссылок на аккаунты социальных сетей.
JQuery Vertical Mega Menu Widget
Плагин меню для WordPress, не заменяет стандартное меню, а является лишь его функциональным дополнением. С его помощью вы сможете разместить вертикальное меню на сайте, а стандартное при желании можно отключить.
К достоинствам плагина можно отнести высокую функциональность и простоту использования.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
WordPress плагины для организации меню
Как продвинутая система управления контентом, WordPress предоставляет не только инструменты для публикации контента в сети, но и инструменты для создания красивых сайтов. В версии 3.0+ WordPress представил Редактор Меню, который позволяет разработчикам тем предоставлять пользовательский интерфейс создания меню для своих тем.
Но есть некоторые вещи, которые этот редактор меню делать не может. Настройка вида меню также сложна для среднего пользователя WordPress. В этой статье мы рассмотрим некоторые плагины, которые расширяют функциональность меню WordPress и позволяют администраторам создавать более современные навигационные меню на своих сайтах.

Бесплатные плагины для меню
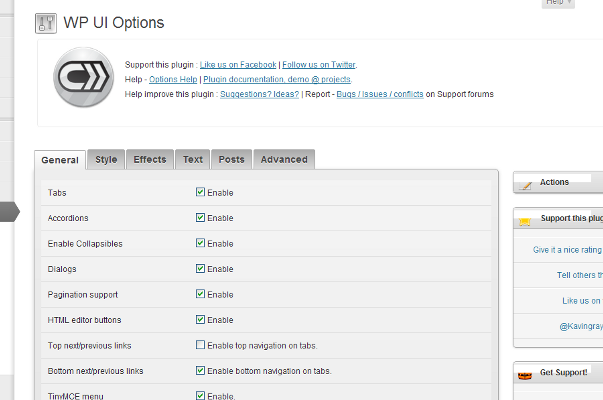
WP UI – вкладки, гармошки, слайдеры

Демо | Скачать | Описание
WP UI — чудесный бесплатный плагин, который позволяет создавать вкладки, спойлеры, диалоги внутри ваших постов или страниц. Он также может добавлять ленты к любому посту или странице. В плагине много встроенных стилей, тем и документации. Мне лично нравится Spoilers или Collapsible – очень удобно, если вы хотите спрятать некоторую часть поста от пользователей и дать им возможность решать, хотят ли они увидеть ее. Он также может быть использован для создания длинных статей со свернутыми частями.
Плагин использует простые шорткоды, которые хорошо описаны в документации, так что научиться его использовать будет достаточно просто. Этот плагин, в частности, полезен для сайтов, которые публикуют длинные посты, следуя своему формату. Например, на сайте с обзорами гаджетов можно использовать этот плагин, чтобы добавить вкладки в свои посты-обзоры. Несмотря на то, что у плагина есть отличная документация, которую можно найти на странице настроек, у автора плагина также есть форум поддержки, где пользователи могут задавать вопросы.

Возможности:
- Создает вкладки, спойлеры, диалоги внутри постов и страниц.
- Есть встроенные стили и темы, которые можно использовать.
- Простые в использовании шорткоды.
- Использует для пользовательского интерфейса jQuery, создавая красивые эффекты проявления и исчезновения.
- Есть хорошая документация и бесплатная поддержка на сайте плагина.
JQuery Slick Menu Widget / Floating Menu
Jquery Slick Menu Widget — очень простой и очень удобный в использовании WordPress плагин, который позволяет вам добавлять ваши меню как вкладки со сглаженной анимацией их открытия и закрытия. В его названии присутствует слово widget, поскольку фактически это Виджет, и вы можете добавить его в любую область виджетов вашей темы и настроить, как и где вы хотите, чтобы он появлялся. Вы можете добавить много экземпляров этого виджета и создать столько меню, сколько вы хотите.

Демо 1 | Демо 2 | Скачать1 | Скачать2 | Описание1 | Описание2
При тестировании этого виджета я пробовал создать меню социальных сетей со ссылками на мои профили в соц. сетях. Чтобы сделать это, я создал New Menu (новое меню) и назвал его "SocialProfiles", затем я добавил ссылки на мои профили в социальных сетях и сохранил меню. Затем в интерфейсе Виджетов я выбрал меню, обозначил привязку и смещение, затем сохранил виджет. Он сработал просто как магическое заклинание. Затем я снова зашел в редактор меню и создал другую вкладку для Рубрик, настроив смещение так, чтобы она появлялась под моей вкладкой профилей в соц. сетях.
Возможности:
- Показывает ваше меню WordPress в виде плавных вкладок на jQuery.
- Переключающиеся вкладки могут быть размещены где угодно с помощью настройки привязки и смещений в настройках виджета.
- Вы можете добавить множество экземпляров виджета, чтобы добавить больше вкладок на вашу страницу.
- Есть 12 разных стилей на выбор, пользователи также могут добавлять свои стили по желанию.
- Скорость анимации может настраиваться.
- Вкладка может закрываться сама или у нее может быть кнопка закрытия, чтобы пользователь закрывал ее вручную.
- Плагин прост в использовании, хотя автор должен рассмотреть вариант дальнейшего развития, предоставляя больше настроек анимации.
Премиум плагины для меню
Fading Menu Plugin с блоком уведомлений и иконками соц. сетей

Демо | Купить
Fading Menu Plugin от PremiumCoding позволяет вам создавать навигационные меню с эффектом постепенного проявления и блоком уведомлений. Этот плагин решает две проблемы с меню у большинства тем. Во-первых, он делает меню интереснее, а во-вторых, вы можете делать навигационные меню закрепленными. Если использовать с умом, прокручивающееся меню вверху экрана увеличит количество просмотров страниц, произведет положительное впечатление на пользователя и позволит вам показать свой сайт интересным и удобным.

Плагин WordPress Fading Menu использует стандартную систему меню WordPress. Это упрощает для вас добавление пунктов меню, или вы можете использовать существующее меню, чтобы оно постепенно проявилось, когда пользователь прокрутил ваше статическое меню вверху. Techcrunch и другие популярные сайты используют постепенно появляющиеся навигационные меню вверху сайта.
Возможности:
- Использует редактор меню WordPress для управления и редактирования пунктов меню в вашем появляющемся меню.
- Пользователь может выбрать, где он хочет, чтобы меню появлялось: вверху или внизу.
- Полностью настраиваемый внешний вид, пользователь может использовать свои скины или использовать существующие, предоставляемые с плагином.
- Для лучшей типографики можно использовать шрифты из Google Web Fonts API.
- Можно добавить вверху блок уведомлений, который может показывать последний твит из твиттер-аккаунта, который вы укажете в настройках, или добавить свой текст со ссылками.
- Можно добавить свои иконки социальных сетей.
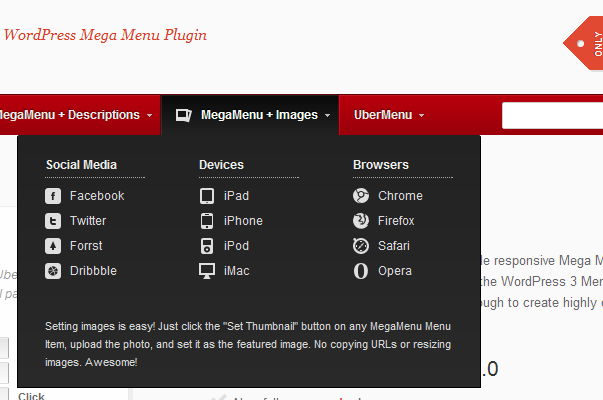
UberMenu — WordPress плагин для мега меню

Демо | Купить
UberMenu – замечательный плагин для создания и улучшения меню вашего сайта. Он хорошо работает с существующими меню WordPress, которые включены в вашей теме. В нем есть много вариантов настроек, которые позволят вам создавать разные типы меню с настроенными подменю и красивыми стилями. Свой HTML, картинки, описание, текст и все что угодно может быть добавлено в пункт меню. Это позволяет создавать крутые подменю и улучшить впечатление пользователя от сайта.
UberMenu использует дизайн, который делает ваше меню полностью совместимым с разными устройствами, например, смартфонами и планшетами. У него есть 20 предустановленных стилей, из которых можно выбирать, вы также можете создать свой стиль. Что мне больше всего понравилось в UberMenu, это то, что его можно использовать для создания как горизонтальных, так и вертикальных меню. Использование вертикального меню значит, что вам, возможно, придется немного подкорректировать вашу тему, но если вы сможете это сделать, у вас может быть фантастическое меню справа, которое сделает навигацию отличной от других сайтов. UberMenu — это также очень хорошо документированный плагин с поддержкой на сайте разработчика.
Возможности:
- Много настроек, прост в настройке.
- Требует тему с включенным WordPress Menu.
- Подход к дизайну делает UberMenu совместимым со смартфонами и планшетами.
- 20 встроенных стилей для начала, свои стили также могут быть добавлены.
- Подменю могут содержать много разных видов пунктов меню, ширину, несколько колонок, картинки, свой html код, и т.д.
- Поддерживает и горизонтальное, и вертикальное меню.
- Меню может быть размещено вверху или внизу страницы.
- Отличная поддержка кроссбраузерности, хорошо работает с большинством современных браузеров.
WordPress Sticky Menu Plugin

Демо | Купить
В последний год много популярных сайтов добавили в свои интерфейсы закрепленную верхнюю навигацию. Этот навигационный блок прикреплен к верху открытой страницы и позволяет пользователю гораздо удобнее переходить в разные разделы, осуществлять поиск, подписку на сайт. WP Sticky Menu предоставляет решения для создания таких меню для вашего сайта независимо от вашей темы.
WordPress Sticky Menu использует систему пользовательских меню WordPress. Это значит, что вы можете создать свое меню в WordPress и настроить Sticky Menus в панели настроек. У Sticky Menus есть несколько встроенных стилей, но вы также можете создавать свои стили. Возможность, которая мне нравится больше всего, это возможность создания мега меню. Много ссылок и полезной информации можно разместить в мега меню без ущерба для пользователя.
Возможности:
- Поддерживает редактор меню WordPress для создания пользовательских меню.
- Есть 8 встроенных стилей.
- Меню можно разместить вверху и внизу.
- Ширину меню можно указать в настройках.
- Есть несколько встроенных эффектов анимации на выбор.
Sticklr WP – WordPress плагин для закрепленной боковой панели

Демо | Купить
Sticklr WP – плагин, который создает закрепленную боковую панель. Создатели плагина вдохновились сайтами Envato. Вы можете увидеть похожие боковые панели на codecanyon, themeforest и других сайтах envato или на сайте плагина. Sticklr создал на jQuery и CSS панель меню, которая прикрепляется к боковой стороне, когда пользователь прокручивает страницу. Это мощный плагин с очень простым и удобным в использовании интерфейсом администратора. Каждый аспект боковой панели можно просто настроить из админки. У панели по умолчанию есть 2 темы: светлая и темная, вы можете настроить их под себя или даже создать свою собственную.

Возможности:
- Закрепленный сайдбар в стиле сайтов Envato.
- Простой интерфейс для создания вашего меню.
- Можно использовать свои иконки для каждого пункта меню.
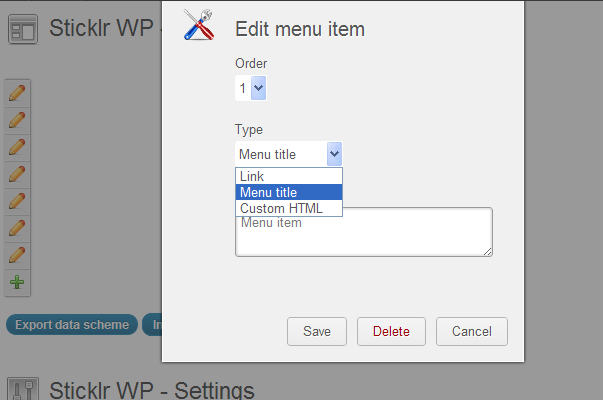
- Пункт меню может быть пунктом навигации, ссылкой, веб-формой, или вы даже можете добавить свой HTML.
- Размер панели и пунктов меню настраивается.
- Есть две темы – светлая и темная, если вы в ладах с CSS, вы можете создать свою тему.
- Настройки плагина можно легко имортировать и экспортировать.
Заключение
Навигационные меню используются, чтобы сделать сайт более удобным для перемещения по нему. Цель должна быть следующая: сделать информацию, которой вы хотите поделиться, быстро доступной. Поскольку у вас могут быть выпадающие меню, это не значит, что вам нужно добавить все двести постов блога в выпадающее меню. Используйте это пространство для того, чтобы делиться важным и полезным контентом вашего сайта.
Источник: WPlift.com 
hostenko.com
Плагины меню для wordpress (бесплатные)
Здравствуйте, сегодня рассмотрим лучшие бесплатные wordpress плагины для создания меню на сайте (главное меню, горизонтальное меню, вертикальное меню, выпадающее меню).PS: Статья в процессе написания…Скачать исходники для статьи можно ниже
1. Max Mega MenuLast Updated: 2015-4-26Active Installs: 20,000+«wordpress.org/plugins/megamenu/screenshots/»
2. Responsive Select MenuLast Updated: 2014-2-12Active Installs: 30,000+«wordpress.org/plugins/responsive-select-menu/»
3. WR Mega Menu«woorockets.com/plugins/wr-megamenu/»
4. Mega Menu by WooRockets.comLast Updated: 2015-4-15Active Installs: 2,000+«wordpress.org/plugins/wr-megamenu/»
5. Dropdown Menu WidgetLast Updated: 2014-9-10Active Installs: 40,000+«wordpress.org/plugins/dropdown-menu-widget/screenshots/»
6. jQuery Mega Menu Widget and jQuery Vertical Mega Menu Widget
JQuery Vertical Mega Menu WidgetLast Updated: 2012-6-30Active Installs: 10,000+«wordpress.org/plugins/jquery-vertical-mega-menu/»
jQuery Mega Menu WidgetLast Updated: 2012-11-2Active Installs: 20,000+«wordpress.org/plugins/jquery-mega-menu/»
7. Suppamenu ( Lite ) — WordPress Mega MenuLast Updated: 2015-1-27Active Installs: 300+«wordpress.org/support/topic/best-free-mega-menu-plugin-period»
8. Плагины от «designchemical»«designchemical.com/lab/» — здесь вы найдете 6 плагинов меню, в том числе их можно скачать и на wordpress.org:
Mega Menu PluginVertical Mega Menu PluginVertical Accordion Menu PluginDrilldown (iPod) Menu PluginSlick Menu PluginFloating Menu Plugin
JQuery Slick Menu Widget
Last Updated: 2011-9-25Active Installs: 1,000+«wordpress.org/plugins/jquery-slick-menu/screenshots/»9. JQuery Drill Down Ipod Menu WidgetLast Updated: 2011-5-15Active Installs: 1,000+«wordpress.org/plugins/jquery-drill-down-ipod-menu/screenshots/»
10. WordPress Menu VerticalLast Updated: 2015-4-27Active Installs: 1,000+«wordpress.org/plugins/folder-menu-vertical/»
11. Menu Master Custom WidgetLast Updated: 2013-10-10Active Installs: 600+«wordpress.org/plugins/menu-master-custom-widget/»
12. CodeFlavors floating menuLast Updated: 2013-3-18Active Installs: 1,000+«wordpress.org/plugins/codeflavors-floating-menu/»
13. WP-Easy Menu.Last Updated: 2012-7-5Active Installs: 700+«wordpress.org/plugins/wp-easy-menu/»
Меню для админки:
Ozh’ Admin Drop Down MenuLast Updated: 2015-4-13Active Installs: 40,000+«wordpress.org/plugins/ozh-admin-drop-down-menu/»Делает из вертикального меню — горизонтальное выпадающее.
mnogoblog.ru
Меню для ресторана на сайт плагин WordPress — ТОП
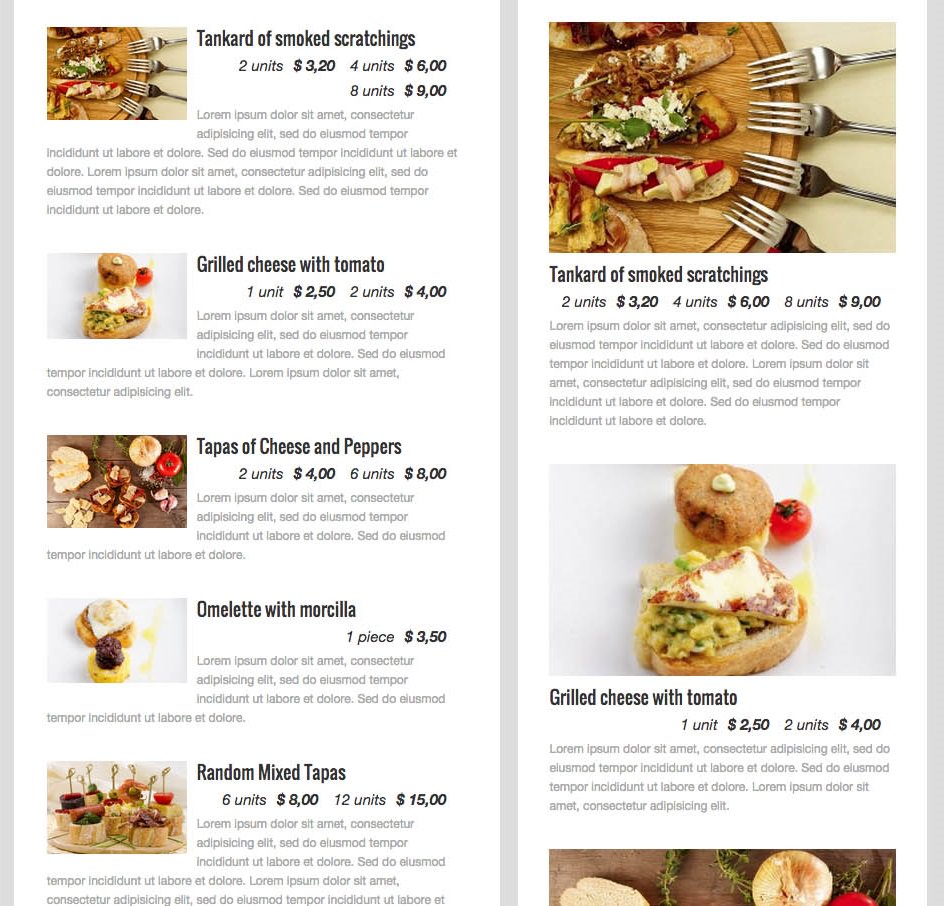
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильное, адаптивное меню, для ресторанов, кафе и баров. Вы сможете добавлять в меню описания, цены и изображения. Можно установить свой размер изображений. Вы сможете создать меню для каждого дня недели и даже по часам. Вы сможете добавить меню на сайт с помощью шорткода.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильное, адаптивное меню, для ресторанов, кафе и баров. Вы сможете добавлять в меню описания, цены и изображения. Можно установить свой размер изображений. Вы сможете создать меню для каждого дня недели и даже по часам. Вы сможете добавить меню на сайт с помощью шорткода.

Установить плагин Quick Restaurant Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

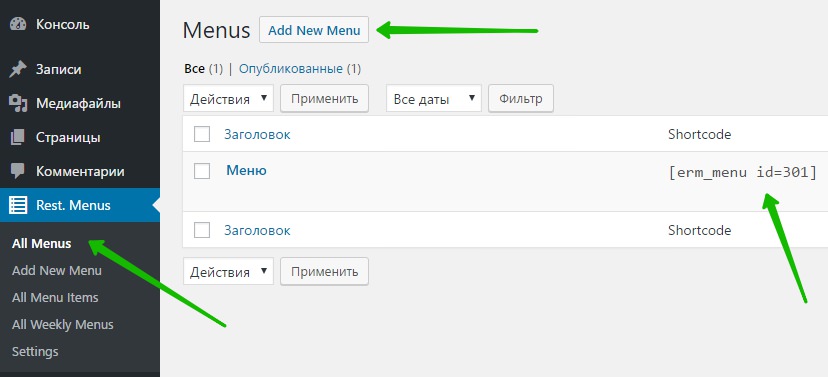
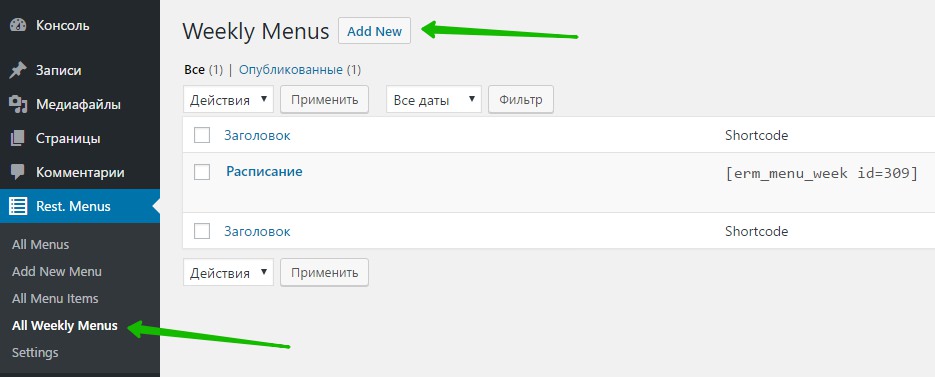
Далее, после установки и активации плагина, перейдите на страницу: Rest. Menus. На странице All Menus будут отображаться все созданные вами меню. Чтобы создать новое меню, нажмите вверху на кнопку — Add New Menu.
Обратите внимание ! После создания меню, на странице со списком всех созданных меню, вам будет доступен шорткод меню. Скопируйте шорткод и вставьте его на страницу, куда хотите добавить меню.

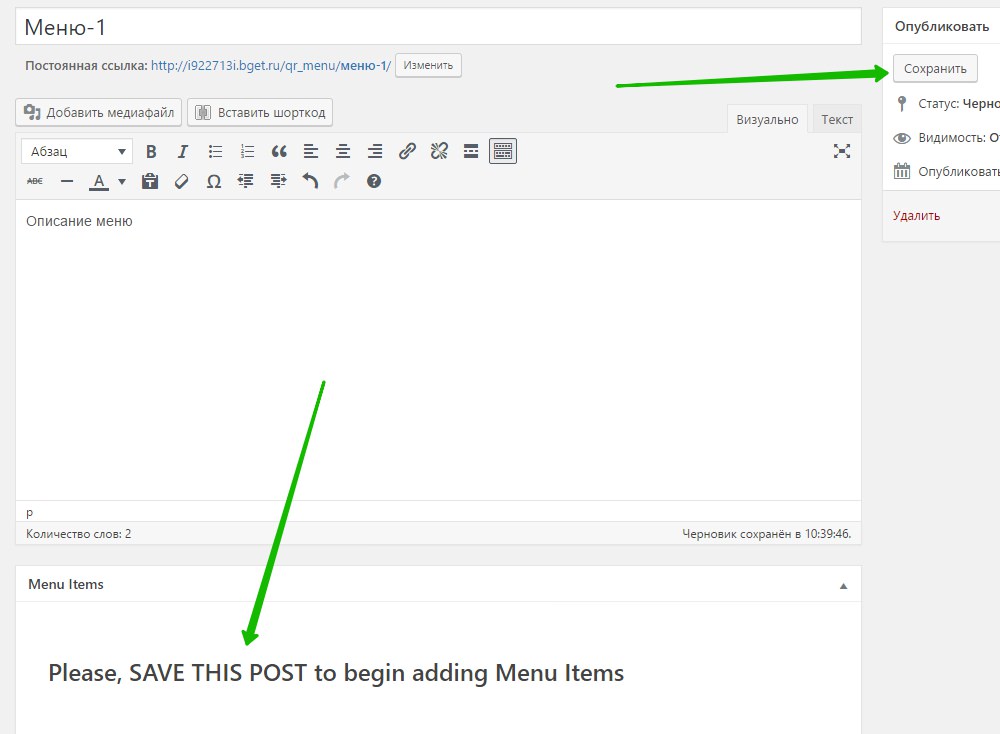
Далее, на странице создания меню укажите название и описание меню (отображается только в админ-панели). Далее, смотрите, в поле Menu Items у вас будет отображаться уведомление, которое означает — вам нужно сохранить меню, чтобы у вас открылась возможность создавать меню и пункты меню. Нажмите вверху на кнопку — Сохранить.

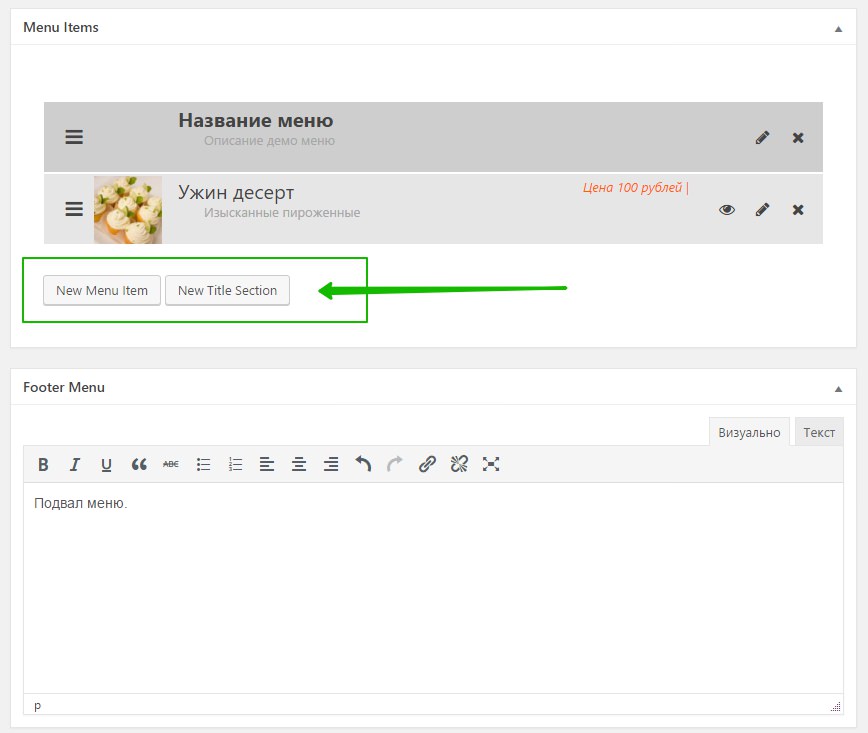
Далее, у вас появятся две кнопки:
— New Menu Item, для создания пункта меню. Например, для добавления какого-либо блюда, его название, описание и цена.
— New Title Section, для создания секции меню. То есть, вы можете указать здесь название раздела меню и его описание. Например, «Меню на обед». Здесь вы можете указать только заголовок и описание. Секция располагается над пунктами меню.
Обратите внимание ! Вы можете создавать несколько секций с меню. Просто располагайте их по порядку. Внизу страницы можно добавить любой текст в подвал для всего меню. После создания меню, опубликуйте меню.

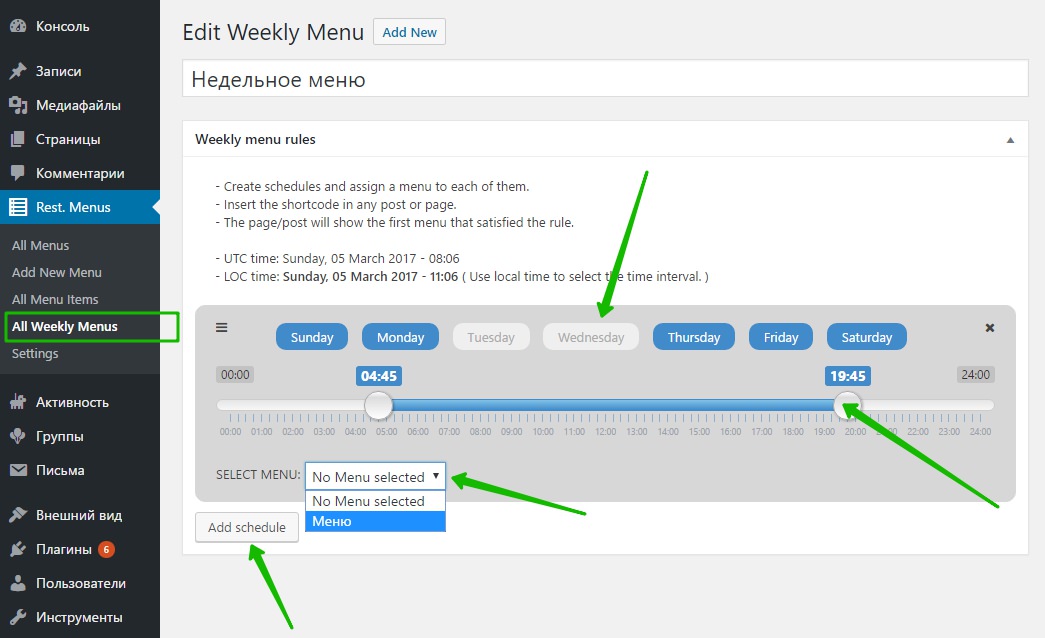
Далее, перейдите на страницу: All Weekly Menus. Здесь будут отображаться меню созданные на неделю. Чтобы создать недельное меню, нажмите вверху на кнопку — Add New.

Далее, при создании недельного меню, вы можете выбрать дни недели, можете указать время начала и конца. Можно создавать разные расписания, нажав на кнопку — Add schedule. К каждому расписанию вы можете прикрепить меню в поле SELECT MENU. Недельное меню добавляется на сайт также с помощью шорткода.

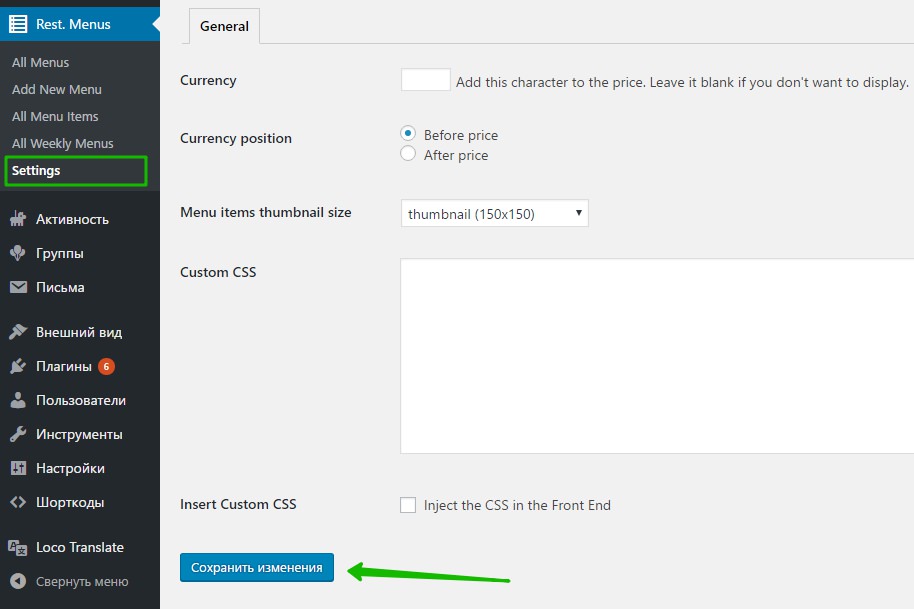
Далее, в настройках плагина, на странице «Settings» вы сможете настроить следующие параметры:
— Currency, здесь можно добавить любой символ к цене, значок доллара или рубля и т.д.
— Currency position, здесь можно выбрать расположение символа, перед или после цены.
— Menu items thumbnail size, здесь можно выбрать размер изображений по умолчанию.
— Custom CSS, можно добавить свои CSS стили.
— Insert Custom CSS, добавить CSS на сайт.
— Сохраните изменения.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
WP Floating Menu — One page navigator, sticky menu for WordPress
Описание
Homepage | Documentation | Support | Demo | Premium Version
WP Floating Menu is a FREE WordPress plugin that makes your WordPress website’s usability with one page navigator menu or sticky navigation menu.
You don’t need to change your WordPress theme to make your website work like One Page website, just use this plugin to add one page scrolling navigation to any well coded WordPress themes / website.
You need to define different sections on your website page, then create/define one page navigation menu with them in just minutes.
Apart from One page navigation, you can create sticky menu and place in different location on your website for easy / smart navigation.
Free Features:
- Beautiful and different templates
- Beautifully designed 5 different templates to select from.
- Easy sort able menu
- Sort order of menu while creating menu.
- Placement option
- Two different menu positions Right and Left to select from.
- Menu Setting
- To display menu in either in all pages or home page only.
- Mobile configurable
- Enable disable option for mobile devices.
- Inbuilt menu icon sets
- Three different icon set to choose from.
- User friendly and very interactive user interface
- Anyone can use it, is just as easy as drag and drop.
- Inline Navigation Feature
- Just assign section id and get instant one page navigator effect.
- Custom Template Option
- Build custom template to match your site if default template does not match your need.
- Dedicated Support— Get free email and forum support.
- Translation Ready
- WordPress Compatible
- Fully Responsive
- Compatible with different devices.
- Free updates— Get free updates for lifetime.
Premium Features:
★ 13 different beautiful template layouts. ★ Unlimited Numbers of Menus in the Site. ★ Page Wise Configurable Menu. - You can define whether you want to assign different menu or disable for specific page. ★ Unlimited Custom Templates. ★ Additional Menu Bar Positions - 7 different menu positions. ★ Show/hide Menu on Specific (page, category, post) wise display option). ★ Ability to add Default pages, posts, categories for menu set. ★ Additional Custom Design Options. ★ More upcoming Upgrade for pro version.Premium upgrade
For premium upgrade please go here
Some Useful Links
- Support Forum Link: http://accesspressthemes.com/support/
- Website Link: http://accesspressthemes.com/
- Youtube channel link: https://www.youtube.com/watch?v=TjZNcVG3fDE
- Facebook link: https://www.facebook.com/AccessPressThemes
For a easy installation guide checkout the Installation tab above.For complete information and documentation regarding plugin, please visit below links.
ru.wordpress.org
Меню для wordpress - плагин Mega Main Menu

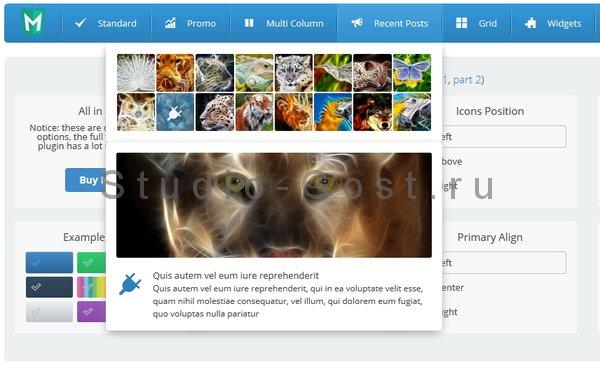
Mega Main Menu это плагин для быстрого создания меню для wordpress. Оно имеет особые функции, которые облегчают работу на нем.
- Липкое и выпадающие меню, значки, логотип и поиск.
- Разнообразные цвета. Причем можно изменить цвет любой опции в меню. Кроме цветов используются также градиенты, фоновые рисунки и изображения.
- Контент имеет до 10 вариаций. Также можно содержимое поместить в выпадающие меню. В нем может быть все от ссылок до изображений и шорткодов.
- В меню сайта можно использовать до 1600 иконок. Эти иконки имеют векторную графику поэтому больших объемов и разрешений они не требуют. Это позволит использовать их даже на сотовом телефоне.
- Шрифты также имеют свою различную вариацию. В нем можно использовать 600 google шрифтов, которые легко можно настроить в настройках плагина.

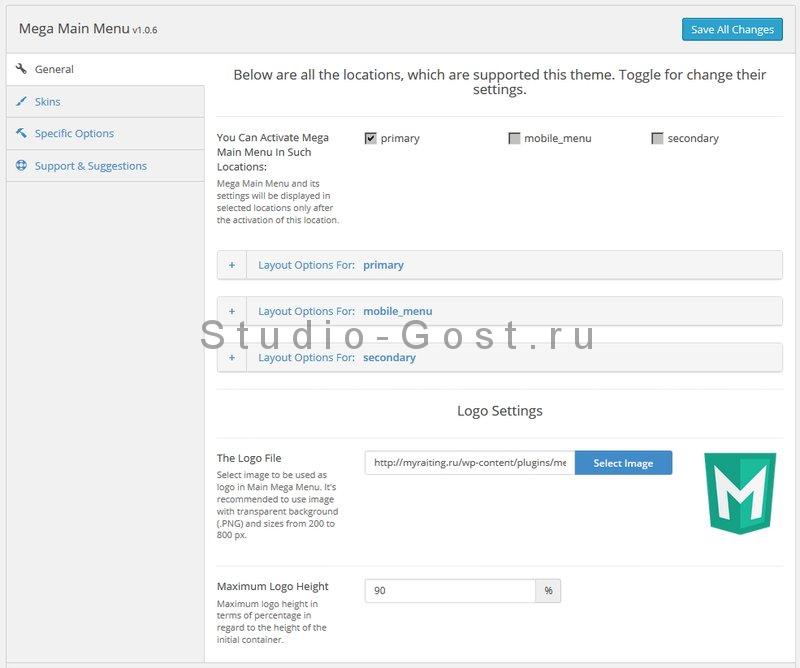
Плагин устанавливается обычным методом, как и все программы и затруднений при этом не возникает. После того как вы активировали его-то далее вы должны перейти в главное меню. На странице этого меню в левой части вы увидите четыре опции. Это главная опция с общими настройками, потом опция настроек внешнего вида страницы под названием skins, которая изменяет цвет, шрифт и т. д. Также две последние опции это связь с поддержкой и специальные настройки для профессионалов.
В опциях General есть три под опции это primary, mobile_menu, secondary. Раздел primary служит для настроек всех основных значений меню. Например, там вы можете установить высоту, сглаживание иконок, настроить изображение логотипа. В mobileи secondary эти настройки воспроизводятся отдельно.

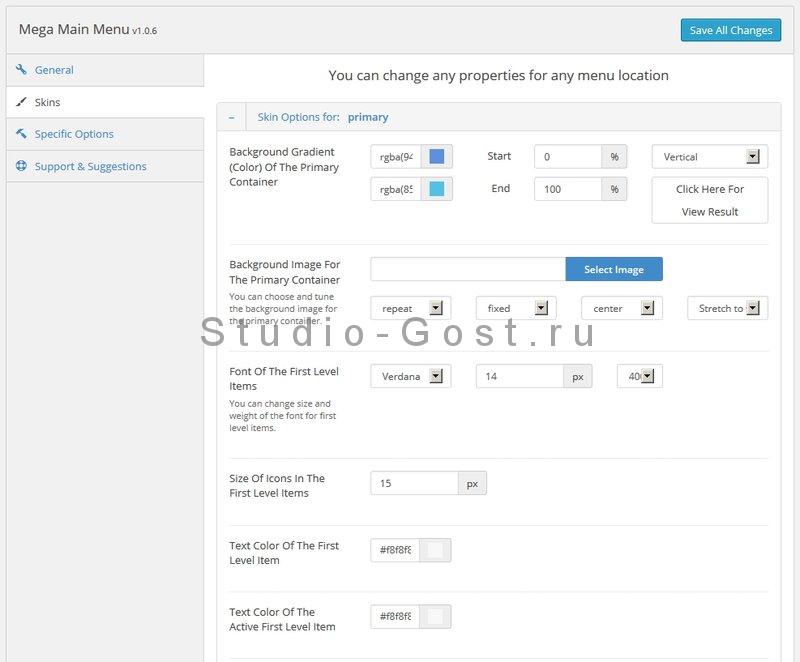
В настройках Skins также имеются три вариации настроек это primary, extra, footer. В первом варианте мы можем настроить фон первичного контейнера и выбрать горизонтальный, вертикальный и радиальный вид. Потом шрифт первого пункта и т. д.

В конкретных параметрах можно установить отзыв на портативные устройства. Затем можно установить разрешение экрана и стиль.
Последняя опция это настройка структуры сайта. Здесь вы выбираете какую опцию включить, а какую выключить.
Итак, это отличное плагин меню, который сможет преобразить вашу тему. С её помощью вы можете легко наполнить ее иконками, картинками и прочие элементы. Главное, его качество в том что он имеет легкий функционал. В отличие от других плагинов Mega Main Menu имеет ничтожное влияние на сайт.
Обсудить плагин можно на форуме по wordpress
Понравился пост, подпишись на обновления
Понравилась статья? Получай свежие статьи первым по e-mail
[newsletter_signup_form id=0]studio-gost.ru