Code gist for Developers. Wordpress отключить мобильную версию
Wordpress Отключение Мобильной Версии - www.enhgo.com
Как редактировать меню мобильной версии WordPress The7!

Как редактировать меню (сайдбар) в мобильной версии сайта на WordPress The7.
Блоггер. Убираем все лишнее.

Как убрать все лишнее на своем сайте: http://webhelp01.blogspot.com/2015/07/ubiraem-lishnee-na-saite.html.
Сброс андроида до заводских настроек - Samsung Galaxy S2

Отблагодарить за помощь: https://money.yandex.ru/to/410011691945643/100 Подробнее тут: ...
Как сделать мобильную версию сайта wordpress

Посмотрев это видео, вы узнаете как сделать мобильную версию сайта wordpress без знаний html, php, а просто установи...
Как изменить мобильную версию Blogspot

Как сделать видимыми некоторые виджеты в мобильной версии (мобильном шаблоне) блога blogger / blogspot. Коды берите...
Мобильная версия сайта для WordPress

Блог: http://biz-iskun.ru/ Узнать подробнее можно: В данном видео показано, как мобильная версия сайта для WordPress влияе...
Как отключить веб версию на блог прокладке

Подробности тут http://sindeevakseniya.blogspot.ru/ Зарегистророваться ...
Как сделать мобильную версию блога на BLOGGER-е ? Яндекс новости на блоге.

Это видео поможет Вам просматривать Ваш Блог на Вашем мобильном телефоне. Также сможете перенести Ваш блог...
Как отключить мобильную версию в блоге

Записаться на обучение http://nina.isaeva.express-career.info/request/create Достижения проекта https://vk.com/club15352522.
Отключаем плагин wordpress для мобильной версии
Возможно ли отключить отдельные плагины для мобильной версии сайта?Да. Можно с помощью одного полезного бесплатного wordpress плагина.Скачать исходники для статьи можно ниже
1. Устанавливаем плагин Plugin Organizer, сведения о нем на момент написания статьи:Количество активных загрузок: 10,000+Последнее обновление плагина: 2 недели назад.Автор плагина: Jeff SterupСайт плагина: «wordpress.org/plugins/plugin-organizer/»
Plugin Organizer — этот плагин, позовляет сортировать порядок загрузки плагинов, отключать плагины для конкретных страниц/постов, ролей пользователей и др.
Перед тем как настраивать сайт с помощью данного плагина — сделайте резервную копию сайта.
Активируем плагин Plugin Organizer.
2. Заходим в настройки плагина Plugin Organizer.
После активации плагина Plugin Organizer в админке появится новый пункт «Plugin Organizer», заходим в него, и переходим в подпункт «Settings»:


Здесь ищем параметры:— Selective plugin loading— Selective mobile plugin loading
И включаем их (по умолчанию они выключены):


Не забываем нажать на кнопку «Save» для сохранения изменений:


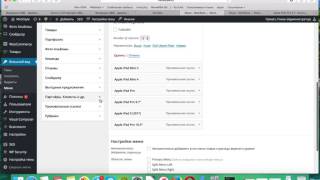
3. Переходим в пункт «Плагины».
Если в пункте «Плагины» у вас появился пункт «Необходимые» («Must-Use») — значит плагин работает нормально:


Если вы не видите пункт «Необходимые» или в данном пункте нет плагина «Plugin Organizer», то вам нужно подключится к сайту через FTP или через Менеджер файлов на хостинге. Далее перейти в папку /wp-content/mu-plugins/, если её нету — то создать её.После вам нужно перейти в папку /wp-content/plugins/plugin-organizer/lib/ и скачать из неё файл PluginOrganizerMU.class.php на свой компьютер:


Затем вам нужно зайти в папку /wp-content/mu-plugins/ и загрузить в неё файл PluginOrganizerMU.class.php со своего компьютера:


Всё теперь плагин заработает.
4. Отключаем плагины для мобильной версии сайта:
Заходим в пункт «Plugin Organizer», подпункт «Global Plugins»:


Здесь вы увидите 2-е колонки. В первой представлены все имеющиеся плагин, а во второй есть пункт «Disabled Mobile — All Users» — разворачиваем его (нажав на «+») и перетаскиваем из 1-ой колонки нужный плагин в данный пункт, например, в данном примере это будет плагин «Rocket Fireworks»:


Не забываем нажать на кнопку «Save», чтобы сохранить изменения:


Вот и все! Теперь плагин «Plugin Organizer» будет отключать плагин «Rocket Fireworks» при просмотре мобильной версии сайта.
На этом всё! Красивых вам сайтов!
mnogoblog.ru
Как отключить плагины WordPress для мобильных версий « Все о WEB программировании
05.03.2018 Ромчик0
 Доброго времени суток. В данной статье мы рассмотрим, как отключать некоторые плагины, если пользователь заходит с мобильных устройств. Для чего это нужно. Ну что ж, приступим…
Доброго времени суток. В данной статье мы рассмотрим, как отключать некоторые плагины, если пользователь заходит с мобильных устройств. Для чего это нужно. Ну что ж, приступим…
Когда пользователь заходит на сайт под управлением CMS WordPress, WordPress загружает все активные плагины, а затем загружает необходимые скрипты и стили. Но есть проблема. Не всегда разработчик плагина знает в каких ситуациях необходимы те или иные файлы. Поэтому загружают все требуемые файлы «на всякий случай». Как вы понимаете все это утяжеляет наш сайт. А для пользователей мобильных устройств это становится критичным, ведь, как правило, они заходят через мобильный интернет. Поэтому возникает вопрос: «Как отключить плагины, которые не нужны для мобильных версий?»
В этом нам поможет один плагин Plugin Organizer, который вы можете скачать с официального сайта. Как установить плагин я рассматривать не буду. Все стандартно.
Настройка плагина Plugin Organizer.
Переходим Plugin Organizer -> Settings
 И первое, что мы увидим – это предупреждающее сообщение
И первое, что мы увидим – это предупреждающее сообщение

Давайте забекапим наш WordPress. Как это сделать я описал в статье «Резервное копирование (backup) WordPress в dropbox» или «Резервное копирование Базы Данных в WordPress — плагин WordPress DataBase Backup». После того, как мы сделали резервную копию нашего сайта, отключим это предупреждение. Для этого просто жмем «Disable this waning».
Теперь приступаем к настройке плагина. Первое, что нам надо сделать это включить Selective Plugin Loading и Selective Mobile Plugin Loading

И жмем «Save settings»
Теперь должен быть создан специальный плагин, который будет обязательно использоваться. Если мы перейдем «Плагины»->«Установленные» и перейдем на вкладку «Необходимые», то увидим плагин Plugin Organizer MU.

Если плагин по каким-то причинам не создался, то необходимо создать его в ручную. Для этого в папке wp-content нужно создать папку mu-plugin. Затем из папки wp-content/plugins/plugin-organizer/lib перенсти файл «PluginOrganizerMU.class.php» в папку wp-content/mu-plugin.
Теперь мы можем отключать необходимые плагины для мобильной версии.
Переходим «Plugin Organizer»->«Global Plugins»

И увидим три таблицы

Нас интересует таблица «Available Items» и «Disabled Mobile – All Users»
Теперь выбираем плагин, который хотим отключить из таблицы Available Items и в таблице Disabled Mobile – All Users жмем стрелку для добавления этого плагина. Затем жмем «Save»
Таким образом мы можем отключить плагин для мобильных пользователей.
Заключение.
Мы с вами отключили плагин для пользователей, которые заходят на наш сайт с мобильных устройств. Для этого мы использовали плагин Plugin Organizer.
Отключение плагинов для мобильных версий позволяет нам в значительной степени облегчить сайт. Таким образом мы увеличиваем скорость загрузки.
Понравилась статья? Поделись с друзьями.
web-programming.com.ua








