Виджет кнопки соцсетей плагин WordPress Social Icons Widget. Wordpress иконки соц сетей
WordPress. Как добавить значки для ссылок на социальные сети (если они представлены текстом)
Из этого туториала Вы узнаете, как добавить значки для ссылок на социальные сети в WordPress (если они представлены текстом по умолчанию).
WordPress. Как добавить значки для ссылок на социальные сети (если они представлены текстом)
Ссылки на социальные сети могут быть представлены текстом или значками. В некоторых шаблонах ссылки отображаются как текст, и в админ панели WordPress нет настройки, которая позволит заменить текст на значки:
![]()
Это может казаться реальной проблемой, если Вы не знаете, что нужно сделать. По этому, мы рады представить Вам этот туториал.
Для того чтобы добавить значки для ссылок на социальные сети вашего сайта WordPress, следуйте таким инструкциям:
Добавление значков FontAwesome:
Во-первых, Вам нужно добавить значки. Это можно сделать при помощи правил css. Для того чтобы добавить правила, войдите в вашу админ панель WordPress и перейдите на вкладку Внешний вид (Appearance) -> Редактор (Editor). Откройте файл style.css и прокрутите в конец файла.
Вам нужно создать правила, в которых используются селекторы названий ссылок на социальные сети и css-элемент ::before. Правила должны выглядеть следующим образом:
[title="facebook"]::before { content: "" !important; font-family: FontAwesome !important; font-size: 40px !important; }В » » свойства content: Вам нужно вставить значок FontAwesome. Для того чтобы это сделать, Вам нужно найти, скопировать и вставить значок из Списка значков FontAwesome 3.2.1 в » «. (Обратите внимание, что Вам нужно скопировать сам значок, а не код для него):
 В этом правиле Вы можете также задать размер шрифта для значков. Например, мы задали размер шрифта — 40px при помощи свойства css font-size: 40px !important;.
В этом правиле Вы можете также задать размер шрифта для значков. Например, мы задали размер шрифта — 40px при помощи свойства css font-size: 40px !important;.Теперь Вам нужно создать правила для остальных ссылок на социальные сети, которые используются в шаблоне. Скопируйте и вставьте правило столько раз, сколько нужно, и измените название ссылки на социальные сети в селекторе [title=»facebook»]. Затем, скопируйте и вставьте нужные значки из Списка значков FontAwesome 3.2.1 в content: «» !important;. В результате, правила будут выглядеть следующим образом:
[title="twitter"]::before { content: "" !important; font-family: FontAwesome !important; font-size: 40px !important; } [title="instagram"]::before { content: "" !important; font-family: FontAwesome !important; font-size: 0px !important; } [title="google"]::before { content: "" !important; font-family: FontAwesome !important; font-size: 40px !important; }Закончив редактирование правил, нажмите на кнопку Обновить файл (Update File), для того чтобы сохранить изменения:

Удаление текста социальных ссылок
Откройте файл static-social-networks.php во вкладке Внешний вид (Appearance) -> Редактор (Editor) в вашей админ
www.templatemonster.com
Иконки социальных сетей на CSS
Вернуться к статье
Default
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
Sizes
small, default, large
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
Styles
min
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
flat
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
cicle
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
embossed
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
pressed
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
thick-border
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
no-border
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
no-shadow
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
gradient
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
glossy
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
text
Twitter Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo
Colors + Styles
default
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
flat
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
gradient
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
gradient + glossy
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
gradient + glossy + embossed
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
circle + gradient + glossy + embossed
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
circle + no-border + no-shadow
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
flat + text
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
circle + text + thick-border
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
circle + gradient + glossy + text + embossed
Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter Twitter
mix and match
Twitter Facebook Facebook Heart LinkedIn Pinterest Podcast RSS Share Star Vimeo Twitter Heart RSS Vimeo Vimeo Twitter Star
Custom
add icons
YouTube Email YouTube Email
custom icon
Retweet Photo Comment
Download More Icons
The icons used in the demo are from the free Mono Social Icons where you can download from IconDock. The vector EPS version is included in the set. The other matching icons are from the Rocky icon set.
www.webmasters.by
Виджет кнопки соцсетей плагин WordPress Social Icons Widget — ТОП
Привет! Сегодня я покажу вам очень полезный и интересный плагин для сайта WordPress! Вы сможете добавлять на свой сайт виджет с кнопками (иконками) популярных соцсетей и сервисов. Для каждой иконки вы можете указать свой URL адрес. Очень простой и полезный плагин! Смотри далее!
Иконки соцсетей для сайта
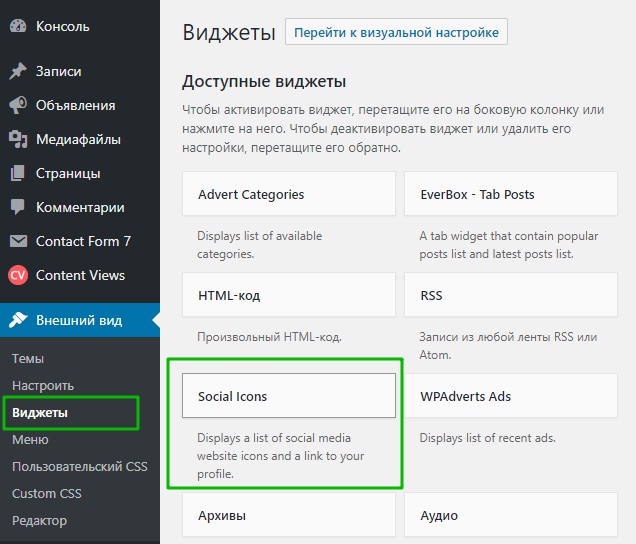
![]()
Установить плагин Social Icons Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет Social Icons. Перетащите виджет в сайдбар.

Далее, у виджета очень простые настройки. Вам нужно указать свой URL адрес напротив каждой иконки, которая должна отображаться на сайте. Можно выбрать размер иконок. Сохраните виджет. Вам доступны иконки следующих соцсетей и сервисов:
— 500px
— About.me
— Behance
— Codepen
— dailymotion
— Dribbble
— Envato
— Flickr
— Foursquare
— GitHub
— Google+
— Kickstarter
— Klout
— Medium
— Path
— RSS Feed
— SoundCloud
— Speaker Deck
— StumbleUpon
— Tumblr
— Twitch
— Vimeo
— Vine
— WordPress
— Yelp
— YouTube
— Zerply

Перейдите на сайт, в виджете будут отображаться кнопки соцсетей.

Всё готово! Вот так просто и быстро вы можете добавить на свой сайт стильные иконки популярных соцсетей.
— Супер плагины WordPress, более 500, смотри здесь!
Остались вопросы? Напиши комментарий! Удачи!

info-effect.ru