Слайдер логотипов или горизонтальная карусель для WordPress. Слайдер wordpress карусель
Как сделать слайдер логотипов и горизонтальную карусель на Wordpress

 На сайтах веб-студий можно часто встретить элемент сладера или точнее будет сказать горизонтальной карусели с логотипами клиентов/заказчиков. Точно также в проектах крупных СМИ размещают блоки партнеров и т.п. Мне недавно пришлось реализовать подобную функцию на одном WordPress сайте, поэтому спешу поделиться найденными плагинами. Искал их в Google и репозитории WordPress, тестировал, сравнивал функциональность, оценивал плюсы/минусы и отобрал парочку действительно интересных. Возможно, какой-то из них вам пригодится для создания слайдера логотипов или горизонтальной карусели из картинок на своем сайте.
На сайтах веб-студий можно часто встретить элемент сладера или точнее будет сказать горизонтальной карусели с логотипами клиентов/заказчиков. Точно также в проектах крупных СМИ размещают блоки партнеров и т.п. Мне недавно пришлось реализовать подобную функцию на одном WordPress сайте, поэтому спешу поделиться найденными плагинами. Искал их в Google и репозитории WordPress, тестировал, сравнивал функциональность, оценивал плюсы/минусы и отобрал парочку действительно интересных. Возможно, какой-то из них вам пригодится для создания слайдера логотипов или горизонтальной карусели из картинок на своем сайте. 

Скачали его более 5 тыс. раз, хотя оценка не очень высокая (3.5). Тем не менее, модуль весьма актуальный, поддерживает последнюю версию WordPress 4.2.2. Вы можете задать директорию на сайте, где хранятся изображения для слайдера. К сожалению, возможности добавить описание картинкам и ссылки нет.
Особенности Tiny Carousel Horizontal Slider:
- Легкая настройка.
- Поддержка всеми браузерами + адаптивность.
- Шорткоды для вставки в посты/страницы блога.
- Поддержка навигации клавишами, пауза при наведении мышкой.
- Настройка числа изображений и интервала их переключения.


В целом, плагин максимально прост, подойдет для демонстрации логотипов клиентов, где не нужна ссылка для перехода на сайт. Или также он может использоваться для декоративной функции — показа ваших работ, например.
Именно этот плагин я в итоге и выбрал, поскольку он позволяет добавлять для логотипов ссылки. Во всем остальном это традиционный горизонтальный слайдер.


Скачали модуль более 20 тысяч раз, версия официально поддерживается до 4.1.5 (нормально протестировал на 4.2.2). Общая оценка модулю весьма высокая — 4.7 баллов. Он построен на библиотеках bxSlider и Simple Page Ordering. Работает по аналогии с обычными записями блога, используя таксономию: в отдельном разделе создаете элементы логотипов и задаете им принадлежность в определенному слайдеру (как посты и категории).


Основные преимущества Kiwi Logo Carousel:
- Поддерживает создание нескольких разных слайдеров на странице, причем для каждого будут свои картинки и свои настройки.
- Имеется эффект черно-белых логотипов, которые становятся цветными при наведении.
- Возможность вставки горизонтальной карусели через PHP функцию или шорткод (для постов/статей).
- Настройка порядка следований логотипов в слайдере путем перетаскивания (Drag and drop) элементов в админке вордпресс.


Одним из плюсов модуля значится адаптивность. К сожалению, с этим возникли определенные проблемы. Я отметил в настройках соответствующие опции, а слайдер при этом работал странно: обычно уменьшаются картинки или число элементов карусели, а здесь просто изменялась область отображения.
Плагин не особо новый, но по описанию вполне подходил для решения моей задачи — есть логотипы со ссылками и горизонтальный слайдер.


Скачиваний более 8 тысяч, хотя и оценка всего лишь 3.8. Последняя поддерживаемая версия указана WordPress 3.9.6. Работать с модулем достаточно просто, основные его фишки:
- Простота использования и небольшой вес скрипта.
- Адаптивность.
- Автослайдер и пауза при наведении.
- Возможность добавлять ссылки и описания для логотипов.
- Создание более одного горизонтального слайдера с разными опциями.
«Проблема» Easy Logo Slider в том, что вы не можете выключить автоматическую прокрутку картинок — то есть карусель работает постоянно. По крайней мере я в настройках этого не нашел. Хотя все остальное (в особенности интерфейс) выглядит достаточно неплохо.
Плагин использует jQuery и библиотеку carouFredsel. Отличительная его — автоматический вывод последних записей из нужной вам категории WordPress. То есть можно сделать горизонтальную карусель с лучшими (избранными) статьями.


У меня на разрабатываемом сайте модуль использовался для отображения из раздела «важных событий». Настраивается Carousel Horizontal Posts Content Slider легко, но вы сможете использовать его только один раз. Скачали плагин более 10 тысяч раз, оценка — 4 из 5-ти. Обновлялся в этом году и поддерживает версию вордпресс 4.1.5 (я тестировал на 4.2.2).
Основные фишки плагина:
- Адаптивность, поддержка всех браузеров.
- Наличие стрелочек навигации или пагинации (+настройки).
- Есть шорткод для вставки в посты и страницы.
- Возможность локализации.
- Поддержка мультисайтовости и SEO, хотя, если честно, непонятно в чем это проявляется.
- Задание размеров элементов карусели (здесь в отличии от Kiwi Logo Carousel даже при фиксированных размерах блоков адаптивность отлично работает).
- Наличие эффектов для слайдера.


Есть для модуля и платная Pro версия с гораздо большим числом настроек, но с ней я не работал. Если же резюмировать возможности Carousel Horizontal Posts Content Slider, то понравилась адаптивность, а минусом есть отсутствие возможности создать несколько горизонтальных каруселей. Также не понравилось, что отступы между некоторыми элементами в шаблоне заданы с тегом BR, поэтому пришлось их удалять из самого PHP файла (а это не есть хорошо).
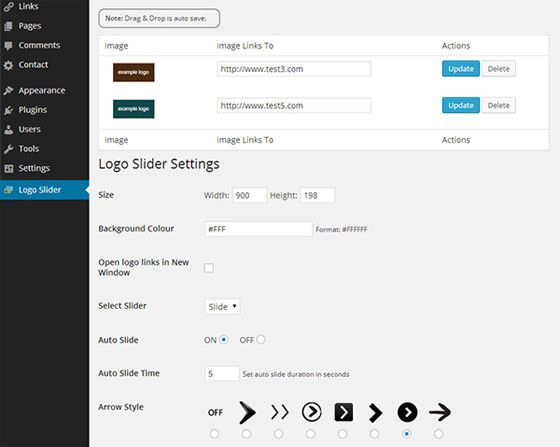
Чуть было не забыл про модуль, с которого все начиналось. Плагин Logo Slider достаточно популярный (10тыс. загрузок) и актуальный (подходит для WP 4.2.2) с высокой оценкой в 4.3 балла.


В принципе, по функциональности мне здесь все подходило:
- Простой и легкий скрипт горизонтальной карусели.
- Поддержка адаптивности.
- Перетаскивание Drag & Drop элементов слайдера.
- Выбор разных типов стрелочек навигации.
- Параметры настройки высоты, ширины, эффектов карусели.
- Возможность указывать ссылки для логотипов.
- Включение/выключение автоматического слайдера.
Добавить плагин можно и в посты блога с помощью шорткода, и в шаблон через PHP функцию. Ну, прям все необходимое здесь есть.


А не подошел мне модуль потому что для горизонтальной карусели логотипов мне нужно было чтобы «перелистывание» происходило ровно на 1 логотип влево, а здесь (насколько я помню) сменялось сразу несколько. Теоретически можно было покопаться в коде плагина и этот момент подправить, но я выбрал поиск другого решения. Кстати, в бесплатной версии сможете создать всего лишь один слайдер логотипов.
Напоследок хотелось бы сказать о разных скриптах и библиотеках.


Некоторые из плагинов выше (и большинство других в репозитории WordPress) использует готовые скрипты и библиотеки. Slick — одно из таких решений. Если вы хорошо разбираетесь в веб-разработке, то можете попробовать подключить данный скрипт напрямую в вордпресс через шаблон. Если умеете создавать WordPress плагины, то и вовсе сможете разработать свое уникальное решение. Я, в принципе, находил пару плагинов с использованием библиотеки Slick, но количество скачивания в 50-100 раз, мягко говоря, не впечатляет. У такого решения могут быть глюки, проблемы с обновлением или дыры безопасности.
Итого. Для разрабатываемого сайта я использовал 2 модуля. Слайдер логотипов реализовал с помощью плагина Kiwi Logo Carousel, хотя там и была проблема с адаптивностью. Также для этой цели можно смело использовать Logo Slider. С задачей выводить горизонтальную карусель из выбранных постов блога справился модуль Carousel Horizontal Posts Content Slider. Пришлось подправить немного отображение его элементов на сайте, но зато с адаптивностью здесь никаких проблем.
Если вы знаете еще какие-то работающие и толковые плагины слайдеры логотипов или горизонтальные карусели, пишите в комментариях.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
слайдер логотипов « Темы для WordPress

Данный плагин использует легкий Jquery скрипт горизонтальной карусели.

Скачали его более 5 тыс. раз, хотя оценка не очень высокая (3.5). Тем не менее, модуль весьма актуальный, поддерживает последнюю версию WordPress 4.2.2. Вы можете задать директорию на сайте, где хранятся изображения для слайдера. К сожалению, возможности добавить описание картинкам и ссылки нет.
Особенности Tiny Carousel Horizontal Slider:
- Легкая настройка.
- Поддержка всеми браузерами + адаптивность.
- Шорткоды для вставки в посты/страницы блога.
- Поддержка навигации клавишами, пауза при наведении мышкой.
- Настройка числа изображений и интервала их переключения.

В целом, плагин максимально прост, подойдет для демонстрации логотипов клиентов, где не нужна ссылка для перехода на сайт. Или также он может использоваться для декоративной функции — показа ваших работ, например.
Именно этот плагин я в итоге и выбрал, поскольку он позволяет добавлять для логотипов ссылки. Во всем остальном это традиционный горизонтальный слайдер.

Скачали модуль более 20 тысяч раз, версия официально поддерживается до 4.1.5 (нормально протестировал на 4.2.2). Общая оценка модулю весьма высокая — 4.7 баллов. Он построен на библиотеках bxSlider и Simple Page Ordering. Работает по аналогии с обычными записями блога, используя таксономию: в отдельном разделе создаете элементы логотипов и задаете им принадлежность в определенному слайдеру (как посты и категории).

Основные преимущества Kiwi Logo Carousel:
- Поддерживает создание нескольких разных слайдеров на странице, причем для каждого будут свои картинки и свои настройки.
- Имеется эффект черно-белых логотипов, которые становятся цветными при наведении.
- Возможность вставки горизонтальной карусели через PHP функцию или шорткод (для постов/статей).
- Настройка порядка следований логотипов в слайдере путем перетаскивания (Drag and drop) элементов в админке вордпресс.

Одним из плюсов модуля значится адаптивность. К сожалению, с этим возникли определенные проблемы. Я отметил в настройках соответствующие опции, а слайдер при этом работал странно: обычно уменьшаются картинки или число элементов карусели, а здесь просто изменялась область отображения.
Плагин не особо новый, но по описанию вполне подходил для решения моей задачи — есть логотипы со ссылками и горизонтальный слайдер.

Скачиваний более 8 тысяч, хотя и оценка всего лишь 3.8. Последняя поддерживаемая версия указана WordPress 3.9.6. Работать с модулем достаточно просто, основные его фишки:
- Простота использования и небольшой вес скрипта.
- Адаптивность.
- Автослайдер и пауза при наведении.
- Возможность добавлять ссылки и описания для логотипов.
- Создание более одного горизонтального слайдера с разными опциями.
«Проблема» Easy Logo Slider в том, что вы не можете выключить автоматическую прокрутку картинок — то есть карусель работает постоянно. По крайней мере я в настройках этого не нашел. Хотя все остальное (в особенности интерфейс) выглядит достаточно неплохо.
Плагин использует jQuery и библиотеку carouFredsel. Отличительная его — автоматический вывод последних записей из нужной вам категории WordPress. То есть можно сделать горизонтальную карусель с лучшими (избранными) статьями.

У меня на разрабатываемом сайте модуль использовался для отображения из раздела «важных событий». Настраивается Carousel Horizontal Posts Content Slider легко, но вы сможете использовать его только один раз. Скачали плагин более 10 тысяч раз, оценка — 4 из 5-ти. Обновлялся в этом году и поддерживает версию вордпресс 4.1.5 (я тестировал на 4.2.2).
Основные фишки плагина:
- Адаптивность, поддержка всех браузеров.
- Наличие стрелочек навигации или пагинации (+настройки).
- Есть шорткод для вставки в посты и страницы.
- Возможность локализации.
- Поддержка мультисайтовости и SEO, хотя, если честно, непонятно в чем это проявляется.
- Задание размеров элементов карусели (здесь в отличии от Kiwi Logo Carousel даже при фиксированных размерах блоков адаптивность отлично работает).
- Наличие эффектов для слайдера.

Есть для модуля и платная Pro версия с гораздо большим числом настроек, но с ней я не работал. Если же резюмировать возможности Carousel Horizontal Posts Content Slider, то понравилась адаптивность, а минусом есть отсутствие возможности создать несколько горизонтальных каруселей. Также не понравилось, что отступы между некоторыми элементами в шаблоне заданы с тегом BR, поэтому пришлось их удалять из самого PHP файла (а это не есть хорошо).
Чуть было не забыл про модуль, с которого все начиналось. Плагин Logo Slider достаточно популярный (10тыс. загрузок) и актуальный (подходит для WP 4.2.2) с высокой оценкой в 4.3 балла.

В принципе, по функциональности мне здесь все подходило:
- Простой и легкий скрипт горизонтальной карусели.
- Поддержка адаптивности.
- Перетаскивание Drag & Drop элементов слайдера.
- Выбор разных типов стрелочек навигации.
- Параметры настройки высоты, ширины, эффектов карусели.
- Возможность указывать ссылки для логотипов.
- Включение/выключение автоматического слайдера.
Добавить плагин можно и в посты блога с помощью шорткода, и в шаблон через PHP функцию. Ну, прям все необходимое здесь есть.

А не подошел мне модуль потому что для горизонтальной карусели логотипов мне нужно было чтобы «перелистывание» происходило ровно на 1 логотип влево, а здесь (насколько я помню) сменялось сразу несколько. Теоретически можно было покопаться в коде плагина и этот момент подправить, но я выбрал поиск другого решения. Кстати, в бесплатной версии сможете создать всего лишь один слайдер логотипов.
Напоследок хотелось бы сказать о разных скриптах и библиотеках.

Некоторые из плагинов выше (и большинство других в репозитории WordPress) использует готовые скрипты и библиотеки. Slick — одно из таких решений. Если вы хорошо разбираетесь в веб-разработке, то можете попробовать подключить данный скрипт напрямую в вордпресс через шаблон. Если умеете создавать WordPress плагины, то и вовсе сможете разработать свое уникальное решение. Я, в принципе, находил пару плагинов с использованием библиотеки Slick, но количество скачивания в 50-100 раз, мягко говоря, не впечатляет. У такого решения могут быть глюки, проблемы с обновлением или дыры безопасности.
Итого. Для разрабатываемого сайта я использовал 2 модуля. Слайдер логотипов реализовал с помощью плагина Kiwi Logo Carousel, хотя там и была проблема с адаптивностью. Также для этой цели можно смело использовать Logo Slider. С задачей выводить горизонтальную карусель из выбранных постов блога справился модуль Carousel Horizontal Posts Content Slider. Пришлось подправить немного отображение его элементов на сайте, но зато с адаптивностью здесь никаких проблем.
temy-dlya-wordpress.ru
Карусель для Wordpress:плагин или красивое приложение?
 Здравствуйте, друзья! Сегодня поговорим про карусель для WordPress. Рассмотрим два способа реализации показа картинок или фотографий на блоге. Каждый день вебмастера развивают сайты, не только добавляя уникальный контент, но и делая ресурсы более удобными и привлекательными для пользователей. И это вполне понятно, ведь такие сайты попадают в ТОП, и усилия разработчиков не остаются напрасными.
Здравствуйте, друзья! Сегодня поговорим про карусель для WordPress. Рассмотрим два способа реализации показа картинок или фотографий на блоге. Каждый день вебмастера развивают сайты, не только добавляя уникальный контент, но и делая ресурсы более удобными и привлекательными для пользователей. И это вполне понятно, ведь такие сайты попадают в ТОП, и усилия разработчиков не остаются напрасными.
Сайты, разработанные на движке WordPress, пользуются особой популярностью, ведь заниматься ими – одно удовольствие. Так как с помощью различных дополнений можно реализовать практически любую задумку. Некоторые публикуют статьи с большим количеством картинок, но страницы по этой причине загружаются медленнее, да и посетителям не очень нравятся тексты, перегруженные графикой.
Для чего используется карусель WordPress?
Из этой ситуации есть выход. И это слайдер карусель WordPress. Возьмем, к примеру, сайт о моде, на котором для наглядности публикуется много фотографий. Вместо этого можно просто сделать слайдер, в котором будут чередоваться различные изображения. Слайдер можно настроить и сделать переключение между картинками, добавив красивые эффекты.
Как раз одним из таких эффектов является карусель, когда пользователю показывают в ряд несколько картинок, обычно три штуки, которые меняются при наведении мыши или просто через определенный промежуток времени. Можно сделать в WordPress карусель картинок, которые будут смотреться очень эффектно.
Реализовать такую возможность можно тремя способами:
- прописать специальный код;
- сделать карусель для WordPress с помощью специальной программы;
- сделать с помощью плагина.
Какой из способов использовать, решать только вам. Каждый из выбранных методов обладает своими достоинствами и недостатками. Однако стоит отметить, что первый способ не подходит для новичков, так как он слишком громоздкий, для реализации данной возможности необходимо обладать определенными знаниями html и php. Не обязательно выбирать для слайдера именно карусель, есть множество других эффектов, которые предлагаются в большинстве бесплатных плагинов.
Если у вас мощный сайт, то желательно в этом случае приобрести платный плагин, так как в бесплатном варианте могут быть ограничены некоторые возможности. Карусель для Вордпресс – на самом деле очень удобная штука. Карусель WordPress выглядит очень эффектно и позволяет быстрее прогружать страницы.
В основном данную функцию вебмастера используют для главной страницы, где можно вывести с помощью слайдера отдельные страницы, картинки, партнерские программы, рекламу. Дополнительно можно добавить краткое содержание к каждой картинке. Слайдеры делают для своих сайтов многие. Некоторые считают, что осуществить это очень сложно.
Поверьте, в этом нет ничего трудного. Необходимо только следовать инструкциям, чтобы реализовать свою задумку. При этом слайдер можно настроить так, как вам больше нравится. Стоит добавить, что в некоторых готовых шаблонах на данной площадке уже есть готовая карусель.
Если вы затрудняетесь реализовать ее самостоятельно на своем сайте, то можно просто выбрать готовый шаблон темы и внедрить его на портал.
Плагин Image Thumbnail Slider
 Владельцы некоторых сайтов выводят в слайдер карусель для WordPress различную рекламу, что очень удобно. Это позволяет не перегружать сайт лишней информацией, которая пользователю мало интересна. Существует бесплатный плагин для реализации этой задачи, который называется Image Thumbnail Slider.
Владельцы некоторых сайтов выводят в слайдер карусель для WordPress различную рекламу, что очень удобно. Это позволяет не перегружать сайт лишней информацией, которая пользователю мало интересна. Существует бесплатный плагин для реализации этой задачи, который называется Image Thumbnail Slider.
Однако у него есть некоторые особенности: он не переведен на русский язык, есть возможность вывода только одной карусели. Для полной реализации возможностей желательно приобрести платную версию. У создателя данного плагина есть и другие наработки, которые выполнены очень качественно.
Достаточно только зайти в поиск плагинов и ввести в поисковую строку Image Thumbnail Slider, и вы сможете скачать плагин карусель WordPress без лишней головной боли и мороки.
Преимущества плагина:
- можно встраивать код в записи, страницы, а также виджеты;
- используется шорткод;
- код можно вставить в файл php.
Размер карусели определяется размером того места, куда вы хотите ее интегрировать. Плагин карусель для WordPress очень прост в использовании, у него простой интерфейс, который позволит вам реализовать все ваши задумки. После настройки вам необходимо скопировать шорткод и вставить его в режиме «текст».
Нужно также отрегулировать следующие параметры:
- размер картинок;
- число картинок в самой карусели;
- паузу при наведении курсора;
- быстроту прокрутки.
Скачать актуальную версию с официального сайта можно здесь.
Используем Wowslider
 Если вам не понравился предыдущий плагин, то обратите непосредственное внимание на приложение Wowslider. Оно позволяет реализовать другие эффекты при переключении слайдеров. Это очень интересный сервис. При этом сайта не будет притормаживать. Использовать Wowslider сравнительно удобно.
Если вам не понравился предыдущий плагин, то обратите непосредственное внимание на приложение Wowslider. Оно позволяет реализовать другие эффекты при переключении слайдеров. Это очень интересный сервис. При этом сайта не будет притормаживать. Использовать Wowslider сравнительно удобно.
Можно быстро создать карусель Вордпресс. Данное приложение выглядит прекрасно на всех браузерах и мобильных устройствах. Разработчики постарались сделать все возможное, чтобы вебмастеру было удобно редактировать слайдеры, создавать собственные, накладывать различные эффекты.
Можно реализовать в WordPress карусель постов. При этом вам не придется тратить много времени, так как данный сервис помогает создавать страницы со встроенной каруселью, а также специальные плагины, которые можно внедрить. Можно реализовать в WordPress карусель изображений.
Данное приложение было протестировано на множестве разнообразных сайтов, в нем вы не найдете системных ошибок, которые тормозят работу сайта. Дополнительно слайдер можно настроить полностью под дизайн вашего сайта. И пользователи непременно останутся в восторге!
Ведь ваш ресурс будет работать также хорошо на всех мобильных устройствах с поддержкой сенсорного управления. Вы всегда можете зайти во вкладку «предварительный просмотр» и увидеть, как будет смотреться карусель на вашем сайте. Все очень просто!Скачать плагин с сайта разработчика можно тут.
С уважением, Анатолий Савенков
Видео по теме:
palap.ru
Карусель записи товары видео фото плагин WordPress — ТОП
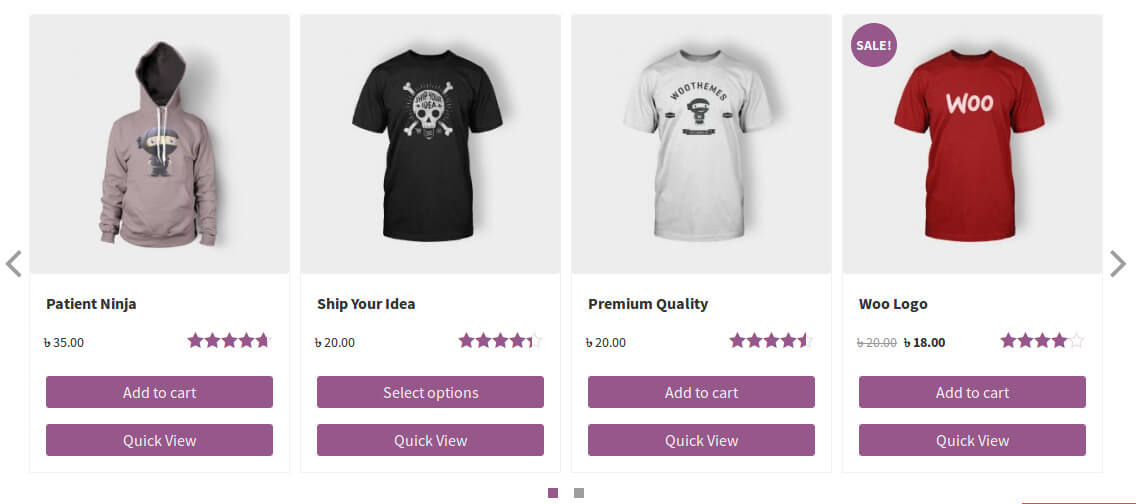
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Стильный слайдер-карусель записей, товаров, видео и изображений. Вы сможете настроить внешний вид слайдера. Вы сможете выбрать что должно отображаться в карусели, записи, товары, изображения или видео. Вы сможете настроить отображение карусели для мобильных устройств. Вы сможете включить навигацию, выбрать размер изображений, указать количество колонок в карусели и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Стильный слайдер-карусель записей, товаров, видео и изображений. Вы сможете настроить внешний вид слайдера. Вы сможете выбрать что должно отображаться в карусели, записи, товары, изображения или видео. Вы сможете настроить отображение карусели для мобильных устройств. Вы сможете включить навигацию, выбрать размер изображений, указать количество колонок в карусели и т.д.

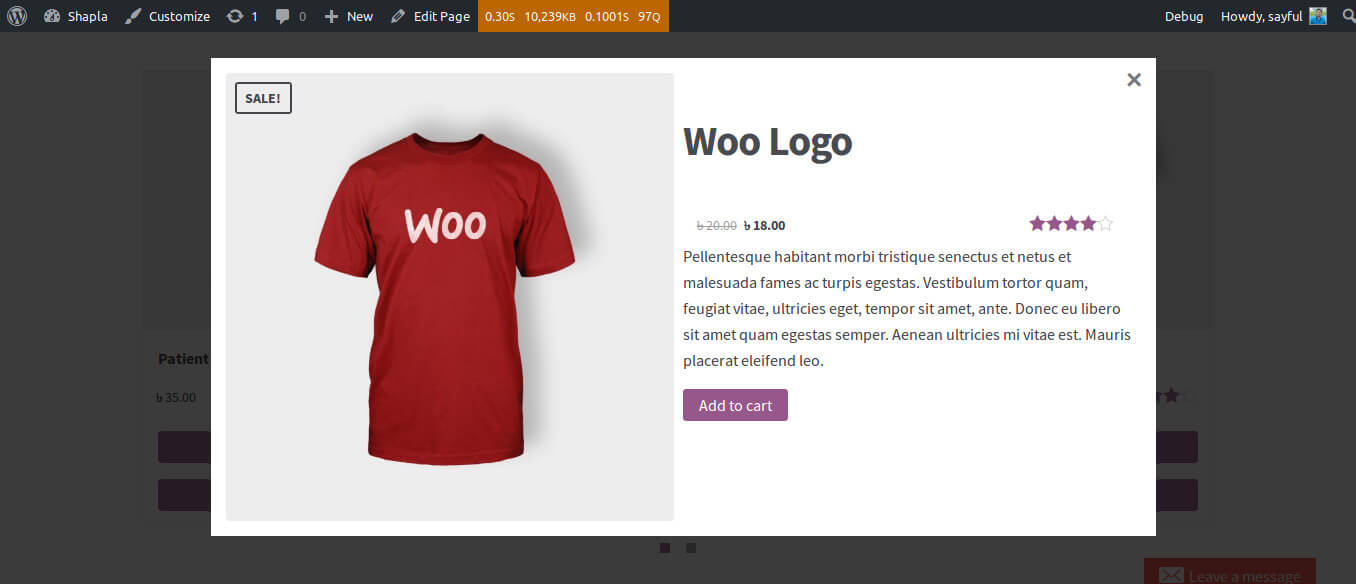
Для товаров Woocommerce вы сможете настроить отображение цены, рейтинга, заголовка, кнопки «Добавить в корзину», скидки. Можно добавить кнопку для быстрого просмотра товара в лайтбокс окне. Можно добавить товары из категории, метки или выбрать определённые товары.

Установить плагин Carousel Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

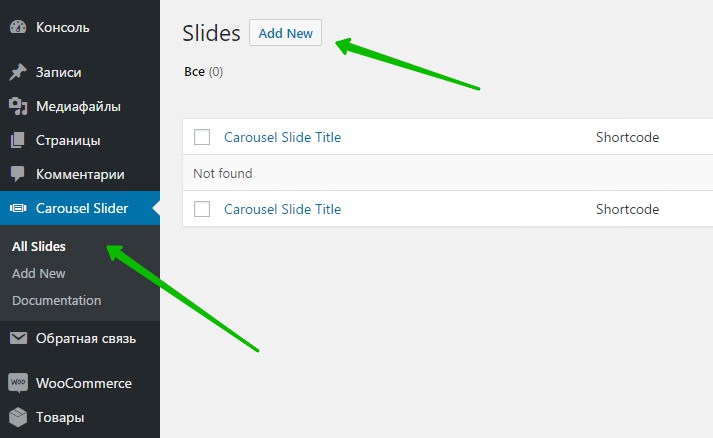
Далее, после установки и активации плагина, перейдите на страницу: Carousel Slider — All Slides. Здесь будут отображаться все созданные карусели. Чтобы создать новую карусель, нажмите вверху на кнопку — Add New.

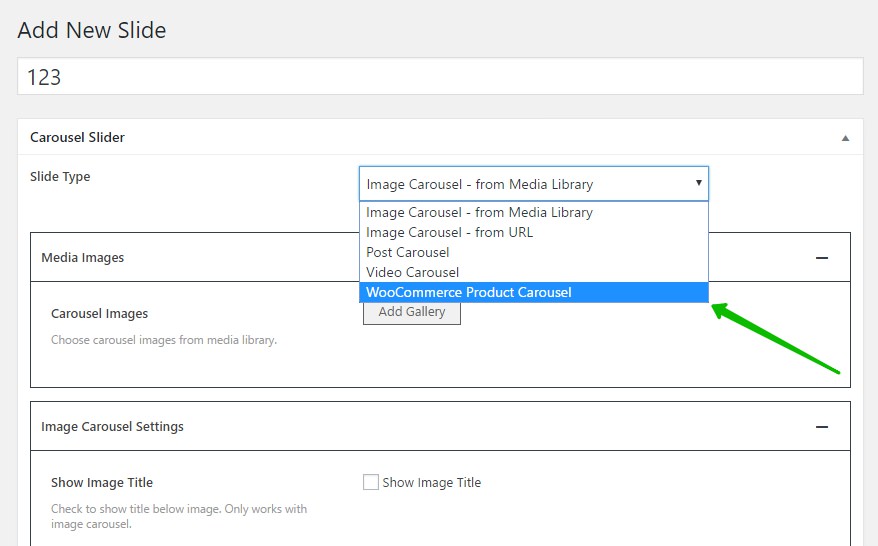
Далее, на странице создания карусели, возле параметра «Slide Type», вам нужно выбрать, что будет отображаться в карусели, записи, товары, видео или изображения. Я покажу вам как настроить карусель для товаров Woocommerce.
Query Type, здесь вам нужно выбрать откуда будут выводиться товары, из категорий, меток, либо сами выберите определённые товары.
— Product per page, укажите сколько товаров должно отображаться в карусели.
— Show Title, показывать заголовок товара.
— Show Rating, показывать рейтинг товара.
— Show Price, показывать цену товара.
— Show Cart Button, показывать кнопку «Добавить в корзину».
— Show Sale Tag, показывать скидку товара.
— Show Wishlist Button, показывать кнопку «Добавить в избранное», если у вас установлен плагин YITH WooCommerce Wishlist.
— Show Quick View, показывать кнопку «Быстрый просмотр».
— Title Color, выберите цвет заголовка товаров.
— Button Background Color, цвет фона кнопок.
— Button Text Color, цвет текста в кнопке.
— Carousel Image size, можно выбрать размер изображений.
— Lazy load image, можно включить функцию постепенной загрузки изображений.
— Slide By, по умолчанию в карусели сдвиг слайдера на один товар.
— Margin Right(px) on item, размер границ карусели в пикселях.
— Inifnity loop, можно продублировать последний и первый элементы, чтобы получить иллюзию петли.
— Navigation, включить навигацию.
— Dots, включить отображение точек в карусели, которые показывают количество товаров.
— Navigation & Dots Color, цвет пуль (точек).
— Navigation & Dots Color: Hover & Active, цвет активных пуль и при наведении.
— Autoplay, включить авто-воспроизведение карусели.
— Autoplay Timeout, задержка перед авто-воспроизведением.
— Autoplay Speed, скорость авто-воспроизведения.
— Autoplay Hover Pause, включить паузу при наведении.
— Colums, количество колонок в карусели.
— Colums : Desktop, количество колонок на компьютере.
— Colums : Small Desktop, количество колонок на маленьком компьютере.
— Colums : Tablet, количество колонок на планшете.
— Colums : Small Tablet, количество колонок на маленьком планшете.
— Colums : Mobile, количество колонок на мобильных устройствах.
— Укажите вверху название карусели и нажмите на кнопку — Опубликовать.

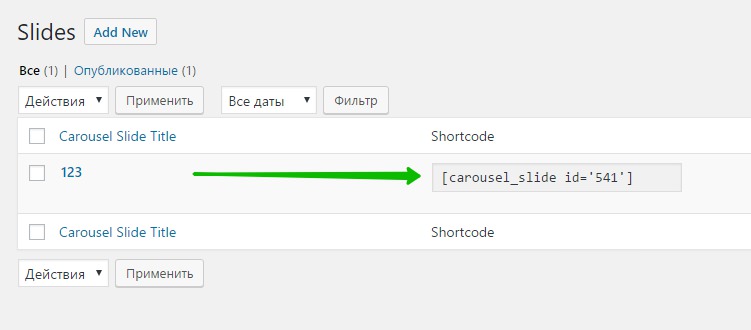
Далее, после создания карусели, на странице «All Slides» вы можете скопировать шорткод карусели. Шорткод вы можете вставить на страницу или в запись, где будет отображаться карусель.

Всё готово ! На вашем сайте будет отображаться карусель-слайдер товаров, записей, видео или изображений !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
TouchCarousel - универсальный карусель слайдер | WPNICE
Привет. На повестке сегодняшнего дня еще один симпатичный и удобный слайдер — карусель. TouchCarousel — Posts Content Slider for WordPress — за этим довольно длинным названием прячется именно тот слайдер который мне так был необходим в одном из проектов. Давайте посмотрим, что он из себя представляет и что умеет.
TouchCarousel — гибко и в тоже время, очень просто настраиваемый WordPress слайдер, предназначенный, как мне видится, не столько в качестве основного для главной страницы сайта, а скорее для вставки в отдельные записи, страницы, сайдбары, футеры. Хотя в принципе, ничего не мешает вывести его и в качестве основного слайдера на главной. Лично мне в свое время, он был необходим именно для вывода контента (записей) в сайдбаре строго по рубрикам. И со своей задачей он прекрасно справился.
Давайте перечислим основные возможности и достоинства TouchCarousel
- Выводит как картинки так и записи с гиперлинками.
- Перелистывание слайдов возможно как автоматически, так и просто движением мышки (Mouse drag navigation).
- Слайдер имеет четыре заготовленных заранее формы и пять скинов оформления.
- Кроме этого вы легко можете создать свою собственную форму используя CSS. Для тех кто не знаком с этим делом, можно просто изменить параметры в одном их заготовленных вариантов и сохранить их как свой.
Установка плагина
Стандартная для премиум плагина установка. Скачал и залил на сервер через FTP или просто загрузить и активировать заранее скачанный плагин из админки в меню плагинов.
Описание и настройки
После установки в меню админки появится пункт TouchCarousel с единственной страницей — списком всех ваших будущих слайдеров. Создаем вверху страницы новый слайдер — Add New и сразу переходим к его настройкам.
Задаем будущее имя.
Post type — выбираем целевые слайды показа. Категория, отдельные посты или страницы порфолио.
Post taxonomies — зависит от того что вы выбрали в предыдущем варианте. Выбираете категорию (категории тут, кстати, услужливо появляются сами, если они конечно есть), в других случаях, выводите соответствующие предметы портфолио или даже вашего интернет магазина.
Max posts to include – максимальное количество картинок для показа в слайдере.
Carousel item layout type:
Всего представлено четыре типа заранее заготовленных форм слайдера
Полная картинка с заголовком внизу 620×350

Картинка с текстом 620×270

Маленькая картинка с заголовками 226×70

И просто маленькая квадратная картинка с заголовком 170×170

Есть еще последний тип предназначенный для собственного варианта.
Внизу есть два окна Item layout HTML и Item layout CSS в которых вы можете легко внести любые правки и дополнительные настройки.
Справа находится панель General Options с множеством мелких настроек для созданного слайдера.
Можно подогнать точные размеры, отключить автопрокрутку, сменить скин, указать на сколько картинок за раз будет перемещаться карусель. Настроить показ различных элементов управления, подключить при желании к управлению клавиатуру и настроить скорость прокрутки слайдов.
Для вставки слайдера в текстовый виджет в сайдбаре не забудьте поставить галочку в чекбоксе Preload files в General Options.
Вот такая, получается очень удобная каруселька — слайдер для вашего WordPress проекта. После создания оной и сохранения возвращаетесь к списку всех ваших слайдеров и копируете оттуда шорткод, который можете вставить где вам потребуется.
Приобрести плагин и получить прекрасную поддержку на русском языке вы можете на его официальной странице.
Подробное видео с примерами.
wpnice.ru
Карусель логотипов - подборка плагинов для Wordpress

Вы, наверное, встречали всевозможные логотипы различных брендов на сайтах, занимающихся продажей своих услуг или товаров?
Если когда-нибудь вы задумывались о том, откуда они берутся, и хотели бы добавить подобную функцию на свой сайт, то в данной статье вы найдёте информацию о том, каким способом это можно сделать.
Единственное, что вам понадобится, это плагин, который поможет вам демонстрировать различные логотипы в слайдере или каким-либо другим способом. Мы предлагаем вам обзор лучших из подобных плагинов для WordPress.
Имеются как платные, так и бесплатные версии плагинов. Все они в основном предлагают аналогичные функции, хотя между ними есть небольшая разница. Вы сами можете выбрать для себя подходящий вариант. Кроме того, для некоторых плагинов имеется демо-версия, которую вы также можете использовать.
Для чего эти плагины используются?
Эти плагины служат только для отображения в интерактивной форме на вашем сайте логотипов других сайтов, компаний и фирм, которые могут быть вашими клиентами или поставщиками услуг. Никаких других функций они не имеют.
Некоторые плагины предоставляют пользователям дополнительные функции.
Лучшие плагины WordPress для отображения логотипов
1. Logos WordPress Plugin by CodeCanyon
Какой УЖАС ! ! !"4265364"Автор больше не поддерживает развитие своего творения 8(Это первый плагин из магазина CodeCanyon. Он является одним из наиболее продаваемых плагинов, имея более 2000 зарегистрированных продаж. Logos имеет генератор шорткодов и визуальный редактор. Оба этих инструмента могут помочь пользователю в разработке элегантного, красивого и функционального способа отображения логотипов.
Вы сможете задать категории для логотипов и других графических объектов, которые будут отображаться на любом смартфоне, планшете или мобильном телефоне, потому что плагин использует отзывчивый интерфейс. Имеются различные способы отображения и стилизации логотипов. Также Logos предлагает виджеты, которые ещё больше упрощают работу.
Данный плагин можно приобрести всего за $14, такая версия может быть использована для одного товара или одного клиента. Плагин имеет опции, позволяющие выбрать в качестве способа отображения карусель, плитку или список. Для него не возникает проблем при работе с дисплеями с высоким разрешением.
2. Placid Slider
Плагин имеет полностью настраиваемую CSS, вертикальный и горизонтальный слайдер, отзывчивый дизайн, слайдер конвертируемых изображений, избранных постов или страниц, совместимость с SliderVilla и многое другое. Функция подсветки входит в список возможностей премиум версии, которая обойдётся вам всего в $8 для одного сайта и $25 для нескольких.
Плагин совместим с кросс-браузерами (даже последними Safari и Chrome) и последними версиями WordPress (4.0 и более поздними). Он имеет всю необходимую документацию и учебные пособия. В Интернете есть множество специальных форумов, которые помогут вам получить ответ на интересующий вас вопрос.
3. Kiwi Logo Carousel
Это самый популярный из бесплатных плагинов, доступных в репозитории WordPress. Он поможет вам добавить карусель с различными логотипами прямо на ваш блог или сайт. Причём разместить её можно будет в любом месте сайта.
Плагин имеет дополнительные функции: отзывчивый интерфейс, возможность задать собственную последовательность отображения логотипов, используя инструмент перетаскивания, поддержку более чем одной карусели, эффект чёрно-белого изображения и много других различных настроек.
4. Logo Slider
Следующий бесплатный плагин, имеющий высокую популярность и очень небольшой размер. Если вам нужен именно компактный вариант, то этот плагин для вас. Как и предыдущие, он имеет полностью отзывчивый интерфейс, а также простой загрузчик изображений, простую настройку изображений логотипов, инструмент перетаскивания drag and drop для изменения порядка отображения изображений в слайдере и коллекцию значков-стрелок.
5. Best Logo Slider
Это единственный плагин, для которого доступна как бесплатная, так и премиум версия. Базовая версия включает в себя такие функции, как поддержка пользовательских типов постов, отзывчивый интерфейс, удобство использования и простоту настройки, работу с OWL-Carousel, добавление в логотип внешней ссылки и возможность отображать заголовок под логотипом.
Премиум версия позволяет добавлять различные настройки слайдеров, визуальный редактор, дополнительную панель для лёгкой и более широкой настройки и контроллер размера изображений, а также имеет настройки адаптивности.
6. Logos Showcase plugin
 Logos Showcase - Multi-Use Responsive WP Plugin
Logos Showcase - Multi-Use Responsive WP PluginПоследнее Обновление: 14.05.2018

Автор: cmoreira
391 Нравится
7,535 Продажи
94,4%Рейтинг 7,535Продажи $13Стоимость
Имеется ещё один плагин, о котором следует упомянуть. Это Logos Showcase plugin (премиум версия), включающий в себя практически все функции, перечисленные в описанных здесь плагинах и имеющий очень большой размер. Если вам не подошёл ни один из представленных выше плагинов, можете попробовать этот.
Заключение
Любой из описанных здесь плагинов может не содержать тех или иных функций, но теперь, по крайней мере, вы имеете о них общее представление. Возможно, данная статья помогла вам выбрать для себя подходящий плагин. Пожалуйста, поделитесь своим опытом в комментариях.
clubwp.ru
Слайдер для WordPress – делаем карусель записей
Слайдеры – это замечательный способ для отображения информации. Кроме того, что он позволяет на небольшой площади показать много всего, благодаря ему сайт становится более современным, привлекательным и запоминающимся. Слайдеров для WordPress создано очень много, все они отличаются своими эффектами, возможностями и внешним видом.
Популярным и эффективным является один вид слайдера – карусель. В этой статье мы расскажем вам, как сделать такую карусель на сайте, которая будет отображать посты той или иной категории.
Слайдер для WordPress VG PostCarousel
VG PostCarousel – это слайдер для WordPress в виде карусели, который выводит посты по определённому признаку. Плагин показал себя как простое в использовании и креативное творение авторов. Для начала работы его необходимо скачать, установить и активировать. После этого у вас в консоли появится новый пункт «VG PostCarousel». Чтобы добавить новую карусель постов, нажмите «VG New Carousel».
В самом начале потребуется ввести название для создаваемого слайдера WordPress. Его не будет видно на сайте, оно необхолимо только для того, чтоб вы могли отличать все карусели друг от друга.
Затем, немного ниже вы увидите коды, которые позволяют воспроизводить создаваемый слайдер. Первый в квадратных скобках, шорткод – его можно использовать в записях и страницах, а второй – в файлах шаблона.
Ниже будет секция настроек с тремя вкладками. Рассмотрим эти опции.
- Global settings. Как понятно по названию, это самые главные общие настройки слайдера WordPress. Можно настроить цветовые параметры, отступы от элементов, размер карусели. Также здесь можно присвоить свой стиль CSS к слайдеру.
- Carousel settings. Здесь настройки самой карусели. Надо заметить особую возможность адаптивности данного слайдера. Так, в данной вкладке настроек можно выбрать самостоятельно, какой размер будет иметь слайдер на разных экранах устройств. О том, насколько важна адаптивность для современного продвижения сайта, вы можете узнать в этой статье. Кроме того в этой вкладке можно настроить скорость слайдера, пагинацию, наличие или отсутствие тех или иных элементов управления и прочее.
- Post settings. Здесь настраиваются посты, которые будут выводиться в карусели. Можно определить, из какой рубрики брать записи, а также выбрать статус поста. Примечательно, что можно демонстрировать запланированные записи, таким образом, интриговать посетителей интересными материалами. Также здесь настраивается количество записей, и наличие или отсутствие разнообразных элементов.
После этого вам следует сохранить все настройки и поместить код карусели в нужное место на сайте или в нужную запись или страницу.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru