Почему файл .htaccess может отсутствовать для WordPress-сайта. Файл htaccess для wordpress
Почему вы не можете найти файл .htaccess на вашем сайте WordPress
Недавно мы посоветовали нашему читателю удалить файл .htaccess с его сайта, чтобы решить одну из общих проблем WordPress. Пользователь не смог найти у себя .htaccess и подумал, что с его сайтом что-то не так. Новичков такие вещи могут смутить. В этой статье мы покажем, почему вы можете не обнаружить на своем сайте на WordPress файл .htaccess и как его создать в случае необходимости.
Что за файл .htaccess?
Файл .htaccess — это файл конфигурации сервера, который сообщает вашему севера как правильно обрабатывать определенные вещи на вашем сайте. Например как перенаправлять пользователей на страницы, как защитить административную панель паролем, или как защитить определенные папки и т.д.
Точка перед именем файла указывает на то, что этот файл является скрытым. Когда вы зайдете на ваш веб сервер через FTP, то вы не увидите файл .htaccess, пока не укажете своему FTP клиенту отображать скрытые файлы.
![showhiddenfiles-ftp[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/03/showhiddenfiles-ftp1.png)
Иногда, даже когда выставлена такая опция, FTP клиент всё также может не отображать ваш .htaccess файл.
Почему вы можете не найти файл .htaccess?
Наиболее распространенная причина этого такова, что ваш сайт на WordPress просто еще не сгенерировал файл .htaccess. ВП создает этот файл впервые, когда вы настраиваете постоянные ссылки в разделе Параметры » Постоянные ссылки административной панели сайта. Все, что нужно сделать, это кликнуть на кнопку Сохранить изменения на этой странице и WordPress создаст файл .htaccess в корневой директории вашего сайта.
![permalinksettings1[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/03/permalinksettings11.png)
В некоторых случаях WordPress может оказаться неспособен сгенерировать файл .htaccess для вашего сайта из-за недостаточных прав на запись. В этом случае WordPress отобразит вам уведомление вверху страницы Параметры » Постоянные ссылки, информируя о том, что файл .htaccess недоступен для записи. Также, если вы самостоятельно вносили изменения в этот файл, отличные от дефолтных, ВП также выведет код, который необходимо будет вставить в ваш файл .htaccess.
![htaccessfile-writable[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/03/htaccessfile-writable1.png)
Вам необходимо скопировать и вставить этот код в текстовый редактор типа Блокнот. После этого его необходимо сохранить как файл .htaccess на вашем компьютере. Далее подключаемся к вашему сайту с помощью FTP клиента и загружаем .htaccess в корневую директорию сайта.
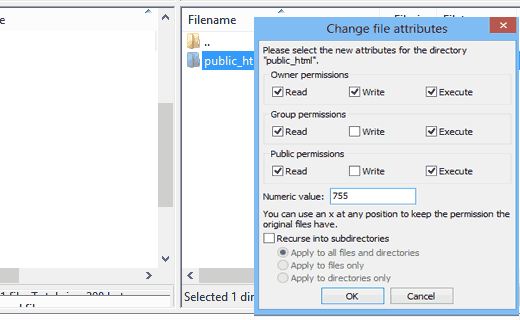
Если вы получите сообщение об ошибке при загрузке файла, то необходимо изменить права доступа к вашей корневой директории. Давайте предположим, что все ваши файлы WordPress расположены в директории /home/advokatb/public_html/.
В данном случае корневой директорией сайта является public_html. Переходим в родительскую директорию этой папки и щелкаем правой кнопкой мыши на папке public_html. Выбираем File Permissions (Права доступа), что откроет нам диалоговое окно. Вводим в поле 755, и снова пытаемся загрузить свой файл .htaccess в папку public_html.
![filepermissions[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/03/filepermissions1.png)
Надеемся, что эта статья помогла вам найти или сгенерировать файл .htaccess на вашем сайте. Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com
файл htaccess для wordpress | SEO взлет, для вашего сайта
 файл htaccess для wordpress
файл htaccess для wordpressВсем привет сегодня хочу рассказать про файл htaccess для wordpress. Про его синтаксис и примеры использования на личном опыте.
Защита сайта WordPress от хотлинков
Хотлик — это использование файлов размещенных на одном сайте на страницах других сайтов с целью сэкономить свой серверный трафик и дисковую память.Для борьбы с этим можно использовать следующие строки в .htaccess, которые вместо ожидаемой картинки с сайта mysite.com покажет содержимое файла /images/nohotlink.jpg:
Использование кэша браузера
Очень хороший путь оптимизации – это использование кэша браузера клиента. Этот код улучшает кэширование браузером статических файлов – при повторном запросе к файлу, который не изменился клиент получит код ответ 304, а не содержимое файла.
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|gif|png|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>Сжатие статических данных
Этот код уменьшит, в зависимости от возможностей браузера, объём данных, передаваемых между сервером и пользователем за счет их предварительного сжатия сжатия.
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/java script text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/htmlЗащита — wp-config.php
В файле wp-config.php хранятся данные базы данных (пароль, логин и имя БД). Очень рекомендуется запретить просмотр этого файла.
# защита wp-config.php <files wp-config.php> order allow,deny deny from all </files>Это лишь некоторые, часто используемые приемы в .htaccess и вам понятна настройка htaccess для wordpress.
pyatilistnik.info
Оригинальный файл ".htaccess" для WordPress

Иногда при работе с WordPress вы можете случайно удалить или не правильно отредактировать файл «.htaccess» который размещен в корневом каталоге сайта. Что происходит в случае его удаления или некорректной?
В таком случае будет работать только главная страница сайта, а все остальные страницы, в том числе и рубрики будут выдавать ошибку 503.
Исправить проблему очень просто, достаточно восстановить файл «.htaccess» в корневом каталоге сайта.
Исходный код файла «.htaccess» для WordPress
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule>
# END WordPress |
Как восстановить файл «.htaccess»?
Ниже на скриншотах показан пример создания файла «.htaccess» в панели управления ISP Manager.
Шаг1. В корневом каталоге сайта нажмите кнопку «Создать».

Шаг 2. Выберите тип «Файл» и введите название файла «.htaccess». Нажмите «Ок», чтобы сохранить созданный файл.

Шаг 3. Выберите созданный вами файл. После нажатия на кнопку «Ок» он появляется в корневой папке, теперь его нужно изменить — добавить в него код. Выбираем файл и нажимаем «Изменить».

Шаг 4. Вставьте код файла «.htaccess» который приведен выше.

Нажмите «Ок», чтобы применить изменения и закрыть файл (редактирование).
Готово! Файл создан.
bossvseti.com
Файл .htaccess для Wordpress | PressDev
 В этой статье поговорим о замечательном файле .htaccess: для чего он нужен и как его оптимально настроить под WordPress. Мы можем создать новый файл и его наполнить, либо же отредактировать уже существующий файл.
В этой статье поговорим о замечательном файле .htaccess: для чего он нужен и как его оптимально настроить под WordPress. Мы можем создать новый файл и его наполнить, либо же отредактировать уже существующий файл.
Многие пользователи даже не знают о существовании такого файла, а он уже создается тогда, когда Вы на своем локальном сервере устанавливаете и настраиваете WordPress, а затем вместе со всей папкой WordPress закачивается на свой выделенный или же виртуальный хостинг. Также есть та группа пользователь, которые знают о существовании данного файла, но бояться его редактировать, так как не знают его назначения и последствия редактирования. Если честно, данный файл, в первую очередь я использую как файл, в котором могу прописать преобразовывать входящие и исходящие ссылки. Но в нем также можно задавать и различные настройки безопасности и другие фишки, удобные для пользователя.
Что такое файл .htaccess и для чего он нужен?
- Данный файл поможет Вам конфигурировать работу Вашего сервера в различных директориях.
- Сначала файл .htaccess был создан для того, чтобы задавать контроль доступа к отдельным директориям, но на сегодняшний момент включает в себя и другие настройки, которые в основном связаны с контролем содержимого.
- Не забывайте о точке в имени данного файла .htaccess («точка htaccess»). Это необходимо иметь ввиду, так как в некоторых операционных системах (которые установлены на Ваших серверах), файлы которые начинаются с «точки» могут быть скрыты.
- Имя файла .htaccess можно изменить в настройках Вашего сервера, но этого мы, конечно, делать не будем. Это делается в первую очередь в целях безопасности.
- Файл .htaccess отменяет правила, которые прописаны в файле конфигурации Вашего сервера httpd.conf.
Давайте теперь перейдем, какой самый оптимальный вариант файла .htaccess для CMS WordPress.
Файл .htaccess для WordPress
Сам файл должен находится в корневом каталоге, на FTP-сервере. Поэтому заходим туда и скачиваем данный файл себе на компьютер. Далее открываем данный файл с помощью какого-нибудь текстового редактора и смотрим, что у нас есть, самым минимальным вариантом, должно в данном файле присутствовать следующее:
# BEGIN WordPress <IfModule mod_rewrite.c> AddDefaultCharset UTF-8 RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPressТут ничего сложного нет, для начала я задаю в данном файле кодировку для моего сайта, это Вам делать не обязательно, затем я разрешаю с помощью директивы RewriteEngine On
на преобразование ссылок, затем я преобразую, ссылки и проверяю, чтобы ссылки не были файлами. Все, ничего лишнего, конечно в данном файле можно настроить различные виды редиректов и так далее, но это уже делает по своему желанию, я лишь предлагаю Вам минимальные настройки для данного файла, который установлен в WordPress.
Если у Вас данного файла нет в корневой директории, то создайте его у себя на компьютере: создаете текстовый документ и переименовываете его в .htaccess без различных расширений.
Если Вы не хотите утруждаться с различными FTP-клиентами и искать там файл .htaccess, то хочу сказать, чтобы Вы обратили внимание на такой прекрасный плагин, как Robots Meta, который позволит Вам редактировать различные файлы, которые находятся у Вас на FTP (на Вашем хостинге) прямо из админской панели, в окне настроек плагина.
Заключение
Перед редактированием таких файлов лучше всего делать резервную копию самого файла (если конечно он у Вас создан, на Вашем хостинге) и лучше делать резервную копию Базы данных и самого сайта. Это конечно касается в первую очередь новичков и неопытных пользователей в данном деле. И да, если у Вас не существует данного файла на хостинге, в корневой директории, то советую его Вам создать, хотя бы с минимальной настройкой для WordPress.
Если Вам понравилась статья, то подпишитесь на обновления!
Также советуем почитать на PressDev.RU
pressdev.ru
Важный файл htaccess на вашем сайте wordpress

 Доброго времени суток, дорогие читатели блога Баталовой Ирины. Сегодня поговорим о файле .htaccess (Hyper Text access).
Доброго времени суток, дорогие читатели блога Баталовой Ирины. Сегодня поговорим о файле .htaccess (Hyper Text access). Этот служебный файл позволяет управлять веб. сервером, изменять его конфигурацию, реализовать дополнительную функциональность.
Вы можете самостоятельно настраивать его таким образом, чтобы добиться необходимых действий и результатов. Однако, чтобы самостоятельно создать данный файл, нужно много чего знать, поэтому на первых порах, пока не разберетесь в этом вопросе, лучше всего обратиться за помощью к специалистам.
Но убедиться, что этот файл есть у вас на сервере, и что он заполнен правильно, необходимо, так как без этого файла поисковый робот не будет знать, как правильно читать ваш сайт, с «www» или без. И для правильной индексации вашего сайта, этот файл необходим.
С помощью этого файла, можно устанавливать пароль на папку или файл, запретить или разрешить доступ к папкам, файлам, каталогам, установить страницу, к которой будет обращаться сервер, при запросе к каталогу, установить страницы ошибок, создать редиректы, изменять URL, и многое другое.
Этот файл влияет на каталог, в котором он находится, а также на все подкаталоги. Для каждого каталога можно создать свой файл, и прописать правило, касающееся только данный каталог. Файл, установленный в корневой папке сайта, влияет на все папки, имеющиеся на сайте. Чаще всего этот файл используют, чтобы ограничить или запретить доступ к некоторым файлам и папкам.
Для того, чтобы проверить файл .htaccess, нужно скачать его с сервера, скачивать нужно два раза, в разные папки. Для чего? Если вы внесете изменения в один файл, и при загрузке его на хостинг произойдут нежелательные изменения в работе сайта, то у вас будет резервная копия файла, которой вы сможете восстановить работу до прежнего состояния.
После того, как файлы скачали, открываем один из них с помощью текстового редактора, напимер — Notepad++, и смотрим, что там находится, удаляем все и вписываем то, что там должно находиться:
<IfModule mod rewrite.c>
RewriteEngine On
RewriteBase/
RewriteRule^index\.php$ — [L]
RewriteCond%{REQUEST_FILENAME} !-f
RewriteCond%{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond%{HTTP_REFERER} !^$
RewriteCond%{HTTP_REFERER} !^http://(www\.)?batalova.ru/.*$ [NC]
</IfModule>
#BEGIN WordPress
<IfModule mod rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule^index\.php$ — [L]
RewriteCond%{REQUEST_FILENAME} !-f
RewriteCond%{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Вместо названия моего сайта, вставьте название Вашего сайта (домен). Вот таким образом должен выглядеть ваш файл:  Теперь сохраняем файл, ничего не меняя, в той же папке, из которой открывали файл. Удаляем на хостинге старый файл, загружаем отредактированный. Не забывайте, что у нас есть резервная копия данного файла. Смотрим, чтобы не поменялось название файла (с точкой впереди).
Теперь сохраняем файл, ничего не меняя, в той же папке, из которой открывали файл. Удаляем на хостинге старый файл, загружаем отредактированный. Не забывайте, что у нас есть резервная копия данного файла. Смотрим, чтобы не поменялось название файла (с точкой впереди).
Если вы открывали файл в блокноте, то возможно не удастся сохранить файл с таким названием. В этом случае сохраняем как htacctss.txt, а после загрузки на хостинг, переименовываем её как .htaccess, и идем на сервер, проверить все ли в порядке. Если в работе сайта не произошло видимых изменений, значит все проделали правильно, если произошли изменения, то возвращаемся назад. Заменяем файл, сохраненной копией.
В том случае, если на вашем хостинге, вообще нет данного файла, то можно создать его, по примеру, описанному выше, в любом текстовом редакторе. Я сегодня, прежде чем написать эту статью, заменила свой файл .htaccess. В моем файле была такая запись:
RewriteEngine On RewriteCond %{REQUEST_URI} !^/~batalova62/batalova62.ru(.*) [NC]
RewriteRule ^(.*)$ /~batalova62/batalova62.ru/$1
Вернувшись на сайт, сбоев в работе не обнаружила, и только после этого написала этот пост, может быть Вам тоже пригодиться данная статья, для создания правильного файла .htaccess и нормальной индексации вашего блога.
Вы также можете прочитать, как установить на блог файл robots.txt, как его правильно проверить и настроить.
Желаю удачи, до встречи на страницах блога. Подписывайтесь на новые статьи, и Вы будете получать их по почте. Понравилась статья? Нажмите на кнопки социальных сетей, поделитесь с друзьями.
Предлагаю отдохнуть и собрать пазл. А можно прочитать, как устанавливать пазлы на сайт.
А я прощаюсь с вами, до новых встреч! С уважением, Ирина Баталова.
batalova62.ru
Почему файл .htaccess может отсутствовать для WordPress-сайта
На днях к нам обратился пользователь, которому мы посоветовали удалить файл .htaccess для своего сайта, чтобы справиться с общей ошибкой WordPress. Пользователь не смог отыскать данный файл и подумал, что с его сайтом что-то не так. Конечно, новичкам отсутствие файла .htaccess может показаться странным. В этой статье мы покажем, куда пропадает файл .htaccess и как его создать при необходимости.
Что представляет собой файл .htaccess?
Файл .htaccess – это конфигурационный файл сервера, который «говорит» вашему серверу, как обрабатывать определенные аспекты вашего сайта. К примеру, как перенаправлять пользователей, как защитить некоторые директории и т.д.
Точка перед именем файла указывает на то, что этот файл скрытый. Когда вы получите доступ к своему серверу через FTP-клиент, вы не увидите файл .htaccess, если ваш клиент не включен на вывод скрытых файлов.

В некоторых случаях, даже если вы установили соответствующую опцию в FTP-клиенте, он по-прежнему не будет отображать файл .htaccess.
Куда мог деться файл .htaccess?
Вообще, одна из причин, по которой файл .htaccess может отсутствовать, заключается в том, что ваш WP-сайт до сих пор не сгенерировал его. WordPress генерирует .htaccess файл в первый раз при установке красивых пермалинков в разделе Параметры – Постоянные ссылки. Все, что вам нужно сделать – это щелкнуть по кнопке «Сохранить изменения» на экране пермалинков, после чего WordPress сгенерирует файл .htaccess в корневой директории вашего сайта.

В некоторых редких случаях WordPress может быть неспособным сгенерировать.htaccess файл в результате проблем с правами доступа. В этом случае вы увидите уведомление на экране постоянных ссылок, которое проинформирует вас о том, что файл htaccess не является перезаписываемым. Если вы будете использовать отличную от дефолтной структуру постоянных ссылок, то вам будет выдан код, который вы вручную должны добавить в файл .htaccess.

Вам понадобится скопировать этот код и вставить его в любой текстовый редактор. Затем сохранить файл как .htaccess на компьютере. После чего соединиться со своим сервером по FTP через FTP-менеджер и загрузить данный файл на сервер.
Если в процессе загрузки файла произойдет ошибка, вам понадобится изменить права доступа к файлам для вашей корневой директории. Предположим, что все ваши файлы WordPress хранятся в папке /home/syedbalkhi/public_html/.
В таком случае папка public_html будет являться корневой директорией. Вам нужно будет перейти к ее родительскому каталогу и щелкнуть по public_html правой кнопкой мыши. Выберите пункт File Permissions, после чего вы увидите диалоговое окно, в котором можно будет задать права доступа к файлам. Введите 755 в диалоговое окно, после чего попробуйте загрузить файл .htaccess в папку public_html.

Таким образом, вы создадите нужный файл .htaccess для вашего WordPress-сайта.
Источник: wpbeginner.com
oddstyle.ru
Как создать и настроить htaccess для Wordpress
Здравствуйте, читатели блога «Сайт с нуля». Сегодня речь пойдет об настройках сервера сайта, а именно вопроса — где найти файл htaccess и зачем, собственно, его искать.
В обычной практике начинающий вебмастер редко касается основательных настроек и тем более не задает дополнительных параметров для работы определенных файлов сайта. Но время идет, мы набираемся опыта, углубляемся в различные моменты. К примеру, хотим задать чпу урлы, редиректы или другие нюансы. Вот и возникает потребность использовать специальный файл .htaccess.
По сути, он представляет собой файл, содержащий дополнительные конфигурации для популярнейшего сервера Apache, а также многих других подобных ему серверов.Именно с помощью этого файла задается множество дополнительных параметров и разрешений, которые используют в своей работе веб-сервера для отдельных пользователей или даже для отдельных папок пользователей. Это могут быть такие действия как переназначение типов используемых файлов, управление допуском для отдельных пользователей и т.д.
Все эти изменения, прописанные в файле htaccess, позволяют делать все необходимое, не предоставляя пользователю доступа к главному файлу конфигурации, то есть все изменения, прописанные в этом файле, не оказывают воздействия на работу сервера в целом.
Htaccess является файлом, очень напоминающим по своим возможностям файл httpd.conf, с тем различием, что htaccess распространяет свое влияние только на каталог, в котором расположен и на каталоги дочерние ему. Использовать htaccess можно в любом каталоге пользователя.
Располагаться такой файл может в любом из каталогов, и его директивы будут распространять свое влияние на все файлы каталога, в котором он расположен, и на все файлы подкаталогов данного каталога, в том случае, если в подкаталогах данные директивы не подвергаются переопределению в файлахhtaccess, принадлежащих этим подкаталогам.
Директивы, которые могут быть внесены в файл htaccess, открывают перед каждым пользователем широкий перечень возможностей в области настроек сайта, в число которых входят:
- Директивы перенаправления простого типа;
- Директивы перенаправления сложного типа;
- Индексные страницы;
- Вывод ошибок php htaccess;
- Кодировка страницы;
- Управление параметрами доступа;
- Создание паролей для определенных директорий;
- Параметры PHP.
Как создать файл htaccess?
Создание данного файла не является сложной процедурой. Создать файл htaccess, к примеру, для wordpress можно с помощью обычного текстового редактора «Блокнот», который есть в каждом компьютере, работающем под управлением операционной системы Windows.
Алгоритм создания подобного файла выглядит следующим образом:
- Откройте «Блокнот».
- Убедитесь, что в настройках программы (в меню формат), функция переноса слов отключена.
- В меню файл выберете команду «создать» и создайте новый документ.
- Далее, в том же меню выберете пункт «Сохранить как», вручную впишите тип файла .htaccess и сохраните его в необходимом каталоге.
Ваш файл готов, теперь необходимо его загрузить на ваш сайт.Еще как вариант, можно сразу создать этот документ на сервере. Например, с помощью бесплатного менеджера файлов FileZilla.
Для этого:
- Скопируйте любой текстовый документ уже существующий на сервере.
- Удалите его содержимое и переименуйте в .htaccess.
- Готово, только убедитесь, что оригинальный документ остался без изменений.
Как задается кодировка в файле htaccess?
В некоторых случаях браузер не может самостоятельно определить, каким образом следует кодировать представленный документ для того, чтобы отобразить его корректно.
Чтобы решить данную проблему, используемый тип кодировки указывается в Web настройках сервераApache и в заголовке того документа, который необходимо отобразить.
Причем для того, чтобы браузер смог отобразить файл правильно обе эти кодировки должны полностью совпадать. В заголовках русскоязычных веб-страниц наиболее часто встречаются следующие типы кодировок:
- Windows-1251;
- KOI8-r;
- Cp866;
- Windows-1252;
- Windows-1250;
- UTF-8.
Давайте рассмотрим, каким образом можно указать, какая кодировка необходима для сайта по умолчанию через файл под названием htaccess. Команда AddDefaultCharset задает таблицу символов или как ее принято называть кодировку, для каждой выдаваемой браузером страницы сайта на сервере.
Для того чтобы указать кодировку, в которой браузер будет отображать станицу, нужно использовать команду: «AddDefaultCharsetUTF-8».
Во время загрузки файла на сервер существует возможность его перекодировки. Для перекодировки следует указать, что все получаемые файлы будут обладать кодировкой UTF-8. Для того чтобы передать данную кодировку всем загружаемым на сервер файлам вводим команду: «CharsetSourceEnc UTF-8».
В случае, если вам необходимо отменить перекодировку файла сервером вносим команду: «CharsetDisable on».
Как и зачем ещё используют файл htaccess мы расскажем в отдельной статье, где углубимся в детали его настройки для правильной работы в wordpress.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
sitesnulya.ru