1 часть курса Сайт на WordPress. Wordpress курс
10 плагинов курсов валют для Wordpress |
10 плагинов курсов валют для WordPress
На момент написания статьи, а это конец 2017 года, очень сильно вырос спрос на биткоин, так как только в этом году он вырос в 20 раз, а значит многие в таком ажиотаже пытаются заработать, поэтому возрос спрос на курсы валют, включая и биткоины. Ну а раз такое дело, значит людям потребовалось и установить плагины курсов валют wordpress. Предлагаю обзор по плагинам курсов валют, которые можно поставить у себя на сайте в помощь вашим посетителям, которым важно быть в курсе постоянно меняющихся данных. Причем все представленные плагины курсов валют находятся в репозитории wordpress.org, а это значит, что они безопасны для использования и они с открытым кодом, что в умелых руках может стать в доработанную до конфетки вещь.
2 вида плагинов
Я выделил 2 вида плагина:
- Это плагины информеры — которые просто отображают таблицу различных курсов валют.
- А есть плагины конвертеры — которые обсчитывают конвертацию из одной валюты в другую.
Поэтому, я сначала представляю список плагинов информеров, а затем плагины-конвертеры. Может есть которые могут и то и другое, но я таких не встретил, может вы мне подскажете о наличии подобных.
Плагины-информеры
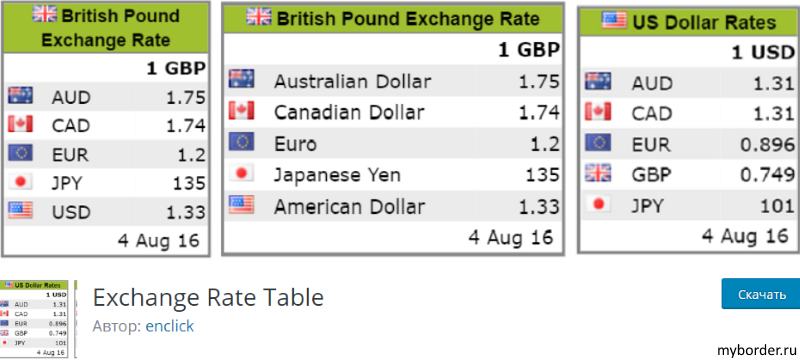
Exchange Rate Table

Плагин предлагает более 200 мировых валют, позволяет сделать выбор форматов отображения, регулируемой ширины и цветов заголовка, даже можно установить несколько таблиц валют на боковой валюты. Таблицы обновляются один раз в день. Имеется тех.поддержка.
Exchange Rates Today

Простой плагин для WooCommerce, который позволяет вам изменять цену в соответствии с обменным курсом. Например, вы устанавливаете цену на веб-сайте в долларах, а цена в магазине отображается в местной валюте, вы просто спрашиваете текущий обменный курс, но плагин автоматически изменяет все цены по курсу вашей валюты. то есть удобно для сайтов со своей валютной единицей.
Currency exchange rates table

Плагин добавит в ваш блог таблицу с обменными курсами. Таблицу можно разместить в виде виджета или короткого кода. Курсы обновляются с помощью сервера Tjenestetorget. Простой в настройке и прикольный в оформлении, думаю он многим придется в пору.
CurrencyConverter

А этот претендент способен отображать более 170 мировых валют мира и обновляться каждый час автоматически. Плагин способен отображать несколько виджетов для показа валют с большим количеством настроек. Есть возможность выбрать поставщика данных. К тому же он отлично смотрится и можно поднастроить под стиль вашего сайта. Так же к плюсам можно отнести факт, что разработчики могут дополнить функционал плагина за дополнительные деньги.
Forex Table Google Based (Live)

А любителям простоты, могу предложить упрощенный плагин, который просто выдает в две колонки неограниченный список курсов валют на основе Google Finance. Устанавливается с помощью короткого кода. Есть у этого плагина одна фишка — есть базовая валюта, то есть которую можете установить сами и конвертировать её с любой другой.
WP Universal Exchange Informer

Этот плагин курсов валют позволяет получать обменные курсы от банков, поддерживаемых плагином, и показывать их как виджет в вашем блоге, а так же с помощью короткого кода. Поддерживаемые банки: Центральный банк РФ, национальный банк Украины, национальный банк Молдовы. Очень информативный плагин, который смотрится достаточно интересно, причем не зря называется «информер». Понятный и легкйи интерфейс настроек поможет вам в считанные минуты присобачить данный плагин к вашему сайту.
Плагины-конвертеры валют
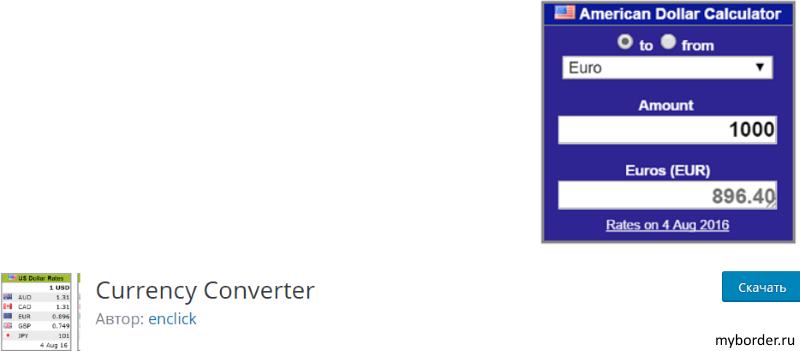
Currency Converter

Этот полноценный валютный калькулятор, который можно настроить размер, цвет и макет. Он представляет более 200 валют, есть возможность выбрать форматы отображения, регулируется ширина и цвет заголовка, а самое главное расчет производит быстро, благодаря уже загруженным курсам в кеш, которые обновляются ежедневно.
WooCommerce Multi Curency

Этот бесплатный плагин предназначен для онлайн магазина WooCommerce, он может переключаться на различные валюты, создавать текущий конвертер обменного курса без ограничения валюты. Исходя из этого он поддерживает мультивалютную оплату, если конечно эти валюты поддерживаются способами оплаты. Сразу хочу оговориться, что плагин работает на основе плагина WooCommerce 3.x. Но у него есть минус — множество стилей и доп. функции работает только в платной версии.
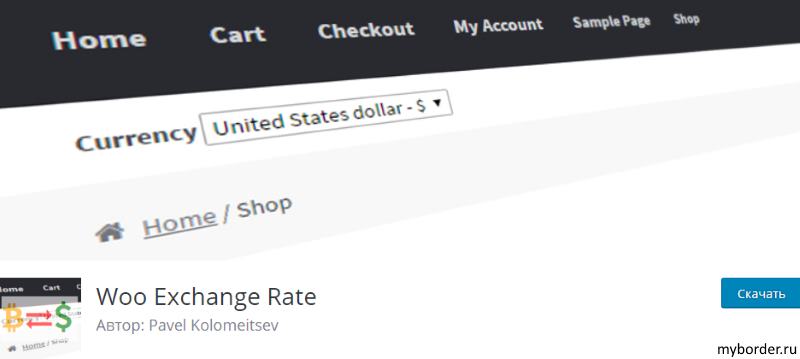
Woo Exchange Rate

Это простой плагин, который позволяет вам изменять цену продукта в соответствии с курсом обмена валюты. Валюта по умолчанию должна иметь обменный курс, равный 1. Все остальные курсы валют должны быть установлены в соответствии с обменным курсом по умолчанию. Покупатель может покупать товары из своего магазина WooCommerce, используя разные валюты. Имеется перевод на русский и английский. Несложный и понятный функционал и настройка не займет много времени.
CBX Currency Converter

Также представлен конвертер валют, который может быть установлен в виджете или с помощью shortcod-а. Ничего лишнего в этом плагине, визуально имеет 4 варианта макета, иначе говоря вариации расположения полей, важной функцией можно назвать поддержку перевода. Очень удобные и понятные функции настройки и к тому же прекрасно вписывается в стиль вашего сайта. Поддерживается большое количество валют, а так же поддерживаются таможенный курс валюты и биткоины. Глядишь кому это будет очень важно.Если есть желание ознакомиться с другими плагинами, то проходите сюда в раздел Плагины WordPress.
Удачного выбора вам!
myborder.ru
Курс обмена валют Супер плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер плагине, который позволит вам добавлять на свой сайт курс обмена валют в онлайн режиме. Курс валют обновляется каждый час и всегда актуален. У вас будет на выбор более 170 самых популярных курсов валют. Вы сможете настроить стиль отображения курсов валют, цвет фона, цвет текста, второй цвет, прозрачность. Можно отображать курсы валют с помощью таблицы или с помощью виджета. Очень простой и классный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер плагине, который позволит вам добавлять на свой сайт курс обмена валют в онлайн режиме. Курс валют обновляется каждый час и всегда актуален. У вас будет на выбор более 170 самых популярных курсов валют. Вы сможете настроить стиль отображения курсов валют, цвет фона, цвет текста, второй цвет, прозрачность. Можно отображать курсы валют с помощью таблицы или с помощью виджета. Очень простой и классный плагин !



Установить плагин CurrencyConverter вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — Валюта. Здесь вы сможете выбрать поставщика валюты:
— Open Exchange Rates.
— Центральный банк Российской федерации.

Обратите внимание ! У каждого поставщика представлен свой список валют, который будет вам доступен при выборе данного поставщика. Здесь вы сможете копировать коды валют и вставлять их в настройки виджета.
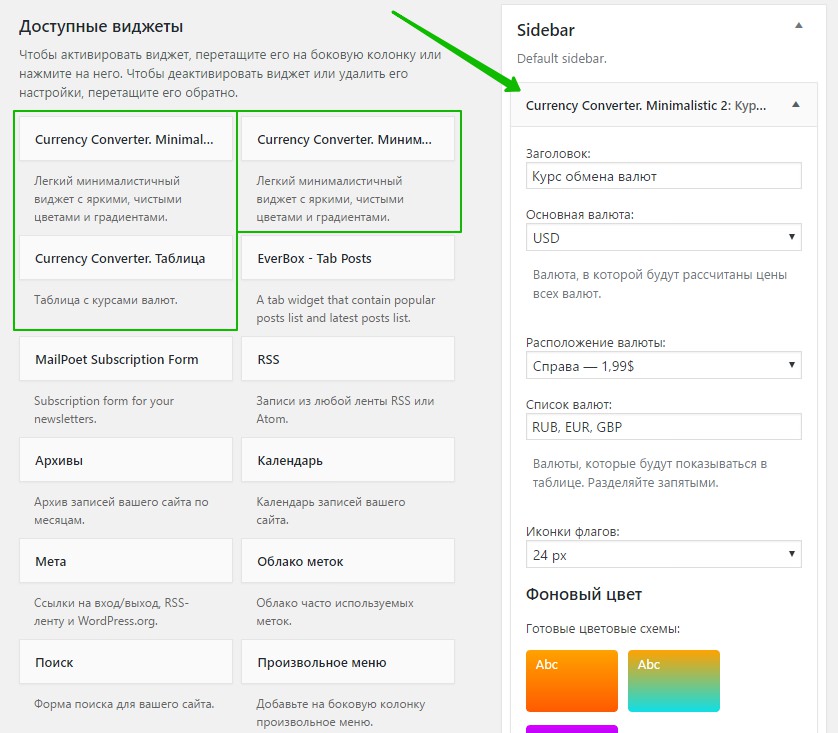
Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится три виджета для добавления на сайт курсов валют. У виджетов очень простые и понятные настройки. Вы можете указать:
— Заголовок виджета.
— Основную валюту.
— Расположение валюты.
— Список валют, которые будут отображать стоимость основной валюты.
— Можно выбрать размер иконки флага страны валюты.
— Есть три готовых стиля отображения курсов валют.
— Можно выбрать первый и второй фоновый цвет.
— Можно выбрать цвет текста и цвет полосы разделителя.
— Можно задать прозрачность полосы разделителя.
— Можно показывать дату последнего обновления курса валют.
— Сохраните настройки виджета.

Всё готово ! После сохранения настроек виджета, у вас на сайте будет отображаться виджет с курсами валют.
Остались вопросы ? Напиши комментарий ! Удачи !

1 часть курса Сайт на WordPress
 Здравствуйте дорогой друг! Начинаем строить сайт на WordPress по обновленной версии курса
Здравствуйте дорогой друг! Начинаем строить сайт на WordPress по обновленной версии курса
Поздравляю вас с отличным выбором-стать блоггером!
Уверяю вас, это и интересно, и прибыльно! Это не тупая интернет-игрушка типа танчиков, это для серьезных людей которые пришли в Интернет что что-то рассказать людям и … как ни странно—заработать на это деньги!
Но для того чтоб начать работать нужно знать, как технически это сделать. Именно для этого я и создавал этот курс.
Сайт на WordPress от новичка до ПРОФИ
Почему я раздаю его бесплатно?
Ведь в сети много подобных курсов и гораздо меньшим объемом информации продаются за не малые деньги. Все очень просто! Я зарабатываю на другом и в этом курсе я научу вас как это делать. Зарабатывать, раздавая информацию бесплатно! Итак, приступим к изучению 1 части видео курса «Сайт на WordPress от новичка до ПРОФИ»
1 Видео. Смотреть всем обязательно!!!
Как изучать этот курс чтоб получить результат на выходе. Обычно все пропускают первый ролик, чтоб сразу смотреть мясо, но советую все же уделить внимание!
Задание после первого видео.
- Заведите себе блокнот. Можно простой бумажный можно электронный в смартфоне, планшете или компьютере.
- Определите для себя четко, тематику своего сайта или блога и запишите в блокнот.
- Придумайте звонкое название проекту, чтоб оно цепляло посетителя.
- Придумайте слоган проекту, чтоб он в одном предложении объяснял посетителю, для чего он пришел на Ваш сайт
Надеюсь Вам понравилось и видео и Вы в благодарность поделитесь этой страницей в своих социальных сетях!
2. Сейчас Вам нужно определиться где Вы будете играться со своим первым проектом: на домашнем сервере или на удаленном хостинге.
Объясню в двух словах!
На удаленном хостинге это когда Ваш проект уже размещен в Интернете, на сервере хостинг-компании, имеет свое уникальное доменное имя и он виден всем.
На домашнем сервере Ваш сайт виден только Вам, Вы можете дать ему любое имя-домен. Для этого нужно на компьютер ставить специальную программу-сервера и потом все равно нужно будет переносить сайт на удаленный хостинг.
Я предпочитаю сразу делать сайт на удаленном, но для нерешительных приложу к этому курсу пару уроков как ставить сервер на компьютер и как потом переносить сайт на удаленный сервер.
В целом же работа на что на домашнем, что на удаленном особо не отличается.
Единственное что, Вам постоянно нужно будет запускать домашний сервер, чтоб сайт заработал.
Возможно после переноса на удаленный сервер слетят настройки шаблонов и виджетов. Вам придется настраивать все заново.
Как установить и настроить домашний сервер смотрите в этом видео.
Полная, подробная статья по работе с домашним сервером.
Дистрибутив качаем вот отсюда
Для тех кто решил сразу делать проект по взрослому.
Рассмотрим критерии по каким выбирать хостинг для своего проекта.
Так получилось, что в свое время, я держал свою хост-площадку. Потом по ряду обстоятельств пришлось ее закрыть.
У меня и сейчас есть свой сервер на котором работает мой хостинг cms-host.net, но этот хостинг только для моих клиентов, для тех кому я сам делаю сайты и чьи сайты я веду.
Так что знаю работу хостинга изнутри и могу Вам дать кое какие советы. Четко скажу сразу, бесплатные площадки откидываем сразу.
Во-первых, мы новички и нам нужна хорошая поддержка, а на Free-хостингах этого нет
Во-вторых, мы хотим получать прибыль с проекта, а к сайтам на бесплатных площадках отношение рекламодателей негативное.
В-третьих, заплатив за хостинг мы сами себя стимулируем заниматься проектом серьезно, а не так, для пробы!
Задание после просмотра 2 видео «Сайт на WordPress от новичка до ПРОФИ»
- Решаем где мы начнем создавать наш проект дома или на сервере хостинга
- Определяемся с аудиторией нашего проекта.
- Определяем для себя где должны расположены сервера нашего хостинга
Например, если это англоязычный сайт, тогда Европа или Штаты, если просто блог рассчитанный на аудиторию бывшего Союза, то можно выбирать центр содружества, Москву, Киев, Харьков, Питер. Так же есть скоростные дата центры в Одессе.
3 Регистрация на хостинге.
Начнем со списка хостингов которые я рекомендую. У меня в курсе я показываю работу на примере хостинга под управлением, так называемой, СиПанели (cpanel)
Считаю ее наиболее удобной для управления и кроме этого большинство хостингов которые пользуются cpanel предоставляют SSL сертификат для сайта бесплатно (что это мы поговорим позже).
Хостиг- классный и удобных хостинг с самой отзывчивой поддержкой Именно на примере с этой площадкой я снимаю курс.
Рег.ру Один из самых мощных хостингов России. с самыми дешевыми доменами.
Важно при регистрации указывайте Cpanel для управления хостинг-аккаунтом.
 МакХост супер-мощный хостинг с хорошей поддержкой. Раньше он так же работал на Сипанели но сейчас разработал свою, но такую же удобную.
МакХост супер-мощный хостинг с хорошей поддержкой. Раньше он так же работал на Сипанели но сейчас разработал свою, но такую же удобную.У меня есть возможность подарить Вам месяц бесплатного пользования этой площадкой.
Ваш промо-код: D948-5Q21-33GU
Или же для получения бесплатного месяца вам необходимо просто пройти регистрацию по ссылке:
Получить месяц бесплатного хостинга
Сразу после регистрации вы сможете начать пользоваться услугами современного хостинга компании Макхост по тарифу «Мак-10», что более чем достаточно для нашего проекта.
ВНИМАНИЕ! Если купон не сработал, делайте запрос через чат внизу этой страницы. с указанием е-мейла, я вышлю Вам новый!

Надеюсь Вам понравилось и видео и Вы в благодарность поделитесь этой страницей в своих социальных сетях!
info-m.pro










