7 лучших плагинов WordPress для настройки страницы ошибки 404. Wordpress 404
Грамотное представление страницы с ошибкой 404 в WordPress
Информационность и полезность — основные критерии создания страницы ошибки 404 в WordPress.
Эти страницы отображаются всякий раз, когда посетитель выполнил неверный запрос или попытался зайти на несуществующую страницу. Шаблон, позволяющий управлять представлением страниц 404, называется 404.php.

Типичный вид страницы 404 в WordPress
В данном разделе мы не будем рассматривать вопросы, связанные с созданием собственных файлов шаблона 404.php, остановив свой взгляд лишь на концептуальной составляющей страниц 404. По моему мнению, страницы 404 должны отвечать следующим требованиям:
- Они должны ясно указывать на тот факт, что запрашиваемой страницы не существует.
- Они должны предлагать список альтернативных маршрутов поиска требуемой информации.
- Они должны подтолкнуть посетителя к изучению вашего сайта.
- Они должны отображать список последнего добавленного контента.
- Они должны смягчать гнев посетителя, который не смог отыскать требуемую информацию.
- Они должны предлагать посетителю возможность отправить отчет о свершившейся ошибке.
Полезные страницы 404 могут многое поведать о вашем сайте. Уделить им должное внимание — задача любого дизайнера.
Что приводит к появлению страниц с ошибкой 404 в WordPress?
Появление страницы 404 в WordPress чаще всего связано с изменением структуры постоянных ссылок на сайте. Если веб-мастер изменил структуру пермалинков, то вполне вероятно, что останутся ссылки, ведущие на несуществующие страницы. В результате посетители получат страницу 404 вместо того содержимого, которое они искали.

Дизайн страницы 404
Другие причины возникновения страниц 404 могут крыться в коде файлов index.php и search.php. Если в коде какого-либо из этих файлов имеется ошибка, то на экран будут выданы результаты с неверными адресами (либо вообще никаких результатов посетитель не увидит). Если вы редактировали файлы index.php или search.php, обязательно проверьте, правильно ли они выводят адреса страниц. Обязательно делайте бэкапы этих файлов, чтобы в случае чего можно было совершить откат к более ранним их версиям.
Еще одна причина, по которой можно столкнуться со страницей 404 в WordPress, связана с модулем mod_rewrite, который не установлен на сервере. Чтобы использовать красивые постоянные ссылки, нужно обязательно иметь рабочий модуль mod_rewrite на сервере. Если вы пытаетесь использовать пермалинки, и у вас появляются ошибки, стоит обязательно проверить подключение этого модуля.
Потенциальные проблемы, связанные со страницами 404
Очевидный вред, который наносят страницы 404, связан с оттоком посетителей с сайта. Если человек переходит по ссылке и получает страницу 404 вместо требуемого контента, то вряд ли он будет продолжать поиск материалов у вас на сайте. Скорее всего, посетитель подумает, что контента вообще больше не существует, и в итоге перейдет к другим ресурсам.

Грамотно оформленная страница 404, содержащая в себе ссылки, которые могут заинтересовать посетителя
В том случае, если сайт завален 404 ошибками, он может потерять свои позиции в поисковой выдаче. Если поисковые роботы постоянно переходят на несуществующие страницы, система может оштрафовать сайт за недействительные ссылки. Одна или две страницы с 404 ошибкой вряд ли окажут хоть какое-то влияние, но вот если это относится к половине всех страниц сайта, то тогда наказание поисковой системы обязательно последует.
Какие меры препятствуют появлению 404 ошибки?
Самый лучший способ избежать появления 404-страниц состоит в превентивных мерах. Прежде всего, настройте постоянные ссылки должным образом еще на этапе запуска сайта. Если вы потратите свое время на то, чтобы установить идеально структурированные и продуманные пермалинки, вряд ли вам понадобится их менять в будущем.
Осуществляйте работу над некорректными входящими ссылками. Свяжитесь с человеком, на сайте которого находится нерабочая ссылка, и попросите его поменять эту ссылку на корректную. Многие владельцы сайтов с радостью это сделают.

Не самое удачное оформление страницы 404
Не убирайте старый контент. Если вы хотите что-нибудь удалить, лучше создайте некоторую страницу по тому адресу и разместите на ней информацию, связанную с тем, что когда-то там находилось, либо укажите ссылки на другие записи и страницы, которые могли бы представлять интерес для посетителей.
Проще всего управлять страницами 404 в WordPress при помощи плагинов. Давайте рассмотрим тройку самых популярных плагинов, позволяющих решить проблему с ошибкой 404.
Плагины для работы со страницами 404 в WordPress
Broken Link Checker
Очень полезный плагин, проверяющий записи, комментарии и другой контент на наличие неработающих ссылок и отсутствующих изображений.
404 Redirected
Плагин позволяет владельцам сайта управлять мертвыми ссылками и ставить редиректы через панель администратора. Плагин записывает все URL-адреса с ошибкой 404, просмотренные посетителями, и позволяет администратору легко создавать 301 и 302 редиректы к проверенным страницам своего сайта.
AskApache Google 404
AskApache Google 404 – простой и удобный плагин, позволяющий обрабатывать любые HTTP-ошибки, которые возникают время от времени в блоге. Чаще всего возникают ошибки, связанные с отсутствием необходимой страницы; такие ошибки появляются вследствие неработающей ссылки, опечатки в URL и т.д. Плагин использует AJAX, Google Search API и некоторые приемы, позволяющие отобразить полезную и SEO-оптимизированную страницу 404. По умолчанию на ней выводятся результаты поиска в Google по новостям, изображениям, блогам, видеофайлам, веб-страницам, различным поисковикам и по вашему собственному сайту.
oddstyle.ru
Как исправить ошибку 404 (не найдено) в WordPress
Главная » Wordpress19 июня 2013 25 комментариев
 Случается иногда такое что, имея большие функциональные возможности, wordpress вдруг выдает ошибку: Error 404 — Not Found. Порой незначительные изменения в настройках способны сделать сайт недоступным. Однако устранять неисправности и подобные ошибки в wordpress достаточно просто. В этой статье рассматривается вопрос: как исправить ошибку 404 (не найдено).
Случается иногда такое что, имея большие функциональные возможности, wordpress вдруг выдает ошибку: Error 404 — Not Found. Порой незначительные изменения в настройках способны сделать сайт недоступным. Однако устранять неисправности и подобные ошибки в wordpress достаточно просто. В этой статье рассматривается вопрос: как исправить ошибку 404 (не найдено).
Обычно, при этой ошибке пользователь может попасть в админ панель и на главную страницу сайта, но при попытке открыть отдельный пост получает ошибку 404 — Not Found. При этом в большинстве случаев сам пост находится в сохранности и на своем месте. Обычно виной всему файл .htaccess, находящийся на веб-сервере. Чаще всего он расположен в корне, но может быть и в любом каталоге. Файл мог быть удален, либо он неверно сконфигурирован: имеет ошибочный синтаксис директив RewriteRule (записи в .htaccess). Вам необходимо это исправить.
Переходим в настройки (Permalinks) и просто нажимаем кнопку Сохранить изменения.

Этим действием вы обновите настройку постоянных ссылок и правила перезаписи. В большинстве случаев данным способом удается решить проблему ошибки 404 в wordpress, если это не помогает, то на файл .htaccess необходимо еще дать полные права.
Заходим через FTP на свой хостинг, находим файл .htaccess (находится там же, где расположены /wp-content/ и /wp-includes/) и изменяем его. Самое простое, это временно сделать файл записываемым, изменив разрешения на 666 и повторить рассмотренное действие в админ панели. Не забудьте после этого вернуть права файлу на 660. Еще один способ – вручную добавить в .htaccess этот код:
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress Надеюсь, статья помогла вам устранить ошибку 404 в wordpress.seo-design.net
7 лучших плагинов WordPress для настройки страницы ошибки 404
Существует одна фраза, которая 100% знакома каждому интернет-пользователю. Набор слов, который они читали уже сотни, если не тысячи раз, но который всегда вводит их в замешательство:
The page cannot be found. The page you’re looking for might’ve been removed, had its name changed, or is temporarily unavailable.
В голове сразу возникают панические мысли: «Разве я допустил какую-то ошибку при вводе? Возможно, полетел сайт, но как это понимать, если он работал пару минут назад?»

Для веб-разработчиков однако, 404 ошибки — это не просто маленькие неприятности, а основные причины бессонных ночей. Небольшие простои или битые ссылки могут привести к тому, что посетители просто перестанут заходить на ваш сайт, а множество нерабочих страниц очень негативно скажется на вашей работе с точки зрения SEO.
Смотрите также:
К счастью, существует большое количество плагинов WordPress, которые специально созданы для решения этой проблемы. Но прежде чем перейти к обсуждению потенциальных кандидатов, давайте немного рассмотрим саму ошибку.
Информация о 404 ошибке
Мы перейдем к нашему списку рекомендованных инструментов очень скоро, но сначала стоит упомянуть некоторые полезные ресурсы:
- Статья Creating an Error 404 Page на WordPress Codex должна быть первым ресурсом, к которому вы должны обратиться. Здесь вы узнаете информацию о том, как битые страницы обрабатываются в самом WordPress.
- У Yoast представлен хороший обзор факторов, которые нужно учитывать при создании 404 страницы. Он делают акценты на нескольких важных аспектах, таких как использование Google Analytics и Webmaster Tools для устранения неполадок.
- На странице поддержки Google Webmaster вы также найдете несколько полезных советов и трюков, например руководство Мэтта Катта о 301 редиректе.
- Наконец, на сайте Moz.com обязательно стоит просмотреть статьи HTTP status codes и Best practice in redirection.
После того, как мы более-менее разобрались с самой сутью ошибки, давайте перейдем к выбору плагина для устроения этой проблемы.
1. 404 Page by SeedProd

Несмотря на то, что сам плагин совсем новый, его автор уже успел себя зарекомендовать, выпустив два других популярных инструмента: WordPress Notification Bar и Coming Soon Page&Maintenance Mode. Их послужной список служит хорошим предзнаменованием для дальнейшего развития и этого плагина.
404 Page позволяет вам создать пользовательскую страницу, которая заменит дефолтную страницу "Not Found" от вашей темы. Плагин должен работать с любой WordPress темой, поддерживает HTML5 и CSS3, и совместим с MultiSite и BuddyPress.
Существует премиум версия плагина: 404 Page Pro. Pro-версия предлагает довольно таки инновационное решение для превращения 404 страниц в посадочные страницы, путем интеграции с различными электронными маркетинговыми инструментами, такими как MailChimp, Aweber и Infusionsoft.
Pro-версия также предлагает готовый адаптивный дизайн, локализацию на более чем 18 языках и многие другие функции. Цена от $29 до $199.
Возможно, это подход, который подойдет не для каждого сайта, но для дальнейших выводов этот вариант стоит рассмотреть.
2. All 404 Redirect to Homepage

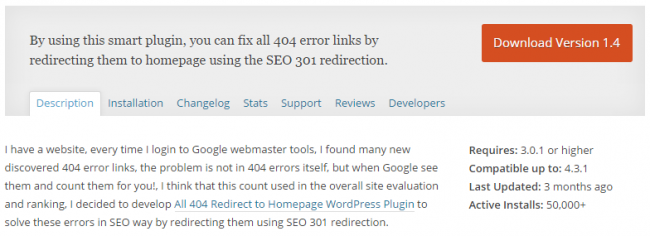
Название говорит само за себя. All 404 Redirect to Homepage просто перенаправляет с помощью 301 редиректа страницы с 404 ошибкой.
Автору предложили создать этот плагин после начала работы с Google Webmaster Tools, который считает количество страниц с 404 ошибкой и включает эту цифру при подсчете рейтинга сайта.
Почему именно такой метод перенаправления? С точки зрения SEO, редирект 301 перенаправляет пути от битых страниц к другим. Он говорит поисковой системе: "Эй, то, что вы ищите, можно найти здесь! Забудьте о том, что на другой странице".
Примеры его использования включают изменение доменов, когда вы хотите сделать плавный переход на новый сайт, или если у вас есть несколько адресов, через которые вы собираете трафик. Сам Google является отличным примером того, как можно использовать редиректы. Такие сайты, как google.net, gooogle.com, gogle.com, и даже 466453.com перенаправляют пользователей к google.com.
Обратите внимание, что также рекомендуется использовать 301 редирект между www и non-www URL, чтобы избежать трудностей с дублированием контента.
3. 404 to 301

Подобно All 404 Redirect to Homepage, плагин 404 to 301 перенаправляет все 404 ошибки на любую страницу, которую вы выберете.
Плагин также поддерживает 302 и 307 редирект, но мы рекомендуем использовать именно 301, который отлично подходит для подавляющего большинства ситуаций.
Плагин также позволяет отключить перенаправление вообще, а только вести журнал событий. Вы можете сделать это, выбрав вариант “No Redirect”. Вы будете получать уведомления по электронной почте, таким образом, будете в курсе всех событий. Журнал сохраняет URL-адреса, с которых посетители перешли, IP-адреса, дату, тип браузера и ОС для того, чтобы точно определить и в дальнейшем устранить все уникальные ошибки.
Вы можете самостоятельно выбрать на какую конкретно страницу нужно сделать редирект. Отдельные посты также можно выбирать в качестве пункта назначения.
404 to 301 заявляет о себе, как о "невероятно легком и приятном инструменте для разработчика" и имеет большой репозиторий на GitHub, что всегда является хорошим знаком. Команда разработчиков также весьма активна, когда дело доходит до вопросов поддержки и исправления ошибок.
4. Custom 404 Pro

Как и многие другие варианты, Custom 404 Pro позволяет заменить страницу с 404 ошибкой на кастомную. Плагин предлагает три варианта:
- Выберите пользовательскую страницу с вашей панели администратора WordPress.
- Введите пользовательский URL-адрес.
- Ограничьте себя только ведением журнала всех 404 ошибок.
Плагин 404 Pro, который, не смотря на название, абсолютно бесплатный, обладает одной очень интересной и полезной функцией. Он записывает ключевые слова, которые привели пользователей на страницу с ошибкой, а также включает в себя пользовательские фильтры, чтобы собрать другие интересные данные в случае, если вы хотите разбираться с этим более детально
Автор плагина, Кунал Нагар, предпочитает, чтобы пользователи использовали GitHub для решения вопросов о 404 Pro, а не форумы поддержки в WordPress. Автор также отличается тем, что очень быстро устраняет все неисправности и быстро отвечает на вопросы относительно поддержки.
5. 404 Error Logger

404 Error Logger отличается от других плагинов в этом списке тем, что не помогает исправить 404 ошибки. Он просто работает в фоновом режиме и делает полезные записи. С 404 Error Logger у вас есть возможность записывать такие данные, как IP-адреса, типы браузеров, операционные системы и ссылки URL. Вы можете использовать всю эту информацию для дальнейшего решения проблемы с помощью другого плагина или самостоятельно, сделав некоторые изменения в файле .htaccess.
Есть также одна интересная опция, которая позволяет проводить whois IP поиск, используя инструмент DuckDuckGo. Журналы также могут быть экспортированы в CSV, если вы предпочитаете просматривать их в Excel.
Пользователи предупреждены, что плагин не будет работать в сочетании с плагинами, которые собирают информацию о переходах на страницу с 404 ошибкой, но он отлично работает вместе с W3 Total Cache и WP Super Cache.
6. Redirection

Redirection на сегодняшний день является самым популярным плагином из этого списка, с более чем 400.000 активных установок. Это определенно выводит его на передний план.
Основные функции включают в себя 301 переадресацию 404 статусов, мониторинг 404 ошибок и ведение журналов, способность перенаправлять все URL-адреса - не только ошибки “Not found” - и возможность настройки перенаправления в зависимости от login-статуса или реферера.
Плагин также может быть настроен для того, чтобы автоматически перенаправлять почту при изменении URL-адреса, использовать 302 или 307 редирект и полностью локализован на более чем 20 языках (в том числе испанский, французский, немецкий, русский и японский). Разработчик Джон Годли, также предпочитает вести свою службу поддержки через Github.
7. SEO Redirection Plugin

SEO Redirection Plugin - наш второй премиум плагин, а также второй плагин автора Fakhri Alsadi в списке. Этот плагин в основном добавляет все необходимые функции, которые отсутствуют в All 404 Redirect to Homepage. Существует платная и бесплатная версия.
Бесплатная версия включает в себя все функции, которые мы привыкли встречать в подобных плагинах: 301, 302 и 307 редиректы, возможность перенаправить все папки сразу и ведение подробных журналов. Премиум версия включает в себя дополнительные интересные функции, такие как кэш перенаправления, возможностью добавления 404 правил для автоматической обработки перенаправления, импорт и экспорт правил перенаправления и GUI на базе Bootstrap.Заключение
301 редирект считается лучшим способом решения проблемы с 404 ошибкой, поэтому большинство плагинов, перечисленных здесь, имеют очень похожий набор функций.
Некоторые люди всегда хотят работать с многофункциональными вариантами, но если вам нужен простой редирект и вы не хотите углубляться в журналы, то вам подойдет любой "базовый" плагин.
Если вы тот человек, который любит управлять всеми аспектами производительности вашего сайта на микро-уровне, вам больше подойдет Redirection или 404 Page Pro.
В любом случае, с таким огромным количеством инструментов для решения данной проблемы, вы всегда найдете для себя подходящий вариант. Каждый сайт время от времени сталкивается с подобным техническим вопросом, так что лучше приготовится ко всему заранее.
Как вы боретесь с подобными проблемами? Есть ли у вас любимый плагин? Обязательно делитесь с нами в комментариях!
Источник: elegantthemes.com 
hostenko.com
Как оформить Wordpres 404 ошибку
Ошибка 404 появляется тогда, когда пользователь переходит на несуществующую страницу вашего сайта. Появление таких ошибок возможно по разным причинам: пользователь сам ввёл неправильный URL, вы сами изменили URL или у вас что-то сломалось на сайте. Какая бы причина ни была у этой ошибки, необходимо оформить эту страницу подобающим образом. Рассмотрим в этой статье, как оформить на WordPress 404.
Поставим себе целью сделать на WordPress 404 привлекательной страницей, такой, которая не отталкивает, не пугает, а побуждает продолжить использовать ваш сайт. Но для этого, в первую очередь, используем пару плагинов.
404page
404page – маленький плагин, который позволяет легко кастомизировать на WordPress 404. Скачиваем, устанавливаем и активируем. Затем переходим в пункт консоли «Настройки» и выбираем подпункт «404 error page».
Здесь всего одна настройка – список «Page to be displayed as 404 page», в котором необходимо выбрать страницу, которая будет появляться при ошибке 404. Если выбрать «none», то на WordPress 404 будет такой, как предусмотрено установленным шаблоном. В списке можно выбрать любую созданную страницу.
Custom 404 Error Page
Если вдруг первый плагин чем-то не понравился вам, то вот альтернатива ему с таким же функционалом – выбор любой страницы для отображения ошибки. После скачиваний, установки и активизации необходимо перейти в пункт «Настройки» и выбрать подпункт «Чтение».
Здесь множество настроек чтения, и в конце появиться список «Page for Error 404 (Not Found)». В нём и нужно выбрать, страницу 404 WordPress. Она должна быть создана заранее.
Создание страницы WordPress 404
Теперь, когда один из описанных выше плагинов установлен, можно приступить к созданию страницы, которая появится при возникновении ошибки. На WordPress 404 должна обладать следующими элементами:
- Карта сайта. Если пользователь видит 404, то он потерялся. А потеряшкам нужна карта. Поэтому разместите на этой странице HTML-карту. Как её сделать, мы рассказывали тут.
- Поиск. Поставьте форму поиска. Возможно, посетитель знает, что он хочет конкретно, и попытается найти это.
- Дружелюбная картинка. Чтобы на WordPress 404 не напугала и не оттолкнула пользователя, разместите на этой странице дружелюбную, красивую картинку.
- Ссылки на все главные страницы сайта. У пользователя должна быть возможность легко перейти с этой страницы на другие – главную, страницу рубрики, контактную форму.
Когда разметите все эти элементы на странице, перейдите в настройки одного из плагинов, о которых мы говорили выше, и выберите её в списке. Попробуйте набрать в браузере несуществующий адрес вашего сайта и проверьте.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Настраиваемая страница 404 в wordpress
Постовой: интересный марафон автора блога kolobochek.ru Seo — это просто о том, как добиться посещаемости в 4 тысячи уников без покупки ссылок.

 Страница с ошибкой 404 отображается на сайте, когда пользователь вводит неправильный адрес или переходит по «битой» ссылке. Как правило, в wordpress просто выводится обычная надпись «Error 404 — Not Found» мол ничего не найдено. В некоторых шаблонах имеется файл 404.php, который задает отображение теста на данной странице. Теоретически туда можно добавить форму поиска, информацию о популярных постах или что-то в это роде. Дизайнеры больше увлекаются оригинальными 404 страницами. Плагин Custom 404 Error Page позволяет совместить оба этих подхода.
Страница с ошибкой 404 отображается на сайте, когда пользователь вводит неправильный адрес или переходит по «битой» ссылке. Как правило, в wordpress просто выводится обычная надпись «Error 404 — Not Found» мол ничего не найдено. В некоторых шаблонах имеется файл 404.php, который задает отображение теста на данной странице. Теоретически туда можно добавить форму поиска, информацию о популярных постах или что-то в это роде. Дизайнеры больше увлекаются оригинальными 404 страницами. Плагин Custom 404 Error Page позволяет совместить оба этих подхода. Данный модуль создает вполне оригинальную страницу для ошибки 404, которая заменяет базовую существующую. В ней имеется несколько интересных настроек для текста и дизайна, которые вы можете задавать непосредственно из админки. Скачать плагин можно отсюда. Установка стандартная, после чего активируете его. В меню системы появится пункт «Custom 404 Opt.»


Здесь имеется 4 разных блока настройки:
- Background decoration (оформление фона): можно выбрать цвет и текстуру для фона, а также изображение. Всего имеется 24 разных симпатичных иллюстрации для страницы.
- Useful Links — возможность добавить 5 полезных ссылок.
- Text and Font — для ввода надписей на странице (заголовок, текст), а также настройки шрифтов для них.
- Categories — выбираете категорию, из которой будет отображаться подборка полезных постов.
После задания всех опций, сохраняете изменения. Можете проверить что в итоге получилось.


Возможно, данный пример использования Custom 404 Error Page в дизайне Typo3 блога смотрится не совсем органично. Тем не менее, у вас все же имеются некоторый возможности для получения нужного результата. Во-первых, цвета шрифтов и фона можно выбрать не только из парочки по умолчанию, а указать любые. Во-вторых, добавьте сюда 24 варианта персонажей и 31 текстуру. Жаль, правда, их нельзя дополнить своими.


В целом, плагин Custom 404 Error Page весьма интересный. Будет особенно полезен начинающим пользователям, поскольку все изменения легко делаются в админке блога.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
404 ошибка (not found) — какой должна быть идеальная страница ошибки и как ее создать средствами CMS или через файл htaccess | KtoNaNovenkogo.ru
404 ошибка (not found) — какой должна быть идеальная страница ошибки и как ее создать средствами CMS или через файл htaccess
Обновлено: 28 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим рассматривать настройки блога на WordPress, которые нужно сделать сразу после его установки. Ознакомиться с другими статьями аналогичной тематики вы можете в рубрике Вордпресс для чайников и рубрике Плагины. Сегодня речь пойдет о том, как должна выглядеть правильная страница 404 ошибки. Хорошо продуманная и грамотно сверстанная она нужна всем сайтам без исключения.

Про то, как создать и настроить страницу 404 в Джумле, я уже писал. Теперь пришла очередь блогового бесплатного движка (cms) под названием Вордпресс. В принципе, можно воспользоваться услугами вашего хостинга по созданию и настройке ее внешнего вида, но, к сожалению, не все хостинги предоставляют такую удобную возможность.
Поэтому в этой статье мы рассмотрим вариант создания вебстраницы с надписью «404 not found» (не найдено) силами самого движка. Ну, и еще узнаем, как ее можно создать с помощью файла htaccess, который позволяет осуществлять дистанционную настройку веб сервера, где живет и процветает ваш блог или сайт.
Какую роль играет страница 404 ошибки для сайта?
Ответ сервера «404 not found» означает, что запрашиваемая страница (или файл) не была найдена. Т.е. к сайту (серверу) подключиться удалось, но вот документа такого там не нашлось. Чаще всего это возникает из-за проблем с навигацией по сайту, битых внешних ссылок или из-за других причин, по которым «портятся ссылки». В этом случае пользователю как раз и показывается страница ошибки с этой самой пресловутой надписью.

По умолчанию она выглядит довольно пугающе, ибо не понятно что случилось и что теперь делать дальше, ведь никакой навигации на такой странице нет. Хорошо, если пользователь окажется «ушлым» и удалит в адресной строке окончание Урл адреса, оставив только доменное имя, а потом воспользуется поиском по сайту, чтобы отыскать то, зачем он сюда пришел. Но такой вариант развития событий очень маловероятен — скорее всего, с такой страницей 404 ошибки вы пользователя потеряете.
Уже лучше, если она будет иметь хотя бы ссылку для перехода на главную страницу, а также креатива добавить не помешало бы:

Однако, вы можете сказать, что такое вам вообще не грозит, ибо вы очень серьезно относитесь к своему проекту и не допускаете ошибок в навигации и внутренней перелинковке сайта. Ну, во-первых, все мы не идеальны и от ляпов никто не застрахован. А во-вторых, если даже вы не оставите на своем сайте в живых ни одной битой ссылки, то это вовсе не значит, что все остальные пользователи, которые захотят проставить ссылки на ваш сайт, тоже будут идеальны в этом отношении.
Вариантов, когда ссылка, по которой пришел на ваш проект посетитель, окажется битой, может быть множество. Что же увидит посетитель вашего блога? Да, собственно, ничего такого, что может побудить его там задержаться и попробовать попасть на другие веб-страницы вашего проекта. А юмор, используемый в оформлении такой страницы, поможет вам повысить лояльность клиентов и обычных посетителей:

Хотя, конечно же, сам по себе факт того, что ваш сервер отдает правильный код 404 ошибки, является хорошим сигналом. Гораздо хуже, когда битые ссылки получают в ответ от сервера код 200. Но это уже тема для отдельной статьи, которую вы можете прочитать здесь — коды ответа сервера.
В нашем случае будем считать, что код отдается верный (404, а не 200), а работать мы будет именно над тем, что увидит пользователь, пришедший или перешедший по битой ссылке. Ведь обычная веб-страница ошибки «not found» будет выводиться вне дизайна (шаблона) вашего сайта, и, следовательно, ни о какой навигации на ней и речи быть не может (см. скриншот выше).Сто процентов, что посетителя увидевшего столь не презентабельный документ вы потеряете и возможно, что навсегда.
Так давайте же рачительно относиться к нашим посетителям, заботиться об их удобстве и возбуждать в них желание продолжить работать с вашим блогом, даже в случае его перехода по битой ссылке. А ведь простая замена стандартной «белой страницы», с никому не понятной надписью «404 not found» на более человеческую и понятную, позволяет вам существенно улучшить пользовательские (поведенческие) факторы, которые учитывают поисковые системы при определении ранжирования. Можно же ведь и так ее оформить — кто мешает?

Давайте посмотрим на корректную работу сервера в плане формирования правильных ответов на примере моего блога. Если Урл (универсальный идентификатор ресурса) главной страницы блога выглядит как:
http://ktonanovenkogo.ru/то любой текст, написанный после этого URL, должен будет привести вас на веб-страницу с четыреста четвертой ошибкой моего блога, в случае, если результирующий УРЛ адрес не совпадет с реально существующим документом. Например, набрав в адресной строке браузера:
http://ktonanovenkogo.ru/fdfdfвы попадете на ту же самую «error page», как если бы вы перешли по битой ссылке, например:
http://ktonanovenkogo.ru/wordpress/wordpress_osnovi/stranitsa-oshibok-404-v-wordpress.htmВ последнем примере я забыл указать в Урле всего лишь одну последнюю букву (htm[l]). В принципе, уже того, что страница с ошибкой 404 открывается внутри дизайна (шаблона) сайта, будет достаточно, чтобы посетитель мог бы воспользоваться навигацией по блогу и попробовать самому найти нужную ему информацию.
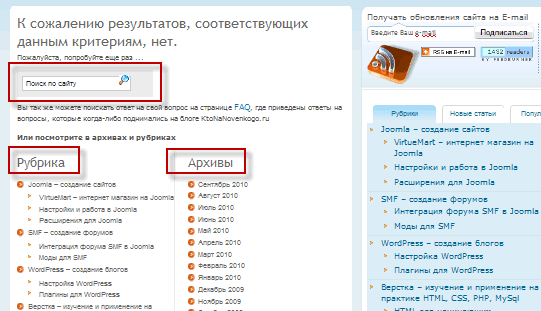
Но все же, по-моему, будет лучше, если на вебстранице с 404 ошибкой будет возможность осуществить поиск по блогу или воспользоваться навигацией в виде дерева рубрик и списка архивных материалов.

Либо, как я сделал сейчас — добавил на эту страниц путеводитель по блогу. Тут, конечно же, нужно смотреть на поведение пользователей и выбирать наиболее привлекательный для них вариант.
10 советов по созданию идеальной error page «404 not found»
Кстати, одной из причин массового появления страниц выдающих ошибку может быть не совсем верная работа с ЧПУ в Вордпрессе (или любом другом движке), если вы настроили «красивые ссылки» уже после длительной работы сайта без них. В этом случае «старые», но уже проиндексированые поисковиками и попавшие в индекс ссылки, станут нерабочими и будут выдавать «Ошибку 404».
В любом случае для подстраховки следует сразу заняться оформлением этой «тупиковой ветви» (странички), куда приводят все битые ссылки. Если надписи на странице ошибок по умолчанию выводятся на английском, то, наверное, будет правильным их перевести, например, с помощью одного из бесплатных онлайн переводчиков. Моя страница «Error 404 not found» выглядит так — http://ktonanovenkogo.ru/wordpress/dgdgdg.html. Не шедевр, конечно же, но уже что-то.
Давайте я сформулирую 10 советов по созданию идеальной 404, а вы уже выберете какими из них воспользоваться, а на какие забить:
- Не озаглавливайте её только с использованием цифр (и уж тем более не «404 not found») и уберите из нее слова «error» и «ошибка», чтобы не озадачивать посетителя. Ведь они могут не иметь понятия, что это означает. Только немногие знают, что это значит и почему такая ситуация возникает. А вы знаете? Ну, тогда просто и напишите, что «страничка не найдена», а 404 можно, например, фоновой картинкой подложить или еще как стилизовать, чтобы соблюсти традиции, так сказать.
- Ничто не дается нам так дешево и не ценится так дорого, как вежливость. Не забывайте об этом и посетители вас вознаградят свой лояльностью.
- Лично я считаю, что 404 страница не должна вырываться из общего ряда других страничек сайта в плане оформления. Наверное не очень здорово будет, если пользователь попав на нее подумает, что он случайно перешел на другой сайт.

На самом деле, пользователь, когда путешествует по сети, принимает решения о том, остаться тут или идти дальше, буквально за пару секунд. Тратя время на «ориентирование», часть посетителей может быть для вас потеряна. Увы и ах.
- С другой стороны, есть мнение (хоть я его и не полностью разделяю), что не стоит перегружать страничку ошибок информацией и контентом, ибо пользователь все же должен понимать, что ссылка была битая и нужно попробовать поискать ответ уже вручную непосредственно на сайте.
- Немного юмора и креатива еще никому не мешали. Как я уже говорил, решение об уходе пользователь принимает за секунды, а что-то «клевое» или неожиданное может заставить его задержаться. За это время он успеет понять, где очутился и что делать дальше (если кроме креатива вы еще и немного навигации на 404-ую добавили).

- Если добавить много креатива, то может получится что-то, на что даже будут ссылаться, как на «прикол». Примером может служить эта анимированная «error page».
Правда, креатив не должен превалировать над здравым смыслом. Например, в первом примере нет какой-то внятной навигации и даже строки поиска по сайту, которая имеется во втором примере. Но зато можно получить дополнительную ссылочную массу.
- Кстати, о птичках... Сделайте возможным, чтобы посетители могли найти то, что они искали. Это очень просто. Они знают чего ищут, а вы нет. Дайте им шанс попробовать снова. Добавьте на 404 веб-страницу форму поиска или подскажите как ее увидеть на своем блоге (советую заменить стандартный поиск по сайту в WordPress на скрипт от Яндекса или скрипт поиск от Google).
Другими словами, если у вас имеется поиск по сайту, то неплохо было бы его интегрировать в страничку ошибки.
- Ссылка на главную (если 404-ая выводится не в «дизайне сайта») обязательна, но вполне уместно будет что-то еще предложить пользователю. Что например? Ну, если вы точно знаете, что в инете размещено много однотипных битых ссылок на ваш ресурс, то можно привести список названий этих страниц и пользователь авось опознает «свою».

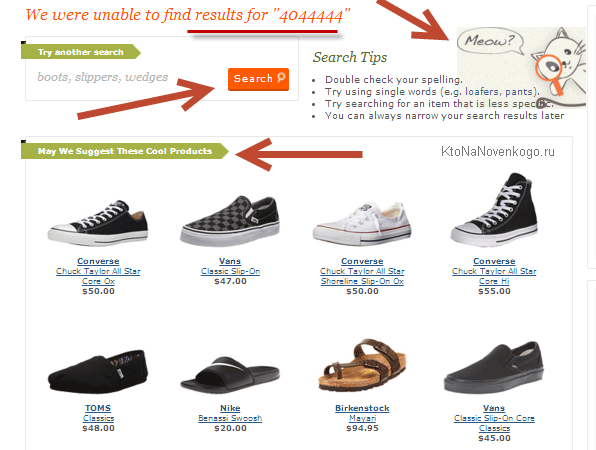
Можно вместо этого список популярных страничек предложить для обозрения или список новых и актуальных материалов (или товаров). На скриншоте показано как, например, реагирует на ошибки в Урлах один из популярных в буржунете интернет-магазинов.
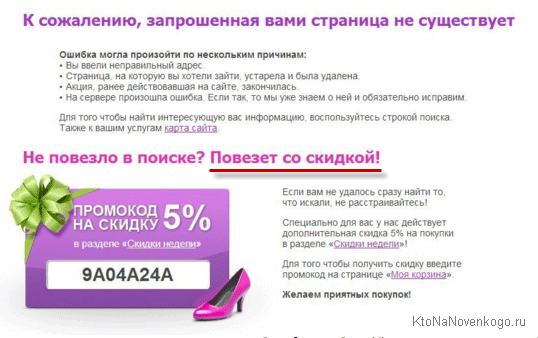
- Для коммерческих проектов также будет неплохим решением для удержания таких «ошибочных» клиентов предложить какую-нибудь скиду или прочую «радость»:

- Максимально серьезно отнеситесь к тому, чтобы как можно меньше ссылок ведущих с вашего сайта выдавали 404 ошибку. Это будет хорошо и в плане SEO, ибо повысит качество вашего ресурса в глазах поисковиков. Внешние битые ссылки (ведущие с других сайтов на ваш) тоже можно побороть (при их относительно небольшом количестве). Для этого достаточно будет прописать 301 редирект с «плохой» ссылки на «хорошую» в вашем файлике .htaccess. Например, так:

Т.е. пишется «Redirect 301», а за ним через пробел «неправильный урл», и еще раз через пробел уже правильный (Урлы пишутся без доменного имени, т.е. в моем случае без http://ktonanovenkogo.ru). Найти битые внешние ссылки, которые приводят к появления 404 ошибок на вашем сайте, проще всего через панели для вебмастеров — Google Search Console и консоль для веб-мастеров от Яндекса.
Как создать и настроить error 404 page для блога на WordPress
Одной из очень удобных возможностей, предоставляемых движком Вордпресс, является то, что вы можете очень просто настроить многие вещи. В нашем случае, нужно просто изменить содержимое файлика 404.php из используемого вами шаблона (темы), который находится в папке wp-content/themes/название_темы. Темы сами по себе устроены очень интересно.
В зависимости от того, есть ли тот или иной файл в папке с используемой вами темой оформления, будет зависеть дизайн выводимых вебстраниц. На первый взгляд звучит сложновато и не понятно, но посмотрите по приведенной чуть выше ссылке на список с порядком обращения к файлам (шаблонам) темы оформления WordPress и вам все станет понятно. Правда, правда, честное слово.
Итак, наша текущая задача состоит в изменении содержимого файлика 404.php из папки с вашей темой для задания внешнего вида странички «Error 404 not found» вашей мечты. Сделать это можно двумя способами:
- Зайти в админку Вордпреса и выбрать настройки редактора тем оформления (Дизайн -> Редактор тем). Выбрать 404.php для редактирования и изменить его содержимое по своему усмотрению.
- Или же зайти на свой сайт по протоколу FTP с помощью Ftp клиента FileZilla и открыть для редактирования все тот же файлик 404.php, который можно найти пройдя по этому пути: wp-content/themes/название_папки_с_используемой_темой_оформления/404.php
В результате, в обоих случаях мы получим возможность редактировать код вебстраницы, которая будет показываться при переходе по битой ссылке. Несмотря на видимую простоту первого варианта получения доступа к нужному коду из админки WordPress, он, на мой взгляд, имеет ряд существенных недостатков:
- Нет подсветки синтаксиса (это когда, например, разные элементы кода окрашены в разные цвета, а при щелчке на открывающем HTML тэге вам тут же подсветят парный ему закрывающий тэг)
- Нет возможности откатиться назад (по аналогии с Word), т.е. если вы не сохранили кусок кода, удаленный вами же, допустим, в начале манипуляций с файлом, то в случае необходимости восстановления этого куска кода вам придется восстанавливать его по памяти или искать где-то еще его копию. В общем, полная опа.
Поэтому я советую для редактирования файлов вашего сайта использовать связку FileZilla и блокнота Нотепад плюс плюс. Посмотрите, как выглядит файлик 404.php, открытый в редакторе тем из админки WordPress, и он же, открытый в программе Notepad++:


Обратите внимание на зеленые загнутые стрелочки в панели инструментов Notepad++, которые позволят вам перемещаться между этапами редактирования. Даже в случае полного краха Вордпресса из-за неудачных манипуляций с кодом, всегда можно отмотать нужное количество шагов назад до восстановления его работоспособности.
По-моему, продвинутый блокнот Notepad++ лучшее, что можно было придумать для простого редактирования. Более подробно об использовании связки бесплатного FTP менеджера FileZilla, блокнота Notepad++ и программы менеджера файлов Тотал Командер читайте по приведенным чуть выше ссылкам.
Для того, чтобы получить такой же результат при переходе по битой ссылке как у меня, вам нужно привести свой файлик 404.php примерно к такому виду. За основу можете взять содержимое файлика page.php из той же папки с темой оформления. Если не хотите ваять напрямую на «живом сайте», то выкачайте его вместе с базой на компьютер и загрузите в ОпенСервер, где можете все настроить, а уже потом просто залить в папку с темой оформления уже готовый 404.php. При сложных работах я именно так и делаю.
Кстати, чуть не забыл, в некоторых шаблонах WordPress может не быть 404.php. Тем не менее эта страница необходима, т.к. при включенном ЧПУ и возникновении ситуации с Error 404 вордпресс выводит содержимое файла 404.php, а если его нет, то просто главную страницу. Вот это, на мой взгляд, и может запутать посетителей, если в ответ на любой кривой URL всегда будет показываться главная страница блога.
В таком случае следует создать такой файлик на основе файла page.php (wp-content/themes/название_вашего_шаблона/page.php) в той же самой папке с шаблоном (темой оформления), т.е. скопировать код из page.php и заменить лишнее на свое сообщение. Здесь приведен код моего page.php. Сравните его с содержимым 404.php, показанным здесь, и сделайте выводы: что и куда вам нужно будет вставить?!
Простейшая 404 страница с помощью файла htaccess
Если сервер вашего хостинга (Что такое домен и хостинг) работает под управлением Apache, то вы можете воспользоваться возможностью децентрализованного управления этим сервером через файл htaccess. В Apache предусмотрена специальная директива «ErrorDocument» в htaccess для 404 кода ответа сервера, которая позволит:
- либо написать текст, который будет отображаться ErrorDocument 404 "Oops... Sorry, a small technical problem."
- либо указать путь до файла с Html кодом (этот файл может лежать как на вашем ресурсе, так и на любом другом) ErrorDocument 404 http://ktonanovenkogo.ru/404.html
Собственно, все. Естественно, что файлик 404.html с кодом страницы ошибки вам придется создать заранее.
Кстати, 404 ошибка сервера хоть и является самой известной, но тем не менее это не единственный вариант сообщения, которые он может формировать в случае невозможности отправить браузеру запрашиваемый в URL документ. Причем, сообщения сервера могут нести как информацию о возникших ошибках, так и об успешности выполнения какого-либо действия (например, наилучший из возможных ответов сервера — это 200 OK).
Сообщения и ошибки сервера пронумерованы трехзначными цифрами, которые можно разделить на пять групп:
- Ответы сервера начинающиеся с единицы (1--) являются информационными и означают, что запрос браузера был принят и обрабатывается.
- Ответы сервера начинающиеся с двойки (2--) означают положительный ответ, говорящий о том, что запрос к нему был выполнен успешно и сервер отправил браузеру запрашиваемый документ (самый популярный ответ — это код «200 ок»)
- Ответы сервера начинающиеся с тройки (3--) означают, что запрос к серверу был успешно перенаправлен. В принципе, это не сообщение о возникшей проблеме. К этому типу ошибок относится и пресловутый 301 редирект, который очень многие используют для склейки зеркал или склейки вебстраниц со старыми и новыми URL, которые могли, например, поменяться при настройке на сайте ЧПУ.
- Ответы сервера начинающиеся с четверки (4--) сообщают о возникшей проблеме, из-за которой запрашиваемый документ (вебстраница) не был отправлен браузеру. Сама по себе ошибка сервера 404 означает, что документа по указанному в запросе адресу (урлу) не было найдено на сервере. Причины приводящие к этой ошибке мы рассмотрели чуть выше.
- Ответы сервера начинающиеся с пятерки (5--) означают критическую ошибку, возникшую на стороне WEB сервера, например, из-за невозможности выполнить на нем какой-либо скрипт.
Надеюсь, что приведенная информация вам пригодится. Ну и, конечно же, ваши комментарии будут бесценным дополнением ко всему вышесказанному.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Основы WordPressktonanovenkogo.ru
Ошибка 404 редирект на главную страницу плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете об очень полезном плагине, который позволит вам автоматически перенаправлять все ошибки 404 на главную страницу вашего сайта. Вы сможете указать URL адрес любой страницы, на которую будут перенаправляться все ошибки 404. Пример, если пользователь перешёл на страницу, которой по какой-то причине не существует на вашем сайте, то ему НЕ будет показана ошибка 404, он будет автоматически перенаправлен на главную страницу вашего сайта, либо на любую другую страницу, которую вы укажите в настройках. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете об очень полезном плагине, который позволит вам автоматически перенаправлять все ошибки 404 на главную страницу вашего сайта. Вы сможете указать URL адрес любой страницы, на которую будут перенаправляться все ошибки 404. Пример, если пользователь перешёл на страницу, которой по какой-то причине не существует на вашем сайте, то ему НЕ будет показана ошибка 404, он будет автоматически перенаправлен на главную страницу вашего сайта, либо на любую другую страницу, которую вы укажите в настройках. Очень простой и полезный плагин !
Установить плагин All 404 Redirect to Homepage вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — All 404 Redirect to Homepage. Здесь вы сможете настроить основные параметры плагина.
— 404 Redirection Status, должно быть установлено «Enabled», чтобы включить работу плагина.
— Redirect all 404 pages to, укажите здесь любой URL адрес, на который будут перенаправляться все ошибки 404.
— Update Options, сохраните изменения.

Всё готово ! Можете зайти на свой сайт, ввести в поиск любой не существующий адрес вашего сайта и убедиться, что плагин работает.
Данный плагин поможет улучшить SEO вашего сайта. Вы полностью избавитесь от 404 ошибок, что хорошо скажется на поисковом продвижении.
Если на странице плагина отображаются какие-либо уведомления, не обращайте на них внимание, всё итак работает, проверено лично !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru










