WooCommerce редирект на кнопку Добавить в корзину. Wordpress кнопка добавить в корзину
Скрыть Добавить в корзину Кнопка Wordpress Ask
Я использую плагин, чтобы помочь «построить» настроенный продукт. Существуют разные вкладки / шаги, которые пользователь должен выполнить с помощью кнопок «Назад» и «Продолжить». На последнем шаге я хотел бы добавить поле «согласиться на условия» с флажком «Согласен». Я сделал это. Но я хотел бы скрыть кнопку добавления в корзину в Woocommerce, пока пользователь не выберет флажок, соглашающийся с условиями.
Это будет полезно для меня, чтобы убедиться, что они рассмотрели политику возврата, а также избежать путаницы с кнопкой добавления в корзину, появляющейся на всех этапах, гарантируя, что они пройдут все этапы.
Вот код, который я вытащил из консоли:
<ul data-rules="{"Agree_0":[""]}" data-original-rules="{"Agree_0":[""]}" data-rulestype="{"Agree_0":[""]}" data-tm-validation="{"required":true}"> <li> <label for="tmcp_choice_16_0_35"> <input name="tmcp_checkbox_16_0" data-limit="" data-exactlimit="" data-minimumlimit="" data-image="" data-imagec="" data-imagep="" data-imagel="" data-image-variations="[]" data-price="" data-rules="[""]" data-original-rules="[""]" data-rulestype="[""]" value="Agree_0" tabindex="35" type="checkbox"> <span for="tmcp_choice_16_0_35"></span><span>Agree</span></label> <span> <span>$0.00</span> </span><i data-tm-tooltip-html="This is were the description will be to agree"></i> </li></ul>Я сам преподаю с html и css, но javascript для иностранцев для меня
Я попробовал следующее в CSS, но ничего не делает. Протестировано на codepen и работает (я знаю, что нужно показывать, а не скрывать при проверке) ….
input[type=checkbox]:checked + .single_add_to_cart_button { display:none !important; }Solutions Collecting From Web of "Скрыть Добавить в корзину Кнопка"
wordpressask.com
WooCommerce редирект на кнопку Добавить в корзину — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как можно сделать редирект или перенаправление при нажатии на кнопку Добавить в корзину товар. Вы сможете упростить процедуру оформления заказа. При нажатии на кнопку «Добавить в корзину» пользователь будет попадать на определённую страницу, которую вы укажите в настройках. Страницы «Корзина» и «Оформление заказа» не будут показываться пользователю. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как можно сделать редирект или перенаправление при нажатии на кнопку Добавить в корзину товар. Вы сможете упростить процедуру оформления заказа. При нажатии на кнопку «Добавить в корзину» пользователь будет попадать на определённую страницу, которую вы укажите в настройках. Страницы «Корзина» и «Оформление заказа» не будут показываться пользователю. Очень простой и полезный плагин !
Установить плагин WooCommerce Direct Checkout вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

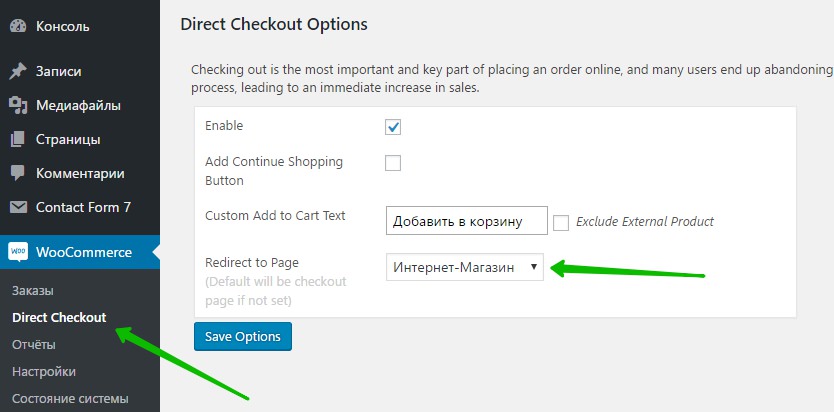
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — Direct Checkout. Здесь вы сможете настроить основные параметры плагина.
— Enable, включить плагин.
— Add Continue Shopping Button, добавить кнопку «Продолжить покупки».
— Custom Add to Cart Text, текст кнопки «Добавить в корзину» при нажатии на которую пользователь будет попадать на указанную вами страницу ниже.
— Exclude External Product, можно исключить внешние товары.
— Redirect to Page, выберите здесь страницу, на которую будет попадать пользователь при нажатии на кнопку «Добавить в корзину».
— Сохраните изменения.

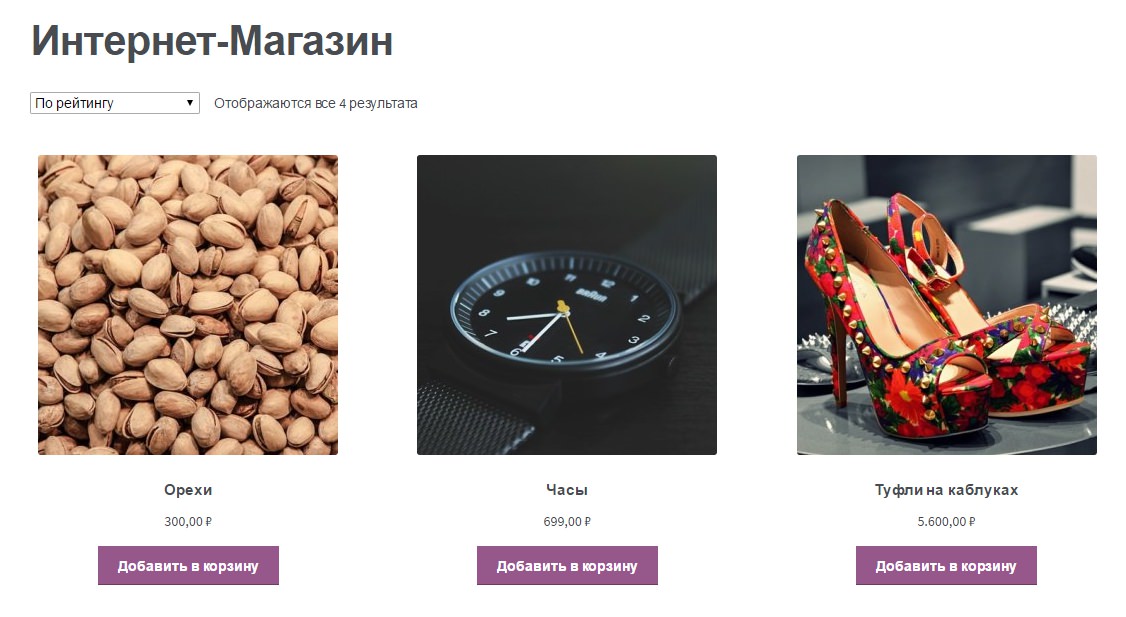
Всё готово ! Теперь при нажатии на кнопку «Добавить в корзину» пользователь будет попадать на вашу страницу, которую вы указали в настройках !
![]() Супер плагин Loco Translate для перевода плагинов и тем WordPress !!!
Супер плагин Loco Translate для перевода плагинов и тем WordPress !!!
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Скрыть кнопку Добавить в корзину и цену Woocommerce — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как можно очень просто и быстро скрыть кнопку «Добавить в корзину» и цену товара Woocommerce. Вы сможете скрыть кнопки и цены для всех товаров в определённой рубрике. Можно скрыть во всех категориях, а можно только в определённой. На странице магазина и на странице товара не будут отображаться кнопка «Добавить в корзину» и цена товара. Вы сможете сделать из магазина обычный каталог. На станице магазина будет отображаться только фото, название и кнопка подробнее.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как можно очень просто и быстро скрыть кнопку «Добавить в корзину» и цену товара Woocommerce. Вы сможете скрыть кнопки и цены для всех товаров в определённой рубрике. Можно скрыть во всех категориях, а можно только в определённой. На странице магазина и на странице товара не будут отображаться кнопка «Добавить в корзину» и цена товара. Вы сможете сделать из магазина обычный каталог. На станице магазина будет отображаться только фото, название и кнопка подробнее.
До установки плагина:

После установки плагина:

Установить плагин IC Hide Add to Cart and prices in WooCommerce вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — IC Hide Add to Cart and prices. Здесь вы сможете настроить плагин.

— Enable/disable WooCommerce, поставьте здесь галочку, чтобы скрыть кнопку «Добавить в корзину».
— Turn off WooCommerce by category, отметьте категории, для которых нужно скрыть кнопку и цену.
— Turn off products prices, поставьте здесь галочку, чтобы скрыть цену товара.
— Сохраните изменения.
Всё готово ! После сохранения настроек, ваш интернет-магазин превратится в обычный каталог !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru