Как на сайте WordPress создать разные сайдбары для страниц, записей и категорий? Wordpress разные сайдбары на страницах
Как на сайте WordPress создать разные сайдбары для страниц, записей и категорий?
Использование разных боковых панелей (сайдбаров) для разных страниц и категорий позволяет предложить читателям то, что наиболее удовлетворит их нуждам, предоставляя наиболее нужный им контент. Например, пользователь, зайдя на главную страницу сайта, увидит виджет с наиболее популярными записями. Открыв одну из них, в боковой панели теперь покажется список схожих с этим материалов. Также и на страницах интернет-магазинов. На главной в сайдбаре будет одна информация, а на странице конкретного товара пользователю будут доступны какие-нибудь к нему аксессуары.
Как создать разные сайдбары?
Довольно неплохим решением этой задачи служит бесплатный плагин Content Aware Sidebars, который, поддерживая все темы, позволит создать необходимое количество сайдбаров как для встроенных типов записей (записи, страницы, категории), так и для произвольных. Плагин будет выполнять свои функции как на блоге, так и на сайте интернет-магазина. Главной особенностью дополнения является возможность гибкой настройки и управления условиями вывода созданных сайдбаров.
Плагин Content Aware Sidebars
Во-первых, плагин необходимо установить и активировать, после чего в админ-панели перейти в раздел Боковые панели.

Видно, что на странице выводится пока что пустой список сайдбаров. Для создания первого нужно нажать кнопку Добавить новую. В открывшемся окне следует ввести название панели, а также задать необходимые условия (блок Sidebar Conditions).

Выбор того или иного условия запускает тот или иной сайдбар. Например, если вы выбрали условие Рубрики, то новая боковая панель будет отображаться в этой категории.
Вы в вправе добавить множество условий. Но тут необходимо понять один момент — разницу между И (AND) и ИЛИ (OR). При использовании AND все условия должны совпасть в одну и ту же единицу времени. Это нужно для того, чтоб сайдбар отобразился. Если выбрано условие OR, то боковая панель отобразится в том случае, если совпадает хотя бы одно условие.

Следующий этап подразумевает выбор необходимых опций показа сайдбара, которые находятся справа, в боковой панели.

Опции показа подразумевают выбор 4-х настроек.
Action. Благодаря этой опции, есть возможность полностью заменить существующий сайдбар новым. Также существующая боковая панель может дополниться новой. Это означает, что у вас будет базовый сайдбар, который, в случае необходимости, будет дополняться необходимой информацией.
Target Sidebar. Тут Вы можете выбрать ту боковую панель, которую вы хотите заменить или миксовать.
Соединить позиции (Merge Position). В том случае, если Вами были выбраны опции Слить (Merge) и не Заменить (Replace), то здесь вы можете указать, будет ли добавлен дополнительный контент выше или ниже существующего.
Visibility. Опция позволяет настроить видимость по статусу пользователя (или пользовательской роли в Pro версии).
Например, чтоб полностью заменить существующий сайдбар, настройки будут выглядеть следующим образом:

В случае, если Вы захотите добавить контент нового сайдбара выше контента существующего сайдбара, то это будет выглядеть так:

Следующим шагом в создании боковых панелей является задание расписания времени показа определенных сайдбаров. Для этого необходимо перейти на вкладку Schedule. Если Вы действительно захотите управлять временем показа, то на вкладке доступны гибкие и понятные для этого настройки. Если не будет выбрано ни одной из них, боковая панель будет доступна всегда.

Для сохранения всех настроек необходимо нажать кнопку Сохранить, которая находится в правом верхнем углу страницы.
Следующим шагом является добавление контента в новый сайдбар. Для этого в админ-панели необходимо Внешний вид -> Виджеты, где можно увидеть созданный нами сайдбар.

Теперь в новую боковую панель Вы сможете добавлять все необходимые Вам виджеты.

В итоге, перейдя на какую-либо страницу или запись на сайте, будет показана созданная нами боковая панель.

Некоторые замечания по работе плагина
Если Вами было создано несколько сайдбаров, то может возникнуть конфликт между ними, то есть два разных сайдбара, которые выводятся для одной и той же странице. Разработчики плагина предусмотрели эту ситуацию. Прежде всего, если две или более боковых панели настроены таким образом, чтобы заменить одну целевую, то плагин автоматически создаст их гибрид, гарантируя корректную работу. Если Вы хотите заранее избежать каких-либо конфликтов, то на странице создания/редактирования сайдбара, в поле Action, необходимо выставить значение Принудительная замена. В таком случае панель с этим параметром полностью заменит любой другой сайдбар. Если опция Принудительная замена будет включена у всех сайдбаров, то в таком случае выведется тот, который загрузится быстрее всех.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
Сайдбар — это область боковой панели на сайте, где обычно отображаются ваши виджеты, баннеры, поисковая строка и социальные кнопки.
По-умолчанию WordPress отображает один и тот же сайдбар на всех записях и страницах сайта. Но что если вы хотите для какой-то отдельной записи показать другой сайдбар с отличающимся контентом?

Смотрите также:
В нашем предыдущем уроке мы рассказывали, как отображать разные сайдбары для отдельных Записей и Страниц с помощью произвольных полей и правки кода.
В этом уроке мы покажем, как отображать разные Сайдбары для разных Записей и Страниц в WordPress с помощью бесплатного плагина.
Приступим!
Зачем нужны разные Сайдбары в WordPress?
Как правило, сайдбарами управляет ваша тема оформления WordPress. В каждой теме может быть предусмотрено один или несколько сайдбаров с предустановленными виджетами.
Этот сайдбар будет отображаться на всем вашем сайте на каждой странице, записи, в метках и рубриках. Но иногда для некоторых страниц нужен отдельный сайдбар с другим набором баннеров или виджетов.
Например, вы можете отображать другую форму подписки или другую рекламу на странице с последними или самыми популярными записями.
Плагин Easy Custom Sidebars
Настроить разные сайдбары в WordPress очень просто с бесплатным плагином Easy Custom Sidebars:

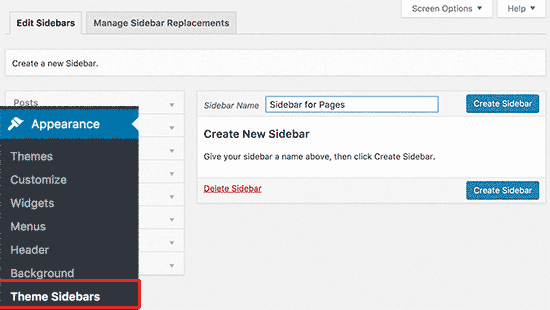
После установки и активации плагина перейдите в меню Внешний вид → Theme Sidebars, чтобы создать свой новый сайдбар:

Для начала задайте имя для своего сайдбара и нажмите Create Sidebar.
Плагин создаст новый сайдбар, и вы сможете настроить его остальные параметры:

После этого вы должны выбрать, какой стандартный сайдбар будет заменен вашим новым сайдбаром. Выберите из выпадающего списка свой старый сайдбар и впишите краткое описание, чтобы потом не запутаться.
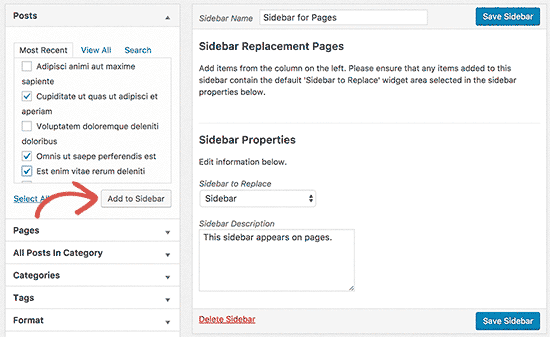
Далее вам нужно указать, где именно вы хотите отобразить свой новый сайдбар взамен стандартного старого. Слева в колонке вы увидите на выбор: записи, страницы, рубрики, метки и т.д.
Просто выберите из раскрывающейся области, где вы хотите разместить новый сайдбар, и нажмите Add to Sidebar:

Например, вы выбрали Записи (Posts). Далее вы можете проставить галочки для конкретных записей. Для удобства вы можете найти нужные записи по их заголовку, используя вкладку Search.
Когда отметите все нужные записи, не забудьте нажать кнопку Add to Sidebar и Save.
Вы можете создавать столько кастомных сайдбаров для отдельных записей, сколько захотите.
Добавление виджетов для нового сайдбара
Когда вы создали новый сайдбар и назначили ему конкретные записи и страницы для отображения, пора добавить виджеты для него.
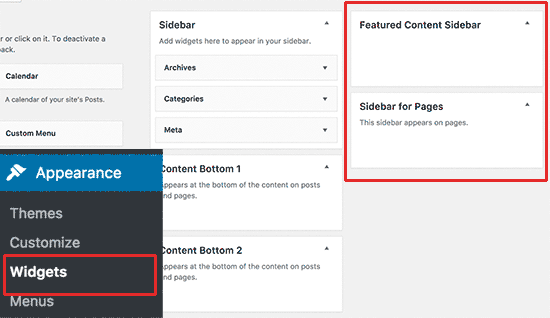
Перейдите в меню Внешний вид → Виджеты и вы увидите, что у вас теперь 2 сайдбара: ваш старый и новый, который вы только что создали:

Вы можете добавлять любые виджеты обычным образом, как и для стандартного сайдбара. После этого можно зайти на сайт и убедиться, что для выбранных записей отображается другой сайдбар с другими виджетами.
На этом все! Мы показали, как с помощью бесплатного плагина создавать и отображать разные Сайдбары для разных Записей и Страниц в WordPress.

hostenko.com
Как создать разные сайдбары для страниц, записей и категорий | WPNICE
Приветствую читателей. Наверняка на вашем WordPress сайте больше одного типа контента. Так почему же в большинстве случаев ваш сайдбар один и тот же для каждой категории и страницы? Использование разных сайдбаров для разных страниц и категорий позволяет предложить читателям то, что наиболее удовлетворит их нуждам. И сегодня мы рассмотрим отличный плагин как раз для этих целей.
Когда разные сайдбары для разных страниц или категорий – это хорошая идея?
Использование разных сайдбаров позволяет вам предложить читателю лучший опыт, позволяя легко найти дополнительный интересующий его контент. Например, вы ведете спортивный блог, где вы рассказываете и о баскетболе, и о бейсболе.
Вероятно, что одна часть вашей аудитории будет перекликаться с другой, но как правило, каждую часть будет интересовать только один вид спорта, так что нет особого смысла выводить бейсбольный контент в сайдбаре для футбольной аудитории и наоборот. В подобных случаях мы рекомендуем использовать разные сайдбары.
Но дело не только в удобстве пользователей.
Давайте рассмотри другой пример. Допустим вы пишите блог о том, как вести успешный блог, и у вас есть контент и для новичков, и для продвинутых блоггеров. И вы можете расположить предложение о хостинге для новичков, а для продвинутых пользователей вывести что-то типа Ahrefs, так как продвинутые блоггеры скорее всего, уже давно не заинтересованы в новом хостинге.
Разные сайдбары для разного контента
Для этого вам понадобится плагин Content Aware Sidebars.
Content Aware Sidebars работает со всеми темами и позволяет вам создать неограниченное количество кастомных сайдбаров для:
- Записей
- Страниц
- Категорий
- Кастомных типов записей
Также вы можете использовать Content Aware Sidebars для отображения сайдбаров в ваших магазинах WooCommerce или Easy Digital Downloads.
Еще одна мощная «фича» заключается в том, что вы можете связать эти условия вместе. Например, вы можете иметь сайдбар, который отображается и на единичной категории вашего блога, и для кастомного типа записи.
Шаг 1: Создайте новый сайдбар
После установки и активации Content Aware Sidebars, вы увидите новую ссылку Sidebars в панели управления, которая позволит вам управлять всеми сайдбарами
Чтоб начать кликаем на Add New (Добавить новый):

Шаг 2: Выберете ваши условия
Условия (Conditions) – это то, что запускает тот или иной сайдбар. Например, если вы выбрали условие Category, то новый сайдбар будет отображаться в этой категории.
Вы можете добавить множество условий – но обратите внимание на разницу между И (AND) и ИЛИ (OR).
Если вы используете And, то все условия должны совпасть в одну и ту же единицу времени для того, чтоб сайдбар отобразился. Если вы используете Or, ваш сайдбар отобразится, если совпадает хотя бы одно условие:

Шаг 3: выберете ваши опции
Затем выберете ваши опции (Options) в правой стороне вашего экрана
Нужно сделать 4 вещи:
Action – вы можете полностью заменить ваш существующий сайдбар новым. Либо существующий сайдбар может дополниться новым: то есть у вас будет базовый сайдбар, который в случае необходимости будет дополняться необходимой информацией.Target Sidebar – это тот сайдбар, который вы хотите заменить или миксоватьMerge Position – если вы выбрали Merge и не Replace, то здесь вы можете указать, добавляется ли дополнительный контент выше или ниже существующегоVisibility – видимость можно настроить по статусу пользователя (или пользовательской роли в Pro версии).Например, чтоб полностью заменить существующий сайдбар, я настроил плагин вот так:

и если вы хотите добавить контент вашего нового сайдбара выше контента существующего сайдбара, то это будет выглядеть так:

Шаг 4: Выбираем расписание
Вы также можете выбрать определенное время для показа определенных сайдбаров.
Если вы предоставляете ограниченнное предложение, то эта опция для вас. Если же вы ее проигнорируете, то ваш сайдбар будет показываться 24/7:

Сохраняем настройки
Шаг 5: Добавляем контент в ваш новый сайдбар
После сохранения вашего нового сайдбара, вы можете добавить контент туда в обычном виджет-интерфейсе. Так что идем в Внешний вид → Виджеты и видем наш новый сайдбар:

вы можете просто перетащить виджет, как обычно:
или если вы хотите быстро включить или выключить сайдбар, просто воспользуйтесь ползунков:

Конфликт кастомных сайдбаров? Используйте принудительную замену.
Если вы создали некоторое количество сайдбаров, то может возникнуть ситуация с конфликтом этих сайдбаров, то есть два разных сайдбара, которые выводятся для одной и той же записи.
Не переживайте, есть встроенный механизм, который позволяет решить эту проблему
Прежде всего, если два или более сайдбаров настроены так, чтоб заменить один целевой сайдбар, то плагин автоматически создаст их гибрид, чтоб все работало корректно
Но если вы не хотите, чтоб такое происходило, можете применить Forced Replace в опциях каждого сайдбара:

Если вы настроите только один сайдбар, как Forced Replace, то он полностью заместит любой другой сайдбар. Так что вы можете собрать «сайдбар-босс». Если вы включить у всех сайдбаров Forced Replace, то выведется тот, который загрузится быстрее всех.
wpnice.ru
Что это такое и какие они бывают
Боковые панели (сайдбары) в целом ряде случаев воспринимаются как блоки сайта, где находится всякая всячина. Как правило, на их разработку уходит минимум усилий дизайнера, и особо никто не ломает голову над правильным распределением виджетов внутри.
Но на толково сделанном сайте дизайнеру следует правильно проектировать и верстать боковую панель. К примеру, стоит заблаговременно определиться с количеством блоков, виджетов и контейнеров. Какие еще элементы надо учесть? Как создать идеальную страницу с боковой панелью? Давайте разбираться.
Смотрите также:
Почему боковая панель — это важно?
Для начала определимся, что мы понимаем под боковой панелью (или сайдбаром):
Сайдбар — это отдельная секция сайта, графически обособленная, которая содержит информационные и навигационные элементы.
В боковых панелях размещают элементы, по контексту связанные с текущим контентом сайта, такие как навигационные меню, поисковые формы, виджеты и блоки с описанием страниц, цитаты, рекламные блоки, баннеры и многое другое.
Боковая панель как правило уже (имеет меньшую ширину), чем секция с основным контентом. Основная задача информации и элементов в боковой панели — сделать понятнее и удобнее использование сайта в контексте текущей открытой страницы.
Будучи системой управления контентом, боковая панель в движке WordPress в первую очередь рассматривается как место для виджетов, которые можно туда добавлять, если они есть в теме оформления и предусмотрены разработчиками этой темы.
Также есть блоки для виджетов в футере (подвале) темы, которые хоть и не являются боковыми панелями, но технически могут рассматриваться как таковые.
Какое оптимальное количество сайдбаров?
Как вы наверное уже догадались, на этот вопрос есть несколько ответов. Каждый вариант предусматривает разные форматы реализации и разный уровень сложности в разработке. Вам самим предстоит выбрать, какой вариант подходит конкретно для вашего сайта.
Один сайдбар

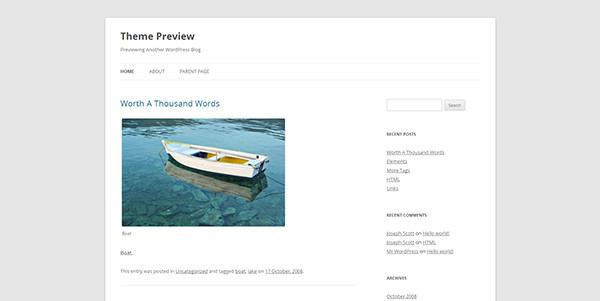
Пример: тема Twenty Twelve
Самый типичный вариант дизайна. В боковой панели тут может содержаться от 5 до 10 элементов (длинные списки постов, комментариев и всякого такого). Но не забывайте, что слишком длинный сайдбар будет выступать за пределы вашего основного блока с контентом.
Такую 1-колоночную боковую панель можно размещать справа или слева от основной колонки. Особой разницы между этими 2 вариантами нет. Еще один пример — пост, который вы сейчас читаете. Справа от этого текста находится одна боковая панель с набором виджетов.
Два сайдбара

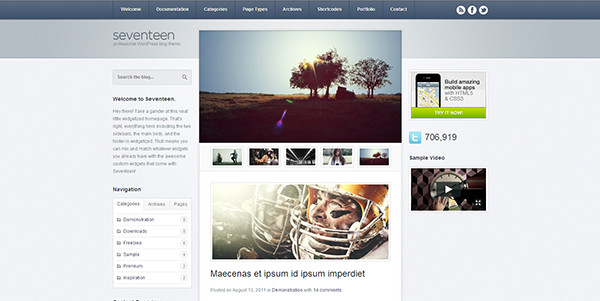
Пример: тема Seventeen WordPress
Использование 2-ух боковых колонок типично для корпоративных сайтов и онлайн-версий журналов, чтобы отображать не только навигационные элементы, но и дополнительную информацию. Недостаток 2-ух боковых панелей — вам банально нужно больше места. На узких экранах с диагональю, которая меньше, чем у стандартных ноутбуков, одна из колонок по умолчанию может оказаться скрытой. Так что вам надо будет применять адаптивный дизайн.
В качестве дополнительной оптимизации можно сделать одну из боковых панелей более узкой, оставив там только ссылки из 1-2 слов или иконки для навигации по сайту. Только внимательно следите за общим дизайном, чтобы не получилось некрасиво.
Три или четыре сайдбара

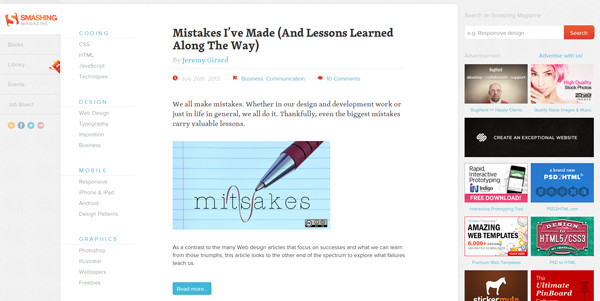
Пример: сайт SmashingMagazine.com
Для этого варианта в обязательном порядке надо использовать адаптивную верстку. В противном случае пользователи мобильных устройств и гаджетов с малой диагональю экрана столкнутся с хаосом на главной странице.
Один из лучших примеров удачного дизайна такого рода — это блог Smashing Magazine, в котором есть и 4 колонки, и адаптивная верстка с разумным распределением элементов и структурных блоков.
Без сайдбаров

Пример: сайт Beyn.org
Иногда лучший вариант для сайта — это минимализм. Вариант без боковых панелей вообще подойдет большинству современных сайтов. Это сработает в том случае, если элементы навигации и ключевые ссылки на страницы вы перенесете в шапку и подвал сайта.
Также не забывайте, что основная область сайта, где находится контент, будет выглядеть несколько сиротливо, так что надо будет заполнять визуальным контентом и правильным распределением постов.
Внизу и вверху можно разместить несколько виджетов, но главное не переборщить (что актуально и для рекламных блоков тоже).
Продолжение следует...
В этом посте мы прошлись по числу панелей и оптимальной конфигурации сайдбаров для вашего сайта. В следующем посте мы разберем, что и как делать с иконками, картинками и виджетами для боковых панелей, чтобы они вписывались в общую концепцию и верстку вашего сайта.
Источник: wp.tutsplus.com 
hostenko.com