текстовые редакторы wordpress. Плагин для текстового редактора wordpress
Текстовый редактор в wordpress|Плагин TinyMCE Advanced

При написании постов и создании страниц на WordPress мы сталкиваемся с одной не очень приятной особенностью, а именно – со скудностью встроенного текстового редактора. Так как основная работа при создании сайта напрямую связана с наполнением его качественным контентом, то и визуальное оформление должно быть соответствующим. Выйти из данного положения нам позволяют специализированные плагины, направленные на улучшение текстового редактора. Одним из них, а может и лучшим, является плагин TinyMCE Advanced. Он обладает всеми необходимыми функциями для набора и редактирования текста, а так же переведен на русский язык.
Установка TinyMCE Advanced
Для установки данного плагина необходимо зайти в админ-панели на вкладку «Плагины»-«Добавить новый». В верхнем правом поле (1) вводим название «TinyMCE Advanced».в появившемся списке выбираем необходимый нам и нажимаем «Установить», затем «Активировать» (2). Все, плагин для улучшения редактора текста wordpress установлен.

Настройка плагина.
Далее можно переходить к настройке плагина и рассмотрению его функций. Для этого перейдем в меню «Настройки» и там выберем «TinyMCE Advanced».

Так мы попадаем в окно настроек плагина. В нем мы видим, что кнопки редактирования текста можно разместить в четырех полях (1), для вашего удобства ориентирования в них. В следующем блоке показаны неиспользуемые кнопки (2), которые добавляются в панель редактора простым перетаскиванием. Так же нам доступны дополнительные параметры (3) для улучшения удобства работы с текстовым редактором. Помимо этого, мы можем включить использование усовершенствованного редактора «TinyMCE Advanced» вместо всех редакторов сайта (4).

Преимущества
Как мы видим «TinyMCE Advanced» расширяет возможности редактирования текста. Если вы пользовались текстовым редактором Word, то использование этого плагина не составит труда. С ним вы сможете:
- Форматировать стиль текста (жирный, курсив и тд.)
- Создавать нумерованный и маркированный списки
- Выравнивать текст по краям, середине или по всей ширине
- Вставлять таблицы в текст и редактировать их границы, отступы, ячейки
- Вставлять ссылки и изображения
- Менять цвет фона текста
- Менять цвет текста
- Создавать верхний и нижний колонтитулы
- Вставлять смайлики и линии в текст
Нет смысла перечислять все возможности данного редактора, они довольно обширны и удовлетворят все потребности при наборе и редактировании текста.

Вконтакте
Google+
website-m.ru
текстовые редакторы wordpress

Надоел "убогий" функционал редактора? Я покажу как его расширить! Всё просто! Всем привет! С вами Александр...

Показаны возможности встроенного редактора текста Wordpress, а также использование расширенного редактора...

ПЕРЕХОДИ ...

Рассмотрим следующие секреты редактора текста в WordPress: 1) Быстрые клавиши при редактировании текста 2) Перет...

Уроки по созданию сайта тут: https://webformyself.com/hivideo/ От автора: формы для ввода информации, встречаются практич...

На данном видео я расскажу Вам о бесплатном текстовом редакторе, который называется «OpenOffice». Данная прогр...

WordPress редактор текста: плагин TinyMCE Advanced Спасибо за лайки и подписку на канал) Больше информации - http://blogwp.ru/nastr...
![[WP плагин #4] Microthemer - Визуальный редактор тем и плагинов](/800/600/https/i.ytimg.com//vi/fH0XskiC73Q/mqdefault.jpg)
Обзор плагина Microthemer для Wordpress. Microthemer - визуальный редактор любой темы или плагина для Wordpress. Бесплатная...

Канал по веб консалтингу - https://www.youtube.com/channel/UCSLA5pPWpEDodKuA6QKYUEg ▻Сайт про учебу, науку и саморазвитие: ...

В видео уроке описывается работа плагина TinyMCE Advanced который позволяет расширить возможности визуального...

В данном видео показал 5 редакторов кода которые рекомендую веб разработчикам для использования. Быть...

Мы рассмотрим причины появления такого вопроса в принципе — ведь сложно сранивать такие разные инструмент...

В этом ролике Вы сможете увидеть как легко создать сайт на WordPress при этом используя визуальный конструктор...

Данный видео-урок посвящен редактору WordPress. Мы научимся форматировать текст прямо в панели управления и...

В этом видео я покажу, как правильно настроить текстовый редактор Вашего блога Нет блога на WordPress ? Не беда......

В посте http://bit.ly/reHmGt и видео показывается как правильно набирать текст, форматировать текст, как вставить...

Детальный обзор визуального редактора WordPress.Урок 9.4. http://wptraining.ru ОБ АВТОРЕ ВИДЕО: Анфиса Бреус - разработчик...

Сломался микрофон, качество видео скоро будет обновлено. Блог https://metodbv.ru.

Как установить Notepad++ на свой компьютер и пользоваться одним из лучших бесплатных редакторов кода. Notepad++...

Визуальный редактор WordPress/Вывод Записи и Страницы в Вордпресс. Как можно красиво оформить записи и стран...


Бесплатный офисный редактор WindowsWord - все форматы DOC, работа с документами быстрее аналогов, конвертирование...

СКАЧАТЬ ПРЕМИУМ ТЕМУ: https://fedorvasilev.com/premium-tema-wp.html В этом видео полностью разберем все кнопки редактора WordPress,...

Обзор плагина, добавляющего новый визуальный редактор Wordpress, взамен стандартного.

WordPress редактор текста: плагин WP Edit. Скачать WP Edit на русском языке - http://blogwp.ru/perevod-plaginov/ Спасибо за лайки и подп...

http://prokachaimlm.com В этом видеоуроке вы узнаете как производить редактирование страниц, записей через редактор...
![Atom текстовый редактор #2 - Интерфейс и меню [SVOYWEBSAYT.RU]](/800/600/https/i.ytimg.com//vi/-X_2F8OZqvM/mqdefault.jpg)
Atom текстовый редактор #2 - Интерфейс и меню [SVOYWEBSAYT.RU] https://svoywebsayt.ru ==================== Статья на сайте школы: ...

Что делать если нет визуального редактора WordPress или он исчез. Урок 9.5. http://wptraining.ru ОБ АВТОРЕ ВИДЕО: Анфиса...

Решил обновить Wordpress до версии 3.2 и столкнулся с неприятной проблемой - перестал отображаться визуальный...

На видео представлен обзор редактора brackets, на мой взгляд лучшего редактора для верстки, при корректной...

Расширенный визуальный редактор для WordPress. Обучающий видеоурок для новичков WordPress. Находим ссылку на скачи...

Нет Ворда или фотошопа на компе? Не беда! Достаточно воспользоваться услугой он-лайн редактора. Более подро...

Подробная и очень простой видео урок по wordpress - "Инструкция по отключению визуального редактора WordPress". По...

Здравствуете! Я Богдан Корх, автор сайта http://shuher.net/ В этом видео мы полностью изучим все стандартные функции...

Ура! Наконец-то появился нормальный визуальный редактор (froala editor) для Joomla, в котором есть весь необходимый...


Демонстрация обновленного редактора в WordPress 4.0 beta. Автоматическая прокрутка и расширение окна редактора,...



если у вас при работе в wordpress пропал визуальный редактор текста - в данном видеоуроке вы найдете решение....
tales of zestiria download pc unkilled dinheiro infinito cyanogenmod gran prime duos jogos para pc i3 baixar esquadrao suicida utorrent 4shared cso unsecure funciona mod abordagem gta sa yugioh forbidden memories 2 download iso kof 2002 magic plus 2 apk
debojj.net
Текстовый редактор для WordPress
Здравствуйте, коллега!

 Наконец – то у меня дошли руки до текстового редактора консоли моего блога.
Наконец – то у меня дошли руки до текстового редактора консоли моего блога.
Если Вы, коллега, прокрутите назад на три статьи, то обратите, наверное, внимание, что текст на блоге какой – то не такой, он жирный, в отличии от предыдущих написаний.
Там текст обычный – Arial, размер 14 – как и должно быть, и как у меня было ранее настроено.
Что слетело? – долго не могла понять, что, кажется и плагины на месте, но чего-то не хватало, это было видно даже невооруженным глазом.
Да и не надо в памяти держать так много информации – один раз настроил блог и все, дальше идем, задач много, поэтому и забывается.
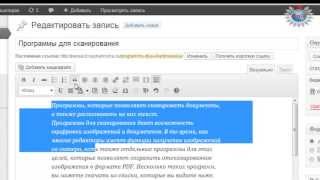
Смотрим редактор тот, что сейчас стоит в консоли блога. Обычно такие редакторы вы видите, как только установили у себя блог, т.е. он без всяких расширений и в нем не очень удобно работать.
Решение нашлось как бы само собой – установить плагин TinyMCE Advanced
текстового редактора для WordPress.
Скачивать плагин TinyMCE Advanced надо только с официального сайта вордпресс, чтобы получить плагин последнего обновления.
Устанавливаем этот плагин, как и предыдущие – через админку консоли блога, или через программу FileZilla – это кому как удобнее.
Мы с Вами установим плагин TinyMCE Advanced через админку, активируем, и сразу идем в консоль – Параметры – заходим в соответствующую панель и настраиваем свой текстовый редактор. Курсором переносим в панель нужные Вам боксы. И все – Ваш редактор теперь имеет и размер шрифтов и много еще чего.
Кстати сказать – в этом плагине есть функция на очистку кэша вашего браузера, что очень даже хорошо. Не забудьте, потом сохранить изменения “Save Changes”.
Итак, плагин мы установили, решили проблему текстового редактора. И теперь можно легко и просто менять шрифты, делать красивое оформление контента Вашего блога.
Уважаемый коллега, если Вам понравился этот контент, да еще и помог, поделитесь, пожалуйста, со своими друзьями в социальных сетях. Кнопки находятся чуть ниже.
Заранее Вас благодарю.
С Уважением, Алевтина Чумаченко
Понравилось? Поделись!!!

Читайте еще
- похожих постов пока нет.
muliebris.ru