Плагин Jetpack WordPress — набор полезных функций для WP. Wordpress jetpack
Плагин Jetpack wordpress настройка новая ! — ТОП
Всем привет ! Сегодня пройдёмся по супер популярному плагину Jetpack от сайта wordpress.com. Jetpack — это бесплатный плагин, который позволит упростить работу с wordpress сайтами. Вот что обещают разработчики плагина, после того как вы его установите:
— Увеличение числа посетителей сайта, с помощью дополнительных модулей.
— Анализ сайта и просмотр статистики.
— Безопасность, защищает сайт от попыток взлома, следит за обновлениями.
— Работа с изображениями, оптимизирует изображения, за счёт облачного сервиса, тем самым ускоряя сайт.
— Дополнительные функции, CSS таблицы, контактные формы, галереи, карусели, уведомления, подписки, новые виджеты и многое другое.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, на странице установленных плагинов, вверху страницы, нажмите на кнопку — Подключение к WordPress.

Далее, у вас откроется страница, где вам нужно будет войти на сайт wordpress.com. Если у вас нет учётной записи на данном сайте, то вы можете её создать, нажав на вкладку — Нужна учётная запись ? Если у вас уже есть данные для входа на сайт, то просто введите их и нажмите на кнопку — Одобрить.

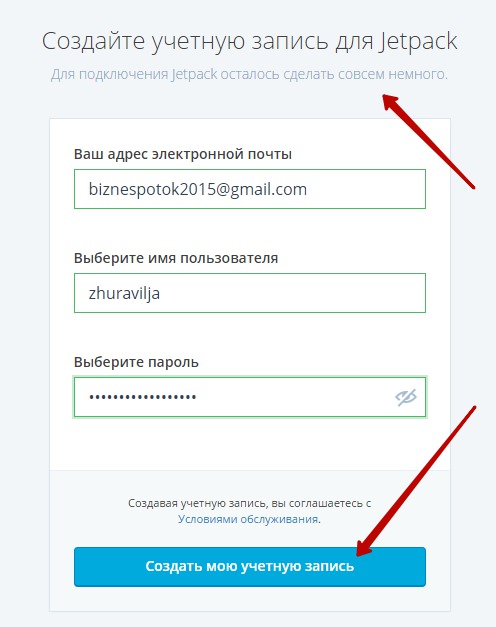
Для создания новой учётной записи, введите свой адрес электронной почты, имя пользователя, придумайте и введите пароль. Нажмите на кнопку — Создать мою учётную запись.

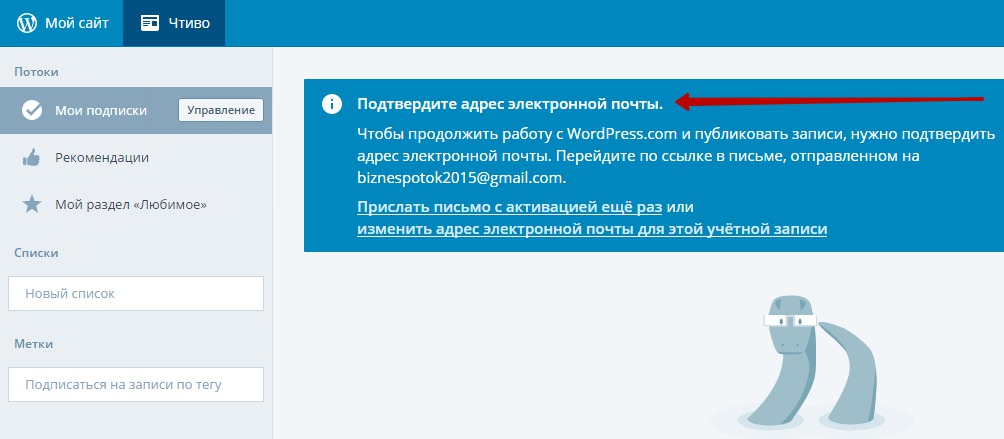
После успешного создания учётной записи и входа на сайт, вы попадёте на страницу, где вас попросят — Подтвердить адрес электронной почты.

Далее, зайдите на свою электронную почту, вам придёт письмо от WordPress.com, откройте письмо и нажмите на кнопку — Подтвердить эл. адрес.

На открывшейся странице, нажмите на кнопку — Одобрить.

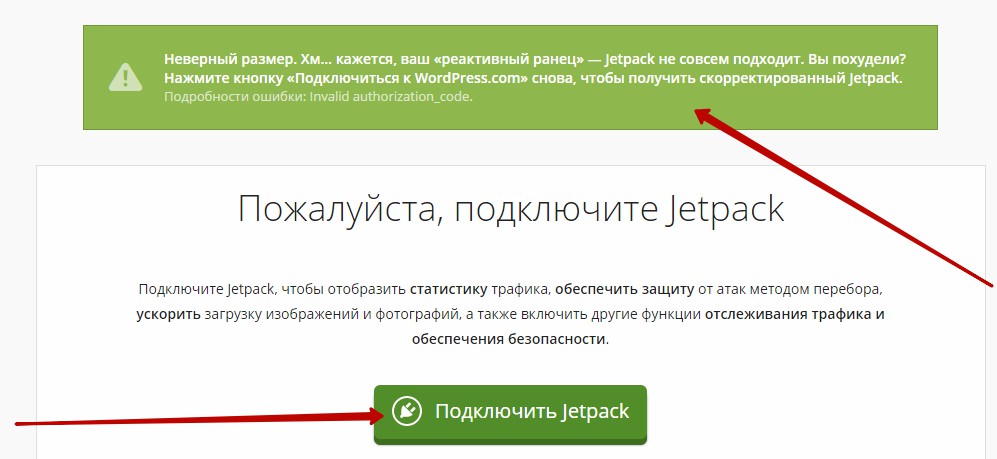
Далее вы попадёте в свою админ-панель wordpress. Если у вас вверху страницы отображается уведомление — Неверный размер и т.д., то нажмите на кнопку — Подключить Jetpack.

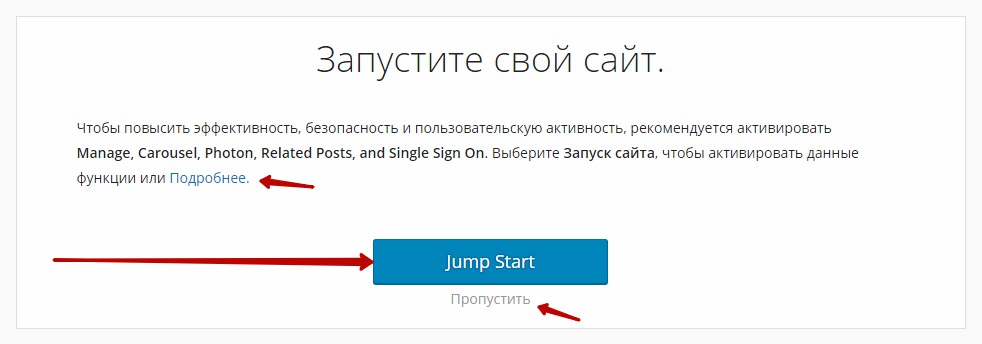
Затем вам снова нужно будет нажать на кнопку — Одобрить и плагин Активируется. После успешной активации, вы сможете запустить свой сайт, нажав на кнопку — Jump Start. При запуске сайта активируется 5 модулей:
— Photon, модуль для ускорения сайта. Включится функция CDN для изображений. Ваши изображения будут помещены в облачном сервисе, что позволит увеличить производительность сайта. То есть изображения будут загружаться не из вашей базы данных, а из облачного сервиса, поэтому нагрузка на сайт будет уменьшена.
— Manage, модуль помогает удаленно управлять плагинами, включить автоматическое обновление, и многое другое.
— Single Sign On, если у вас несколько сайтов, то вы сможете управлять ими из одной панели на wordpress.com.
— Related Posts, на странице каждой записи, в конце записи, будут добавлены анонсы похожих записей.
— Carousel, создание динамических галерей изображений.
Если вам какой-то модуль из этого списка не нужен, то не обязательно запускать все эти модули одновременно. Вы сможете активировать каждый модуль по отдельности на странице — Настройки.

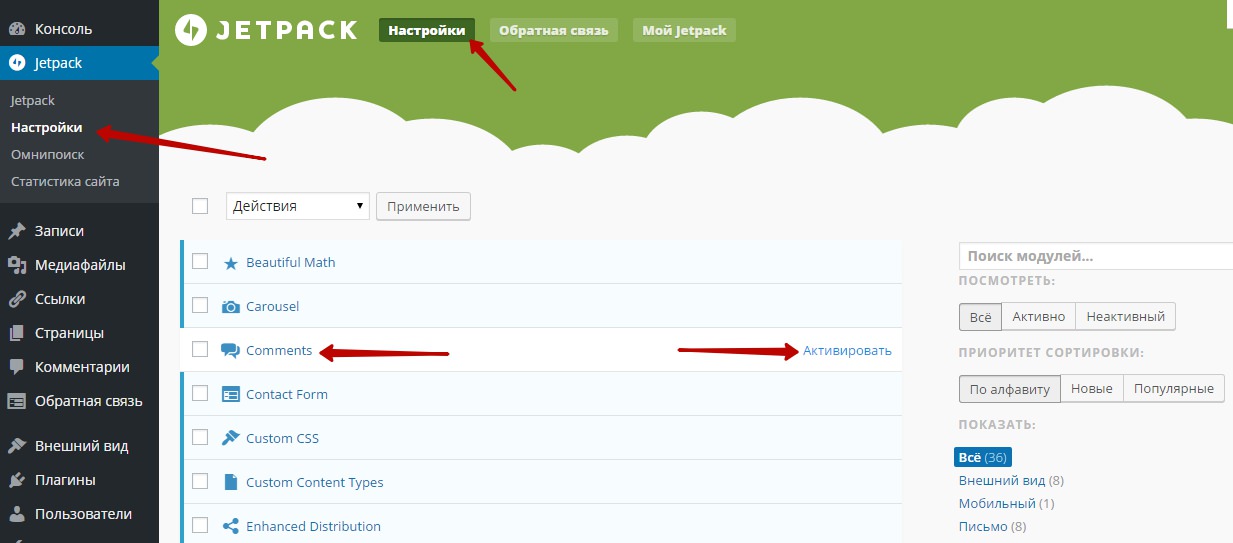
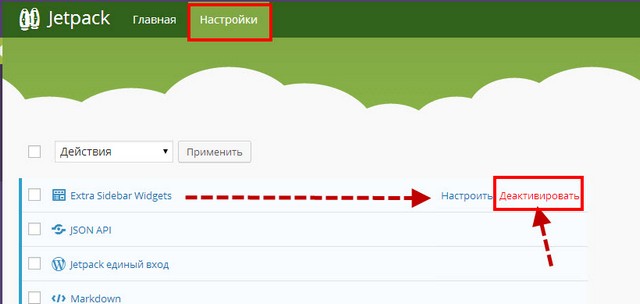
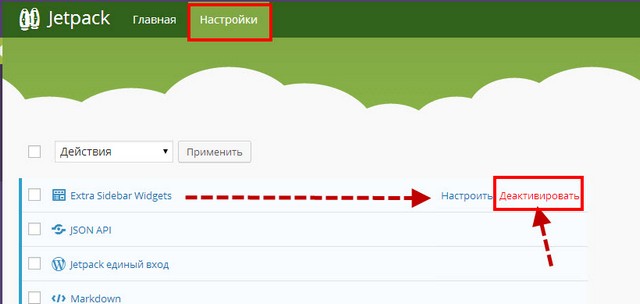
Настройки
На странице — Настройки отображается список модулей (функций), которые вы можете Активировать или Деактивировать. Чтобы узнать подробней о модуле, нажмите по названию модуля и у вас откроется страница с пояснениями.

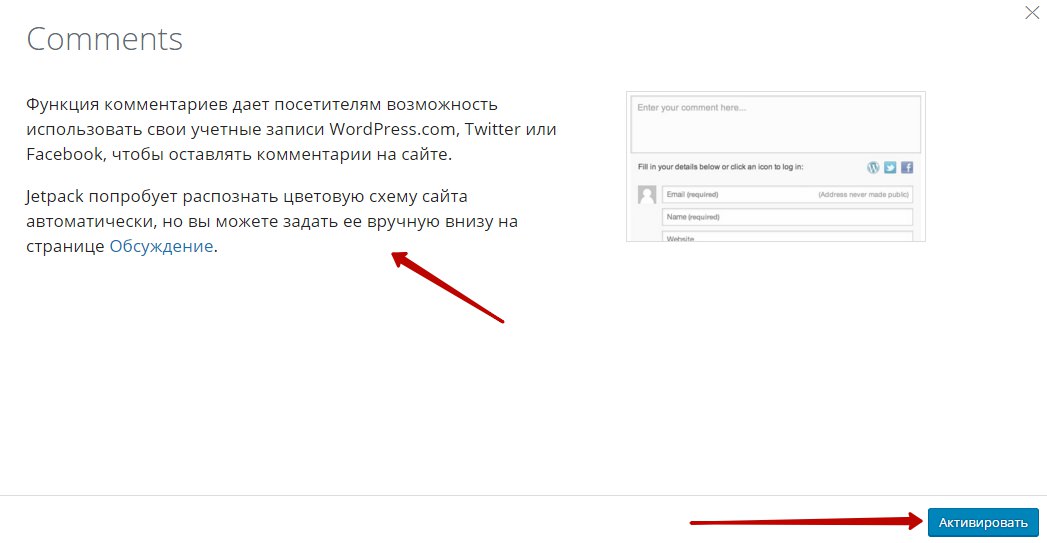
Нажав по названию Модуля, у вас откроется страница, где вы сможете прочитать подробней о предназначении модуля. Если вам нравится модуль, то просто нажмите на кнопку — Активировать. Например, модуль — Comments позволит посетителям вашего сайта, оставлять комментарии на вашем сайте используя свои учётные записи в — Twitter, Facebook, WordPress.

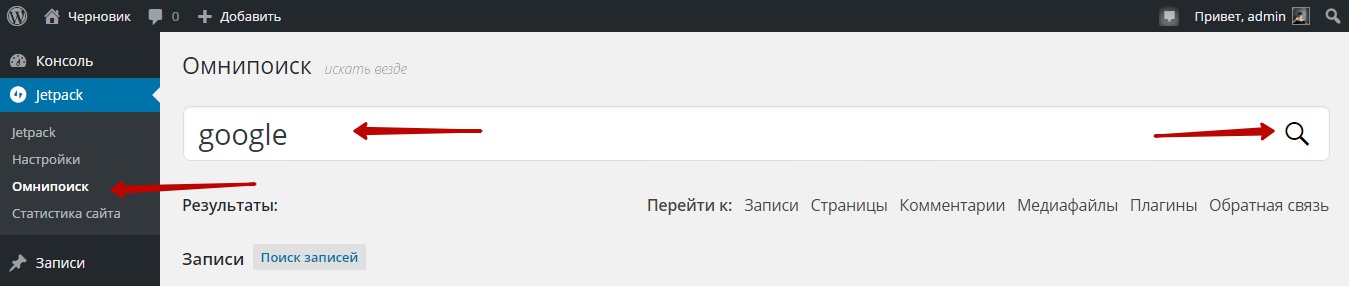
Омнипоиск
Функция омнипоиск позволит вам искать любой материал по всему вашему сайту WordPress. Ищет сразу же во всех местах.

Статистика сайта
На странице — Статистика сайта, можно наблюдать за статистикой сайта. Можно следить за — Популярными записями и страницами, количество кликов, источники переходов, ключевые слова и т.д. Так же доступна Расширенная статистика от сервиса WordPress.com.

Обратная связь
У вас появится новая вкладка в меню админ-панели wordpress — Обратная связь. Данная функция позволит зарегистрированным пользователям оставлять вам сообщения, не указывая свой адрес электронной почты. Все сообщения будут отображаться в админ-панели wordpress, на странице Обратная связь.

Поделиться
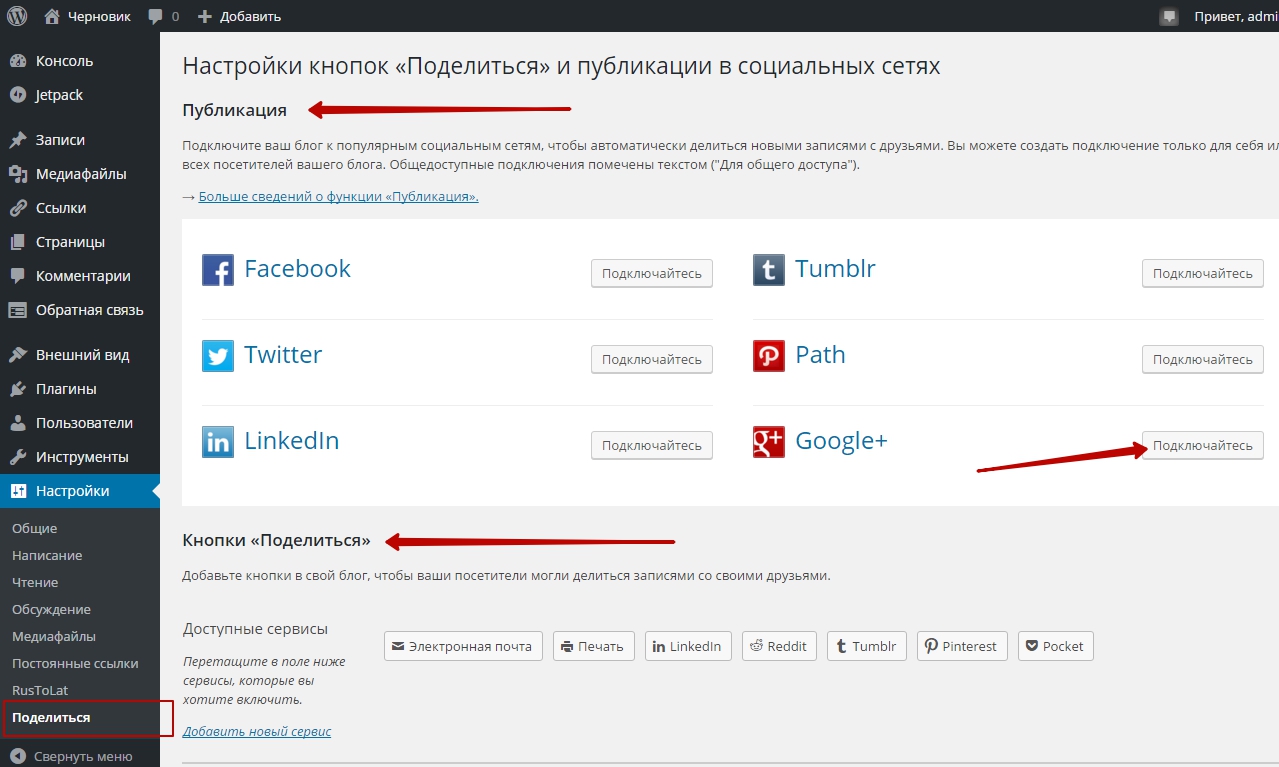
На странице — Поделиться, вы сможете настроить Авто-публикацию записей в соцсети. Так же здесь вы сможете настроить — Кнопки Поделиться.

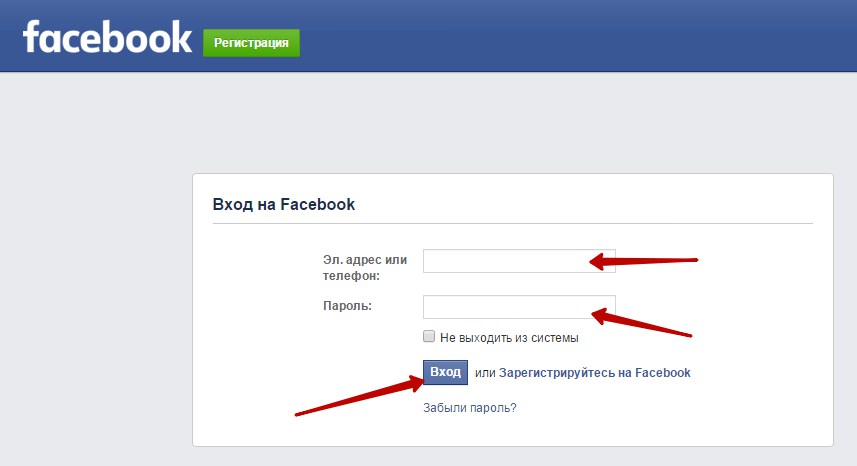
Чтобы настроить авто-публикацию, нажмите на кнопку — Подключайтесь, возле той соцсети, в которой вы хотите публиковать записи. Затем вам нужно будет авторизоваться в соцсети, которую вы выбрали.

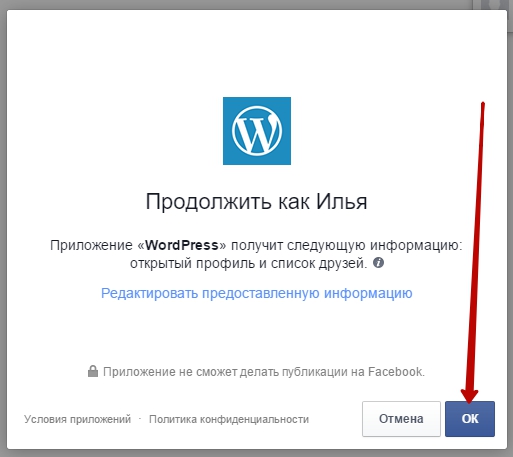
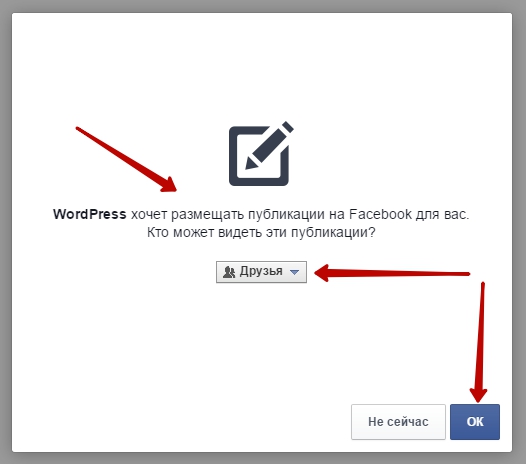
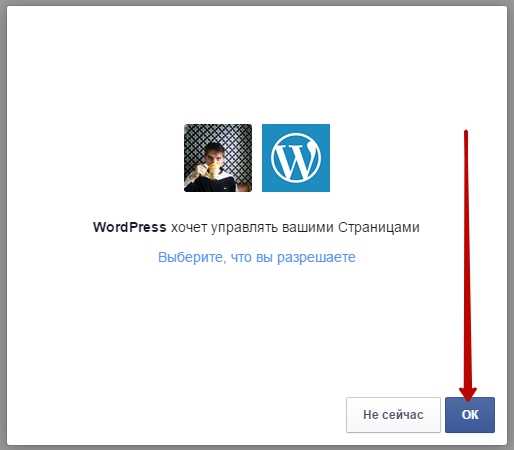
Далее, вам нужно подтвердить, что вы разрешаете приложению WordPress использовать ваши данные в соцсети.
— Разрешите использовать вашу информацию.
— Выберите кому будут видны ваши записи в соцсети.
— Разрешите управлять страницами.
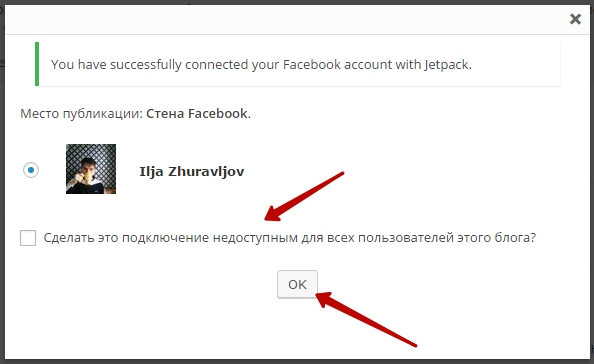
— Подтвердите, что функция доступна только для вас, как единственного автора.




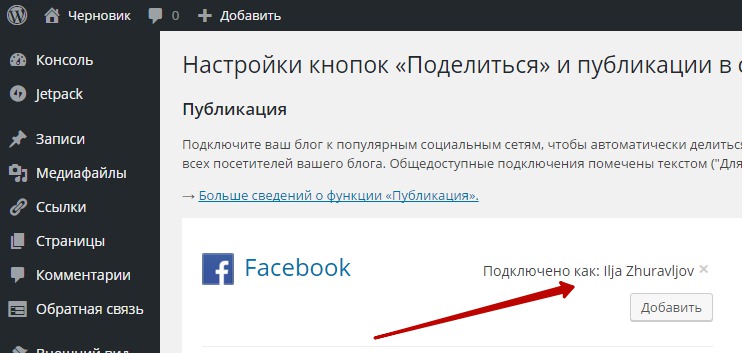
После успешного подключения, у вас появится надпись с вашим именем. Нажав на кнопку — Добавить, вы сможете добавить ещё один аккаунт соцсети, в котором будут публиковаться ваши записи.

Чтобы настроить кнопки Поделиться, просто перетащите нужные вам кнопки соцсетей в поле Включённые сервисы. Добавленные кнопки будут отображаться в предварительном режиме.
— Выберите стиль кнопки.
— Укажите текст ярлыка кнопки.
— Выберите на каких страницах будут отображаться кнопки.
— Можете добавить Твиттер-тег сайта, чтобы отображалось имя пользователя Twitter.
— Деактивировать CSS и JS, не ставьте здесь галочку, а то вам придётся создавать свои стили для кнопок.

Редактировать CSS
На странице: Внешний вид — Редактировать CSS, вы сможете добавлять свои CSS стили к любому элементу сайта. Если вы не разбираетесь в CSS стилях, то нажмите на вкладку — Руководство для начинающих, чтобы получить дополнительную информацию.

Контактная форма
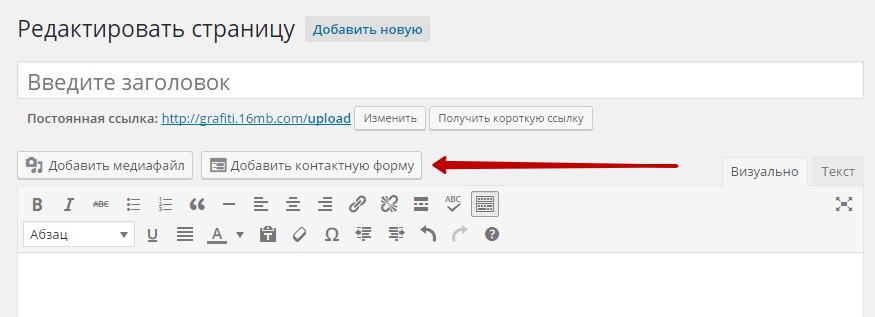
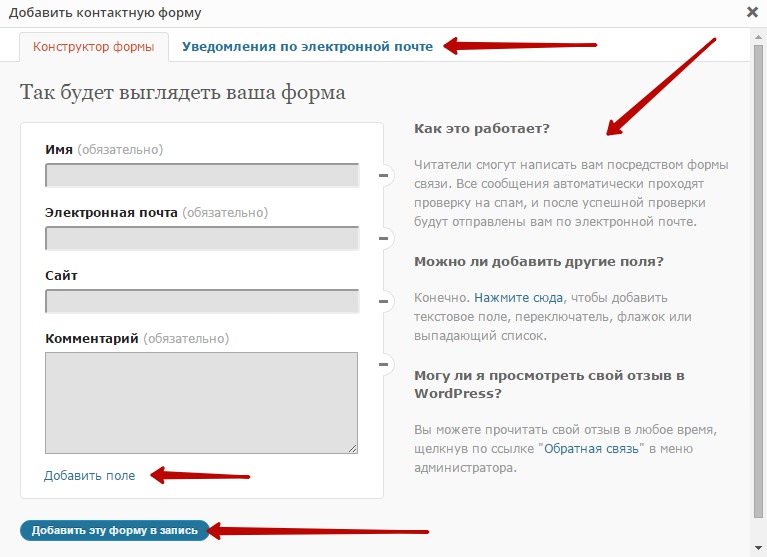
На странице создания записи или страницы, в визуальном редакторе WordPress, у вас появится новая кнопка — Добавить контактную форму.

Чтобы создать контактную форму, нажмите на кнопку — Добавить контактную форму, у вас откроется окно, для добавления на страницу стандартной контактной формы, просто нажмите на кнопку — Добавить эту форму в запись. Так же можно добавлять и создавать новые поля, нажав на кнопку — Добавить поле. Вы сможете настроить — Уведомления по электронной почте, указав свой email, на который будут приходить письма.

После добавления формы в запись, на странице создания записи у вас появится шорткод контактной формы, а на сайте будет отображаться готовая контактная форма.
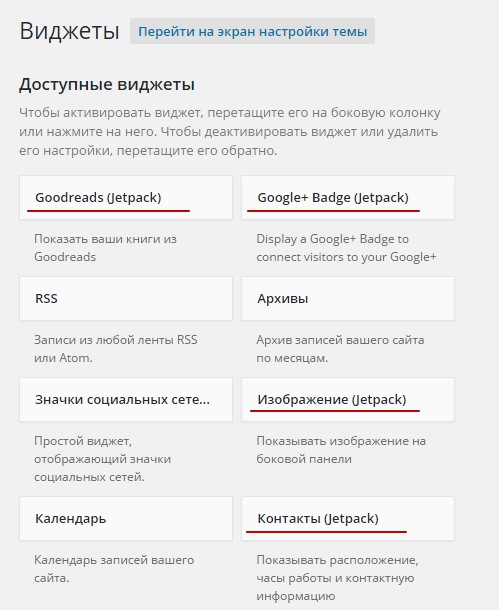
Виджеты Jetpack
На странице — Виджеты, у вас появится много новых виджетов, которые вы сможете добавлять на свой сайт. Вот некоторые из них:
— Goodreads, показывает ваши книги из Goodreads, если они у вас есть там.
— Google+Badje, значок вашего профиля в Google+.
— Изображения, показ изображений в боковой панели.
— Контакты, ваша контактная информация, часы работы, место расположение.
— Подписки на блоге, можно добавить форму подписки на ваш сайт.
— Показ постов WordPress, показ свежих постов из другого блога с включённым jetpack или из соцсети WordPress.com
— Профиль Gravatar, показ вашего профиля в Gravatar.
— Ссылки RSS, ссылки на rss ленту вашего сайта.
— Хронология Twitter, показ твитов из Twitter.

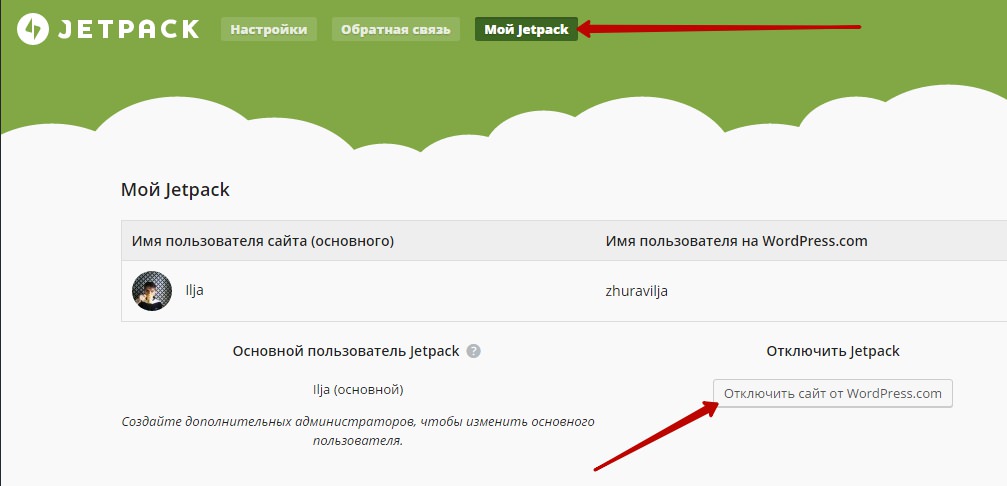
Отключить Jetpack
Чтобы отключить плагин Jetpack и все функции, нажмите на вкладку — Мой Jetpack, затем нажмите на кнопку — Отключить сайт от WordPress.com. После этого можно деактивировать плагин.

На этом у меня всё, жду ваших комментариев, удачи вам и до новых встреч !

info-effect.ru
Возможности Jetpack плагина | www.wordpress-abc.ru
Вступление
Возможности Jetpack плагина это более 30 функциональных модуля плагина, делающего его универсальным плагином WordPress, заменяющего аналогичные сторонние плагины. Jetpack один заменяет десятки плагинов, причем он не конфликтует и органично вписан в систему WordPress. По теме:
Далее перечислю и опишу все функциональные модули плагина Jetpack, с моим ранжированием по значимости.

Основные возможности Jetpack плагина
Собственный CSS
Пользовательский редактор собственного CSS. Позволяет менять и добавлять CSS темы, подсвечивает синтаксис, автоматически добавляет отступы и показывает изменения в реальном времени. Чтобы использовать редактор CSS, перейдите во Внешний вид → Редактор CSS. При обновлении темы, пользовательская CSS не меняется.
Статистика WordPress.com
Очень простая и полная отчетность по посещениям сайта и отдельных его страниц.
Related Posts
Related Posts или похожие записи, показывает в конце статьи, после социальных кнопок, дополнительные ссылки на статьи сайта с похожим содержанием. По внешнему виду отстает от аналогичных плагинов — похожие записи.
Поделиться
Встроенный функционал «Поделиться», для основных социальных сетей. При активации другого функционала Публикатор (смотреть ниже), ссылка на новую статью, публикуется в соцсетях автоматом.
Extra Sidebar Widgets
Модуль Extra Sidebar Widgets, добавляет к стандартным виджетам системы еще несколько уникальных виджетов Jetpack.
RSS Ссылки
Это виджет позволяет легко добавить RSS-лент постов и комментариев на боковую панель вашей темы.
Виджет Twitter
Виджет Twitter покажет ваши последние твиты на боковой панели сайта.
Виджет от Facebook
Виджет от Facebook «Мне нравится» показывает Like Box вашего Facebook в боковой панели сайта.
Виджет изображения
Это виджет легко добавит изображения на боковую панель вашей темы. Добавляется изображение по URL фото на любом сервере фотографий.
Другие виджеты
Виджет Gravatar
Этот виджет выводит ваш зарегистрированный Gravatar с некоторыми вашими данными, указанными при регистрации.
Виджет Галерея
Галерея виджет предоставляет возможность показа фото галереи или слайд-шоу «на боку» блога.
Виджет последние сообщения
Это виджет Jetpack, позволяет показать до 10 последних постов из другого вашего блока блога WordPress.com.
Каждый из виджетов Jetpack имеет свои настройки. Чтобы разместить виджеты, перейдите по ссылке Внешний вид → Виджеты. Разместите или перетащите любой из них, в любую дополнительную панель вашей темы.
Ниже приведен список всех виджетов, добавленных модулем дополнительных боковых панелей:
- MailPhimp Subscriber Popup Widget
- Виджет законов Европейского Сообщества
- Виджет предстоящих событий
- Виджет Milestone
- Blog Stats Widget
- Виджеты авторов
- Виджет Google Translate
- Мой виджет сообщества
- Виджет Goodreads
- Контактная информация Widget
- Лучшие сообщения и страницы Widget
- Виджет значков Google+
- Иконки социальных сетей
- Виджет профиля Gravatar
- Виджет галереи
- Показать сообщения WordPress Posts Widget
- Facebook Plugin Widget
- Виджет изображений
- Twitter Timeline Widget
- RSS-каналы
Примечание (09-01-2018): Расширение количества дополнительных виджетов заставили авторов «спрятать» их полное включение. Теперь, включить все дополнительные виджеты JetPack и всё управление функциональными модулями плагина можно на кнопке Debug внизу консоли плагина.

 возможности Jetpack плагина: все модули
возможности Jetpack плагина: все модулиЕдиный вход Jetpack
Это функциональный модуль Jetpack позволяет пользователям сайта входить на сайт, используя свои аккаунты WordPress.com.
Комментарии Jetpack
Комментарии Jetpack дают возможность посетителям использовать их аккаунты от WordPress.com, Твиттера и Фейсбука, чтобы оставлять комментарии на сайте. Jetpack может распознать основной цвет сайта и подстроить цвет комментария автоматически.
Все остальные возможности Jetpack плагина
Spelling и Grammar
Функционал Spelling и Grammar должен корректировать ваш текст, ища ошибки и предлагая стилистическую редакцию. С русским работает, только поиск ошибок, аналогичный Word.
Tiled Galleries
Эта функция создает мозаичные галереи, без внешнего графического редактора и чужих кодов. При добавлении фоток в статью вы можете выбрать стиль макета галереи. Добавлены прямоугольные, квадратные, и круговой галереи. По умолчанию, галереи остается на экране, используя стандартный макет сетки с миниатюрами.
Чтобы прямоугольная планировка галереи работала для всех галерей сайта, войдите в Настройки → Медиафайлы и установите в строке Tiled Galleries флажок рядом с «Display all your gallery pictures in a cool mosaic.»
Карусель
Активация Карусели делает стандартные галереи WordPress, выставляемые в статьях, превратятся в полноэкранные галереи с комментариями и EXIF метаданными.
Вставка сокращённого кода
Система WordPressотличается своим хорошим отношениям к сторонним кодам. Встроенные шорткоды системы позволяют легко вставить объект с любого медиа сервиса (YouTube и другие):
Доступны следующие коды: archives, bandcamp, scribd, slideshare, slideshow, soundcloud, ted, twitter-timeline, upcomingevents, vimeo, vine, youtube и wpvideo (VideoPress), blip.tv, dailymotion, facebook, flickr, googlemaps, jetpack_subscription_form, polldaddy, presentation,
Монитор
Тоже, удобная возможность Jetpack. Плагин мониторит состояние сайта и при его простое, сообщает вам об этом по вашему email. Правда, с небольшой задержкой, но гораздо меньшей, чем Яндекс-метрика. Кстати, когда сайт появляется обратно, об этом тоже приходит письмо. Настройки этого функционала находятся в Настройки → Поделится.
Подписка
Простая и функциональная подписка на новые статьи блога по электронной почте. Письмо с анонсом статьи, имеет очень неплохо оформленный внешний вид, не хуже специализированных плагинов рассылки новостей и писем WordPress (например, MailPoet и MailPress). Подписка размещается в виджете, на вкладке Внешний вид → Виджеты.
Readmill Виджет
Этот виджет позволяет вашим читателям, скачать книгу одним кликом.
JSON API
Этот функционал Jetpack позволяет контролировать доступ к содержанию сайта с помощью RestAPI WordPress.com .
Функция Markdown
Функция Markdown позволяет создавать сообщения и комментарии со списками, ссылками, другими стилями, используя для редактирования обычные знаки препинания и символы.
Photon
Добавьте на свой сайт толчок путем загрузки картинок в сообщениях от WordPress.com сеть доставки контента. Мы кэшировать ваши изображения и обслуживать их с нашего супер-быстрой сети, уменьшая нагрузку на вашем веб-хосте с одним нажатием кнопки.
Widget Visibility
Этот модуль Jetpackсоздан для контроля показа виджетов. Вы можете, где показывать, а где скрывать размещенные вами виджеты.
Например, вы можете скрыть отдельные виджеты, на отдельных страницах.
Бесконечная прокрутка
Хотите сделать свой сайт бесконечной лентой, без листания. Этот функционал для вас. Работает не во всех темах. Тема должна поддерживать бесконечную прокрутку. В противном случае, Jetpackгалантно об этом сообщит.
Инструменты верификации сайта
Новый функционал, позволяет подтвердить ваше право владения и управления сайтом на сторонних сервисах, например, Google, Bing и Pinterest. Верикация сайта добавляет соответствующий, невидимый meta-тег в исходный код главной страницы сайта.
Всплывающая «визитка»
Всплывающая визитка, улучшает юзабилити сайта, показывая профиль граватара с дополнительной информацией о человеке: имя, фото, биография, контакт, используемые сервисы. То есть если автор комментария имеет свой зарегистрированный граватар, с данными, появится его визитка при наведении мыши на граватар.
Примечание: Чтобы отключить любой функциональный модуль Jetpack, войдите в настройки плагина, и в строке с возможностью плагина, кликните по кнопке «Деактивировать».

 возможности Jetpack плагина: отключение модулей
возможности Jetpack плагина: отключение модулейЗапись через электронную почту
Это не подписка. А возможность публикации статей по Email. Работает и с сотовых телефонов.
Короткие ссылки WP.me
Этот функционал позволяет получать короткие ссылки на посты и страницы сайта. Используется компактный домен wp.me, который даёт уникальный URL-адрес статьи.
Красивая математика
Использование LaTeX logo – языка разметки для публикации сложных формул и мат. уравнений.
Мобильная тема
Актуальный функционал Jetpack, позволяющий смотреть ваш сайт на мобильном устройстве.
Посетители с мобильных Android, iPhone, Windows Phone и других устройств автоматически увидят мобильную тему вашего сайта с возможностью переключиться в обычный режим.
Нравится
Простой функционал, выставляющий звездочку внизу статьи. Симпатии ваших посетителей, будут копиться в, и показываться в WordPress.com.
Омнипоиск
Поиск сразу везде, в сообщениях, страницах, комментариях, медиафайлах и плагинах.
Профиль Google+
Модуль профиль Google+ позволяет подключать свой блог к своему Google+.
Публикатор
Публикатор автоматом делится новыми статьями в социальных сетях: Twitter, Facebook, Tumblr и Linkedin.
Уведомления
Уведомляет о событиях в блогах WordPress.com.
Улучшенная дистрибьюция
Jetpack будет автоматически оповещать сторонние сервисы, например, поисковые системы, о контенте, опубликованном на сайте. Это увеличивает количество посетителей.
Форма обратной связи
Меняет форму обратной связи, пропускает ее через, установленный Akismet . После проверки все данные из контактных форм, без спама, будут отосланы вам на emailи появятся в разделе обратной связи.
Это все возможности Jetpack плагина.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Статьи связанные по теме:
www.wordpress-abc.ru
Jetpack от WordPress.com - плагин полезных функций для WordPress сайта

 В обзоре сервиса RankWP с лучшими плагинами и «периодической таблице» популярных модулей для вордпресс встречалось упоминание некого Jetpack от WordPress.com. Причем занимает он там лидирующие позиции, а количество загрузок в более чем 1 миллион раз не может не впечатлять. Так почему же я до сих пор не познакомился с этим плагином? Сегодня собираюсь данную оплошность исправить и заодно рассказажу вам о своих впечатлениях. Узнаете зачем нужен Jetpack и что он может предложить.
В обзоре сервиса RankWP с лучшими плагинами и «периодической таблице» популярных модулей для вордпресс встречалось упоминание некого Jetpack от WordPress.com. Причем занимает он там лидирующие позиции, а количество загрузок в более чем 1 миллион раз не может не впечатлять. Так почему же я до сих пор не познакомился с этим плагином? Сегодня собираюсь данную оплошность исправить и заодно рассказажу вам о своих впечатлениях. Узнаете зачем нужен Jetpack и что он может предложить. Если говорить в общих чертах, то модуль добавляет на сайт множество полезных фишек, которые ранее были доступны для блогов на WordPress.com. По логике работы похож на плагин Booster for WooCommerce т.к. объединяет в себе десятки других решений.
Основные функции Jetpack для вордпресс:
- Инструменты для более грамотного и красивого отображения контента: шорткоды, вставка видео, дополнительная разметка, поддержка математических функций, а также проверка правописания.
- Фишки для привлечения пользователей и увеличения трафика: лайки, шеринг в соц.сетях, уведомления, похожие посты, подписка и т.п.
- Настройка и улучшение вашего сайта: форма контактов, виджеты в сайдбаре, красивые галереи с поддержкой слайдшоу, добавление бесконечной прокрутки, пользовательские CSS.
- Мобильный шаблон позволяет подключить адаптивные и настраиваемые шаблоны для смартфонов и планшетов.
- Производительность сайта улучшается за счет более быстрого доступа к картинкам (с помощью Photon CDN), плюс полезным будет доступ к статистике.
- Безопасность осуществляется за счет дополнений для защиты от перебора паролей доступа Jetpack Protect, установки антиспам плагина Akismet и других похожих штук.
Получается, что данное решение позволяет отказаться от использования целого ряда других плагинов. Например, можно не устанавливать тот же Akismet, модуль похожих постов, галерею со слайдером, форму обратной связи, подписку, социальные инструменты и т.п. Для обычного пользователя новичка это очень удобно — быстро ставится и настраивается весь нужный функционал.


Скачать Jetpack плагин можно тут или установить его прямо из админики системы. Дальше вам придется залогиниться в свой аккаунт на WordPress.com. Если у вас его нет, придется создать. С помощью модуля, кстати, допускается управление несколькими своими сайтами из учетной записи на WordPress.com. Возможно, кому-то это пригодится.
Для модуля отводится одноименный раздел, который найдете сразу под «Консолью». В Настройках отображается список всех имеющихся и уже установленных «дополнений». Для удобства справа добавили разбиение их на категории. С помощью выпадающего элемента «Действие» можно быстро включать или выключать группы функций.


При клике по определенной функции можно увидеть информацию о ней в Jetpack на русском, что значительно облегчает работу с модулем начинающими пользователями. Детальное описание настроек позволит вам сориентироваться нужна вам такая опция или нет.


На момент написания статьи в плагин Jetpack WordPress было 36 разных опций. Использовать их сразу все, разумеется не обязательно. К тому же, как я понимаю, это «утяжеляет» сам сайт и нужно грамотно подойти к активации тех или иных настроек.
Из всего списка наиболее интересными мне показались:
- Protect — позволяет предотвратить атаки на сайт методом перебора (облачный сервис блокирует IP злоумышленников). Как альтернатива модулю Protected wp-login (или дополнение к нему).
- Видимость виджетов — позволяет управлять отображением виджетов на той или иной странице. Заменяет модуль Display Widgets и ему подобные.
- Контактная форма — для обратной связи. Причем ее содержимое будет автоматически отфильтровано антиспам плагином Akismet.
- Мобильный шаблон — очень и очень полезная опция, поскольку сейчас тема адаптивного дизайна для сайта крайне актуальна. Недавно Google обещал понизить в выдаче все проекты без нормального мобильного дизайна. Эта опция Jetpack вордпресс плагина поможет решить задачу одним кликом.
- Дополнительные виджеты боковой панели — добавляет парочку новых элементов: твиттер, галерея, события, картинки и т.д.
- Комментарии — разрешает логинится через WordPress.com, Facebook и твиттер для комментирования.
- OmniSearch — улучшенный поиск по контенту (записями, страницам, комментариям, медиафайлам) внутри админки. Если там есть поддержка пользовательских типов записей, то для больших проектов это удобно, хотя опция не обязательная.
- Подписки — возможность посетителям подписываться на комментарии и записи блога, альтернатива плагину Subscribe To Comments Reloaded. Когда не нужен сложный функционал, возможностей Jetpack от WordPress.com вполне хватит.
- Поделиться — функция для шеринга постов блога в социальных сетях.
- Пользовательские типы содержимого — позволяет включить в блоге типы записей «Портфолио» и «Отзывы». Максимально быстро и просто. Если нужно чуть больше функций, читайте про создание портфолио на WordPress через модуль Portfolio by BestWebSoft.
- Публикация — автоматический постинг новых записей блога в социальные сети твиттер, Tumblr, Facebook, Twitter, Linkedin. Причем в отличии от других модулей совершенно бесплатно.
- Похожие записи — полезный инструмент для блога. Нет необходимости дополнительно ставить модуль Yet Another Related Posts Plugin с которым, кстати, сегодня были определенные проблемы.
- Управление — позволяет работать с несколькими сайтами из одной админки на WordPress.com. Достаточно удобно, если у вас имеется не один проект.
- Улучшенное распространение — оповещение поисковиков и сервисов про обновление информации на вашем сайте. Я так понимаю, это что-то вроде Ping сервисов.
Итого получилось около 15ти разных дополнений. Их, конечно, можно подключить и больше — все зависит от ваших задач. Допустим, вам понадобился оригинальный вид отображения фотографий на сайте — активируете функцию «Карусель».


В разделе настроек в «Медиафайлах» появятся опции для данной галереи: выбираете фон и отображение мета данных фотографии. Сюда же можно отнести дополнения Jetpack «Красивая Математика», «Бесконечная прокрутка», «Похожие посты» — ставить их нужно, если хотите добавить сайту те или иные конкретные функции.
Также некоторые функции Jetpack плагина от WordPress.com позволяют упростить задачи для рядового пользователя. Например, опция «Значок сайта» создаст для сайта фавиконку.


Не каждому захочется разбираться как сделать задать favicon через HTML, многим хочется просто загрузить картинку в систему. Упростить работу с WP позволяют также шорткоды, встроенная статистика вместо установки дополнительных сервисов и т.п.
Итого. Jetpack WordPress — отличный «базовый» плагин, который можно ставить сразу после установки системы. Во-первых, он позволяет получить «из коробки» набор важных функций для сайта без использования множества других модулей. Во-вторых, он значительно расширяет возможности вашего проекта, позволяет быть ему более защищенным, мобильным, эффективным и т.п. Мне лично инструмент понравится, теперь понятно откуда у него более миллиона загрузок. Кстати, советую заглянуть на домашнюю страницу модуля. Не смотря на то, что описания о Jetpack на русском там нет, кое-какую полезную информацию по имеющимся функциям все же можно получить .
А вы используете Jetpack от WordPress.com для своего сайта?
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Плагин Jetpack заменит 33 плагина WordPress сайта
Вступление
Плагин Jetpack ранее был доступен, только на бесплатных сайтах WordPress.org, причем он был органично встроен в систему. На сегодня, этот мощный плагин доступен для бесплатной установки на любой сайт WordPress, не зависимо от хостинга.
По функциональному наполнению и по бесконфликтной, можно даже сказать, органичной работе с WordPress этот плагин один из лучших.
В рамках одной статьи, я НЕ смогу подробно рассказать обо всех возможностях плагина, но пройтись по основным настройкам мне «вполне под силу».
Примечание: Плагин мощный, поэтому перед первой установкой плагина отключите плагины, которые вы ставили на сайт ранее. На всякий случай. Также, на всякий случай, сделайте полную резервную копию сайта.
Плагин Jetpack — Установка плагина
Плагин Jetpack, устанавливается любым из предусмотренных способов установки плагинов на WordPress.
- Если вы ставитt плагины по FTP, то скачайте Jetpack с официальной страницы плагина на WordPress.org (https://wordpress.org/plugins/jetpack/). Далее распакуйте его у себя на компьютере и залейте по FTP папку «Jetpack» в каталог «plugins» сайта. Далее, водите в административную панель сайта, откройте вкладку Плагины→Установленные и активируйте плагин Jetpack.
- Если хостинг позволяет вам, использовать загрузчик WordPress, то воспользуйтесь вкладкой Плагины→Добавить новый→Поиск. Найдите плагин Jetpack в базе WordPress.org и установите плагин непосредственно из своей административной панели. После установки активируйте плагин.
После установки, плагин самостоятельно активирует основной функционал плагина. Это большой объем и не всегда нужный в полном объеме. Кроме этого, чтобы не получить после установки перегруз сервера, вы можете отключить не нужный функционал плагина.
Для этого войдите в Jetpack→Настройки и отключите все возможности плагина (лучше по отдельности). После ознакомления с функциями плагина, активируйте их по мере надобности. Не активируйте/деактивируйте функциональные модули плагина списком, только по отдельности. Возможен перегруз.
Примечание: На сегодня (2018 год) настройки плагина «спрятаны» внизу страницы на мелкой ссылке «Debug».


33 возможности Jetpack
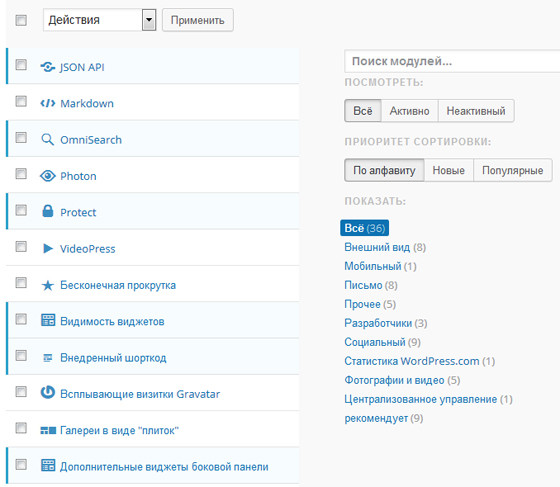
После установки плагина вам доступны его 33 функциональных возможности. Их так много, что авторы разбили их на удобные категории.

Категории плагина Jetpack
• Все (33)• Внешний вид (8)• Мобильный (1)• Письмо (7)• Прочее (7)• Разработчики (3)• Социальный (9)• Статистика WordPress.com (1)• Фотографии и видео (5)
Три основные функции плагина
Разработчики плагина выделили три основные функции плагина.

Изменение CSS
Эта функция позволяет менять CSS сайта без редактирования его шаблона. Соответственно, при обновлении рабочего шаблона ваши редакции CSS шаблона не исчезают и не нужно каждый раз после обновления шаблона заново редактировать его внешний вид.
Статистика сайта
Учет посещаемости вашего сайта от Jetpack это знакомая статистика сайта от WordPress.org. Не грузит базу данных и сервер, учитывает общую посещаемость сайта, статистику посещаемости всех страниц сайта по отдельности. Учет ведется по дням, месяцам, голам. Статистика никогда не обнуляется.
Синхронизация с WordPress.org
Позволяет входить в WordPress.org, одним кликом. Кроме этого позволяет синхронизировать другие плагины с WordPress.org,например плагин антиспама Akismet.
Управление плагином Jetpack
Последнее обновление Jetpack , «сделало» страницы управления плагином еще более понятными. Основная страница плагина Jetpack, на которую можно попасть, перейдя по ссылке: Jetpack.
На главной странице плагина две вкладки: Главная и Настройки.

На Главной, кратко рассказывается обо всех возможностей плагина. На вкладке «Настройки» вы можете, включит/ отключить каждый функциональный модуль плагина, и если есть настройки, настроить каждый модуль в отдельности.
Настройки плагина Jetpack
Не все функциональные модули имеют свои настройки. Кнопка настроек каждой функции палгина, вы можете найти на главной странице палгина, в его строке.

Все настройки функций связаны с настройками системы и при попытке перехода в настройки каждой функции вы перенаправитесь на соответствующую страницу настройки WordPressв рамках административной панели своего сайта.
Статьи по JetPack
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Статьи связанные по теме:
www.wordpress-abc.ru
Jetpack - "реактивный ранец" для WordPress | WPNICE
Jetpack – мощный плагин, способный заменить собою более 30-ти одиночных расширений. По сути, это некий, универсальный набор скриптов, который теоретически, по задумке авторов, может понадобится всем и каждому. Особенно новичкам. Кстати говоря, авторов у этого «чуда» более 40 человек. В том числе и популярные разработчики самой WordPress.
Jetpack включает в себя достаточно удобный интерфейс с помощью которого, мы при желании, можем включать и отключать различные его модули по мере необходимости и в зависимости от потребностей сайта пользователя. Плагин мега популярен на западе, но не очень, в рунете. Многие, я уверен, даже и не слышали о нем или слышали, но вскользь.
Как вы понимаете, досконально исследовать каждый модуль в этой статье я не буду. Да и незачем. В целом, все понятно и так, а в деталях каждый сможет разобраться установив этот плагин на своем сайте. Теперь давайте в общих чертах взглянем, что нам в действительности даст этот «реактивный ранец».
Установка и настройка плагина
Плагин довольно тяжелый (самая свежая версия весит почти 7 MB), но это простительно, учитывая объем общего функционала плагина. Jetpack устанавливается и активируется, как и любой другой WordPress плагин, но потом, вам надо будет подключить его к WordPress.com, чтоб включить статистику, социальные кнопки и некоторые, прочие функции.
- Кликаем большую зеленую кнопку «Подключиться к WordPress.com»
- Вводим данные своей учетной записи в WordPress.com или создаем ее, если у вас еще нет здесь аккаунта
Все готово! Плагин полностью русифицирован, так что работать с ним, в этом плане, легко и приятно. После подключения кликаем Jetpack — Настройки. Активируем и настраиваем нужные нам модули.

Доступные модули и их описания
Описаны только опции, не связанные прямо с интеграцией с WordPress.com, и которые могут пригодятся всем.
Омнипоиск — глобальный поиск по всем элементам админки
JSON API — пригодится для безопасного подключения разнообразных сервисов к вашему сайту.
Портфолио для чайников
Custom Content Types – пользовательские типы контента. Здесь интересно то, что можно включить функцию Portfolio Projects, благодаря которой на основе WordPress-сайта можно создать прекрасное портфолио.

Работа с виджетами
Extra Sidebar Widgets – дополнительные виджеты для сайдбара.
Доступные виджеты
- Последние твиты
- Лайки Facebook
- Виджет изображений для добавления картинок в сайдбар
- Виджет «Граватар», выводит в сайдбаре аватар «Граватар» и информацию об авторе
- Виджет галереи
- Остальные несколько виджетов предназначены для интеграции с WordPress.com
- Модуль Widget Visibility. Управление видимостью определенных виджетов.
Инструменты для работы с разметкой, орфографией и математическими формулами
- Markdown. С помощью этого инструмента можно написать целый текст без отрыва от клавиатуры, «на лету» вставляя в комментарии и записи списки, линки и другие стилистические элементы и знаки препинания.
- Spelling and Grammar. Встроенный корректор текста, который не пригоден для Рунета, так как не поддерживает русский язык.
- Вставка сокращённого кода – инструмент для простой и безопасной вставки внешний медиафайлов на сайт.
- Короткие ссылки. Автоматическое создание коротких ссылок для ваших записей.
- Красивая математика. Возможность вставлять в записи красивые математические формулы, благодаря поддержке разметки LaTeX.
Работа с медиа файлами (фото)
- Tiled Galleries. При включенном модуле обычная галерея WordPress дополняется несколькими вариантами симпатичного «мозаичного» расположения фото.
- Карусель. Если включить этот модуль стандартные галереи WordPress будут преобразованы в карусели изображений.

Интеграция с социальными сетями
- Нравится. Отображения списка пользователей WordPress.com, которые лайкнули вашу запись и соответственно кнопочку «Мне нравится». Для работы данного модуля необходимо сначала правильно настроить модуль «Поделиться».
- Поделиться. Тут нас ждет набор социальных кнопочек. Если вы взгляните на настройки данного модуля, то поймете, что выбор социальных сетей не так уж и богат, но не стоит расстраиваться, так как всегда можно добавить сервисы по своему желанию. Чтоб это сделать, вбиваем название социальной сети, потом ее URL– для любимого многими «Контактика» — http://vkontakte.ru/share.php?url=%post_full_url%. Дальше нужно прописать путь к иконке соц. сети (размер — 16*16 px). Блок «Поделиться» выглядит очень скромно.
- Профиль Google+ Возможность подключить профиль социальной сети Google+
- Публикатор. Кросспостинг в социальные сети: после публикации записи в блоге, она будет автоматически отсылаться в социальные сети, профили которых были заранее подключены.
Взаимодействие с аудиторией
- Всплывающая «визитка». Данная визитка появляется при наведении курсора на аватарку «Граватар». Если функция не нужна, то ее можно отключить.
- Запись через электронную почту. Публикация записей по e-mail. После активации данной опции, вам будет присвоен секретный e-mail, после отправки записей на который, они тут же будут опубликованы в блоге. Временами весьма полезная функция.
- Комментарии Jetpack. В данной форме комментариев радует то, что она по умолчанию довольно хорошо защищена от спама, работая с Akismet и не требуя дополнительных анти-спам плагинов. Форма, как и все остальные модули, оформлена в очень минималистичном стиле.
- Подписка. Подписка на новые записи по e-mail.
- Похожие записи. Модуль для вывода тематичных записей.
- Форма обратной связи. Контактная форма, которая создается на отдельной странице при помощи простого конструктора формы.
Другие полезности, улучшающие работу сайта
Photon. Технология, разгоняющая ваш блог,. Когда она включена, все изображения на вашем блоге кэшируются и загружаются с серверов WordPress.com.
Бесконечная прокрутка. К сожалению, данная функция поддерживается далеко не всеми темами.
Верификация сайта позволяет подтвердить права на управление сайтом на таких сервисах, как Google, Bing и Pinterest.
Мобильная тема. Модуль для создания версии вашего сайта для мобильных устройств. Кстати, результат работы модуля довольно достойный, хотя впечатление несколько портит «кривой» перевод.
Монитор. Если данный модуль включен, то ваш сайт будет всегда доступен пользователям.
Собственный CSS. Очень полезный инструмент, позволяющий создать кастомный файл CSS, с помощью которого можно вносить изменения в оригинальные файлы стилей, не боясь что-то безвозвратно испортить. Достойная альтернатива созданию дочерних тем. Имеется подсветка кода.
Уведомления. Если эта функция включена, то в верхнем админ-баре появится иконка, при наведении курсора на которую вы узнаете о всех новых событиях, произошедших на сайте.
Улучшенная дистрибьюция. Многообещающий модуль, при включении которого Jetpack будет автоматически оповещать сторонние сервисы, к примеру, поисковые системы, о новом контенте, появившемся на вашем сайте, что теоретически приводит к увеличению вашей аудитории.

Выводы
В целом, плагин Jetpack более чем заслуживает вашего внимания. Но способен ли он стать универсальной палочкой-выручалочкой для пользователей рунета? Скорее нет, чем да. Впрочем, насколько я знаю, и у нас уже есть не мало горячих поклонником этого, универсального решения, готовых поспорить о его незаменимости. Пусть каждый решает сам. Достоинства плагина в общем то уже все расписаны выше. Пару строк о недостатках приведу в заключение статьи.
Минусы плагина для Рунета
- Множество лишних функций, связанных с интеграцией с WordPress.com. Для Рунета связь с WordPress.com, вообще, элемент не обязательный, а иногда и откровенно не нужный.
- Оформление модулей не всегда вписывается в общее оформление темы и сайта.
- Функции, включенные в JetPack, далеко не всегда способны сравниться с подобными же функциями, представленными отдельными, узкоспециализированными плагинами.
Страница плагина на wordpress.org
wpnice.ru
Мобильная версия сайта WordPress с Jetpack
Привет, дамы и господа! Продолжаю серию постов о том, как создать мобильную версию сайта WordPress? Ведь это сегодня очень важно так как, в Яндекс и Google Поиске работает алгоритм оптимизации. Поэтому в верхних строчках поиска будут только сайты с мобильной версией. Сегодня у нас будет пост о Jetpack Mobile: Мобильная версия сайта WordPress с плагином Jetpack.
 Мобильная версия сайта WordPress с плагином Jetpack
Мобильная версия сайта WordPress с плагином JetpackСупер плагин Jetpack by WordPress.com, о котором я написал когда он стал доступен и для сайтов размещенных на собственных доменах, хорошо известен вам. Немного напомню на всякий случай, для тех, кто в первые слышит о нём, что установив на сайт данный многофункциональный плагин Jetpack WordPress, вам можно удалять ранее установленные плагины. И знаете почему? А потому, что в состав модуля Jetpack входит целый набор всевозможных плагинов, с помощью которых вы можете расширить и дополнить мощными функциями свой сайт WordPress. Вообщем, один плагин имеет более 30 нужных модулей. Модули для лучшего управления и поиска необходимого, разделены на 8 рубрик, таких как: внешний вид; фотографии и видео; социальные; разработчикам и другие. Во как:
 Модули плагина Jetpack by WordPress по категориям
Модули плагина Jetpack by WordPress по категориямА это набор модулей которыми вы можете управлять включая или отключая их, нажимая кнопки "Активировать" или "Деактивировать", в разделе "Настройки":
 Набор модулей входящих в плагин jetpack by wordpress
Набор модулей входящих в плагин jetpack by wordpressПрошу прощения, не могу удержаться, пожалуй перечислю некоторые полезные и нужные модули входящие в плагин Jetpack:
Enhanced Distribution - Jetpack будет автоматически оповещать (пинговать) сторонние сервисы, например, поисковые системы, о контенте, опубликованном на сайте;
Форма обратной связи - хороший способ дать возможность своим читателям быть на связи, не давая при этом свой личный адрес электронной почты;
Extra Sidebar Widgets - добавляет на сайт дополнительные виджеты. Каждый из них имеет ряд настраиваемых функций;
Infinite Scroll - бесконечная прокрутка. Вместо классической навигации внизу страницы используйте обычную прокрутку вниз, а затем нажмите на ссылку, чтобы увидеть следующую страницу — модуль автоматически загрузит посты со следующей страницы и вставит их на текущей странице;
Monitor сайта - никто не любит простоев. Средство Jetpack Monitor позволяет сохранять вкладки на вашем сайте, проверяя их каждые пять минут. При возникновении сбоя вы получите уведомление по электронной почте. Таким образом, вы сможете быстро принять все необходимые меры для восстановления доступа к сайту!;
Site Verification - этот инструмент, чтобы подтвердить право владения и управления сайтом на сторонних сервисах, например, Google, Bing и Pinterest. Проверка сайта позволяет получить доступ к возможностям дополнительных сервисов (например, Инструменты для веб-мастеров от Google или просто получить значок подтвержденного аккаунта). Для этого просто добавляется невидимый meta-тег в исходный код главной страницы сайта;
Subscriptions - разрешите всем посетителям подписываться на все ваши записи через электронную почту с использованием виджета на боковой панели вашего блога. При публикации новой записи WordPress.com будет отправлять уведомление всем вашим подписчикам. Когда ваши посетители оставляют комментарии, они также смогут подписаться на обновление комментариев, чтобы быть в курсе хода обсуждения.
Widget Visibility - выберите, на каких страницах должны отображаться ваши виджеты, с помощью функции "Видимость виджетов";
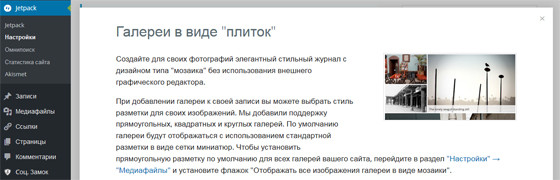
Галереи в виде "плиток" - создайте для своих фотографий элегантный стильный журнал с дизайном типа "мозаика" без использования внешнего графического редактора. При добавлении галереи к своей записи вы можете выбрать стиль разметки для своих изображений. Добавлена поддержка прямоугольных, квадратных и круглых галерей. По умолчанию галереи будут отображаться с использованием стандартной разметки в виде сетки миниатюр;
Похожие записи - Функция "Связанные записи" используется для показа дополнительных ссылок под вашими записями;
Комментарии Jetpack - комментарии дают возможность посетителям использовать их аккаунты от WordPress.com, Твиттера и Фейсбука, чтобы оставлять комментарии на сайте.
И многие, многие другие полезные функции для вашего сайта. Просто великолепный плагин, всё в одном.
А теперь, друзья, вернёмся к нашим баранам, то есть, к нашей сегодняшней теме:
Как создать мобильную версию сайта WordPress с помощью плагина Jetpack by WordPress
Мобильная версия сайта запросто делается с помощью многофункционального плагина Jetpack by WordPress.com. Стоит только активировать нужную функцию "Мобильная тема":
 Мобильная тема для сайта WordPress
Мобильная тема для сайта WordPressМобильная версия сайта WordPress - мобильная тема от Jetpack оптимизирована для маленьких экранов. Она использует изображение заголовка, фон и виджеты из текущей темы для лучшего отображения. Формат записей поддерживается, если он активен в текущей теме, так что ваши фотографии и галереи будут фантастически выглядеть на смартфоне.
Посетители с iPhone, Android, Windows Phone и других мобильных устройств автоматически увидят мобильную тему с возможностью переключиться на полный сайт. К стати будет сказано, данный плагин Jetpack WordPress входит в тройку рекомендованных Google, чтобы оптимизировать сайт для показа на мобильных устройствах. Читайте о них тут и здесь.
После активации мобильной темы вы можете сразу перейти к её настройкам. Настроек, как таковых мало, но есть возможность включите показ рекламы для мобильных приложений WordPress в подвале мобильной темы:
 Jetpack от WordPress→ Настроить Мобильная тема
Jetpack от WordPress→ Настроить Мобильная темаПосле сохранения настроек, можете проверить свой сайт на удобство просмотра на мобильных устройствах на сервисе от Google - https://www.google.com/webmasters/tools/mobile-friendly/. Вводите свой адрес блога или можно URL страницы с сообщением и через пару секунд появится результат:
 Страница оптимизирована для мобильных устройств
Страница оптимизирована для мобильных устройствА вот так выглядит страница со статьёй на телефоне:
 Сайт оптимизирован для мобильных устройств
Сайт оптимизирован для мобильных устройствНу вот, дорогие друзья, мы и узнали с вами, как оптимизировать сайт для мобильных устройств с помощью плагина jetpack by wordpress com. Надеюсь, для вас было полезно. А я на этом, с вами прощаюсь, не на долго. Всего хорошего и удачи всем вам.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Исчерпывающая инструкция по настройке JetPack
Приветствую на моем пушистом блоге, друзья!
 К своему стыду, должна признаться, что у меня достаточно долгое время JetPack прочно ассоциировался с WordPress.com, а о его возможностях в плане использования на автономном блоге WordPress я толком не знала. Но вот недавно решила восполнить пробел в знаниях, а у меня получается обычно так: как очередной пробел — так новая статья :). Вот поэтому сегодня мы и поговорим о возможностях и настройке плагина JetPack.
К своему стыду, должна признаться, что у меня достаточно долгое время JetPack прочно ассоциировался с WordPress.com, а о его возможностях в плане использования на автономном блоге WordPress я толком не знала. Но вот недавно решила восполнить пробел в знаниях, а у меня получается обычно так: как очередной пробел — так новая статья :). Вот поэтому сегодня мы и поговорим о возможностях и настройке плагина JetPack.
Чтобы вам сразу оценить, читать ли всю дальнейшую писанину, скажу: JetPack — плагин многофункциональный, при должном вашем рвении может заменить собой целую кучу всяких-разных плагинов. Плюс ко всему он является официальным плагином WordPress, использующимся в сети WordPress.com и разработанным компанией Automattic — разработчиками самого WordPress. Заинтересовались? Тогда к подробностям!
Возможности JetPack
JetPack добавляет вашему WordPress-блогу очень и очень много возможностей. Если вы раньше удивлялись какой-то интересно реализованной фишке на чужом блоге, но не знали, как сделать такое у себя, то вполне вероятно, что эта фишка — «дело рук» ДжетПака.
На момент публикации этой статьи в JetPack входит 30 (!) разных модулей. Смотрите сами.
- Уведомления о последней активности на вашем блоге (в основном, комментарии, как я поняла) — показываются в админ-баре вашего блога и в панели WordPress.com
- Автопостинг ваших новых записей в соцсети
- Статистика блога
- Форма комментариев с автоматической защитой от спама через соцсети и аккаунт на WordPress.com
- Форма подписки по e-mail на обновления
- Лайки с помощью аккаунта WordPress.com
- Удаленная публикация по электронной почте
- Преобразование стандартных фотогалерей WordPress, встроенных в посты, в полноэкранные галереи с эффектом карусели
- Соцкнопки для расшаривания ваших записей
- Проверка орфографии и пунктуации в записях
- Реал-тайм бекап и сканирование блога на предмет уязвимостей (этот модуль, как все самое вкусное обычно, платный)
- Поиск в админ-панели полностью по всем элементам сразу
- Всплывающая при наведении на граватар визитка пользователя
- Контактная форма
- Генерация коротких ссылок для быстрого использования
- Добавление ссылки на ваш профиль в Google+ и кнопки «+1»
- Возможность выводить виджеты только на нужных страницах
- Красивый мозаичный стиль для фотогалереи WordPress
- Мобильная тема для блога
- Отличный CSS-редактор для темы, гарантирующий сохранность изменений при обновлении темы
- Вставка шорткодов для внешних медиа-объектов вроде видео с YouTube
- Специальный язык для легкой вставки математических и других формул
- Несколько новых виджетов
- Бесконечная прокрутка на блоге
- Ускорение блога путем подгрузки изображений с CDN WordPress.com
- Автоматическое пингование для ускорения индексации
- Возможность вашим пользователям авторизовываться на блоге с аккаунтом от WordPress.com
- JSON API — позволяет предоставить внешним приложениям безопасный доступ к вашему контенту
- Уведомления о комментариях для приложений WordPress для Андроид и Эппл
- Модуль для упрощенной загрузки и вставки вашего видео в посты (тоже небесплатный)
Вот так вот, друзья… Самое главное в том, что никто вас не заставляет использовать все эти модули. Каждый из них независимо от остальных может быть активирован/деактивирован, а значит, вы будете использовать только те функции, что нужны именно вам, а ненужные не будут тормозить ваш блог.
Итак, самое время узнать, как установить JetPack, поскольку там есть интересные нюансы.
Как установить JetPack
Сам плагин JetPack вы легко найдете поиском в админке. Ну или вот здесь скачайте и по FTP закиньте в папку с плагинами. С активацией тоже проблем не возникнет, а вот сразу после нее на экране возникнет вот такое предупреждение:

Что означает, что для начала работы JetPack необходимо связать ваш блог с WordPress.com. Неудивительно, учитывая, что сам плагин родом из WordPress.com, и куча функций завязана именно на этой блогоплатформе.
Нажав на большую зеленую кнопку (:) ), мы перенесемся вот на такую страничку:

Где, собственно, и нужно ввести данные вашей учетной записи в WordPress.com (не от вашего блога!) или завести ее, если еще не успели сделать этого раньше. Впрочем, пользователи Акисмета уже давно имеют учетку, а все остальные, не сомневаюсь, без труда справятся с процессом регистрации.
И сразу после ввода логина/пароля JetPack будет активирован, а нас в очередной раз перенаправит, в этот раз — в панель настроек JetPack:

Вот перед вами все доступные модули. Обратите внимание: часть из них активна, часть — нет. На неактивных есть кнопочка «Активировать», а вот на активных кнопки «Деактивировать» нет, зато она появится, когда вы нажмете «Узнать». Заодно появится и подробная информация о том или ином модуле JetPack.
Кроме того, некоторые модули имеют настройки и соответствующую кнопку, некоторые работают без настройки.
Меню JetPack, в котором и расположена ссылка на панель управления и на страницы управления некоторыми модулями, появляется в самом верху меню консоли WordPress.

Да, и отдельная ссылка на страницу настройки контактной формы. Вот что мы получаем сразу после активации JetPack.
Осталось только разобраться с настройками всех модулей, к чему мы с вами незамедлительно и приступим.
Настройка JetPack
Как я уже упоминала выше, часть модулей JetPack настроек не имеет, поэтому я, возможно, их буду пропускать, если только не решу, что какая-то возможность требует дополнительных комментариев с моей стороны.
Уведомления
Собственно, добавляет в админ-бар в правой его части небольшую иконку, при наведении на которую вы получите информацию о последних событиях на вашем блоге. Выглядит это примерно так:

Довольно бесполезная штука, на мой взгляд, но может, вам приглянется.
Публикация
Мне-то несложно потыкать кнопочки после публикации нового поста. Но если они будут нажиматься сами («наши сани едут сами» (с)), то почему нет? В общем, настраиваем кросспостинг.
Прежде всего, подключаем аккаунты в соцсетях к своему блогу. Список доступных вы видите на скрине,

достаточно нажать на Add new Facebook connection, и аккаунт привяжется автоматически. Теперь после публикации очередного поста вы в админке будете видеть информацию о том, в какие социалки был произведен кросспостинг. Жаль, список мал доступных соцсетей. А в целом, хорошая вещь:).
Статистика WordPress.com
Настройка статистики вопросов не вызывает: прозрачна, как стекло.

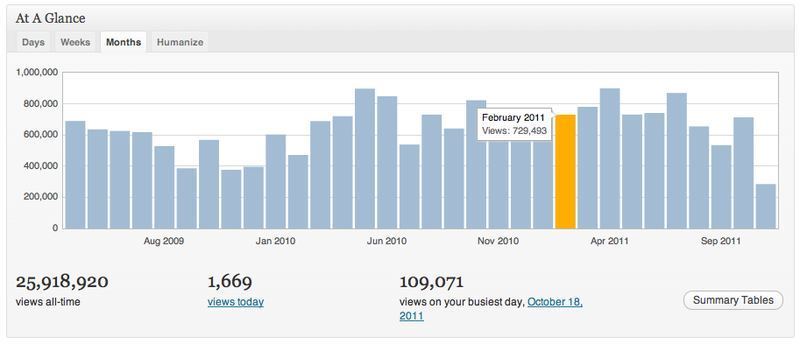
Сама же панель статистики, доступная в меню JetPack, выглядит вот так:

Да, у меня печальная статистика, потому что плагин тестирую на поддомене. Но у вас-то повеселее будет 🙂
Комментарии JetPack
вначале нужно активировать. А потом уже настроить.
Из настроек только текст приветствия да цветовая схема.

Особенность этой формы комментариев в том, что она уже изначально защищена от спама, взаимодействуя с Акисметом, поэтому сторонний антиспам-плагин становится не нужен.
Готовая форма комментирования выглядит по-спартански: только поле для ввода текста.

Но стоит только начать писать в нем, как оно преображается, появляется и кнопка «Ответить», и варианты авторизации для комментирования.

Оставить комментарий можно, используя профили в твиттере, Google+, Facebook или WordPress.com. В общем, практически аналог Comments Evolved, о котором я рассказывала с статье про комментарии Google+.
Подписки
позволяют вашим комментаторам подписаться как на все комментарии к посту, так и на обновления блога в целом. Все по электронной почте, разумеется. Для этого все на той же страничке, где мы настраивали JetPack-комментарии («Параметры — Обсуждение»), нужно поставить две галочки. Ну или как вам там угодно :). По умолчанию они уже отмечены, кстати.
Между прочим, заметила, что наконец-то их русифицировали. Очень долго предложения подписаться были на буржуинском и с головой выдавали установленный JetPack.
Любимое
вначале требует активации, затем добавляет в конце записи список пользователей WordPress.com, которые лайкали вашу запись. Естественно, с самой кнопкой для лайка.

Работает только если настроен и работает другой модуль JetPack — «Поделиться», поэтому настройки, связанные с ним, покажу, когда буду говорить о настройке «Поделиться».
Запись через электронную почту
Настройка публикации по e-mail находится на странице настройки вашего профиля.

Для начала нужно включить возможность публикации записей по электронной почте, после чего вы получите секретный e-mail, отправляя на который тексты своих постов, вы тут же обнаружите их опубликованными. E-mail при желании можно изменить.

Мне ни разу не приходило в голову воспользоваться такой возможностью, но для публикации каких-то срочных заметок она, скорее всего, подойдет.
Карусель
изначально деактивирована, а после активации преобразует ваши стандартные фотогалереи, созданные встроенными средствами WordPress, вот в такие:

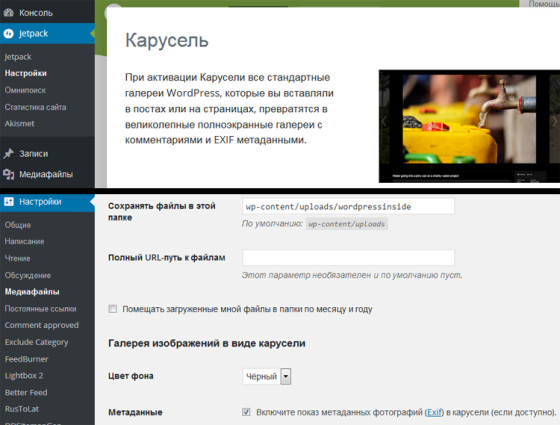
Настроек немного: выбор фона и включение/отключение мета-данных фото.

Поделиться
Этот модуль добавляет кнопки соцсетей к каждой вашей статье для расшаривания ее. Настройки на странице «Параметры — Поделиться» в консоли.

- Выбираете нужные соцсети из, прямо скажем, не очень богатого списка
- И перетаскиваете их в поле активных кнопок
- Или же в поле, кнопки в котором будут скрыты за ссылкой «Поделиться»
- Определяетесь с видом кнопок, выбирая из четырех предложенных вариантов: иконки, текст, иконки+текст или «официальные» кнопки
- Добавляете призыв к действию 🙂
- Выбираете, в каком окне будут открываться ссылки: в этом же или в новом
- Отмечаете типы страниц, на которых желаете расположить кнопки
- И наблюдаете конечный результат в поле предпросмотра.
- Ну а это как раз выбор страниц, где будут располагаться лайки от WordPress.com (модуль «Любимое»)
Вот так выглядит готовый блок кнопок, который, естественно, можно стилизовать под свои нужды:

Самые внимательные, вероятно, заметили, что к списку этих сервисов можно добавить и свои. Для этого есть ссылка «Добавить новый сервис», нажав на которую, получим окно, где:
- Указываем название сервиса.
- URL сервиса — для ВК это http://vkontakte.ru/share.php?url=%post_full_url%. Для остальных не знаю, специально не искала, но не думаю, что узнать сложно.
- Путь к иконке сервиса 16*16 px. Ищете на просторах интернета подходящую, заливаете ее на сервер, пишете к ней путь.
В общем-то, я не вижу смысла в использовании этих кнопок, если давно есть отличные аналоги вроде UpToLike.
Корректура
нам неинтересна, поскольку, как указано на странице настроек, не поддерживает «великий и могучий». А жаль…
Омнипоиск
Эта возможность — возможность поиска по всем элементам админки: записям, комментариям, черновикам — чуть было не вошла в ядро WordPress 3.8, но в последний момент была отклонена из-за недоработок. Зато в JetPack присутствует :). Строка поиска доступна из меню JetPack, настроек, естественно, нет.
Всплывающая визитка
появляется при наведении курсора на граватар пользователя. Вот так выглядит моя:

Зачем это нужно, ума не приложу, поэтому отключила эту фишку в Настройках обсуждения.
Контактная форма
Ни за что не догадаетесь, что этот модуль делает! 😀 Создает форму обратной связи, скажу вам по секрету. Для чего в меню консоли даже появляется специальный пункт «Обратная связь». Точнее, на этой странице будут появляться все сообщения, отправленные вам через форму обратной связи, а вот сама форма создается в визуальном редакторе? куда добавляется специальная кнопулечка.
Просто создаете новую страницу для обратной связи и на ней форму контактов, используя простой конструктор:

Здесь же вы можете настроить вид оповещений о сообщениях, которые будут падать на вашу почту:

Короткие ссылки
Этот модуль формирует для ваших записей короткие ссылки, которыми удобно делиться. Ссылки формируются на домене WP.me
Профиль Google+
подключает ваш блог к профилю в Г+ и выводит блок со ссылкой на ваш профиль и кнопкой +1 в начале каждой записи.
Настройка подключения в «Параметры — Поделиться».
Настройка видимости виджетов
Модуль добавляет к виджету кнопку для настройки, на каких страницах и типах страниц этот виджет будет просматриваться. Так, например, можно убрать виджет последних записей с главной. В общем, применение найдете.

Tiled Galleries
добавляет несколько вариантов красивого «мозаичного» расположения фото в стандартной галерее WordPress. На экране добавления новой галереи появится несколько новых вариантов расположения фото. Конечно, предварительно нужно включить эту возможность в «Параметры — Медиафайлы».
Кстати говоря, для работы этой галереи используется принудительное кеширование изображений через сервера WordPress.com и дальнейшее их использование из CDN.
Мобильная тема
Модуль создает мобильную версию для вашего блога. Вполне адекватную, кстати, если не обращать внимание на некоторые проблемы с переводом. Настроек мало:
- показывать на главной анонсы или записи полностью;
- показывать ли в футере рекламу мобильных приложений WordPress (таковые есть и для яблокофонов, и для смартфонов с зеленым роботом внутри).
Собственный CSS
Отличный инструмент! За это JetPack-у пять баллов от Web-Кошки 🙂 . Позволяет создавать свой файл custom.css, в котором можно вносить изменения в существующие файлы стилей без опасения, что после обновления темы все опять придется править заново. Конечно, есть дочерние темы, но кто б их использовал…
Редактор с подсветкой кода, несколько настроек, как-то:

- Выбор препроцессора CSS — в свете того, что WordPress 3.8 уже переходит понемногу на использование препроцессора SASS, функция очень полезная
- Заменять ли уже существующий style.css или дополнять его — естественно, вариант с «дополнять» куда удобнее.
- Включать ли код и в стили мобильной версии — здесь нужно быть аккуратным, чтобы не разворотить мобильные стили. Лучше не стоит, наверное…
- Максимальная ширина для изображений, видео и.т.д — не очень поняла, зачем нужно было выделять отдельно эту функцию, ну да ладно…
Вставка сокращенного кода
ну или шорткоды. Удобный, наверное, инструмент для вставки видео и другого медиа из разных источников. Шорткоды для разных сервисов можно получить, проследовав по ссылкам прямо из панели JetPack:

Красивая математика
позволяет вставлять в записи вот такие красивые математические формулы, добавляя поддержку разметки .

Несколько специальных виджетов
В наборе следующие виджеты:
- Подписка на блог по электронной почте


- Виджет для добавления в сайдбар рекламы вашей электронной книги

- Виджет популярных за последние двое суток записей на вашем блоге с несколькими вариантами вывода
- Фотогалерея в вашем сайдбаре

- Пара виджетов для подписки на вас в Facebook и Twitter
Бесконечная прокрутка
поддерживается не всеми темами оформления. Например, моя новая так не умеет, о чем меня сразу и предупредили. А вообще, это эффект постоянной подгрузки новых анонсов по мере прокрутки страницы. Жаль, что не могу попробовать… Может, у вас получится?
Фотон
это технология ускорения вашего блога. Суть в том, что при ее включении происходит кеширование всех ваших изображений, которые впоследствии загружаются не с вашего сервера, а с CDN WordPress.com. Что такое CDN? Это сеть доставки контента, удобная возможность уменьшить количество запросов к своему серверу, распараллелив загрузку.
Боитесь, что сервера WordPress.com окажутся недоступны? Поверьте, их мощности несравнимы с мощностью и возможностями обычного виртуального хостинга, пусть и самого лучшего. Поэтому это еще большой вопрос, чей сервер упадет раньше :).
WordPress.com Connect
позволяет посетителям авторизовываться на вашем блоге, используя аккаунт WordPress.com. В рунете неактуально.
Чтобы воспользоваться этой возможностью, необходимо вначале зарегистрировать свой блог как новое приложение на WordPress.com. Сссылка на регистрацию появляется сразу после активации модуля — пользуйтесь!
Enhanced Distribution
попросту, несмотря на грозное название, пингует различные сервисы для оповещения о новых статьях на блоге и ускорения их индексации.
Оповещения о событиях для пользователей мобильных приложений WordPress

Не знаю, как обстоит дело у IOS-приложения WordPress, но вот Android-версия не сообщает о новых комментариях. Хотя могла бы попискивать или, на худой конец, похрюкивать при появлении новых комментариев.
Так вот этот модуль добавляет так называемые push-уведомления о событиях для мобильных приложений WordPress.
Собственно, все, друзья мои. Подводя итог и выражая собственное кошачье мнение, должна сказать, что JetPack — хоть и реактивный ранец, но я предпочитаю передвигаться на собственным мягких лапках. Или, отойдя от аллегорий — на своем блоге я бы JetPack использовать не стала.
Во-первых, слишком уж много абсолютно ненужных и невостребованных в рунете возможностей, завязанных на WordPress.com.
Во-вторых, визуальное оформление многих модулей оставляет желать лучшего и не вписывается в дизайн.
В-третьих, для многих возможностей, которые предоставляет JetPack, существуют отличные альтернативы в виде отдельных плагинов. И, на мой взгляд, такое решение — установка для каждой функции своего, узкоспециализированного плагина — вполне оправданно.
А в четвертых, я просто после неприятностей с WordPress Seo с подозрением отношусь ко всякого рода комбайнам.
А в пятых, должна поздравить тех, кто сейчас читает эти строки — тест на прочность вы прошли: прочитать 2500 слов (а не знаков 🙂 ) — это вам не шутки. За что большое кошачье спасибо, три поклона и все такое :).
Засим прощаюсь, терпеливые мои друзья!
web-koshka.ru










