Простой и многофункциональный конструктор страниц WordPress. Wordpress elementor
Конструктор страниц WordPress с бесплатным плагином Elementor
В этой статье я вам расскажу про конструктор страниц WordPress, который значительно расширяет возможности стандартного редактора этой CMS. Благодаря ему появляется возможность легко создать собственную структуру страницы или записи и добавить в неё любые необходимые элементы.
Плагин, о котором пойдёт речь, решает один из главных недостатков WordPress – шаблонность, то есть, отсутствие гибкости, которой так не хватает некоторым пользователям.

Плагины с похожим функционалом:
Elementor конструктор страниц WordPress
Elementor – это тот плагин, который я так нахваливал. Среди прочего, следует отметить и другие его достоинства: он прост в использовании и полностью бесплатный. А также есть и недостатки – плагин на английском языке. Однако, благодаря понятному интерфейсу, значение языкового барьера преуменьшается.
Вы можете посмотреть пример лендинга, который был создан на этом плагине. Это продающий одностраничник нашего учебного центра «Вебмастерская».
Скачайте плагин Elementor по ссылке ниже, установите его на свой сайт и активируйте. Давайте разберёмся в нём.
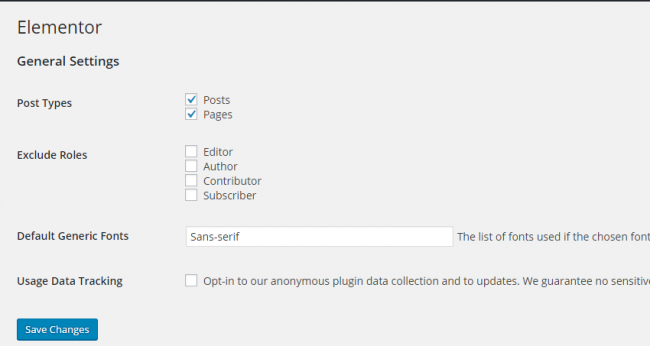
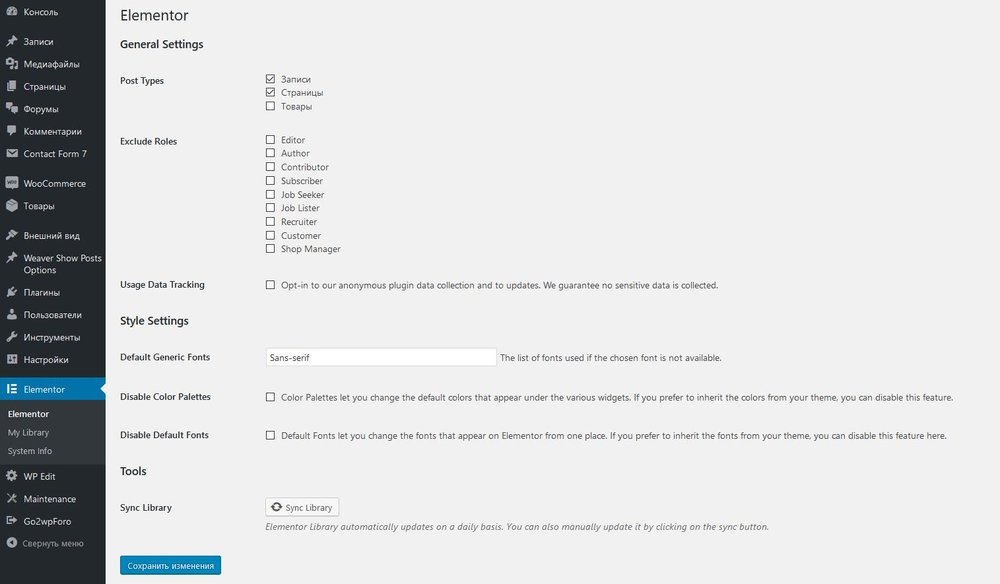
После установки плагина в консоли образуется пункт «Elementor». В нём, в разделе «Post Types» можно выбрать, в каких типах контента будет присутствовать дополнительный конструктор WordPress, а в раздел «Exclude Roles» можно отметить роли пользователей, для которых этот конструктор не будет доступен.

В принципе, всё можно оставить по умолчанию.
Теперь перейдите непосредственно в конструктор страниц WordPress от «Elementor», для этого просто откройте для редактирования (или создайте новую) страниц или запись. Встроенный редактор WordPress остаётся доступным. Чтобы переключиться на конструктор, нужно нажать на кнопку «Edit with Elemetor».

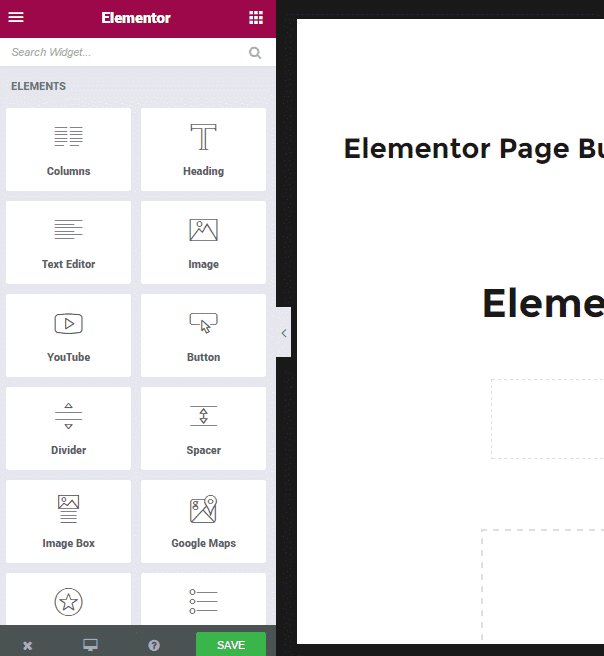
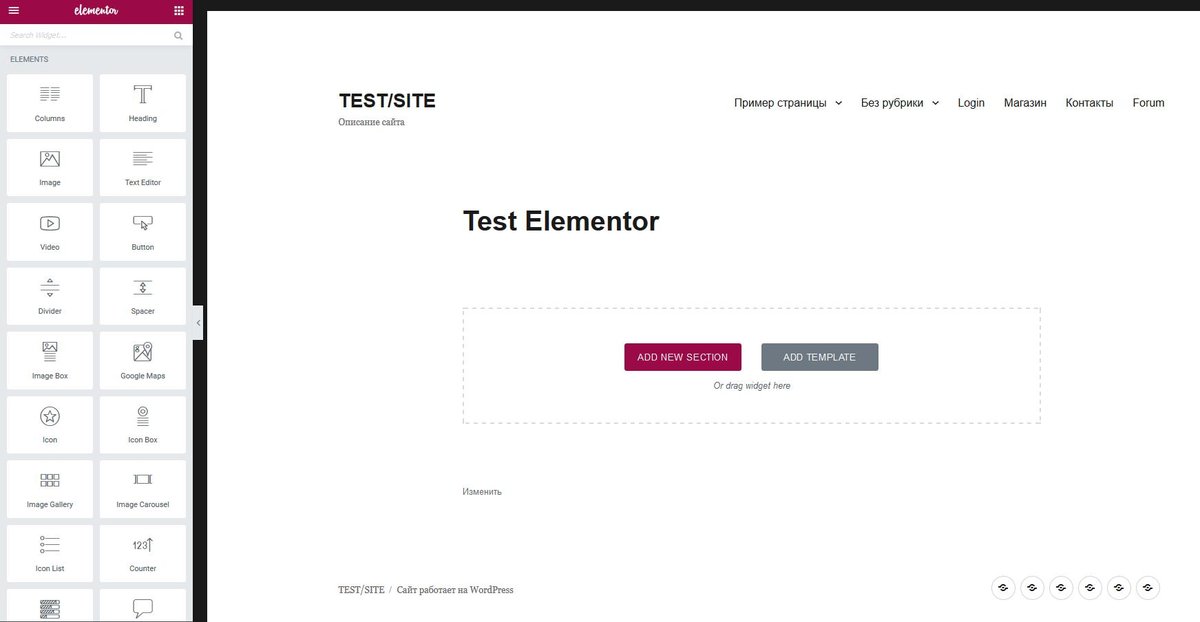
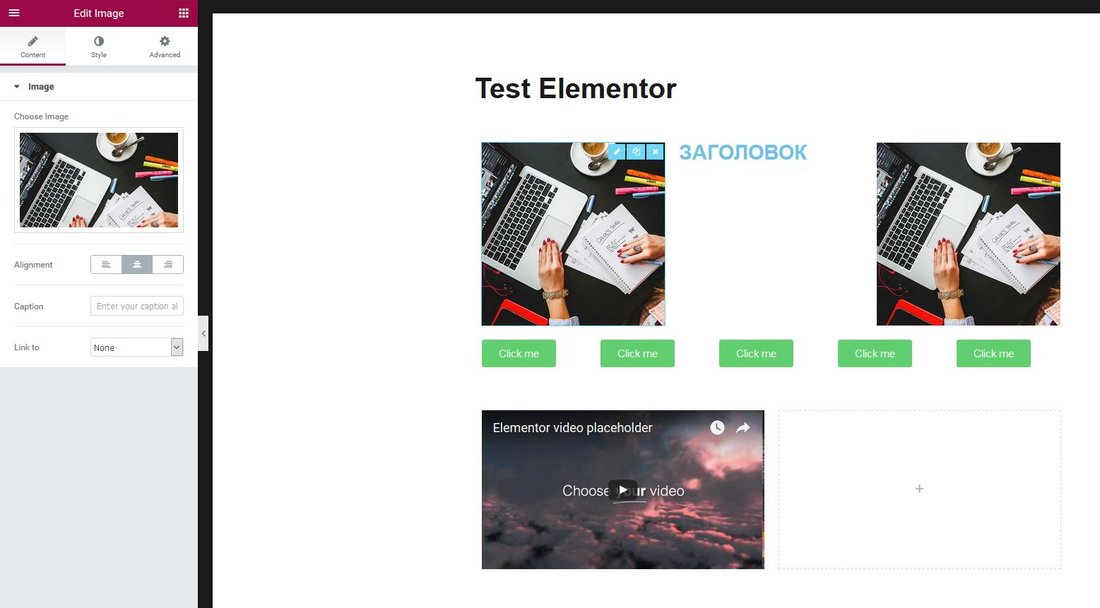
И в вашем распоряжении появится замечательный визуальный редактор, где слева будет панель инструментов, а справа страница предпросмотра.

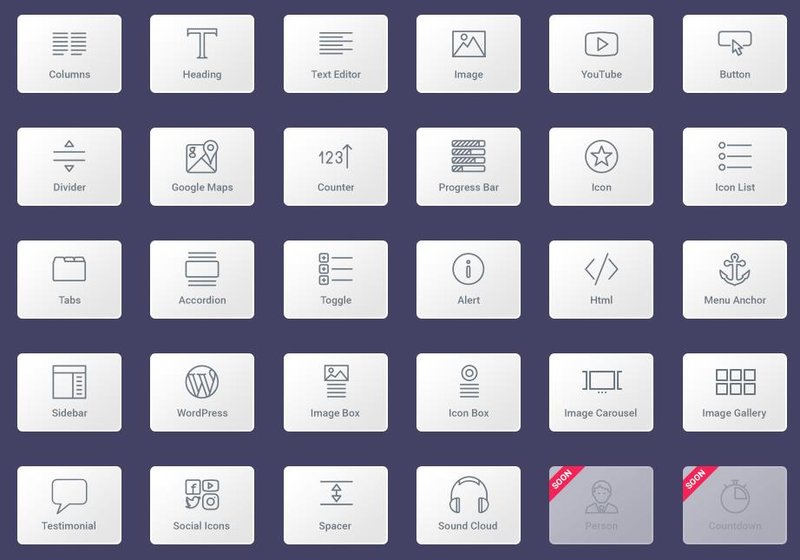
Панель инструментов конструктора страниц WordPress разделена на две группы: «Elements», в которой собраны разнообразные элементы плагина «Elementor», которые можно поместить на страницу или в запись; и «WordPress» — со стандартными элементами WordPress.
Чтобы добавить тот или иной элемент на редактируемую страницу или запись достаточно просто перетащить его мышкой в нужное место. Кроме прочего, у каждого элемента есть свои индивидуальные настройки.
Начать нужно с нажатия кнопки «Add New Section», которая добавляет секцию на страницу или в запись.

Можно выбрать количество колонок для секции. Конструктор страниц WordPress позволяет создавать от 1 до 10 колонок, в каждую их которых можно добавить любой элемент.

Вы можете посмотреть видео-обзор этого конструктора страниц WordPress.
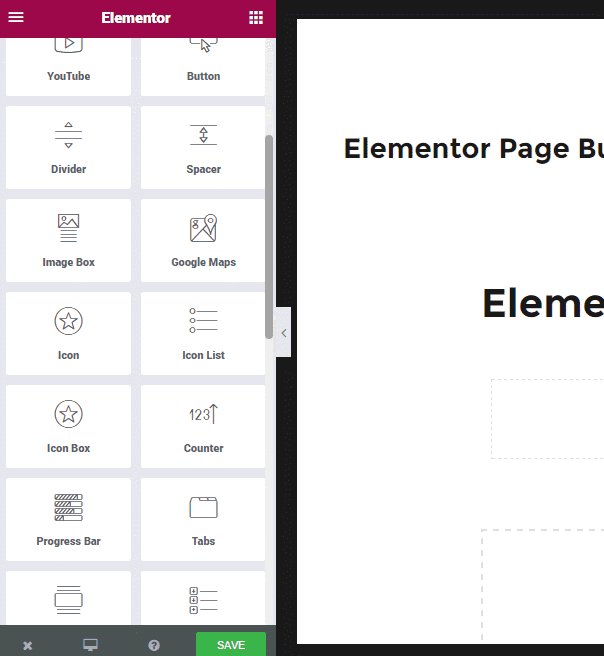
Давайте рассмотрим элементы из группы «Elementor»:
- Columns. Позволяет создавать дополнительные колонки.
- Heading. Заголовок.
- Text editor. Текстовый редактор на основе встроенного редактора WordPress.
- Images. Вставка картинки.
- YouTube. Вставка видео из YouTube.
- Button. Симпатичные настраиваемые кнопки.
- Devider. Разделитель.
- Google Maps. Карта из Google.
- Счётчик.
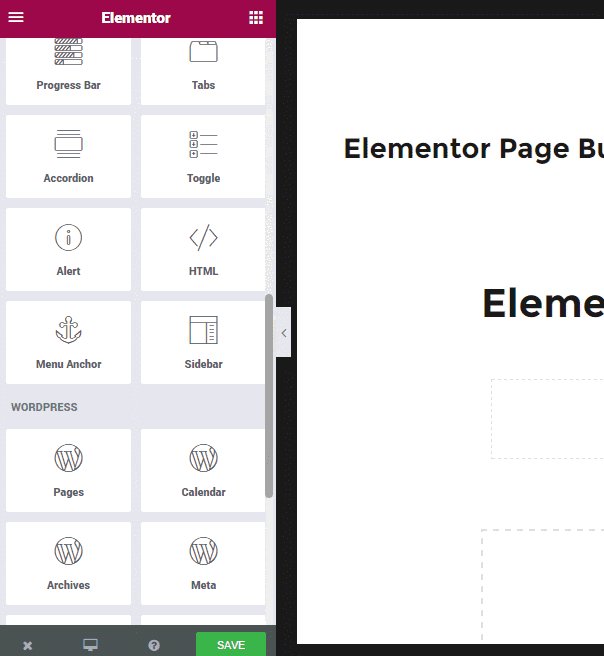
- Progress bar. Красивый настраиваемый прогресс-бар.
- Icon. Иконка, которую можно выбрать из встроенной в плагин библиотеки.
- Icon list. Настраиваемый список с иконками вместо маркера.
- Tabs. Очень удобный элемент, позволяющий переключать текст в табах, вкладках.
- Accordion. Конструктор страниц WordPress позволяет создавать также не менее удобное меню-аккордеон, где пользователь может сворачивать и разворачивать текст.
- Toggle. Переключатель. Это тоже разновидность контентного меню, с возможностью сворачивания и разворачивания текста.
- Alert. Выделенный текстовый блок.
- HTML. Выполнение HTML кода.
- Menu anchor. Создаёт якорь в тексте, из которого можно сделать оглавление.
- Sidebar. Дополнительный сайдбар в любой записи или странице, в который можно добавить виджеты.
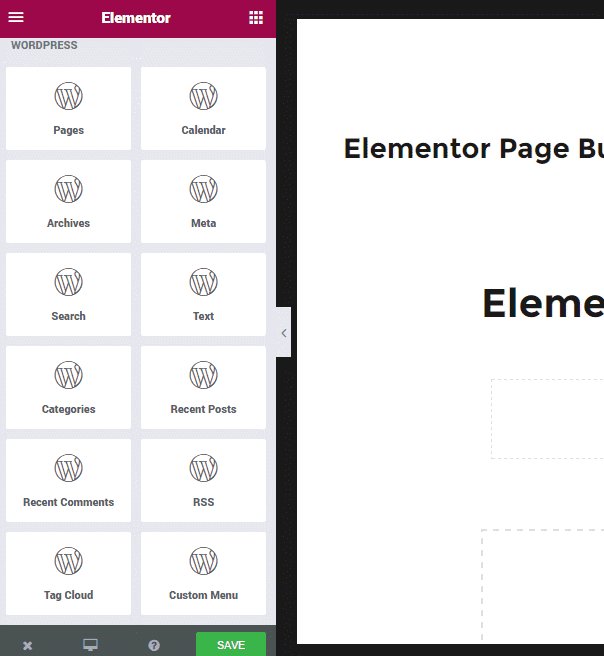
Вот такой внушительный список элементов поддерживает этот конструктор страниц WordPress. И это ещё не всё. Как я писал выше, есть ещё блок элементов «WordPress», в котором собраны стандартные части CMS. Их подробно рассматривать не стану, сможете разобраться самостоятельно.
В визуальном редакторе есть ещё одна панель инструментов внизу.

В ней есть кнопки для выхода из редактора, включение режима совместимости с разными экранами, справка и кнопка для сохранения данных.
wp-system.ru
Elementor wordpress плагин конструктор страниц


Является элементом некоторых шаблонов. В том числе и шаблона Hestia, который мы обсуждали в последних постах. Поэтому установку и настройку этого плагина мы будем рассматривать именно на этом шаблоне.
Первое, что вы увидите после установки шаблона - два сигнальных значка в консоли, в разделе Внешний вид - Про Hestia - Рекомендуемые плагины


Именно здесь вам и предложат установить и активировать плагин Elementor. Активируем.Сразу после активации у вас появятся элементы управления плагина
Консоль
Первый раздел - Настройки. Советую вам просто ознакомиться с возможностями и оставить все по умолчанию на всех трех вкладках. Сохраните эти настройки
Второй раздел - Моя библиотека. Она будет пополнятся созданными Вами шаблонами. Сейчас она пока пуста.
Третий раздел - Инструменты.
- Вкладка - Общие. Оставляем без изменений.
- Вкладка - Сменить URL. Потребуется в случае перехода сайта на закрытый протокол или переезд на новы домен;
- Вкладка - Понадобиться для отката на предыдущую версию плагина. Надо сказать, что этот пункт очень удобен для работы.
- Вкладка - Режим обслуживания. В этой вкладке, в пункте выбора режима надо установить "Скоро открытие". Это необходимо для корректной отдачи ответа сервера - 200ок
Раздел - Сведения о системе - оставьте по умолчанию
Запись
Здесь появится большая синяя кнопка - Редактировать в Elementor

 Давайте пройдемся по ней.
Давайте пройдемся по ней.

 Откроется панель управления, где появится возможность создания, практически любой сложности страницы. Делается это очень просто: в район Добавить секцию - устанавливается любой виджет, указанный слева. Выбор их огромен.Если Вы пожелаете работать уже с готовым шаблоном, то выбрать его можно пройдя по серой кнопке - Добавить шаблон.Как это сделать - я покажу более подробно в видео, так как лучше один раз увидеть, чем читать длинное описание.
Откроется панель управления, где появится возможность создания, практически любой сложности страницы. Делается это очень просто: в район Добавить секцию - устанавливается любой виджет, указанный слева. Выбор их огромен.Если Вы пожелаете работать уже с готовым шаблоном, то выбрать его можно пройдя по серой кнопке - Добавить шаблон.Как это сделать - я покажу более подробно в видео, так как лучше один раз увидеть, чем читать длинное описание.
Итак, смотрим.
Если Вы хотите получать всю последнюю информацию об инструментах, которые не только помогут Вам создать блог, но и успешно вести свой бизнес в интернет, подписывайтесь на мою рассылку "Инструменты в помощь начинающему блогеру"Ну что же, удачной Вам работы!Будут вопросы или пожелания, пишите в комментариях.Если информация была для Вас полезной - делитесь ей со своими друзьями в социальных сетях

altacademic.ru
Elementor — бесплатный Page Builder для WordPress с открытым исходным кодом
Сегодня мы поговорим о новом плагине построения страниц для WordPress — Elementor. Это новый бесплатный Page Builder с открытым исходным кодом от Pojo.

Строители страниц в наши дни бывают разными. Они позволяют создавать красивые сайты и без навыков программирования. Некоторые темы идут со встроенным строителем страниц, но зачастую строители страниц являются отдельными плагинами. Elementor Page Builder относится ко второму типу, это отдельный плагин, который отлично работает с любыми темами и плагинами.
Смотрите также:
Скачать плагин вы можете бесплатно здесь:

Одним из его достоинств является редактирование в реальном времени. Это значит, что вы можете настраивать дизайн фронтенда в режиме реального времени без задержек или срывов. Elementor предлагает полную поддержку адаптивного дизайна, красивые иконки и виджеты, а также полный контроль над дизайном и разметкой.
Пользовательский интерфейс Elementor
Мы заново установили WordPress при помощи темы Twenty Sixteen, чтобы протестировать Elementor.
После установки Elementor вы можете установить некоторую основную информацию в меню настроек. Вы сможете выбрать тип записей с которыми будет работать Elementor, роль пользователей и ещё некоторые базовые параметры.

После этого вы увидите кнопку на любой странице или записи, если Elementor включен для этого типа страниц и записей. Просто нажмите на кнопку для входа в интерфейс Elementor:

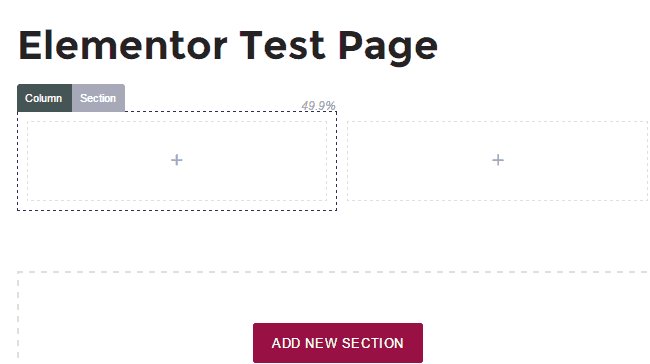
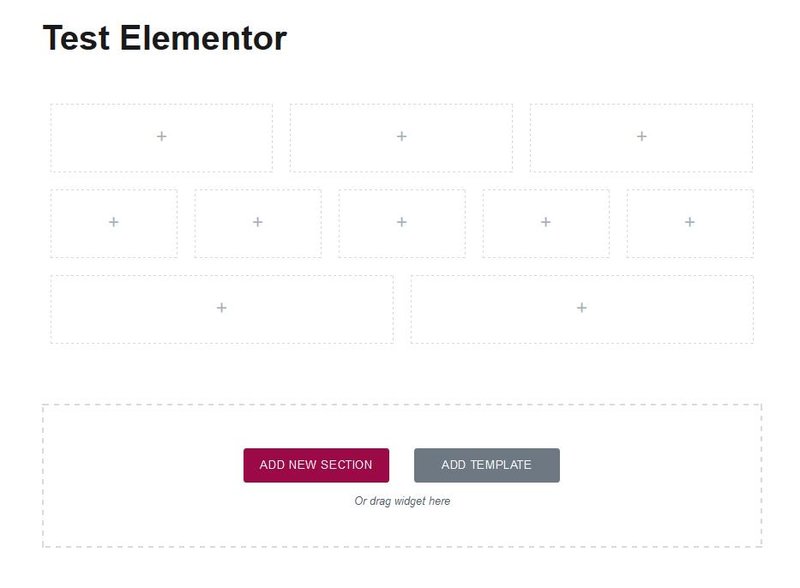
Появится drag-and-drop интерфейс Elementor. Вот так выглядит пустая страница:

Как вы видите, всё загружается так, как выглядит на самом деле. Вы можете вносить изменения в режиме реального времени. Не нужно постоянно переключаться между бэкенд и фронтенд интерфейсом. Вы будете видеть точно то же самое, что и ваши посетители. Это значительно упрощает создание красивого дизайна.
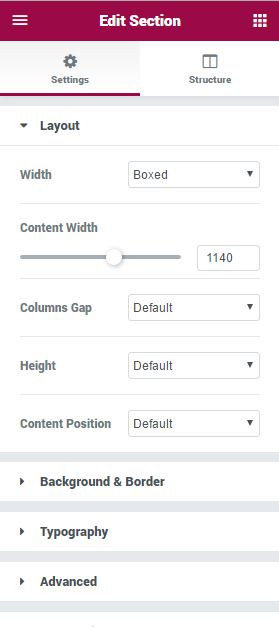
Настройки разметки
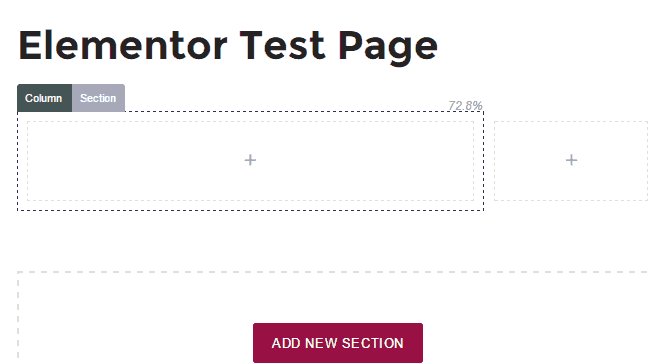
Elementor делает легче настройку разметки. Если вы хотите поменять базовую разметку с 1 колонкой на что-то другое, то просто нажмите кнопку “ADD NEW SECTION”, и у вас появится выбор из 12 различных структур. Нажмите на любую из них, чтобы установить её в разметку:

Вы можете добавлять любое количество разделов.
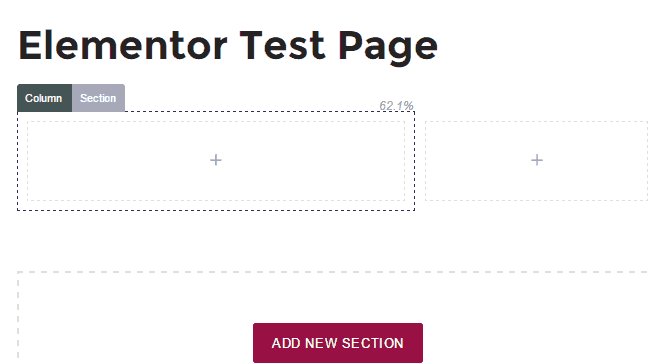
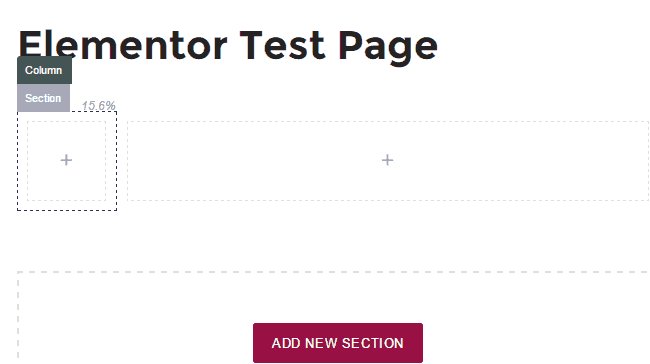
Менять размер разделов легко. Если вы хотите изменить размер по горизонтали, то просто растяните раздел вот так:

Изменение размера необычайно плавное. Мы не обнаружили никаких сбоев.
В разделе настроек вы можете также добавить вертикальный отступ между колонками, настроить фоновый цвет и многое другое.

Виджеты Elementor
Виджеты — это кирпичики в вашем дизайне веб-сайта. Вы можете добавить их в разделы, описанные выше. Просто перетащите их на свой сайт из меню слева. Elementor на данный момент содержит 22 виджета, плюс дополнительные виджеты WordPress:

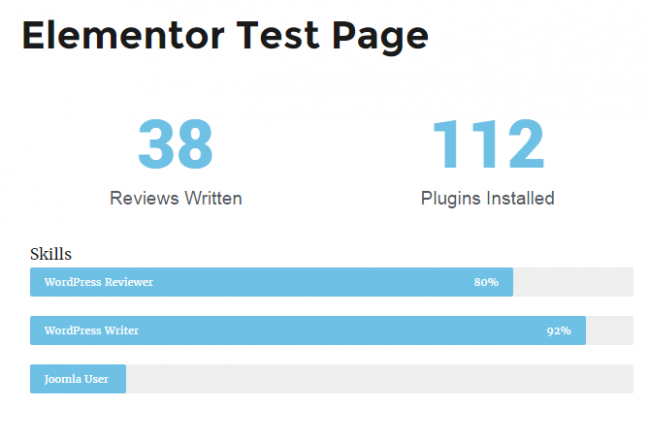
Кроме того, есть стандартные виджеты, например: заголовки, изображения и т.д. У Elementor есть несколько крутых дополнений. Один из наших любимых — это виджет Counter. Мы думаем, что в будущем можно круто объединить Google Maps с виджетами Progress Bar.
Мы бы хотели, чтобы список виджетов в будущем увеличился. Elementor значительно лучше, чем большинство бесплатных строителей страниц, но не настолько развитый, как большинство премиум плагинов. Не ожидайте ценников или каких-то особенных виджетов в нынешней версии Elementor.
Чтобы добавить виджет, просто перетащите его в нужный раздел:

Для того, чтобы показать, насколько быстро работает Elementor, давайте построим страницу. Мы можем собрать разметку за 30 секунд. Да, дизайн не впечатляет, но нас впечатлила скорость интерфейса и построения новой страницы.

За время тестирования интерфейса мы убедились, что Elementor работает без задержек и сбоев. Виджеты появляются мгновенно после их перетаскивания. Интерфейс очень прост в использовании.
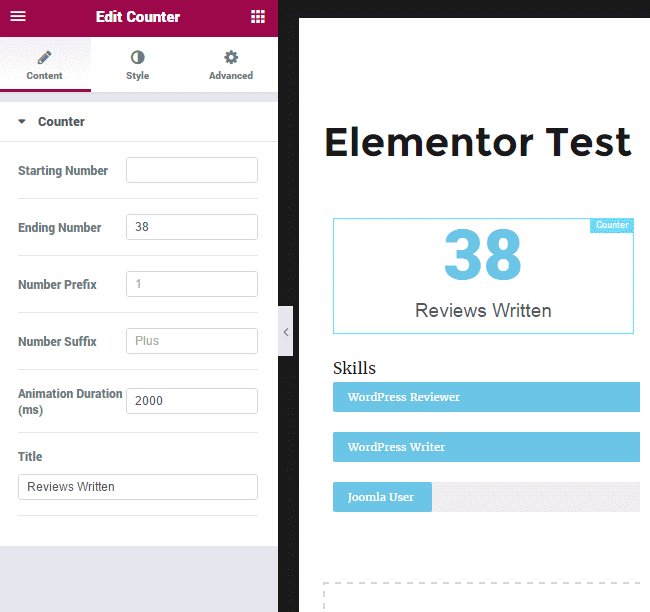
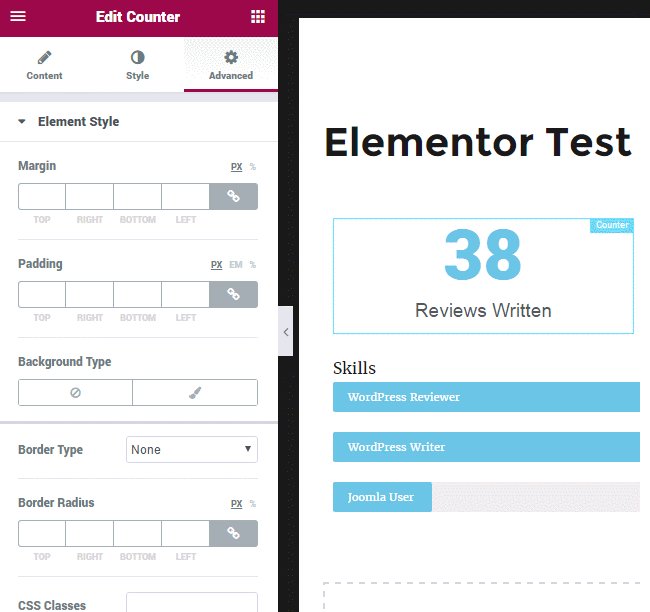
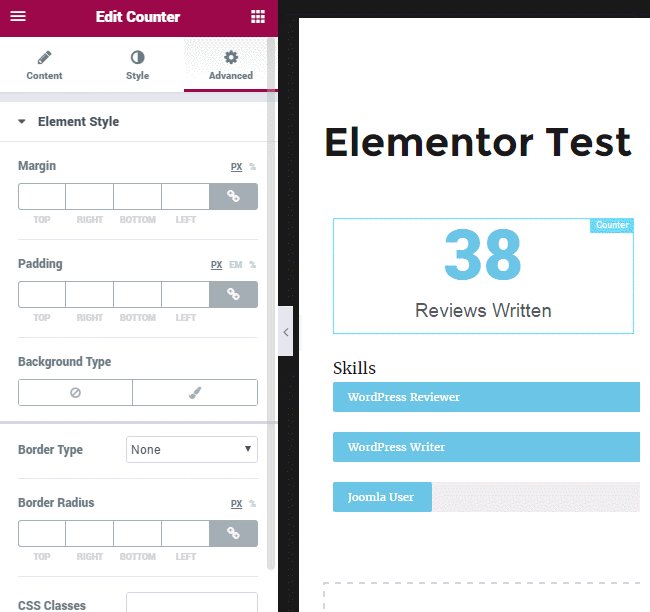
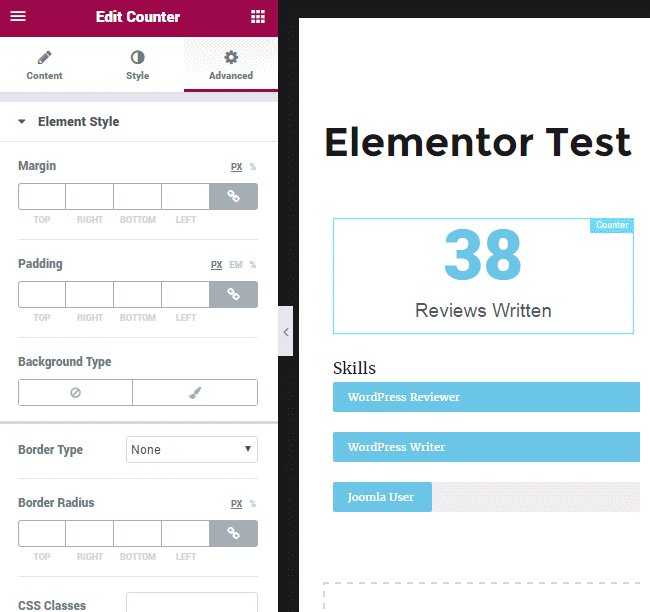
Настройка виджетов
Elementor предоставляет огромное количество возможностей для редактирования каждого виджета, который вы добавили на страницу. Когда вы добавляете новый виджет, вы можете настроить его информацию, стиль и расположение:

Elementor позволяет вам выбрать, адаптивный виджет или нет, и показывать или прятать виджет в зависимости от системы пользователя. Вы можете настроить параметры для:
- компьютера
- мобильного устройства
- планшета
Эта функция позволяет вам получить по максимуму от адаптивного дизайна. Отличное дополнение от Pojo.
Добавление виджетов
В дополнении к своим 22 встроенным виджетам, Elementor позволяет добавлять в дизайн виджеты WordPress. Метод добавления такой же — просто перетащите их в нужное место:

В дизайн Elementor вы можете добавить даже пользовательские виджеты. Elementor поддерживает другие плагины, что является огромным достоинством.
Предварительный просмотр
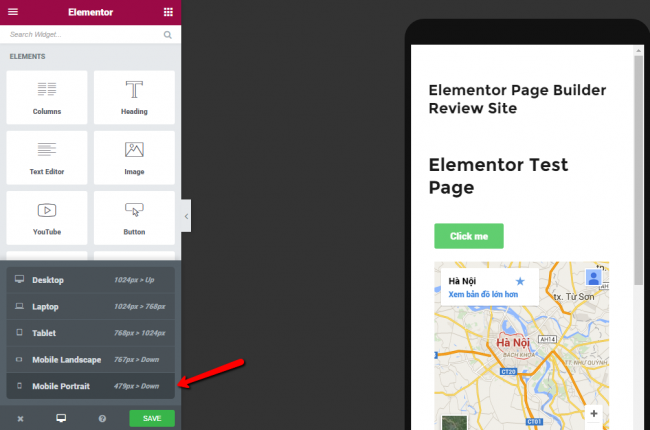
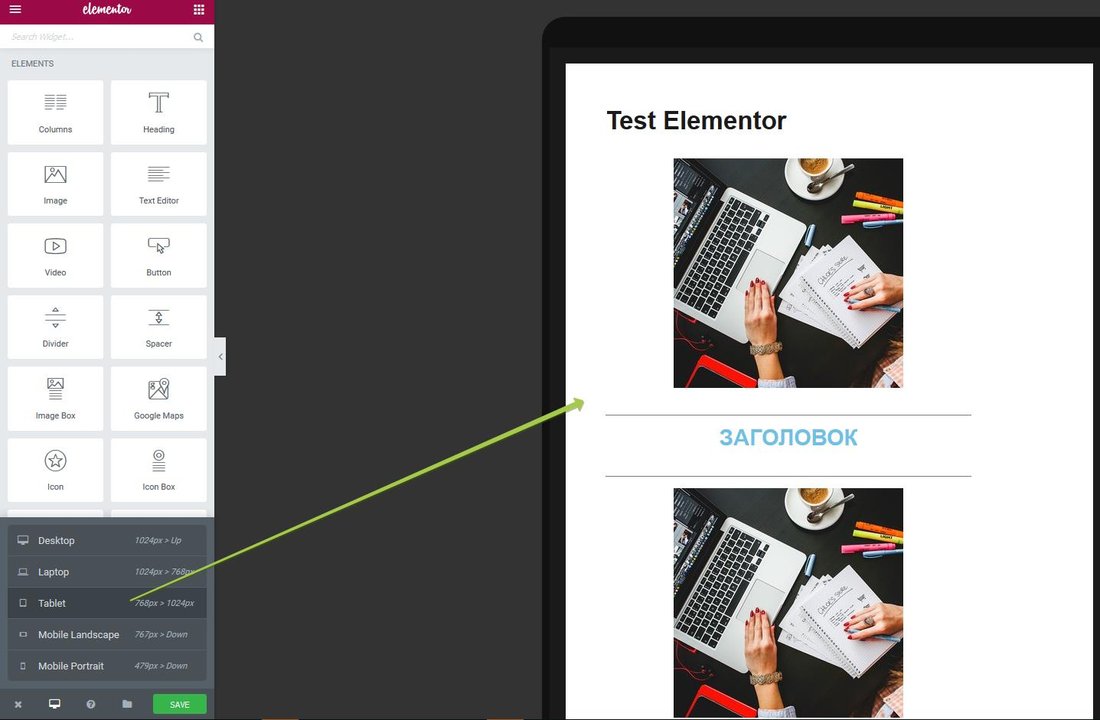
С помощью Elementor можно легко посмотреть, как будет выглядеть ваша страница на разных устройствах. Эта функция очень полезна и сохранит вам много времени. Больше не нужно гадать, как будет выглядеть страницы на мобильном устройстве, вы можете проверить это прямо в интерфейсе Elementor:

Мы часто ловим себя на том, как обновляем сайт, а потом загружаем его на мобильном, чтобы проверить адаптивность сайта. К счастью, теперь это уже в прошлом благодаря Elementor. Это одна из наших любимых функций. Она прекрасно работает, а вы можете менять устройства без каких-либо проблем.
У Elementor есть заготовки для:
- Компьютера
- Ноутбука
- Планшета
- Вертикальной ориентации на мобильном устройстве
- Горизонтальной ориентации на мобильном устройстве
Просто нажмите на любой из вариантов и вы сможете настроить сайт в режиме реального времени. Изменения сразу отобразятся на устройстве. Круто!
Цена и документация
Elementor идёт за прекрасную цену — БЕСПЛАТНО! На данный момент, он 100% бесплатен. Нет платных аддонов, нет ограниченных функций. Вы получите весь пакет совершенно бесплатно.
К тому же, этот плагин с открытым исходным кодом, что является очень хорошим решением Pojo. Они планируют выпускать дополнительные виджеты и функции каждую неделю. Следите за обновлениями тут: https://github.com/pojome/elementor/issues Документация есть, но она скудна. Мы уверены, что с ростом плагина, документация также улучшится.
Итоги
В целом, мы считаем, что Elementor — это один из лучших бесплатных строителей страниц. Он позволяет создавать красивый дизайн с отлично работающим фронтенд интерфейсом. Подбор виджетов не идеален, но большинству пользователей хватает. К тому же, плагин отлично себя показывает в адаптивном дизайне, что крайне важно.
Плюсы Elementor:
- Бесплатно и с открытым исходным кодом
- Потрясающая поддержка для адаптивного дизайна
- Гладкий интерфейс без задержек. Вы видите то же самое, что и конечный пользователь
- Отлично работает с разными плагинами и темами
Минусы Elementor:
- Короткий список виджетов, по сравнению с некоторыми премиум строителями страниц
А вы использовали Elementor? Расскажите нам в комментариях!
Источник: elementor.com 
hostenko.com
Elementor — новый, бесплатный композер страниц | WPNICE
Приветствую. Конструкторы страниц очень популярны сегодня. Да, вы и сами знаете. Ведь они позволяют людям, которые не умеют работать с кодом легко создать собственный уникальный сайт, не вкладывая в это больших денег и много времени.
Elementor – совершенно новый и очень интересный плагин — композер о котором мы сегодня и поговорим.
Что такое Elementor?
Elementor – это «drag and drop» конструктор страниц, который позволяет создавать отзывчивые макеты страниц, используя «живой» интерфейс редактирования, благодаря которому вы сможете сразу же видеть внесенные изменения. Включены такие продвинутые функции, как parallax-прокрутка, фоновые изображения для широкого макета, продвинутые кнопки, кастомные заголовки и т.д.
Самое большое преимущество Elementor заключается в быстроте и простоте его использования.
Основные функции
После установки и активации плагина, мы видим, что панель настроек очень проста и предлагает вам возможность установить типы записей, которые вы хотите использовать, а также пересмотреть пользовательские роли и шрифты, которые используются по умолчанию.

Настроив все это, вы увидите кнопку Elementor на любой странице или записи, которая подходит под указанные ранее типы записей. Кликните на эту кнопку, и откроется интерфейс Elementor, с которым вы и будете в дальнейшем работать.
Новая чистая страница с включенным Elementor выглядит так.

Как видите, вы можете работать с макетом страницы и видеть изменения, которые вносите: все происходит в режиме реального времени. Нет необходимости переключаться туда-сюда между фронтендом и бэкендом.
После того, как Elementor загрузился на странице, которую вы редактируете, вы можете настроить такие вещи, как шрифты или цвета. Здесь также есть несколько настроек, появление которых только ожидается.
Настройка шаблона
Elementor дает вам стартовую секцию для построения собственного дизайна – одну колонку во всю ширину экрана, которую вы можете удалить, кликнув на секцию, а потом на кнопку ‘X’. Если вам нужно добавить новую колонку, просто кликните на кнопку ADD NEW SECTION и выберете желаемое количество колонок из 12 заранее заготовленных структур, которые находятся в диапазоне от 1 до 10 колонок.

Вы можете добавить столько секций, сколько захотите. Каждая секция состоит из колонок, в которые вы можете помещать контент вашего макета.
Вы можете с легкостью изменять размер колонок. Ширину определенной колонки можно изменять, перетаскивая стрелку между двумя колонками. Кликнув на какую-либо колонку, вы можете создать ее дубликат, добавить новую колонку или удалить ее. Рисайзинг проходит очень плавно.
Кликнув на настройки определенной секции, вы можете изменить макет с коробочного на широкий, добавить вертикальные отступы между колонками, задать цвет фона и многое другое.
Виджеты Elementor
Если вы закончили работу со структурой макета, вы можете приступить к добавлению виджетов. Виджеты – это строительные кирпичики вашего дизайна. Их можно легко добавлять, перетаскивая из левосторонней панели в желаемую секцию и колонку. Сейчас Elementor предлагает 24 виджета, плюс вы можете добавить любой дефолтный WordPress-виджет. И если вы используете плагины, которые идут с собственными виджетами, например, WooCommerce, то можете также работать и с этими виджетами. Elementor прекрасно дружит и с другими плагинами.

Виджеты Elementor включают такие стандартные виджеты, как заголовки, картинки, текст, видео, кнопки и другие, а также более специфичные: счетчики, виджет Google Maps и HTML-виджет, шкалы отсчета и многое другое. К сожалению, нет виджета с ценниками, но разработчики планируют создание виджета социальных сетей, аудио-виджета и виджета цитат.
Elementor дает нам кучу опции для редактирования каждого виджета. После добавления виджета, вы можете изменить его информацию, стиль, отступ и выравнивание.
Elementor также позволяет вам контролировать отзывчивость определенных виджетов и входные кастомные настройки мобильного дизайна. Даже более того, вы можете выбирать, какие виджеты показать, а какие скрыть, основываясь на системе пользователя, и установив опции для настольных компьютеров, мобильных и планшетов.

Привью адаптивного дизайна
Вы можете сразу же увидеть, как смотрится то, что вы создали, на экранах различных девайсов.

Elementor включает пресеты для настольного компьютера, ноутбука, планшета и телефонов. Если вы кликните на эти опции, вы сможете отредактировать ваш сайт в режиме реального времена с расчетом на определенный девайс.
Другое
Elementor работает практически с любой темой. Построить кастомный макет невероятно просто, интуитивно и быстро. Виджеты добавляются очень быстро – перетащил, настроил и все сразу появилось визуально! Стоит упомянуть, что есть поддержка RTL-тем. Elementor уже переведен на некоторые языки, да и другие на очереди (правда, перевода на русский пока нет).
В отличие от других подобных плагинов, Elementor — совершенно бесплатное расширение, и его можно скачать из официального хранилища, при том функциональность плагина никак не ограничена. Для плагина не существует платных аддонов, и все функции вы можете использовать абсолютно бесплатно.
Elementor – продукт с открытым исходным кодом. Разработчики планируют выпускать дополнительные виджеты и функции каждую неделю. Плагин также предлагает документацию, но стоит учитывать, что она довольно скудная на данный момент.
В итоге
Можно сказать, что Elementor – это один из самых интересных бесплатных плагинов конструкторов/композеров страниц. Виджеты, включенные в Elementor, дают довольно базовые функции, но они покрывают основные нужды большинства людей.
Особенно примечательно в этом плагине то, как он работает с отзывчивым дизайном. Вы можете контролировать секции и виджеты, а также сразу же видеть плоды своих трудов, и это действительно делает работу с отзывчивым дизайном очень простой.
Среди больших плюсов плагина стоит упомянуть, что если вы отключите плагин, он не оставит вашу страницу замусоренной шорткодами, а повторное включение плагина не испортит макет, который вы уже построили. Если говорить о минусах плагина, то ассортимент доступных виджетов пока не очень богатый, но это не удивительно в случае нового плагина.
Еще один минус заключается в том, что если ваша активная тема не поддерживает широкий макет, то Elementor не может переписать ее макет по умолчанию. Тут вам придется немного углубиться в код или использовать дочернюю тему. Если вы не хотите использовать дочернюю тему, то в документации есть информация о том, как изменить файлы вашей темы, если та не поддерживает широкий макет изначально.
Официальный сайт
Страница в репозитории WP
wpnice.ru
WordPress плагин для создания и редактирования страниц
Elementor — бесплатный визуальный редактор страниц для WordPress.
Он дает вам совершенно оригинальный и отдельный интерфейс для создания сообщений, страниц и настраиваемых типов сообщений. То есть когда вы посещаете свой стандартный экран редактирования записей / страниц в WordPress, вы получаете новую кнопку, которая позволяет вам включить Elementorи редактировать контент с его помощью.
Смотрите также:Полезные WordPress виджетыПолезные WordPress плагины для вашего сайтаЛучшие WordPress слайдерыЛучшие плагины отзывов для WordPressЛучшие плагины для контактной формыЛучшие плагины для создания WordPress галереиТаблицы в WordPress. Плагины для создания WordPress таблиц.Elementor — обзор WordPress плагина для создания страницWordPress и кнопки для социальных сетейНастройка W3 Total Cache плагинаЛучшие плагины для WordPressАнтивирусы для WordPressЛучшие плагины для WooCommerce
Он не требует наличия каких-либо знаний или навыков HTML или PHP. Все это можно сделать с помощью удобного пользовательского интерфейса.Этот плагин сразу показывает результаты вашей работы — то есть «то, что вы видите, что вы получаете». Вы можете использовать его для создания любого макета контента или макета страницы, который вы можете себе представить, независимо от того, что позволяет ваша текущая тема WordPress.
Elementor работает со всеми темами WordPress.
Основное преимущество использования этого плагина заключается в том, что вы можете создавать довольно впечатляющие макеты страниц или структуры контента, даже если вы не дизайнер и не имеете опыта работы с сайтом (HTML, CSS, PHP).
Это открывает множество возможностей, особенно если вы имеете жесткий бюджет, но все же хотите, чтобы ваш сайт и контент выглядели великолепно.
Как сообщается самой командой Elementor, основной плагин был загружен более 1 миллиона раз!
Если вы не хотите создавать страницы с нуля, вы также можете начать с нескольких шаблонов, а затем настраивать их, пока не получите то, что вы желаете.

Особенности плагина:
У Elementor есть библиотека готовых шаблонов страниц. Они могут быть импортированы и изменены. На момент написания статьи доступно 37 бесплатных шаблонов. Кроме того, вы можете сохранить свои собственные шаблоны для последующего использования.
Наконец, есть настраиваемый шаблон страницы под названием Elementor Canvas. Это пустой шаблон страницы. Он предназначен для того, чтобы вы могли создавать страницу без каких-либо элементов, исходящих из текущей темы WordPress, например, верхнего, нижнего колонтитула или боковой панели.
Так же Elementor позволяет вам свободно создавать и настраивать свои страницы, а затем видеть результаты этого в реальном времени. Поэтому вам не нужно задаваться вопросом, как будет выглядеть ваша страница после публикации
Кроме того, Elementor позволяет вам использовать ряд виджетов, которые вы можете разместить в любом месте на странице, а затем переставить с помощью полной поддержки перетаскивания.
Так же вы можете перемещать с помощью мыши любой элемент на странице, помещая его на нужное место.
Elementor включает в себя такие виджеты как заголовки, изображения, текст, видео, кнопки, разделители, значки, галереи изображений и карусели, счетчики, отзывы, значки социальных сетей, короткие коды и многое другое. Кроме того, вы можете использовать все виджеты, которые у вас уже есть на вашем сайте WordPress.

Кроме того, Elementor также дает вам доступ к основным настройкам для виджетов. Вы можете изменить фоны, поля и указать дополнительные значения, цвета по умолчанию, шрифты и т.д.
Более того, Elementor дает вам полный контроль над тем, как выглядит ваша страница на компьютере, планшете и мобильном телефоне.
codemagazine.ru
Как использовать конструктор страниц для wordpress с Elementor

Сегодня мы рассмотрим плагин Elementor как конструктор страниц для WordPress. Плагин установлен и сделаны общие настройки. Создаем страницу.
Начнем с того, что если Вам нужна на странице форма комментариев - работаем в записях. Если же необходимо создать настоящую продающую страницу, без формы, тогда выбираем опцию - Страницы - Добавить новую.
Редакция страницы обычная, только как мы уже говорили, в редакторе появилась кнопка - Редактировать в Elementor.
Сначала работаем в WordPress - добавляем название страницы, устанавливаем изображение и дожидаемся когда появится генерированная ссылка.
 Обязательно сохраняем сделанное.
Обязательно сохраняем сделанное.
Помните! Для успешного создания страницы в Elementor, как можно чаще сохраняйте выполненную работу!
Теперь переходим по синей кнопки в редактор Elementora.
Перед нами две области рабочего стола:1. Рабочее поле;2. Область виджетов.
На рабочем поле установлены две кнопки - Добавить секцию и Добавить шаблон. Работу с шаблоном рассмотрим позже. Работаем с секциями. Нажимаем на кнопку.
Появляется поле с набором колонок для выбора структуры секции.
 Выбираем наиболее подходящее и кликаем по нему. Появляется редактируемая структура, которая имеет свой набор настроек.
Выбираем наиболее подходящее и кликаем по нему. Появляется редактируемая структура, которая имеет свой набор настроек.
Давайте разберем эти настройки поподробнее.
- Настройки колонки. На сером фоне - четыре кнопки, отвечающие соответственно за- редактирование - выход на конкретную редакцию колонки;- дублирование - если настройки колонки в последствии будут повторятся, что бы не тратить время на ее редакцию , просто дублируете ее.- добавление колонки - говорит сама за себя. При нажатии на кнопку появляется точно такая же колонка рядом;- удаление колонки
- Настройка секции. Кнопки на голубом фоне - отвечают за настройки макета всей секции. Они повторяют настройки колонки, но есть и еще одна - сохранить секцию.
- Как только происходит нажатие на кнопку редактирование - слева, вместо наборов виджетов, появляется панель редактирования колонки.Это происходит при работе с любым виджетом - при нажатие на кнопку редакции, слева открываются настройки виджета.

Добавляем виджет.
Что бы добавить виджет, достаточно захватить его левой кнопкой мыши и установить в поле колонки. При совмещении колонки и виджета появляется голубая полоса. Отпускаете кнопку мышки и виджет установлен. Теперь осталось его только настроить.
А теперь подробно установку виджетов и их настройку посмотрите в видео.
Если Вы хотите получать всю последнюю информацию об инструментах, которые не только помогут Вам создать блог, но и успешно вести свой бизнес в интернет, подписывайтесь на мою рассылку "Инструменты в помощь начинающему блогеру"Ну что же, удачной Вам работы!Будут вопросы или пожелания, пишите в комментариях.Если информация была для Вас полезной - делитесь ей со своими друзьями в социальных сетях
altacademic.ru
Визуальный конструктор страниц для WordPress
Мы уже с Вами рассмотрели, как настроить тему WordPress (Вордпресс), как изменить внешний вид темы при помощи визуального редактора CSS WordPress (Вордпресс), и сегодня двигаемся дальше, – рассмотрим, как создать индивидуальную страницу со своим дизайном. Для того, чтобы создать дизайн страницы «с нуля» мы будем использовать визуальный конструктор страниц для WordPress – плагин Elementor.
Существует множество плагинов, которые предоставляют тот или иной функционал визуального конструктора страниц. Плагин Elementor выделяется в этом множестве конструкторов рядом преимуществ:
- возможность использования для создания и страниц и записей;
- создание и редактирование дизайна в режиме реального времени;
- поддержка адаптивного дизайна;
- совместимость с любыми темами и плагинами;
- наличие библиотеки шаблонов;
- возможность создавать собственные шаблоны и т.д.
Визуальный конструктор страниц для WordPress – Elementor не требует от Вас знаний кодирования. Все операции, начиная с разметки страницы и заканчивая адаптивным дизайном Вашей страницы выполняются при помощи инструментов конструктора простым «перетаскиванием».
Скачать плагин Elementor Вы можете с официального сайта WordPress. После того, как установка плагина будет выполнена, Вы можете, даже минуя настройки плагина (оставить их по умолчанию), сразу же приступить к созданию своего дизайна страницы.
Ниже представлена пошаговая инструкция по использованию визуального конструктора страниц для WordPress – Elementor.

Видео урок.
Плагин представлен на английском языке, скачать плагин Elementor на русском языке, Вы можете на странице Перевод плагинов.
Похожие статьи:
Вконтакте
Google+
blogwp.ru











