Как изменить тег заголовка с h2 на h3 для WordPress 2017. Wordpress h1
Заголовок h2 в WordPress – проверяем, исправляем
Здравствуйте уважаемые коллеги! Давно обещал и вот наконец выкладываю на свой блог WordPress-book.ru методику по замене тегов форматирования заголовков статей с h3 на h2. Зачем и кому это необходимо срочно сделать, читайте далее.

Как известно, поисковые системы при ранжировании страниц сайтов в поисковой выдаче, уделяют большое внимание тексту в заголовке статьи, заключенного в тег h2. По всем правилам внутренней SEO оптимизации в этом заголовке должно содержаться основное ключевое слово/словосочетание. Иначе ваша статья не будет релевантна поисковому запросу и, соответственно, будет занижена в поисковой выдаче.

Подробно про релевантность я писал в статьях «Оптимизация текста» и «Анализ сайтов конкурентов». Как проверить, все ли у вас с этим в порядке? Просто посмотрите исходный HTML код любой страницы вашего сайта. Для этого нажмите комбинацию клавиш Ctrl + U или щелкните правой клавишей мыши по любому участку страницы и в выпавшем меню выберите соответствующую ссылку, в моем браузере - «Просмотр кода страницы».

Как видим, заголовок этой статьи отформатирован тегом h3. Более того, он содержит в себе ссылку на самого себя. Ссылка в заголовке допустима только в анонсах статей. Наличием таких SEO ошибок в заголовках грешат некоторые старые и все шаблоны, написанные в Artisteer третьей версии. Если заголовок вашей страницы заключен в тег h2 и он некликабелен, то у вас все с этим в порядке и дальше можете не читать. Если же ваши дела как в примере выше, читаем и исправляем. В шаблонных шаблонах, сделанных по шаблону :-), ошибка форматирования заголовков исправляется довольно просто. Как это сделать хорошо показал мой коллега Петр Куприянов в своем видео. Методика исправления других, нестандартных шаблонов, например, сделанных в Artisteer, как у меня, изложена чуть ниже.
Видео - "Как сменить заголовок WordPress на h2"
Как сменить теги заголовка статьи на h2 в шаблоне от Artisteer3
Если в футер темы вашего блога/сайта встроена иконка RSS (более неподходящего места для иконки rss и не придумать :-)),

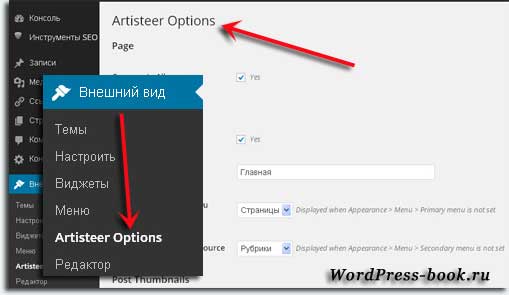
в панели администратора в меню «Внешний вид» присутствует такая опция как «Artisteer Options»,
знайте, ваша тема создана в Artisteer 3 и следующая методика для вас. Иерархия заголовков в вашей теме должна соответствовать следующей правильной схеме:
- - на главной странице заголовок сайта отформатирован тегом h2, заголовки анонсов статей тегом h3;
- - в статьях заголовок заключен в тег h2 и не содержит в себе ссылки, заголовок сайта в шапке содержит только ссылку на главную страницу, форматирование тегамиh2 не применяется.
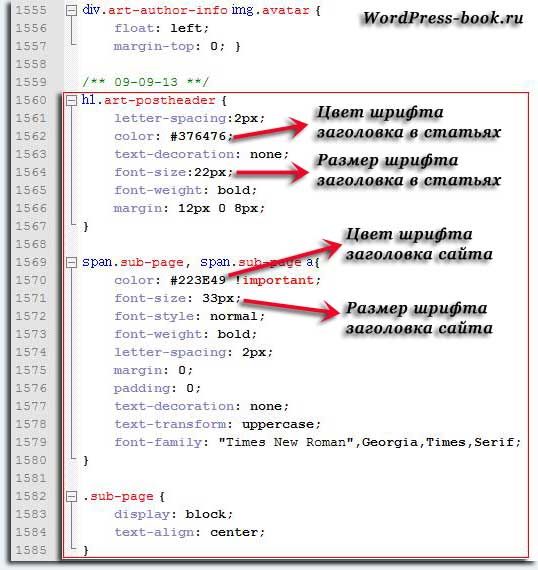
Итак, первым делом сделайте резервную копию файла style.css из корневой папки шаблона и файлов post_title.php, page.php, onecolumn-page.php из папки templates. Именно их мы и будем править. Удобнее всего редактировать файлы шаблона в текстовом редакторе Notepad++ по ftp или в файловом менеджере хостинга. В файл style.css, в самый его конец, добавьте кусок кода (выделен в рамку красного цвета):

Вот этот код:
| h2.art-postheader { letter-spacing:2px; color: #376476; text-decoration: none; font-size:22px; font-weight: bold; margin: 12px 0 8px; } span.sub-page, span.sub-page a{ color: #223E49 !important; font-size: 33px; font-style: normal; font-weight: bold; letter-spacing: 2px; margin: 0; padding: 0; text-decoration: none; text-transform: uppercase; font-family: "Times New Roman",Georgia,Times,Serif; } .sub-page { display: block; text-align: center; } |
h2.art-postheader { letter-spacing:2px; color: #376476; text-decoration: none; font-size:22px; font-weight: bold; margin: 12px 0 8px; } span.sub-page, span.sub-page a{ color: #223E49 !important; font-size: 33px; font-style: normal; font-weight: bold; letter-spacing: 2px; margin: 0; padding: 0; text-decoration: none; text-transform: uppercase; font-family: "Times New Roman",Georgia,Times,Serif; } .sub-page { display: block; text-align: center; }
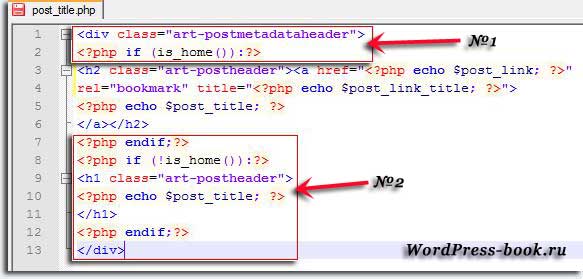
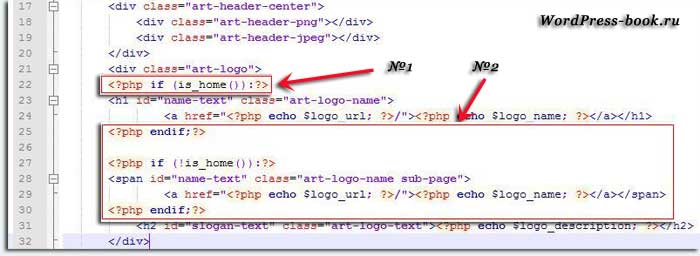
На картинке я обозначил коды, отвечающие за цвет и размер шрифта заголовка статей и заголовка сайта. В файл post_title.php добавьте два фрагмента кода как на скриншоте ниже. Это изменение произведет перезаключение заголовка записи с тега h3 на правильный h2 а также уберет ссылку с заголовка в статье (не путать с анонсом статьи).

Код №1:
Код №2:
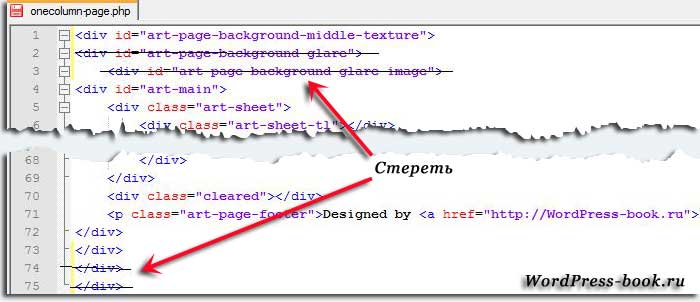
Следующими на очереди на исправление будут файлы page.php и onecolumn-page.php. Правки кода в обоих файлах абсолютно одинаковы, поэтому я приведу только один пример на onecolumn-page.php. Удалите две строчки в начале файла, как на скриншоте и, соответственно, два закрывающих дива в его конце.

Завершите корректировку вставкой двух кусков кода, как показано на следующем рисунке:

Код №1:
| 1 | <!--?php if (is_home()):?--> |
<!--?php if (is_home()):?-->
Код №2:
| 1 2 3 4 | <!--?php endif;?--> <!--?php if (!is_home()):?--> <span><!--?php echo $logo_name; ?--></span> <!--?php endif;?--> |
<!--?php endif;?--> <!--?php if (!is_home()):?--> <span><!--?php echo $logo_name; ?--></span> <!--?php endif;?-->
Повторите аналогичную операцию для файла page.php. Теперь заголовки статей вашего WordPress проекта заключены в правильный тег h2 и, соответственно, все статьи будут более релевантны своим поисковым запросам.
wordpress-book.ru
Заголовок h2 для страницы WordPress сайта | ТВОЙ ПОМОЩНИК
 Почему так важен заголовок h2 для страницы WordPress сайта или любого другого сайта?
Почему так важен заголовок h2 для страницы WordPress сайта или любого другого сайта?
Бесплатная CMS (Content management system — система управления содержимым (контентом)) или движок для сайта) WordPress получила широкое распространение во всем мире.
Создать сайт бесплатно на движке WordPress сейчас легко может каждый. И многие, в том числе и я, этим пользуются.
Сама система WordPress постоянно развивается и совершенствуется.
Но в популярных бесплатных шаблонах (темах), которые новички выбирают для создания дизайна сайта на WordPress, частенько встречаются недостатки. И неопытным новичкам бывает трудно их разглядеть.
Одним из таких крупных недостатков является то, что заголовки страниц и статей многих шаблонов Вордпресс имеют ранг заголовка h3. А главный заголовок h2 обычно присваивается названию самого сайта
В результате получается так, что все страницы сайта имеют одинаковые заголовки h2 и отличаются друг от друга только по заголовкам уже более низкого ранга h3. А это фактически уже подзаголовки.
Но для повышения релевантности (соответствия содержимого страницы поисковому запросу) желательно, чтобы каждая страница сайта имела свой индивидуальный главный (самый верхний) заголовок h2, который бы точно отражал ее содержимое и включал в себя ключевые слова, используемые в тексте, который он возглавляет.
В программировании существует иерархия заголовков h2, h3, h4, h5, h5, h6. И это определяет степень их важности, а не просто размер шрифта, которым они написаны.
При редактировании статьи можно выбрать любой заголовок.

И неопытные блогеры частенько допускают ошибку и вставляют в свой новый текст заголовок h2 и другие заголовки, ориентируясь исключительно на размер шрифта (такой больше нравится), а не на важность заголовка в соответствии с иерархией, определенной системой программирования.
Что греха таить, и со мной такое тоже случалось. Но так, как у заголовка h2 в моем шаблоне очень крупный размер шрифта, то я обычно использовала не его, а поменьше (повезло).
Даже теперь, вот пишу и думаю, что подзаголовки в статьях я по-прежнему иногда вставляю, учитывая не оптимизацию текста, а просто так, выбирая что-то по смыслу, как будто пишу статью на бумаге.
Вот и получается, что мои подзаголовки в продвижении статьи, похоже, не участвуют. Они не только не помогают, а возможно, даже мешают. А могли бы помочь продвигать статью, если бы я так или иначе употребила там ключевые слова, под которые она оптимизирована. Надо исправляться!
Как узнать, правильный ли у Вас заголовок h2 для страницы WordPress сайта?
Очень просто. Откройте для просмотра любую статью Вашего сайта и нажмите на клавиатуре одновременно клавиши Ctrl и U, или можно нажать правую кнопку мыши и выбрать из контекстного меню «Просмотр кода страницы». Или клацнуть правой кнопкой мыши по самому заголовку, который проверяется, и выбрать «Просмотр кода элемента».
Когда откроется код, то рекомендую нажать одновременно Ctrl и F, а в открывшееся маленькое окошко поиска ввести сначала h2, чтобы посмотреть какому заголовку он принадлежит.Клацни, чтобы увеличить изображение.

Если это оказалось название сайта, а не название самой статьи, то шаблон не так уж и хорош.
Далее в окошке поиска набираем h3 и убеждаемся в том, что этот заголовок принадлежит уж точно статье.
Что делать, если в вашем шаблоне заголовок h2 для страницы WordPress — это название сайта?
1 Если Ваш сайт нормально ранжируется поисковыми системами и имеет хороший трафик, то можно ничего и не делать. Поисковики, наверное, уже приспособились к таким особенностям сайтов на Вордпресс (большинство шаблонов такие же и они конкурируют друг с другом).
2 Можно подобрать или купить для своего сайта новый шаблон, предварительно проверив, как указано выше, все ли в нем в порядке с заголовками.
3 Обратиться к специалистам, знающим язык программирования, чтобы они помогли исправить заголовки в вашем старом шаблоне.
4 Попробовать исправить заголовок h2 самостоятельно, предварительно сделав на хостинге резервную копию сайта.
Я взялась за исправление заголовков только после того, как мой сайт резко просел в поисковой выдаче Яндекса.
Стала анализировать, почему позиции моих статей отодвинулись назад, и как это исправить.
Начала проверять релевантность каждой страницы сайта. А там очень важную роль играет заголовок h2. Вот я и решила его изменить.
Но тренировалась я на своем запасном сайте, где установила точно такой же шаблон. Обычно при покупке хостинга, там предоставляют возможность размещения нескольких сайтов. Можно оставить себе один для экспериментов. И проверять все исправления там, прежде, чем вмешиваться в код основного шаблона.
Как исправить заголовок h2 для страницы Вордпресс сайта.
Чтобы исправить заголовок статьи WordPress, нужно в административной панели войти в Редактор и выбрать там шаблон записи (статьи) — single.php.
В этом шаблоне нужно найти по поиску (Ctrl и F) заголовок h3 и исправить его на h2. Не забываем, что это парные теги, поэтому исправляем открывающий и закрывающий.

Точно так же можно исправить и заголовок в шаблоне page.php для отдельных страниц сайта, которые видны в горизонтальном меню.

Многие этим и ограничиваются. Но в таком случае каждая статья (страница) будет иметь два заголовка h2, что для релевантности страницы даже еще хуже, чем один, но неправильный (проверяла).
Еще один заголовок h2 принадлежит названию сайта.Этот заголовок определяется в шапке сайта — header.php
Поэтому я зашла в header.php и там, наоборот, исправила заголовок сайта h2 (тоже нашла по поиску) на h3.

Некоторые исправляют на p– параграф, но у меня такой вариант не прошел.
Но, прежде чем исправлять теги заголовка в шапке сайта, нужно внимательно посмотреть таблицу стилей (style.css) и внести исправления сначала туда, иначе надписи в шапке сайта могут исказиться, и она будет выглядеть коряво.
В таблице стилей (style.css) я тоже искала по поиску h2 и сначала исправляла на h3 все, что касается логотипа (Logo) заголовка.
Но потом нашла более оптимальный вариант. Решила, что лучше оставить этот фрагмент кода так, как есть. А просто скопировать этот кусочек кода и добавить еще раз уже с исправлениями, чтобы была возможность использовать и прежние параметры стиля, и новые исправленные.
Для чего это нужно поймете дальше.
Было так.
 Стало так.
Стало так.
 Вроде простые манипуляции, но все шаблоны Вордпресс отличаются друг от друга. Процесс корректировки не проходит безболезненно.
Вроде простые манипуляции, но все шаблоны Вордпресс отличаются друг от друга. Процесс корректировки не проходит безболезненно.
Вот почему я и не советую новичкам вмешиваться в код основного сайта, а предлагаю потренироваться сначала на запасном «аэродроме» или прибегнуть к помощи специалистов, знающих язык программирования.
Если Вы посмотрите в Редакторе коды шаблонов для статьи (single.php), отдельной страницы (page.php) и для страницы ленты новостей (index.php), то там везде одной из первых функций по формированию страницы стоит добавление шапки сайта на страницу (get header). То есть шапка сайта ко всем страницам добавляется одинаковая.
Если просто исправить заголовок сайта в шапке с h2 на h3, то главная страница останется без заголовка h2.
Как в таком случае вернуть его на законное место?
Для того, чтобы ранг заголовка в шапке менялся от случая к случаю, нужно задать логические условия.
Я использовала проверку нескольких условий.
Сначала проверяю условие: «Это статья (is_single())?» (вспоминаем, что шаблон статьи называется single и для него мы уже исправили заголовок на h2). В таком случае – заголовок сайта в шапке получает тег h3.
Дальше проверяю: «Это отдельная страница (is_page())?» (вспоминаем, что шаблон отдельной страницы называется page и для него мы уже тоже исправили заголовок на h2). В таком случае – заголовок сайта в шапке получает тег h3.
Третье условие проверки: «Это не статья (!is_single())? и не отдельная страница (!is_page())?».Значит, во всех остальных случаях, кроме первых двух, заголовку в шапке будет присваиваться тег h2.
Чтобы инвертировать условие, перед ним добавляется восклицательный знак.
Как это все выглядит в коде.
Было так (можно увеличить).

Стало так (можно увеличить).

Скопировать программный код
<?php if (is_single ()) : ?> <h3><a href="<?php bloginfo('url') ?>" title="<?php bloginfo('name') ?>: <?php bloginfo('description') ?>"><?php bloginfo('name') ?></a></h3> <?php endif; ?> <?php if (is_page ()) : ?> <h3><a href="<?php bloginfo('url') ?>" title="<?php bloginfo('name') ?>: <?php bloginfo('description') ?>"><?php bloginfo('name') ?></a></h3> <?php endif; ?> <?php if (!is_single ()) : ?> <?php if (!is_page ()) : ?> <h2><a href="<?php bloginfo('url') ?>" title="<?php bloginfo('name') ?>: <?php bloginfo('description') ?>"><?php bloginfo('name') ?></a></h2> <?php endif; ?> <?php endif; ?>
<?php if (is_single ()) : ?> <h3><a href="<?php bloginfo('url') ?>" title="<?php bloginfo('name') ?>: <?php bloginfo('description') ?>"><?php bloginfo('name') ?></a></h3> <?php endif; ?> <?php if (is_page ()) : ?> <h3><a href="<?php bloginfo('url') ?>" title="<?php bloginfo('name') ?>: <?php bloginfo('description') ?>"><?php bloginfo('name') ?></a></h3> <?php endif; ?> <?php if (!is_single ()) : ?> <?php if (!is_page ()) : ?> <h2><a href="<?php bloginfo('url') ?>" title="<?php bloginfo('name') ?>: <?php bloginfo('description') ?>"><?php bloginfo('name') ?></a></h2> <?php endif; ?> <?php endif; ?> |
Вот тут-то и пригодилось то, что в таблице стилей мы не просто исправили, а добавили дополнительно исправленный фрагмент. Теперь привязка стилей будет благополучно происходить и в случае тега h2, и в случае тега h3. И шапка сайта будет отображаться одинаково нормально как для главной страницы сайта, так и для остальных его страниц.
Внимание! Если Вы решили скопировать программный код, то делайте это вдумчиво.
Строка, которая присваивает заголовку ранг h3 или h2 в коде Вашего шаблона может выглядеть иначе. Вы должны найти и использовать свою оригинальную строку. А вот условия с if (начало условия) и endif (конец условия) можно копировать безбоязненно.
Еще один вариант.
Некоторые проверяют только условие: «Это главная страница (is_home())?» и в этом случае присваивают названию сайта заголовок h2.
А в случае, если страница не главная (!is_home()), не присваивают.
Почему я выбрала более сложную конструкцию, а не просто проверку главной страницы. Потому что, в случае проверки только главной, страницы архивов, рубрик, меток, поиска по сайту останутся без заголовка h2 (это тоже страницы-контейнеры, но к главной они не относятся). Тогда их шаблоны тоже нужно будет править дополнительно.
А хотелось бы, чтобы у всех возможных страниц, которые открываются на сайте, был заголовок h2. И в моем варианте все эти страницы такой заголовок имеют.
Конечно, по правилам нужно было бы, чтобы все страницы-контейнеры (архивы, рубрики и т.п.) имели в качестве h2 собственный заголовок, а не заголовок сайта. Но поскольку в поиске они почти не участвуют, то такие тонкости я пока не рассматривала.
Шаблоны .WordPress бывают самые разные. Возможно, мой вариант решения задачи кому-то напрямую не подойдет.
Но я старалась подробно описывать все действия, чтобы каждый мог понять логический смысл решения проблемы и решить ее конкретно для своего сайта.
Все функции или условные теги WordPress и их комбинации можно посмотреть на странице http://codex.wordpress.org/Conditional_Tags.
Если будете использовать браузер Google Chrome при просмотре, то страница автоматически переведется на понятный Вам язык.
Но комбинировать (соединять условия по «и» или «или») у меня почему-то не получилось. Поэтому я использовала проверку отдельных условий.
Эти же условные теги используются и при построении логических виджетов WordPress. Смотрите статью про это в связанных постах.
Такие виджеты позволяют показывать для любой открытой для просмотра статьи наиболее подходящую информацию в сайдбарах сайта, что тоже повышает релевантность каждой отдельной страницы.
Кроме того, посетителям предлагается дополнительная информация именно по теме открытой страницы, чтобы они просмотрели что-то еще. А это улучшает поведенческие факторы на Вашем сайте.
Вот так.
Поэтому с логическим тегами Вордпресс очень даже стоит разобраться и научиться из применять.
Что мне дало исправление заголовка h2 для страниц, участвующих в поиске.
Теперь все открытые для просмотра статьи и отдельные страницы сайта, которые участвуют в поиске, имеют правильный индивидуальный релевантный заголовок h2, содержащий ключевые слова.
Мои позиции в поисковой выдаче повысились. Особенно в Google. Он очевидно больше любит правильно настроенные сайты. Трафик с Google значительно вырос. И стало понятно, что его можно прогнозировать в зависимости от релевантности страницы.
Яндекс, похоже, тоже решил последовать примеру Google и более тщательно отслеживать релевантность. Поэтому и здесь мои позиции постепенно повышаются. Но теперь должна пройти полная переиндексация сайта, чтобы проявились изменения.
Направление движения выбрано правильно. Будем двигаться дальше.
У меня до смены алгоритмов выдачи Яндекса 14.09.2014 был большой трафик с Яндекса и маленький с Гугл.Теперь наоборот, Гугл дает хороший трафик, а Яндекс будем постепенно подтягивать.
Я старалась изложить все простым и понятным языком.Надеюсь, что мой опыт кому-то пригодится.
Если есть вопросы, задавайте в комментариях. Будем искать ответы вместе.
Не забудьте нажать на кнопки и поделиться информацией в социальных сетях, если она вам помогла.
Правильный заголовок — это очень важно!

Елена и tvoy-internet.ru
tvoy-internet.ru
Как изменить тег заголовка h2 h3 правильно
Всем здравствуйте! Если Вы зашли на мой блог это значит не спроста). Вас наверняка интересует возможность поменять тег h2 h3 на движке WordPress, но вы не знаете как именно это делается? Тогда Вы зашли по адресу.
В большинстве случаев в темах wordpress заголовки в header заключены в тег h2, это является стандартом по всей видимости и может негативно сказаться на продвижении сайтов. Почему спросите вы? - Все очень просто! Одно из главных правил при продвижении сайта, заголовок с тегом h2 должно быть в единственном экземпляре для каждой страницы. Но увы в WordPress это не так, приходится допиливать тему.

Стандартный заголовок заключенный в тег h2
По стандартам в темах WordPress, заголовок главной страницы заключен в тег h2, заголовки статей на главной страницы заключены в тег h3, далее при переходе с главной страницы на статью - что мы видим, заголовок статьи автоматически изменяется в тег h2, получается 2 заголовка с тегом h2, один в шапке сайта и один в самой статье - для продвижения это сказывается не очень хорошо.
Правильный вариант заголовков заключенные в теги h2 h3
Я предлагаю вариант который будет менять тег заголовка в шапке блога автоматически. При переходе с главной страницы на статью или другую страницу, в шапке заголовок будет h3 а в самой статье заголовок h2 - Это является правильным вариантом для продвижения вашего сайта. На моем блоге сделано именно так, можете проверить).
Как проверить заголовки заключенные в теги h2 h3 ?
1) К примеру берем мой сайт и заходим на главную станицу вот тут
2) Выделяем заголовок в шапке и нажимаем правую кнопку мыши.
3) Выбираем пункт - исследовать элемент и вуаля, видим в какой тег заключен заголовок на главной страницы, он заключен в html тег h2.
Такую же операцию проделайте с заголовками статей которые размещены у меня на главной страницы, они у меня в h3.
Далее при переходе на любую статью и проделав те же инструкции которые описал выше, вы увидите что заголовок в шапке перешел автоматически в тег h3, а заголовок статьи в тег h2.
Хотите что бы у вас было так же, тогда читаем дальше).
Как изменить тег h2 h3 та что бы они менялись автоматически?
Заголовки которые мы будем менять находятся в файле (header.php) - это файл отвечает за верхнюю часть сайте, то есть шапка.
1) Заходим в админку wordpress - внешний вид - редактор - header.php
2) Ищем строчку с тегом h2, во многих случаях может быть и h3 и даже h4)
В моей теме вордпресс эта строка была вот в таком формате так как вместо заголовков стоял логотип.
Заголовок

Под заголовок

Удаляем полностью строчку с заголовком h2 и вставляем вот этот код

После того как вставили прописываем следующее

Второе условие меняет заголовок с h2 на h3, также можете поставить во втором на (p) или div решать Вам!
Сохраняем файл и проверяем, не забудьте почистить куки.
У вас могут возникнуть проблемы после изменения данного файла с размером шрифта заголовков и цветом, не пугайтесь зайдите в style.css и настройте размер и цветовую гамму заголовков.
Всем спасибо!
blogerwork.ru
Заголовок h2 WordPress, как прописать тег правильно
Как ранжируются заголовки на сайте WordPress и почему на каждой странице должен находиться всего один заголовок верхнего уровня? Рассматриваем, как проверить на сайте количество тегов h2 и что делать, чтобы избежать их дублирования в теме.
Сколько заголовков с тегом h2 может быть на странице ВордПресс?
Шаблон страницы структурируется с применением заголовков от h2 до H6. По мере увеличения номера, размер шрифта обычно уменьшается, а заголовки «вкладываются» 1 в 1. У сайтов на WordPress заголовок h2, как правило, зарезервирован для названия страницы, h3 используется для оглавления важных элементов страницы. Более глубокие уровни – подзаголовки – встречаются в теле статей для формирования структуры текста и удобства чтения.
Важно, чтобы на странице находился только один заголовок h2, поскольку он акцентирует внимание на информации, которой посвящена страница сайта. Если по какой-то причине в установленной теме WordPress располагается несколько заголовков, обозначенных тегом h2, поисковые системы могут посчитать это за попытку переоптимизации или заспамленности и понизить ранжирование сайта в выдаче по запросам.
Обратите внимание, как в WordPress формируются заголовки разных уровней при добавлении страницы или записи.
- В окне редактирования записи или страницы имеется выделенное поле для написания названия (1). Именно здесь располагается заголовок верхнего уровня. Он будет помечен тегом h2 непосредственно на странице записи либо тегом h3, если на главной странице выводится несколько анонсов записей. В последнем случае такой заголовок представляет собой ссылку на страницу с полным содержимым записи.
- Окно текстового редактора включает тело статьи (2), в котором допускается форматирование текста с помощью панели инструментов (3). Применение заголовка первого уровня здесь уже не требуется, используйте уровни h3–H6, чтобы структурировать статью и избежать заспамленности.

Виртуальный хостинг сайтов для популярных CMS:
Как проверить, дублируются ли h2 в шаблоне WordPress
Для проверки количества заголовков верхнего уровня необходимо открыть код страницы и подсчитать конструкции, начинающиеся с тега <h2>. Обратите внимание, что этот тег парный, он закрывается конструкцией </h2>. Все, что располагается между ними, относится к заголовку первого уровня.
Проверка кода осуществляется одним из следующих способов:
- Находясь на нужной странице сайта, нажмите комбинацию клавиш CTRL + U. Откроется код, в котором нужно найти все теги h2. Для облегчения поиска используйте комбинацию CTRL + F.
- Щелкните правой кнопкой в любом месте на странице и выберите команду «Просмотреть код страницы». Далее выполните поиск тегов h2.
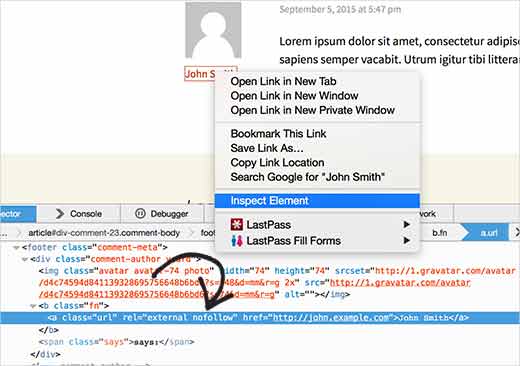
- Наведите курсор на нужный заголовок, щелкните правой кнопкой мыши и выберите команду «Инспектировать элемент». В открывшемся окне будет подсвечен код для указанного элемента страницы.
Например, инспекция названия записи на главной странице сайта, показывает, что он относится к заголовку второго уровня h3 и содержит ссылку для перехода на новую страницу.

Если заголовков несколько, нужно поменять некоторые из них
При переходе непосредственно на страницу записи, инспектирование того же названия уже имеет статус заголовка первого уровня, обозначенного тегом h2. Просмотрите код страницы – такой заголовок должен быть единственным. Если обнаруживаются другие теги h2, код необходимо исправить. В случае, если заголовок дублируется в шаблоне сайта, необходимо во всех местах, кроме названия страницы, заменить вывод этих элементов другим тегом, например, <span>, прописав в css файл аналогичные стили. В таком случае внешний вид шаблона останется прежним, но поисковые системы не посчитают страницу переоптимизированной.

Как исправить дублирование заголовков в теме WordPress и убрать лишние
В некоторых шаблонах зачастую название сайта вместе с логотипом обертывается тегами h2. Это приводит к дублированию заголовков первого уровня, поскольку этим же тегом будет обернуто название записи или страницы.
Если вы обнаружили такую ошибку в используемой теме, необходимо в админке WordPress перейти в редактор кода и открыть шаблон header.php. В код шаблона добавьте условную конструкцию вида:
<?php if ( is_home() ) { ?> <h2>Код для размещения логотипа на главной странице</h2> <?php } else { ?> <div> Код для размещения логотипа на прочих страницах</div> <?php } ?>В этом случае только на главной странице логотип окажется внутри тегов h2, на всех других он больше не будет дублировать заголовки верхнего уровня, представленные названием записей.

Чтобы изменить размер заголовка, требуется прописать размер в css стилях
Множество современных WordPress шаблонов позволяют поменять размер основных текстовых элементов в настройках шаблона. Достаточно перейти в админпанели в раздел «Внешний вид» - «Темы» - «Настроить» для текущего шаблона, и изменить желаемый размер заголовков, текстов. Если такой возможности нет - Вам придется в файле style.css найти код font-size, относящийся к заголовку h2 и задать желаемый размер.
www.ipipe.ru
Про теги h2 h3 и шаблон сайта wordpress
 Здрасьте вам!
Здрасьте вам! ![]() Сегодня поговорим про теги h2 h3 и про шаблон сайта wordpress. Как и обещал, раскрою вам одну причину переделки своей темы сайта, о которой узнал относительно недавно, но которая, как оказалось, очень важна для поискового продвижения сайта, посещаемости и всего остального.
Сегодня поговорим про теги h2 h3 и про шаблон сайта wordpress. Как и обещал, раскрою вам одну причину переделки своей темы сайта, о которой узнал относительно недавно, но которая, как оказалось, очень важна для поискового продвижения сайта, посещаемости и всего остального.
Что такое теги h2 h3 h4 и зачем они нужны?
Если вы уже не первый день в Интернете, то наверняка знаете о различиях видимого и «невидимого» содержимого веб-страницы. Или, иначе говоря, то, что мы с вами видим на своих экранах мониторов в окне браузера и то, что «видят» поисковые роботы в тех же окнах – совсем разные вещи. Собственно, для того-то и нужен интернет браузер, чтобы перевести неудобоваримую крокозябру ![]() из кода в понятный для человеческого восприятия набор предложений, картинок, видео и звуков на странице. Мы видим слова с картинками и видео, а роботы только код.
из кода в понятный для человеческого восприятия набор предложений, картинок, видео и звуков на странице. Мы видим слова с картинками и видео, а роботы только код.
Но, код есть более важный и менее важный. Для нас, людей, это выражается в высоте шрифта кусков текста, его жирности, подчеркивания или других атрибутах, заботливо проставленных вебмастером, текст сотворившем. А для роботов, как и программ, код распознающих, это выражается в наличии специальных кусочков кода – тегов. Так вот за степень важности кода и отвечают теги h2, h3, h4 и так далее, до h6. Это, если вкратце и не вдаваясь в тонкости технических дебрей, которые вы запросто можете почерпнуть здесь, или, например в Википедии, когда почитаете про структуру HTML-документа.
Существует определенная иерархия в важности слов, заключенных в теги h2, h3, или h4 и т.д. Те слова, которые будут обрамлены в h2, для нас будут видны, как слова с самым крупным шрифтом на странице, а для робота они же будут иметь первостепенную важность в документе, ибо именно по ним он и будет ориентироваться, ранжируя и индексируя их. Тег h3 уже будет проигрывать по важности для робота перед h2 и по размеру шрифта для нас, но выигрывать перед h4. И так далее – h2 самый значимый, h3 – менее значимый… h6 – наименее значимый. Как и сами заголовки – первый самый крупный, шестой – самый мелкий.

Какое отношение имеют эти теги к wordpress и шаблону сайта?
С сайтом на wordpress всё ещё немного запутаннее. Ведь сайт не «стационарный», а «живой» – его главная страница постоянно меняется из-за ленты новостей и новых постов, если, конечно, она не настроена иначе.
Так вот, на главной странице, там, где есть только короткие анонсы постов, тег h2 должен быть только у названия сайта – у его заголовка и больше нигде! У подзаголовка (описания сайта) и заголовков статей в анонсах должен быть уже h3, в сайдбарах тоже не должно быть h2, только h3 или ниже.
На странице каждой конкретной страницы и/или статьи блога картина уже меняется кардинально. Здесь, в полном виде записи уже название статьи должно быть в теге h2, как и название (заголовок) сайта, а подзаголовок сайта (слоган или описание) должен быть h3 вместе с сайдбарами. Заголовки внутри записи должны быть тоже h3 или h4.
Как вы уже догадываетесь, за весь этот набор тегов и отвечает шаблон сайта wordpress. А поскольку большинство начинающих блогеров, ищут эти шаблоны в бесплатном доступе в Интернете, благо их там полно, то мало кто задумывается о правильной вёрстке такого бесплатного шаблона (как и я сам вначале). Что, в итоге, может привести сайт к плачевным последствиям, как фильтры от поисковиков, или и того хуже – бан, то есть полное исключение из поиска страниц сайта. Но, как говорится, знал бы прикуп – жил бы в Сочи! Но то если бы, да кабы…
Ещё раз, коротко подытоживая и для исключения путаницы, приведу список нужных тегов.
На главной странице блога wordpress:
- Заголовок блога (название сайта) – тег h2.
- Подзаголовок блога (описание) – h3.
- Названия постов – h3
- Заголовки в сайдбарах – h3.
В статье и на стационарной странице блога:
- Заголовок блога – h2
- Подзаголовок блога – h3.
- Заголовок статьи/страницы – h2.
- Заголовки сайдбаров – h3.
- Подзаголовки внутри статьи/станицы – h3, h4.
Тег h2 является самым значимым из всех остальных тегов заголовков. Он имеет самый большой вес у поисковиков, поэтому очень важно его использовать для правильного продвижения блога. А ещё лучше, когда в заголовке поста есть главное ключевое слово, тогда оно автоматически будет заключено в самый весомый тег h2. ![]() Улавливаете?
Улавливаете? ![]() Но усердствовать не стоит! h2 с ключевиком должен быть один на статью, иначе можно получить санкции, например, загреметь в бан.
Но усердствовать не стоит! h2 с ключевиком должен быть один на статью, иначе можно получить санкции, например, загреметь в бан.
Проверить наличие правильных тегов на сайте можно элементарно: просто нужно просмотреть исходный код нужной страницы сайта. Для этого в любом браузере нажмите комбинацию клавиш CTRL+U или кликните по свободному месту сайта правой кнопкой мышки и выберите в появившемся меню пункт Просмотр кода страницы (для Хрома) или Исходный код страницы (для Мозиллы), и вы увидите тот самый «невидимый» код сайта. Чтобы было проще искать код заголовков, скопируйте их, а затем в исходном коде нажмите CTRL+F и в поисковую строку вставьте – браузер найдёт то место кода, где расположен заголовок и его код. Или ещё проще – кликните правой кнопкой мыши на заголовке и выберите в контекстном меню Просмотр кода элемента (для Хрома), или Исследовать элемент (для Мозиллы) – появится код этого элемента.
Например, заголовок сайта на главной выглядит сейчас так:

Заголовок анонса поста на главной у меня сейчас выглядит так:

А на самой полной записи уже так:

Если у вас картина примерно такая же, то вам не о чем беспокоиться, с чем и поздравляю! ![]() У меня же проблема на старом шаблоне (до обновления дизайна) была в том, что у меня везде код заголовка статьи был h3, а исправить у меня это не получалось из-за мудрёной верстки шаблона
У меня же проблема на старом шаблоне (до обновления дизайна) была в том, что у меня везде код заголовка статьи был h3, а исправить у меня это не получалось из-за мудрёной верстки шаблона ![]() Оказалось, что это был глюк программы Artisteer 3, в которой я тогда сделал свой первый шаблон. Печалька
Оказалось, что это был глюк программы Artisteer 3, в которой я тогда сделал свой первый шаблон. Печалька ![]() …
…
Пришлось решать проблему кардинально и искать новую версию программы, «лепить» новый шаблон, но подробности вы уже знаете и видите. Так что, учтите, если вам удалось где-то найти шаблон изготовленный в 3-й версии программы Artisteer, то в нём будет такой «косяк», с которым поисковым роботам будет трудно правильно ранжировать ваши посты из-за отсутствия в их заголовках тега h2. ![]()
Тоже самое касается и скачанных бесплатно шаблонов wordpress – помните, я писал про нюансы установки темы на сайт, так к ним нужно добавить ещё и этот, касающийся тегов h2, h3, h4. А потом удивляемся – откуда фильтры, бан и прочие «прелести»? А всё оттуда ![]() … Не всё сразу становится явным и очевидным, к сожалению.
… Не всё сразу становится явным и очевидным, к сожалению.
Но и это ещё не всё! Есть ещё один момент, связанный с тегами и шаблонами.
Если на главной, шаблон делает названия анонсов статей активными ссылками, то это правильно и так и должно быть – чтобы пользователь мог зайти по ссылке и почитать ваш пост. Но если в самой статье название тоже остаётся активной ссылкой, то это неправильно и так быть не должно! ![]() Статья не должна ссылаться сама на себя! Проверьте и исправьте!
Статья не должна ссылаться сама на себя! Проверьте и исправьте!
Для устранения этих недостатков вам нужно зайти в редактор файлов вашей темы (шаблона) и там исправить код. За вывод правильного кода отвечают файлы single.php для записи, page.php для страницы, header.php для заголовка сайта (шапки) и sidebar.php для сайдбаров.
Итак, в single.php для записи и в page.php для страницы соответственно ищем примерно такой код:

И меняем его на такой:

Кстати, если после изменения тегов ваши заголовки стали огромными, то кроме этих файлов вам ещё придётся поковыряться и в стилях style.css, чтобы восстановить прежний размер шрифта. ![]() Без этого, увы, никак.
Без этого, увы, никак. ![]()
Но одно дело читать. А другое дело видеть и повторять, правильно? Поэтому продемонстрирую вам видео, на котором автор, Ильнур Юсупов подробно рассказывает и показывает про теги wordpress, их значение и исправление шаблона. Признаюсь, что именно после просмотра этого видео я и задумался о переделке своего шаблона сайта. Ведь если теги h2 h3 неправильные из-за шаблона сайта, то продвижения не видать!
Надеюсь, пост был вам полезен. Обязательно следите за выходом новых постов блога, есть идеи! ![]() Да, отпишитесь о ваших результатах проверки тегов – что у вас с шаблоном? Приятного просмотра и правильных вам тегов!
Да, отпишитесь о ваших результатах проверки тегов – что у вас с шаблоном? Приятного просмотра и правильных вам тегов! ![]()
Пройдись по кнопочкам, расскажи о статье друзьям - это к деньгам!
Статьи по теме:
Меньше...
dengi-vseti.ru
Как правильно использовать тег h2
 Добрый день, уважаемые посетители и постоянные читатели моего блога !
Добрый день, уважаемые посетители и постоянные читатели моего блога !
В этой статье я хочу поделиться с Вами важной информацией. Она включает в себя мой практический опыт по поводу того как нужно использовать тег h2 на страницах своего блога, созданного при помощи системы WordPress.
Тег h2 или заголовок первого уровня
Тег h2 или как его еще называют заголовок h2 – это обычный заголовок первого уровня, самый важный, если его сравнивать с другими заголовками.
Этот тег должен быть применен единожды на странице и прописан выше остальных заголовков. К тому же этот он должен иметь наибольший размер шрифта относительно других заголовков.
На страницах и в записях применяется шесть разновидностей заголовков: h2, h3, h4, h5, h5 и h6. Эти шесть тегов используются в целях форматирования текста в записях и страницах.
Html тег h2 является самым важным для пользователей, а также поисковых систем.
Значение заголовка h2 для продвижения
Поисковики применяют слова и фразы, используемые в этом заголовке для того, чтобы определить релевантность страниц конкретному ключевому запросу. Этот заголовок один из важнейших составляющих релевантности.
Однако в процессе осуществления оптимизации текста статьи поисковые системы воспринимают тег title важнее заголовка h2.

Если говорить простым языком, то хочу заметить, что этот тег лучше всего стоит применять на сайтах и блогах для заголовков страниц и записей. В этих заголовках должны быть прописаны ключевые слова, которые будут способствовать продвижению в поисковиках по этим словам.
Релевантность страниц и хорошие показатели статистики посещений вашего веб-ресурса являются основой будущего доверия поисковиков к вашему ресурсу.
Использование тега h2 в WordPress
Это была чисто теоретическая часть. Теперь поговорим об основных моментах, в которых разберём использование тега h2 на веб-ресурсах под управлением системы WordPress.
Не секрет, что многие начинающие вебмастера применяют бесплатные шаблоны. Но минус этих шаблонов заключается в том, что практически все они имеют ошибки и недоработки! Вот так…
Одна из таких недоработок заключается в том, что иногда для выделения заголовка страницы не используется тег h2, а прописывается другой тег, например, h3.
Как раз такую недоработку бесплатного шаблона, который называется Incredy, я и выявил на своем блоге.
Как-то раз я решил просмотреть исходный код своей статьи и совершенно случайно выявил, что все заголовки моих статей выводятся тегом h3.
Чтобы исправить этот недочет я занялся редактированием файла single.php. Этот файл одинаков для множества шаблонов системы WordPress.
Главной функцией single.php является вывод информации для каждой записи в блоге. Чтобы узнать о том, как я исправил этот недочет в своем шаблоне, читайте дальше.
Для устранения проблемы в содержимом файла single.php находим код, который выводит заголовок. В моем файле это отображалось вот так:

Нам нужно поменять теги h3 на нужные h2, а потом нажать кнопку «Обновить файл». Вот и все. Как видите сделать это проще простого. Вот как преобразился файл после необходимых изменений:

В вашем файле этот код может выглядеть несколько иначе. Однако это не так важно, здесь главное понять основной смысл.
Похожее редактирование (замену h3 на h2) также необходимо сделать с ещё одним файлом шаблона блога, который называется page.php. Именно он выводит страницы блога.
Я думаю, вы знаете, что блог на системе WordPress включает в себя различные записи и страницы. Функции, которые осуществляют их создание и редактирование располагаются в отличных друг от друга файлах и выводят информацию с помощью разных программных модулей.
Но эта информация просто для вашего понимания.
Итак, продолжим. После изменений в файле page.php код, который отвечает за вывод заголовков страниц моего блога, стал таким:

Однако и это ещё не все изменения, которые нужно было осуществить. Всё дело в том, что я выявил ещё один серьёзный недостаток.
Он заключался в том, что этот тег применялся для вывода заголовка всего блога, а это приводило к многочисленным дублям страниц с повторяющимся тегом h2. Поисковые системы подобную переоптимизацию не любят!
Редактирование шаблона для тега h2
Для того, чтобы отредактировать шаблон WordPress и убрать вывод тега h2 из заголовка блога необходимо внести изменения в файлы: header.php (файл вывода заголовка веб-ресурса) и style.css (файл стилей веб-ресурса).
Необходимо изменить в файле header.php:

Найдите этот код в файле header.php, который осуществляет вывод заголовка вашего сайта или блога, а затем вместо тега h2 вставляем тег абзаца p.
После изменения наблюдаем вот такую картину:

Редактирование файла style.css
Чтобы размер и вид шрифта заголовка блога остался без изменений, нужно внести изменения в style.css. Открывайте этот файл и ищите стили для h2. У меня они выглядят вот так:

Затем замените тег h2 на тег p и отредактируйте размер шрифта:

Html тег h2 для главной страницы блога
На главной странице блога тег h2 должен быть прописан в заголовке или описании блога, а h3 в заголовках статей.
Но как это осуществить? У нас ведь в записях главный тег используется для заголовков статей.
Открывает файл index.php для редактирования и находим строчку вида:

У вас она может отображаться несколько иначе, но смысл один и тот же. Здесь важно проследить, чтобы в этой строке был прописан тег h3, как на скриншоте вверху.
Если выводится через другой тег, — пропишите h3 и обновите файл.
Теперь про h2
Как я уже отметил, h2 должен быть прописан на главной странице в названии или описании блога. Он должен содержать ключевые слова, отражающие содержание всего веб-ресурса.
Но это не всё.
Если мы просто пропишем заголовок или описание блога через тег h2, то он будет отображаться на всех страницах многочисленных статей блога.
Это приведёт к дублированию тега h2, что не есть хорошо! Поисковики это не любят… Поэтому предлагаю своё решение.
Необходимо добавить условие в виде кода php, при котором этот тег будет прописываться в заголовке блога только на главной странице, а на других страницах в статьях будет отсутствовать.
А вот и само условие:
<?php if (is_home() ) { ?><h2>ваш заголовок или описание блога</h2><? } else { ?>< >заголовок или описание блога</ ><? } ?>Итак, открываем файл блога header.php и прописываем это условие в шапке блога.
У меня это выглядит таким образом:

Как вы можете заметить, для своего ресурса я заключил в тег h2 на главной странице описание блога «продвижение блога и заработок в интернете».
Вот в принципе и всё. Мы удачно произвели редактирование недоработок в бесплатном шаблоне.
Надеюсь, вы поняли, как нужно правильно использовать тег h2 на своём блоге, чтобы угодить поисковым системам.
В своих следующих уроках я расскажу о том, как правильно использовать теги h2, h3, h4 и h5 на своём веб-ресурсе. Так что подписывайтесь на обновления, чтобы не пропустить этот полезный материал.
До новых встреч. Пока!
Успехов Вам и Удачи С Уважением,

Другие интересные статьи:
МИНИ-КНИГА ПО ЗАРАБОТКУ В ИНТЕРНЕТЕ: КАК БЫСТРО ВЫУЧИТЬ АНГЛИЙСКИЙ:
КАК БЫСТРО ВЫУЧИТЬ АНГЛИЙСКИЙ: 
saranchinsergey.ru