Виджеты WordPress – какие бывают и как их добавить на блог. Wordpress виджеты
Параметры виджетов | WordPress.org
Control your sidebar widgets more! Assign different contents on your sidebars, footer and any sidebar widgets.
Параметры виджетов adds elegant and feature-packed tabbed options below each widget to completely manage and control each widgets visibility and appearance.
Built with seamlessly integration with WordPress, Widget Options is the world’s most complete widget management plugin solution yet.
Show or hide widgets on specific WordPress pages
With Widget Options Plugin, you can easily assign pages visibility and restrict each widgets on different pages, posts, custom post types, categories, tags and custom taxonomies.
Show or hide widgets on mobile devices, desktop and/or tablet screen sizes
Display less widgets on your mobile devices for easier website navigation without affecting your desktop and tablet versions. Maximizing this feature you can show different sidebar widget contents for each devices for better user content targeting.
Custom WordPress widget alignments
Change your widget alignment to look better on your site. Comes with center, left, right and justified alignment options.
Custom Widget ID & Classes
Create predefined classes on the plugin’s setting page and use them later for each widgets. You can also add custom widget ID and additional classes for styling or javascript purposes.
Display Widget Logic
Use WordPress Conditional tags to manage and restrict your widgets using display widget logic option if you’re geeky enough to use PHP conditions and in need of custom restrictions.
Hide Widget Title
Easily hide widget title on front-end display while retaining them on the backend dashboard for labelling.
Enable / Disable Options
Use only the features you want and disable any other widget options easily using the brand new settings page.
Live Widget Search Filter
Increase administrator widget management by enabling live widget search box on your widget dashboard to locate any widgets easier rather than scrolling the page.
Easily Move WordPress Widgets without dragging
Increase productivity and widgets management by moving any widgets easily by clicking a link and selecting the sidebar widget area instead of drag and drop! Elegant option specially on smaller screen devices such as mobile.
Import & Export Widgets and Widget Area Backup
You can now import and export WordPress widgets easily and create any backup of specific sidebar widget areas. Move widgets to another websites at ease.
View your changes live!
This plugin is customizer ready for easier customization. View your changes live before saving it, not just better control but a time saver plugin!
Pagebuilder by SiteOrigin Plugin Compatible
Extend your SiteOrigin Pagebuilder powered website’s widget panels control and management using Widget Options! Restrict devices visibility, change alignments, hide widget panel title, add custom classes and control visibility using display widget logic option! Pagebuilder by SiteOrigin Plugin + Widget Options = Total Freedom!
Elementor Pagebuilder Ready!
Extend Widget Options visibility restrictions to elementor widgets! You can now have same widget management feature available to your Elementor powered websites.
Beaver Builder Plugin Ready!
Now with Beaver Builder plugin integration! You can fully manage each modules on many ways you want it too! Integrated smoothly to upgrade your website building workflow.
Upgrade to Extended Widget OptionsFor more widgets management and restriction options, upgrade to Extended Widget Options today!
Premium Features
- Custom WordPress Widget Styling
- Widget Animations on scroll and page load
- Sticky / Fixed WordPress Widgets
- Custom Widget Links
- Widget Cache
- Custom Widget Columns Display
- Restrict Widget Visibility per User Roles
- Widget Visibility per Days and Date Range
- Extended Taxonomy and Terms Support
- Display Sidebars and Widgets using Shortcodes
- Disable any WordPress Widgets
- Permission Options
- Target URLs and Wildcard Restrictions
- Option for child page to inherit parent widget visibilities
Check full Extended Widget Options features.
Add-ons
In need of WordPress Sliding Panel for your widgets? Check out Sliding Widget Opt
ru.wordpress.org
Топ 5 виджеты для WordPress — ТОП
Здравствуйте !
Сегодня я расскажу вам о нескольких супер-полезных виджетах для сайта на wordpress. Вообще виджеты на wordpress — это очень удобная и полезная функция, которая поможет сделать ваш сайт более функциональным. На wordpress уже имеются виджеты по умолчанию, но согласитесь мало кто ими пользуется, если только на первых порах, когда ты ещё не знаешь, что есть виджеты и по круче. Как добавить новые виджеты на wordpress ? Новые виджеты на wordpress можно добавить с помощью плагинов, вот как раз о нескольких таких плагинов читайте далее…
ТОП 5 Виджетов для WordPress
5 Место — Add Widget After Content
Данный виджет позволит вам добавлять любой контент после каждой записи или страницы вашего сайта. Очень полезный и удобный виджет, например хотите вы вставить после каждой записи — рекламу, видео, кнопки соцсетей поделится и т.д., то согласитесь вручную вставлять отдельно для каждой записи запаришься, это отнимает много времени. А если вы добавите данный виджет на свой сайт, то вам лишь нужно будет добавить в данный виджет нужный вам контент и он отобразится после каждой записи.

Но что ещё хорошо, если вы например хотите чтобы после определённой записи контент виджета не отображался, то вам лишь нужно будет на странице создания записи поставить галочку в чек-боксе и контент не будет показываться для выбранной записи. Настройка плагина Add Widget After Content.
4 Место — Feature A Page Widget
Данный плагин добавит на ваш сайт новый виджет для создания анонсов записей и страниц. У данного виджета очень интересные настройки, можно создавать анонсы с фотографией или без, с маленьким фото или с большим, добавлять к анонсу ссылку, заголовок и т.д. Виджет очень прост и удобен в использовании и может послужить вашему сайту хорошую службу. Настройка плагина Feature A Page Widget.

3 Место — Restrict Widgets
Супер полезный плагин, который должен стоять на каждом сайте wordpress, а если у вас до сих пор нет такого плагина, то вы много теряете. Данный плагин позволит вам управлять виджетами вашего сайта, ведь наверняка у каждого начинающего блогера возникал вопрос — Как сделать так, чтобы на одной странице виджет отображался, а на другой нет. Согласитесь на сайте есть страницы, на которых просто ни к чему отображать все виджеты, например страница Обратная связь, зачем там нужны все виджеты, ведь страница маленькая. Конечно это касается тех у кого на сайте много виджетов и кто хотел бы рассортировать их по страницам. Настройка плагина Restrict Widgets.

2 Место — Responsive Column Widgets
Ещё один супер-полезный плагин, с помощью которого вы сможете добавить на любую страницу вашего сайта адаптивные виджеты. Причём виджеты на странице можно располагать как угодно в любом порядке, вертикально, горизонтально, сеткой, можно устанавливать размер для виджетов, порядок расстановки и т.д. Например можно сделать так: на 1 ряду страницы — 2 виджета, на 2 ряду страницы — 4 виджета, на 3 ряду страницы — 5 виджетов и т.д., подставляйте любые цифры, нет никаких ограничений.

В общем плагин действительно окажется очень полезным инструментом, для тех кто хочет создать на странице своего сайта — адаптивную сетку виджетов. Настройка плагина Responsive Column Widgets.
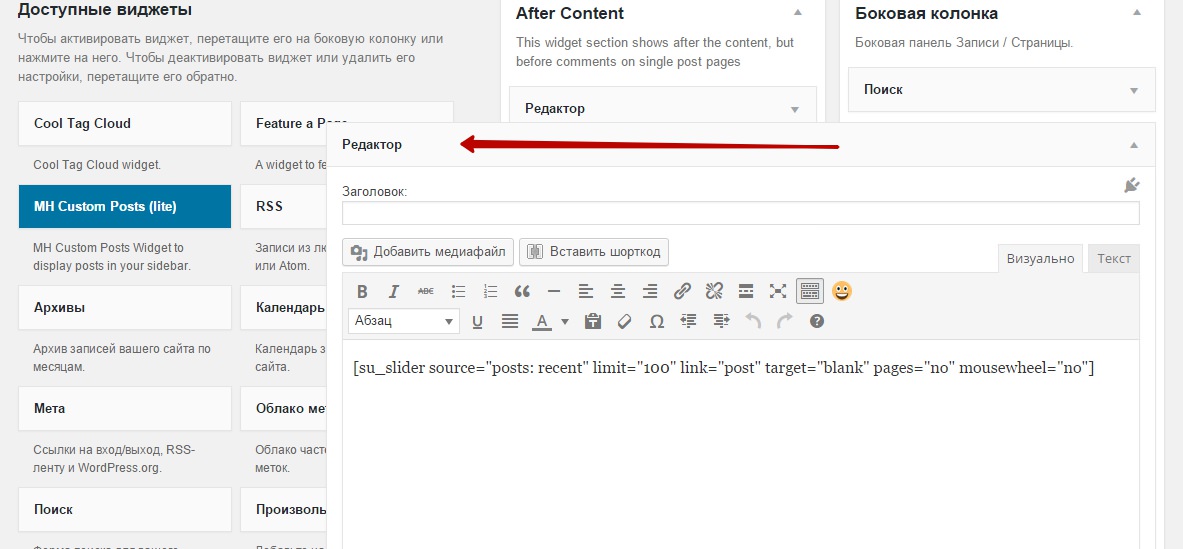
1 Место — Black Studio TinyMCE Widget
Супер плагин, который должен стоять на каждом сайте wordpress. Добавит на ваш сайт виджет, в который встроен визуальный редактор wordpress, такой же как и при создании записи или страницы. С помощью данного виджета вы сможете творить всё что угодно, включайте фантазию, придумывайте новые фишки, экспериментируйте, действуйте. Данный плагин хорошо использовать в связке с плагином — Shortcodes Ultimate, всем рекомендую, можно придумывать куча прикольных комбинаций. Настройка плагина Black Studio TinyMCE Widget.

На этом всё, удачи вам и до новых встреч !

info-effect.ru
WordPress виджеты
Содержание рубрики
Виджеты / Меню для сайта / Выбор и установка темы на WordPress
Виджет – это настраиваемый блок для выполнения своей определенной функции на сайте. Это может быть вывод меню рубрик, формы поиска или подписки на сайте, рекламы, всевозможной информации с показом погоды, курса валют, анекдотов, … и многое, многое другое, всего не перечислишь.
Области помещения виджета в WordPress определяются шаблоном (дизайн-темой) сайта. Их может быть и одна и пять и более. Это могут быть боковые колонки (сайдбар) с основными и дополнительными областями, подвал (футер) с несколькими областями и др.
В моей теме несколько областей для вывода виджетов. В основной области (правый сайдбар) я расположил форму подписки на блог, мета (Ссылки на вход/выход, панель администрирования), произвольные меню рубрик, контекстную рекламу от Google и так далее .
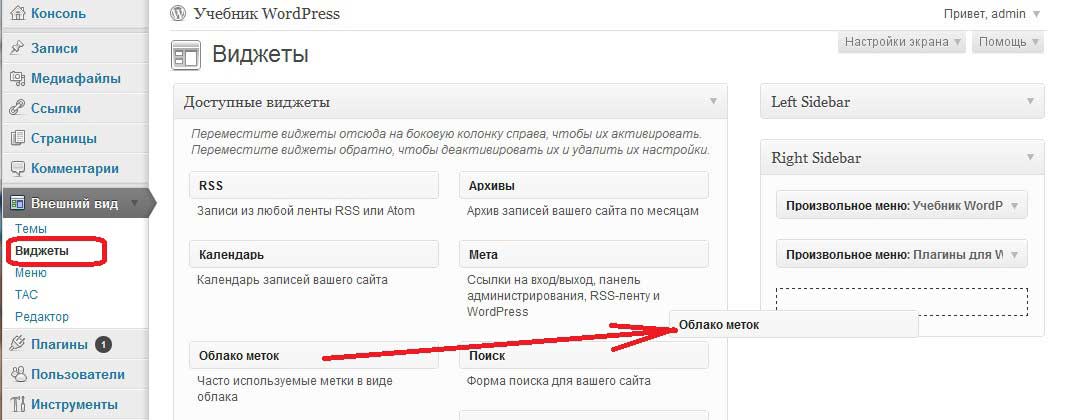
Для перехода к управлению виджетами в панели администратора перейдите Внешний вид → Виджеты. В левой части окна расположены все доступные виджеты на данный момент (со временем их станет больше, некоторые плагины в это окно помещают свои для использования). В правой части окна представлены области сайта, в которые эти виджеты можно поместить.
Для помещения виджета в выбранную область просто перетащите его туда левой кнопкой мыши.

Размещенные виджеты можно удалить (виджет удалится только из области использования на сайте и в окне Виджеты останется доступен), для этого раскройте настройки виджета и щелкните по ссылке Удалить.

Если вы хотите на время убрать виджет с сайта, перетащите его левой кнопкой мыши в область окна Неактивные виджеты.

Настройки перемещенного виджета сохранятся и его можно будет потом перетащить обратно.
Название виджета и к нему краткое описание дают представление о его назначении.
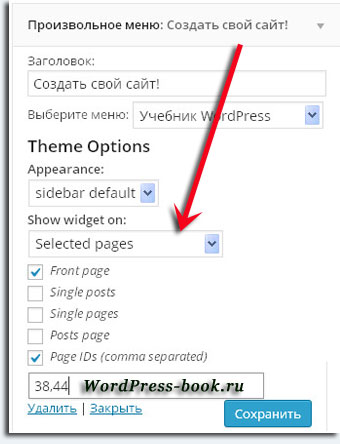
После очередного обновления WordPress в свойствах виджета появилась новая, интересная функция – Show widget on (показывать виджет на). С ее помощью можно поместить виджет не на все, а только на заданные страницы ресурса. К примеру, только на главную или только на страницы записей.

Расставьте галочки в соответствии со своими предпочтениями:
Front page – главная страница;
Single posts – одиночные записи;
Single pages – одиночные страницы;
Posts page – страницы и записи;
Page IDs (comma separated) – на страницах с определенным ID (ID страниц прописывать через запятую).
wordpress-book.ru
Как добавить виджет на страницу WordPress
Продолжаем заниматься вопросом оформления внешнего вида Вашего блога. Сегодня рассмотрим такие вопросы – что такое виджет и как добавить виджет на страницу WordPress.
Виджет WordPress – это мини программа, которая представляет собой отдельный, независимый блок – информер, в котором размещается та или иная информация. Использование виджетов WordPress позволяет не только легко и быстро видоизменить структуру Вашего блога, но и добавить на Ваш блог дополнительные функции. Для размещения виджетов на блоге предусмотрены специальные области размещения – боковые панели, области в шапке и подвале блога и т.д. Количество и место областей для размещения виджетов, зависит от выбранной Вами темы оформления.
По умолчанию, после установки WordPress на хостинг или локальный сервер, для использования на блоге Вам доступны 16 виджетов: HTML – код, RSS, Архивы, Аудио, Видео, Изображение, Календарь, Мета, Облако меток, Поиск, Произвольное меню, Рубрики, Свежие записи, Свежие комментарии, Страницы, Текст. Кроме, изначально доступных виджетов, у Вас есть возможность использования на Вашем блоге дополнительных виджетов, которые будут доступны после установки специальных плагинов.
Итак, мы с Вами рассмотрели, что такое виджет WordPress, а теперь рассмотрим, как добавить виджет на страницу WordPress. Добавление виджетов на блог выполняется из административной панели WordPress, пункт меню Внешний вид – Виджеты. Данный процесс не потребует от Вас каких-либо дополнительных технических знаний. Чтобы добавить виджет на страницу WordPress, Вам потребуется выбрать виджет, который Вы хотите добавить и разместить его, в выбранной Вами, области для размещения виджетов. По желанию – указать название виджета и, при необходимости, выполнить настройки, предусмотренные виджетом.
Ниже представлена пошаговая инструкция как добавить виджет на страницу WordPress.
Видео урок.
Похожие статьи:
Вконтакте
Google+
blogwp.ru
Виджеты WordPress, как добавить и настроить виджеты в вордпресс
Виджеты WordPress созданы для реализации целей в независимых блоках, которые размещаются в выбранной, выделенной области предусмотренной темой wordpress.
В данной статье мы рассмотрим правило добавление виджетов, а так же их настройку и использование.
Для начала разберемся что такое виджеты, затем посмотрим доступные нам по умолчанию и наконец добавим несколько в наш сайт бар. Данная статья представлена как ознакомительная, которая поможет вам понять суть виджетов и раскроет потенциал использования.
Что такое виджеты WordPress?
Что бы не заморачивать вас трудными терминами скажем просто, виджеты — это дополнительный инструмент для предоставления вашим посетителям полезной информации. Виджеты WordPress, как и во всех других CMS, размещаются в боковых панелях — сайт барах, это отдельный блок, независимый от основного документа. Область использования виджетов не имеет границ, в них можно размещать ссылки, рекламу, навигацию по сайту и многое другое.
Преимущества виджетов заключается в том, что они с легкостью позволяют размещать на всех страницах одну и ту же информацию без страха что ее примут за дублирование.
Обзор виджетов предоставленных стандартными настройками WordPress
Вы можете просмотреть короткое видео о установке и настройке виджетов WordPress или же прочитать текстовое описание.Давайте рассмотрим виджеты предоставленные по умолчанию в панели администрирования wordpress. Их на первый взгляд много, но пользоваться вы будете только несколькими из них, в пределах одного сайта.
На следующем скриншоте предоставлен стандартный набор WordPress виджетов:
- RSS (Записи из любой ленты RSS или Atom). Что такое RSS? Это новостной механизм который позволяет вашим пользователям быть в курсе событий и обновлений на вашем сайте.
- Календарь. Собственно это и есть календарь и все этим сказано) Думаю о пользовании и потребности календаря мы все с вами знаем и особо в это углубляться не будем 😀 .
- Облако меток (облако часто используемых меток). Что такое метки в WordPress? Это грубо говоря дополнительная перелинковка вашему сайту. Виджет же представляет собой навигатор по вашему сайту.
- Произвольное меню (добавьте на боковую колонку дополнительное меню). Я думаю в описании, представленного самим «движком» и так все понятно. Этот виджет создает дополнительное меню в выбранной вами области.
- Свежие записи (самые последние посты вашего сайта). Обычно это 5-10 последних записей опубликованных на вашем сайте.
- Страницы (список страниц вашего сайта). С этим виджетом тоже не должно возникнуть проблем, я думаю тут все понятно.
- Архивы (библиотека ваших творений за последний год по месяцам). Отображает количество ваших записей за каждый месяц текущего года.
- Ме
 та (Ссылки на вход/выход, RSS-ленту и WordPress.org). Пример отображения данного виджета.
та (Ссылки на вход/выход, RSS-ленту и WordPress.org). Пример отображения данного виджета. - Поиск (Форма поиска, предусмотренная по умолчанию). Собственно виджет для поиска по записям вашего сайта.
- Свежие комментарии (Самые свежие комментарии вашего сайта.) Коментарии оставленные посетителями вашего сайта отображаются в данном виджете.
- Рубрики (Перечень или выпадающее меню рубрик). Думаю тут тоже все понятно, отображается список рубрик которые у вас есть.
- Текст (Произвольный текст или HTML-код). Наверное самый интересный для нас виджет WordPress. С его помощью мы можем размещать как обычный текст либо ссылки на какие то другие сайты, так и различный код. Для примера это может быть картинка группы Вконтакте, Однокласниках или же рекламный баннер, вообщем все что душа пожелает.
Как добавить виджеты в WordPress?
Как же добавить виджеты в нужное нам место на странице? Очень просто — берем и перетягиваем название в нужный нам сайт бар, где можно будет провести индивидуальные настройки каждого из них.
Также виджеты можно добавлять непосредственно при визуальной настройке темы, через меню «Внешний вид»->»Настроить»->»Виджеты», это немного удобнее тем что мы сразу видим изменения приносящие внедрение виджетов на странице.
Роль виджетов WordPress
Виджеты берут на себя значительную часть работы и заняли огромную нишу в сфере сайтостроения WordPress, они:
- размещают рекламу;
- публикуют новое на сайте (рубрики, посты, коментарии)
- cлужат дополнительной навигацией для сайта, что позитивно влияет на отношение посетителей к вашему ресурсу;
- отличаються быстротой в использовании.
Как добавить дополнительные виджеты WordPress?
Что бы добавить дополнительные виджеты к стандартным нужно либо ковырятся в коде что довольно таки затруднительно и громоздко, или же использовать плагины которые осуществят эту работу.
Одним из лучших плагинов является Jetpack от разработчиков WordPress, который сможет с легкостью взять на себя функцию дополнения виджетов, при этом тратя минимальное количество ресурсов.
Попрактиковавшись с виджетами вы поймете что нету ничего сложного, и вы с легкостью сможете освоить этот функционал и перейти к разбору плагинов, тема которых немного сложнее для понимания, но мы справимся и с ней.
В заключение: использование виджетов стало обычным делом для любого сайта на WordPress. Скажем даже больше, без них теперь трудно обойтись вообще, они заменили ряд плагинов, которые нагружали наш сервер и замедляли загрузку сайта.
Поделиться ссылкой:
yrokiwp.ru
Скрыть/отобразить виджеты WordPress не некоторых страницах и устройствах
Виджеты WordPress – это небольшие функциональные блоки, которые можно выводить в областях виджетов, заданных темой, например, в боковых колонках. Недостатком этих элементов в данной CMS является то, что если поместить один виджет, в той или иной области, то он (в большинстве случаев), будет отображаться на всех страницах сайта. Однако, это не всегда нужно. Кроме того, не всегда бывает удобно отображать тот или иной виджет, например, на мобильном устройстве с маленьким экраном. И решить эту проблему встроенными в WordPress функциями не получится.
Я расскажу вам о плагине, который позволяет легко прятать или показывать виджеты на определённых страницах сайта, а также на определённых устройствах. Кроме того, это дополнение имеет и другие полезные функции. Обо всём ниже.


Это вам тоже может быть интересно:
Плагин Widget Options
Плагин, о котором пойдёт речь, имеет простое название Widget Options, и он также прост в использовании, несмотря на английский интерфейс. Я разглядел в данном дополнении следующие возможности и достоинства:
- Можно скрывать или показывать виджеты WordPress на страницах, типах записей, таксономиях.
- Можно скрывать или показывать виджеты на устройствах: компьютерах, планшетах, смартфонах.
- Можно сориентировать виджеты и задать им собственный стиль.
- Можно включать и отключать те или иные функции плагина.
- И другое.
А теперь рассмотрю, как пользоваться этим плагином.
Виджеты WordPress и плагин Widget Options
Как я и обещал вначале – всё очень просто и легко, несмотря на английский интерфейс. Для начала проделайте традиционную процедуру – скачайте плагин, установите его на свой компьютер и активируйте. Скачать можно по ссылке ниже.
После активации плагин сразу же начинает работать. Чтобы воспользоваться им, нужно перейти в пункт «Внешний вид», подпункт «Виджеты». Раскрыв любой виджет, вы увидите, что у него появились дополнительные опции, созданные плагином Widget Options. Они разделены на пять вкладок. Рассмотрю функции каждой из них.

Visibility. Здесь можно определить в каких частях сайта будет или не будет отображаться данный виджет WordPress. Для начала нужно выбрать в опции «Hide/Show» — отображать или не отображать, а затем ниже отметить галочками, где нужно показывать (или не показывать, в зависимости от опции Hide/Show) данный виджет. Эта вкладка в свою очередь разделена ещё на три подвкладки, где и можно выбрать:
- Misc. Здесь шаблоны страниц – главная, ошибка 404, блог, архив и прочее.
- Post Types. Здесь типы записей и все опубликованные страницы.
- Taxonomies. Здесь рубрики, метки и другие таксономии, если они есть на вашем сайте.

Devises. Здесь можно определить, показывать или не показывать виджеты WordPress на тех или иных устройствах. Сначала также нужно задать опцию «Hide/Show», а затем отметить устройства – компьютер, планшет или смартфон.

Allignment. Здесь можно выбрать ориентацию виджета — по левому или правому краю, по центру. Если приобрести версию Pro, то можно выбирать ориентацию индивидуально для каждого устройства.

Class, ID and Logic. Эта вкладка разделена на несколько подвкладок:
- Misc. Здесь можно включить или выключить отображение заголовка виджета.
- Class, ID. Можно задать виджету WordPress свой стиль CSS.
- Logic. Можно подключить к виджету какой-либо PHP скрипт.

Вкладка с плюсом. Это не функциональная вкладка, а информационная. Здесь лишь представлены дополнительные возможности версии Pro плагина Widget Options, которую можно приобрести, нажав на кнопку «Learn more».

У плагина также есть настройки. Перейдите в пункт «Настройки», подпункт «Widget Options».

Здесь вы можете видеть опции плагина, которые распространяются на виджеты WordPress. Можно включать или отключать каждую из опций. Некоторые можно включать только в версии Pro.
wp-system.ru
Виджеты WordPress – какие бывают и как их добавить на блог

Этот урок подойдет больше для новичков, но все же я решил его опубликовать на блоге, ведь не все хорошо разбираются в WordPress, кто-то только начинает свой путь в блоггинге. Я считаю, что про новичков не стоит забывать, ведь именно они уже дышат старичкам в пятки и реализуют успешные проекты. Ну, а теперь давайте поговорим о виджетах, какие они бывают и как их вывести на страницах своего блога.
Что такое виджеты и для чего они нужны?
Виджеты WordPress – это определенные мини-программы, которые помогают вывести те или иные функции в автоматическом варианте. То есть с помощью виджетов Вы можете вывести, например, последние записи всего за пару секунд, не пользуясь FTP редакторами и не прибегая к изменению кода. Добавлять, изменять и удалять Вы можете из админки WordPress, просто зайдите в раздел “Внешний вид” и перейдите во вкладку “Виджеты”.
Какие бывают виджеты?

Давайте рассмотрим каждый из них подробнее, поймем какие виджеты имеют настройки, у а каких их нет. Какую функцию несет каждый из них. Хочу заметить, если у Вас больше виджетов – чем мы рассмотрели, не удивляйтесь. В данной статье мы затронули только стандартные виджеты WordPress, так как в одной записе мы не можем расписать все темы и плагины, да и пост получился бы больше книги “Война и мир”.
Страницы

Виджет для вывода страниц. Он имеет малое количество настроек, но у него есть главная особенность, можно исключать определенные страницы. Вам нужно просто указать ID страницы, которые Вы не хотите показывать и они не будут включены при выводе этого виджета в сайдбар. Сортировку можно делать, как по заголовку страницы, по их порядку или же по номерам ID у этих страниц.
Записи

Виджет записей тоже, как и страницы, практически не имеет настроек. С помощью него Вы можете выводить в активную область Ваши последние записи. Указывайте количество записей, которые будут доступны для вывода. Так же около заголовка можно выводить дату публикации поста, просто поставьте галочку на соответствующем пункте и нажмите “Сохранить”.
Навигация

Данный виджет выведет меню на Вашем блоге. Вы можете только выбрать заголовок, которые будет над Вашим меню, ну и естественно показать виджету то меню, которое нужно выводить. Само меню можно создавать, редактировать и удалять во вкладе “Внешний вид” -> “Меню”, об этом я подробно писал в одном из наших уроков.
Мета

Виджет с мета информацией выводит необходимые администратору ссылки. Я лично им не пользуюсь, так как мне проще в ручную перейти в административную панель. Виджет не имеет настроек, Вы можете только указать его заголовок. Мое личное мнение – виджет можно не использовать. Кстати, данный виджет выводит ссылку на разработчиков.
Комментарии

Виджет выводит последние оставленные комментарии у Вас на блоге. Вы можете указать его заголовок, а так же какое количество комментариев необходимо вывести. Я считаю, что этот виджет нужно однозначно ставить, если у Вас есть живые комментарии на Вашем блоге. Это придаст ему вид живого ресурса и будет способствовать вовлечению Вашей аудитории к обсуждению постов.
Категории / Рубрики

Виджет выводит все рубрики Вашего блога. Вы можете выводить категории как обычным списком, так и в виде выпадающего меню. Так же доступно опция вывода количества записей, опубликованных в этих рубриках. Можно вывести иерархию категорий, тогда пользователям будет понятна их вложенность. Ну и конечно же, как и во всех других тут можно добавить заголовок к виджету.
Метки

Вы наверняка добавляете метки к записям, это очень удобно для пользователей. Они могут найти определенные записи по темам. С помощью данного виджета Вы можете вывести метки (теги) к Вашим записям в виде облака. То есть метки, в которых опубликовано больше постов – будут крупнее, а в которых меньше – будут выведены мелким шрифтом. Виджет не имеет настроек.
Текстовый виджет

Очень удобный виджет, которые позволяет вывести на блог обычные текст или же HTML код. С помощью него Вы можете вывести информацию об авторе или сделать вывод счетчика метрики или liveinternet на Вашем блоге. К сожалению, Php код вывести в него не получится, но как это сделать – смотрите в этом уроке.
Архивы

Виджет с архивами дает возможность вывода месяцев публикации постов в Вашем блоге. Вы можете выводить архив в виде выпадающего списка или же обычным образом. Так же можно указать, стоит ли отображать количество записей, опубликованных в тот или ином месяце. Если у блоге постоянно публикуются новые записи, с помощью этого виджета Вы можете дать возможность почитать старые посты, наверняка они не менее интересные.
Поиск

Виджет поиска не имеет настроек, Вы можете только задать его заголовок. Стандартный поиск WordPress не очень доработанный, по этому я Вам советую установить яндекс поиск на блог, он будет делать поиск более релевантным, но он будет работать только в том случае, если Ваш блог проиндексирован одноименной поисковой системой.
Вот такие существуют стандартные виджеты, какие из них выводить – решать Вам. Каждый из них отлично справляется со своими функциями. Если Вам что-то непонято, посмотрите видеоурок. Так же Вы можете задать свои вопросы в комментариях и я на них обязательно отвечу. Подписывайтесь на наш канал на Youtube, там мы будем публиковать много интересных записей про WordPress! Удачи в блоггинге!
Видео урок
wordpressguru.ru