Как добавить Cookie в WordPress. Wordpress cookie
Cookie Notice for GDPR | WordPress.org
Cookie Notice allows you to elegantly inform users that your site uses cookies and to comply with the EU cookie law GDPR regulations.
For more information, check out plugin page at dFactory or plugin support forum.
Features include:
- 100% GDPR compliant
- Customizable cookie message
- Redirects users to specified page for more cookie information
- Multiple cookie expiry options
- Link to Privacy Policy page
- WordPress Privacy Policy page synchronization
- Option to accept cookies on scroll
- Option to set on scroll offset
- Option to refuse functional cookies
- Option to revoke the user consent
- Option to manually block scripts
- Option to reload the page after cookies are accepted
- Select the position of the cookie message box
- Animate the message box after cookie is accepted
- Set the text and bar background colors
- WPML and Polylang compatible
- SEO friendly
- .pot file for translations included
Usage:
If you’d like to code a functionality depending on the cookie notice value use the function below:
if ( function_exists('cn_cookies_accepted') && cn_cookies_accepted() ) { // Your third-party non functional code here }Get involved
Feel free to contribute to the source code on the dFactory GitHub Repository.
 screenshot-1.png
screenshot-1.png
- Install Cookie Notice either via the WordPress.org plugin directory, or by uploading the files to your server
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to the Cookie Notice settings and set your options.
No questions yet.
Installation Instructions- Install Cookie Notice either via the WordPress.org plugin directory, or by uploading the files to your server
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to the Cookie Notice settings and set your options.
ru.wordpress.org
Cookie Consent | WordPress.org
Cookie Consent is one of the simplest and most popular cookie notification plugins out there. It’s been actively developed and supported since 2012 and has over 100 5 star reviews.
New in 2.3.0:Geo IP support — choose which continents to display notifications (requires GeoIP Detect plugin to be installed)New in 2.2.0:Easily select pages or posts where the cookie notification doesn’t display. You now have complete control over which pages display a notification and which don’t.Close on scroll — optionally choose scrolling as closure method.
Simple set up
One of the most popular aspects of the plugin is its simplicity of use — simply install and activate the plugin to automatically add the cookie consent notification bar. There is no need to configure it. On activation, the plugin creates and populates a page on your site with information about your cookie policy and automatically links to the page from the notification bar. So if you’re using the default settings, it’s a matter of seconds to get up and running.
Features
- Choice of dismissal method — on click, on scroll, or timed
- Choice of dismissal element — either button or ‘x’ close
- Option to show the notification on the first page only — subsequent pages visited by the user will not display the message
- Option to exclude selected pages and posts from displaying the notification
- Choice of position — either top or bottom bar, or floating in one of the corners of the screen
- Translation support
- Responsive
- Customization options — including the ability to update styles from within the customizer
- Inherits your theme styles where possible
- The option to use an absolute or external URL to link to for further information
- Set the cookie duration
- Set the cookie version — updating a version will reset the cookie on all user sites
Переводы
- English
- Polish (jraczynski)
- русский
- Slovakian (lacike)
- Italian (wocmultimedia)
EU Directive
We think this is the simplest but most effective method of dealing with the legislation.
The plug-in is a straig/800/600/http/ru.wordpress.orghtforward approach to help you comply with the EU regulations regarding usage of website cookies. It follows the notion of «implied consent» as described by the UK’s Information Commissioner and makes the assumption that most users who choose not to accept cookies will do so for all websites. A user to your site is presented with a clear yet unobtrusive notification that the site is using cookies and may then acknowledge and dismiss the notification or click to find out more. The plug-in automatically creates a new page with pre-populated information on cookies and how to disable them, which you may edit further if you wish.
Importantly, the plug-in does not disable cookies on your site or prevent the user from continuing to browse the site. Several plug-ins have adopted the «explicit consent» approach which obliges users to opt in to cookies on your site. This is likely to deter visitors.
Переводы
- English
- Polish
- русский
- Slovakian
- Italian
ru.wordpress.org
Плагин для ВордПресс Cookie Notice by dFactory
Многие знают, что действует закон, запрещающий использовать любые данные пользователей без их согласия: будь то имя и почта для комментария и куки для статистики. И ВордПресс предлагает несколько плагинов для быстрого и простого решения этой задачи. Плагин для ВордПресс Cookie Notice by dFactory об использовании куки и политики конфиденциальности поможет изящно добавить строку с важной информацией и настроить ее по своим потребностям.

Плагин для ВордПресс Cookie Notice by dFactory
Плагин можно скачать из официального хранилища плагинов на сайте ВордПресс, или прямо в админке сайта выбрать «добавить плагин» и написать в поиске cookie, установить и активировать Cookie Notice by dFactory. Хотя вы конечно можете выбрать любой, но рекомендую именно этот, есть перевод на русский язык, есть настройки внешнего вида, рейтинг выше и активных установок гораздо больше, чем у конкурентов.

найти и выбрать из админки
Конфиденциальность
После активации плагина, в админке, в разделе настройки появится дополнительный подраздел «конфиденциальность», где всего одним кликом вы сможете создать соответствующую страницу с уже прописанным текстом. Да-да, не надо изобретать велосипед, искать на других сайтах этот текст и менять название сайта. Хотя, если у вас уже есть такая страница, то можно выбрать ее.

Создать страницу конфиденциальность
Уведомление о куки
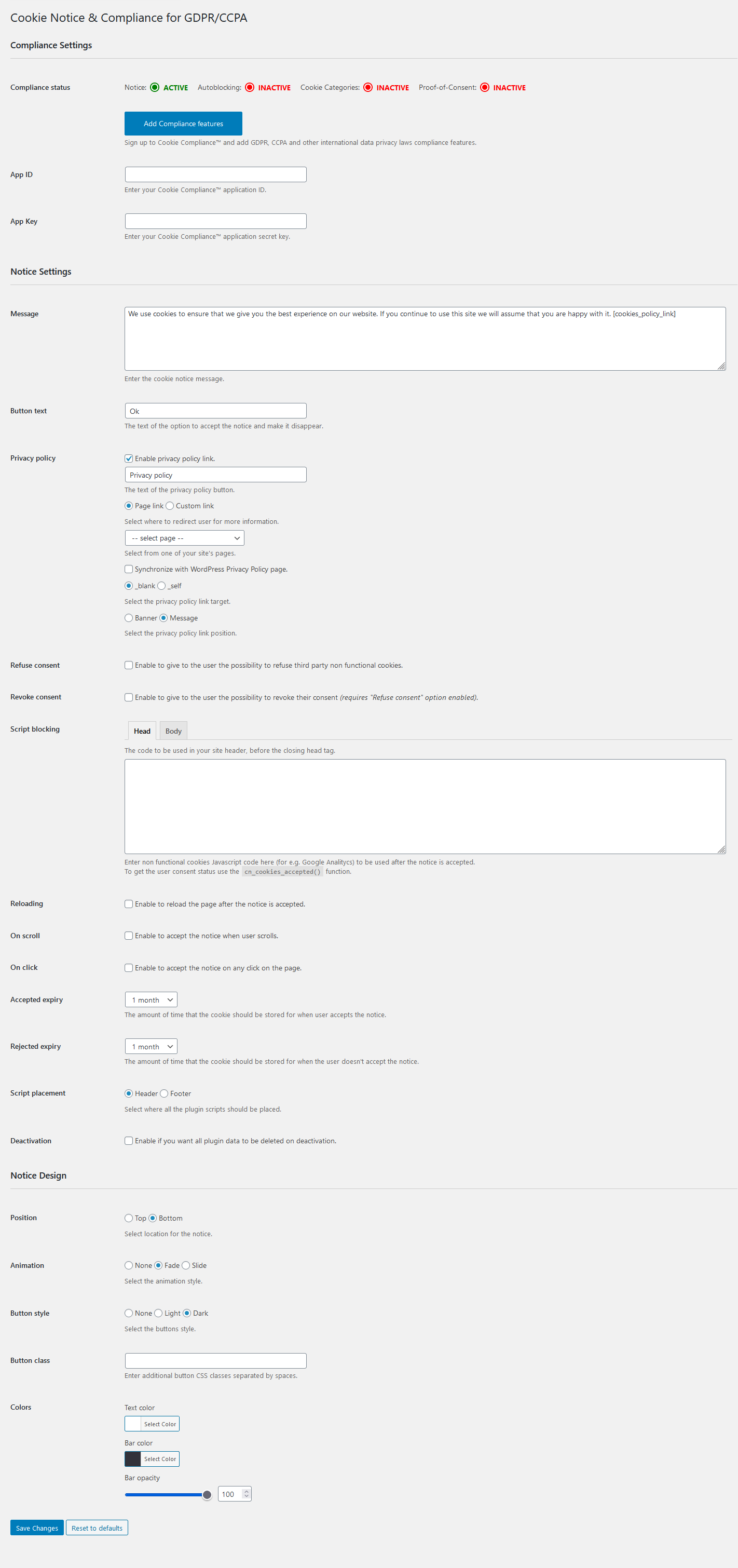
Для настройки уведомлений о куки, находим по соседству этот подраздел. По умолчанию все настройки рабочие, но вы можете изменить текст уведомления, месторасположение и цвет.
Текст уведомления уже прописан на русском языке, если считаете нужным изменить, меняйте. Ссылка «Включить больше информации» активирует соответствующую кнопку. И куда она уведет вашего читателя, выбираете сами, лучше всего выбрать страницу, что создали в разделе о конфиденциальности.

Уведомление о куки
Размещать скрипты Гугл рекомендует после загрузки основных данных, это влияет на скорость загрузки сайта, поэтому, в плагине Cookie Notice by dFactory я выбрала настройки «Подвал».
Что касается дизайна, можете поэкспериментировать, показывать вверху или внизу, менять стиль и цвет. Однако, главная задача все ж не вырвать глаз ядовитым цветом выше всего контента на сайте, а выполнить требования закона. Ведь уже давно все пользователи интернета знают о статистике, о комментариях и данных.
Поэтому рекомендую полоску с уведомлением размещать внизу, и цвет панели подобрать в соответствии с основным дизайном сайта. Для этого по клику «Выбрать цвет» развернуть цветовую палитру и выбрать соответствующий цвет.

настройки дизайна
После редактирования и экспериментов, нажмите «Сохранить изменения».
Надеюсь, данный плагин поможет легко и просто соблюсти закон и не испугать ваших читателей грозным «мы используем ваши куки».
А на вашем сайте уже есть предупреждения о конфиденциальности данных и об использовании куки?
drago-fly.ru
Как добавить Cookie в WordPress
 Приветствуем вас! Практически каждый веб-сайт использует файлы cookie для отслеживания информации о посетителях через свои ПК, телефоны и планшеты. По умолчанию WordPress использует cookie для аутентификации, чтобы хранить информацию о сеансе для зарегистрированных пользователей или, когда кто-то оставляет комментарий на вашем сайте.
Приветствуем вас! Практически каждый веб-сайт использует файлы cookie для отслеживания информации о посетителях через свои ПК, телефоны и планшеты. По умолчанию WordPress использует cookie для аутентификации, чтобы хранить информацию о сеансе для зарегистрированных пользователей или, когда кто-то оставляет комментарий на вашем сайте.
Так с этим вроде разобрались. Идем даотше. Прежде чем добавлять Cookie в WordPress, необзодимо ознакомится с законом об использовании Cookie. Он необходим для защиты конфиденциальности в Интернет. Давайте мы в двух словах объясним вам что же это за закон.
Краткое введение о законе Cookie
Короче говоря, закон является частью законодательства о конфиденциальности, требуя, чтобы веб-сайты хранили или получали любую информацию на том основании, если посетители дали свое согласие.
Это законодательство принимается всеми странами-членами Евросоюза, а это означает, следующее: если ваш ресурс принадлежит ЕС или нацелен на гостей из ЕС, вы должны соблюдать его. Сайты с клиентской базой в ЕС должны информировать пользователей, как они используют файлы cookie и какие типы данных, они собирают.
В настоящее время почти каждый браузер имеет настройки «Принять» или «Запретить» файлы куки, для получения согласия. Однако этого недостаточно.
Вам нужно внести некоторые изменения, чтобы более конкретно относится к информированию посетителей о том, как вы используете файлы и как предоставляете им права контролировать свою конфиденциальность.
Если хотите узнать больше об этом законе, то в интернет полно информации на этот счет. Итак, с этим разобрались, шлепаем дальше.
Как добавить куки-файлы в WordPress?
Создание всплывающего окна cookie является ненавязчивым способом заставить веб-сайты соответствовать законодательству, и не мешая общему просмотру посетителей. Как только посетитель примет согласие, всплывающее окно исчезнет и его больше не будет видно во время второго посещения.
Мы выбрали два распространенных плагина, которые помогут вам добавить всплывающее окно, не беспокоясь о любых сложных конфигурациях. С помощью этих плагинов вы можете настроить многие аспекты всплывающего окна, такие как его содержимое и местоположение.
Стоит отметить, что добавление ссылки на контент всплывающего окна является хорошим решением, которое позволяет перенаправить посетителя на несколько альтернативных страниц вашего сайта.
Хорошим примером является добавление ссылки политики конфиденциальности. Если у вас уже есть политика конфиденциальности в действии, то это радует можно идти дальше.
Способ 1 -плагин Cookie Consent
Настройка
[urlspan]Скачиваем[/urlspan], устанавливаем, активируем плагин. Представим, что вы это уже сделали. Далее, перейдите в «Разрешить cookie» — «Настройки».

На странице настроек вы можете контролировать, когда и где вы хотите показать уведомление о согласии с куки. Вы также можете выбрать, как вы хотите, чтобы он был закрыт.
В других настройках вы можете отображать или скрывать их для людей, посещающих определенные географические местоположения, и устанавливать время для файла куки.
Настройки можно оставить по умолчанию и они будут работать для большинства веб-сайтов. Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Затем вам нужно перейти на вкладку «Содержание». Здесь вы можете редактировать контент, который будет отображаться вашим пользователям в уведомлении. Здесь же необходимо выбрать страницу политики конфиденциальности. Не забываем сохранить изменения. 
Всплывающее окно согласия на получение файлов cookie почти готово. Вам осталось настроить, его отображение. Нажимаем на вкладку «Стили». На этой вкладке вы можете выбрать положение, цвета, границы и стиль для своего всплывающего уведомления.
Вы также можете установить класс контейнера, а затем добавить собственный CSS. Сохраняем сие действие и бежим любоваться вашим творением). 

Метод 2 – плагин Cookie Notice by dFactory
Этот плагин предоставляет вам более продуманные варианты, чем первый. В самом начале вам нужно инициализировать его, прежде чем приступать к следующим операциям. Затем перейдите к «Уведомлению о cookie» — «Настройки», где доступно несколько опций. 
В разделе «Конфигурация» вы полностью контролируете содержание сообщения уведомления. 
Также вам предоставляется возможность настраивать кнопки на свое усмотрение. Кроме того, вы можете добавить к этому всплывающему меню кнопку «Читать полностью», установив флажок рядом с параметром — Включить ссылку «больше информации». С помощью этой опции вы можете перенаправить своих посетителей на другую страницу, просто введя новую ссылку. 
В этом плагине есть превосходная опция «Включить прием уведомления куки при перелистывании». Все, что вам нужно сделать, это проверить следующее поле и задать количество пикселей, которые посетители должны прокрутить, чтобы предоставить свое согласие на использование файлов. 
Что касается раздела «Дизайн», то это место, где можно выбрать местоположение для всплывающего окошка и установить эффект анимации. Также можно выбрать стиль кнопки и цветовую схему. 
Итак, мы подошли к финальному действию, то есть жмем на копку «Сохранить изменения» и идем на сайт любоваться своим произведением.
Заключение
Поскольку в Интернете доступно много других мощных плагинов, плагины, которые мы подробно описали здесь, являются только двумя типичными примерами. Все зависит от вас, от вас, какой из них вы будете использовать. Надеемся, что это руководство для новичков поможет вам добавить куки-файл на ваше детище. Ну что у нас на этом все. Всем пока!
С уважением Вячеслав и Валерия!
Понравился материал? Поделитесь с друзьями!
Интересное на блоге
kopslav.ru









