Как добавить отрывок к записи с кратким анонсом в WordPress (Post Excerpt). Wordpress анонс записи
Настройка и вывод анонса записи WordPress
Всем привет! Давно я не писал на своем блоге про WordPress, но вот подвернулась одна интересная тема. Сегодня речь пойдет об анонсах записей WordPress: как настроить их внешний вид и вывод на главной странице блога и в рубриках. Казалось бы, банальные вещи, но есть хитрости, о которых многие не знают!

Анонс записи — краткое описание статьи блога или вовсе ее начало, которое выводится на главной и на страницах рубрик. Прочитав его, человек переходи на полную версию статьи.
Создание анонса записи WordPress
Начало статьи в качестве анонса (как на моем блоге).
Самый простой способ — это использовать в качестве анонса начало статьи. Именно его я использую на своем блоге. Это вполне логично, ведь человек начинает читать материал на главной, он его цепляет и посетитель переходит на страницу уже с полным текстом статьи.
В данном случае в текст записи следует вставить тег
Весь материал до этого тега уходит в анонс. Этот метод имеет один большой недостаток: использование части статьи в качестве анонса снижает ее уникальность. Кроме этого, категории и главная блога полностью состоят из заимствованного текста и совсем не уникальные. Конечно, это плохо с точки зрения SEO, но поисковые системы понимают, что имеют дело с блогом и вполне сносно принимают эту особенность структуры блогов.
Создание на 100% уникального анонса.
Чтобы получить полностью уникальный анонс, следует использовать вот такую связку тегов:
| <!--more--><!--noteaser--> |
Весь материал до него — анонс, а то что после него — содержание статьи.
Вроде все хорошо, статьи, главная и категории максимально уникальны, но в данном случае придется писать 3 похожих по содержанию текста, которые должны быть максимально уникально: анонс, description и вступление статьи. Это отнимает время, силы, да и просто раздражает. 
Вывод анонсов на главной и в категориях
По идеи, каждая тема WordPress сама умеет все выводить, поэтому лезть в код и в ручную править шаблоны вам не придется. Конечно, бывают и неприятные исключения. Вот на этот случай я пару слов скажу о коде, функциях и шаблонах.
За главную страницу отвечает шаблон index.php. В нем для вывода анонса используется код:
В моей теме данная функция идет с параметром (указывается текст ссылки, которая ведет на полный вариант статьи):
| <?php the_content('Читать дальше'); ?> |
Данная функция выводит как текст, так и картинки — можете посмотреть как это выглядит на моем блоге.
В категориях, для которых используется шаблон archive.php, принято использовать несколько иной код:
Данная функция не выводит картинки из текста, в качестве ссылки на статью будет использоваться только ее заголовок, да и содержание ограничено 55 словами. Получается несколько урезанная и облегченная форма, которая нормально смотрится в рубриках, но не пригодна для главной.
Интересности
Помимо кода, отвечающего непосредственно за вывод содержания анонса, часто используются еще и дополнительные функции:
- the_post_thumbnail () — отвечает за вывод миниатюры;
- the_title () — выводит заголовок записи;
- the_category () — категория, к которой относится запись;
- the_time () — дата публикации.
Внешний вид настраивается с помощью CSS стилей, но бывает так, что для определенной рубрики нужно задать особое оформление. К примеру, на моем блоге анонсы рубрики «Видеоуроки» отличаются от других. Этого можно добиться, если задействовать простой код с условием:
| <?php if (in_category('61')) : ?> // Оформление для рубрики с ID 61. <?php the_content('Читать дальше'); ?> <?php else:?> // Оформление для всех остальных рубрик. <?php the_content('Читать дальше'); ?> <?php endif; ?> |
61 — это ID рубрики, для которой мы и делаем оригинальное оформление (как узнать ID категории). Конечно, этот код стоит дополнить описанными выше функциями и тегами html, для которых прописываются CSS стили для настройки визуального оформления.
На этом же на сегодня все, спасибо за внимание!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Стильные анонсы записей wordpress, плагин, 4 стиля — ТОП
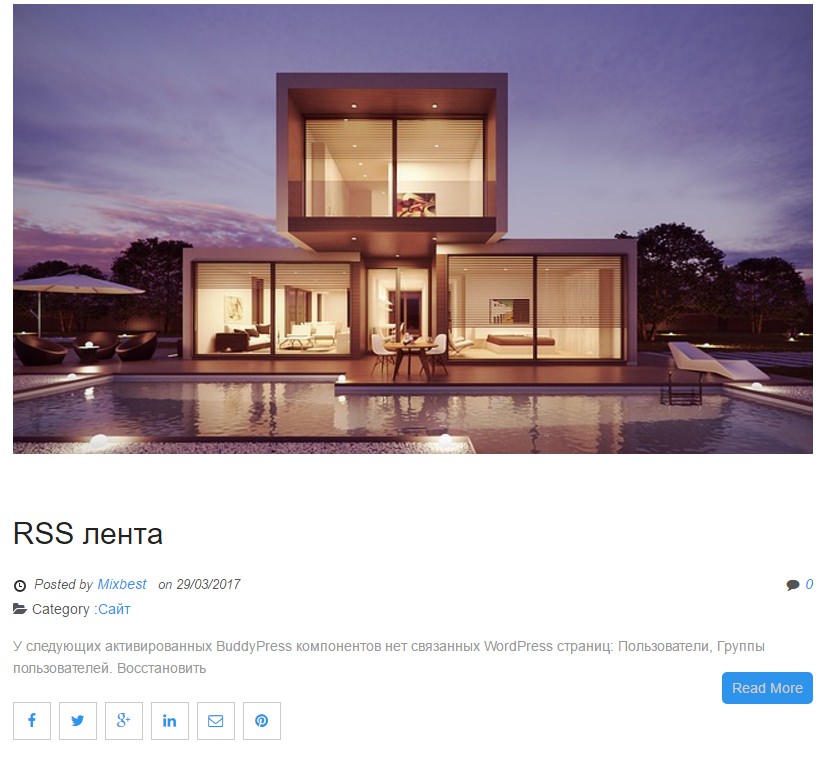
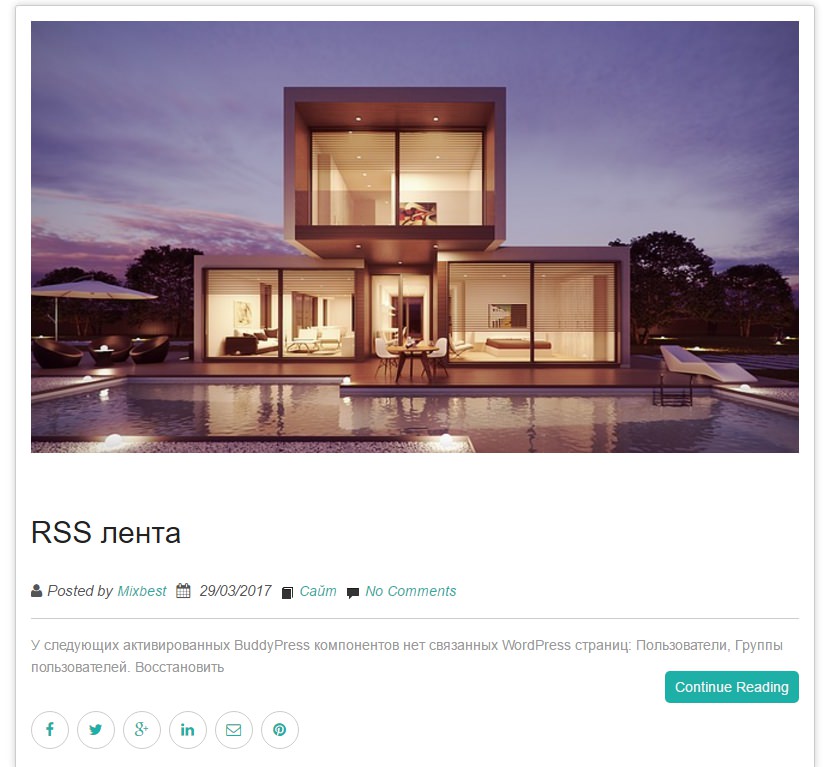
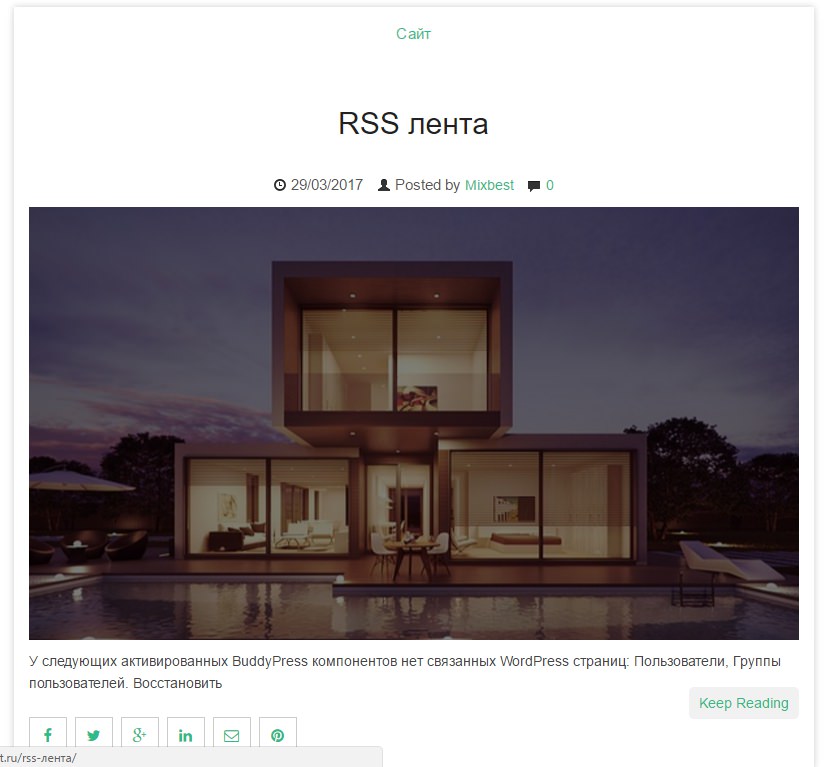
Сегодня вы узнаете как добавить на свой сайт стильные анонсы записей. В анонсах отображается изображение записи, заголовок, небольшое описание, дата, рубрика, кнопка читать далее и т.д. В настройках плагина вы сможете выбрать что должно отображаться в анонсе, а что не должно. В анонс можно также добавить количество комментариев, тег и имя автора. В настройках вы сможете выбрать стиль анонсов, на выбор имеется четыре варианта. Можно задать количество колонок, включить навигацию, указать размер изображений и т.д.

Установить плагин The Post Grid вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

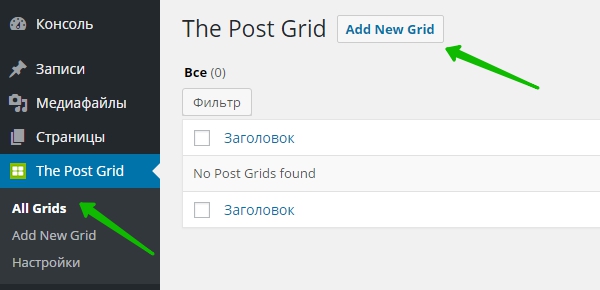
После установки и активации плагина, перейдите на страницу: The Post Grid — All Grid. Нажмите здесь на кнопку — Add New Grid, чтобы добавить новую сетку записей.

На странице Add New Post Grid укажите название новой сетки записей.
Post Source.
— Post Type, выберите что будет отображаться в анонсах записи или страницы.
— Include only, здесь вы можете указать ID записей или страниц, которые будут отображаться в сетки.
— Exclude, здесь можно наоборот исключить не нужные записи или страницы указав их ID.
— Limit, здесь можно задать лимит, то есть указать сколько максимум записей будет отображаться на странице.
— Advanced filters, здесь вы можете выбрать по каким критериям будут фильтроваться записи.
Layout Settings.
— Layout, выберите стиль отображения записей. На выбор четыре варианта.
— Column, укажите сколько будет колонок в сетке записей.
— Pagination, можно включить навигацию, то есть следующий или предыдущий.
— Feature Image Size, выберите размер изображений.
— Media Source, откуда берётся изображение для записей. По умолчанию отображаются миниатюры записей, второй вариант из содержания записей.
— Excerpt limit, здесь вы можете задать лимит для отрывка записи.
Field Selection. Здесь вы можете выбрать что будет отображаться в анонсах записей, а что не будет.
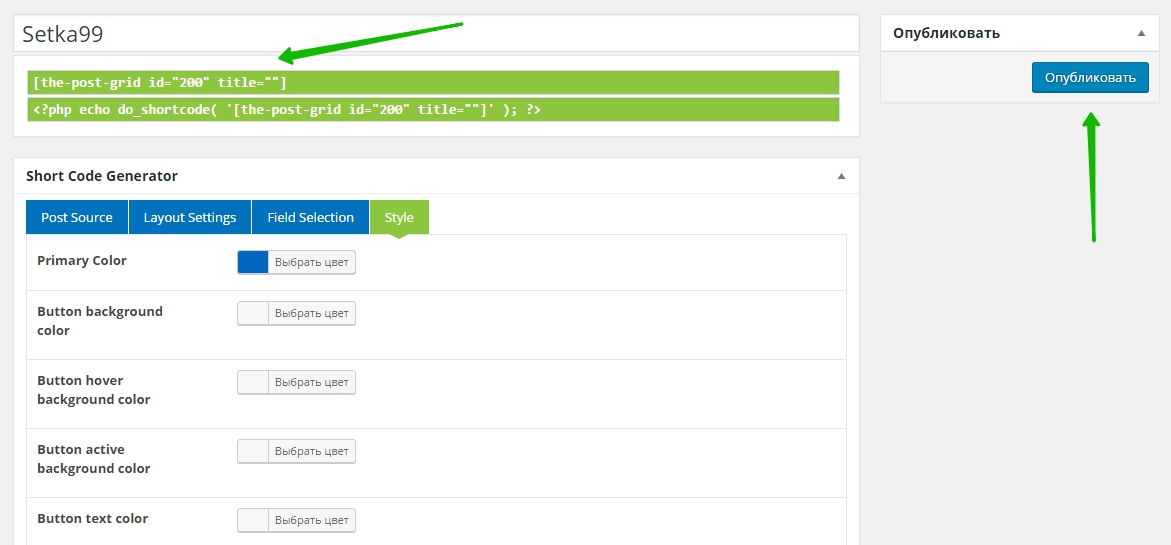
Style.
— Primary Color, можно выбрать основной цвет для анонсов.
— Button background color, можете выбрать цвет фона кнопки читать далее.
— Button hover background color, цвет кнопки при наведении.
— Button active background color, цвет активной кнопки, на которую нажали.
— Button text color, цвет текста в кнопке.

Далее, после того как вы настроите параметры сетки записей, нажмите справа на кнопку — Опубликовать. Вверху страницы скопируйте шорткод или php код для вставки записей на страницу или в файлы шаблона.

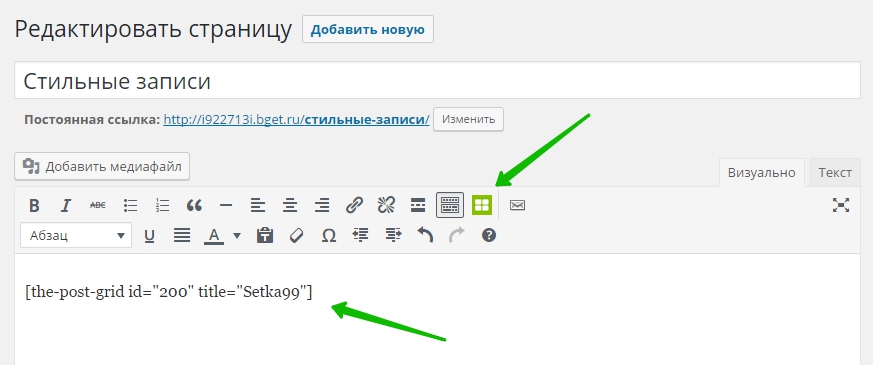
Далее, создайте новую страницу или откройте для редактирования уже имеющуюся запись или страницу. Вставьте в содержание страницы шорткод. Обновите или опубликуйте страницу. На сайте будет отображаться уже готовая сетка с записями.

Добавлять сетку с анонсами можно с помощью специального зелёного значка кнопки, который появится в визуальном редакторе wordpress.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Анонсы статей в wordpress. Как сделать уникальные анонсы статей?

Как сделать уникальные анонсы статей?
Что такое анонсы статей многие из нас знают. Кто не в курсе, анонсы статей – это краткое содержание статьи, которое выводится на страницах раздела, категории или рубрики, кому как привычнее называть. По этим самым анонсам пользователи и получают более расширенное, чем по заголовкам, представление о том, что в данной статье написано.
По умолчанию, в движке WordPress анонсы статей для рубрик берутся из первого абзаца. Тут всё зависит от настроек вашей темы, либо вы увидите полностью первый абзац, либо будет выведено определённое количество слов, после которых идет ссылка “Читать далее”.
Для тех, кто хочет самостоятельно управлять длиной анонса своей статьи, существует тег more, который вставляется в том месте, после которого анонс прервётся.

Тег more для формирования анонса статьи
Тут есть свои особенности. Далеко не все темы поддерживают эту возможность. Некоторые разработчики ограничивают вывод анонса статьи не более 55 слов, чтобы не было перекосов в формировании вывода записей в ленте рубрик. Тег more попросту игнорируется, чтобы неопытные пользователи не нагородили разнокалиберных анонсов.
Как сделать анонсы статей уникальными
Бывают ситуации, когда надо сделать анонсы статей, которые выводятся на главной странице и в рубриках уникальными. Не всегда хочется дублировать первый абзац, иногда необходимо добавить своё сжатое, или, наоборот, расширенное описание.
Любители SEO утверждают, что для продвижения сайта это будет лучше, не будет дублированного контента, который не уважают поисковики. Тут каждый сам для себя решает, какую стратегию выбирать для продвижения своего сайта, мы же рассмотрим два способа реализации такой задачи.
Анонс статьи (цитата) в WordPress
Первый способ уникализации анонса статьи реализуется внутренними инструментами самого движка.
Делается всё очень просто.
В верхней части админки есть раскрывающаяся панель, на которой можно выбрать тот функционал, который вам необходим для режима написания статьи.

Включение функции цитата в админке WordPress
Ставим галочку рядом со словом Цитата и видим в нижней части редактора новое окошко для вставки своего уникального анонса. Вот сюда мы и вставляем тот самый уникальный текст, который мы хотим видеть в рубриках и на главной странице.

Цитата — вставляем уникальный анонс для статьи
Как видим, сложностей никаких. Единственное неудобство, все ссылки и пути к картинкам, если вы решите их вставлять, придётся прописывать ручками. Не совсем приятное мероприятие, особенно, если прописывать тайтлы, классы, свойства и так далее. ![]()
Вот для этого существует другой способ уникализации анонса статей для WordPress.
Тег Noteaser делает любой анонс уникальным
Стандартный редактор в админке Вордпресса достаточно удобный и имеет весь необходимый функционал для реализации разнообразных задач. Вот в нём то мы и будем создавать наш уникальный анонс.
Необходимо переключиться в режим редактирования Текст. Это обязательное условие, иначе результата достичь не получится.
В нужном месте, после абзаца с картинками и необходимыми ссылками вставляем уже знакомый тег more. Затем, к нему дописываем ещё один тег, под названием noteaser. Оформляется он также, как и тег more: скобка, восклицательный знак, два тире, сам тег noteaser, два тире, закрываем скобку.
Должна получиться вот такая конструкция:

Вставка тега Noteaser
Вот и всё. Теперь, всё то, что выше тега noteaser будет выводиться в анонсе статьи. Учитывайте только то, что в самой статье этого блока видно не будет.
Несложно догадаться, что такой способ намного удобнее и нагляднее, чем стандартный вариант. Надо только запомнить написание тега. ![]()
Всем удачи и творческих решений! ![]()
✔ Этот сайт работает на быстром, надёжном, не дорогом хостинге GIGAHOST
wwdiz.ru
Как добавить отрывок к записи с кратким анонсом в WordPress (Post Excerpt)
Для того, чтобы улучшить посещаемость сайта WordPress и снизить показатель ненужных просмотров, нужно убедиться, что ваши записи цепляют читателей.
Отрывок (post excerpt) — это часть записи, которая отображается под заголовком на главной странице вашего блога, в архиве и в списке RSS. Это необязательное краткое изложение или описание записи, одним словом, её анонс.

WordPress по умолчанию генерирует цитату из первых 55 слов, но у вас есть возможность самостоятельно выбрать информацию, которая будет отображаться под названием. Это привлечёт больше пользователей, которые захотят прочесть запись полностью.
Смотрите также:
В нашем коротком руководстве мы покажем, как найти и использовать анонсы записей в WordPress.
Давайте приступим!
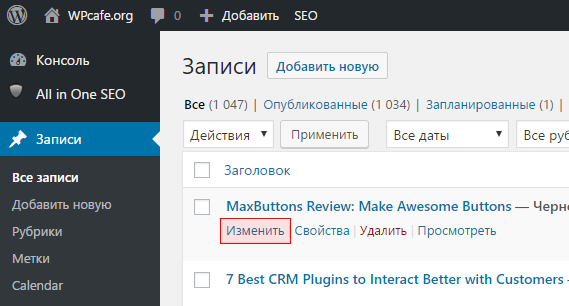
Войдите в свою консоль WordPress в меню Записи → Все записи и выберите любую запись, для которой вы хотите добавить анонс.

Нажмите "Настройки экрана" вверху справа от окна редактирования и поставьте галочку возле "Отрывок":

Теперь прокрутите окно редактора записи вниз, пока не найдёте поле для ввода Отрывка:

Добавьте текст, который хотите использовать в качестве анонса к записи и сохраните вашу запись.
Это всё! Осталось только проверить, как выглядит новый анонс на главной странице или любой другой, где отображаются анонсы к вашим записям.

hostenko.com
Blog Designer Стильные анонсы записей плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер стильные анонсы записей WordPress. Вы сможете вывести последние записи или записи из определённой категории на отдельной странице. Вы сможете выбрать стиль отображения записей. Вы сможете настроить стили и отображение записей. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер стильные анонсы записей WordPress. Вы сможете вывести последние записи или записи из определённой категории на отдельной странице. Вы сможете выбрать стиль отображения записей. Вы сможете настроить стили и отображение записей. Очень простой и полезный плагин !




Установить плагин Blog Designer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Blog Designer. Здесь вы сможете настроить основные параметры плагина.
General Settings.
— Blog Page Displays, выберите здесь страницу, на которой будут отображаться записи.
— Blog Pages Show at Most, укажите здесь сколько будет отображаться записей.
— Display Sticky Post, сделать запись липкой.
— Display Post Category, показать категорию записи.
— Display Post Tag, показать метку или тег записи.
— Display Post Author, показать автора записи.
— Display Post Date, показать дату записи.
— Display Post Comment Count, показать количество комментариев к записи.
Standard Settings.
— Blog Post Categories, здесь можно выбрать категории из которых будут отображаться записи.
— Blog Designs, здесь вы можете выбрать стиль отображения записей.
— Background Color for Blog Posts, можно выбрать цвет фона записей.
— Alternative Background Color, альтернативный цвет фона.
— Choose Link Color, цвет ссылок.
— Custom CSS, можно указать свои стили.
Post Title Settings.
— Post Title Color, цвет заголовка записи.
— Post Title Background Color, цвет фона заголовка записи.
— Post Title Font Size, размер шрифта заголовка записи.
Post Content Settings.
— For each Article in a Feed, Show, в анонсе показывать отрывок или весь текст записи. По умолчанию отрывок.
— Post Content Length, можно указать количество слов в отрывке текста.
— Post Content Font Size, размер текста в отрывке записи.
— Post Content Color, цвет текста.
— Read More Text, можете указать свой текст для кнопки «Читать далее».
— Read More Text Color, цвет текста в кнопки «Читать далее».
— Read More Text Background Color, цвет фона кнопки.
Social Share Settings.
— Shape of Social Icon, можно выбрать форму кнопок соцсетей. Квадратные или круглые.
— Вы можете выбрать соцсети, в которых можно будет делиться анонсами.
— Сохраните изменения.

Всё готово ! После сохранения настроек, на странице, которую вы указали в настройках, будут отображаться Стильные анонсы записей WordPress !
![]() Ещё Супер плагины для вывода записей вордпресс Смотри Здесь !!!
Ещё Супер плагины для вывода записей вордпресс Смотри Здесь !!!
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Шаг №66.Как сделать анонс записи на главной и добавить кнопку читать далее?
Привет всем друзьям и читателям моего блога.Очень часто стал появляться вопрос на страницах сайта посвященный созданию анонса на главной странице.Очень многие пользователи жалуются, что у них никак не получается сделать анонс записи на на главной, и почему то не появляется кнопка читать далее, а вместо этого выводится полный текст записи.
Скажу по правде, в самом начале у меня возникла точно такая же сложность. Дело в том, что для того что бы сделать анонс записи нужно вручную добавить тег more в режиме HTML.И не понятно почему разработчики пошли на такой шаг, с одной стороны это очень удобно, потому что предоставляют автору самому решить в какой момент времени стоит ограничить анонс. А с другой стороны появляется очень много вопросов связанных с выводом анонсов записей на главной странице сайта.
Вот к примеру несколько типичных вопросов задаваемые новичками:
1)Артем еще подскажи как сделать кнопку «читать дальше» т.е. у меня на главной странице показывается весь текст, а не его анонс. В консоли ставил галочку анонса, но увы, не работает именно для главной страницы.
2)И еще вдогонку один вопрос — есть ли возможность делать автоматически cut для выводимых на гл. страницу заметок? В адмике в рубрике «Чтение» указал опцию «Анонс», но, по-видимому, это имеет отношение только к ленте RSS/ Пока делаю это вручную, вставляя в код статьи more.
Итак, давайте теперь более подробно рассмотрим вопрос добавления анонса на главную страницу сайта.
Как добавить анонс на главную страницу сайта?
Для начала идем в настройки wordpress Параметры –> Чтение и устанавливаем чекбокс в положение “Анонс”.

Итак, допустим у Вас уже готова запись, и Вам нужно вывести ее анонс на главной странице, для этого Вам необходимо установить курсор мыши в том месте где будет предположительное окончание анонса, а далее нажать на кнопку которая указана на изображении ниже (красная стрелка) или сочетание клавиш Alt+Shift+T.

Все это проделывается в визуальном режиме.

Переключившись в этот момент в режим HTML Вы увидите ,что в том месте где Вы добавили тег “Далее” появился тег:
Точно так же можно в режиме HTML нажать на кнопку:

Как автоматически делать анонс на wordpress?
Очень удобный плагин Вы можете найти вот на этой странице http://mywordpress.ru/plugins/auto-more/ плагин будет делать за вас работу по проставлению тегов more на страницах Вашего сайта. Очень удобный плагин, так как он корректно рассчитывает момент, когда необходимо вставить тег more.Никогда плагин не разобьет абзац, и корректно найдет окончание абзаца. Но только обратите внимание, как только вы удалите или де-активируете плагин, все теги автоматически уберутся.
Как изменить стандартную надпись “Читать далее”?
Очень часто возникает ситуация когда нужно изменить стандартную надпись “Читать далее”, и написать допустим что то более подходящее для статьи.К примеру к этой статье на главной вместо стандартной надписи я мог бы использовать надпись “Узнать более подробно про кнопку Читать далее”. Давайте теперь посмотрим как это делается в wordpress:
Перейдите в режим HTML:

Найдите или добавьте тег More.
Теперь добавьте интересующий текст внутрь тега More:

Обычно на всех стандартных шаблонах это срабатывает.
Ну а если не сработает тогда откройте файл post-template.php, который находится в папке wp-includes откройте его блокнотом и найдите строку:
| $output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink() . ">ID}\" class=\"more-link\">$more_link_text</a>", $more_link_text ); |
Замените её на такую строку:
| $output .= apply_filters( 'the_content_more_link', ' |
Сохраните файл, и закачайте его обратно на сервер.
Надеюсь после этой инструкции вопросов связанных с анонсом статей на главной странице сайта будет меньше.
Полезна ли для Вас статья по добавлению анонсов на главную страницу сайта?
wpcreate.ru
Уникальные анонсы записей на главной странице Wordpress блога
Опубликовано: 3 мая 2013
Просмотров: 1725
По умолчанию, на главной странице WordPress публикуются анонсы записей, которые формируются автоматически , то есть используется несколько первых предложений из статьи. Но это легко изменить, и WordPress имеет для этого встроенную функцию - "цитата".
Чтобы на главной странице в анонсе отображался уникальный текст, вам необходимо заполнить поле "цитата", которой расположено ниже основного текстового поля в админ панели WordPress.

Таким образом, если ваш WordPress шаблон поддерживает эту функцию, то на в анонсе на главной странице должен отображаться тот текст, который размещен в поле "Цитата".
Если у вас это поле отсутствует в админке WordPress, то его всего лишь необходимо включить в настройках экрана админ панели WordPress. Вкладка с настройками размещается в правом верхнем углу, где необходимо поставить галочку напротив значения "Цитата".

Это полезная статья? - Ставь лайк!
Участвуй в развитии блога и сообщества

Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru