Настройка, использование плагина Nextgen Gallery. Gallery nextgen wordpress
WordPress плагины » NextGEN Gallery
Плагин для создания фото галерей — NextGEN Gallery. Не знаю почему я раньше не написал об этом плагине.Еще совсем давно я пользовался плагином NextGEN Gallery, но были какие-то проблемы с версиями NextGEN Gallery и wordpress. В wordpress 2,6 нормально работала одна версия плагина NextGEN Gallery, если не ошибаюсь — версия меньше 1 , а в wordpress более старшей версии более новая версия плагина.NextGEN Gallery — это универсальный комбайн для работы с изображениями. Я бы сказал это целая надстройка на wordpress, а не просто плагин, один из огромного множества. Плагин NextGEN Gallery позволяет вам:
- Создавать галереи
- Создавать альбомы
- Накладывать водяной знак на фото
- Использовать эффект ligtBox
- Загружать изображения по ftp
- Создавать миниатюры изображений
- Создавать слайд-шоу
- Прокручивать случайные изображения
- И многое другое…
Также существует множество дополнений к плагину NextGEN Gallery, которые позволяют расширить и так не маленькую функциональность плагина. Например различные флеш вьюверы и др. Плагин имеет приятный интерфейс. Возможность разделения ролей, назначения изображениям тегов. Отличную возможность группировки изображений в галереи, альбомы. Альбомы теперь также могут содержать дочерние альбомы в новых версиях NextGEN Gallery. Есть настройка стилей вашим галереям.Писать, что плагин NextGEN Gallery просто великолепен, думаю, не стоит и так уже все понятно. Приведу несколько примеров шоткодов для работы с изображениями, галереями, альбомами в NextGEN Gallery, по ссылкам можно увидеть результат использования того или иного шоткода.Пример использования слайд-шоу:
Плагин имеет приятный интерфейс. Возможность разделения ролей, назначения изображениям тегов. Отличную возможность группировки изображений в галереи, альбомы. Альбомы теперь также могут содержать дочерние альбомы в новых версиях NextGEN Gallery. Есть настройка стилей вашим галереям.Писать, что плагин NextGEN Gallery просто великолепен, думаю, не стоит и так уже все понятно. Приведу несколько примеров шоткодов для работы с изображениями, галереями, альбомами в NextGEN Gallery, по ссылкам можно увидеть результат использования того или иного шоткода.Пример использования слайд-шоу:
[slideshow id=x w=width h=height]
[slideshow id=x w=width h=height] |
Пример использования альбомов:
[album id=x template=extend] или [album id=x template=compact]
[album id=x template=extend] или [album id=x template=compact] |
где x — это id требуемого альбомаПример использования галерей:
Пример одиночного изображения NextGEN Gallery:
[singlepic id=x h=height w=weight mode=web20]
[singlepic id=x h=height w=weight mode=web20] |
Пример поодиночного просмотра галереи:
Пример сортировки по тэгам:
my-wordpress.ru
Настройка, использование плагина Nextgen Gallery
 Сегодня мы разберём супер популярный плагин NextGEN Gallery, для создания фото галереи на вашем wordpress сайте. Плагин имеет множество функций с помощью которых можно настроить галерею так как вам хочется. Вы сможете создавать слайд-шоу, открытие изображений в лайтбокс окне, добавление к изображениям анимационного эффекта, изменения количества и размера изображений, использование функции Ajax для переключения страниц, добавление на изображения водяных знаков, вставка ссылок и многое другое. Вы сможете создавать множество галерей и очень просто добавлять их в записи или страницы.
Сегодня мы разберём супер популярный плагин NextGEN Gallery, для создания фото галереи на вашем wordpress сайте. Плагин имеет множество функций с помощью которых можно настроить галерею так как вам хочется. Вы сможете создавать слайд-шоу, открытие изображений в лайтбокс окне, добавление к изображениям анимационного эффекта, изменения количества и размера изображений, использование функции Ajax для переключения страниц, добавление на изображения водяных знаков, вставка ссылок и многое другое. Вы сможете создавать множество галерей и очень просто добавлять их в записи или страницы.
Пример галереи вы можете посмотреть на сайте: https://montagpotolok.ru
У вас будет на выбор несколько вариантов отображения галереи:
— NextGEN Basic Thumbnails, стандартная галерея.
— NextGEN Basic Slideshow, слайд-шоу.
— NextGEN Basic ImageBrowser, браузер галерея.
— NextGEN Basic TagCloud, галерея в виде облака тегов.
— NextGEN Basic Compact Album, компактная галерея.
— NextGEN Basic Extended Album, галерея в виде альбома.
 Установить плагин Nextgen Gallery на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Nextgen Gallery на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
 После установки и активации плагина, перейдите на страницу: Галерея — Настройки галереи. Здесь вы сможете настроить основные параметры для всех галерей.
После установки и активации плагина, перейдите на страницу: Галерея — Настройки галереи. Здесь вы сможете настроить основные параметры для всех галерей.
— NextGEN Basic Thumbnails, здесь вы можете указать сколько изображений будет отображаться на одной странице. Можно указать сколько будет изображений в одном ряду. Можно выбрать шаблон галереи. Можно включить функцию переключение страниц через AJAX. Остальные настройки можно не менять. Наведите курсор мыши на обозначения параметра и вам покажут окно пояснениями.
— NextGEN Basic Slideshow, здесь можно задать максимальные размеры изображений, выбрать для изображений эффект (поэкспериментируйте с эффектами), можно задать интервал между изображениями, можете включить или отключить показ ссылок миниатюр.
— NextGEN Basic ImageBrowser, можно включить функцию переключение страниц через AJAX, можно выбрать шаблон для данной галереи.
— NextGEN Basic SinglePic, здесь можно задать параметры для показа одного изображения.
— NextGEN Basic TagCloud, укажите максимальное отображение тегов в галереи, выберите шаблон.
— NextGEN Basic Compact Album, здесь можете выбрать как будут отображаться галереи в альбоме, можно указать сколько изображений будет на одной странице. Можно включить хлебные крошки (breadcrumbs), всё остальное можно не менять.
— NextGEN Basic Extended Album, те же настройки что и у предыдущего альбома, только здесь более расширенный альбом.
Сохраните сделанные изменения.
 Далее, перейдите на страницу: Прочие настройки. Здесь вы сможете настроить дополнительные настройки.
Далее, перейдите на страницу: Прочие настройки. Здесь вы сможете настроить дополнительные настройки.
— Настройки изображений, здесь можно оставить всё как есть, при желании можете перенастроить параметры под себя.
— Параметры миниатюр, можете установить максимальные размеры для миниатюр изображений.
— Эффекты Lightbox, здесь вы можете выбрать эффект для открытия изображений в лайтбокс окне. С эффектами можете поэкспериментировать.
— Водяной знак, можете добавить на изображения водяной знак. Можно выбрать в какой части изображения будет отображаться водяной знак. Вам нужно будет указать URL изображения водяного знака.
— Стили, здесь можно ничего не менять, оставьте всё как есть.
— Распределение привилегий, здесь вы можете указать кому открыт доступ к параметрам плагина Nextgen Gallery.
— Прочие настройки, здесь вы можете добавить ссылку RSS в галерею, можно очистить кэш изображений и т.д.
— Сбросить настройки, здесь вы можете сбросить настройки к значению по умолчанию, то есть к изначальным значениям.
Сохраните сделанные изменения.
 На странице Теги вы можете:
На странице Теги вы можете:
— Переименовать существующие теги.
— Удалить существующие теги.
— Изменить ссылку в теге.
На странице — Управление Альбомами, вы можете создавать альбомы и добавлять к ним галереи.

 Создание новой галереи
Создание новой галереи
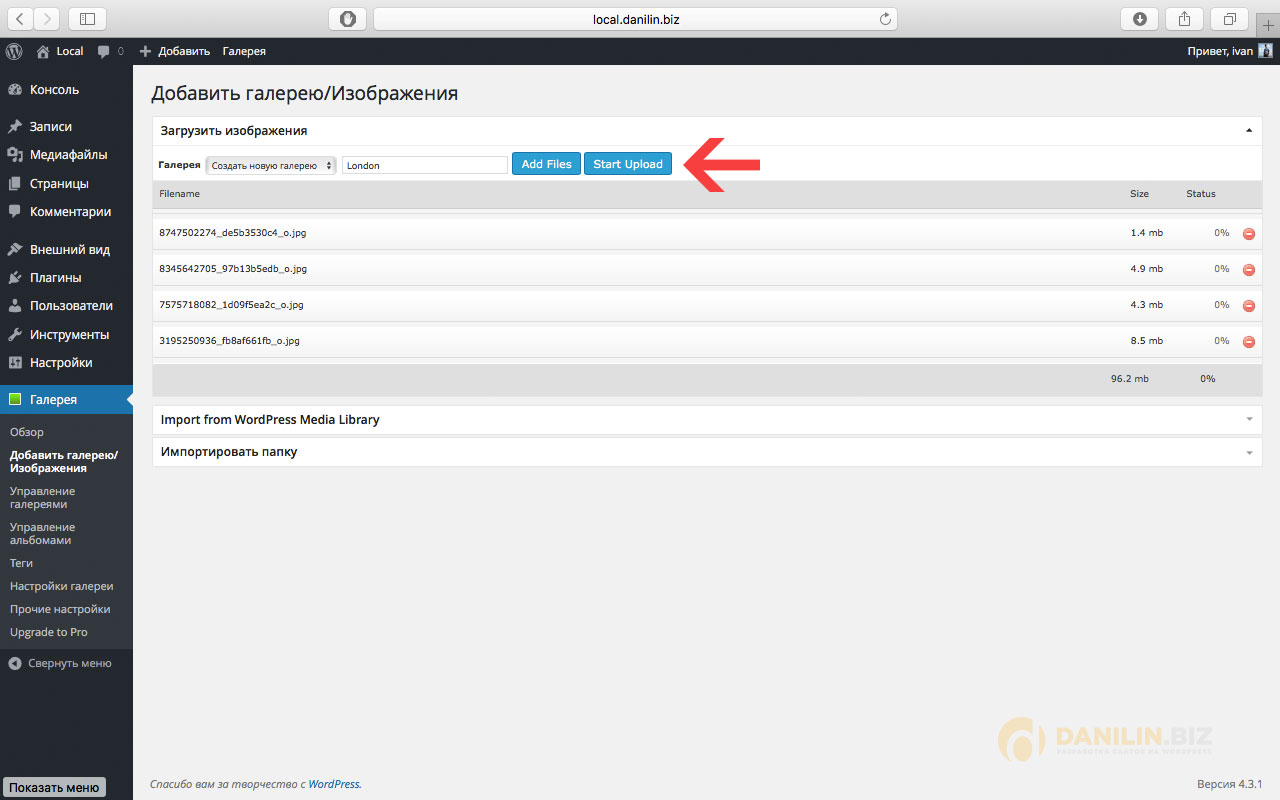
Чтобы создать новую галерею, перейдите на станицу: Добавить Галерею/Изображения.
1 — укажите имя новой галереи.
2 — нажмите на кнопку Добавьте файлы, чтобы загрузить изображения с компьютера.
3 — нажмите на кнопку Начать загрузку, чтобы загрузить изображения в галерею.
 После чего у вас создастся новая галерея. Здесь вы можете импортировать уже готовую папку с изображениями в вашу галерею. Выберите папку и нажмите на кнопку — import/gallery. Обратите внимание, если вы поставите галочку, чтобы оставлять изображения в исходной папке, то при удалении галереи все изображения удалятся из исходной папки.
После чего у вас создастся новая галерея. Здесь вы можете импортировать уже готовую папку с изображениями в вашу галерею. Выберите папку и нажмите на кнопку — import/gallery. Обратите внимание, если вы поставите галочку, чтобы оставлять изображения в исходной папке, то при удалении галереи все изображения удалятся из исходной папки.
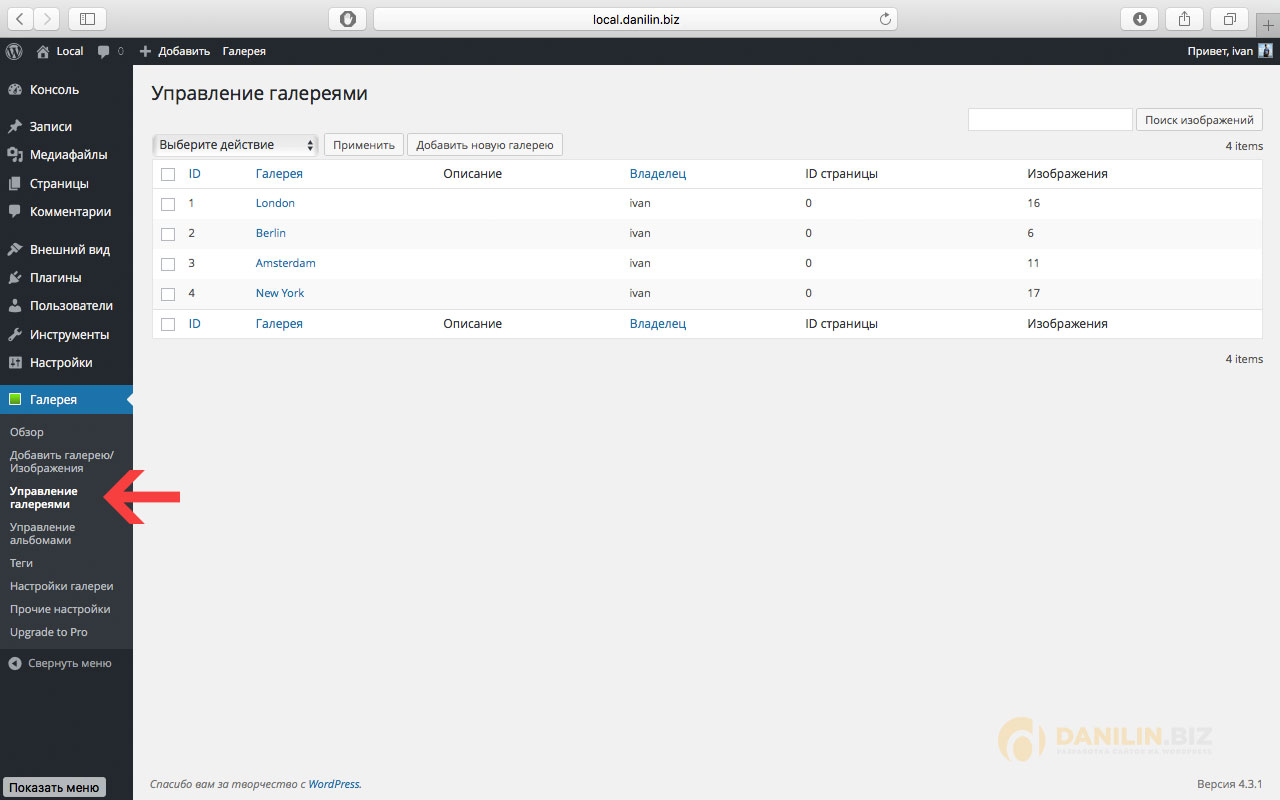
 Далее, перейдите на страницу — Управление галереями. Нажмите по названию галереи, чтобы редактировать или изменить галерею.
Далее, перейдите на страницу — Управление галереями. Нажмите по названию галереи, чтобы редактировать или изменить галерею.
 На странице галереи вы сможете изменить основные параметры галереи — заголовок, описание, расположение галереи, ссылку на страницу, изображение обложки. Можно исключить любое изображение из галереи.
На странице галереи вы сможете изменить основные параметры галереи — заголовок, описание, расположение галереи, ссылку на страницу, изображение обложки. Можно исключить любое изображение из галереи.
 Добавление через запись или страницу
Добавление через запись или страницу
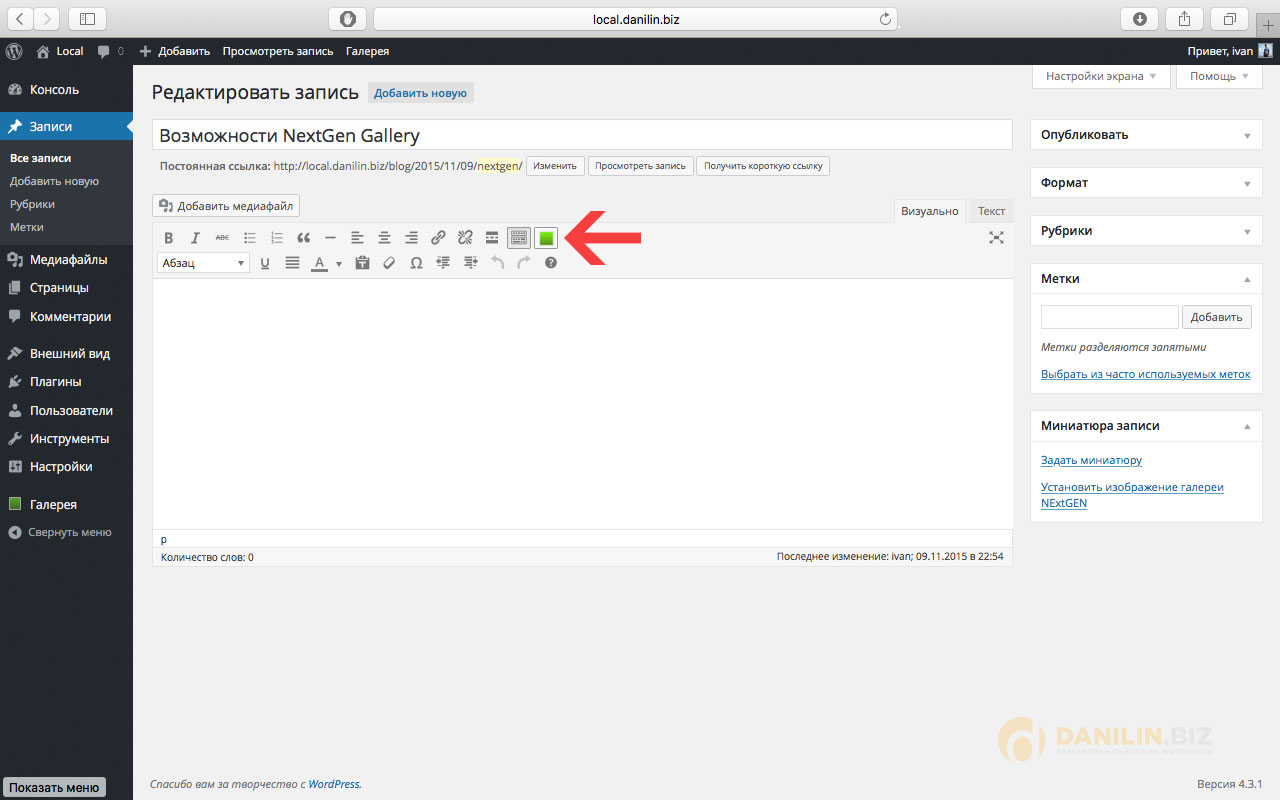
Откройте для редактирования или создайте новую страницу или запись. В визуальном редакторе wordpress у вас появится новая зелёная кнопка для добавления галереи. Нажмите на данную кнопку.
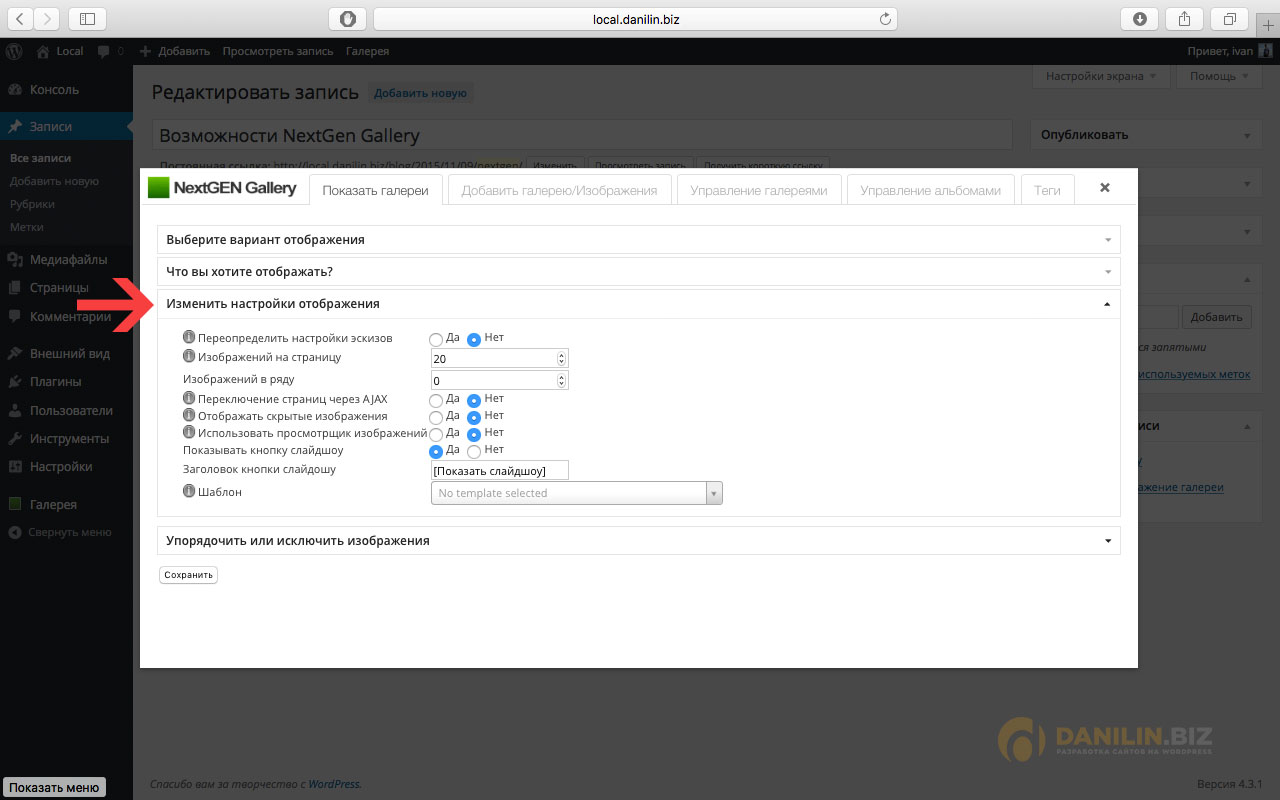
 Далее, в открывшемся окне выберите вариант отображения галереи. На вкладке — Что вы хотите отображать, нажмите по полю Галереи и выберите галерею которая будет отображаться на данной странице. Нажмите на кнопку — Сохранить.
Далее, в открывшемся окне выберите вариант отображения галереи. На вкладке — Что вы хотите отображать, нажмите по полю Галереи и выберите галерею которая будет отображаться на данной странице. Нажмите на кнопку — Сохранить.
 Далее, на странице появится фото галереи.
Далее, на странице появится фото галереи.
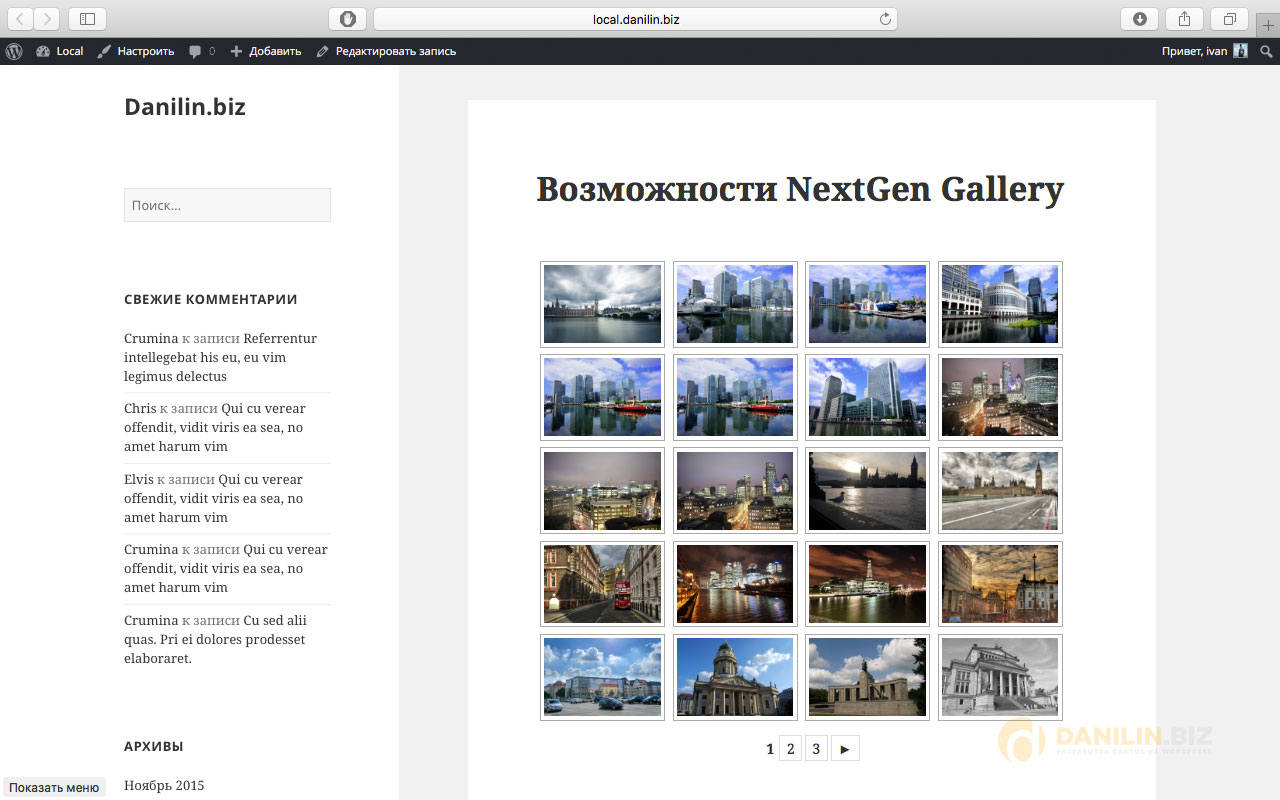
 Опубликуйте или обновите страницу, перейдите на сайт. На сайте будет отображаться готовая фото галерея.
Опубликуйте или обновите страницу, перейдите на сайт. На сайте будет отображаться готовая фото галерея.

 Видеообзор: Работа с плагином NextGEN Gallery by Photocrati
Видеообзор: Работа с плагином NextGEN Gallery by Photocrati
Статья взята из открытых источников: http://info-effect.ru/plagin-nextgen-gallery-nastrojka-i-kak-polzovatsya.html
Похожие статьи:
house-computer.ru
Обзор плагина NextGen Gallery | Danilin.biz

11 ноября 2015 1 297
NextGen Gallery — без преувеличения, самый популярный плагин фотогалереи для WordPress. По подсчетам разработчика, с 2007 года плагин был загружен более 13 миллионов раз. Давайте разбираться в причинах столь высокой его популярности.
NextGen Gallery — несомненно очень мощный и функциональный инструмент для загрузки, организации и управления галереями изображений, в котором имеются все самые необходимые средства для комфортной работы. Такие как: пакетная загрузка, импорт, редактирование, обработка, классификация и многое-многое другое. В июле 2013 года, вскоре после приобретения плагина компанией Photocrati, вышел NextGen Gallery 2.0, который получил мажорное обновление в виде полностью переработанного интерфейса. С тех пор также доступны и платные версии NextGen Plus и NextGen Pro с расширенным функционалом. О них поговорим ниже.
Основные возможности NextGen Gallery
- Полностью адаптивный дизайн;
- Пакетная загрузка изображений;
- Загрузка изображений по FTP;
- Импорт ZIP-архивов с изображениями;
- Автоматическая загрузка и редактирование мета-данных фотографий;
- Централизованное и очень простое управление галереями;
- Пакетная генерация и обработка миниатюр;
- Простейший редактор изображений;
- Поддержка и пакетное редактирование водяных знаков;
- Организация галерей в альбомы;
- Несколько встроенных стилей отображения галерей;
- Поддержка настраиваемого слайд-шоу;
- 4 вида настраиваемых встроенных лайтбоксов;
- Возможность вывода и форматирования отдельных изображений;
- Интеграция в редактор;
- Поддержка шорткодов;
- Полноценная работа с тегами;
- Резервное копирование и восстановление фотоматериала.
NextGen Gallery на протяжении многих лет был и остается лидером среди плагинов подобного типа. В результате чего, вокруг него образовалось достаточно большое сообщество пользователей и разработчиков. Которые разработали огромное количество дополнительных модулей и расширений для NextGen Gallery.
Я не пользовался NextGen Gallery где-то с 2010 года. Не скрою, что со времен первых версий он сильно изменился. В-первую очередь, изменения заметны в скорости его работы. Если раньше плагин с трудом «заводился» на виртуальном хостинге, сейчас он летает даже на самых бюджетных тарифах. Интерфейс так же претерпел сильные изменения, причем в самую лучшую сторону. Он стал намного понятнее, логичнее, удобнее.
Установка NextGen Gallery
Установка NextGen Gallery ничем не отличается от установки любых других плагинов WordPress. Как обычно, это делается в консоли управления сайтом. Никаких дополнительных действий для его русификации производить не требуется, он полностью русифицирован. Если вы используете русскую локализацию WordPress, плагин тоже будет на русском языке.
Создаем галерею
В NextGen существует несколько способов создания галерей. Можно создать стандартным образом и загрузить изображения с помощью собственного загрузчика, импортировать из нативной медиабиблиотеки, импортировать папку, загруженную на сервер по FTP или загрузить ZIP-архив. Мы пойдем самым простым путем и воспользуемся встроенным загрузчиком. Кстати, он оказался очень даже не плохим и довольно быстрым.

Управление созданными галереями происходит в одноименном разделе настроек плагина. Там все интуитивно понятно и просто. Галереи выводятся привычным для WordPress списком.

Создаем альбом
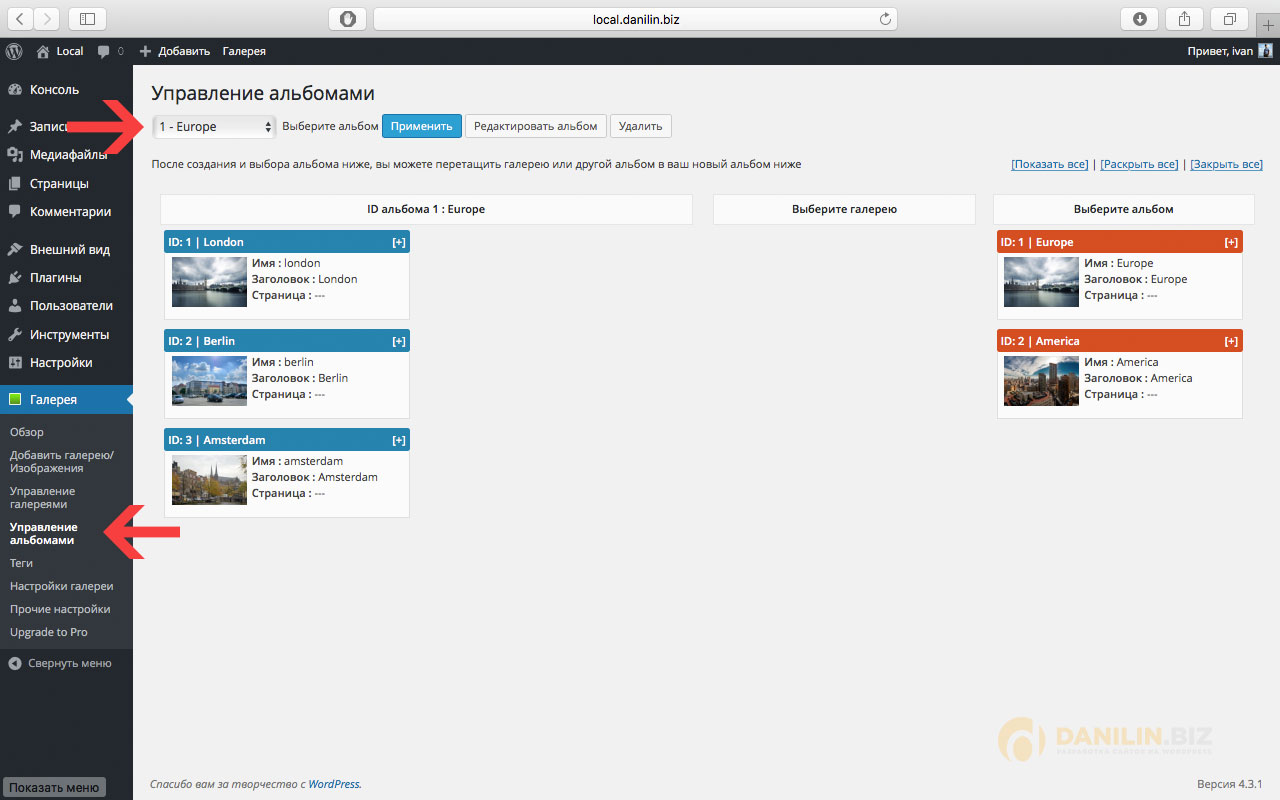
NextGen позволяет не только создавать галереи, но организовывать их в альбомы. Что невероятно удобно при большом количестве фотоматериала. Организация происходит так же в одноименном разделе «Управление альбомами». Управление осуществляется простым выбором нужного альбома из выпадающего списка и перетаскивания в него необходимых галерей. Как видно на скриншоте, мы перенесли галереи всех европейских городов в альбом «Europe».

Пакетная обработка
Несомненным плюсом NextGen Gallery являются достаточно широкие возможности пакетной обработки и редактирования информации, тегов и мета-данных изображений. Благодаря тому, что все информационные поля открываются на одной странице, редактировать их очень удобно и быстро.

Вывод изображений
Вариантов вывода изображений довольно много. Я остановлюсь лишь на самых, так скажем, популярных. Чаще всего бывает нужно вывести галерею изображений в записи блога или на какой-нибудь странице. Для этого в панели редактора можно заметить новую кнопку, которая и откроет доступ к публикации изображений из NextGen Gallery.

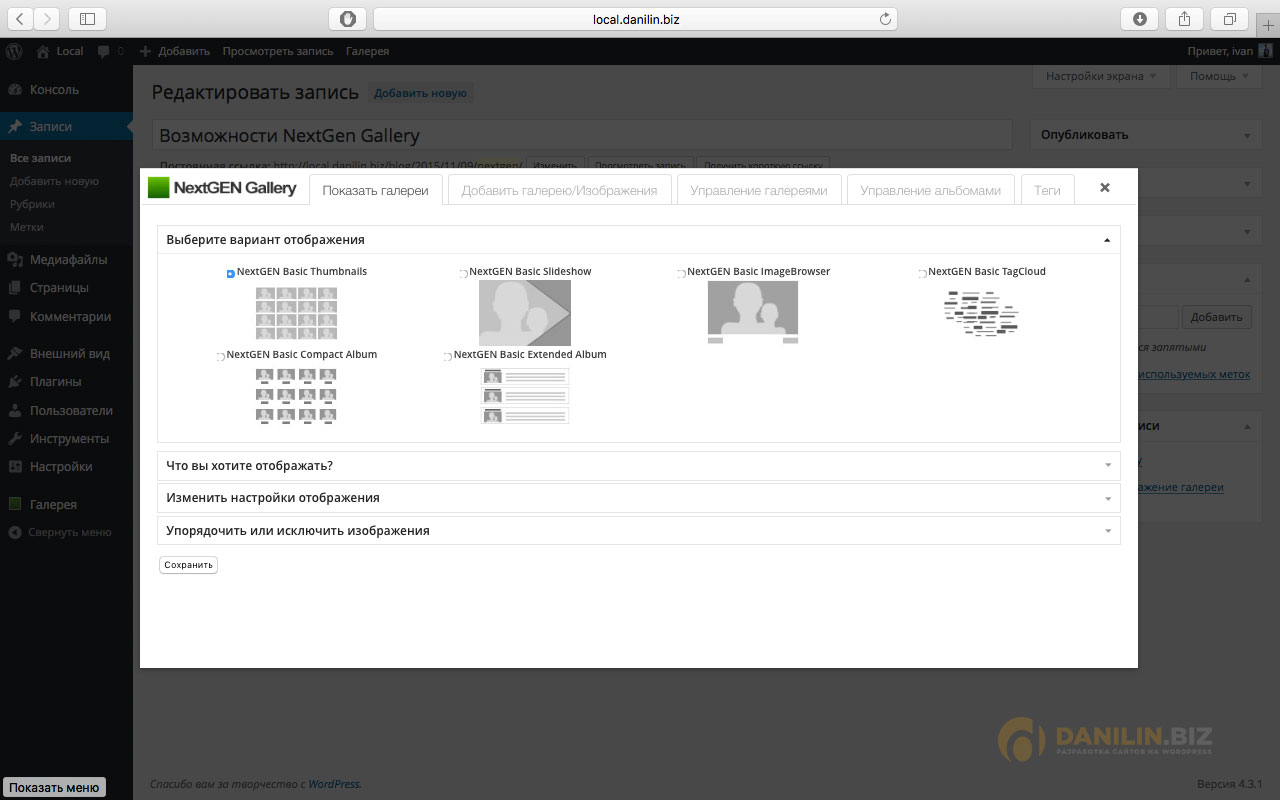
В NextGen имеется несколько различных способов вывода изображений.

При необходимости, можно полностью кастомизировать вывод изображений. Например, выводить не только галереи, но и отдельные изображения, целые альбомы или даже генерировать галереи по тегам.

Обратите внимание на табы сверху, с помощью них осуществляется быстрый доступ к управлению изображениями.
На дефолтных настройках мы получим примерно такую картину.

И это лишь один из многочисленных способов интеграции галерей на страницы сайта.
Шорткоды NextGen
NextGen также имеет поддержку большого количества собственных шорткодов. С помощью которых можно генерировать и выводить динамические галереи в любом месте вашего сайта.
Примеры использования:
- [nggallery id=36] — вывод галереи с ID 36;
- [slideshow id=36] — та же самая галерея, но в виде слайд-шоу;
- [album id=3 template=compact] — вывод альбома с ID 3 в компактном стиле;
- [album id=3 template=extend] — вывод того же альбома с более подробной информацией;
- [nggtags album=city,autumn] — генерация динамической галереи в которую войдут все изображения с тегами «city» и «autumn»;
- [nggallery id=36 template=caption images=3] — вывод галереи с ID 36 с названиями фотографий, по 3 фотографии на странице;
- [nggallery id=36 template=carousel images=6] — вывод той же галереи, но в виде карусели из шести изображений;
- [imagebrowser id=36 template=exif] — вывод той же галереи с мета-данными фотографий;
- [nggtags gallery=city,autumn] — сортировка изображений по тегам;
- [tagcloud] — вывод облака тегов;
- [singlepic id=1 w=256 h=256 mode=web20] — вывод одиночного изображения в стиле Web 2.0, где w,h — его размеры;
NextGen Gallery имеет очень глубокую настройку. Вам не придется лезть в код плагина, чтобы изменить, допустим, вид модальных окон или размеры миниатюр. В NextGen Gallery настраивается практически все. При необходимости его можно полностью кастомизировать и вписать в дизайн практически любого сайта.
Платные версии NextGen
Как уже говорилось выше, у NextGen Gallery доступны 2 платные версии Plus и Pro, за $49 и $99 соответственно. Отличаются они тем, что в первой доступны 8 дополнительных адаптивных галерей, полноэкранный адаптивный лайтбокс, а также возможности защиты изображений, система комментирования и социального шаринга. Версия Pro включает то же самое плюс функционал электронной торговли фотографиями. Разумеется, в стоимость обоих версий входит техническая поддержка разработчика.
Дополнения
NextGen Gallery, как и многие другие популярные плагины-миллионники имеет большое количество различных модулей-дополнений, расширяющих его основные возможности. Пожалуй, о некоторых из них можно вспомнить.
- WordPress Simple Paypal Shopping Cart — довольно простой способ превратить вашу фотогалерею в фотомагазин с оплатой через PayPal;
- NextGEN Gallery Sell Photo — еще один из способов организации на сайте продажи ваших фотографий;
- Thumbnail Gallery (WP NextGEN Gallery Template) — сделает ваши галереи стильными и неузнаваемыми, дополнив их премиальным функционалом;
- Wall/Grid Gallery (WP NextGEN Gallery Template) — аналогичный предыдущему плагин с поддержкой тачскринов и более чем 60-ю настройками внешнего вида;
- Thumbnail Scroller (WP NextGEN Gallery Template) — плагин из той же серии, с помощью которого можно создавать шикарные адаптивные карусели;
- PhotoMosaic for WordPress — фотомозаика для NextGen;
- NextGEN Gallery Fancyboxer — фантастические лайтбоксы для NextGen с 30+ различными настройками;
- Pics Mash Image Rating Tool — система рейтинга изображений;
- Justified Image Grid — один из самых продаваемых плагинов, с помощью которого можно сделать галереи уникальными и более привлекательными;
- RoyalSlider — шикарный адаптивный слайдер контента с поддержкой тачскринов, оптимизированный на работу с NextGen;
- Social Gallery WordPress Photo Viewer Plugin — интеграция социального функционала Facebook в галерею;
- Pinterest Lightbox — интеграция Pinterest в галерею.
Вы можете самостоятельно найти бесплатные дополнения для NextGen Gallery в официальном репозитории WordPress. Рекомендую также посмотреть и премиум-плагины для NextGen. Их не так много, но они очень интересные. Также можно посмотреть готовые премиум-шаблоны с поддержкой NextGen. На сегодняшний день их очень мало, но все впереди, я думаю. Впрочем, NextGen Gallery не имеет никаких особых требований к WordPress темам и должен работать на любой из них.
В заключении
Как видно, NextGen Gallery очень функциональный плагин, который превратит ваш WordPress в мощный фотокомбайн с удобной системой управления фотоконтентом. Плагин идеально подойдет для фотосайтов, фотоблогов, фотогалерей, различных фотовыставок, персональных сайтов фотографов. Иными словами, для сайтов, где основным публикуемым контентом являются фотографии. Для всех остальных же сайтов, функционал NextGen возможно будет просто ненужным балластом.
Всё самое новое и интересное я публикую в своём Телеграм-канале. Подписывайтесь!
danilin.biz
Nextgen Gallery – WordPress плагин создания галереи для сайта и слайдшоу

Что может плагин NextGen Gallery
NextGen Gallery — популярный плагин для wordpress, с помощью которого Вы легко сможете показать фотографии на страницах своего сайта, применяя к ним множество стилей и эффектов. Плагин позволяет создавать слайд-шоу на страницах блога или сайта.
Плагин NextGen Gallery имеет свою вкладку в админ панели, где даже неопытный пользователь сможет сгруппировать свои галереи в альбомы, настроить размер и качество миниатюр, загрузить изображения zip-архивом и поставить водяной знак на фотографии. Так же плагин предусматривает возможность использования JavaScript эффектов, таких как Lightbox, Thickbox, Highslide.
NextGEN Gallery имеет несколько готовых стилей CSS, пользователю остается выбрать наиболее подходящий, или при желании создать свой собственный стиль.Вставить галерею на страницу или в запись достаточно просто – в визуальном редакторе wordpress появляется кнопка для вставки галереи, так же можно использовать код (заключите этот код в квадратные скобки):
slideshow id=номер галереиВставляет слайдшоу на страницу и
nggallery id=номер галереивставляет галерею в запись блога или страницу сайта.
Установка плагина NextGen Gallery
Установка NextGen Gallery ничем не отличается от установки любого другого плагина для wordpress, поэтому не буду писать по несколько раз одно и то же. Подробная информация по установки плагинов на движок wordpress находится тут Установка плагина для WordPress
Настройка плагина NextGen Gallery
Плагин NextGen Gallery имеет отдельную вкладку настроек в панели администратора. Где вы можете настроить NextGen Gallery под потребности вашего сайта. Выглядит панель настроек NextGen Gallery как показано на изображении ниже:

Вы сможете группировать ваши фотографии в альбомы и галереи. делать это совсем несложно и придает упорядоченность, если вы решили использовать на сайте фото галерею, или даже если на сайте планируется использовать множество картинок.
Чтобы добавить новую галерею, перейдите по ссылке "Галереи" на вкладке настройка плагина NextGen Gallery. Далее щелкаем по кнопке "Добавить новую галерею", вводим имя новой галереи и ее описание и добавляем. Ваша новая галерея появится в списке галерей с присвоеным ей ID.

Упорядоченность галерей и фотографий по умолчанию зависит от ID, но вы так же можете поменять условия порядка, например упорядочить галереи и фотографии по имени.
Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Плагины wordpress — настройка NextGEN Gallery
Многие владельцы сайтов на платформе WordPress рано или поздно принимают решение создать фотогалерею на своем сайте, чтобы сделать просмотр фотографий более удобным для посетителей. Самый популярный на настоящий момент плагин для создания фотогалереи — это плагин NextGEN Gallery. Количество установок этого плагина уже превышает 16 миллионов. Такая популярность не случайна. Гибкая настройка NextGEN Gallery позволяет создавать различные виды фотогалерей от стандартных до слайд-шоу, добавлять анимационные эффекты, вставлять фотогалерею в записи или страницы, группировать различные фотогалереи в альбомы и так далее.
Установка и активация
Удобнее устанавливать плагин из административной панели управления WordPress. Для этого нужно выбрать в меню пункт: Плагины->Добавить новый. В окошке поиска ввести «NextGEN Gallery», когда плагин будет найден, нажать «установить» и потом «активировать». В меню панели управления появится раздел «Галерея».
Настройки плагина — основные и дополнительные
Чтобы задать основные настройки плагина нужно в разделе меню «Галерея» выбрать пункт «Настройки галереи».
NextGEN Basic Thumbnails — на этой вкладке можно настроить миниатюры, задать количество картинок на странице и в ряду, задать «переключение страниц через AJAX», при желании указать шаблон для фотогалереи. При наведении указателя мыши на название параметра появляется всплывающая подсказка.
NextGEN Basic Slideshow — настройка слайд-шоу. Можно установить размер окна для просмотра, наложить различные эффекты, установить интервал для смены фотографий, установить или выключить показ ссылки на миниатюру, задать текст для ссылки.
NextGEN Basic ImageBrowser — как фотогалерея будет отображаться в интернет-браузере. Можно выставить «переключение через AJAX».
NextGEN Basic SinglePic — задаются настройки для одиночной картинки
NextGEN Basic TagCloud — можно изменить максимальное число тегов.
NextGEN Basic Compact Album — настройки компактного альбома. Можно выбирать варианты отображения альбома, количество картинок на странице, отображение «хлебных крошек» (breadcrumbs).
NextGEN Basic Extended Album — настройки для расширенного альбома такие же, как и для компактного.
Все измененные настройки необходимо сохранить, нажав «Сохранить».
Чтобы задать дополнительные настройки плагина нужно в разделе меню «Галерея» открыть «Прочие настройки».
Настройки изображений — этот раздел можно оставить без изменений.
Параметры миниатюр — устанавливаются желательные размеры
Эффекты Lightbox — можно подобрать какой-нибудь эффект для показа в лайтбоксе и установить, чтобы этот эффект применялся только для фотографий из галереи или для всех изображений, имеющихся на сайте.
Водяной знак — выбрать тип, расположение на фото, указать ссылку.
Стили — можно прописать свои стили, опция для продвинутых специалистов.
Распределение привилегий — для различных групп пользователей можно установить права доступа к параметрам плагина.
Прочие настройки — добавление ссылки RSS, очистка кеша и прочие.
Сбросить настройки — всегда можно вернуться к настройкам по умолчанию.
Все сделанные изменения нужно сохранить, нажав «Сохранить».
Для редактирования существующих тегов нужно в разделе меню «Галерея» выбрать пункт «Теги». Имеющиеся теги можно переименовать, удалить или задать для них новую ссылку.
Плагин позволяет формировать фотоальбомы и добавлять в них галереи. Для этого в разделе «Галерея» существует пункт «Управление альбомами».
Для нового фотоальбома нужно ввести название и нажать «Добавить». Созданный альбом можно затем редактировать (изменять название, добавлять описание, миниатюру) или удалить.
На что обратить внимание при создании фотогалереи
После настройки необходимых параметров можно переходить непосредственно к созданию фотогалереи в разделе «Добавить галерею/изображения».
Загрузить изображения — на этой вкладке создается новая фотогалерея или загружаются файлы в уже существующую. Для новой фотогалереи нужно придумать имя, выбрать на компьютере файлы картинок и загрузить их.
Импортировать папку — можно загружать в фотогалерею готовые папки. Выбрать нужную папку из списка и нажать «Импортировать папку». Ставить галочку напротив «Оставлять изображения в исходной папке» не нужно, иначе при удалении галереи будут удаляться также все файлы из исходной папки.
Для редактирования фотогалереи нужно открыть «Управление галереями».
В настройках можно изменить название, добавить описание, указать ссылку на страницу, изменить расположение, обновить обложку, также можно редактировать или удалять отдельные изображения. Следует обратить внимание, чтобы картинки участвовали в поиске Яндекса или Гугла, нужно к каждому изображению подобрать заголовок и сделать описание, при этом можно использовать ключевые слова или фразы.
Также следует обратить внимание, что фотогалерею можно поместить в статью или на страницу сайта. Для этого нужно создавать галерею непосредственно при создании или редактировании записи или страницы.
Для вставки фотогалереи в запись или страницу нужно нажать на зеленый значок «Добавить галерею» и появится меню для настройки и создания фотогалереи, аналогичное тому, что описано выше.
Также стоит прочитать
sitesnulya.ru
Установка и настройка WordPress плагина NextGEN Gallery » Onwp.ru
Описание
NextGEN Gallery – плагин, который предлагает гибкую систему создания, управления и отображения галереи.
Полное название в поиске: NextGEN Gallery
Установка:
Автоматическая:
- Перейдите на админ-панель и выберите Плагины -> Добавить новый.
- В поиске наберите»NextGEN Gallery».
- Нажмите кнопку Установить.
- Нажмите кнопку Активировать.
Ручная:
- Перейдите по ссылке http://wordpress.org/plugins/nextgen-gallery/
- Скачайте последнюю версию «NextGEN Gallery».
- Разархивируйте файл в папку плагинов WordPress.
- Активируйте плагин на сайте.
Работа с плагином
Так как плагин предоставляет огромные возможности по созданию галереи и на описание всего плагина может уйти небольшая книжка, мы рассмотрим лишь создание простейшей галереи. Разобраться в остальных функциях не составит труда если вы обладаете минимальными знаниями английского языка.
После установки плагина в админ-панели появляется пункт Gallery (рис. 1).
Рис. 1. Пункт меню «NextGEN Gallery»
В плагине 8 разделов (рис.2).
Рис. 2. Разделы «NextGEN Gallery»
Все эти разделы предоставляют гибкие возможности по настройке вашей галереи, но мы их по умолчанию рассматривать не будем, а перейдем непосредственно к созданию простейшей галереи.
Галерею будем создавать на новой странице, создание галереи в записи происходит аналогично. Итак выбираем пункт «Добавить новую страницу», вводим название страницы «Gallery Page» и выбираем на панели инструментов «Прикрепить галерею» (рис.3).
Рис 3. Создание новой страницы
В открывшимся окне выбираем «Add Gallery/Images» для создания новой галереи и добавления изображений в неё. Далее пишем имя галереи, выбираем изображения для загрузки нажав «Add Files» и загружаем их нажав «Start Upload» (рис.4).
Рис 4. Создание новой галереи
Дальше переходим в пункт «Display Galleries» и настраиваем отображение нашей галереи на странице. Выбираем тип галереи (рис.5).
Рис 5. Выбор типа галереи
Выбираем саму галерею для отображения (рис.6).
Рис 6. Выбор галереи из списка доступных
Сортируем картинки для отображения на странице и завершаем создание галереи нажав кнопку «Save» (рис.7).
Рис 7. Сортировка изображений в галереи
После этого нам останется лишь опубликовать страницу и вы увидим готовую галерею (рис.8-9).
Рис 8. Общий вид галереи
Рис 9. Light-box галереи
Примечание: имя галереи должно быть на латинском языке, в противном случае плагин не найдет путь до изображений.
onwp.ru






