AJAX комментарии в WordPress. Wordpress ajax запросы
Супер Ajax поиск на сайт WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня я покажу вам как добавить на свой сайт Супер Ajax поиск. Плагин будет полезен для тех, кого не устраивает поиск на сайте по умолчанию, вы сможете его заменить. Особенности и преимущества поиска:
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня я покажу вам как добавить на свой сайт Супер Ajax поиск. Плагин будет полезен для тех, кого не устраивает поиск на сайте по умолчанию, вы сможете его заменить. Особенности и преимущества поиска:
— Адаптивный, подстраивается под любой размер экрана.
— Ajax, автоматически подбирает и показывает результаты, без нажатия на кнопку поиск.
— Можно выбрать тип постов, которые будут отображаться в поиске.
— В результатах поиска могут отображаться изображения, заголовок, дата, автор.
— Поиск можно добавить в любое место на сайте, с помощью шорткода или php кода.
— Простые настройки, всего одна небольшая страница.

Установить плагин WP Nice Search вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — Nice Search. Здесь вы сможете настроить основные параметры плагина.

— Search In, выберите здесь, что можно будет искать через поиск. Чтобы было доступно всё, выберите значение «All».
— Order By Field, здесь можно включить показ заголовка, даты и автора. Можно установить приоритет, что будет показываться первым, что вторым и т.д. Сортировку (Order) можно оставить по умолчанию.
— Layout:
- Display featured, показывать изображение.
- Display meta section, включить показ мета, автор, дата, категория.
— Placeholder Text, здесь можно указать текст, который будет отображаться внутри поля поиска.
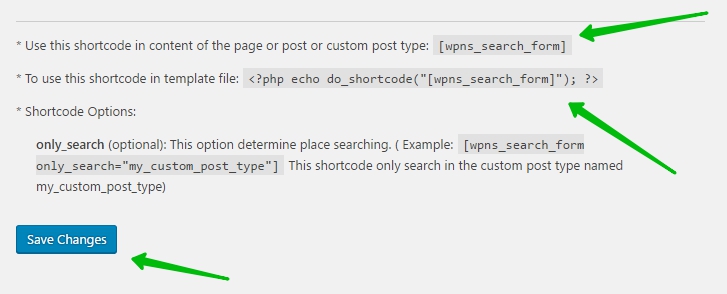
Внизу страницы можно скопировать шорткод, для вставки поиска на страницу, в запись или виджет. Можно скопировать php код, для вставки поиска в php файлы, например footer.php или header.php. Нажмите на кнопку — Save Changes, чтобы сохранить сделанные изменения.

Всё готово ! Вставьте шорткод или php код в нужное вам место и там появится поиск !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Файл admin-ajax.php и нагрузка на сервер
Нам в редакцию часто пишут с просьбой разобраться с нагрузкой на сайт WordPress, и во многих случаях это связано с файлом admin-ajax.php. В этой статье мы расскажем за что отвечает данный файл и как бороться с его нагрузкой на сервер.
AJAX запросы и admin-ajax.php
AJAX — это асинхронные HTTP запросы выполняемые на странице с помощью языка JavaScript, позволяющие общаться с веб-сервером без полной перезагрузки страницы. Это позволяет делать интерфейсы более быстрыми, отзывчивыми и динамичными.
В WordPress такой подход используется во многих местах: работа с медиафайлами, автоматическое сохранение записей, управление ревизиями, работа с произвольными полями, работа с виджетами и многое другое. И чтобы каждый раз не изобретать велосипед, файл admin-ajax.php в WordPress предоставляет удобный API для работы с AJAX запросами.
В данной статье мы не будем рассматривать сам API, но стоит отметить, что несмотря на присутствие слова «admin» в названии файла, через него могут проходить запросы и с лицевой части сайта, включая анонимные запросы из тем и плагинов WordPress. К сожалению многие источники ошибочно советуют отключить этот файл, или заблокировать его паролем — этого делать не стоит.
Большое количество запросов на admin-ajax.php
Как мы уже упомянули, файл admin-ajax.php вызывается при автоматическом сохранении записей, а также для обновления блокировок, чтобы два пользователя не могли редактировать одну и ту же запись одновременно. Это реализует API в WordPress под названием Heartbeat (сердцебиение), который построен на базе admin-ajax.php.

Запросы на admin-ajax.php
При редактировании записи Heartbeat отправляет запрос на admin-ajax.php каждые 15 секунд (или каждые 60 секунд, в случае если вкладка в браузере не является активной). Поэтому если вы видите в логах вашего веб-сервера большое количество запросов на admin-ajax.php стоит их проанализировать.
- С каких IP адресов приходят эти запросы
- С какой периодичностью они приходят
- Сколько времени в среднем занимает один такой запрос
- Каково содержание запроса
Итак, если эти запросы приходят с вашего IP адреса, или с IP адресов редакторов на вашем сайте, если их периодичность около 15-60 секунд, если каждый такой запрос занимает не более 0.5 сек, и содержание запросов не содержит ничего необычного, то все в порядке — файл admin-ajax.php не является источником нагрузки на ваш сервер, независимо от «большого» количества запросов. А если ваш хостинг-провайдер уверяет вас в обратном, то советуем задуматься о его компетентности и о возможном переезде.
Когда admin-ajax.php действительно является проблемой
Рассмотрим несколько вариантов, когда admin-ajax.php действительно становится источником высокой нагрузки на ваш сервер, и как бороться с этой нагрузкой.
Запросы на admin-ajax.php занимают более 1 секунды
В среднем запросы на admin-ajax.php могут занимать около 300 мс. Если же на вашем сайте данные запросы выполняются более чем за одну секунду, то необходимо разобраться. Используйте средства профилирования, чтобы понять чем именно занят процесс все это время. Наверняка вы найдете медленную функцию в вашей теме или плагине, которая не имеет никакого отношения к AJAX запросам.
Если же вы не владеете средствами профилирования, или у вас нет времени разбираться в чужом коде, то попробуйте отключить все плагины и активировать стандартную тему WordPress. Затем активируйте плагины по порядку, чтобы понять какой из них является причиной медленных запросов на admin-ajax.php.
Бывает и такое, что запросы на admin-ajax.php становятся медленными не из-за конкретных плагинов или тем, а из-за неоптимальной конфигурации сервера MySQL. Такое бывает достаточно редко, и в этом случае следует заняться оптимизацией сервера базы данных.
Подозрительное содержание запроса
Файл admin-ajax.php (и admin-post.php) часто выбирается злоумышленниками для того, чтобы использовать известную уязвимость в каком-нибудь плагине. В качестве примера можно привести недавний инцидент с популярным плагином FancyBox, где именно admin-ajax.php (или admin-post.php) послужил точкой входа.
Эти файлы выбираются не спроста, ведь каждый из них исполняет событие admin_init даже для анонимных HTTP запросов. Многие разработчики плагинов и тем, ошибочно считают, что раз выполняется событие admin_init, значит пользователь выполнил вход и имеет права администратора. Это не так. Повторяем — событие admin_init выполняется даже для анонимных HTTP запросов.
Итак, в случае с уязвимостью плагина FancyBox for WordPress, вот примерно то, как выглядит «подозрительное содержание запроса»:
46.4.76.174 – – [04/Feb/2015:00:25:09 -0500] "POST /wp-admin/admin-ajax.php?page=fancybox-for-wordpress HTTP/1.1" 403 4207 INPUTBODY:action=update&mfbfw%5Bext...Если вы обнаружили подобный запрос, необходимо понять на какой конкретно плагин или тему он нацелен, что именно он пытается сделать, удалось ли ему это. В подобных случаях мы рекомендуем обратиться к экспертам по безопасности WordPress.
Неузнаваемые IP адреса
Этот пункт тесно связан с предыдущим. Если вы увидели запросы на admin-ajax.php с неузнаваемых IP адресов, то необходимо проанализировать эти запросы, и понять чего именно пытается сделать злоумышленник. IP адреса можно заблокировать, например по шаблону с помощью fail2ban.
Слишком частая периодичность запросов
Как мы уже упомянули, на активной вкладке при редактировании записи, WordPress выполняет AJAX запрос каждые 15 секунд, т.е. для достижения 1 запроса в секунду на сервере, вам необходимо 15 редакторов с открытой вкладкой. Если вы являетесь единственным редакторов на вашем сайте, а запросов на admin-ajax.php с вашего IP адреса более 1 в секунду (мы встречали и 20/с), то стоит с этим разобраться.
Самой частой причиной подобного поведения является тема или плагин, поэтому следует их деактивировать и включать по порядку, чтобы найти источник. Здесь стоит также упомянуть плагин Heartbeat Control, который позволяет изменять стандартную конфигурацию Heartbeat в WordPress, но учтите, что отключив Heartbeat вы скорее временно скрываете проблему, а не устраняете ее.
Заключение
В этой статье мы рассмотрели несколько причин, по которым может возникать высокая нагрузка на хостинг-площадку через файл admin-ajax.php, но не исключено, что могут быть и другие.
В случае с любой «лишней» нагрузкой на сервер, рекомендуем всегда проверять факты, средства профилирования — ваши лучшие друзья. Результаты порой бывают удивительными, когда например некоторые из очень популярных плагинов для WordPress оказываются самыми медленными.
wpmag.ru
AJAX комментарии в WordPress без использования плагинов
Итак, комментарии на AJAX. Перед написанием этого поста я потратил добрую половину дня на их разработку — хорошо, что я уже был с ними знаком. В самый первый раз, когда я ещё начинал изучать jQuery, на создание асинхронных комментариев с нуля у меня ушли первые две недели января.
Кстати, я долго думал, имеет ли смысл поставить комментарии со стороннего сервиса, например disqus — но в итоге решил что свои комментарии на AJAX будут покруче.
Требования к AJAX-комментам
Допустим, мы только что решили поставить асинхронные комментарии у себя на сайте. Какую функциональность, на наш взгляд, они должны иметь?
- самое главное — возможность работы со стандартными древовидными комментариями comment-reply.js,
- вывод ошибок, в том числе вордпрессовских, особо с этим заморачиваться не буду, сделаю через alert() пока что,
- проверка комментария на наличие запрещенных HTML-тегов. Читайте о том, как изменить список разрешенных тегов,
- модерация комментария при необходимости,
- запоминание в кукисах значений полей «Имя» и «Email»,
- исключить возможность двойного нажатия на кнопку «Отправить»,
- не используем никакие плагины WordPress;
Шаг 1. Подготовка. Структура HTML.
Будем отталкиваться от стандартных тем WordPress, это Twenty Ten и Twenty Eleven. Разумеется, то, что представлено в следующем куске кода — всего лишь HTML-шаблон, который должен сориентировать вас по атрибутам class и id, а также по расположению элементов, а вообще все эти штуки делаются через php!
| <!-- можно <ul> или <ol> --> <ol> <!-- класс depth-1 показывает уровень вложенности --> <li> <div> <!-- тут содержимое комментария --> <div> <a>Ответить</a> </div> </div> <!-- дальше идут ответы к предыдущему комментарию --> <ul> <!-- depth-2 - значит вложенность второго уровня --> <li> <div> <!-- тут содержимое комментария --> <div> <a>Ответить</a> </div> </div> </li> </ul> </li> </ol> <div> <!-- тут нужно обратить внимание также на атрибуты name --> <a>Отменить ответ</a> <form> <input name="author" type="text" /> <input name="email" type="text" /><!-- или type="email", как хотите --> <input name="url" type="text" /> <textarea name="comment"></textarea> <input name="submit" type="submit" value="Отправить" /> <!-- если у вас нет hidden-полей попробуйте вставить их через php-функцию comment_id_fields() --> <input type="hidden" name="comment_post_ID" /> <input type="hidden" name="comment_parent" /> </form> </div> |
Так что, если у вас что-то добавляется не туда, куда надо, сверяйтесь по этому листингу.
Примерно так это будет выглядеть:

В код моего блога советую не залазить, у меня там структура немного другая, она может вас только запутать ещё больше. Если что-то не получается или есть вопрос — просто задайте его мне прямо в комментариях к этому посту.
Шаг 2. CSS
Если у вас со структурой всё окей, то стили по сути и не понадобятся, за исключением оформления ошибок, возникающих в результате валидации полей. То есть, если кто-то ввёл неверный адрес email, поле должно стать красного цвета (например).
| input.error, textarea.error{ background: #fe0000; /* или background:red или любой другой цвет, который больше вписывается в дизайн вашего блога */ } |
Добавляем этот код в основной файл стилей вашей темы, обычно это — style.css.
Шаг 3. Подключение скриптов
Во-первых, давайте в папке с темой создадим какой-нибудь файл JavaScript, в который мы потом добавим весь наш код. У меня это будет файл comments.js.
Теперь наша задача — правильно подключить библиотеку jQuery и файл comments.js. Для этого воспользуемся функцией wp_enqueue_script().
Следующий код вставляем в файл functions.php вашей текущей темы:
| function true_include_my_comment_script() { wp_enqueue_script( 'jquery' ); wp_enqueue_script( 'commentjs', get_stylesheet_directory_uri() . '/comments.js', array('jquery'), null ); } add_action( 'wp_enqueue_scripts', 'true_include_my_comment_script' ); |
Зайдите в исходный код страницы (в Windows — Ctrl + U) и посмотрите, появился ли там comments.js, если да — переходим к следующему шагу, если нет — открываем файлы header.php и footer.php и убеждаемся, что там присутствуют функции wp_head() и wp_footer() соответственно.
Шаг 4. Скрипты jQuery
Открываем наш файл comments.js и вписываем туда:
| jQuery.extend(jQuery.fn, { /* * функция проверки, что длина поля не меньше 3х символов */ checka: function () { if (jQuery(this).val().length < 3) {jQuery(this).addClass('error');return false} else {jQuery(this).removeClass('error');return true} }, /* * функция проверки правильности введенного email */ checke: function () { var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/; var emailaddressVal = jQuery(this).val(); if (!emailReg.test(emailaddressVal) || emailaddressVal == "") { jQuery(this).addClass('error');return false } else { jQuery(this).removeClass('error');return true } }, }); jQuery(function($){ $('#commentform').submit(function(){ // может такое случиться, что пользователь залогинен - нужно это проверить, иначе валидация не пройдет if($("#author").length) var author = $("#author").checka(); if($("#email").length) var email = $("#email").checke(); var comment = $("#comment").checka(); // небольшое условие для того, чтобы исключить двойные нажатия на кнопку отправки // в это условие также входит валидация полей if (!$('#submit').hasClass('loadingform') && !$("#author").hasClass('error') && !$("#email").hasClass('error') && !$("#comment").hasClass('error')){ $.ajax({ type : 'POST', url : 'http://' + location.host + '/wp-admin/admin-ajax.php', data: $(this).serialize() + '&action=ajaxcomments', beforeSend: function(xhr){ // действие при отправке формы, сразу после нажатия на кнопку #submit $('#submit').addClass('loadingform').val('Загрузка'); }, error: function (request, status, error) { if(status==500){ alert('Ошибка при добавлении комментария'); } else if(status=='timeout'){ alert('Ошибка: Сервер не отвечает, попробуй ещё.'); } else { // ворпдрессовские ошибочки, не уверен, что это самый оптимальный вариант // если знаете способ получше - поделитесь var errormsg = request.responseText; var string1 = errormsg.split("<p>"); var string2 = string1[1].split("</p>"); alert(string2[0]); } }, success: function (newComment) { // Если уже есть какие-то комментарии if($('.commentlist').length > 0){ // Если текущий комментарий является ответом if($('#respond').parent().hasClass('comment')){ // Если уже есть какие-то ответы if($('#respond').parent().children('.children').length){ $('#respond').parent().children('.children').append(newComment); } else { // Если нет, то добавляем <ul> newComment = '<ul>'+newComment+'</ul>'; $('#respond').parent().append(newComment); } // закрываем форму ответа $("#cancel-comment-reply-link").trigger("click"); } else { // обычный коммент $('.commentlist').append(newComment); } }else{ // если комментов пока ещё нет, тогда newComment = '<ul>'+newComment+'</ol>'; $('#respond').before($(newComment)); } // очищаем поле textarea $('#comment').val(''); }, complete: function(){ // действие, после того, как комментарий был добавлен $('#submit').removeClass('loadingform').val('Отправить'); } }); } return false; }); }); |
Последний шаг. PHP-обработчик
Читайте подробнее о том, как обрабатываются асинхронные запросы в WordPress. Код обработчика:
| <?php // если вы вставляете код не в новый файл, то <?php нужно удалить function true_add_ajax_comment(){ global $wpdb; $comment_post_ID = isset($_POST['comment_post_ID']) ? (int) $_POST['comment_post_ID'] : 0; $post = get_post($comment_post_ID); if ( empty($post->comment_status) ) { do_action('comment_id_not_found', $comment_post_ID); exit; } $status = get_post_status($post); $status_obj = get_post_status_object($status); /* * различные проверки комментария */ if ( !comments_open($comment_post_ID) ) { do_action('comment_closed', $comment_post_ID); wp_die( __('Sorry, comments are closed for this item.') ); } elseif ( 'trash' == $status ) { do_action('comment_on_trash', $comment_post_ID); exit; } elseif ( !$status_obj->public && !$status_obj->private ) { do_action('comment_on_draft', $comment_post_ID); exit; } elseif ( post_password_required($comment_post_ID) ) { do_action('comment_on_password_protected', $comment_post_ID); exit; } else { do_action('pre_comment_on_post', $comment_post_ID); } $comment_author = ( isset($_POST['author']) ) ? trim(strip_tags($_POST['author'])) : null; $comment_author_email = ( isset($_POST['email']) ) ? trim($_POST['email']) : null; $comment_author_url = ( isset($_POST['url']) ) ? trim($_POST['url']) : null; $comment_content = ( isset($_POST['comment']) ) ? trim($_POST['comment']) : null; /* * проверяем, залогинен ли пользователь */ $user = wp_get_current_user(); if ( $user->exists() ) { if ( empty( $user->display_name ) ) $user->display_name=$user->user_login; $comment_author = $wpdb->escape($user->display_name); $comment_author_email = $wpdb->escape($user->user_email); $comment_author_url = $wpdb->escape($user->user_url); $user_ID = get_current_user_id(); if ( current_user_can('unfiltered_html') ) { if ( wp_create_nonce('unfiltered-html-comment_' . $comment_post_ID) != $_POST['_wp_unfiltered_html_comment'] ) { kses_remove_filters(); // start with a clean slate kses_init_filters(); // set up the filters } } } else { if ( get_option('comment_registration') || 'private' == $status ) wp_die( 'Вы должны зарегистрироваться или войти, чтобы оставлять комментарии.' ); } $comment_type = ''; /* * проверяем, заполнил ли пользователь все необходимые поля */ if ( get_option('require_name_email') && !$user->exists() ) { if ( 6 > strlen($comment_author_email) || '' == $comment_author ) wp_die( 'Ошибка: заполните необходимые поля (Имя, Email).' ); elseif ( !is_email($comment_author_email)) wp_die( 'Ошибка: введенный вами email некорректный.' ); } if ( '' == trim($comment_content) || '<p><br></p>' == $comment_content ) wp_die( 'Вы забыли про комментарий.' ); /* * добавляем новый коммент и сразу же обращаемся к нему */ $comment_parent = isset($_POST['comment_parent']) ? absint($_POST['comment_parent']) : 0; $commentdata = compact('comment_post_ID', 'comment_author', 'comment_author_email', 'comment_author_url', 'comment_content', 'comment_type', 'comment_parent', 'user_ID'); $comment_id = wp_new_comment( $commentdata ); $comment = get_comment($comment_id); /* * выставляем кукисы */ do_action('set_comment_cookies', $comment, $user); /* * вложенность комментариев */ $comment_depth = 1; while($comment_parent){ $comment_depth++; $parent_comment = get_comment($comment_parent); $comment_parent = $parent_comment->comment_parent; } $GLOBALS['comment'] = $comment; $GLOBALS['comment_depth'] = $comment_depth; /* * ниже идет шаблон нового комментария, вы можете настроить его для себя, * а можете воспользоваться функцией(которая скорее всего уже есть в теме) для его вывода */ ?> <li <?php comment_class(); ?>> <div> <div> <?php echo get_avatar( $comment, 40 ); ?> <cite><?php echo get_comment_author_link(); ?></cite> </div> <?php if ( $comment->comment_approved == '0' ) : ?> <em>Комментарий отправлен на проверку</em> <br /> <?php endif; ?> <div><a href="<?php echo esc_url( get_comment_link( $comment->comment_ID ) ); ?>"> <?php printf('%1$s в %2$s', get_comment_date(), get_comment_time() ); ?></a><?php edit_comment_link('ред.', ' ' ); ?> </div> <div><?php comment_text(); ?></div> </div> </li> <?php die(); } add_action('wp_ajax_ajaxcomments', 'true_add_ajax_comment'); // wp_ajax_{значение параметра action} add_action('wp_ajax_nopriv_ajaxcomments', 'true_add_ajax_comment'); // wp_ajax_nopriv_{значение параметра action} |
Комменты можете протестировать прямо на моем блоге, там совсем незначительные изменения в коде, также я протестировал весь код из статьи ничего не меняя, как есть, на теме Twenty Ten.
Со временем пост будет обновляться по мере совершенствования кода в нем, после появления каких-либо доработок.
Также есть доработки, которые я не буду добавлять, дабы не усложнять пост, но вам стоит попробовать сделать их самим:
- При добавлении нового комментария неплохо также обновлять цифру с количеством комментариев, которую обычно можно найти рядом с датой публикацией поста и в заголовке непосредственно перед самими комментами,
- Вы можете оформить ошибки в виде красивых всплывающих окон или в виде подсказок,
- Очень здорово, если при нажатии на кнопку отправки, на ней будет появляться анимация-прелоадер, как у меня на блоге.
Смотрите также
misha.blog
Ajax Search Lite | WordPress.org
Ajax Search Lite — is a live search plugin for WordPress. This responsive live search engine, which will boost your user experience by providing a user friendly ajax powered search form — an ajax live search. You can filter the results with the category and post type filter boxes as well. Google autocomplete and keyword suggestions also included.
Very smooth animations with mobile device support and regular updates. Use Ajax Search Lite as a replacement for the default WordPress search with a better looking, more efficient search engine.Fine-tune the user experience by providing a powerful ajax search plugin to your visitors. It will rock your site! Supports custom post types and custom fields and more. Boost your site search engine with this custom built live search engine.
Live Demo
Features List:
- Search in posts and pages
- Search in custom post types
- Search in title, description, excerpt and custom fields
- Custom Filter boxes (checkbox filters) for categories and post types
- WPML and Qtranslate compatible
- 8 built in templates
- Retina ready vectorized SVG and CSS3 icons
- Category and post exclusions
- Frontend search settings boxes
- Images in search results
- Fully ajax powered
- 40+ options on the backend
- Caches images for faster response time
- Performance Options
- Google analytics integration
- Primary and Secondary ordering options
- Highly compatible and responsive
Homepage: wp-dreams.com
Pro version Demo: Ajax Search Pro
Pro version fetures v4.10.5 (2017.06.07):
- Frontend Demo: Ajax Search Pro
- The search now can affect the default WordPress search results
- Search in BuddyPress, BBPress, JigoShop, Woocommerce
- Search in BuddyPress activity feed, users and group names
- Search result grouping by categories or post types
- Адаптивный дизайн
- Search in custom fields
- Advanced caching technology — image precaching, search phrase caching
- Category selectors on the frontend – It’s now possible to filter the posts by categories
- Post grouping by category or post type!
- Search in comments
- 100+ Themes — Fully configurable and editable — with theme customizer & preview window
- 4 layouts: Vertical, Horizontal, Polaroid and Isotopic (with pagination)
- 400+ Admin options
- Google keyword suggestions and autocomplete
- Compatibility options and features
- Caching options & Search statistics
- Keyword Highlighting & more…
- Full features list: Full Features List
Сайт плагина
http://wp-dreams.com Ajax Search Lite in action - 2 themes
Ajax Search Lite in action - 2 themes Administrator area - nice and smooth
Administrator area - nice and smooth
- Upload ajax-search-lite to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Place the shortcode from the settings into your template or post-page
- Upload ajax-search-lite to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Place the shortcode from the settings into your template or post-page
It is most likely a cache related issue. Make sure to clear all website cache, including page, minify, browser and CDN as well.After that, refresh your browser window by hitting CTRL + SHIFT + R buttons (CMD + SHIFT + R on Mac) a few times.
The images are not showing, what is wrong?ru.wordpress.org